Divi tidak diragukan lagi adalah tema yang sangat kuat, dan membuat situs web yang menarik tanpa bantuan plugin apa pun bukanlah tugas yang tidak dapat dipahami untuk itu. Tetapi kami selalu tahu bahwa plugin membuat pengalaman membangun situs web kami lebih baik dengan membantu kami. Kami telah meninjau beberapa plugin header footer , tetapi hari ini kita akan berbicara tentang plugin pemfilteran yang disebut Divi Filter. Ini akan menambahkan fitur hebat ke situs web Anda sehingga pengguna dapat dengan mudah menemukan item apa pun melalui pemfilteran.

Misalkan Anda memiliki situs web terkait fotografi tempat Anda mengunggah wallpaper dan gambar satwa liar. Sekarang seseorang ingin melihat gambar Anda mulai Januari. Filter Divi akan membantu Anda melakukan hal itu. Versi premium dan gratis dari plugin ini tersedia di pasar, tetapi hari ini kita akan berbicara tentang versi gratis dan melihat seberapa efektifnya. Jadi mari kita mulai tanpa penundaan.
Instalasi Plugin
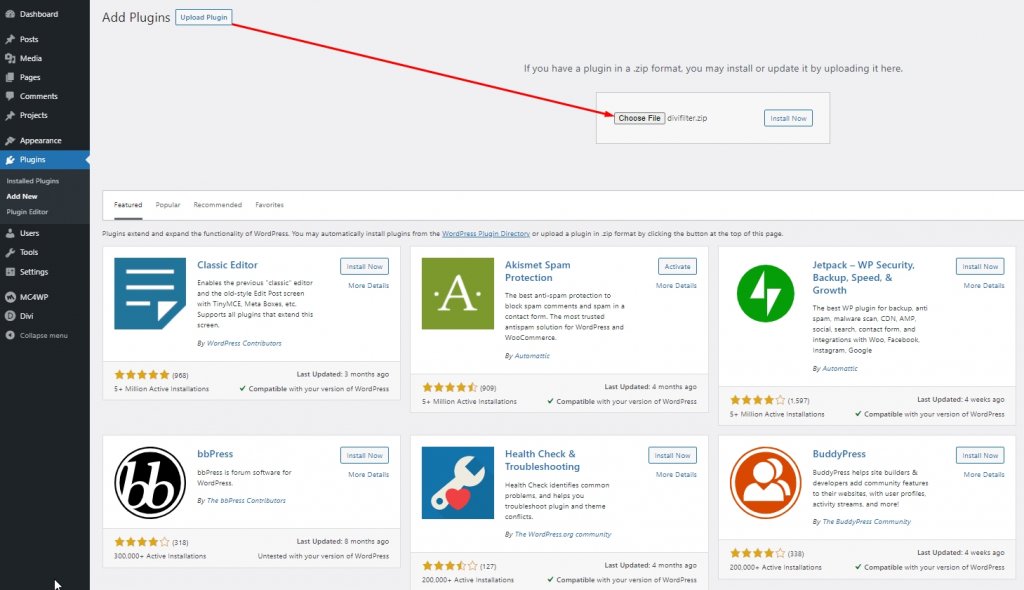
Memasang plugin Divi Filter di WordPress sangat sederhana. Buka dasbor WordPress dan pilih "Tambah baru" dari plugin. Kemudian, pilih unggah plugin dan pilih file zip dari workstation Anda.

