Divi tidak diragukan lagi salah satu tema WordPress paling populer saat ini. Muncul dengan Page Builder yang kuat, yang dapat Anda gunakan untuk membuat hampir semua jenis desain untuk semua jenis situs web (secara harfiah). Keuntungan besar ini datang dengan kerugian. Karena Divi memiliki banyak fitur, fitur-fitur ini memiliki bobot. Dan bagi mereka yang tidak mau mengakuinya, penting untuk mempertimbangkan untuk mengoptimalkan Divi, terutama jika Anda ingin menawarkan pengalaman terbaik kepada pengunjung Anda.

Meskipun memang Divi sering menerima pertunjukan, namun ini tidak selalu cukup dan itu lebih benar bagi mereka yang memiliki lebih dari sekadar blog " Hello World ".
Dalam tutorial ini, kita akan mengeksplorasi apa yang dapat kita lakukan untuk membuat divi memuat lebih cepat (sementara itu belum menjadi tema WordPress yang cepat dengan fitur-fitur yang tersedia). Berikut adalah beberapa topik utama yang akan kami bahas:
- Cara Mengoptimalkan Basis Data
- Cara Mengoptimalkan DNS
- Cara Memilih Hosting yang Baik
- Cara Mengoptimalkan Waktu ke Byte Pertama
- Cara Meng-Cache Situs WordPress Anda
- Cara Melakukan Minifikasi
- Cara Mengaktifkan Kompresi Gzip
- CDN mana yang dapat Anda gunakan
- Cara Mengoptimalkan Gambar Anda
- Cara Mengoptimalkan Video Anda
- Cara Melakukan SpeedTests Di Divi
- Tips lainnya
Mengapa Anda Harus Memiliki Website yang Cepat?
Ini bukan lagi rahasia bagi siapa pun. Situs web cepat mengonversi lebih baik daripada situs web lambat. Ada korelasi besar antara kecepatan situs web Anda dan rasio pentalan Anda. Lebih tepatnya di sini adalah mengapa saat ini suatu keharusan:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Kurangi Rasio Pentalan – Anda perlu mempertahankan pengunjung Anda? Jadikan situs web Anda sangat cepat.
- Tingkatkan Konversi – Jika Anda ingin pengunjung Anda melihat toko atau formulir Anda, situs web Anda harus dimuat dengan cepat sebelum mereka pergi.
- SEO – Google Mungkin Memberi Anda Peringkat Lebih Tinggi (mungkin karena tidak selalu demikian ).
- Kredibilitas – situs web yang lambat menciptakan kesan pertama yang buruk bagi pengunjung Anda.
Seberapa Cepat Seharusnya Sebuah Situs Web Dimuat?
Berdasarkan berbagai penelitian, sebuah situs web harus dimuat dalam 3 detik atau kurang . Umumnya, tujuan yang baik adalah memuat halaman web Anda dalam 3 detik atau kurang. Meskipun tampaknya sebagian besar pelanggan mengharapkannya menjadi 2 detik atau kurang hari ini. Tapi yang jelas, setiap website dan halaman web itu berbeda.
Tips Dan Trik Agar Divi Load Lebih Cepat
Sekarang kami akan menjelajahi semua tip dan trik yang dapat Anda terapkan langsung di situs web Divi Anda dan melihat perubahan signifikan pada kinerjanya. Beberapa teknik ini juga berlaku untuk tema WordPress lainnya, jadi Anda mungkin sudah terbiasa dengan tesis.
Mari kita mulai.
Cara Mengoptimalkan Basis Data

WordPress adalah CMS dinamis yang berinteraksi dengan database MySQL untuk menyimpan dan mengambil data (posting, halaman, metadata, dll). Cara kerja ini membuat pengelolaan situs web Anda lebih mudah, tetapi kelemahannya adalah halaman dimuat lebih lama karena harus mencari data di database sebelum memuat halaman. Untuk website HTML statis, tidak perlu mencari konten dinamis, karena tidak berubah secara dinamis. Itu sebabnya situs web HTML statis akan lebih cepat daripada situs web WordPress.
Salah satu cara untuk menjaga situs Divi (atau situs WordPress apa pun) secepat mungkin adalah dengan memastikan untuk mengoptimalkan database Anda. File situs WordPress diatur dalam database Anda berdasarkan tabel dan setiap kali Anda menambahkan data baru ke situs Anda (seperti tema dan plugin), itu membuat tabel baru dan data baru. Seperti yang Anda harapkan, semakin banyak basis data Anda membengkak, semakin sulit untuk menemukan datanya. Ini mengarah ke situs web yang lebih lambat.
Sekarang, jika Anda blogging selama bertahun-tahun, Anda mungkin telah mencoba banyak tema dan plugin. Hal ini pada akhirnya menyebabkan database Anda menyimpan data yang tidak diperlukan. Bahkan jika Anda menghapus plugin, itu tidak berarti bahwa semua data yang dibuat oleh plugin ini juga dihapus. Beberapa plugin menyimpan beberapa data, jika Anda menginstal ulang plugin, atau pengembang mungkin lupa menambahkan ukuran pencopotan pemasangan yang tepat. Jelas itu tidak baik dan adil untuk database Anda. Data yang tersisa ini dapat menyebabkan kekacauan yang tidak perlu dan memperlambat situs Anda.
Sama seperti setiap manusia membutuhkan organisasi untuk bekerja lebih efisien, setiap situs WordPress (Divi atau tidak) membutuhkan database yang bersih untuk memuat halaman lebih cepat. Itu sebabnya jika Anda memiliki situs web Anda sejenak sekarang, Anda pasti harus mempertimbangkan untuk mengoptimalkan database Anda.
Ada banyak plugin yang dapat membantu dengan itu, tetapi Anda pasti dapat mencoba WP Optimize , yang tampaknya merupakan opsi yang kredibel. Tapi ada trik lain yang perlu dipertimbangkan juga .
Selain mengoptimalkan Database WordPress Anda, Anda mungkin ingin membuat WordPress lebih ringan dengan mengurangi data yang disimpannya. Misalnya, WordPress akan secara otomatis menyimpan item yang dihapus di tempat sampah selama 30 hari. Anda mungkin ingin memotong periode waktu itu menjadi 7.
Cara Mengoptimalkan DNS

