Dengan Gradient Builder Divi , Anda dapat membuat berbagai macam latar belakang. Warna-warna tersebut bergabung untuk membuat bentuk dan pola yang sulit dibuat sendiri. Gradient Builder di Divi memiliki pengaturan yang memudahkan untuk membuat pola melingkar, seperti bentuk latar belakang bulat. Ini membuatnya mudah untuk membuat latar belakang yang unik. Dalam posting ini, kita akan melihat cara menggunakan Divi Gradient Builder untuk membuat bentuk latar belakang melingkar yang unik yang menarik perhatian ke bagian atau kolom mana pun.

Pratinjau Desain
Berikut adalah pandangan tentang apa yang akan kita bangun hari ini. Berikut adalah desain bentuk latar belakang lingkaran pertama.

Berikut adalah desain bentuk latar belakang melingkar ke-2.

Modul Desain
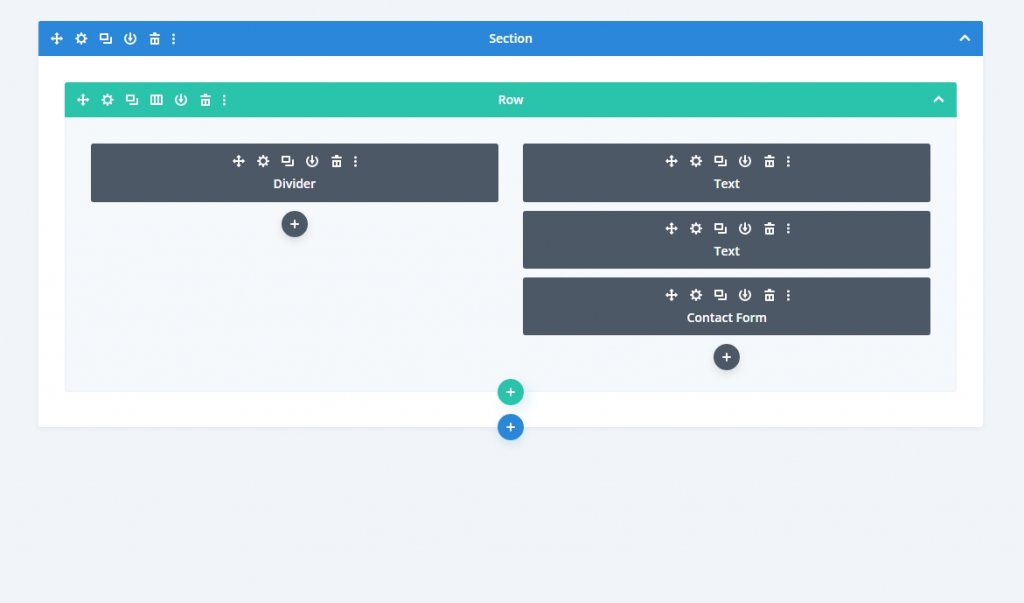
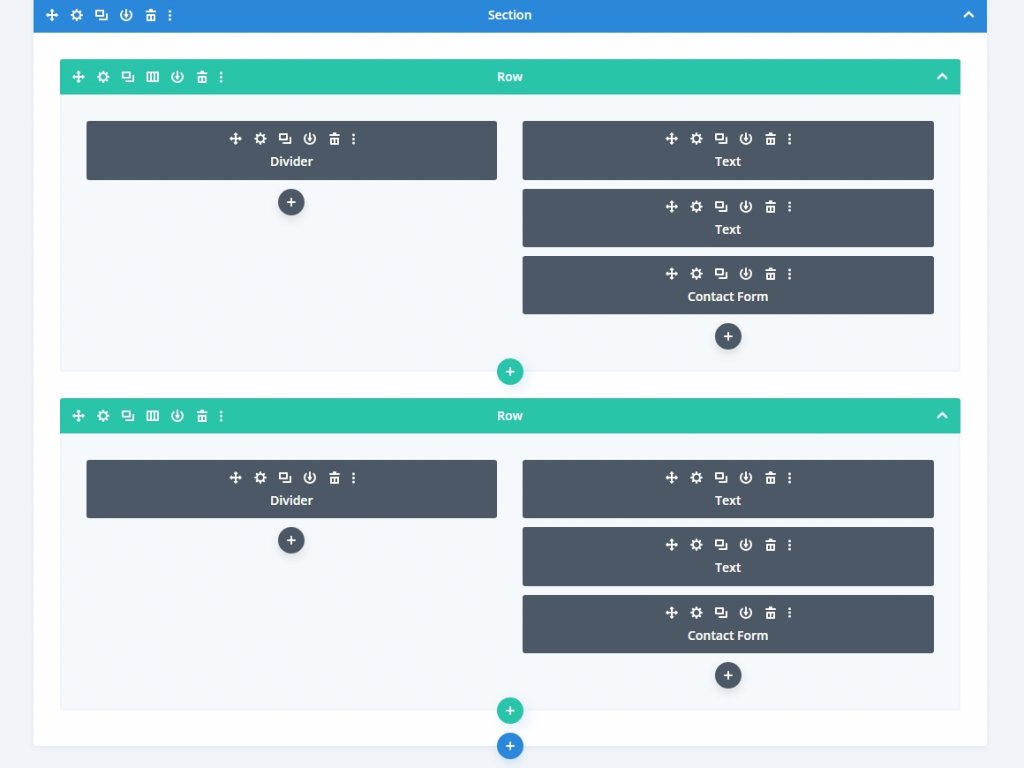
Alih-alih bagian tata letak Divi, kami akan membuat bagian khusus untuk tutorial ini. Bagian akan membutuhkan baris dua kolom dengan ukuran yang sama untuk isinya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSebuah pembagi akan ditempatkan di kolom kiri. Ini tidak akan terlihat. Ini memungkinkan latar belakang kolom 1 kami untuk ditampilkan pada ukuran layar yang lebih kecil. Pada layar yang lebih kecil, hanya kolom dengan modul yang ditampilkan. Dua modul teks dan formulir kontak akan disertakan di kolom kanan.
Tambahkan modul berikut sesuai dengan baris.

Pengaturan Bagian
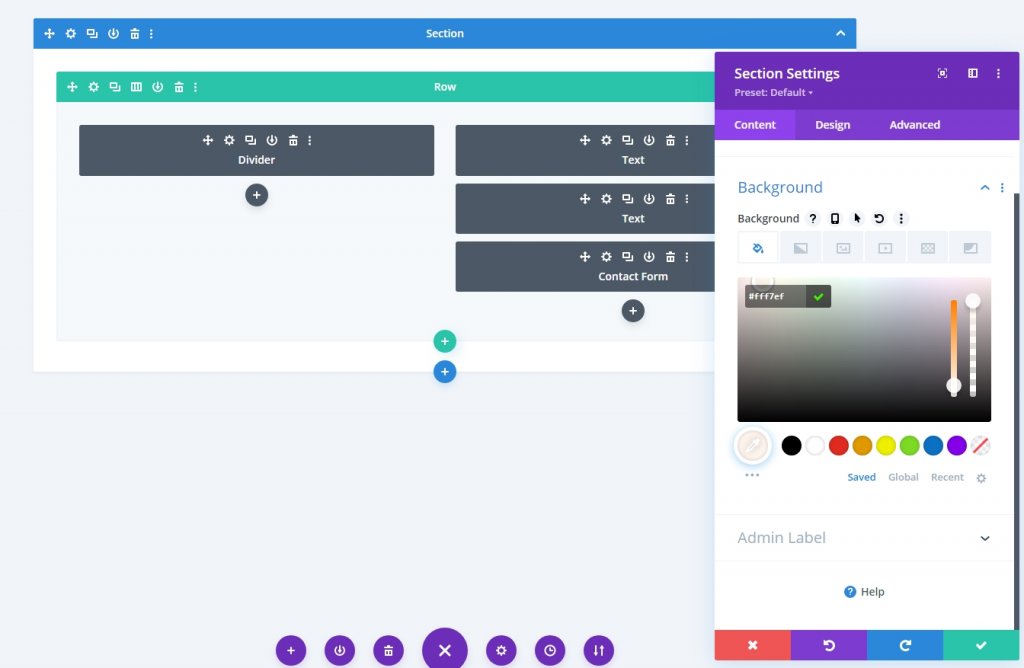
Klik ikon roda gigi untuk membuka pengaturan bagian. Kemudian ubah warna latar belakang.
- Warna Latar Belakang: #ffff7ef

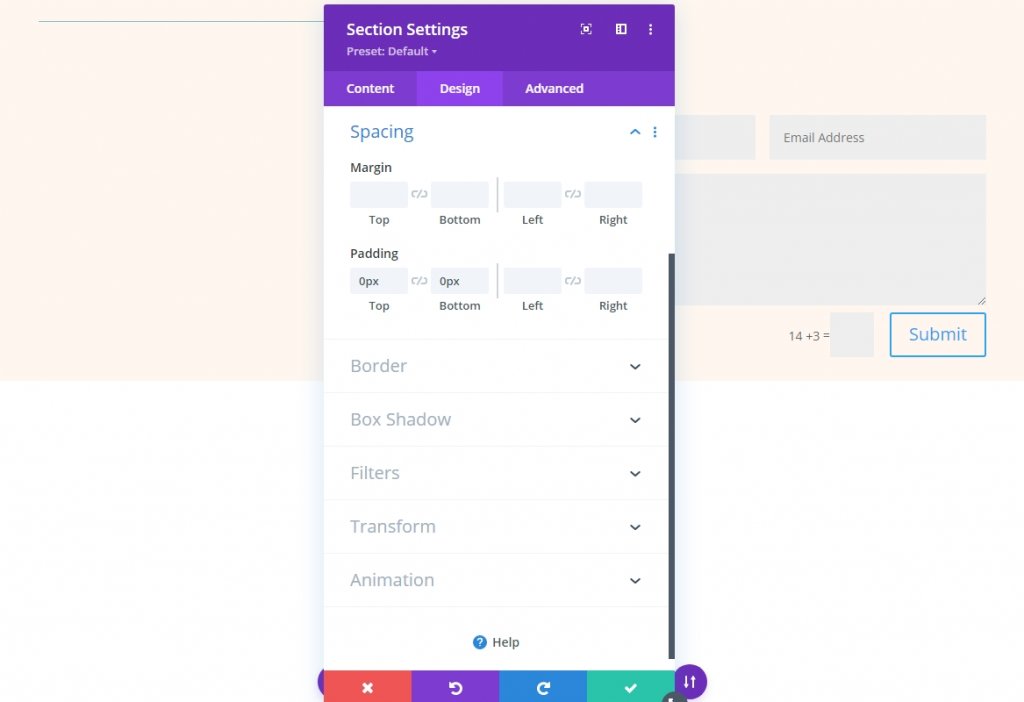
Dari tab Desain, gulir ke bawah ke bagian Spasi dan lakukan perubahan berikut pada padding.
- Atas: 0px
- Bawah: 0px

Pengaturan Baris
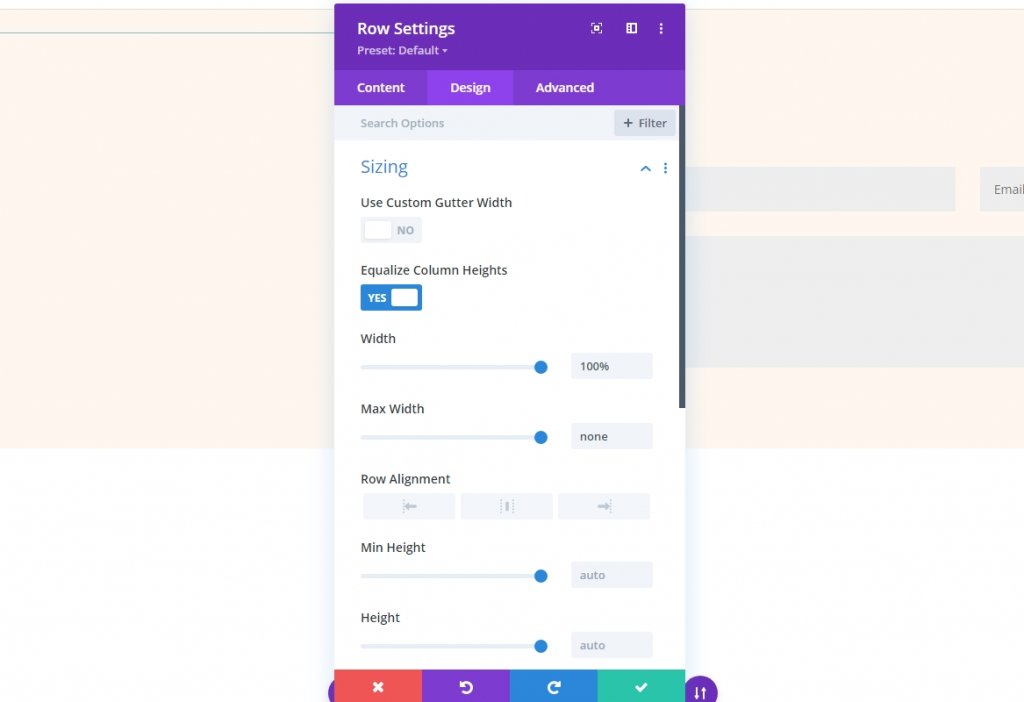
Buka pengaturan baris dan ubah nilai berikut sesuai dengan itu.
- Samakan Tinggi Kolom: Ya
- Lebar: 100%
- Lebar Maks: Tidak Ada

