Ada banyak cara untuk meningkatkan kinerja situs WordPress Anda. Gambar dan aset media lainnya adalah beberapa penyebab paling umum dari waktu pemuatan yang lambat. Itu berarti bahwa menambahkan pendekatan pengoptimalan gambar apa pun, termasuk pemuatan lambat, dapat memiliki pengaruh yang cukup besar pada kinerja situs.

Meskipun kami telah membahas bagaimana Anda dapat menerapkan pemuatan lambat untuk gambar , posting ini akan menjelaskan topik lebih lanjut dari sudut yang berbeda. Kemudian kita akan membahas beberapa metode paling populer untuk menambahkan pemuatan tertunda di WordPress untuk berbagai jenis item. Terakhir, kita akan membahas beberapa masalah teknis paling umum yang mungkin ditimbulkan oleh opsi ini.
Mari kita mulai!
Apa itu Pemuatan Malas?
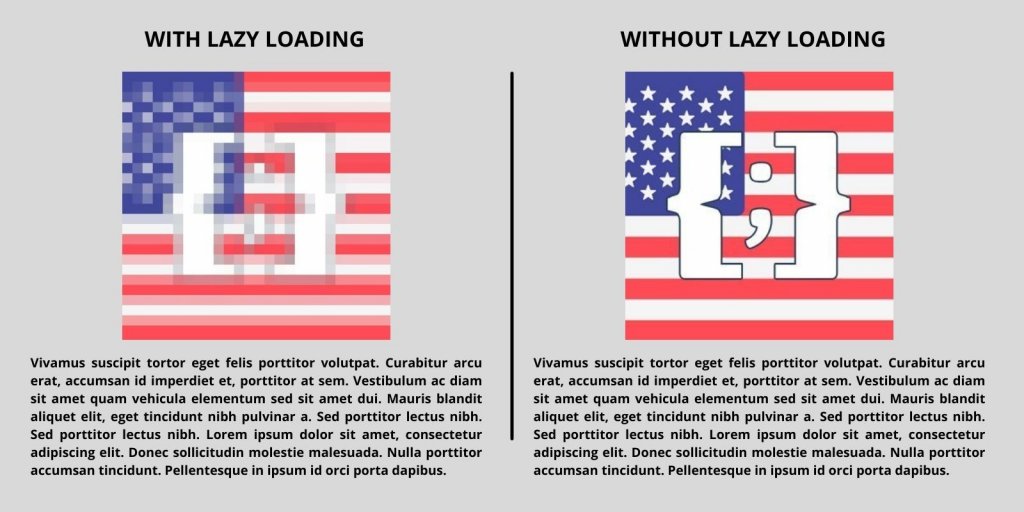
Saat Anda menelusuri situs web, semua elemennya mencoba memuat secara bersamaan. Semua yang ada di halaman akan terlihat lengkap di browser Anda. Jika halaman berisi sejumlah besar aset media, seperti gambar, mereka dapat memperlambat waktu pemuatan secara signifikan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ada banyak metode untuk mengurangi dampak foto pada waktu pemuatan situs web. Optimalisasi gambar, cache browser, penggunaan Jaringan Pengiriman Konten (CDN), dan penggunaan jenis file yang lebih rendah adalah semua opsi. Idealnya Anda harus bekerja ekstra dan menerapkan sebanyak mungkin pengoptimalan tersebut karena tidak ada yang namanya situs web yang terlalu cepat.
Pemuatan lambat tidak berpengaruh pada ukuran file gambar atau jumlah waktu yang diperlukan untuk memuat untuk setiap pengguna. Pengaturan ini, di sisi lain, dapat menunda pemuatan setiap gambar hingga sudut pandang browser Anda mencapai area halaman yang berisi file tersebut.
Manfaat Lazy Loading di WordPress
Waktu pemuatan awal dapat dikurangi dengan menunda pemuatan. Ini sangat penting mengingat 40% orang akan keluar dari situs web jika memuat lebih dari tiga detik. Akibatnya, opsi ini dapat mendorong orang untuk tetap berada di situs Anda dan menjelajahi materi Anda.