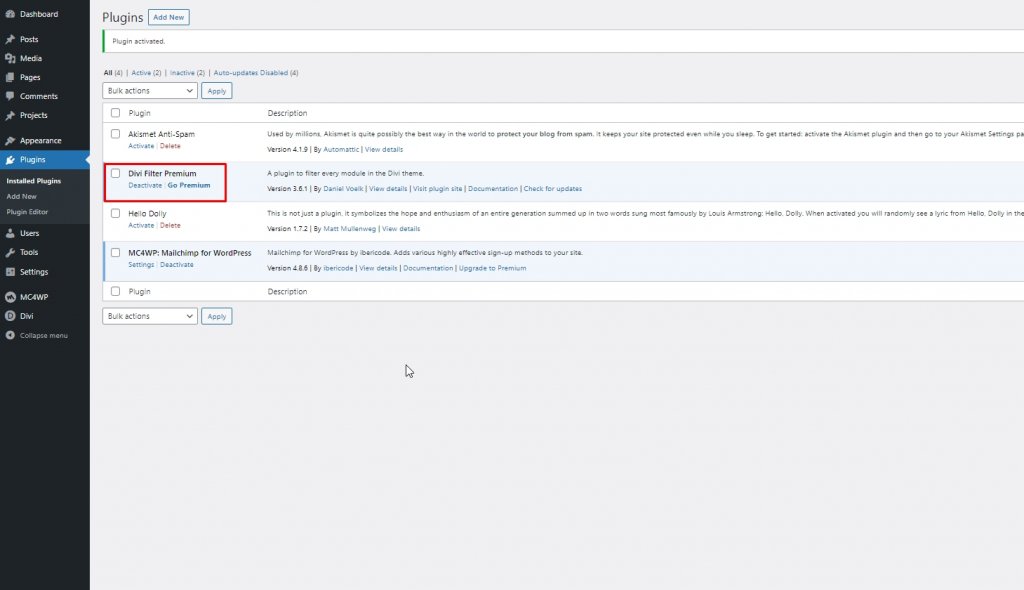
Klik "Instal sekarang" dan kemudian kembali ke plugin. Anda akan melihat bahwa plugin Anda berhasil diinstal.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Divi Filter UX
Kami tidak akan dapat melihat modul langsung dari filter Divi karena tidak menambahkan modul ke elemen Divi. Kami akan menambahkannya melalui kelas CSS. Plugin ini memiliki dokumentasi terperinci, dan Anda akan lebih senang menggunakannya jika Anda melakukannya.
Plugin ini bekerja dengan memfilter kategori. Berikut adalah modul kerja lengkap dari plugin ini.

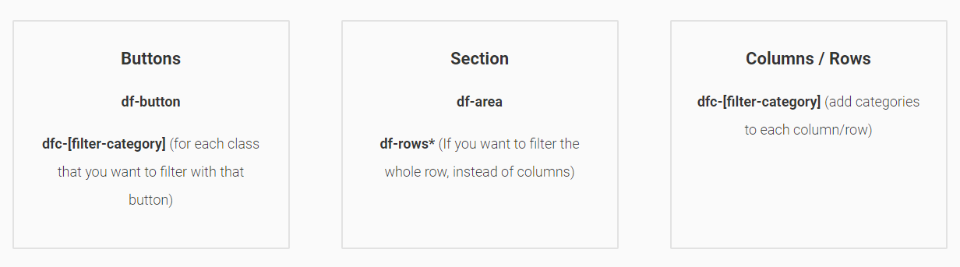
- Pertama, kita akan membuat pemicu seperti tombol. Kemudian, kita akan menambahkan nama kategori ke kelas CSS tersebut.
- Kemudian kita harus membuat bagian baru dan menambahkan kelas ke dalamnya.
- Nantinya, kita perlu menambahkan modul ke bagian yang akan difilter.
- Terakhir, tambahkan kelas CSS ke kolom yang akan menampilkan hasil yang difilter. Itu harus cocok dengan pemicunya.
Peta, matikan, formulir, modul teks, menu, tabel harga, komentar, tombol, kode, audio - Apa pun yang dapat ditampung dalam kolom dapat difilter. Selain itu, kita dapat mendesainnya sesuka kita karena dibuat sebagai modul Divi.
Filter Divi: Penyaringan Tombol

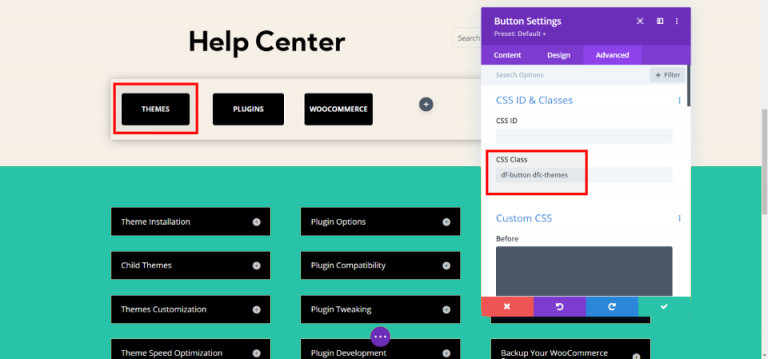
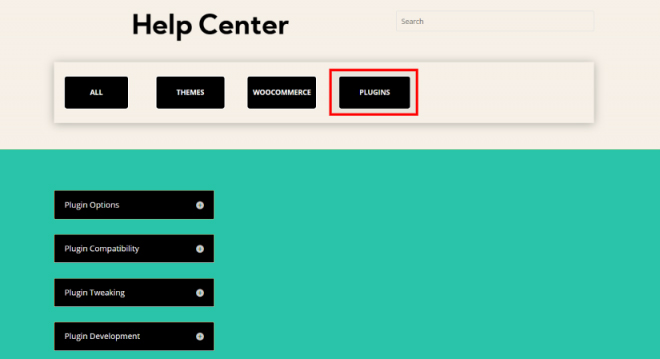
Kami telah membuat halaman pusat bantuan di mana kami akan menggunakan tombol sebagai filter dan matikan sebagai informasi. Kita dapat menambahkan item apa saja di toggles seperti gambar, blog, video, dll. Pada tab lanjutan, saya telah menambahkan kelas CSS ke kategori.