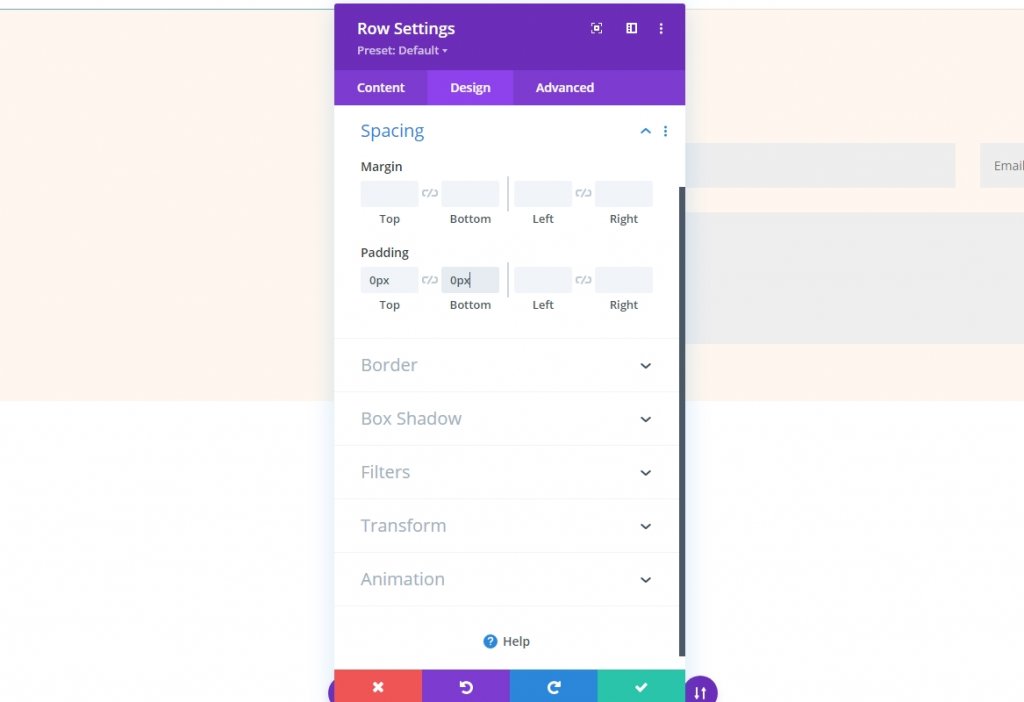
Sekarang dari bagian spasi, ubah nilai padding.
- Padding: 0px Atas, 0px Bawah

Pengaturan Kolom
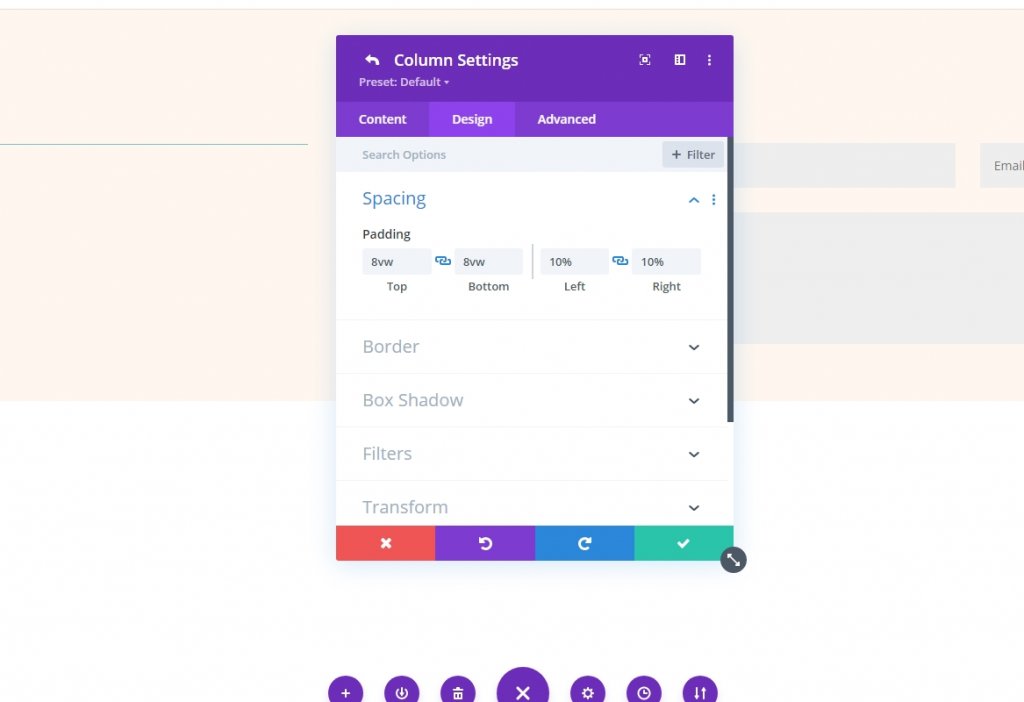
Modifikasi jarak kolom adalah langkah berikutnya. Selama proses pembuatan latar belakang melingkar, kita akan kembali ke pengaturan kolom. Buka pengaturan untuk kolom pertama dan buat perubahan pada tab desain.
- Atas: 8vw
- Bawah: 8vw
- Kiri: 10%
- Kanan: 10%

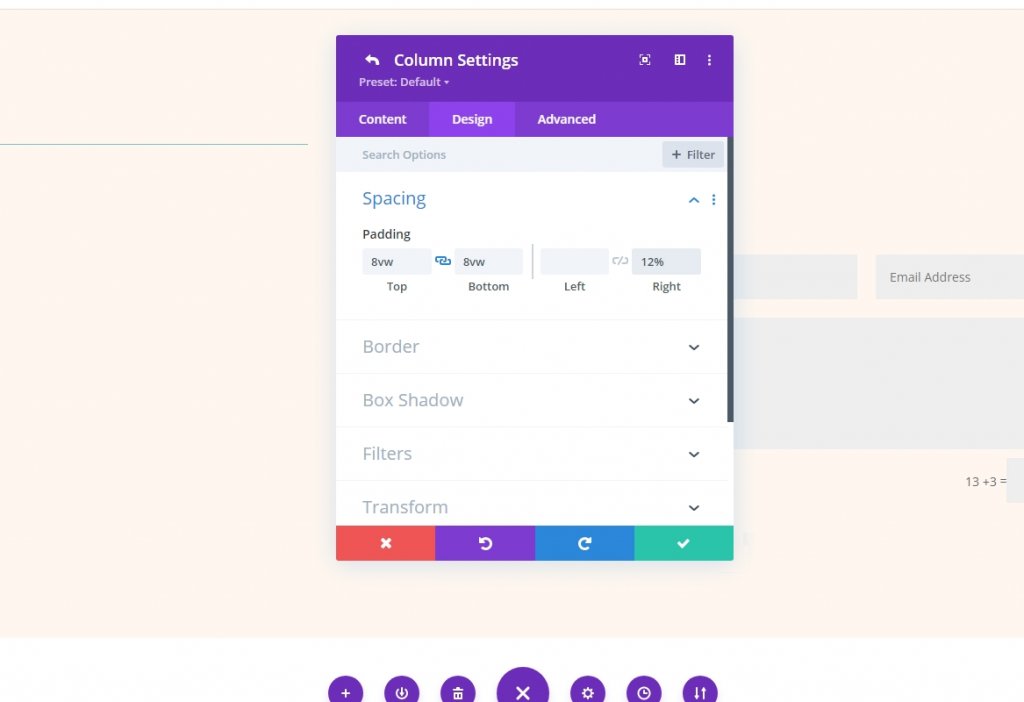
Sekarang buka kolom kedua dan buat perubahan berikut.
- Atas: 8vw
- Bawah: 8vw
- Kanan: 12%

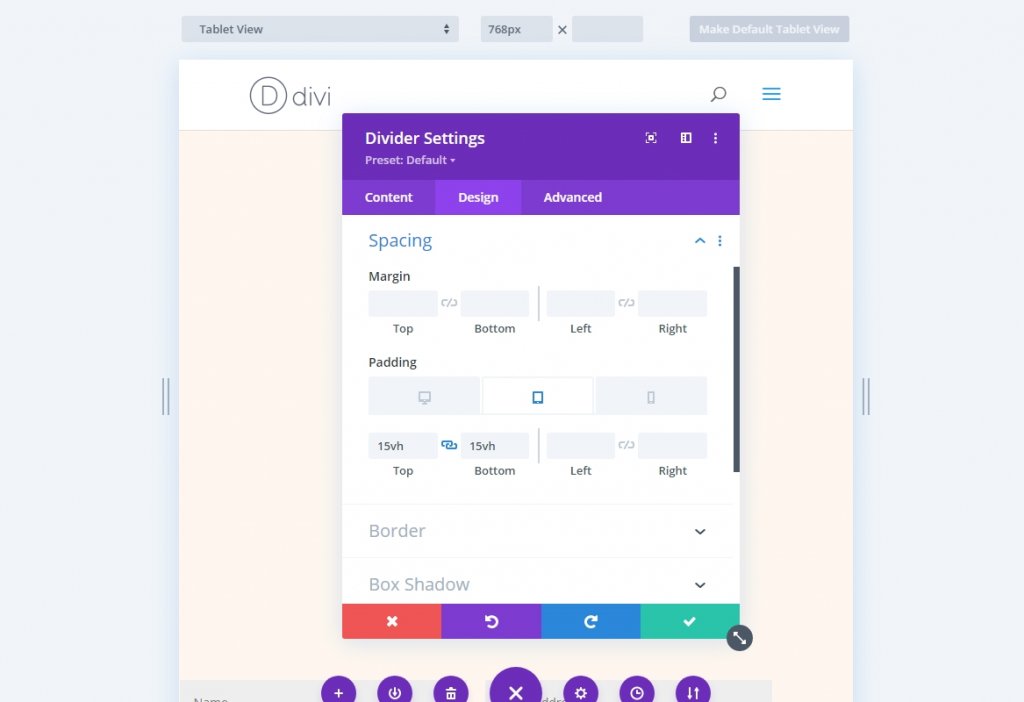
Modul Pembagi
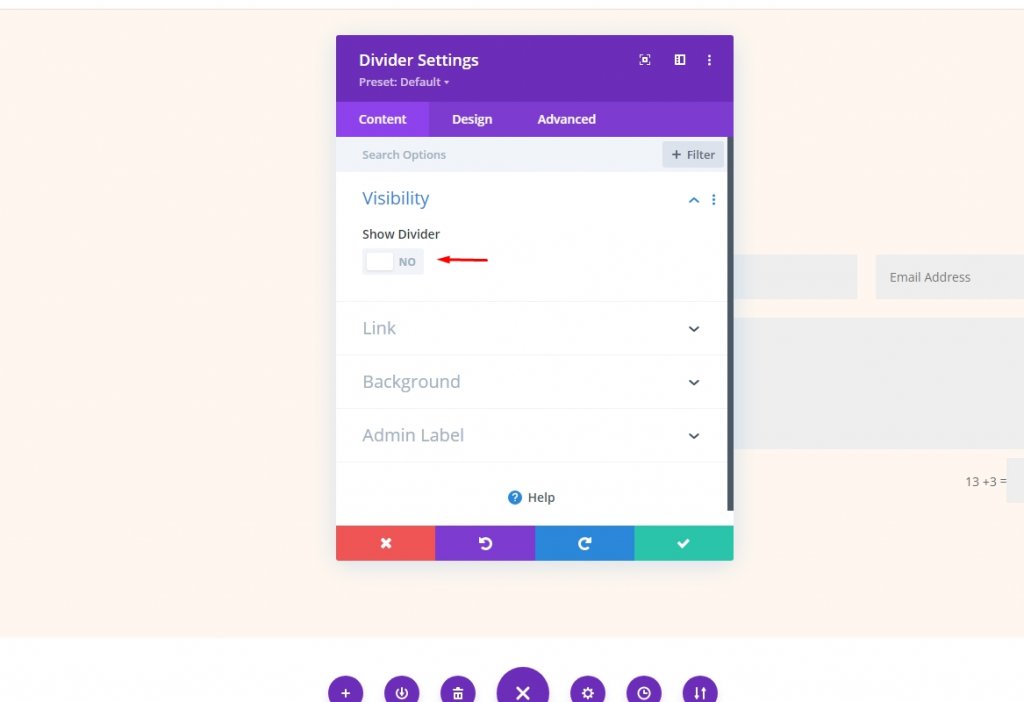
Buka pengaturan modul pembagi dari kolom 1 dan ubah visibilitas.
- Tampilkan Visibilitas: Tidak