Selain itu, pemuatan yang tertunda dapat mengurangi tekanan pada memori dan penyimpanan. Akibatnya, menggunakannya memungkinkan Anda memilih paket hosting situs web yang lebih murah.
Perlu dicatat bahwa, pada WordPress 5.5, CMS memiliki opsi default untuk memuat gambar dengan lambat. Namun, ada perdebatan yang signifikan mengenai apakah strategi default dapat merusak skor Core Web Vitals.
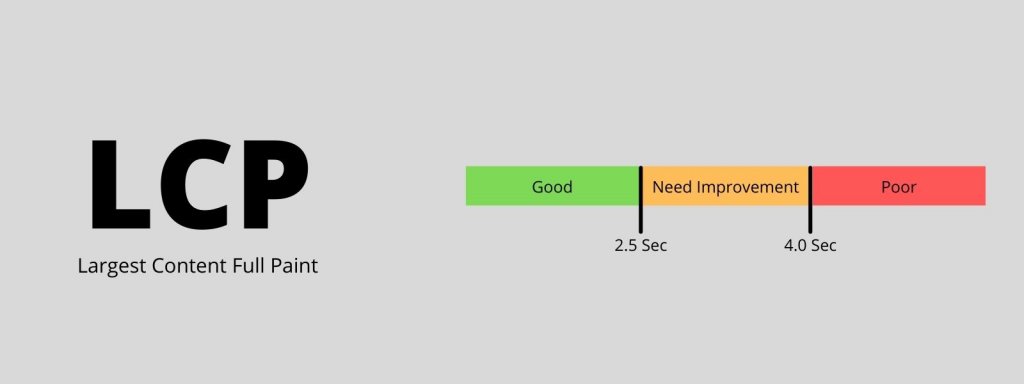
Di atas kertas, pemuatan tertunda meningkatkan waktu pemuatan secara default. Namun, hal itu dapat berdampak negatif pada skor Largest Contentful Paint (LCP).
Lamanya waktu yang diperlukan untuk memuat gambar atau blok teks terbesar pada halaman mana pun diukur dengan LCP:

Untuk foto di situs web Anda, WordPress menggunakan properti HTML loading=lazy. Secara umum, ini adalah teknik paling sederhana untuk menerapkan pembebanan yang ditangguhkan. Atribut itu, bagaimanapun, tidak didukung oleh semua browser.
Jika Anda ingin menonaktifkan pemuatan yang ditangguhkan untuk masing-masing gambar, Anda harus mengubah atribut secara manual menggunakan HTML. Opsi lainnya adalah menggunakan plugin WordPress yang menyelesaikan pemuatan tertunda dengan cara yang berbeda.
Malas Memuat Pada Elemen Lain
Secara teknis, hampir semua komponen di situs web dapat mengalami penundaan pemuatan. Pemuatan yang tertunda bekerja sangat baik dengan foto dan juga merupakan fitur fantastis untuk file video.
Selain file media, Anda dapat menunda pemuatan dengan kode seperti JavaScript dan CSS. Sebenarnya, kami mengusulkan untuk menunda skrip yang dapat mencegah rendering situs web Anda untuk meningkatkan skor First Contentful Paint (FCP) Anda.
Setelah itu, Anda dapat memilih untuk malas memuat aset teks. Namun, dari aspek kegunaan, ini bukan pendekatan yang baik. Lebih jauh lagi, bahkan menampilkan materi senilai seluruh buku pada satu halaman seharusnya tidak memiliki pengaruh besar pada waktu pemuatan.
Pemuatan yang ditangguhkan sangat ideal untuk aset media yang besar dan kuat yang memiliki pengaruh besar pada waktu pemuatan. Inti WordPress, di sisi lain, hanya mendukung pemuatan lambat untuk gambar. Jika Anda ingin menerapkan pendekatan itu ke elemen tambahan, Anda harus menemukan cara lain untuk melakukannya. Di sinilah plugin berperan.
