Bagian pahlawan selalu dianggap sebagai alat yang hebat untuk menarik perhatian pengunjung. Juga, secara tidak sadar mengatur nada untuk situs web dalam pikiran mereka. Jadi memiliki bagian pahlawan kreatif adalah berkah bagi bisnis. Divi adalah pembuat tema dan halaman WordPress yang luar biasa dan memberikan banyak peluang untuk membuat bagian pahlawan situs web Anda indah. Sebelumnya kita telah melihat cara mendesain bagian pahlawan yang lengket pada gulir dan hari ini kita akan melihat cara mendesain bagian pahlawan di mana akan ada kotak gambar rahasia yang akan terungkap melalui pengguliran. Kedengarannya mengasyikkan, bukan?

Langsung saja ke tutorialnya.
Puncak Menyelinap
Ini akan menjadi desain yang akan kita buat hari ini dan ini akan sepenuhnya responsif.
Tampilan Desktop
Tampilan Seluler
Merancang Bagian Pahlawan
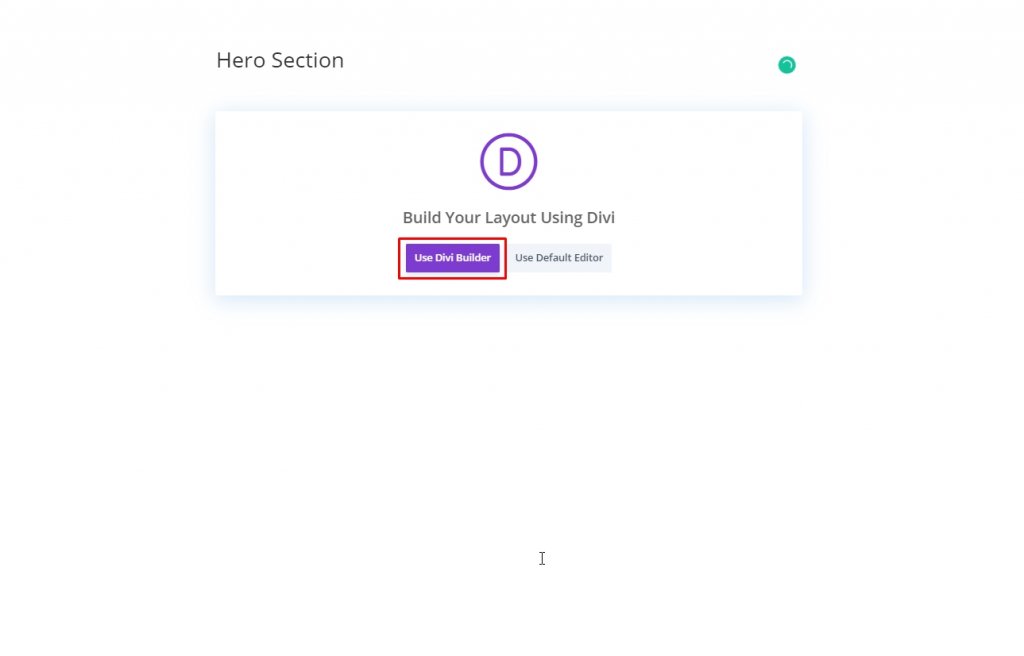
Buka halaman baru dari dashboard WordPress Anda. Beri nama sesuka Anda dan buka dengan Divi builder.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Menambahkan: Bagian Baru
Warna latar belakang
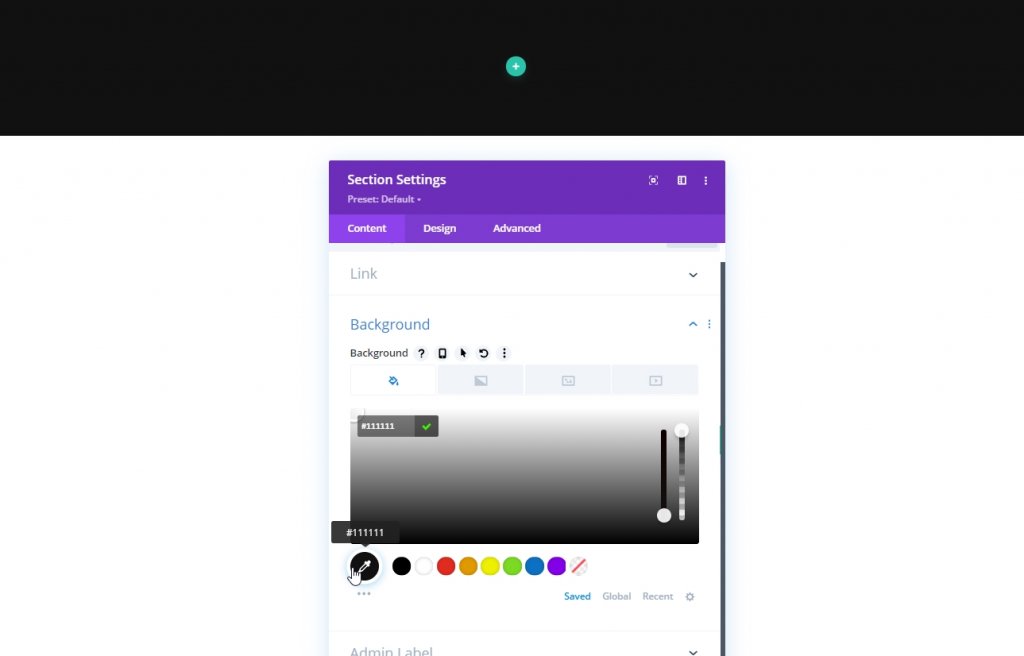
Kami akan menambahkan warna latar belakang ke bagian awal kami. Buka pengaturan untuk bagian tersebut dan tambahkan warna Latar Belakang.
- Warna Latar Belakang: #111111

Jarak
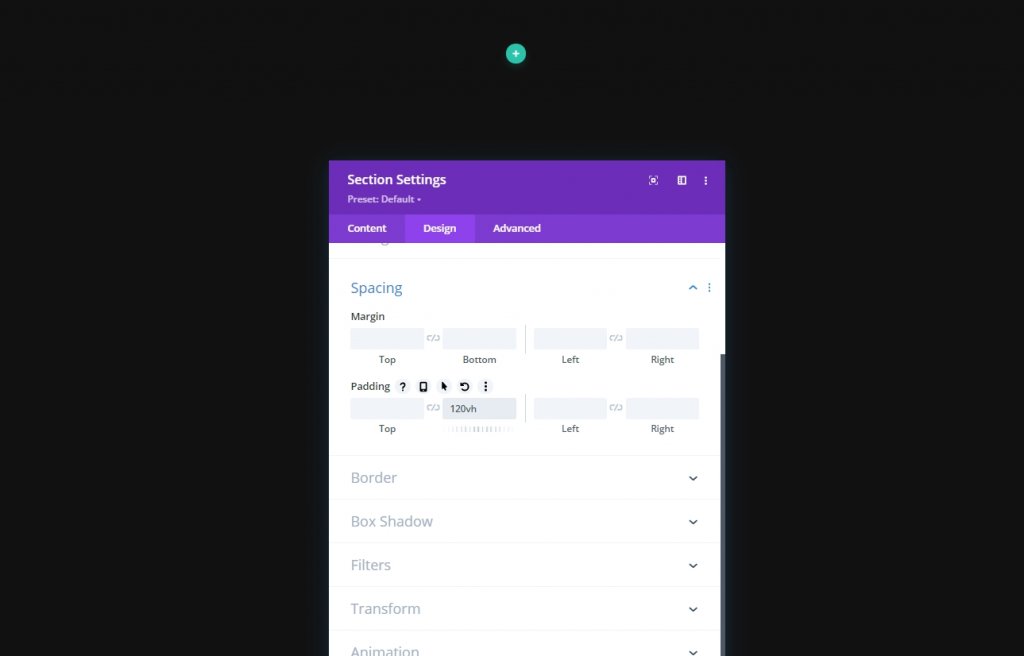
Sekarang pindah ke tab Design di bagian tersebut dan lakukan beberapa penyesuaian pada padding bawah karena itu akan memberi kita lebih banyak ruang untuk memiliki pengalaman menggulir yang lebih baik.
- Padding Bawah: 120vh