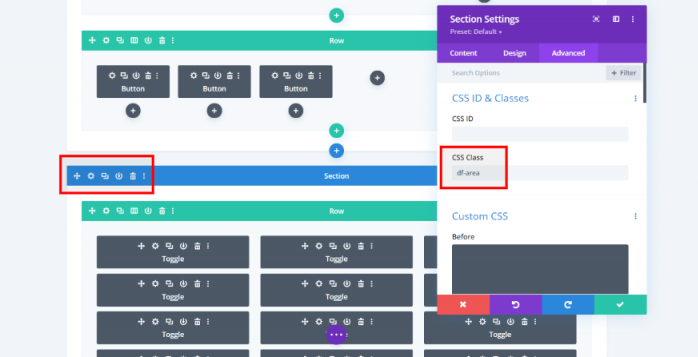
Di sini, kami telah menambahkan kelas CSS ke bagian sakelar yang perlu kami filter.

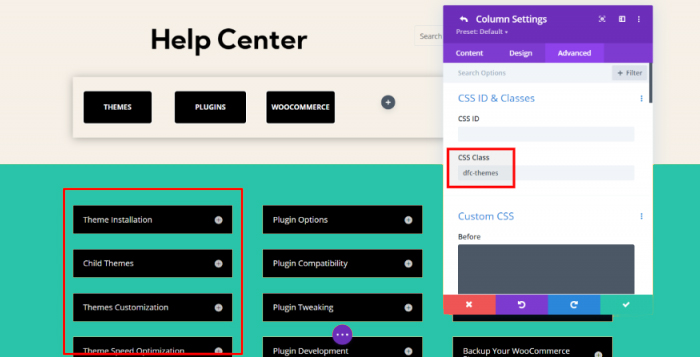
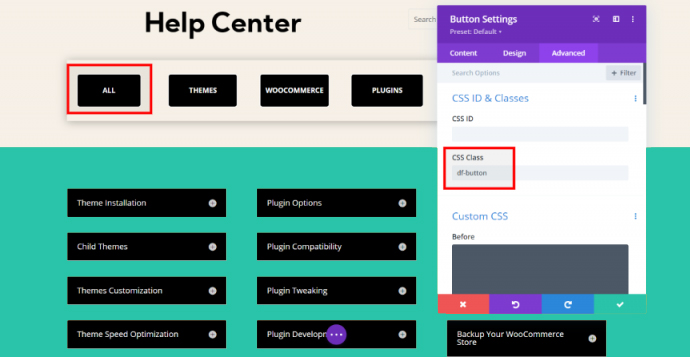
Karena kami telah berhasil menambahkan semua kelas kategori pada kolom, kami dapat memfilternya dengan mengklik tombol topik karena cocok dengan sempurna. Juga, mari buat tombol yang memicu semua item.

Sekarang kita dapat menargetkan setiap kategori secara individual. Kita dapat melihat setiap topik dari semua bagian, dan dengan mengklik tombol lain, kita hanya dapat melihat modul-modul yang terhubung ke tombol oleh kelas CSS.