Tambahkan Pemuatan Malas di WordPress
Anda dapat menggunakan plugin a3 untuk mengecualikan gambar dan halaman tertentu dari pemuatan yang lambat. Selain itu, ia menawarkan streaming tertunda untuk video di situs web Anda.

Pemuatan foto dan video eksternal yang lambat juga didukung oleh plugin ini. Itu bukan sesuatu yang dilakukan mekanisme inti WordPress.
Dari area admin WordPress Anda, instal dan aktifkan plugin. Anda sekarang dapat mengubah properti alat.
Sesuaikan Pengaturan Plugin
Lalu, buka Pengaturan
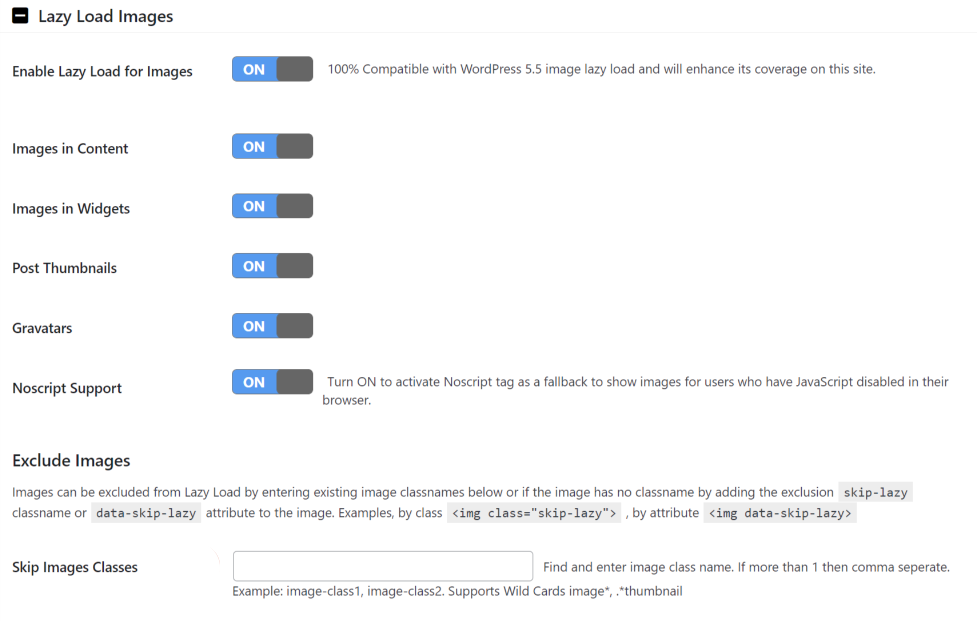
Arahkan ke tab Lazy Load Images. Anda dapat memilih gambar mana yang akan ditunda di situs web Anda dan menyetel mundur untuk browser yang tidak mendukung JavaScript. Anda juga dapat menentukan kelas CSS untuk foto yang tidak ingin Anda muat nanti.

Setiap opsi diaktifkan secara default, yang sebaiknya dibiarkan saja. Buat kelas CSS yang memungkinkan Anda melewati pemuatan yang ditangguhkan untuk gambar tertentu.