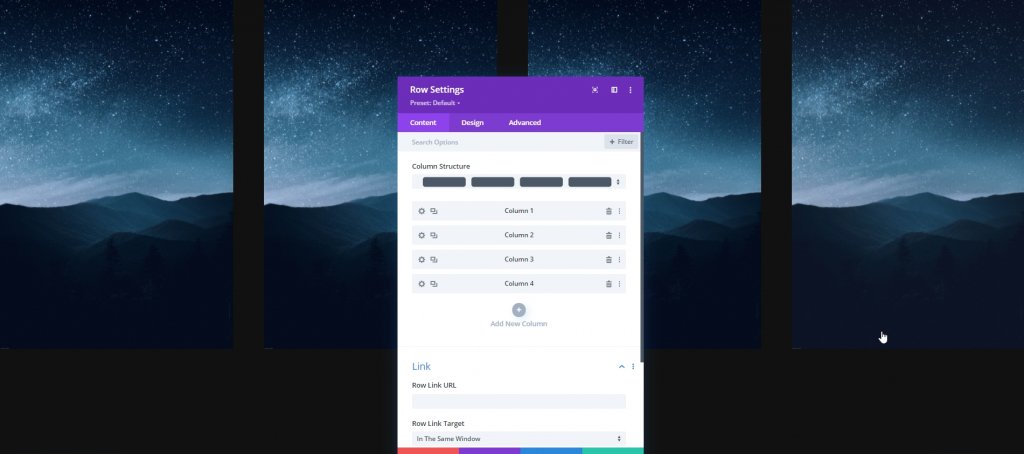
Menambahkan: Baris Satu
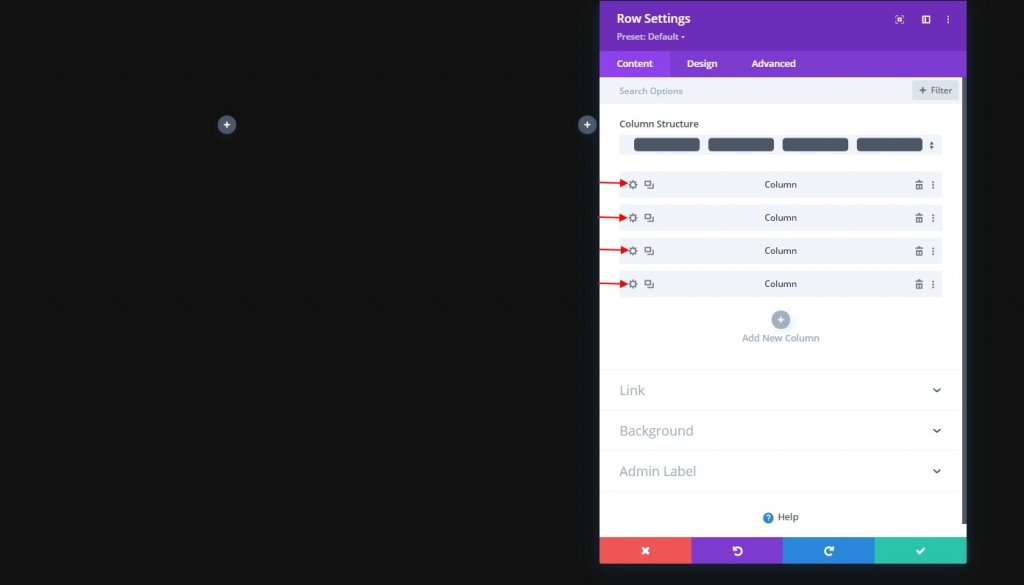
Struktur Kolom
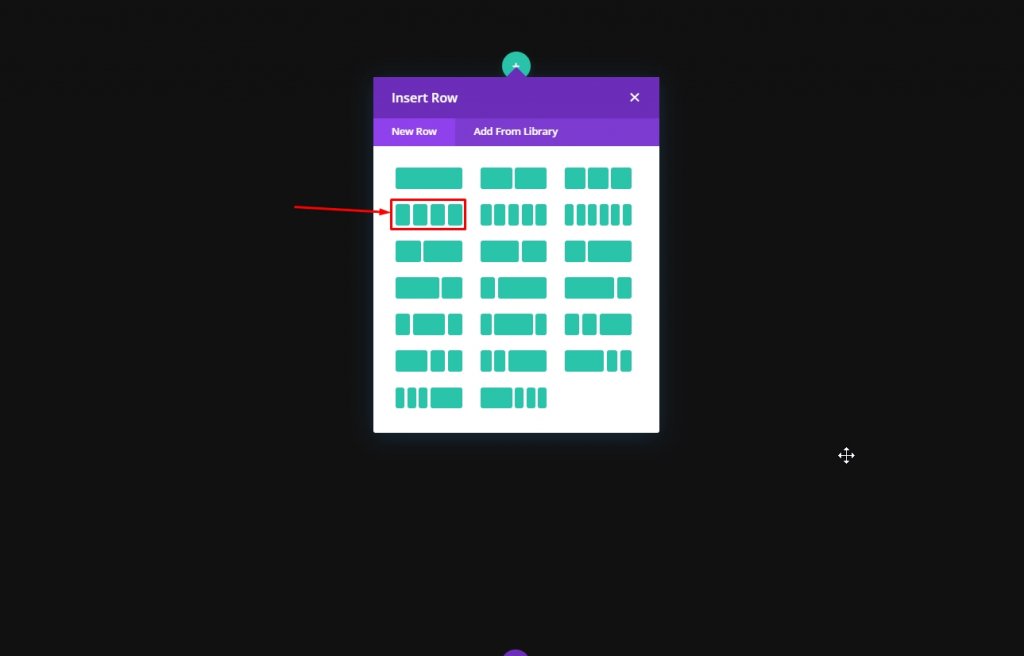
Sekarang kita akan menambahkan baris baru ke bagian yang sudah disiapkan. Ikuti struktur kolom yang ditunjukkan.