Setelah itu, buka tab design dan cari bagian Spacing. Pilih tab tablet dan tambahkan 15 volt ke padding di bagian atas dan bawah. Pengaturan tablet akan disinkronkan ke telepon.
- Padding (tablet): 15vH Atas, 15vh Bawah

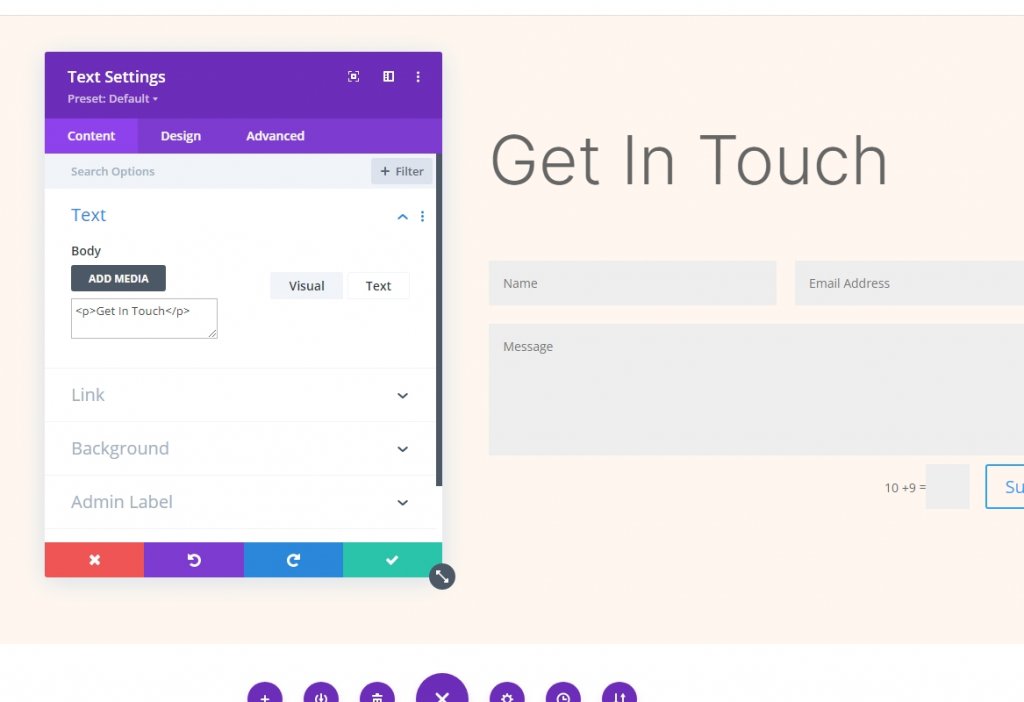
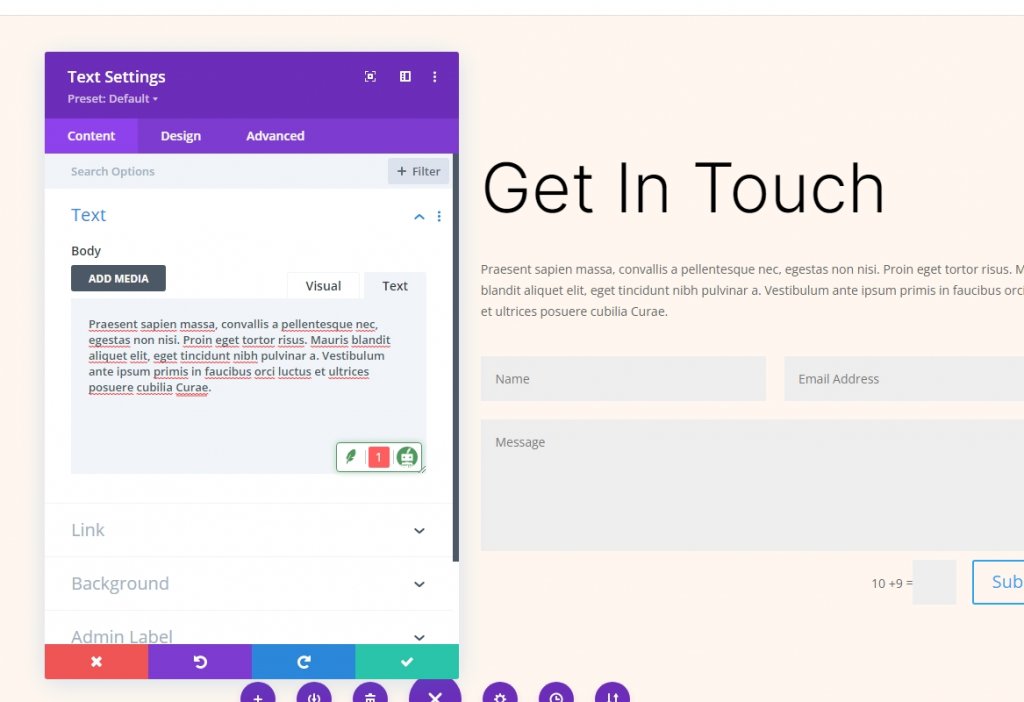
Modul Teks 1
Sekarang pergi ke modul teks pertama pada kolom ke-2. Ini akan bertindak sebagai judul untuk formulir kontak. Ubah berikut ini:
- Isi Tubuh: Hubungi

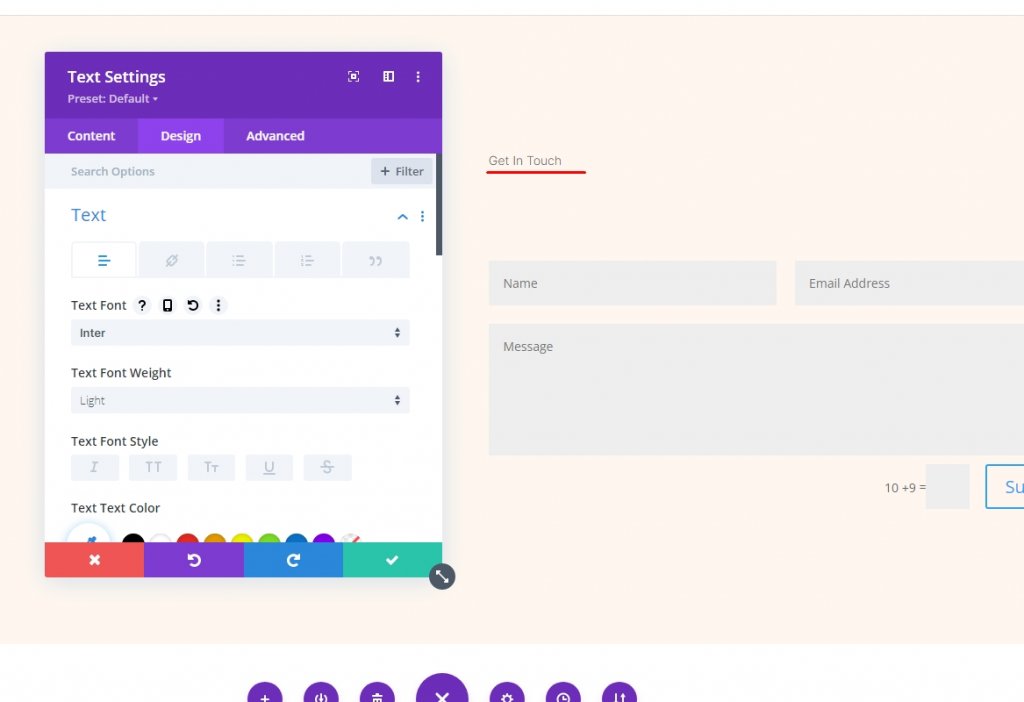
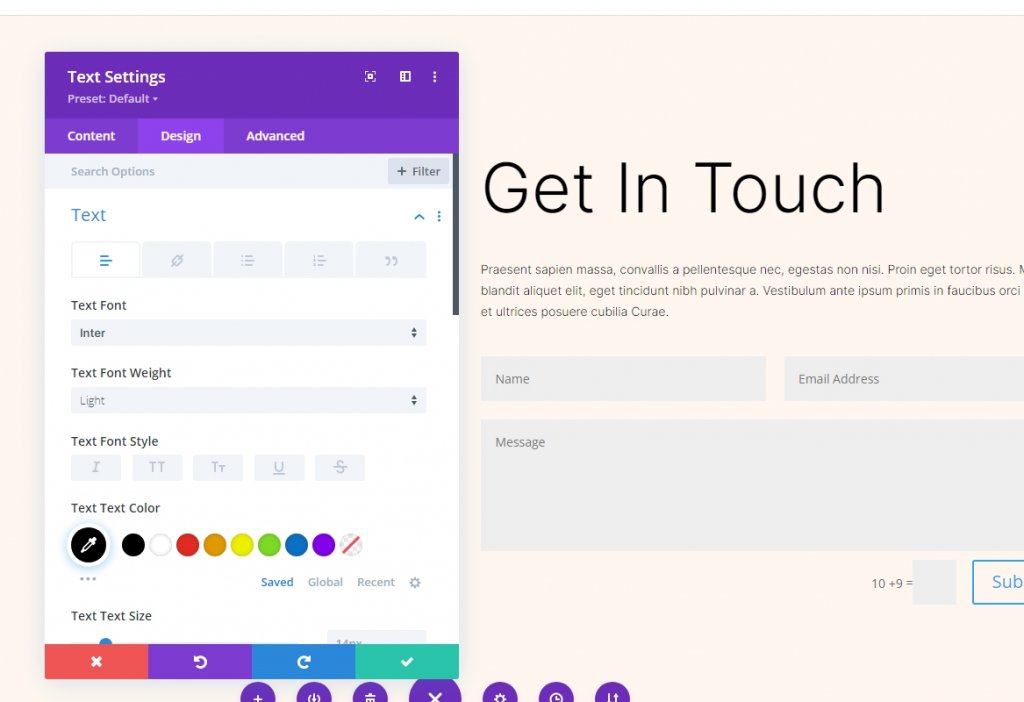
Buka tab desain dan ubah font dan font-weight.
- Font: Inter
- Berat Huruf: Ringan

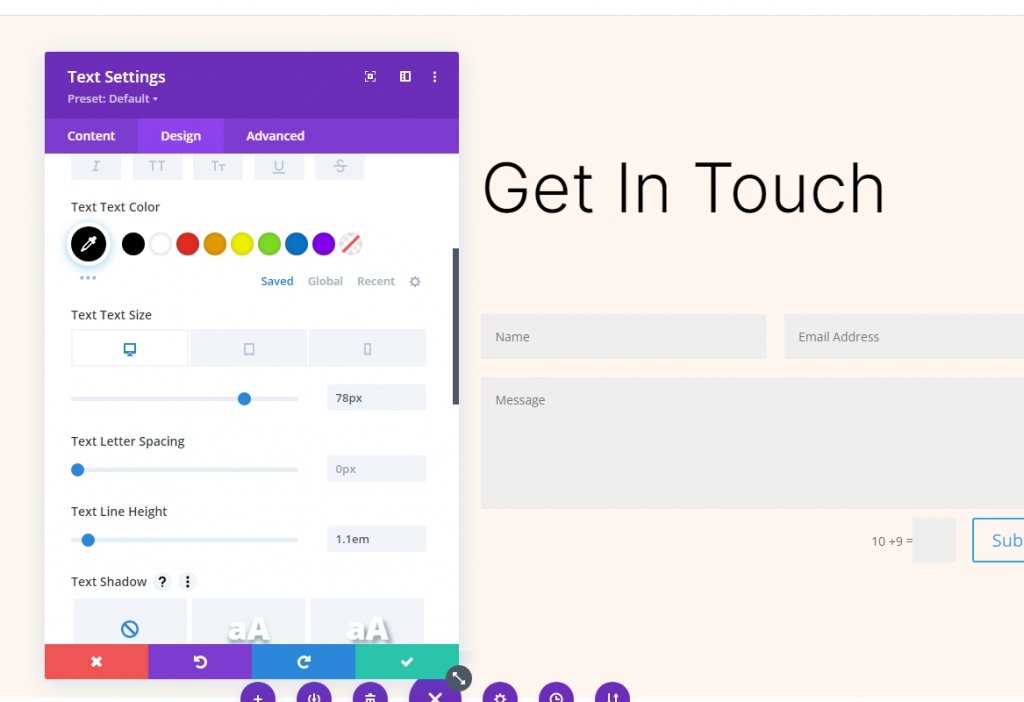
Juga, ubah pengaturan berikut juga.
- Warna: #00000
- Ukuran Font: 78px (desktop), 44px (tablet), 28px (Telepon)
- Tinggi Garis: 1.1em