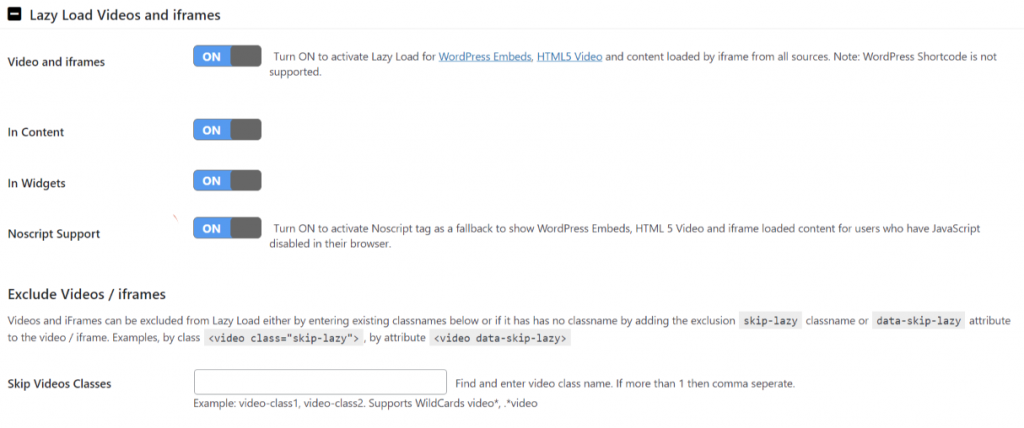
Kemudian klik tab Lazy Load Videos and Iframes. Seperti gambar, ini juga memungkinkan Anda untuk mengatur pemuatan tertunda untuk klip tertentu.
Plugin ini mengaktifkan video dalam konten dan widget, dan menyertakan solusi untuk browser yang memblokir JavaScript:

Anda dapat menentukan kelas CSS yang menghapus video tertentu dari penundaan pemuatan di setelan video. Anda dapat menggunakan kelas yang sama yang Anda pilih di bagian gambar untuk pengaturan yang lebih mudah.
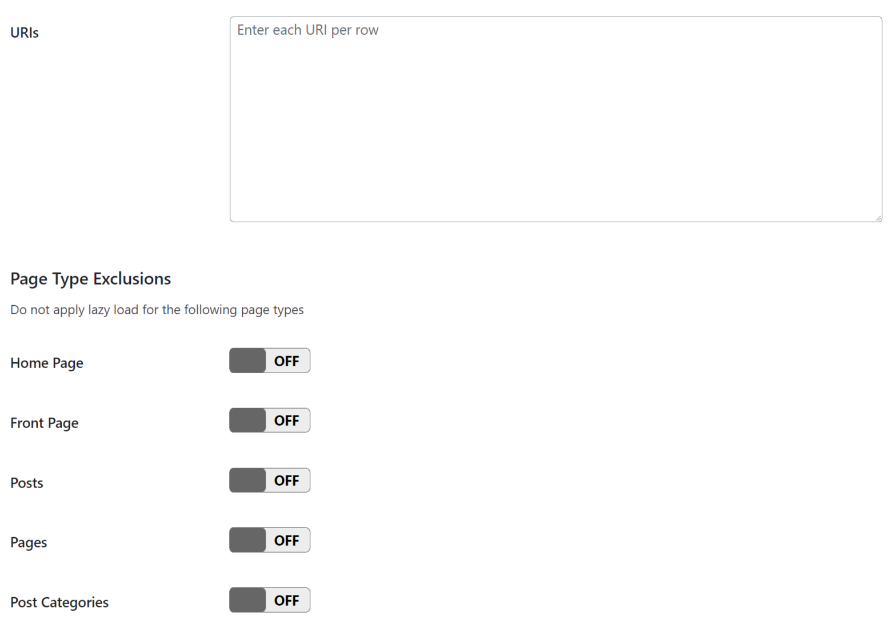
Terakhir, di tab Kecualikan menurut URL dan Kategori Halaman, Anda dapat menghentikan pemuatan yang tertunda untuk jenis halaman tertentu. Anda dapat menentukan situs atau kategori konten mana yang tidak boleh menggunakan lazy loading di sini.