Perekat
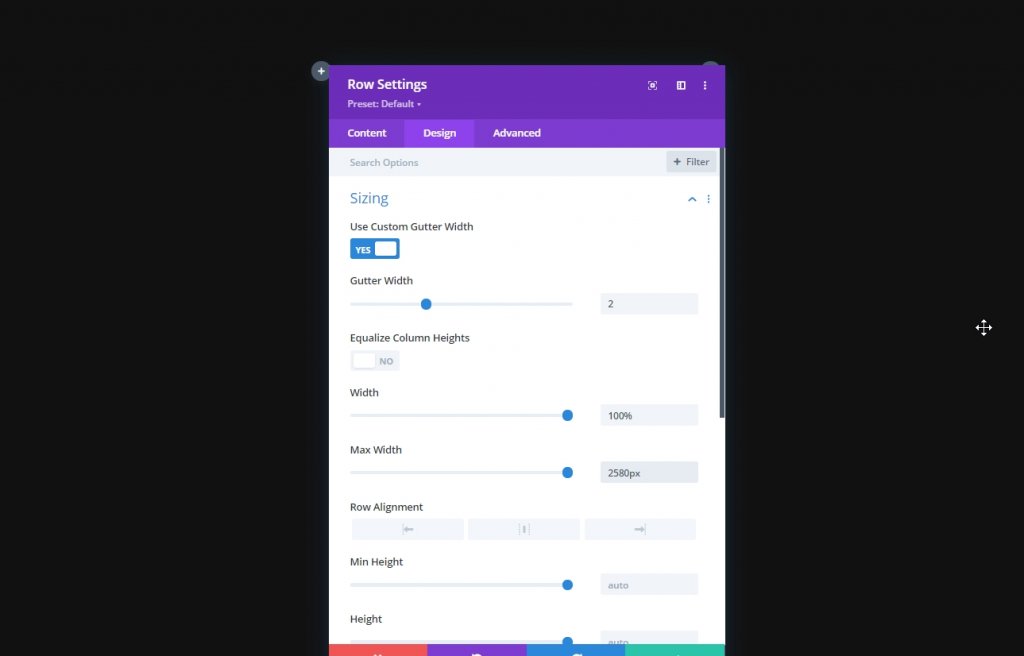
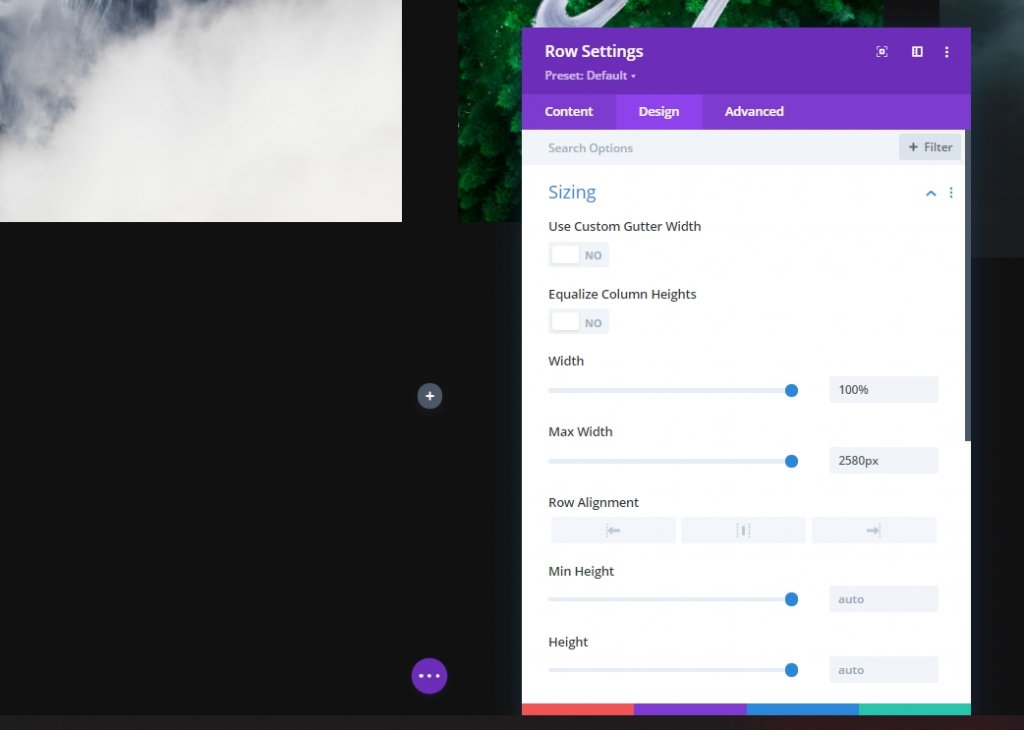
Sekarang sebelum kita menambahkan modul lagi, buka pengaturan baris dan ubah nilai berikut dari tab desain.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar: 100%
- Lebar Maks: 2580px

Jarak
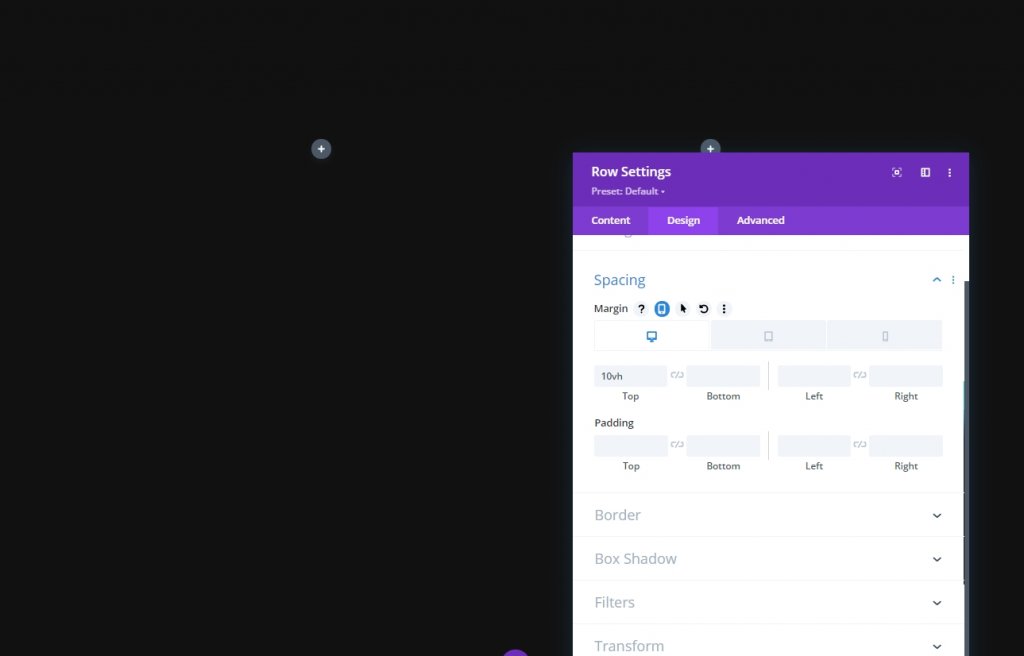
Sekarang tambahkan beberapa margin ke atas.
- Margin Atas: Desktop: 10vh, Tablet Dan Telepon: 5vh

Indeks Z
Untuk mempertahankan urutan desain kita, kita perlu menjaga baris ini di bawah baris kedua. Itu sebabnya kami akan menambahkan beberapa nilai indeks Z.
- Indeks Z: 10

Semua Pengaturan Kolom
Setelah selesai dengan pengaturan baris satu, sekarang buka pengaturan untuk setiap kolom dan buat perubahan yang dijelaskan di bawah.

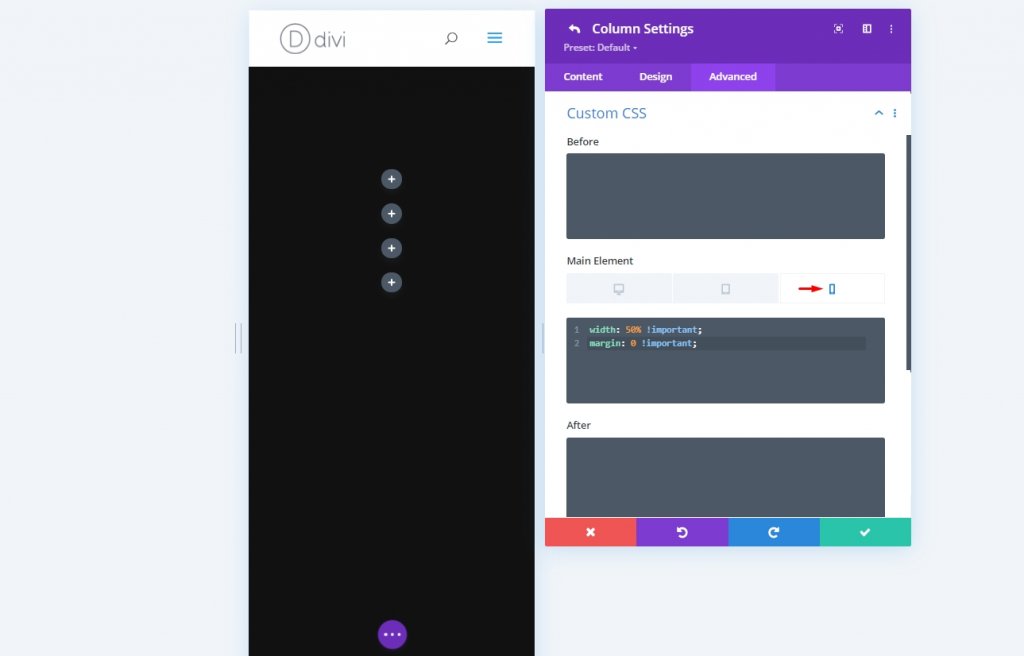
CSS Elemen Utama
Kode CSS ini hanya untuk perangkat seluler. Pastikan untuk menambahkannya ke setiap kolom satu per satu.
width: 50% !important;
margin: 0 !important;
Pengaturan Kolom 2
Indeks Z
Kemudian, buka pengaturan kolom 2 dan tambahkan nilai indeks Z ke dalamnya. Ini akan membawa kolom ke kolom berikutnya.
- Indeks Z: 12