Jadi, Anda dapat memfilter/mengkategorikan item berdasarkan kelasnya dengan Divi filter .
Filter Divi: Pemfilteran Teks
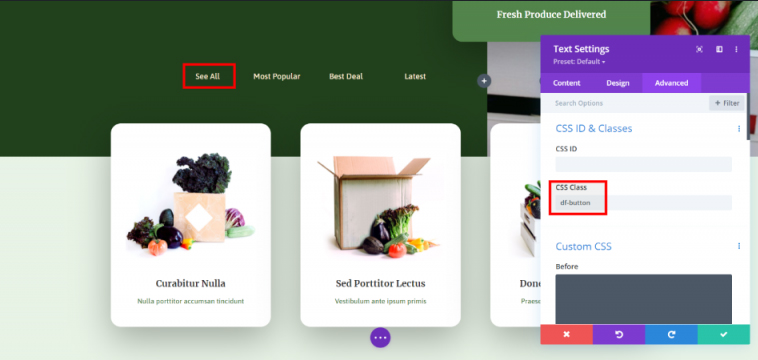
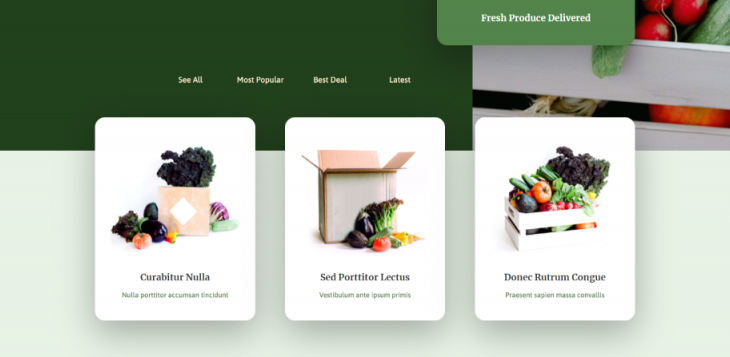
Di sini kita akan membuat sistem yang hanya akan menyaring teks/blog. Ini akan menampilkan item berdasarkan penawaran terbaik, item paling populer dan item terbaru bersama dengan semua item. Kita perlu menambahkan kelas ke modul teks kecuali yang pertama karena itu akan menampilkan semua kolom.

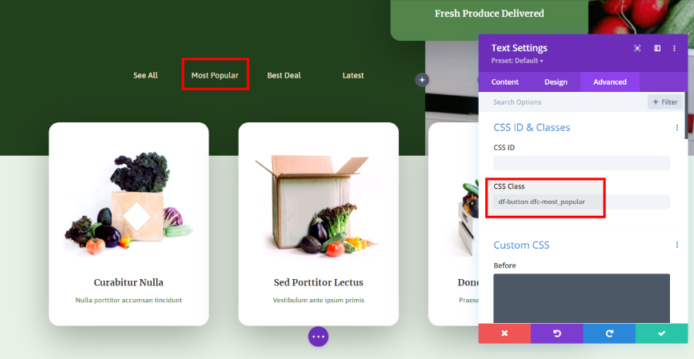
Sekarang kita akan menambahkan tombol dan kelas kategori ke modul yang paling populer. Juga, modul lain akan memiliki kelas seperti item ini.

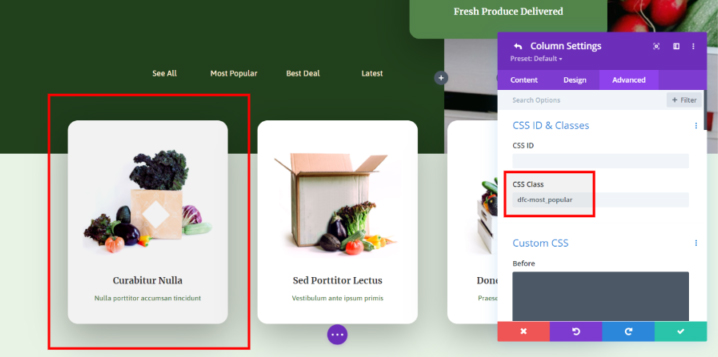
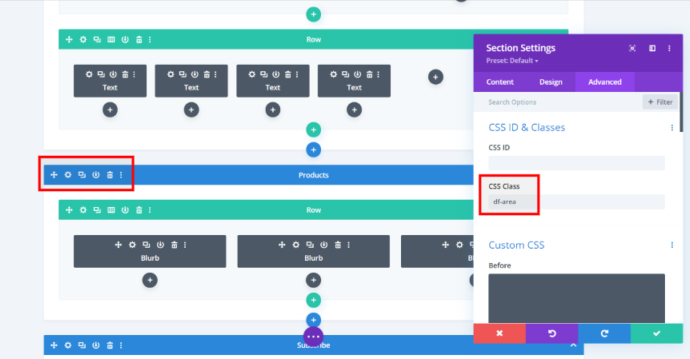
Kemudian kita akan menambahkan kelas CSS ke kolom. Modul-modul ini adalah modul uraian dan salah satu uraian ini akan ditampilkan oleh filter.

Kemudian kita akan menambahkan kelas CSS "df-area" ke bagian yang berisi uraian.