Salah satu hal pertama yang terjadi ketika situs web Anda akan diakses, adalah Pencarian DNS. Segera setelah URL dimasukkan (atau diklik), ISP pengunjung mengirimkan permintaan DNS ke server nama untuk menemukan alamat IP yang terkait dengan domain Anda (setiap domain/situs web memiliki alamat IP tertentu). Lebih jelasnya, pencarian DNS seperti mencari nama domain Anda di buku telepon untuk menemukan alamat IP untuk domain itu.
Namun, saat pengguna mengunjungi halaman di situs Anda, halaman tersebut mungkin memiliki beberapa domain yang perlu diakses untuk membuka halaman. Jadi, Anda dapat melakukan 3 atau 4 pencarian domain pada satu pemuatan halaman (mungkin lebih).
Secara umum, sebagian besar Penyedia DNS gratis seperti Godaddy dan Namecheap umumnya akan lebih lambat daripada yang lain.
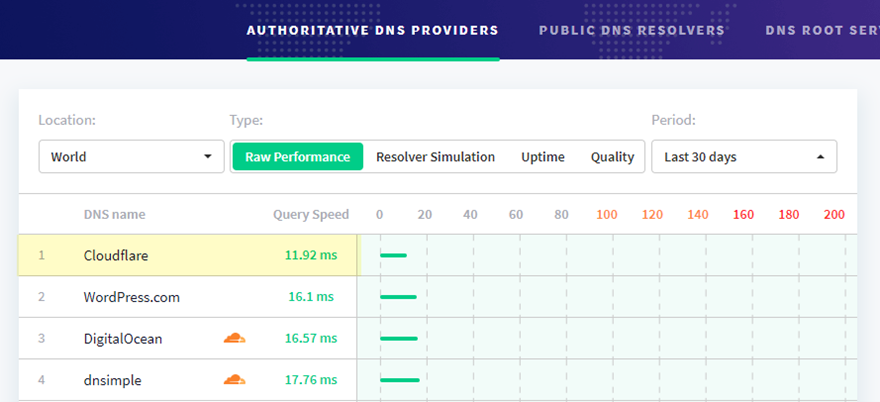
Opsi gratis terbaik di luar sana yang akan meningkatkan kecepatan pencarian DNS Anda mungkin Cloudflare . Mereka memiliki kinerja DNS tercepat yang tercatat di DNSPerf.com . Mereka jauh lebih cepat daripada GoDaddy dan Namecheap. Dan, Anda bahkan dapat mengoptimalkan Cloudflare untuk digunakan untuk DNS tanpa layanan mereka yang lain (seperti CDN atau WAF) jika Anda mau.
Misalnya, Anda mungkin ingin menggunakan Cloudflare untuk DNS dan Keamanan (deteksi DDOS) dan KeyCDN (atau MaxCDN) untuk CDN Anda. Itu juga kombinasi yang bagus.
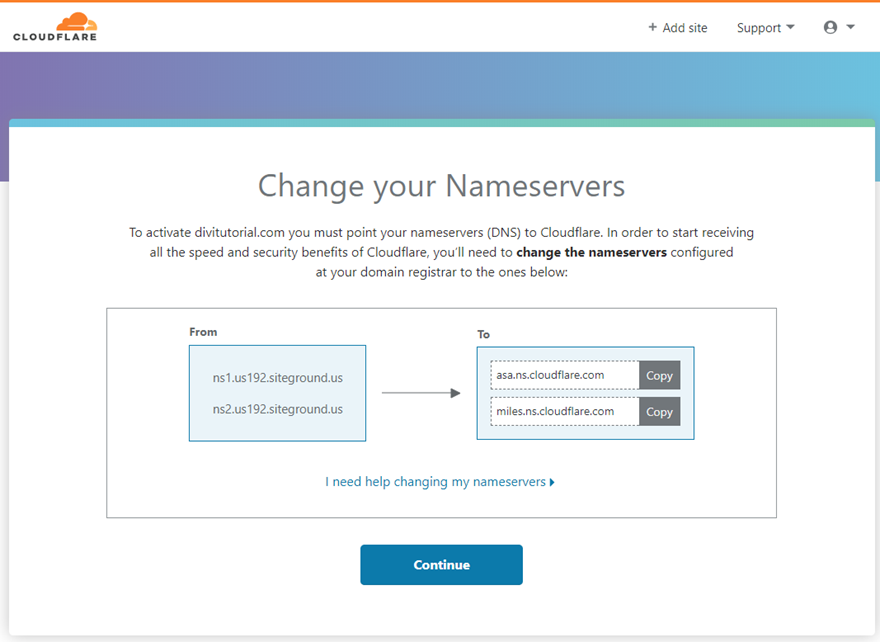
Siapkan Cloudflare
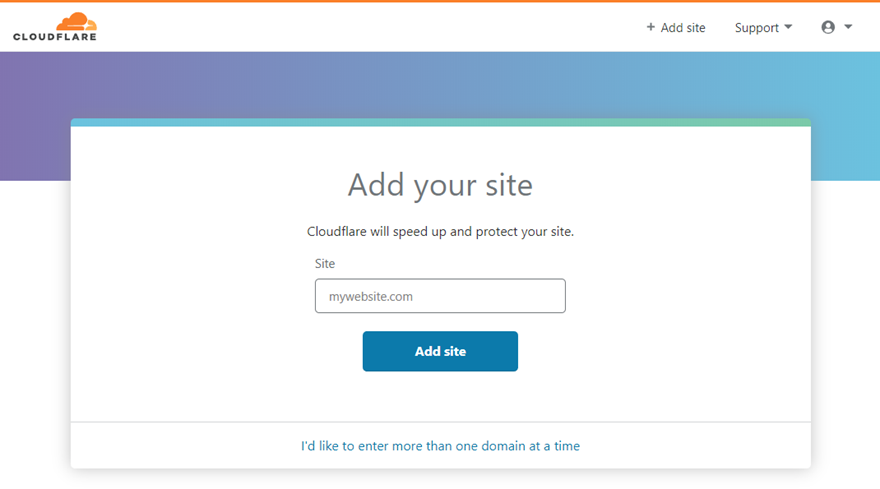
Cloudflare mudah diatur. Anda tidak perlu khawatir tentang berpindah hosting atau apa pun sebelumnya. Yang perlu Anda lakukan adalah menelusuri pengaturan 5 menit mereka yang dimulai dengan memasukkan domain Anda.

