Kita semua tahu betapa pentingnya gambar untuk menarik pengguna dan meningkatkan pengalaman mereka sementara itu juga fakta bahwa gambar berkualitas tinggi membutuhkan ruang yang besar dan dapat merugikan situs WordPress Anda.

Dalam keadaan seperti itu, kami biasanya menggunakan gambar yang diubah ukurannya di WordPress untuk menghemat ruang. Namun, mengubah ukuran gambar ini satu per satu dapat memakan banyak waktu dan tenaga dibandingkan dengan mengubah ukuran massal.
Untungnya Photoshop memungkinkan kita mengubah ukuran gambar secara massal dan dalam tutorial ini, kita akan memahami cara mengubah ukuran banyak gambar dengan Photoshop.
Kenali Dimensi Terbaik Untuk Mengubah Ukuran
Sebelum pindah ke Photoshop, pastikan Anda memiliki dimensi pilihan Anda dalam pikiran Anda. Setelah Anda melakukan riset, saya sarankan Anda membuat Folder Baru dan memindahkan semua yang akan diubah ukurannya ke dalam folder itu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
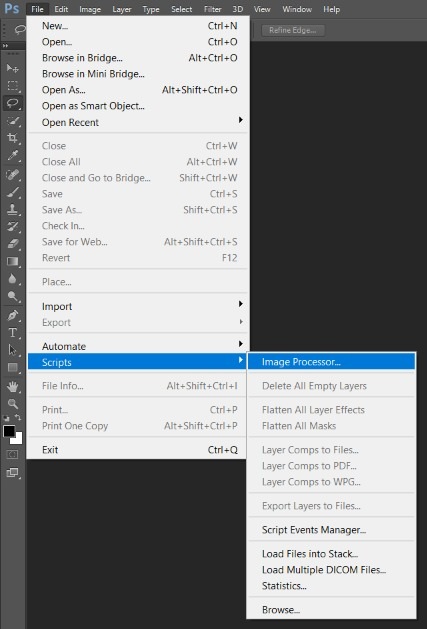
Sekarang, lanjutkan dan buka Adobe Photoshop . Segera setelah terbuka, navigasikan ke File di kanan bawah layar Anda dan kemudian arahkan ke Scripts tepat di bawah automate dan kemudian klik Image Processor .

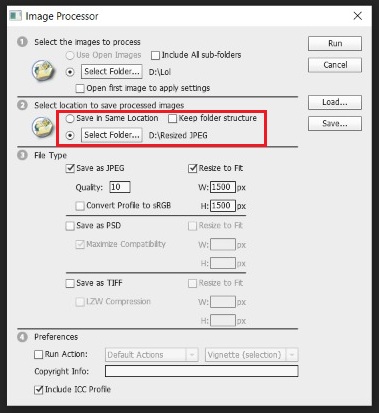
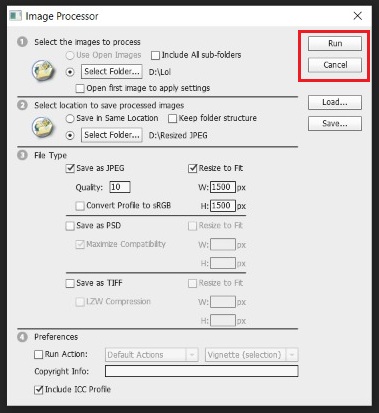
Setelah Image Processor terbuka, Anda dapat memilih Select Folder atau Use Open Images tetapi menurut tutorial ini kami telah membuat folder, kami akan memilih Select Folder .
Sekarang Anda dapat melanjutkan dan memilih folder yang Anda buat sebelumnya.

Sekarang, Anda perlu memutuskan di mana Anda ingin menyimpan gambar yang telah diubah ukurannya. Anda mungkin ingin menyimpannya di tempat lain tetapi jika tidak, Anda dapat memilih Simpan di Lokasi yang Sama dan Photoshop akan membuat subfolder dari gambar yang telah diubah ukurannya.
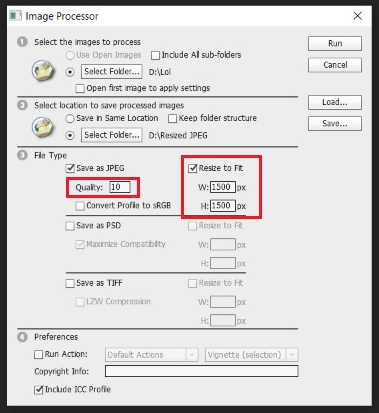
Bagian selanjutnya mengharuskan Anda memilih parameter dan dimensi untuk gambar Anda. Pertama, Anda harus memilih jenis gambar seperti JPG , PSD dan TIFF .
Selanjutnya, Anda harus memilih kualitas gambar yang diubah ukurannya. Anda dapat mengatur parameter kualitas antara Nol ke Dua Belas di mana Nol mengacu pada kualitas dan ukuran terendah dan Dua Belas mengacu pada kualitas dan ukuran tertinggi.
Biasanya untuk situs web, parameter kualitas berfungsi paling baik antara 8-10 di mana Anda tidak banyak berkompromi pada kualitas dan juga mengurangi ukurannya.
Untuk warna, Anda harus memilih Konversi Profil ke sRGB untuk hasil terbaik di situs WordPress Anda, lalu centang Sertakan Profil ICC di bagian bawah.
Sekarang, pilih ukuran gambar Anda dan klik kotak bertuliskan Resize to Fit untuk mengubah ukuran semua gambar Anda.

Anda selesai dengan semua pengaturan dan sekarang Anda dapat melanjutkan untuk menjalankan skrip.

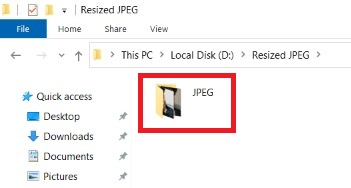
Silakan dan periksa subfolder yang baru dibuat yang terdiri dari semua gambar yang diubah ukurannya untuk memastikan semuanya dilakukan dengan benar.

Itu saja untuk tutorial ini. Kami berharap Anda beruntung dalam membuat situs Anda lebih mudah diakses dan indah. Jika Anda ingin mengubah ukuran gambar Anda secara langsung di WordPress menggunakan plugin, coba lihat tutorial kami tentang itu juga.
Untuk pembaruan lebih lanjut tentang publikasi kami, tetap terhubung dengan kami di Facebook  dan Twitter kami .