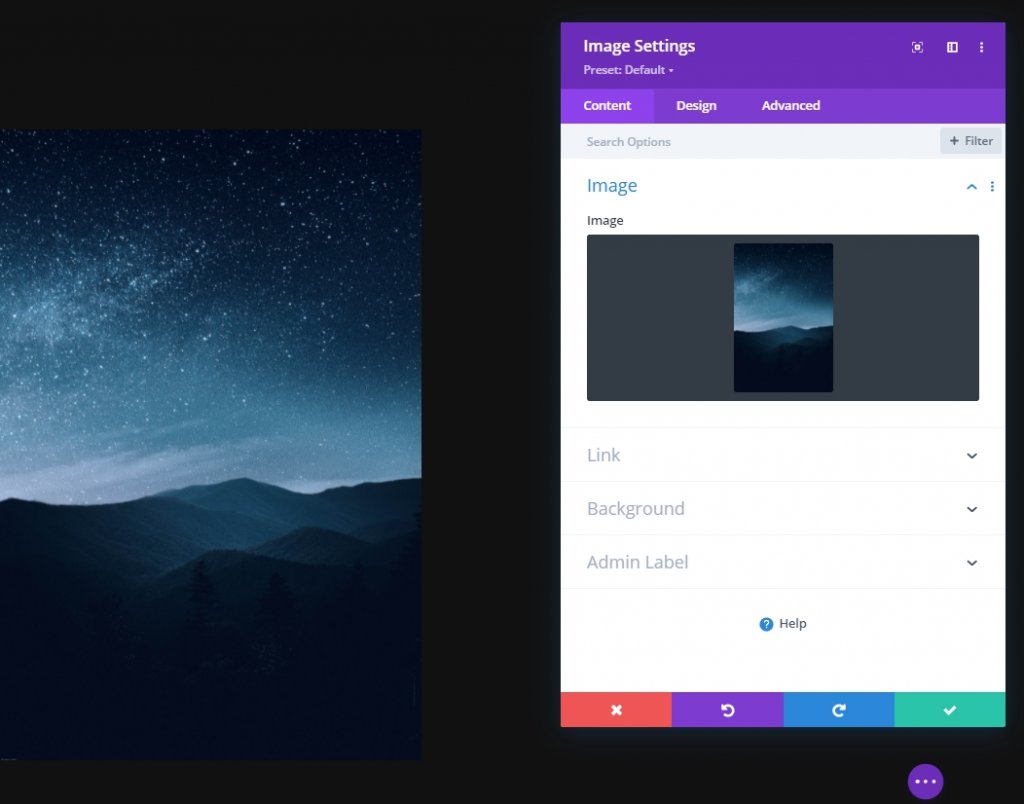
Menambahkan: Modul Gambar ke Kolom 1
Unggah Gambar
Sekarang kita akan menambahkan modul gambar ke kolom 1 dan mengunggah gambar pilihan kita.

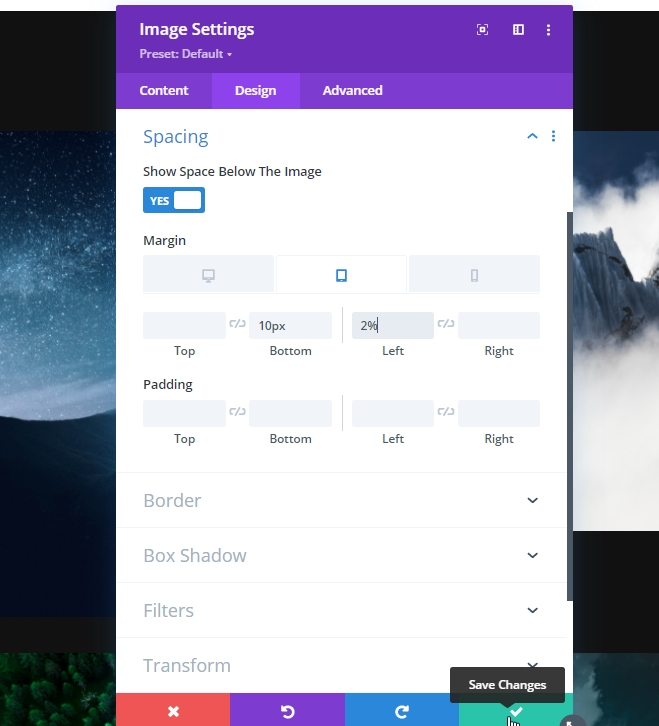
Jarak
Dari tab desain modul dan ubah pengaturan spasi.
- Margin Bawah: Tablet Dan Telepon: 10px
- Margin Kanan: Tablet Dan Telepon: 2%

Modul Gambar Klon Dan Isi Kolom yang Tersisa
Saat kita baru saja menyelesaikan pengaturan modul, mari duplikat seluruh modul tiga kali dan letakkan di kolom yang tersisa.

Sekarang ubah gambar dari kolom lainnya.

Ubah Pengaturan Spasi Untuk Gambar 2 Dan 4
Kemudian, buka pengaturan Modul Gambar di kolom 2 dan 4, dan terapkan nilai spasi berikut:
- Margin Bawah: Tablet Dan Telepon: 10px
- Margin Kiri: Tablet Dan Telepon: 2%
- Batas Kanan: /

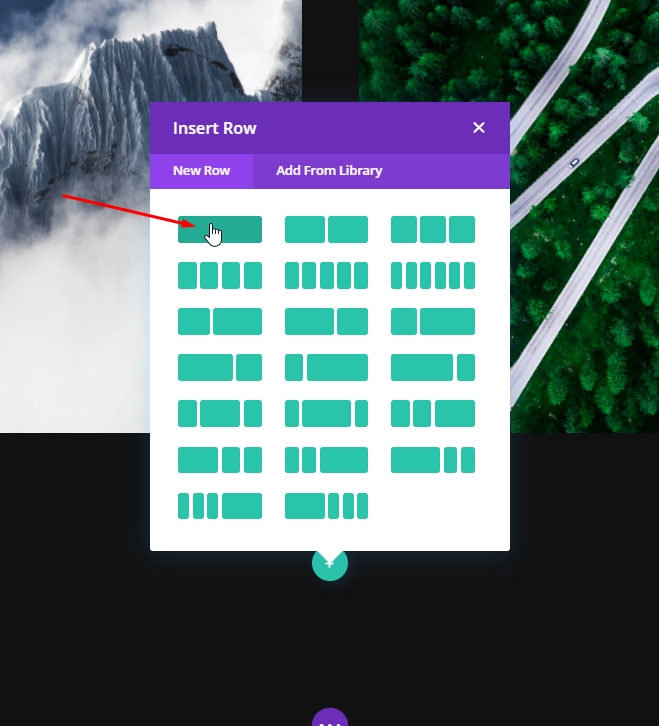
Menambahkan: Baris Dua
Struktur Kolom
Sekarang tambahkan baris baru ke bagian utama kita.