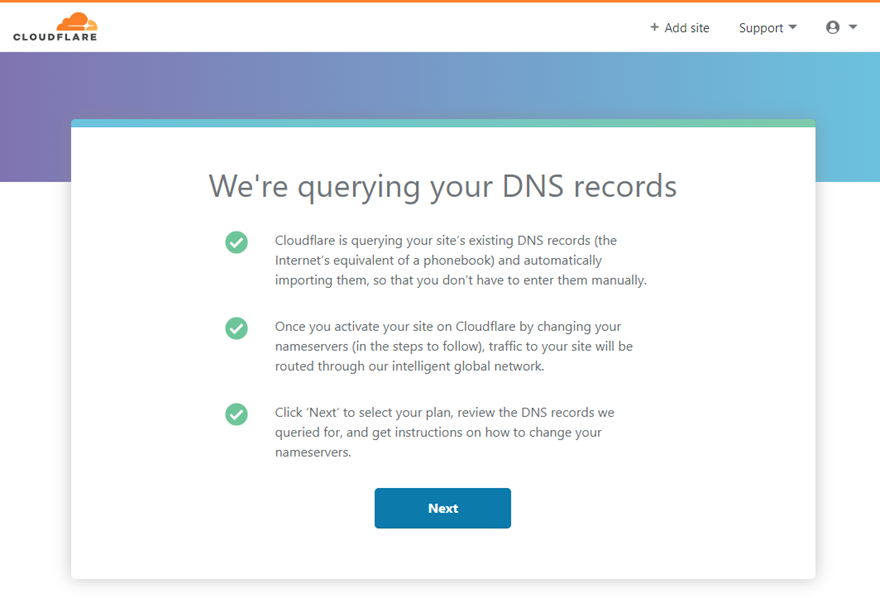
Mereka akan mengambil data DNS Anda saat ini secara otomatis.

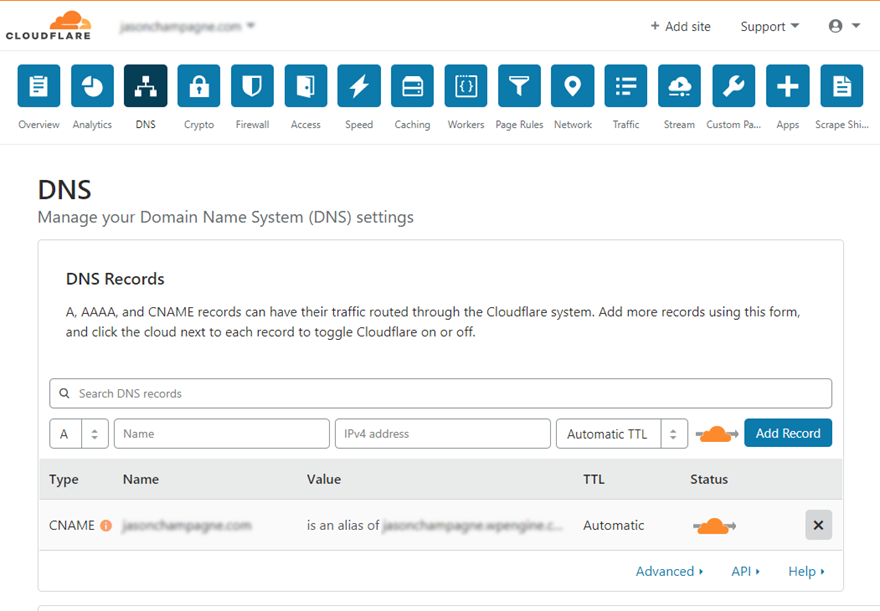
Salah satu hal yang perlu Anda lakukan untuk menyelesaikan penyiapan adalah mengubah server nama default pada penyedia DNS Anda saat ini (seperti GoDaddy) ke server nama Cloudflare.

Mulai sekarang Anda akan dapat mengelola DNS Anda dengan mudah dari Dasbor mereka.

Dan begitu saja, Anda mendapat peningkatan dalam kecepatan pencarian DNS, keamanan lebih, dan CDN untuk situs web Anda dan gratis.
Cara Memilih Hosting yang Baik