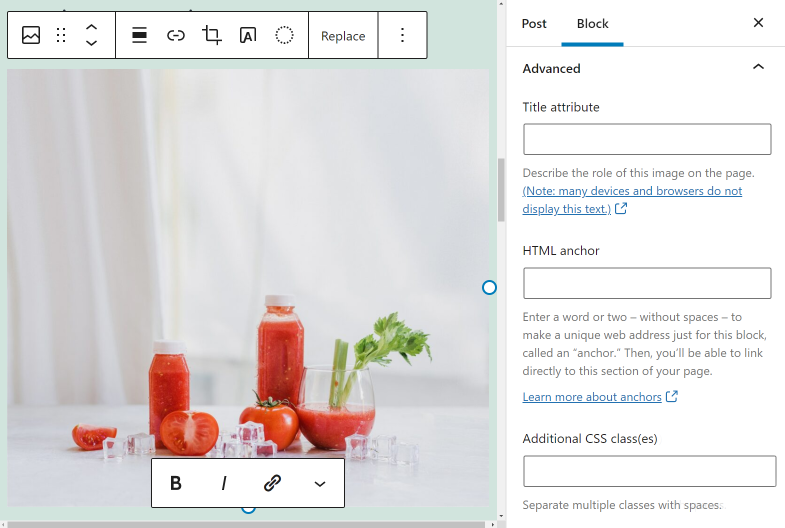
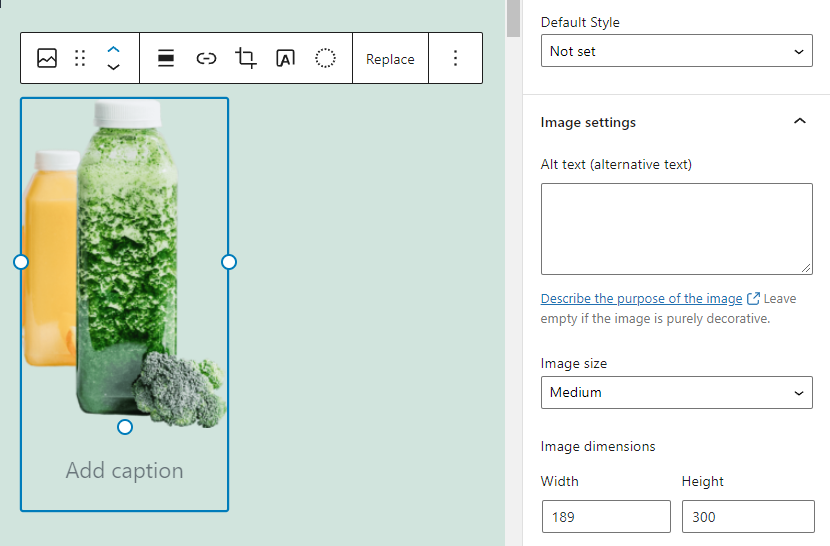
Simpan penyesuaian Anda ke pengaturan plugin, dan selesai. Untuk menonaktifkan pemuatan tertunda untuk elemen tertentu, masuk ke editor dan pilih blok gambar atau video yang akan disesuaikan.
Untuk menemukan kotak CSS tambahan, buka menu pengaturan blok dan buka tab Lanjutan.

Bidang itu dapat digunakan untuk menambahkan kelas pengecualian pemuatan lambat yang Anda buat saat mengonfigurasi plugin. Jika Anda melakukan ini, saat pengguna mengunjungi situs Anda, gambar akan langsung dimuat.
Pemecahan Masalah Pemuatan Malas
Meskipun pemuatan tertunda adalah fitur WordPress yang berguna dan penting, itu juga dapat menyebabkan berbagai masalah di situs web Anda. Bagian ini akan membahas apa masalah itu dan bagaimana menyelesaikannya.
Gambar Masalah Paro Atas
Secara umum, kami menyarankan agar tidak memuat grafik yang lambat di paruh atas. Saat kami mengatakan "paro atas", kami berbicara tentang area pandang awal yang dilihat pengguna Anda saat mereka mengunjungi situs web Anda.
Menunda foto di paruh dapat berdampak pada skor FCP Anda. Ini mungkin juga berdampak pada pemikiran pertama pengguna tentang situs web Anda.
