Anda mungkin pernah mendengar beritanya… Kadence Blocks 3.0 kini telah keluar, dan memiliki beberapa fitur fantastis yang membuat pembuatan halaman dan postingan blog di WordPress lebih mudah dari sebelumnya.

Blok Tata Letak Baris sekarang menggunakan CSS Grid, yang merupakan salah satu fitur baru favorit saya di Kadence Blocks 3.0.
Apa sebenarnya maksudnya ini? CSS Grid adalah sistem grid dua dimensi yang secara signifikan mengubah cara kita menghasilkan tata letak halaman yang berbeda dan desain online yang lebih baik.
Sebelumnya, Flexbox digunakan untuk semua hal di Kadence Blocks v2. Itu luar biasa, namun Flexbox unggul terutama dalam tata letak satu dimensi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
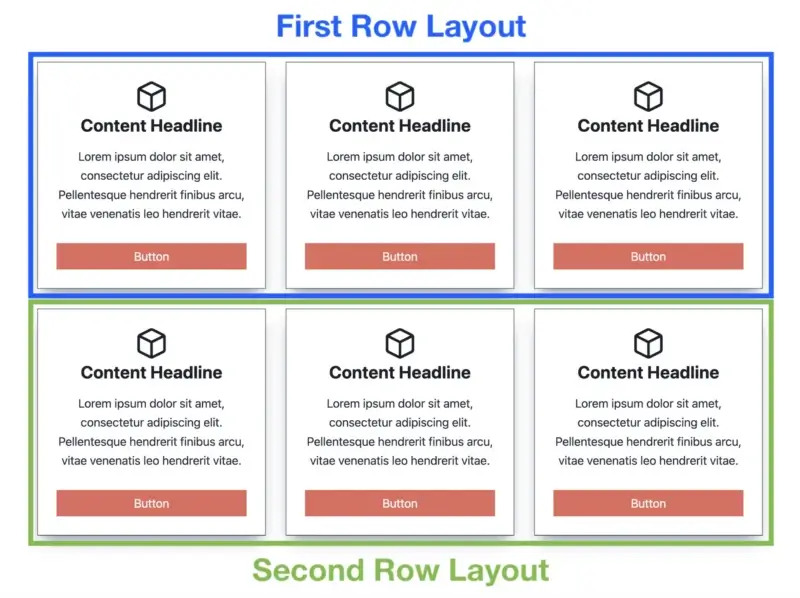
Mulai sekarangAsumsikan Anda ingin membuat kisi 3x2 dengan tiga kolom dan dua baris di halaman Anda. Untuk mencapainya dengan Kadence Blocks v2, Anda perlu mendesain dua Tata Letak Baris terpisah.
Tata Letak Baris pertama akan menjadi tiga kolom pertama dan baris teratas, diikuti oleh tiga kolom di baris kedua.

Dari tampilannya yang terlihat adalah 1 dimensi.
Permasalahan yang ditimbulkannya adalah sebagai berikut:
- Mempertahankan banyak tata letak baris, masing-masing dengan pengaturan uniknya
- Peningkatan ukuran DOM (menggunakan lebih banyak elemen dari yang diperlukan)
- Tidak dapat berpindah bagian (Anda harus menyalin dan menempelkan bagian)
- Nilai talang kolom dan baris yang tidak konsisten (jarak antar kolom dan baris)
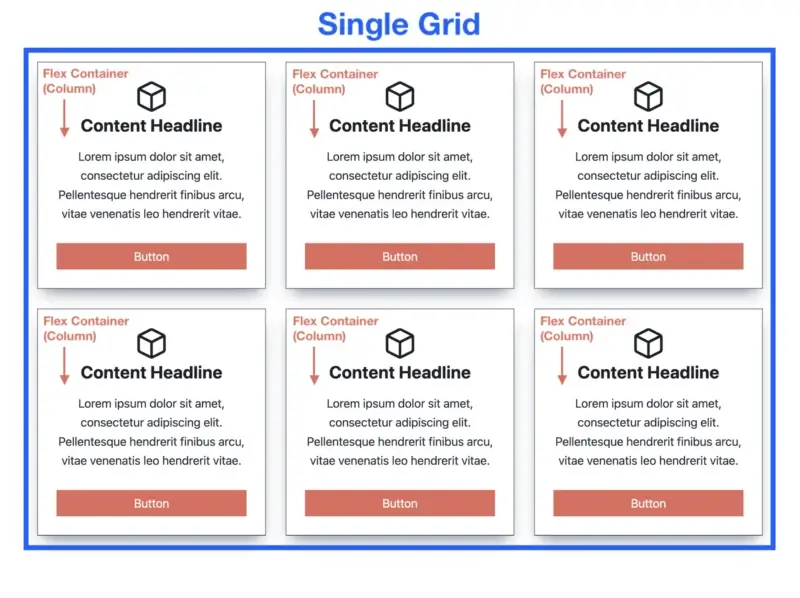
Menggunakan CSS Grid memecahkan masalah ini. Grid tunggal dapat digunakan untuk membuat tata letak multidimensi (banyak kolom dan baris).
Namun di sinilah segalanya menjadi sangat menarik… CSS Grid dapat digunakan untuk tata letak halaman, dan setiap item grid dapat menjadi wadah Flexbox.