Sebelumnya, salah satu hal pertama yang perlu dipertimbangkan selama perjalanan pengoptimalan situs web Anda adalah memilih hosting yang berfungsi dengan baik untuk situs web WordPress Anda. Beberapa bulan yang lalu, Elegantheme merilis penawaran kemitraan dengan penyedia Hosting populer yang bekerja dengan baik dengan WordPress. Penyedia ini dikenal karena menyediakan layanan yang lebih baik untuk Divi dan integrasi dengan dasbor Elegant Themes mulus. Anda hanya perlu memilih dari penyedia ini mana yang akan Anda pilih untuk situs web Anda.
Sekarang tidak ada yang memaksa Anda untuk menggunakan penyedia ini karena ada banyak solusi lain yang tersedia di luar sana yang bekerja dengan baik untuk WordPress dan Divi juga. Mari kita uraikan dengan mempertimbangkan jenis hosting yang tersedia.
Jenis Hosting
Hosting Bersama
Sejauh ini, ini adalah jenis hosting paling populer untuk pengguna WordPress/Divi. Namun sayangnya, ini adalah pilihan terburuk untuk memiliki situs web yang cepat. Dengan shared hosting, Anda akan berbagi semua sumber daya yang tersedia dari server dengan orang lain. Karena Anda berbagi, biaya untuk hosting semacam ini biasanya sangat rendah. Namun, kelemahannya adalah Anda tidak dapat mengontrol berapa banyak lalu lintas yang diperoleh situs lain tersebut, dan bagaimana situs web mereka berpotensi memengaruhi kinerja server, dan kemudian memengaruhi kinerja situs web Anda. Jadi Anda dapat dengan mudah menjadi mangsa periode waktu pemuatan yang sangat lambat dan bahkan saat situs Anda benar-benar tidak aktif. Jadi, Anda sebaiknya mengetahui seberapa banyak lalu lintas yang dapat ditangani oleh shared hosting Anda .
Hosting VPS
Virtual Private Server (VPS) hosting pada dasarnya adalah jalan tengah antara shared hosting dan dedicated hosting. Ruang server Anda adalah "pribadi" yang berarti benar-benar terpisah dari yang lain. Jadi file situs Anda tidak diekspos ke orang lain di server. Tidak seperti shared hosting, VPS memang memiliki jumlah sumber daya sistem khusus yang Anda inginkan untuk memastikan situs Anda selalu mendapatkan apa yang dibutuhkan untuk memberikan waktu muat yang cepat secara konsisten. Secara teknis, Anda tidak perlu khawatir tentang lonjakan lalu lintas situs web lain yang memengaruhi kecepatan situs Anda.
Tapi, kecuali Anda memiliki VPS yang dikelola, hosting semacam ini sebagian besar untuk tipe DIY yang cukup paham teknologi untuk menangani sendiri.
Hosting Awan
Dengan cloud hosting, Anda memiliki akses ke jaringan server (di cloud) alih-alih satu server fisik. Ini memungkinkan Anda untuk menarik semua sumber daya yang Anda butuhkan dari jaringan server ini sesuai kebutuhan. Lebih sederhana, Anda memiliki partisi virtual ruang server yang didukung oleh kekuatan dan sumber daya dari seluruh jaringan server. Oleh karena itu, tidak perlu khawatir tentang lonjakan lalu lintas seperti yang Anda alami untuk hosting bersama. Cloud hosting sangat fleksibel dan terukur untuk kebutuhan Anda.
Satu perbedaan utama antara Cloud Hosting dan VPS hosting adalah bahwa VPS hosting memiliki jumlah sumber daya khusus (terkadang terbatas) untuk ditarik dari yang mungkin atau mungkin tidak habis. Cloud Hosting, di sisi lain, mampu menjaga sumber daya Anda tersedia tanpa terkuras karena selalu dapat menarik dari server lain di cloud. Secara teori, cloud hosting menawarkan kecepatan tinggi yang lebih konsisten dan andal. Jadi jika Anda serius tentang kecepatan, cloud hosting adalah pilihan yang bagus (bahkan mungkin yang terbaik).
Hosting Khusus
Dengan dedicated hosting, Anda memiliki dedicated server sendiri hanya untuk Anda. Tidak perlu berbagi sumber daya dengan orang lain. Ini berarti Anda akan memiliki waktu pemuatan cepat yang lebih dapat diprediksi dan konsisten untuk situs web Anda. Ini biasanya ditawarkan sebagai opsi tingkat atas untuk perusahaan besar dengan biaya premium yang tinggi (jelas). Anda akan mempertimbangkan untuk menggunakannya jika Anda mampu membayar biaya yang diwarisinya.
Hosting WordPress Terkelola
Managed WordPress Hosting biasanya mengacu pada shared hosting yang dikelola oleh pakar WordPress. Di sini tidak privat seperti VPS atau sekuat Dedicated Server. Tapi itu membantu memaksimalkan kecepatan lingkungan bersama Anda dengan meminta pakar WordPress melakukan pekerjaan itu. Mereka melakukan ini dengan baik karena mereka menyesuaikan layanan mereka dan mengonfigurasi server mereka secara ketat untuk situs WordPress. Dan banyak dari mereka datang dengan banyak fitur bawaan yang keren dan nyaman seperti lingkungan pementasan satu klik, caching situs, penyebaran CDN satu klik, pencadangan otomatis, SSL, dan banyak lagi. Mereka sempurna bagi mereka yang tidak ingin menangani hal-hal ini secara manual sendiri.
Penyedia Hosting Lain Yang Perlu Dipertimbangkan
Ada banyak perusahaan Hosting WordPress di luar sana. Dan jika memungkinkan, Anda akan ingin menghindari hosting bersama tradisional (tidak dikelola) jika Anda serius tentang pengoptimalan kecepatan. Tetapi jika Anda memiliki situs sederhana dan tidak mau membayar ekstra untuk dikelola, Siteground tampaknya menjadi salah satu yang terbaik untuk shared hosting.
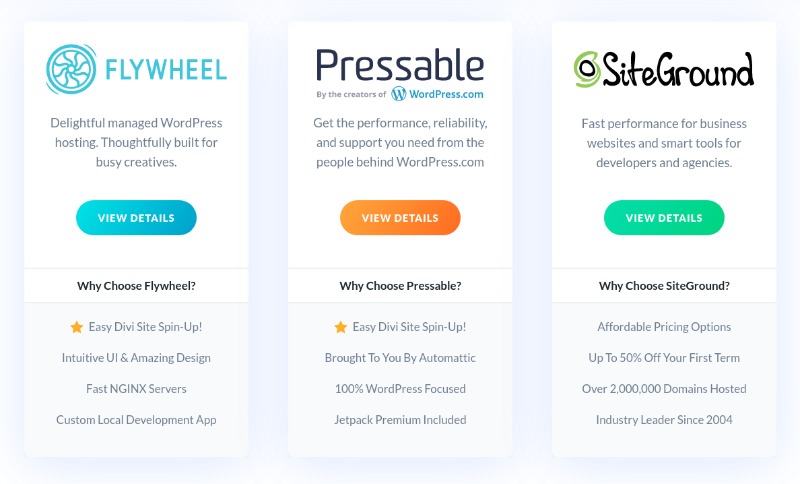
Untuk saat ini, berikut adalah daftar singkat host yang perlu dipertimbangkan untuk situs web Divi yang lebih cepat.
- Kinsta – berspesialisasi dalam hosting WP terkelola
- SiteGround  – menawarkan shared hosting.
- Cloudways – berspesialisasi dalam hosting cloud terkelola Berbasis SSD
- Roda gila – mengkhususkan diri dalam hosting WP yang dikelola
Itu tidak semua penyedia yang mungkin tersedia di luar sana, tetapi pasti dengan ini, Anda akan memiliki situs web WordPress yang cepat.
Cara Mengoptimalkan Waktu ke Byte Pertama