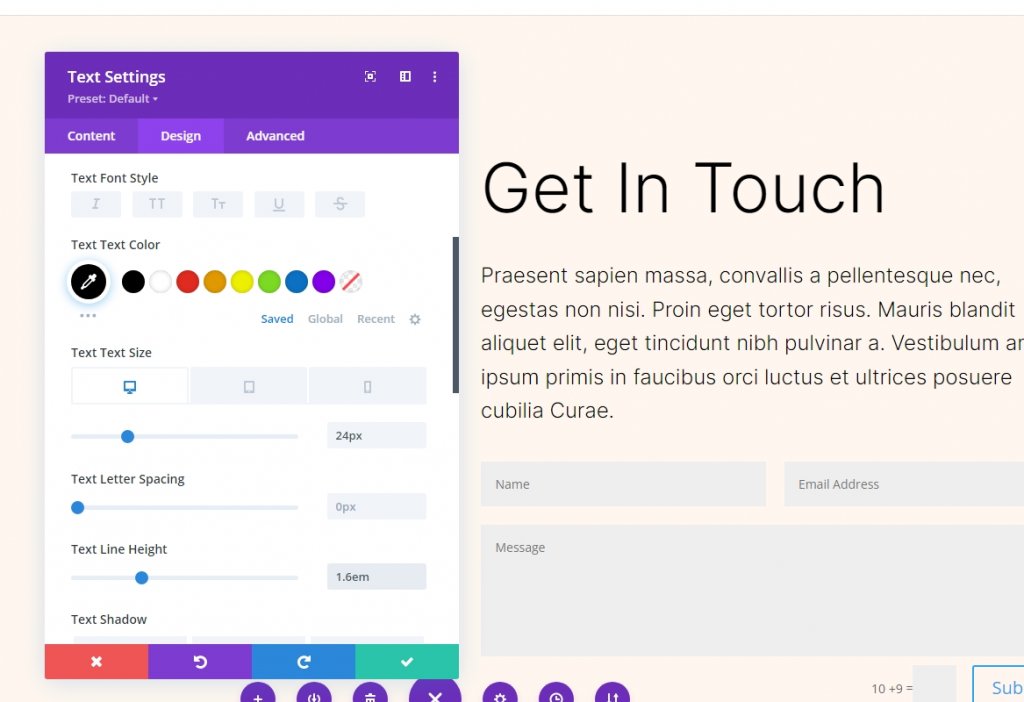
Modul Teks 2
Buka pengaturan modul teks kedua dan tambahkan deskripsi.

Buka tab desain dan tambahkan nilai berikut ke tempat yang ditentukan.
- Font: Inter
- Berat Huruf: Ringan
- Warna: #00000

Juga, ubah nilai berikut juga.
- Ukuran Font: 24px (desktop), 20px (tablet), 16px (Telepon)
- Tinggi Garis: 1.6em

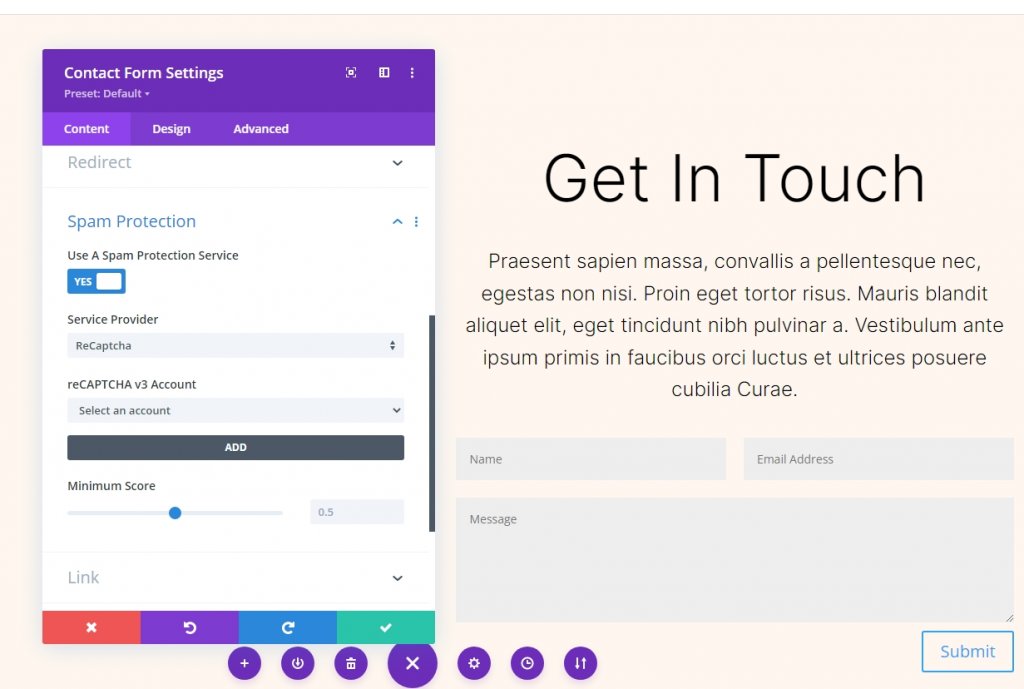
Modul Formulir Kontak
Buka pengaturan untuk modul formulir kontak dan aktifkan Gunakan Layanan Perlindungan Spam di bawah Perlindungan Spam. Berikan layanan perlindungan spam di Divi Email Opt-in , baca untuk mengetahui lebih lanjut.
- Gunakan Layanan Perlindungan Spam: Ya

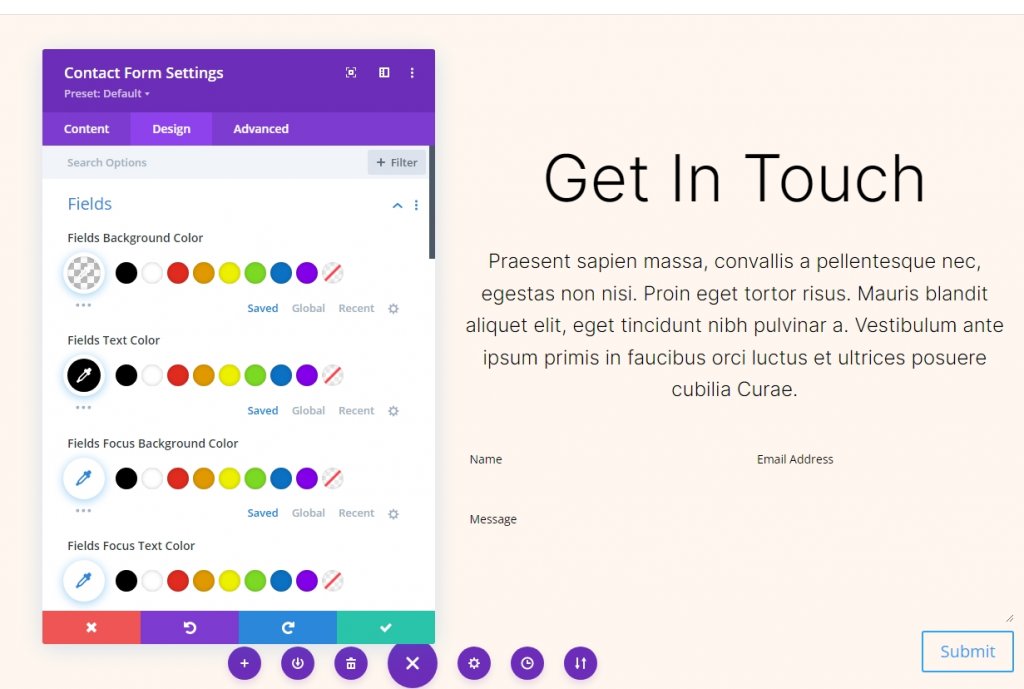
Desain Bidang
Buka tab desain formulir kontak dan ubah pengaturan yang disebutkan.
- Warna Latar Belakang Bidang: rgba(0,0,0,0)
- Warna Teks: #00000

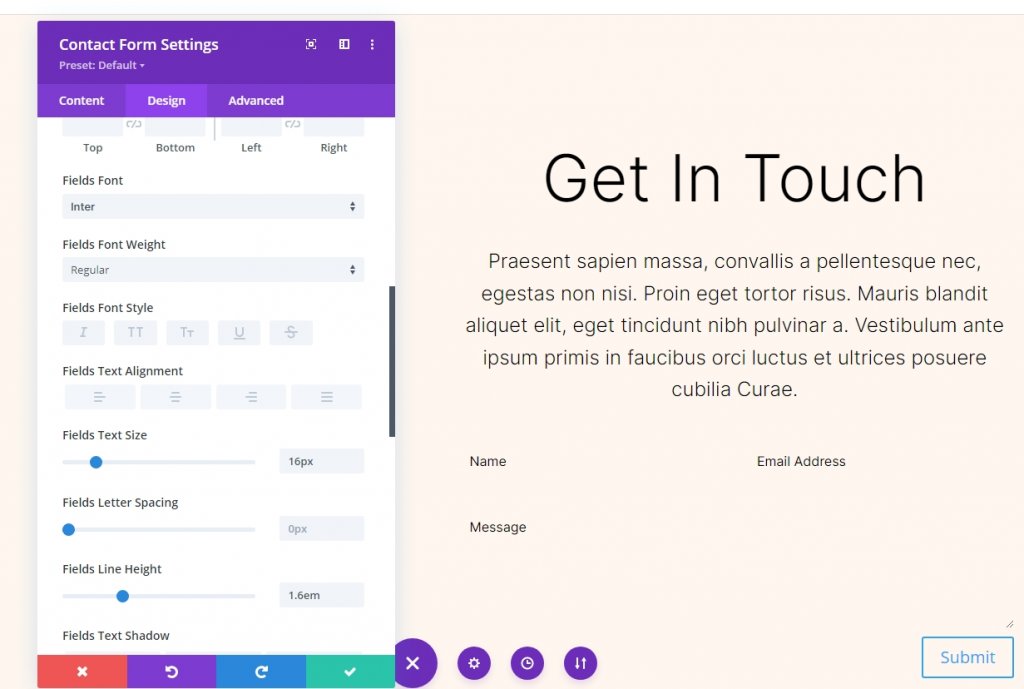
Selanjutnya, buat beberapa perubahan pada bagian font.
- Font: Inter
- Ukuran: 16px
- Tinggi Garis: 1.6em

