Più veloce è il caricamento del tuo sito web, migliore sarà l'esperienza utente che offri. Tassi di conversione più elevati, meno frequenze di rimbalzo e altri vantaggi derivano dalla migliore esperienza utente.

Mentre molte persone si concentrano sul design e sul contenuto di un sito Web, la velocità con cui viene caricato è altrettanto significativa, se non di più. L'esperienza dell'utente, le classifiche SEO, i tassi di conversione, le frequenze di rimbalzo e altri fattori sono tutti influenzati dai tempi di caricamento. Questo è il motivo per cui in questo tutorial esamineremo 10 cose che possono aiutarti a velocizzare il tuo sito Web WordPress.
1. Disattiva o limita le revisioni
Le revisioni successive costituiscono una fonte significativa di rigonfiamento del database. Quando premi il pulsante Salva bozza mentre lavori su un contenuto, WordPress mantiene un numero infinito di revisioni per impostazione predefinita.
Sarebbe utile se tu disattivassi, o almeno limitassi, le modifiche ai post per evitare questo disordine.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIl plug-in gratuito WP Revisions Control potrebbe aiutarti in questo. Puoi anche aggiungere uno di questi frammenti di codice al file wp-config.php sul tuo sito:
Disabilita :
define(‘WP_POST_REVISIONS’, false);
Limite a 2 revisioni:
define(‘WP_POST_REVISIONS’, 2);
2. Ottimizzazione del database
Il database del tuo sito WordPress è il luogo in cui sono archiviati tutti i contenuti e le impostazioni del tuo sito, inclusi i progetti di Elementor.
Quando un visitatore arriva al tuo sito WordPress, il tuo server deve interrogare il database per ottenere tutte le informazioni necessarie per il rendering della pagina.
Di conseguenza, dovresti fare in modo di pulire regolarmente il database del tuo sito web. Al contrario, diversi plugin possono aiutarti con il processo, come WP Rocket e WP Optimize .

3. Limita l'utilizzo del plug-in
Tuttavia, ci sono molti ottimi plugin disponibili per diverse soluzioni; è essenziale limitare l'utilizzo dei plugin. In poche parole, assicurati di utilizzare i plugin che sono abbastanza necessari per il tuo sito web.
Nel frattempo, si può anche affermare che più plug-in comprende il tuo sito Web, più lento dovrebbe diventare. Al contrario, un singolo plug-in può anche rovinare la velocità del tuo sito Web a causa di problemi di compatibilità e codifica di scarsa qualità. Quindi è anche fondamentale scegliere plugin creati da sviluppatori di qualità.
L'utilizzo di Elementor è un ottimo approccio per evitare di dover installare plug-in aggiuntivi. Puoi utilizzare Elementor per evitare l'installazione di plug-in aggiuntivi e velocizzare il tuo sito utilizzando i widget integrati per varie funzioni cruciali. Elementor può creare moduli di contatto, icone di condivisione social, slider, gallerie e altri elementi. Tutte queste funzionalità richiederebbero normalmente l'uso di un plug-in separato.
4. Scegli un tema più veloce
Il tema svolge un ruolo essenziale nella prospettiva del tuo sito Web ed è importante assicurarsi che l'articolo utilizzato dal tuo sito Web non diventi la ragione per cui è più lento.
Se utilizzi il generatore di temi Elementor , il tema gratuito Hello , che è il tema Elementor più veloce poiché rimuove tutti gli elementi estranei, viene altamente raccomandato. Detto semplicemente, non troverai una base più performante per le tue creazioni Elementor da nessun'altra parte. Astra e Generate Pass sono due temi leggeri degni di nota.
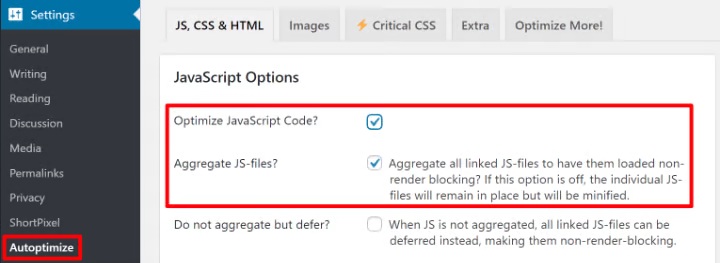
5. Ottimizzazione JavaScript
Per quanto possibile, dovresti minimizzare e consolidare il tuo JavaScript. Per evitare di causare problemi, potrebbe essere necessario omettere file JavaScript specifici dal mix. Puoi facilmente raggiungere questo obiettivo utilizzando il plug-in WP Rocket.