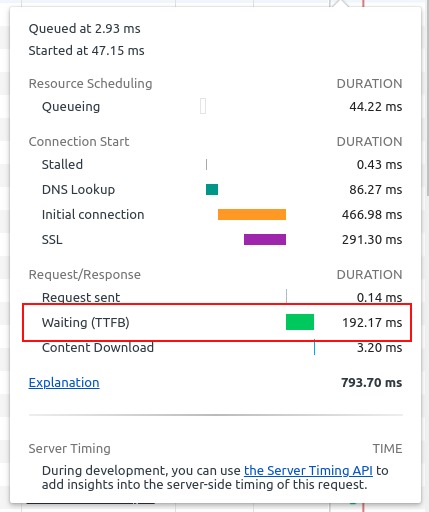
Time to First Byte (TTFB) adalah jumlah waktu yang dibutuhkan pengguna untuk menerima byte pertama data situs web dari server Anda. Ini berarti, ketika pengguna mencoba mengakses situs web Anda, TTFB pada dasarnya adalah masa tunggu sebelum data apa pun diterima oleh browser.
TTFB biasanya sekitar 200ms. Tetapi untuk situs yang hostingnya buruk dan belum dioptimalkan, TTFB dapat dengan mudah menjadi 2 detik atau lebih.
Penundaan TTFB di situs Divi Anda biasanya disebabkan oleh hal-hal berikut:
- Jumlah konten dinamis yang perlu diterima. Ini dapat dikurangi dengan caching, optimasi database, dan CDN.
- Jumlah lalu lintas yang dialami server Anda saat itu. Penyedia hosting bersama tidak boleh memiliki TTFB rendah karena Anda berbagi sumber daya dengan orang lain di server yang sama. Lonjakan lalu lintas mereka akan mengurangi kecepatan pemrosesan server Anda.
- Konfigurasi server web Anda . Penyedia hosting WordPress yang baik dapat membantu TTFB situs Anda dengan menyediakan infrastruktur backend yang solid dan mengoptimalkan konfigurasi server web Anda (hal-hal yang cukup banyak di luar kendali Anda).
Singkatnya, jika Anda menginginkan peningkatan cepat di TTFB, dapatkan hosting yang lebih baik dan ikuti langkah-langkah selanjutnya di bawah ini.
Cara Meng-Cache Situs WordPress Anda

Ada empat jenis utama caching yang dapat diterapkan untuk mempercepat situs WordPress Anda.
- Page Caching  – Proses ini menyimpan cache versi HTML statis dari halaman Anda untuk pengiriman cepat.
- Browser Caching  – Ini memberi Anda kontrol lebih besar atas konten apa yang dapat di-cache oleh browser dan untuk berapa lama. Hanya beberapa plugin yang dapat melakukan ini, jadi Anda harus mempertimbangkan untuk melakukannya secara manual untuk kontrol lebih. Ini akan membantu menjaga metrik "Leverage Browser Caching" saat melakukan tes kecepatan.
- CDN Caching  – Melayani halaman/file situs web yang di-cache dari CDN terdekat dengan pengguna Anda.
- Object Caching  – Object caching cache mengulangi hasil query yang dimulai PHP untuk mengambil data dari database dan menyajikannya kepada pengguna. Ini berbeda dengan bytecode caching yang menyimpan versi cache dari kode PHP terkompilasi yang digunakan untuk menampilkan situs web Anda.
Divi melakukan caching untuk menyajikan file JS dan CSS statis Divi di belakang layar. Tapi ini terutama untuk file tema Divi untuk fungsionalitas Divi Builder yang lebih baik.
Anda masih perlu menggunakan caching untuk mengoptimalkan seluruh situs WordPress Anda. Sebagian besar situs memiliki beberapa plugin yang datang dengan file CSS mereka sendiri yang mungkin perlu digabungkan, diperkecil, dan di-cache. Oleh karena itu, Anda dapat memanfaatkan plugin pihak ketiga untuk menyajikan versi HTML statis yang di-cache dari semua halaman Anda.
Plugin Caching Populer meliputi:
Cara Melakukan Minifikasi

Minifikasi membuat file situs Anda lebih kecil. Memperkecil file situs Anda (CSS, JavaScript, HTML) menghapus semua hal yang tidak perlu (seperti spasi dan jeda halaman) sehingga ukuran file menyusut. Itu akan mengurangi waktu bagi browser untuk mengunduh aset itu.
Agregasi berarti menggabungkan file situs untuk mengurangi total permintaan pada halaman dan mempercepat waktu pemuatan untuk pengunjung Anda. Tapi, itu juga berarti menyajikan file yang lebih besar kepada pengguna Anda, Anda harus memastikan untuk menyajikan file CSS 1MB misalnya, dan pertimbangkan untuk membaginya menjadi potongan-potongan kecil.
Seperti yang disebutkan sebelumnya, Divi memang mengecilkan dan menggabungkan file Javascript dan CSS yang digunakan oleh Tema Divi secara default. Jadi secara teknis Anda tidak perlu khawatir menggunakan plugin pihak ketiga untuk memperkecil dan menggabungkan file Javascript dan CSS Divi lebih lanjut. Namun, Divi tidak mengecilkan output HTML. Jadi, Anda dapat memanfaatkan plugin pihak ketiga untuk mengecilkan (dan men-cache) seluruh HTML halaman.
Plus, hampir setiap situs Divi akan bergantung pada file di luar Tema Divi (seperti plugin atau file lain yang ditambahkan oleh Tema Anak) yang akan mendapat manfaat dari mengecilkan dan menggabungkan file CSS dan JS. Ini dapat dengan mudah ditangani oleh sebuah plugin.
Beberapa plugin yang sesuai yang akan mengecilkan file situs Anda meliputi:
Salah satu plugin ini harus bekerja dengan Divi. Tetapi tidak ada cara untuk mengukur semua nuansa situs web untuk mengatakan yang paling cocok untuk semua orang. Terkadang, plugin pihak ketiga akan secara otomatis mengecilkan file JavaScript dengan cara yang dapat menyebabkan kesalahan/masalah, Anda kemudian harus memastikan untuk melakukan pengujian mendalam di seluruh situs web Anda untuk memastikan tidak ada yang rusak. Jika mengecilkan CSS mungkin aman, JavaScript tidak selalu demikian.
Terkadang, Anda akan menghadapi konflik antara solusi minifying Anda. Anda kemudian harus memastikan untuk hanya membiarkan satu menangani itu. Selain itu, menginstal lebih banyak plugin untuk minifikasi akan membawa lebih banyak masalah daripada solusi, cukup gunakan satu solusi pada satu waktu.
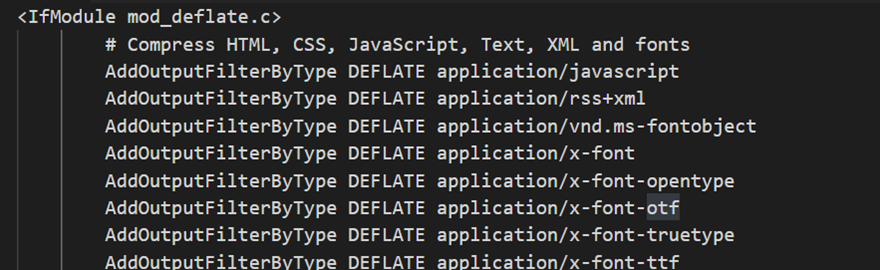
Cara Mengaktifkan Kompresi Gzip