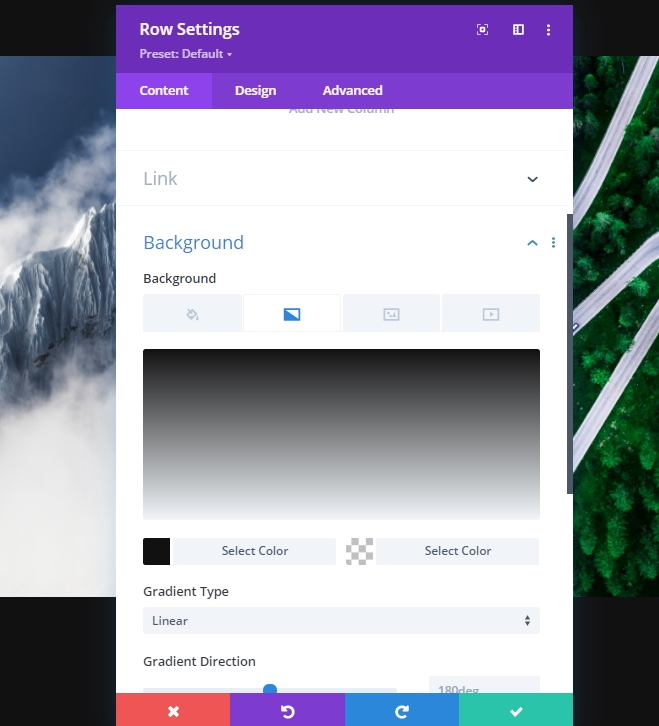
Latar Belakang Gradien
Sekarang kita akan menerapkan latar belakang gradien ke baris yang baru dibuat ini. Jadi, buka pengaturan dan terapkan latar belakang
- Warna 1: #11111
- Warna 2: rgba (255,255,255,0)

Perekat
Ubah pengaturan ukuran berikutnya.
- Lebar: 100%
- Lebar Maks: 2580px

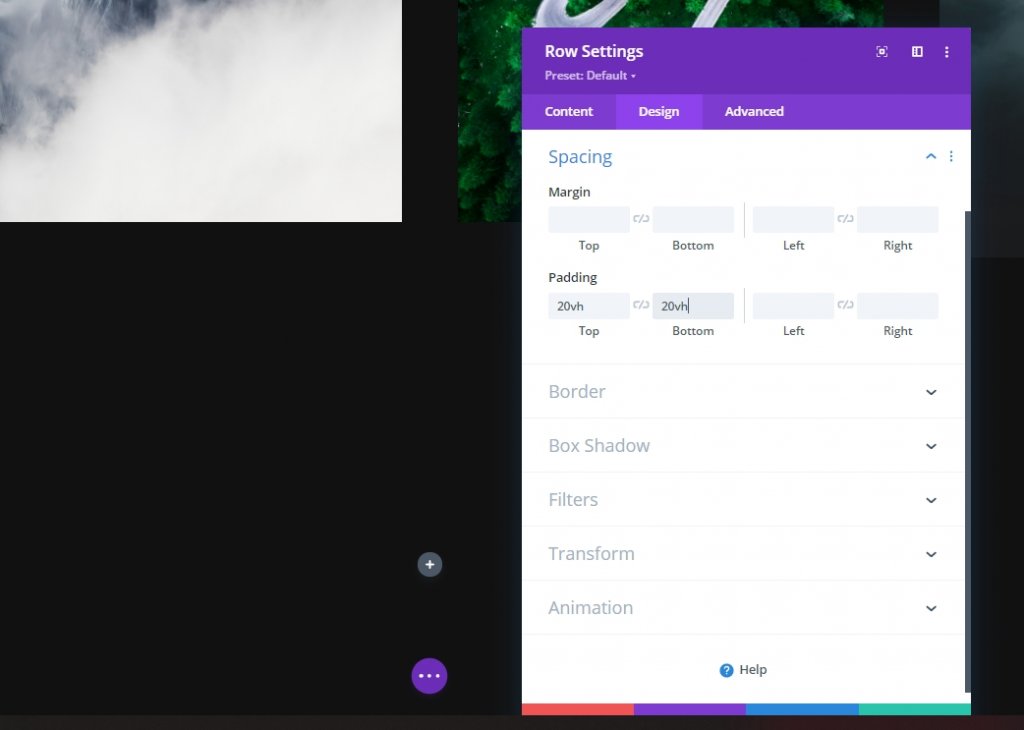
Jarak
Kemudian, tambahkan beberapa padding ke atas dan bawah.
- Padding Atas: 20vh
- Padding Bawah: 20vh

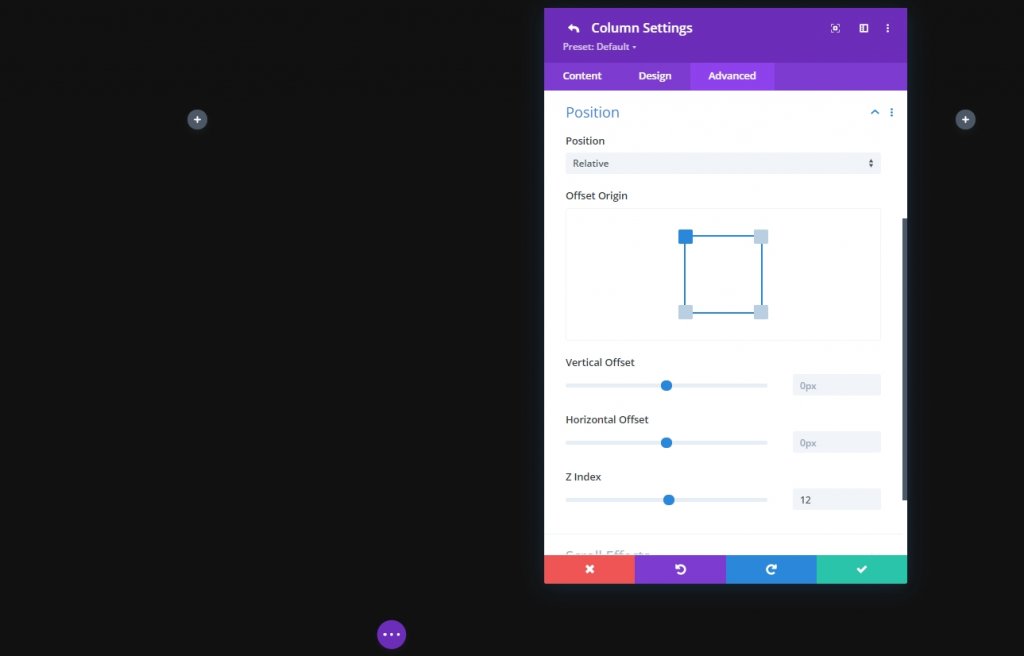
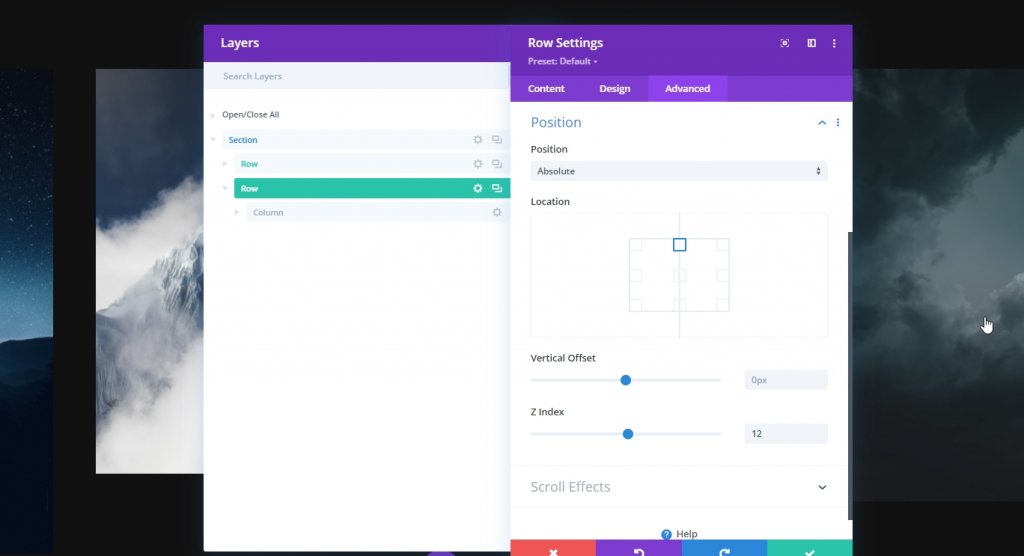
Posisi
Sekarang karena kita ingin menempatkan baris kedua di atas baris pertama, kita perlu mengatur pengaturan posisi yang sesuai.
- Posisi: Absolut
- Lokasi: Pusat Atas
- Indeks Z: 12