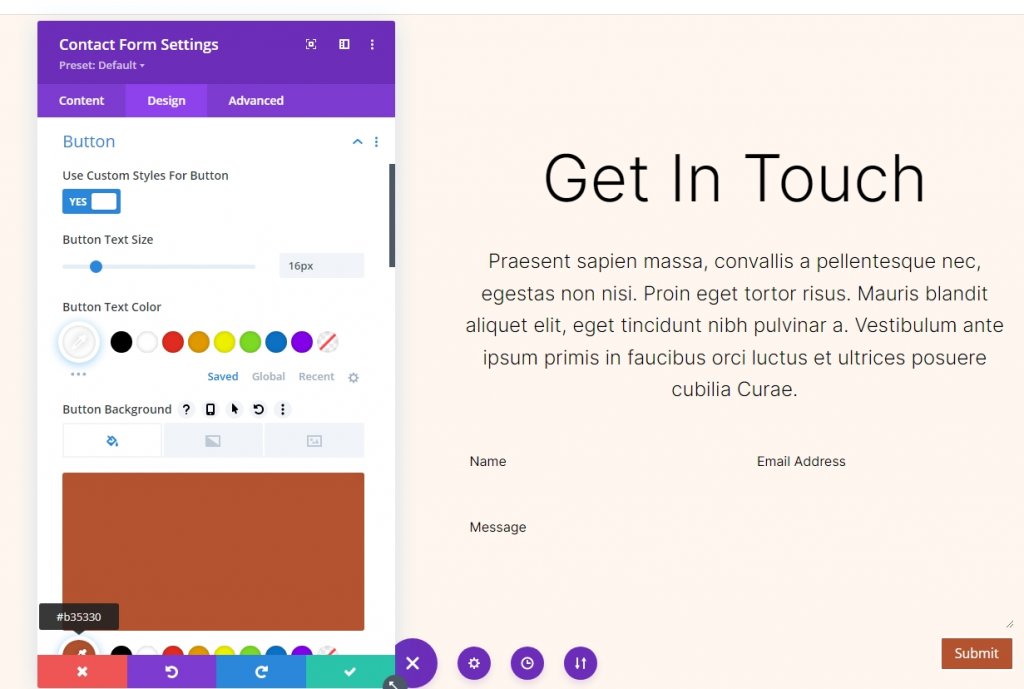
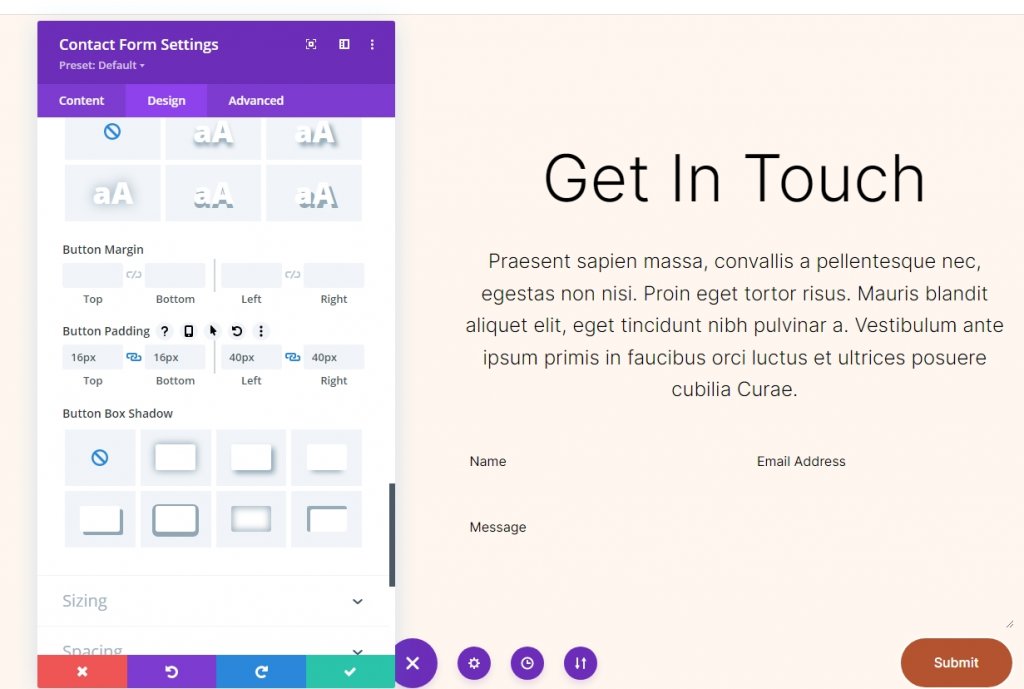
Desain Tombol
Gulir ke bawah ke opsi tombol dan ubah yang berikut.
- Gunakan Gaya Kustom: Ya
- Ukuran Teks: 16px
- Warna Teks: #ffffff
- Warna Latar Belakang: #b35330

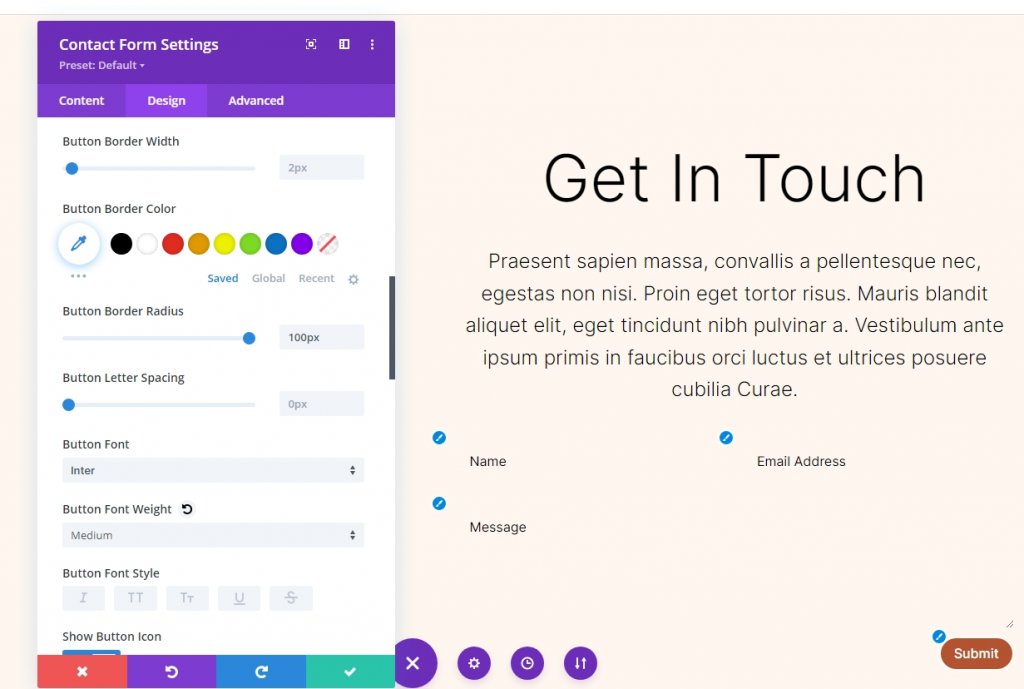
Ubah radious perbatasan, font dan bobotnya juga.
- Radius Batas: 100px
- Font Tombol: Inter
- Berat: Sedang

Sekarang ubah pengaturan bantalan tombol.
- Padding Tombol: 16px (Atas, Bawah), 40px (Kiri, Kanan)

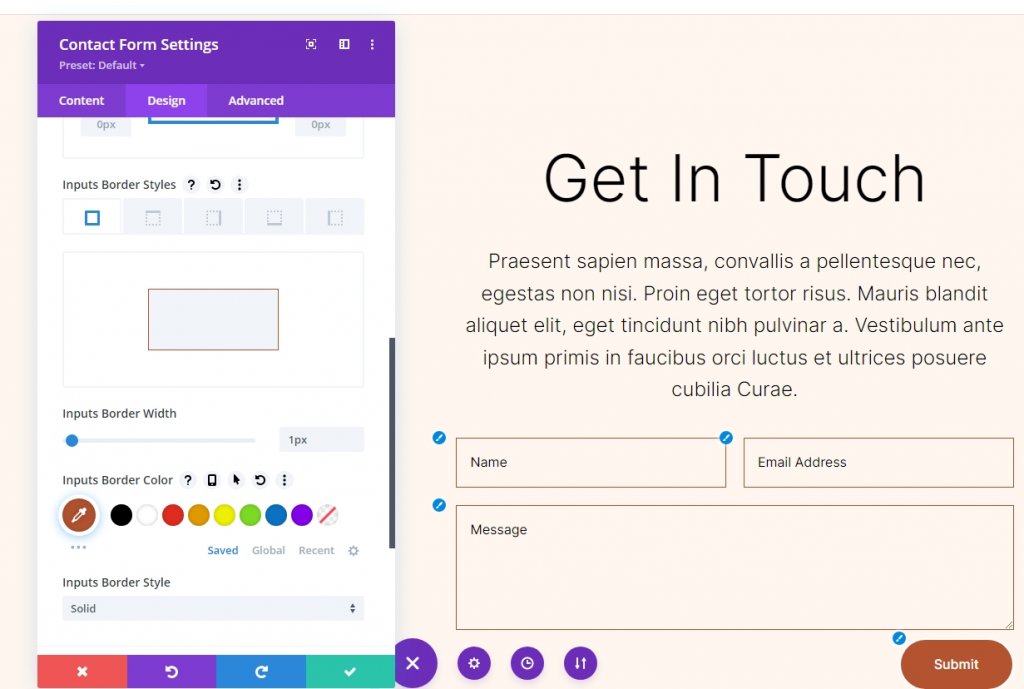
Perbatasan Lapangan
Sekarang turun ke pengaturan Border dan buat perubahan ini.
- Lebar Batas Masukan: 1px
- Masukan Warna Perbatasan: #b35330

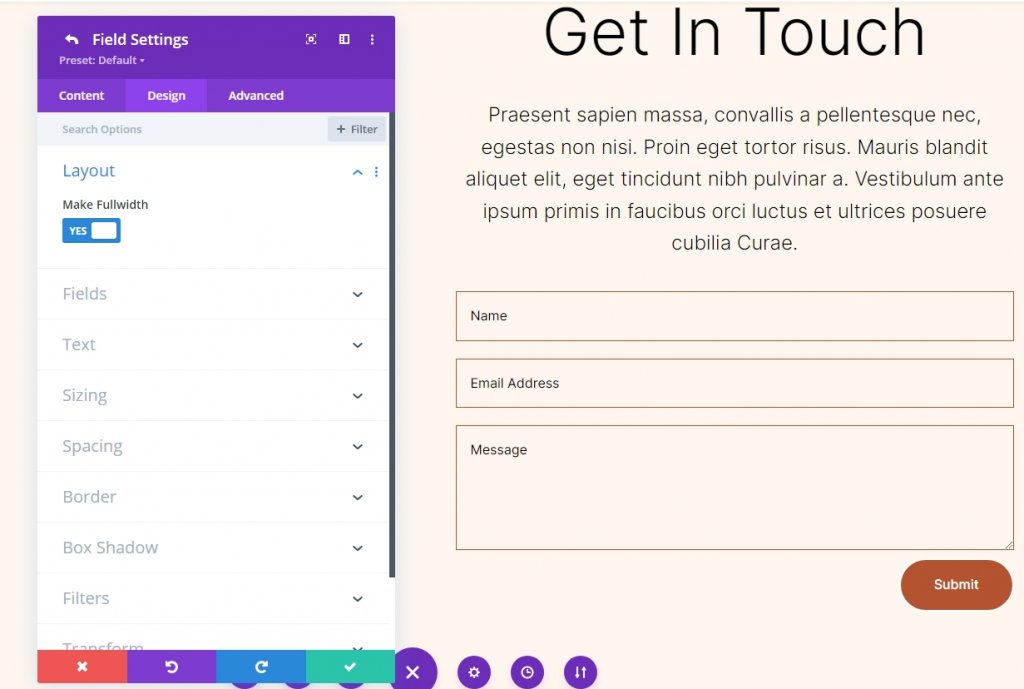
Pengaturan Lapangan
Ubah ukuran bidang dan buat lebar penuh.

Bagian Kloning
Sekarang duplikat bagian yang ada 1 kali sehingga kita dapat memiliki 2 bagian secara total. Kami akan menambahkan warna latar belakang yang berbeda untuk mereka.