Sekarang jika kita memilih semua item, setiap modul uraian akan ditampilkan.

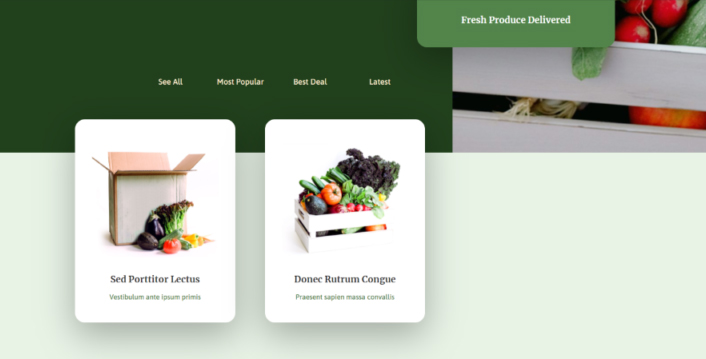
Atau jika kita memilih item tertentu seperti penawaran terbaik, itu hanya akan menunjukkan item tersebut bahwa kelas penawaran terbaik itu.

Ini bekerja sempurna.
Mencari Filter Divi?
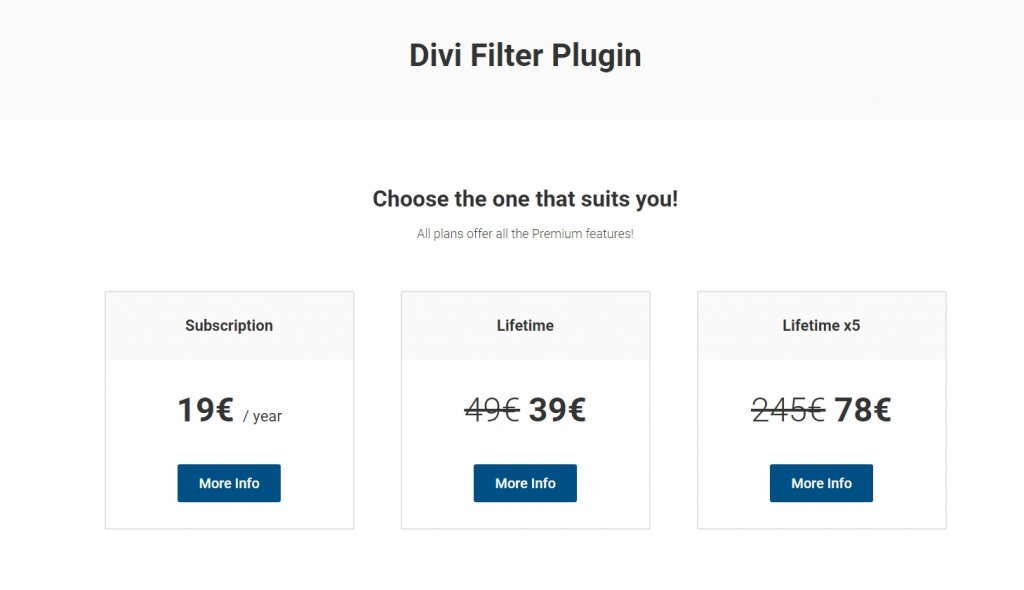
Anda dapat dengan mudah mendapatkan plugin ini di Divi Marketplace . Ada dua versi yang tersedia untuk filter Divi - Gratis dan Premium. Versi gratis hanya dapat memfilter kolom. Versi premium dapat memfilter baris, animasi, halaman, dan lainnya.

Versi Premium dapat diperbarui langsung dari versi gratis. Juga, Anda bisa mendapatkannya dari situs web penulis. Versi Pro memiliki beberapa tata letak, dan Anda dapat segera memulainya.
Kesimpulan
Divi Filter adalah plugin yang bagus untuk memfilter item untuk situs web Divi . Seperti yang Anda lihat, tidak terlalu sulit untuk mengatur item dengan plugin ini. Yang harus Anda lakukan adalah menargetkan item dan menautkannya dengan opsi melalui kelas CSS. Ini akan secara otomatis memicu item tersebut setelah Anda memilih opsi untuk memfilter. Ini akan membuat toko Woo Commerce Anda, Galeri, Blog, dan banyak item lainnya terorganisir, dan pengunjung dapat memeriksanya sesuai dengan kebutuhan mereka. Coba versi gratis Divi Filter, dan beri tahu kami pendapat Anda di bagian komentar.