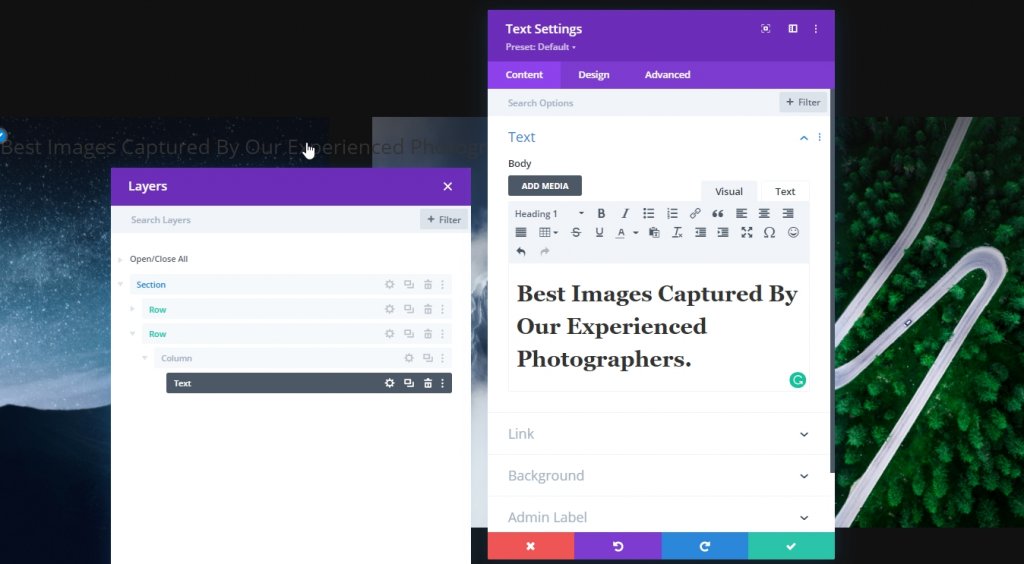
Menambahkan: Modul Teks ke Kolom
Tambahkan Konten H1
Sekarang tambahkan modul teks dan beberapa konten pilihan Anda ke kolom.

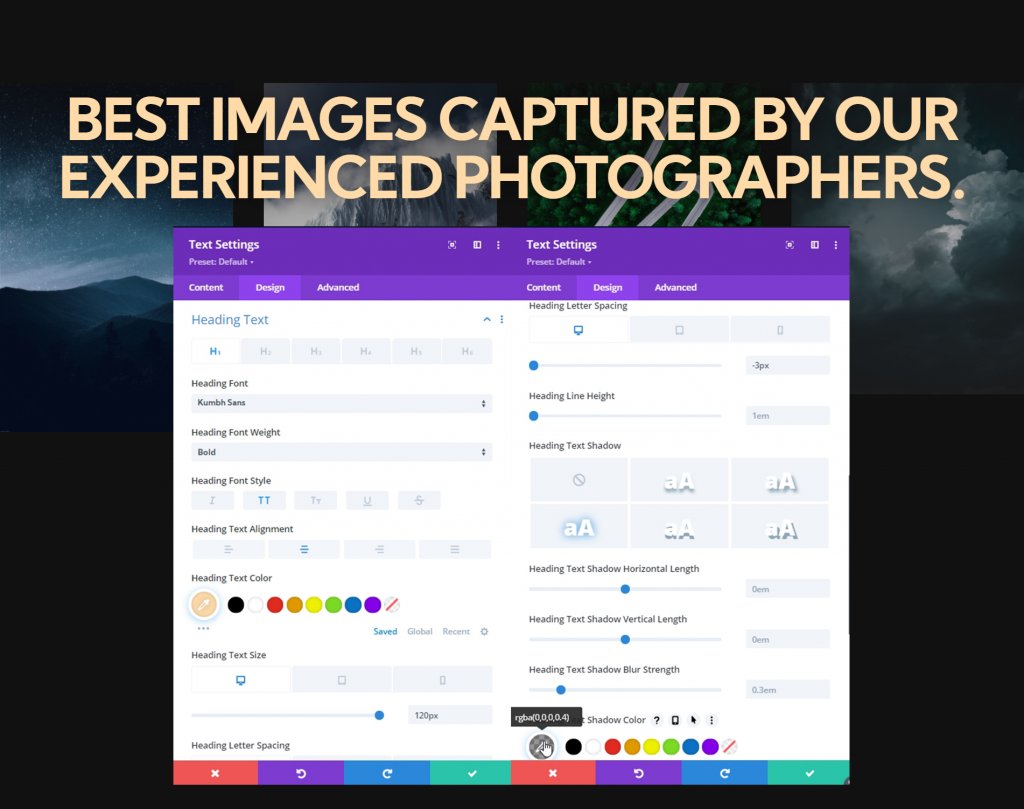
Pengaturan Teks H1
Pindah ke tab desain modul dan ubah pengaturan teks H1 yang sesuai:
- Font Judul: Kumbh Sans
- Berat Huruf Judul: Tebal
- Gaya Font Judul: Huruf Besar
- Perataan Teks Judul: Tengah
- Warna Teks Judul: #ffdbaa
- Judul Teks Ukuran: Desktop: 120px, Tablet: 60px Dan Telepon: 40px
- Spasi Huruf Judul: Desktop: -3px, Tablet, dan Telepon: 0px
- Heading Text Shadow: Pilih: Third Option Dan Heading Text Shadow Color: rgba(0,0,0,0.4)

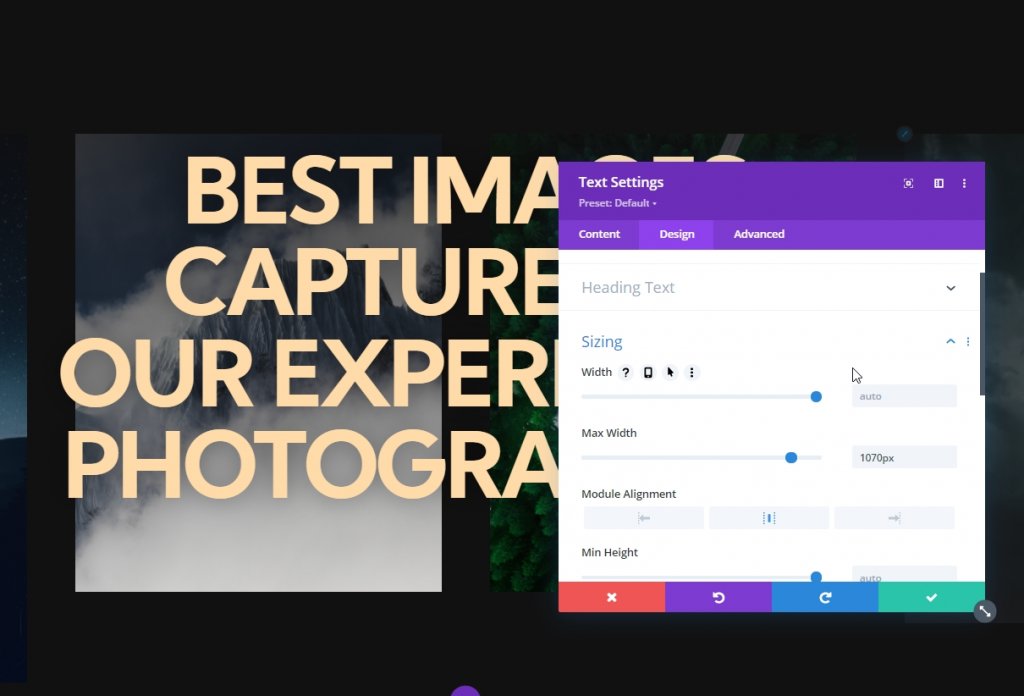
Perekat
Sekarang sesuaikan perataan modul dan lebar maksimal dari pengaturan ukuran.
- Lebar Maks: 1070px
- Penyelarasan Modul: Pusat