Menerapkan Gradien Latar Belakang
Kami akan menambahkan Gradien Latar Belakang ke kolom kiri baris untuk setiap latar belakang melingkar kami. Beberapa dari mereka akan menampilkan Gradient Stop yang dapat ditumpuk, dan yang lainnya akan menggunakan warna yang sama. Gradien akan diubah jika urutan tumpukan salah, oleh karena itu perhatikan baik-baik. Akan ada berbagai unit yang digunakan, tetapi semuanya akan dimulai dengan persentase sebagai basis.
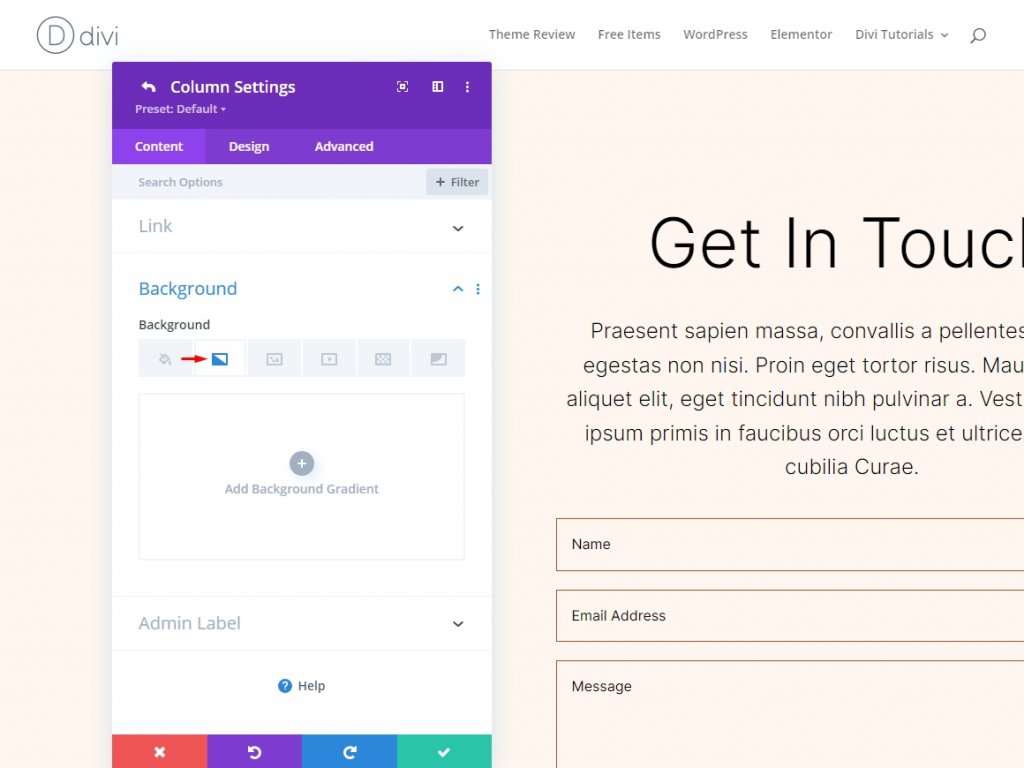
Buka pengaturan baris dan klik pengaturan kolom pertama. Kemudian gulir ke bawah ke latar belakang dan pindah ke latar belakang gradien.

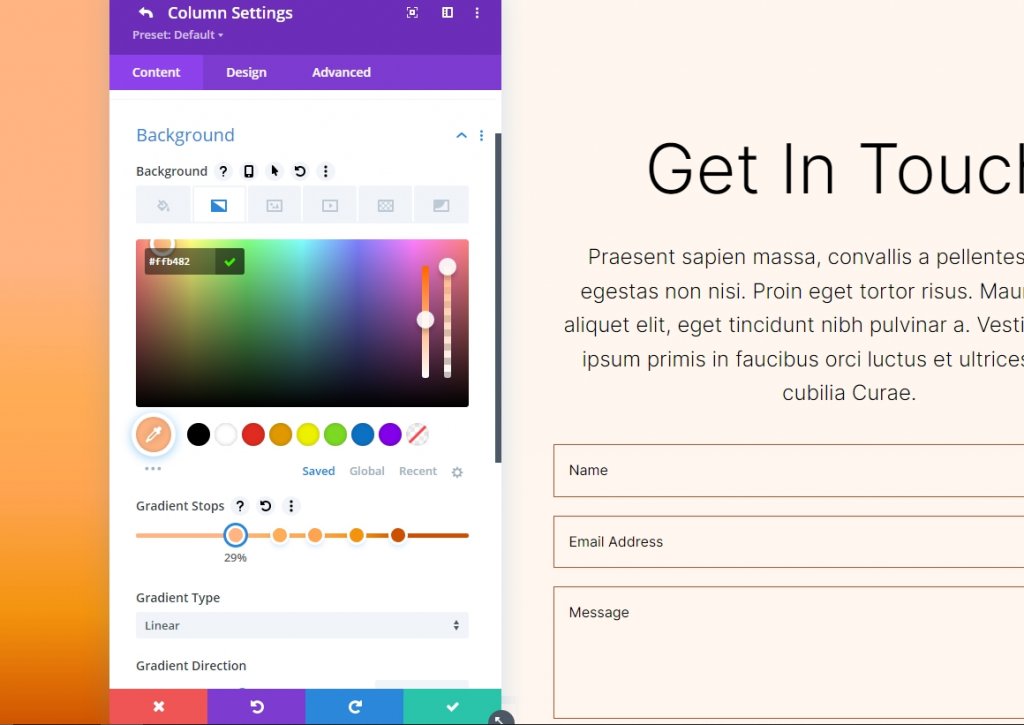
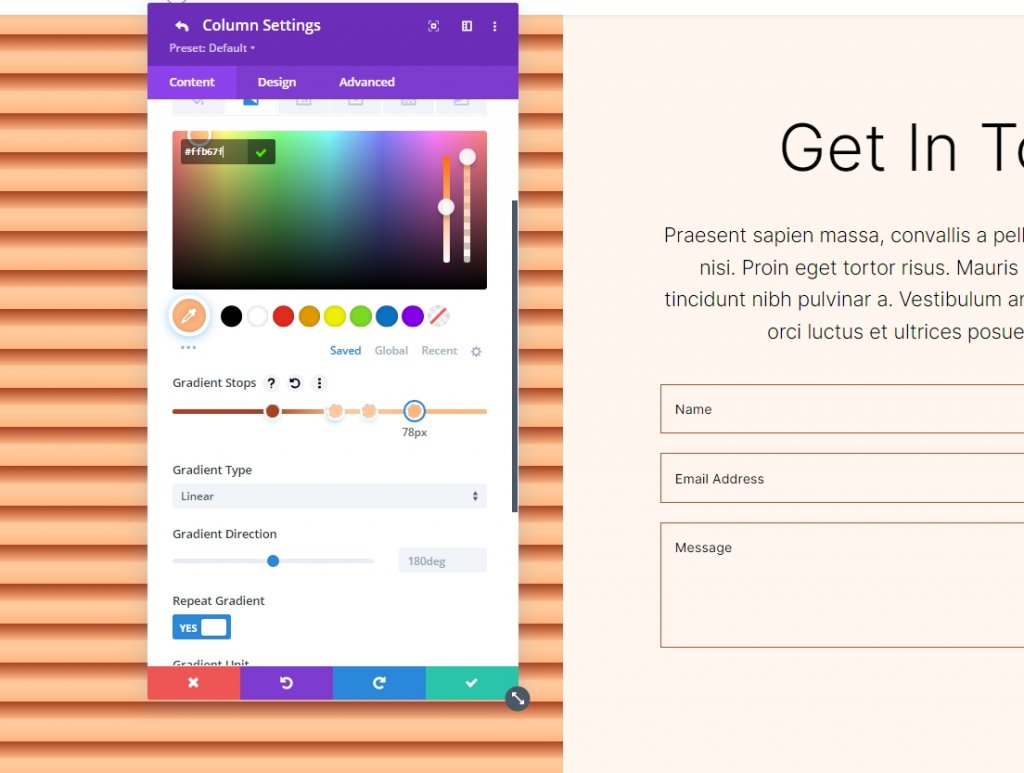
Anda dapat menambahkan Gradient Stop ke bar dengan mengkliknya. Dengan memilihnya, Anda dapat mengubah warnanya. Saat kita maju, kita akan mengubah persentase pada bilah gradien.

Bentuk Latar Belakang Melingkar Satu
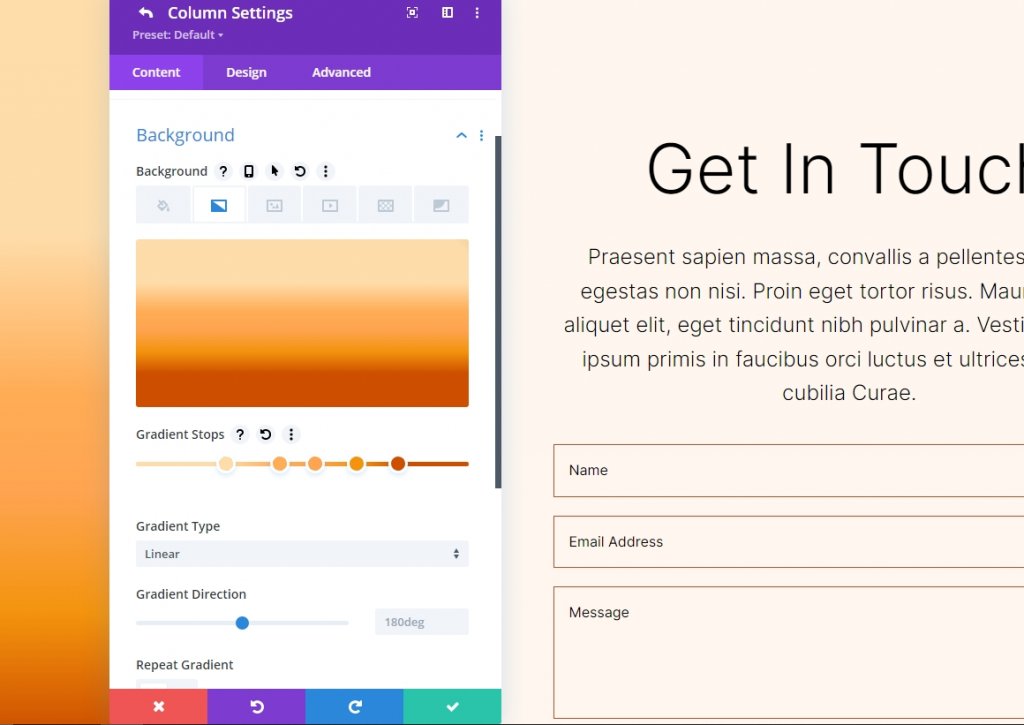
Five Gradient Stops akan digunakan untuk membuat latar belakang melingkar dengan banyak lingkaran di dalam lingkaran.
Gradien Berhenti 1
Ikuti pengaturan untuk pemberhentian gradien pertama.
- Posisi: 29
- Warna: #ffb482

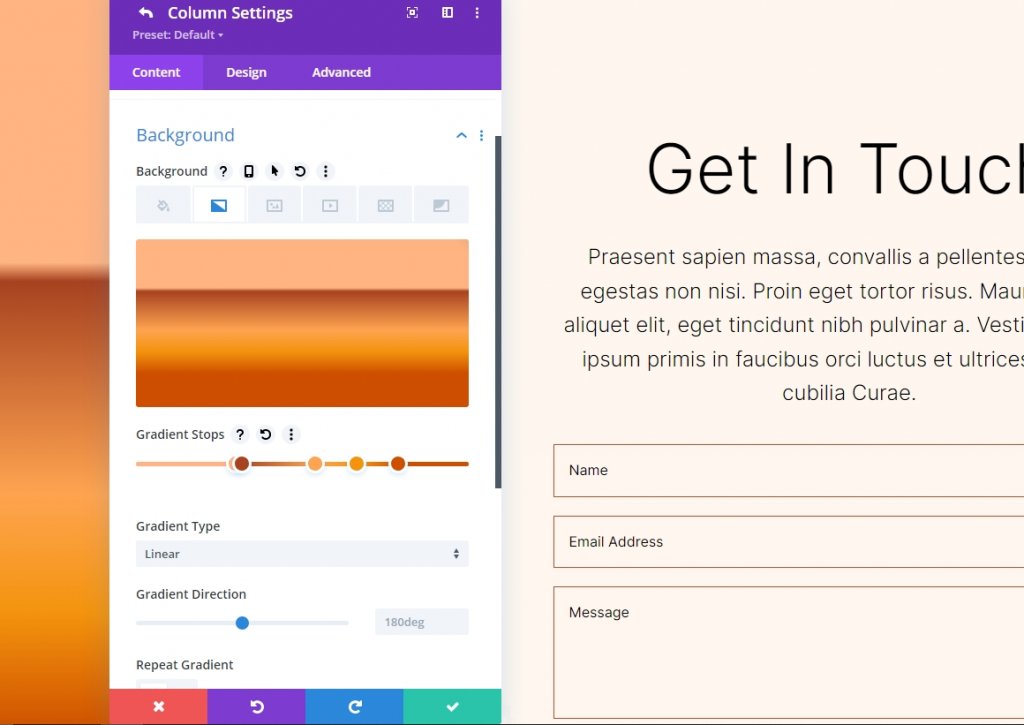
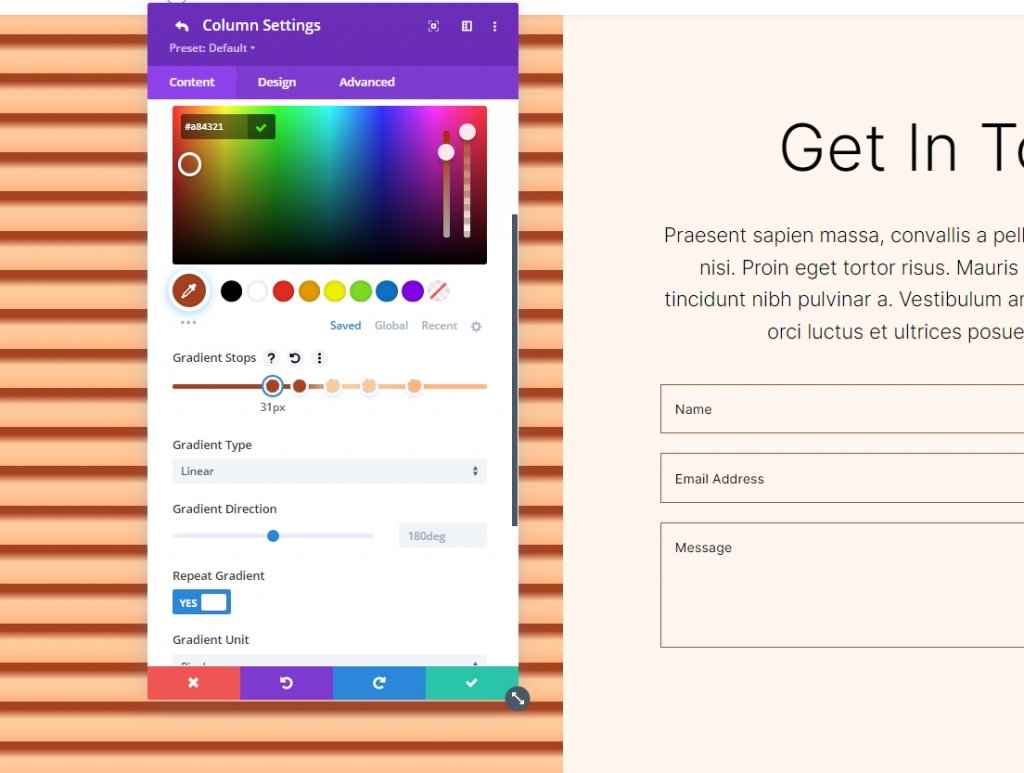
Gradien Berhenti 2
Ikuti pengaturan untuk penghentian gradien ke-2.
- Posisi: 31
- Warna: #a84321