Sekarang, itu terlihat jauh lebih baik!
CSS Grid dan Flexbox dapat saling melengkapi dengan baik.
Plugin blok Gutenberg lainnya telah mencoba meniru Kadence Blocks (karena ini adalah plugin blok paling populer di WordPress) dengan menggunakan Flexbox untuk semuanya… "Tunggu dulu," kata Kadence, memutuskan untuk mengalahkan semua orang.
Mereka kini sekali lagi unggul satu mil dalam persaingan. Dan CSS Grid hanyalah satu dari ratusan fitur baru di Kadence Blocks 3.0.
Sekarang kita telah membahas CSS Grid, mari kita lihat 5 fitur grid Kadence Blocks teratas yang membuat mendesain halaman dengan editor blok WordPress menjadi lebih mudah.
1. Tambahkan Bagian Dengan Satu Klik
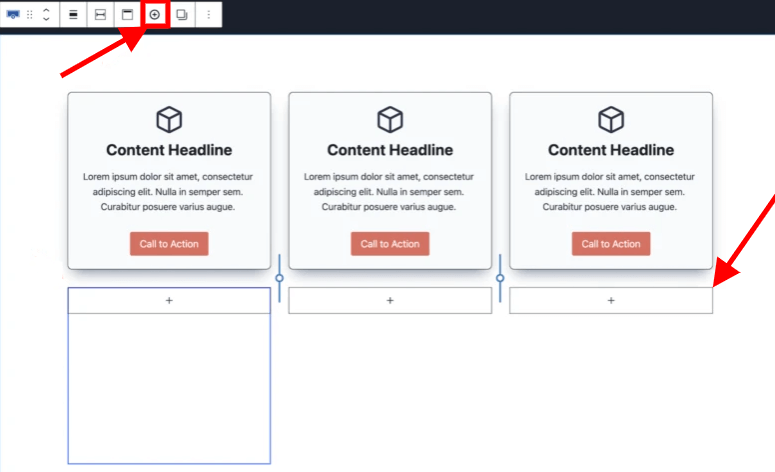
Blok Kadence Row Layout baru, yang menggunakan grid CSS, menawarkan banyak kemungkinan untuk mendesain situs dengan cepat dan mudah. Anda sekarang dapat dengan cepat menambahkan bagian ke Tata Letak Baris.
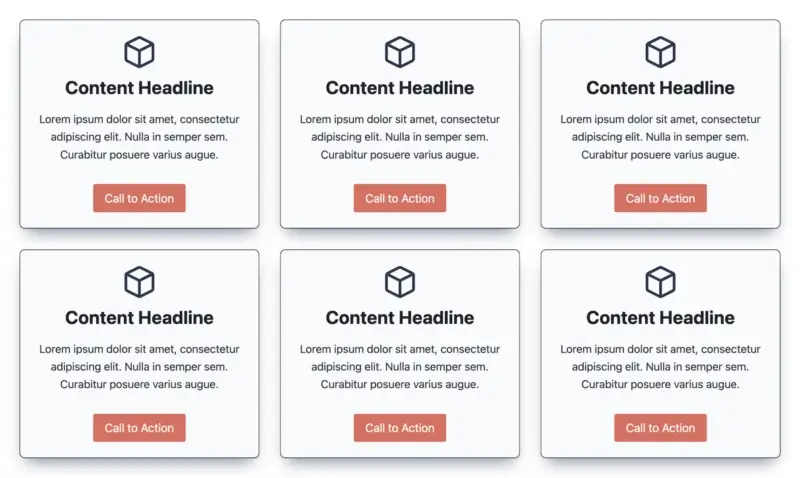
Asumsikan Anda menggunakan Tata Letak Baris dengan tiga kolom untuk menghasilkan tiga kotak konten. Bagaimana jika Anda ingin menambahkan baris kotak konten lainnya, sehingga totalnya menjadi enam (tiga kolom dengan dua baris)?
Sebelum Kadence Blocks 3.0, Anda harus meletakkan Row Layout tiga kolom lainnya di bawah yang pertama, yang menambahkan elemen yang tidak perlu dan meningkatkan pekerjaan.
Yang harus Anda lakukan sekarang untuk menambahkan bagian adalah pergi ke tingkat Tata Letak Baris dan klik tombol 'Tambahkan Bagian Lain' di toolbar.