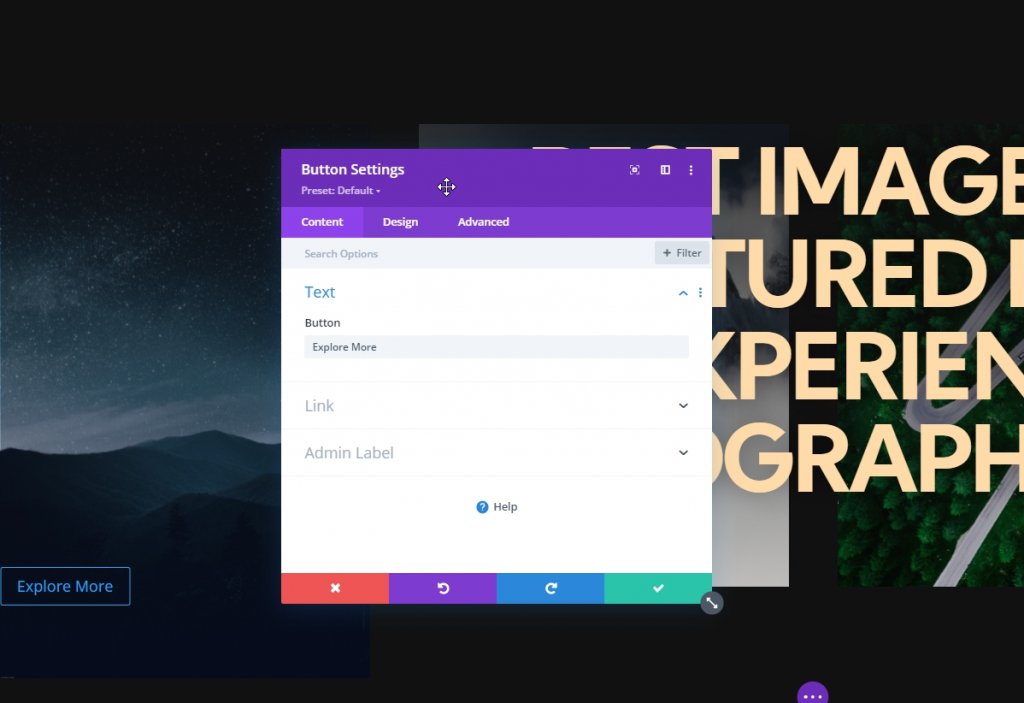
Menambahkan:; Modul Tombol
Tambahkan Salinan
Modul terakhir yang akan kita tambahkan di baris ini adalah modul utton. Tulis sesuatu sesuai kebutuhan Anda.

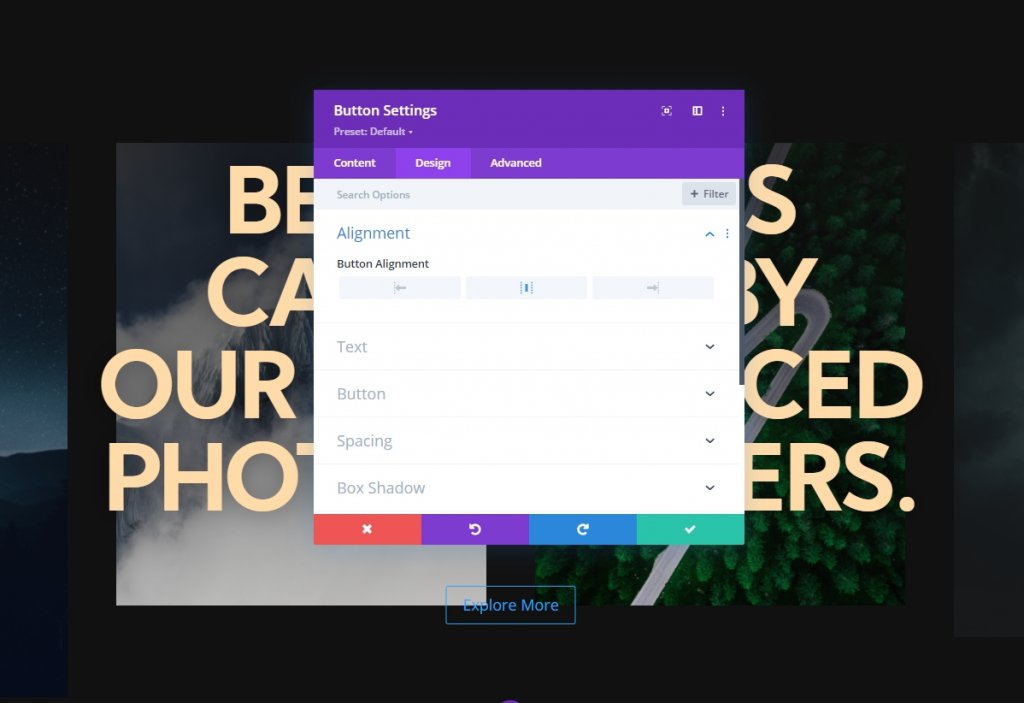
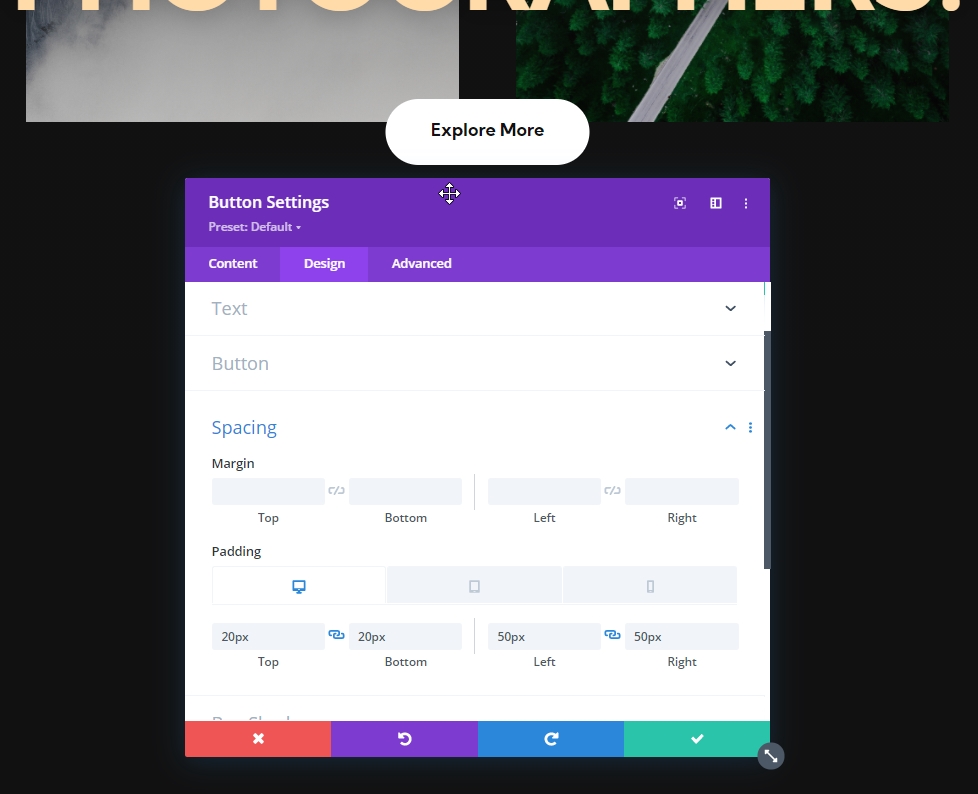
Penjajaran Tombol
Dari tab desain dan ubah perataan tombol.
- Penjajaran Tombol: Tengah