Kompresi Gzip terkadang lebih efisien daripada minifikasi karena dapat mengurangi ukuran halaman hingga 70%.
Mengaktifkan kompresi Gzip di Situs Divi Anda dapat memberi Anda peningkatan kecepatan yang besar. Jika Anda terbiasa membuat file terkompresi (atau zip) di komputer Anda, Anda sudah memiliki pemahaman dasar tentang cara kerja kompresi Gzip. Idenya adalah, ketika satu set file dikompres menjadi satu file, itu dapat diunduh dan diunggah dengan lebih mudah! Kompresi Gzip melakukan hal yang sama untuk situs web Anda. Ini memberitahu server untuk mengompres semua file yang bisa menjadi versi yang lebih kecil sehingga mereka dapat disajikan ke klien lebih cepat. Ini benar-benar dapat meningkatkan kecepatan memuat halaman.
Ini adalah salah satu area di mana Anda dapat meningkatkan kecepatan Divi bahkan pada penginstalan tema yang baru. Karena Divi sudah mengecilkan file tema inti, kompresi Gzip akan membuat file-file itu lebih kecil. Kompresi Gzip akan membuat file Anda jauh lebih kecil daripada minifikasi.
Berikut adalah beberapa plugin yang mendukung kompresi Gzip:
Dan beberapa penyedia hosting akan mengaktifkan kompresi gzip secara otomatis karena ini sangat mudah untuk kinerja situs. Jangan ragu untuk memeriksa apakah kompresi Gzip diaktifkan di situs Anda.
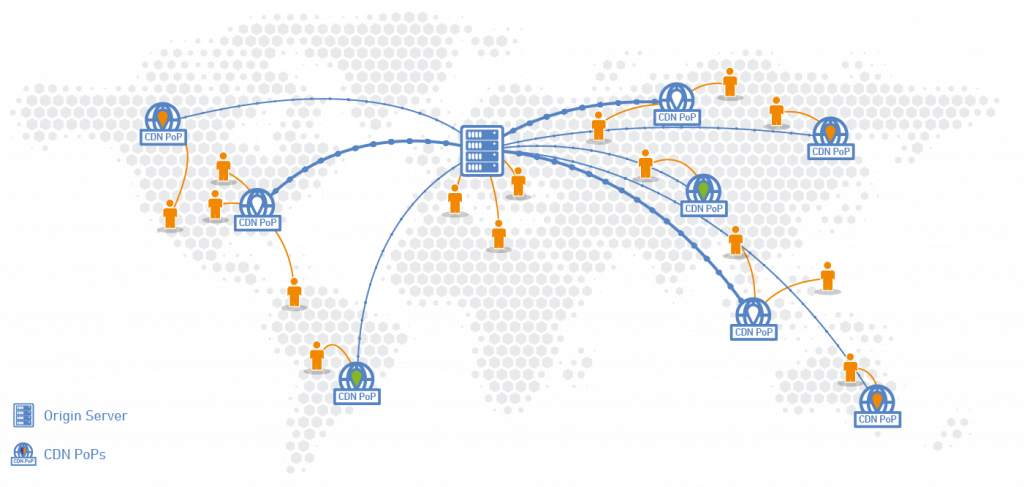
CDN mana yang dapat Anda gunakan

Jaringan pengiriman konten (CDN) membawa kecepatan situs ke tingkat yang lebih tinggi. Seperti namanya, CDN adalah jaringan yang bertujuan untuk mengirimkan konten lebih cepat kepada pengguna. Jaringan terdiri dari server di seluruh dunia yang menyimpan file statis yang di-cache (gambar, video, CSS, js, dll.) dari situs web Anda. Kemudian ketika seseorang mengakses situs web Anda, server (atau PoP) yang paling dekat dengan orang tersebut akan mengirimkan konten, alih-alih menjangkau server Anda jika jaraknya jauh dari pengguna. Tanpa CDN, file situs web Anda dapat diakses dari satu lokasi server (di mana pun host Anda menyimpan file tersebut), jadi semakin jauh Anda dari server itu, semakin lambat pengiriman konten situs web tersebut ke browser Anda.
Karena Anda ingin situs web muncul di browser Anda sesegera mungkin, CDN akan menyiapkan file situs Anda untuk dikirim dari server terdekat dengan lokasi Anda. Jadi, jika file situs Anda disimpan di server di San Francisco dan seseorang di London membuka situs Anda, mungkin diperlukan 1 atau 2 detik untuk menerima data tersebut dari server yang jaraknya ribuan mil. Tetapi dengan CDN, Anda dapat mengirimkan data yang sama dari server di London dalam separuh waktu. Itu perbedaan besar!
Jadi, bahkan jika Anda tidak melihat hasil sepenuhnya di rumah, Anda mempercepat pengiriman situs web Anda ke berbagai tempat di seluruh dunia.
Ada banyak cara untuk mendapatkan CDN untuk situs Anda. Banyak perusahaan hosting akan menyertakan opsi untuk menyebarkan CDN dengan layanan mereka. Dan ada platform jaringan seperti Cloudflare dan MaxCDN yang menawarkan kemampuan CDN bersama dengan kinerja dan fitur keamanan lainnya.
Berikut adalah beberapa platform CDN yang kredibel untuk dipertimbangkan:
Beberapa plugin yang digunakan untuk caching sudah menyertakan opsi untuk mengintegrasikan beberapa penyedia CDN secara otomatis yang cukup nyaman.
Berikut adalah beberapa plugin dengan dukungan CDN:
Cara Mengoptimalkan Gambar