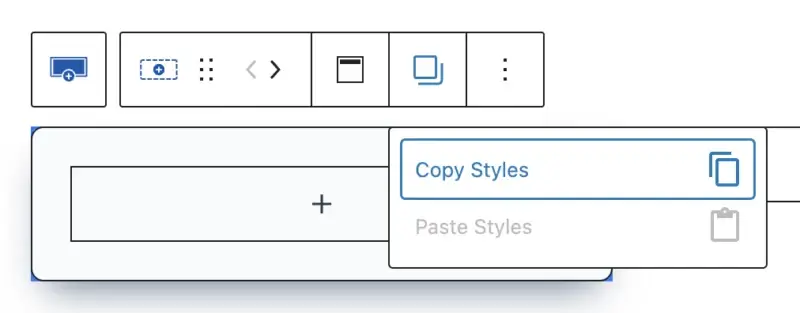
Jika Anda mengklik tombol '+' tiga kali berturut-turut, Anda akan mendapatkan baris penuh bagian baru tanpa harus menambahkan Tata Letak Baris lainnya. Kemudian, pada tingkat Bagian, gunakan fungsi Salin/Tempel Gaya untuk dengan cepat memberikan tiga bagian tambahan tampilan yang sama seperti baris pertama.

Kemudian, cukup salin konten bagian dan tempelkan ke tiga bagian baru untuk dengan cepat membuat enam kotak konten keseluruhan.

Kemampuan untuk menambahkan segmen dengan satu klik menghasilkan fitur kisi Blok Kadence terhebat…
2. Opsi Tata Letak Tambahan
Saya sebutkan sebelumnya di atas bagaimana Kadence Blocks v2 lama menggunakan Flexbox untuk semuanya. Masalahnya adalah Flexbox unggul dalam tata letak satu dimensi tetapi kesulitan dengan tata letak multidimensi (banyak kolom dan baris).
Kami memiliki beberapa kemungkinan tata letak baru untuk berbagai ukuran layar dengan Kadence Blocks 3.0 yang memanfaatkan CSS Grid, menjadikan tata letak kami lebih mudah beradaptasi dan ramah seluler.
3. Tukar Bagian dengan Mudah
Salah satu fitur baru yang paling menarik dari blok Tata Letak Baris baru berdasarkan kisi CSS adalah kemampuan untuk menukar bagian dalam kisi Anda dengan cepat hanya dengan menekan sebuah tombol.
Sebelum Kadence Blocks versi 3.0, jika Anda ingin menukar dua konten, Anda harus menyalin semua konten dan menempelkannya ke konten berikutnya. Ini bukanlah permainan yang ramah bagi pemula.
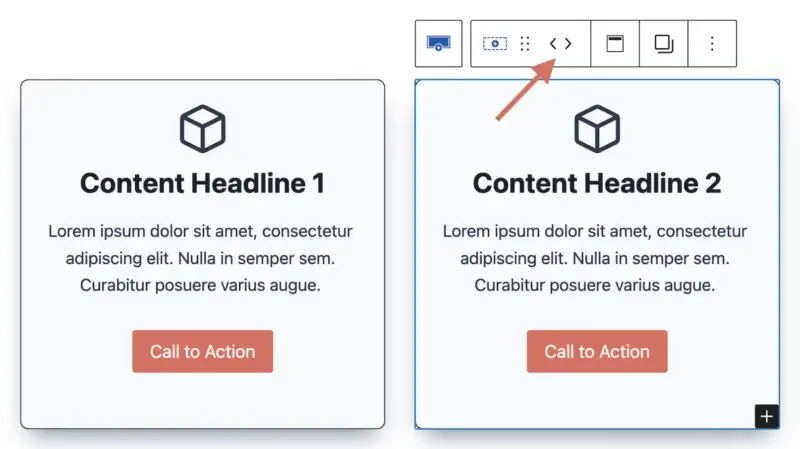
Sekarang sangatlah mudah untuk mengubah posisi suatu bagian. Kembali ke enam kotak konten sebelumnya di atas, bagaimana jika kita ingin mengubah posisi bagian kedua di grid kita?
Cukup pilih blok Bagian kedua lalu klik panah di toolbar untuk memindahkannya ke arah yang diinginkan.