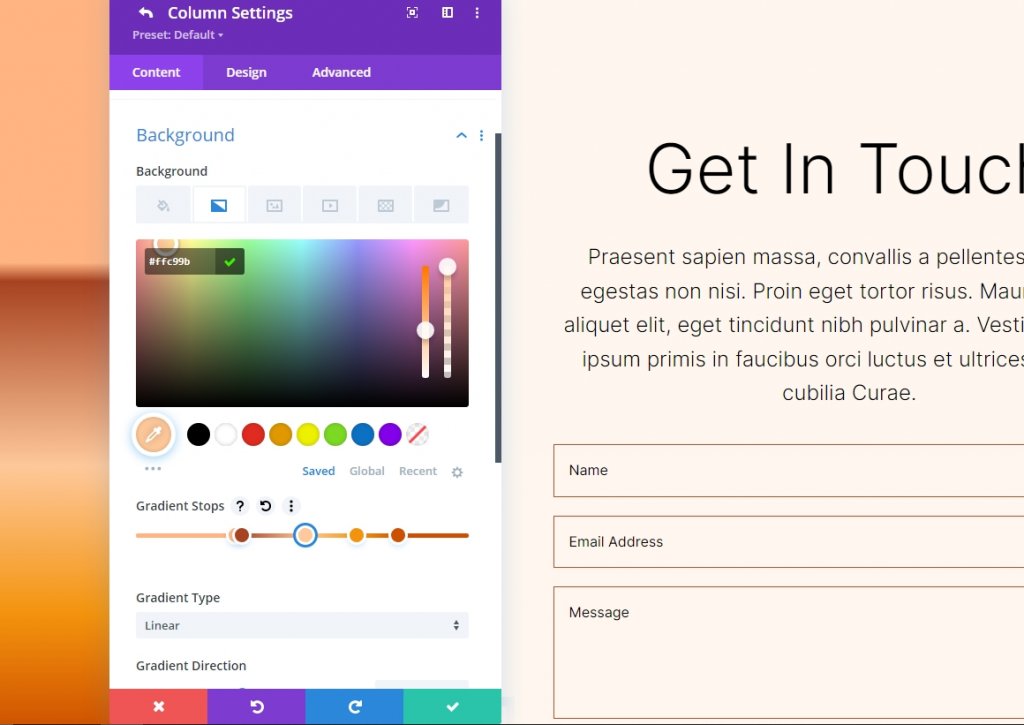
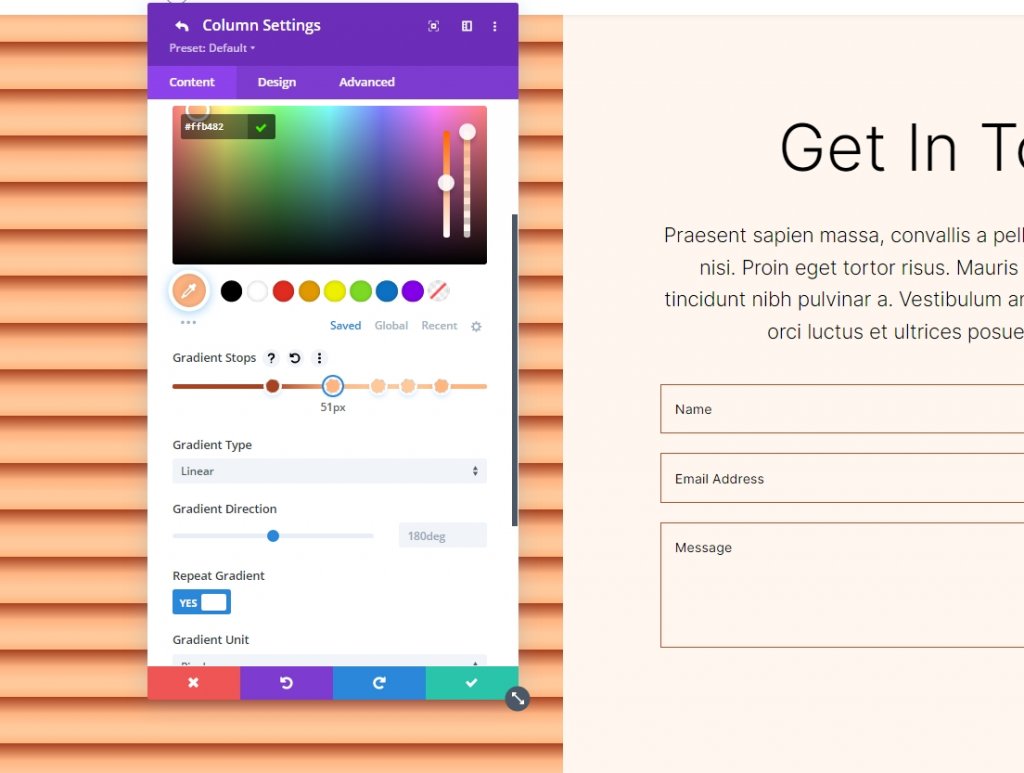
Gradien Berhenti 3
Ikuti pengaturan untuk penghentian gradien ke-3.
- Posisi: 51
- Warna: #ffc99b

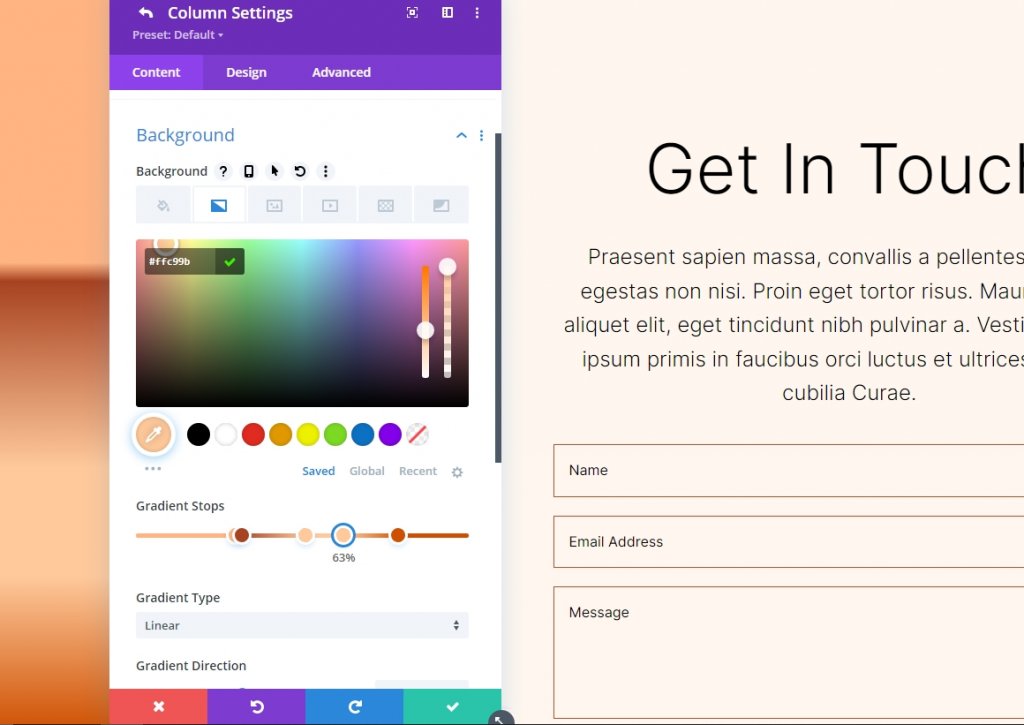
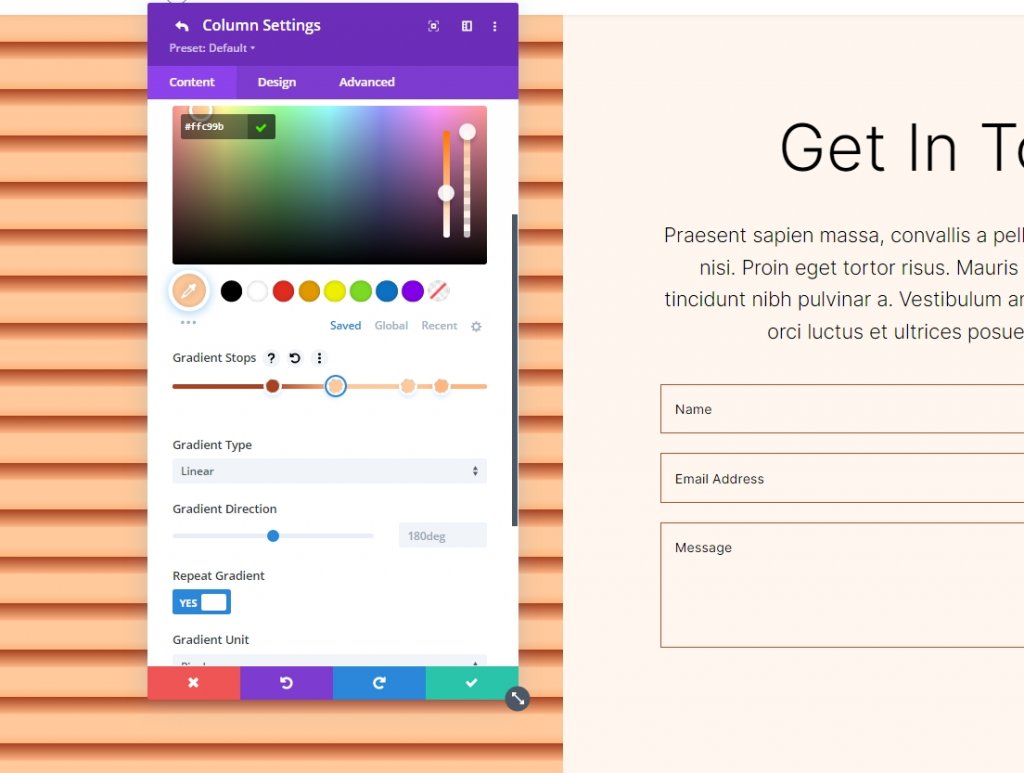
Gradien Berhenti 4
Ikuti pengaturan untuk pemberhentian gradien ke-4.
- Posisi: 63
- Warna: #ffc99b