Optimalisasi gambar adalah salah satu penyebab terbesar untuk kecepatan halaman pemuatan yang lambat. Alasan untuk ini adalah mungkin banyak orang mengabaikan betapa berbahayanya gambar besar untuk kecepatan situs web. Lagi pula, berapa banyak kerusakan yang dapat ditimbulkan oleh satu gambar latar belakang pada halaman web? Yah, Anda mungkin terkejut. Hanya beberapa gambar besar yang belum dioptimalkan untuk web dapat memiliki konsekuensi bencana pada kecepatan pemuatan halaman.
Setiap situs web harus melakukan ini. Kompresi gambar saja dapat membuat situs Anda terasa lebih cepat dan ukuran gambar yang lebih kecil akan menghemat ruang penyimpanan dan bandwidth. Tetapi ada pengoptimalan gambar penting lainnya yang harus Anda pikirkan juga.
Singkatnya, inilah yang perlu Anda pertimbangkan untuk mengoptimalkan gambar Anda:
Gunakan Jenis File yang Tepat
Saat Anda mempertimbangkan untuk menggunakan gambar untuk web, Anda harus tetap menggunakan jenis file gambar berikut:
- JPG – Format ini sebaiknya digunakan untuk gambar yang berwarna-warni. Biasanya, ini sangat cocok untuk fotografi. Jika kemudian menawarkan kompresi yang lebih baik daripada PNG, kecuali jika Anda ingin menggunakan gambar dengan latar belakang transparan.
- PNG – Gunakan PNG untuk gambar yang membutuhkan latar belakang transparan. Format ini juga dapat digunakan untuk gambar yang memiliki warna lebih sedikit. Ini kemudian menjadi format yang bagus untuk gambar dan logo infografis.
- SVG - Ini adalah format vektor yang memberikan detail yang sangat tajam menggunakan kode HTML. SVG sangat bagus untuk logo, ikon, dan animasi vektor lainnya.
Ubah Ukuran dan Pangkas Gambar Anda
Gambar Anda harus cukup besar. Jika situs web Anda memiliki lebar badan yang diatur ke maksimum 800px, tidak perlu memiliki gambar berukuran besar 1200px. Hasilnya mungkin terlihat serupa di bagian depan, tetapi ukuran besar itu menghabiskan waktu buka halaman Anda.
Saat mengunggah gambar ke halaman Anda menggunakan Divi, akan sangat membantu untuk mengetahui seberapa besar gambar tersebut harus berada dalam struktur kolom Divi.
Kompres Gambar Anda
Anda akan ingin menurunkan ukuran file gambar Anda sampai ke titik sebelum Anda melihat penurunan kualitas. Ini dilakukan melalui kompresi gambar. Editor foto populer, plugin, dan situs seperti tinypng.com mengompresi gambar menggunakan kompresi lossless (yang mengecilkan file gambar tanpa kehilangan kualitas gambar) dan kompresi lossy pintar (yang mengurangi ukuran file gambar dengan mengurangi metadata dan kualitas gambar dalam format a cara yang tidak terlalu terlihat oleh pengguna).
Optimalkan Gambar Anda Untuk Internet
Optimalisasi gambar untuk internet dapat dilakukan melalui editor foto seperti Photoshop yang menyertakan opsi "Simpan untuk Web". Selain itu, Anda dapat menggunakan situs pihak ketiga gratis seperti TinyPNG.com atau Compressor.io untuk mengompres gambar sebelum Anda mengunggahnya ke situs Anda.
Jelas, WordPress menawarkan melalui pluginnya cara untuk mengoptimalkan gambar Anda. Beberapa plugin (seperti Imagify) akan mengompresi gambar yang sudah digunakan di situs Anda dan secara otomatis mengompresi gambar saat Anda mengunggahnya ke perpustakaan Media WordPress Anda.
Berikut adalah beberapa alat dan plugin pengoptimalan gambar hebat yang dapat Anda gunakan:
Situs web:
Plugin:
Dukungan SRCSET bawaan Divi
Gambar Responsif dengan dukungan Native SRCSET Â juga terintegrasi dengan Divi. Dengan fitur ini, gambar Anda akan digunakan sesuai dengan ukuran perangkat (apakah itu ponsel, tablet, atau desktop).
Cara Mengoptimalkan Video Anda

Pengoptimalan video sedikit lebih sulit daripada pengoptimalan gambar, tetapi jelas tidak kalah pentingnya. Video bisa berukuran besar dan karenanya memengaruhi kecepatan halaman secara signifikan. Jika Anda menghosting banyak video di server Anda, Anda mungkin segera menemukan bahwa Anda memiliki masalah Ruang Disk lain bersama dengan peningkatan penggunaan bandwidth. Itulah mengapa sering disarankan untuk menggunakan layanan pihak ketiga (seperti YouTube atau Vimeo ) untuk meng-host video Anda untuk Anda. Atau, Anda dapat mempertimbangkan untuk menurunkan konten media video Anda pada platform penyimpanan seperti Amazon S3 . Ini akan memungkinkan Anda untuk menautkan ke video tersebut dari dalam modul video Divi tanpa harus memperlambat server Anda.
Anda dapat mengurangi file video dengan mudah menggunakan alat gratis seperti Handbrake , yang mudah digunakan.
Cara Melakukan SpeedTests Di Divi