Fungsi ini sendiri akan menghemat banyak waktu Anda saat membuat halaman baru.
4. Jarak Variabel Talang Kolom dan Baris
Poin penting berikutnya dalam inovasi jaringan Kadence adalah jarak baru yang dapat dikonfigurasi untuk talang kolom dan baris. Karena semua bagian sekarang terdapat dalam satu kisi (bukan beberapa Tata Letak Baris), Anda dapat mengelola alur kolom dan baris dari satu Tata Letak Baris.
Talang kolom menentukan jarak horizontal antar kolom, sedangkan talang baris menentukan jarak vertikal antar baris.

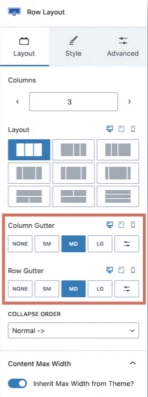
Saat Anda memilih Tata Letak Baris tingkat atas, opsi Talang Kolom dan Talang Baris muncul di tab Tata Letak.
Ingatlah bahwa opsi Row Gutter hanya akan muncul jika Anda memiliki lebih dari satu baris.
Catat opsi spasi variabel, yang mencakup Tidak Ada, Kecil, Sedang, Besar, dan Khusus, tempat Anda dapat memasukkan nilai Anda sendiri.
Kolom dan baris Pilihan jarak variabel baru dari Gutter sangat bagus karena memberikan konsistensi antara setiap bagian (secara horizontal dan vertikal).
Anda juga dapat mengubah jarak antar bagian dengan beberapa klik daripada memasukkan nilai secara manual.
Saat Anda harus mendesain banyak Tata Letak Baris sebelum Kadence Blocks 3.0, sulit untuk menjaga konsistensi jarak horizontal dan vertikal antar bagian.
5. Mengurangi Ukuran DOM
Yang terakhir, ukuran DOM (Document Object Model) yang lebih kecil karena penggunaan grid CSS adalah salah satu peningkatan grid Kadence Blocks 3.0 favorit saya.
Bagi yang belum tahu, DOM adalah representasi data dari semua elemen yang membentuk halaman web. Menggunakan pembuat halaman pihak ketiga yang besar dan kuat untuk membuat halaman di WordPress menghasilkan ukuran DOM yang sangat besar, yang dapat memperlambat rendering halaman.
Kadence Blocks adalah salah satu plugin paling ringan untuk membuat halaman langsung di editor blok WordPress, yang merupakan salah satu alasan utama situs Anda memuat lebih cepat.
Kesimpulan
Kadence Blocks adalah plugin yang kuat dan mudah beradaptasi yang menambahkan fitur dan opsi baru ke editor blok WordPress. Kadence Blocks 3.0 memperkenalkan CSS Grid, yang memungkinkan Anda mendesain tata letak multidimensi dengan mudah dan cepat.
Pada artikel ini, kita melihat beberapa fitur grid Kadence Blocks terbaik, termasuk:
- Tambahkan Bagian Dengan Satu Klik
- Opsi Tata Letak Tambahan
- Tukar Bagian dengan Mudah
- Jarak Variabel Talang Kolom dan Baris
- Mengurangi Ukuran DOM
Kombinasi karakteristik ini menjadikan Kadence Blocks salah satu plugin WordPress terbaik untuk membuat situs web yang menarik secara visual.