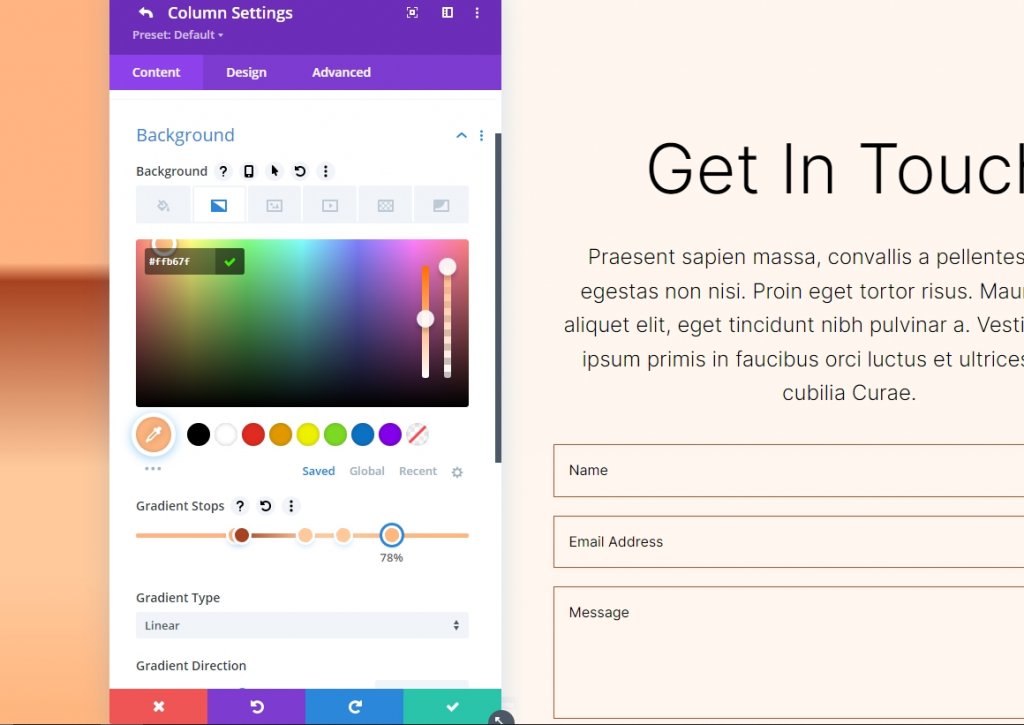
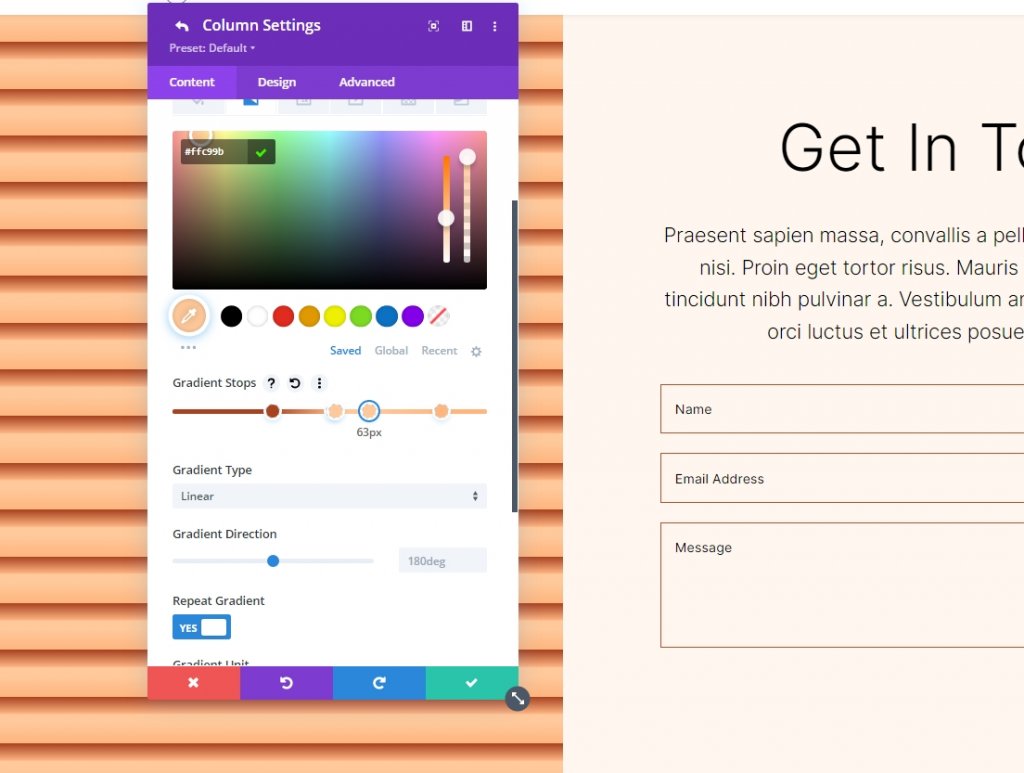
Gradien Berhenti 5
Ikuti pengaturan untuk pemberhentian gradien ke-5.
- Posisi: 78
- Warna: #ffb67f

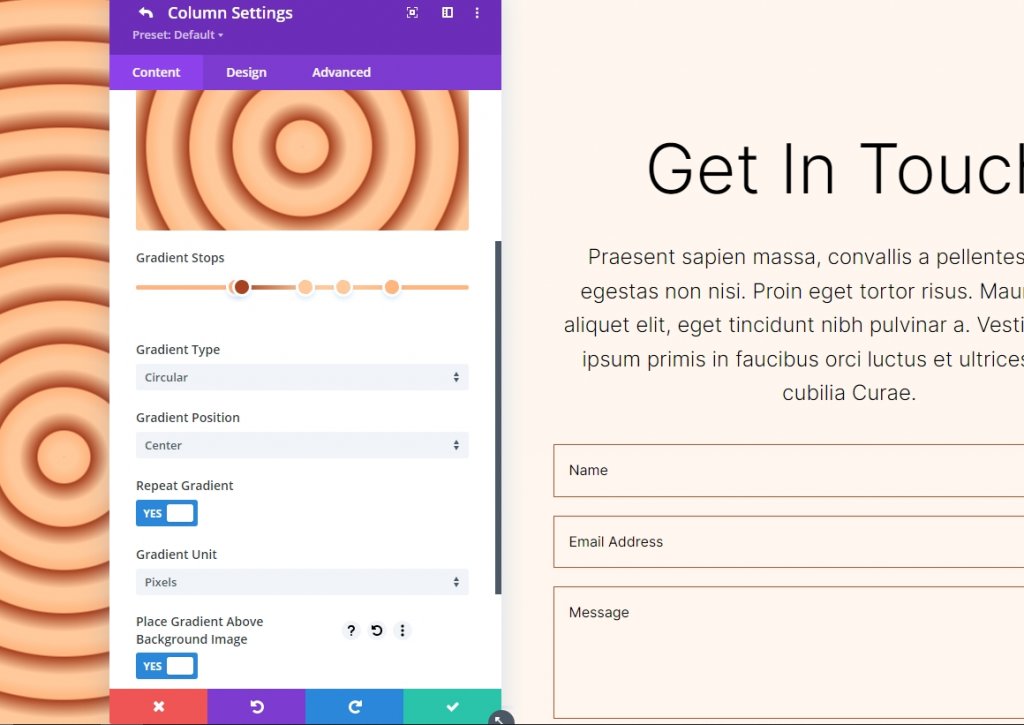
Pengaturan Untuk Gradien
Pengaturan gradien harus diubah menjadi Melingkar dan ditempatkan di tengah. Aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang, Ulangi Gradien, dan Ubah Unit menjadi Piksel.
- Jenis: Melingkar
- Posisi: Tengah
- Ulangi Gradien: Ya
- Satuan Gradien: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Berikut adalah output kami untuk Circular Background Shape 1.

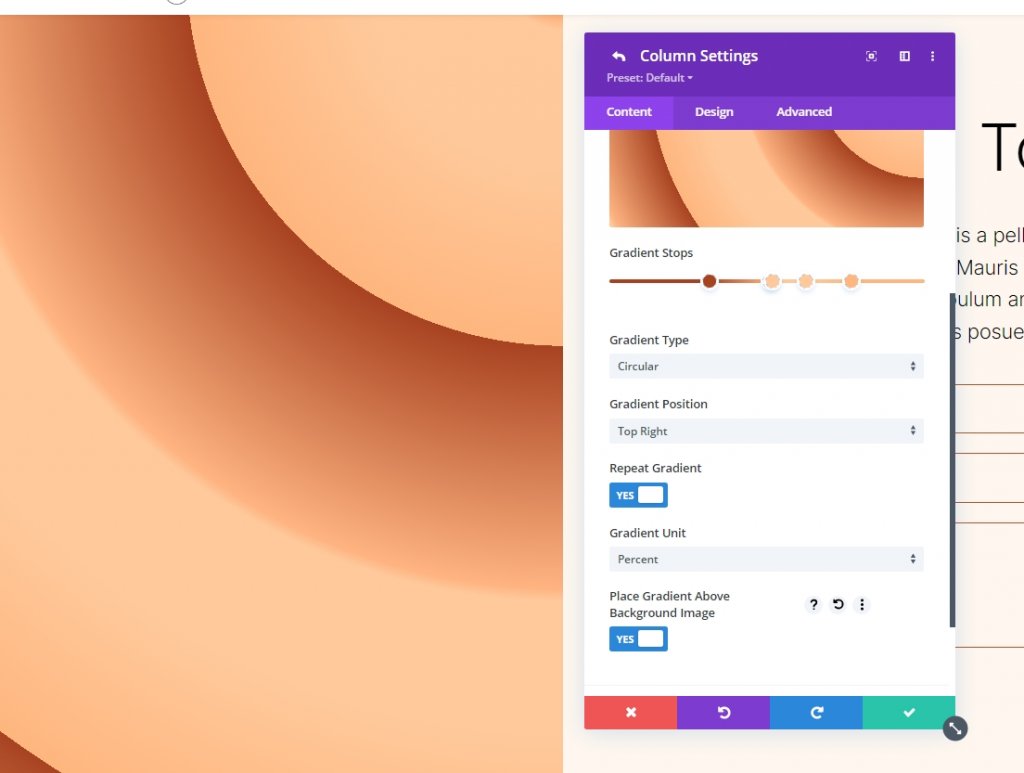
Bentuk Latar Belakang Melingkar Dua
Akan ada total lima Gradient Stop dalam bentuk latar belakang lingkaran kedua kita. Sebagian pola melingkar akan terlihat dari salah satu sudut.
Gradien Berhenti 1
Ikuti pengaturan untuk pemberhentian gradien pertama.
- Posisi: 31
- Warna: #a84321

Gradien Berhenti 2
Ikuti pengaturan untuk penghentian gradien ke-2.
- Posisi: 51
- Warna: #ffb482

Gradien Berhenti 3
Ikuti pengaturan untuk penghentian gradien ke-3.
- Posisi: 52
- Warna: #ffc99b

Gradien Berhenti 4
Ikuti pengaturan untuk pemberhentian gradien ke-4.
- Posisi: 63
- Warna: #ffc99b

Gradien Berhenti 5
Ikuti pengaturan untuk pemberhentian gradien ke-5.
- Posisi: 78
- Warna: #ffb67f

Pengaturan Untuk Gradien
Langkah selanjutnya adalah mengubah gradien. Beralih ke Circular dan letakkan di lokasi Kanan Atas. Gunakan Ulangi Gradien, Piksel sebagai unit, dan Tempatkan Gradien Di Atas Gambar Latar Belakang untuk membuat gambar latar belakang yang mulus. Tutup modul dan simpan konfigurasi Anda.
- Jenis: Melingkar
- Posisi: Kanan Atas
- Ulangi Gradien: Ya
- Satuan Gradien: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Berikut adalah output kami untuk Circular Background Shape 2.

Membungkus
Ini mengakhiri tutorial kami tentang membuat bentuk latar belakang melingkar khusus dengan Divi Gradient Builder. Sekarang Anda dapat dengan mudah membuat latar belakang yang menarik menggunakan Gradient Builder. Menggunakan bentuk melingkar adalah cara yang bagus untuk menambahkan daya tarik visual ke bagian atau kolom. Siapa pun dapat dengan cepat dan mudah membuat pola melingkar yang menarik dengan mengikuti petunjuk yang diberikan di sini. Anda harus bereksperimen dengan parameter dan urutan susun untuk melihat apa yang bisa Anda dapatkan. Lihat tutorial Divi lainnya, siapa tahu ada yang bisa membantu untuk proyek berikutnya.