Anda mungkin telah melakukan tes pada kecepatan situs web Anda, yang hasilnya mungkin membawa Anda ke artikel ini. Itu sebenarnya salah satu langkah penting di awal pengoptimalan Anda, untuk mengetahui berapa skor saat ini dan di akhir pengoptimalan, untuk membandingkan apa perbedaannya dengan skor baru. Melakukan tes kecepatan adalah salah satu hal termudah yang dapat Anda lakukan. Ada banyak situs web yang akan melakukan ini untuk Anda secara gratis. Dan metrik yang mereka berikan akan sangat berharga untuk mengidentifikasi cara Anda dapat lebih mengoptimalkan situs Anda untuk kinerja yang lebih baik.
Berikut adalah beberapa tempat yang bagus untuk memulai:
Hasilnya memberikan perincian yang bermanfaat tentang kinerja halaman web Anda di berbagai area. Kemudian Anda dapat menggunakan rekomendasi mereka sebagai daftar periksa untuk bekerja saat Anda mengoptimalkan situs Anda.
Saat Anda menerapkan pengoptimalan kecepatan ke situs Anda, Anda akan melihat peningkatan di area berikut:
- Waktu muat penuh/Waktu muat
- Ukuran Halaman Total (hal-hal seperti minifikasi, pengoptimalan gambar dengan bantuan ini)
- Permintaan
- Skor PageSpeed/YSlow
- Sajikan gambar berskala
- Optimalkan gambar
- Manfaatkan cache browser
- Perkecil CSS/HTML
- Aktifkan kompresi gzip
- Buat lebih sedikit permintaan HTTP
- Tambahkan Header Kedaluwarsa
Anda Bertujuan Kecepatan yang Layak Bukan Kecepatan yang Tidak Mungkin
Sangat mudah untuk terjebak dengan menguji situs web Anda dan mengoptimalkannya dengan sempurna. Tetapi tidak ada situs web yang bisa sempurna. Anda bahkan mungkin menemukan bahwa meningkatkan nilai kinerja tes kecepatan tertentu sebenarnya dapat memperlambat waktu buka halaman Anda. Itu karena bahkan tes kecepatan itu juga tidak sempurna.
Cara Menghindari Kemungkinan Konflik Antara Divi dan Plugin Pengoptimalan Lainnya
Setiap kali Anda menggunakan plugin pihak ketiga untuk minifikasi dan caching, Anda mungkin mengalami konflik tertentu. Misalnya, Anda mungkin menemukan bahwa modul Divi tidak ditampilkan dengan benar atau file JavaScript tertentu tidak ditampilkan dengan benar.
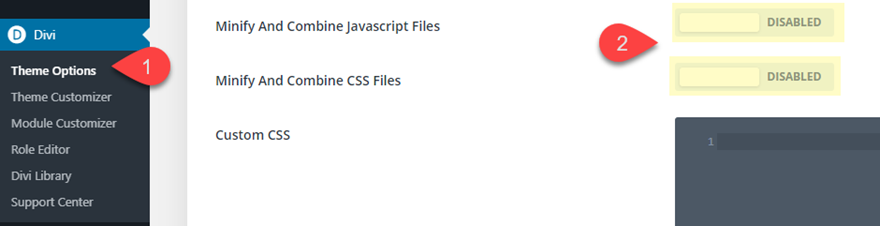
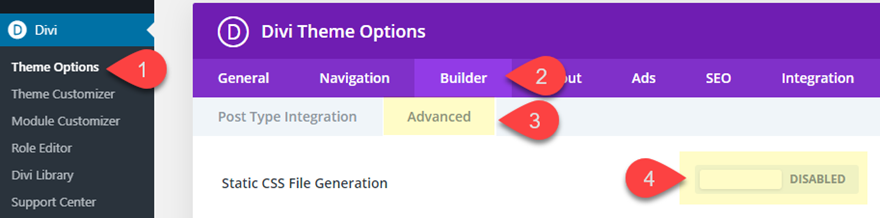
Untuk menghindari jenis konflik ini, Anda dapat menonaktifkan fitur pengoptimalan bawaan Divi dan membiarkan plugin pihak ketiga menanganinya untuk Anda. Tiga opsi yang ingin Anda nonaktifkan adalah:
- Pembuatan File CSS Statis
- Perkecil dan Gabungkan File Javascript
- Perkecil dan Gabungkan File CSS
Anda dapat menonaktifkan opsi untuk mengecilkan dan menggabungkan file Javascript dan CSS dengan membuka Opsi Tema

Anda dapat menonaktifkan opsi untuk pembuatan file CSS statis di bawah Opsi Tema

Tips Dan Trik Lainnya
Kami telah cukup banyak membahas semua faktor utama yang berkontribusi pada situs web Divi/WordPress yang lebih cepat. Namun ada beberapa hal penting yang masih bisa Anda lakukan.
- Hosting Terbaru dengan versi PHP terbaru
- Mengubah URL Login WordPress Anda agar bot tersebut tidak membebani server Anda
- Menghindari panggilan yang tidak perlu ke Layanan eksternal. Beberapa plugin dan penyematan mengharuskan Anda menggunakan file yang dihosting di server mereka. Panggilan tambahan ini akan memperlambat pemuatan halaman.
- Gabungkan pemuatan lambat untuk gambar dan video untuk kecepatan pemuatan halaman yang lebih baik.
Pikiran Akhir
Dengan pengoptimalan terbaru di Divi , ini lebih cepat dari sebelumnya. Dengan peningkatan kinerja bawaan, pemasangan Divi standar Anda memiliki pemuatan halaman yang lebih cepat di front end, admin WordPress yang lebih cepat di backend, dan Divi Builder yang lebih cepat untuk mengedit dan mendesain situs Anda. Ini adalah awal yang baik, tetapi masih banyak yang harus dilakukan untuk memastikan situs Divi Anda berjalan secepat mungkin.
Pengoptimalan kecepatan dan kinerja yang disertakan dalam panduan ini pasti akan meningkatkan kecepatan situs Anda. Untuk sebagian besar, pengoptimalan ini akan berlaku untuk semua situs/tema WordPress, bukan hanya Divi. Dan sungguh mengejutkan betapa banyak hal sederhana yang dapat Anda lakukan secara gratis!