Jawaban langsungnya adalah menghentikan pemuatan tertunda untuk gambar di header halaman dan komponen teratas lainnya. Jika kita mengambil halaman ini sebagai contoh, sebaiknya nonaktifkan pemuatan lambat untuk logo dan latar belakang header.

Untuk menonaktifkan implementasi default WordPress dari pemuatan lambat, Anda harus menambahkan kode ke situs web Anda. Pendekatan paling sederhana untuk menonaktifkan pemuatan tertunda untuk masing-masing aset media adalah dengan menggunakan plugin seperti a3 Lazy Load , yang telah kita bahas di bagian terakhir.
Pergeseran Tata Letak Untuk Pemuatan Malas
Saat Anda memuat halaman, komponen bergerak saat terlihat, menyebabkan pergeseran tata letak. Pergeseran Tata Letak Kumulatif (CLS) adalah Standar Web Vital yang mengkuantifikasi pergeseran tata letak. Eksekusi pemuatan lambat yang buruk dapat berdampak pada peringkat CLS situs web Anda dalam beberapa kasus.
Item pada halaman tidak semuanya dimuat secara bersamaan. Sebagai gantinya, mereka melewati satu per satu, bahkan jika prosedurnya tampak hampir seketika di browser. Saat file gambar dimuat setelah elemen lain, mereka memiliki kemampuan untuk memindahkan aset tersebut.
Untuk menghindari masalah ini, hindari penggunaan foto ukuran penuh di WordPress. Saat Anda mengunggah gambar ke WordPress, CMS akan mengubah ukurannya menjadi resolusi standar untuk Anda.

Bahkan dengan pemuatan yang ditangguhkan, menggunakan resolusi standar mengurangi kemungkinan modifikasi tata letak yang parah. Anda juga dapat secara manual menentukan dimensi gambar untuk setiap file. Namun, itu adalah operasi yang memakan waktu. Singkatnya, kami hanya merekomendasikannya untuk foto yang perlu ditampilkan dalam ukuran tertentu.
Masalah Plugin Lazy Loading dan Caching
Plugin caching sering tumpang tindih dengan alat pemuatan lambat. Beberapa plugin cache, seperti WP Rocket , memiliki kemampuan pemuatan tertunda bawaan. Menggunakan fitur tersebut bersama dengan plugin pemuatan yang ditangguhkan, seperti a3 Lazy Load , akan sering menimbulkan masalah.
Untuk menghindari masalah dengan gambar yang tidak muncul karena alat yang bersaing, kami sarankan untuk tetap menggunakan satu keluarga plugin. Jika Anda memiliki plugin lazy loading dan caching yang diaktifkan dan mengalami kesulitan, kami sarankan untuk menghapus yang pertama terlebih dahulu.

Coba lihat apakah gambar Anda dimuat dengan benar setelah menghapus plugin pemuatan malas. Jika ini masalahnya, solusi caching Anda kemungkinan besar menyertakan fungsionalitas penundaan pemuatan. Itu berarti Anda tidak perlu menginstal perangkat lunak tambahan apa pun untuk memanfaatkan fitur itu.
Mengakhiri Pikiran
Meskipun lazy loading adalah fitur utama WordPress, ada beberapa cara untuk mengoptimalkan aplikasinya. Untuk memiliki kontrol tambahan atas pemuatan yang tertunda di situs Anda, Anda dapat menggunakan plugin seperti a3 Lazy Load . Anda juga dapat mengonfigurasi dan menonaktifkan pemuatan tertunda untuk elemen eksternal dengan plugin yang tepat.
Bergantung pada cara Anda menangani pemuatan lambat, ini akan mengurangi waktu pemuatan halaman secara signifikan. Semakin berat media situs web Anda, semakin tinggi hasil yang akan Anda terima — semuanya sambil mempertahankan pengalaman pengguna yang positif.