Inoltre, sarebbe meglio posticipare il più possibile il caricamento di JavaScript per evitare di ostacolare il caricamento del materiale sopra la piega. Questo è anche qualcosa con cui il plug-in WP Rocket può aiutarti.
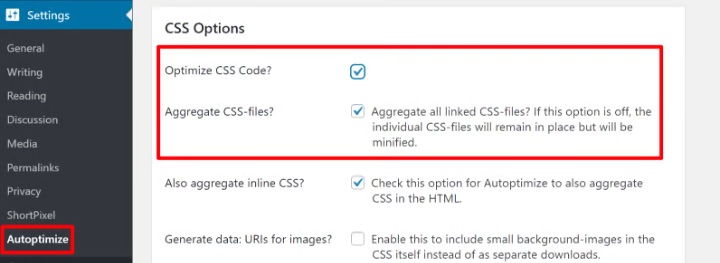
6. Ottimizzazione CSS
Puoi fare due cose per ottimizzare i CSS sul tuo sito Web WordPress.
- Rimuovendo gli spazi bianchi e i caratteri superflui dal codice CSS, puoi ridurre al minimo le dimensioni del file.
- Per ridurre le richieste HTTP, combina file CSS distinti. Una grande richiesta HTTP è spesso più efficiente di numerose minuscole query HTTP.Â
Questo può essere fatto con il plugin WP Rocket , una popolare alternativa gratuita. In alternativa, numerosi plug-in per le prestazioni forniscono queste funzionalità, come il plug-in Autoptimize.

7. Ottimizzazione dell'immagine
Le immagini rappresentano circa la metà delle dimensioni del file di un tipico sito Web. Di conseguenza, offrono una significativa possibilità di ridurre le dimensioni e le prestazioni del tuo sito web.
- Compressione : dopo aver ridimensionato un'immagine, comprimerla per ridurre ulteriormente le dimensioni del file. Esistono due forme di compressione: lossy e lossless. La compressione con perdita di dati viene utilizzata per tollerare una certa perdita di qualità dell'immagine ottenendo al contempo un notevole risparmio di dimensioni dei file, mentre la compressione senza perdita di dati viene utilizzata per ottenere una perdita di qualità pari a zero, ottenendo al contempo una minore riduzione delle dimensioni dei file.
- Dimensioni ridimensionate : dovrai regolare le dimensioni dell'immagine a seconda di come la utilizzerai. Se stai utilizzando l'immagine in un post del blog con una sezione di contenuto di 800 px di larghezza, la dimensione massima assoluta che dovresti utilizzare è 1.600 px.
Per ottimizzare le foto quando le invii automaticamente a WordPress, utilizza un plug-in di ottimizzazione delle immagini di WordPress come ShortPixel, Imagify o Smush . Dai un'occhiata al nostro tutorial sull'ottimizzazione delle immagini per un'analisi approfondita.
8. Rete di distribuzione dei contenuti o CDN
Memorizzando nella cache il tuo materiale statico su una vasta rete di server "edge" in tutto il mondo, una rete di distribuzione dei contenuti (CDN) riduce i tempi di caricamento del tuo sito in tutto il mondo. Quando qualcuno visita il tuo sito, può scaricare materiale dalla edge location più vicina a lui piuttosto che dal tuo server principale. I file vengono scaricati più velocemente e il tuo sito si carica più velocemente grazie alla minore distanza fisica.
KeyCDN , Stackpath , BunnyCDN , Cloudflare sono alcuni buoni CDN. Molti hosting WordPress gestiti hanno inoltre una CDN integrata senza costi aggiuntivi.
9. Memorizzazione della pagina nella cache
Di solito, quando qualcuno visualizza il tuo sito WordPress, il server deve riassemblare ogni pagina da zero. Ciò comporta l'esecuzione di PHP per "costruire" la pagina e la ricerca nel database del tuo sito per ottenere il contenuto. Successivamente, il tuo server invia l'HTML completato al browser di un visitatore. Sebbene ci siano anche degli svantaggi, come il fatto che le singole visite richiedano più tempo e l'utilizzo di più risorse per ogni visita, il tuo sito rallenterà molto di più durante i periodi di traffico elevato.
Memorizzando il risultato HTML completato di una pagina in una cache, la memorizzazione nella cache della pagina risolve questo problema. Molti hosting WordPress ora memorizzano automaticamente nella cache le tue pagine; in caso contrario, puoi utilizzare WP Rocket o WP Super Cache .
10. Opta per un hosting WordPress più veloce
Una delle cose più importanti che puoi fare per aumentare la velocità di back-end del tuo sito è scegliere un hosting WordPress ottimizzato per le prestazioni.
Prendi in considerazione scelte di hosting WordPress gestito come Kinsta , WP Engine o Flywheel per la massima velocità ottimale. Se questo è fuori dalla tua fascia di prezzo, le opzioni di hosting meno costose come SiteGround e A2 Hosting possono comunque aiutarti a ottenere tempi di caricamento rapidi.
Quando si seleziona un host, è anche essenziale considerare le posizioni dei server disponibili. Poiché le velocità di download sono influenzate dalla distanza, la posizione fisica del tuo server avrà un impatto sui tempi di caricamento della tua pagina.
Idealmente, ti consigliamo di utilizzare un host che ha un server nella stessa città del tuo pubblico di destinazione principale.
Al di là di tutto ciò che abbiamo visto, è fondamentale capire che non esiste una soluzione perfetta per la velocità. Tutto si riduce a testare e ripetere i test e, soprattutto, trovare il giusto equilibrio tra ciò che il nostro sito deve offrire e quanto velocemente possiamo arrivarci. Unisciti a noi sui nostri Facebook e Twitter per rimanere aggiornato sui nostri post.