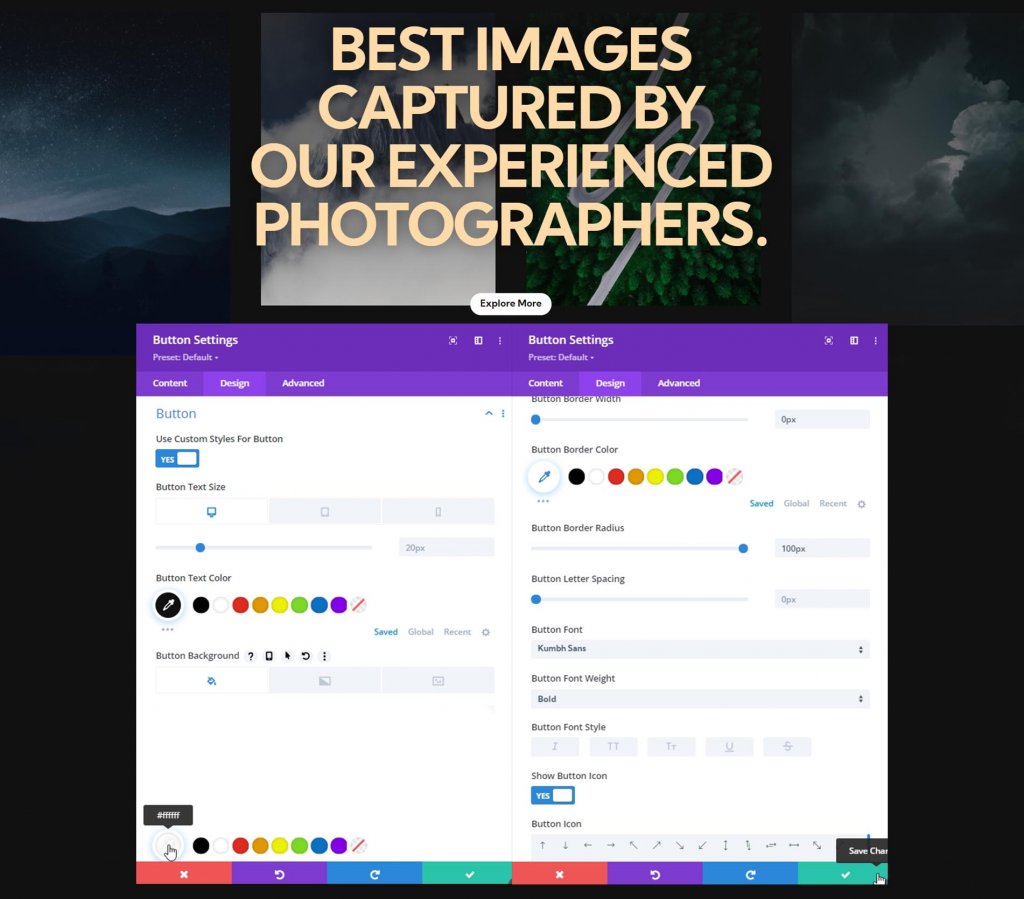
Pengaturan Tombol
Kemudian, gaya tombol.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: Desktop: 20px, Tablet: 16px Dan Telepon: 14px
- Ukuran Teks Tombol: #111111
- Warna Latar Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Radius Batas Tombol: 100px
- Font Tombol: Kumbh Sans
- Berat Huruf Tombol: Tebal

Jarak
Tambahkan nilai padding dari pengaturan spasi.
- Padding Atas: Desktop Dan Tablet: 20px, Telepon: 15px.
- Padding Bawah: Desktop Dan Tablet: 20px, Telepon: 15px.
- Padding Kiri: Desktop Dan Tablet: 50px, Telepon: 40px.
- Padding Kanan: Desktop Dan Tablet: 50px, Telepon: 40px.

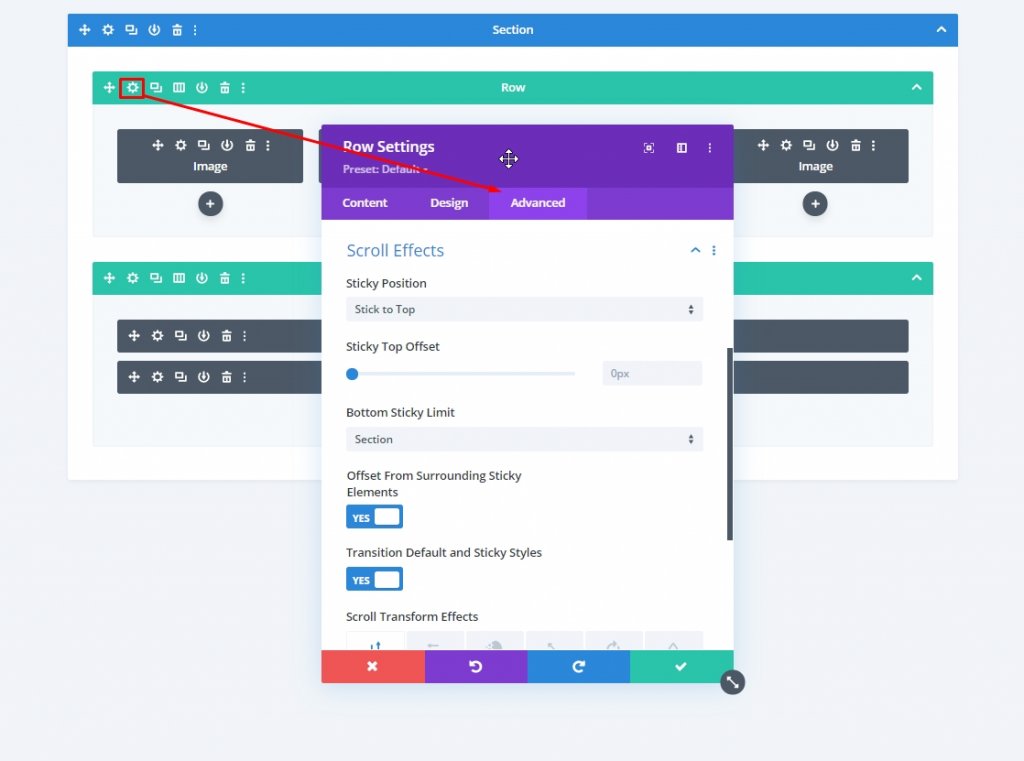
Pengaturan Lengket Pada Bagian Pahlawan
Pengaturan Lengket Baris Satu
Sekarang desain kita sudah selesai dan saatnya untuk fokus pada pengaturan sticky. Pengaturan lengket berikut akan diterapkan pada baris pertama jadi buka pengaturan baris pertama.
- Posisi Lengket: Menempel ke Atas
- Batas Lengket Bawah: Bagian
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

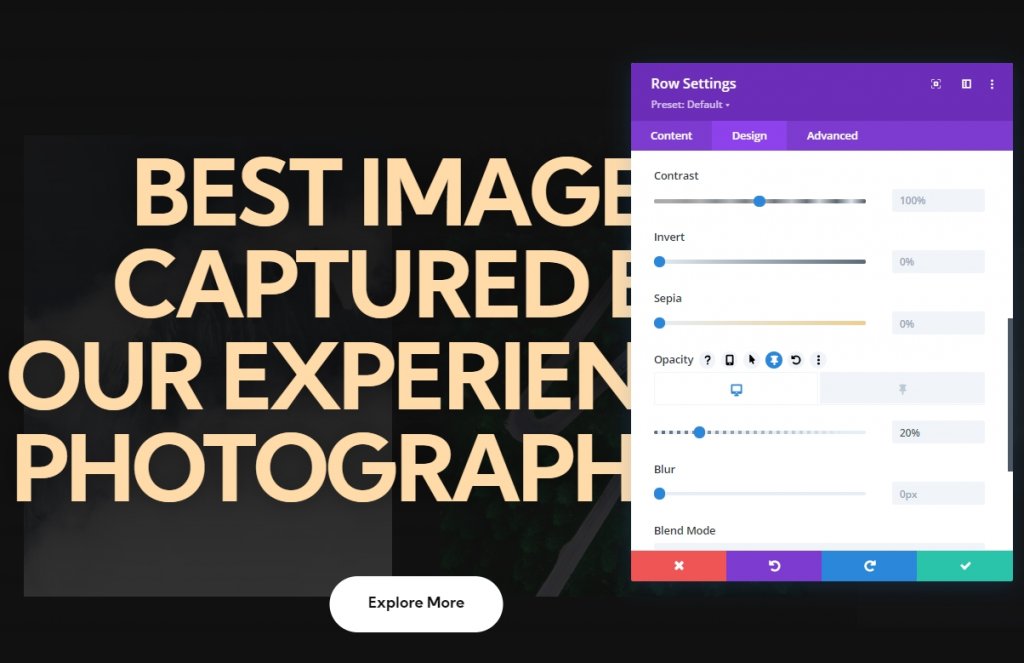
Opasitas Lengket
Kemudian, ubah opacity di pengaturan filter.
- Bawaan: 20%
- Lengket: 100%

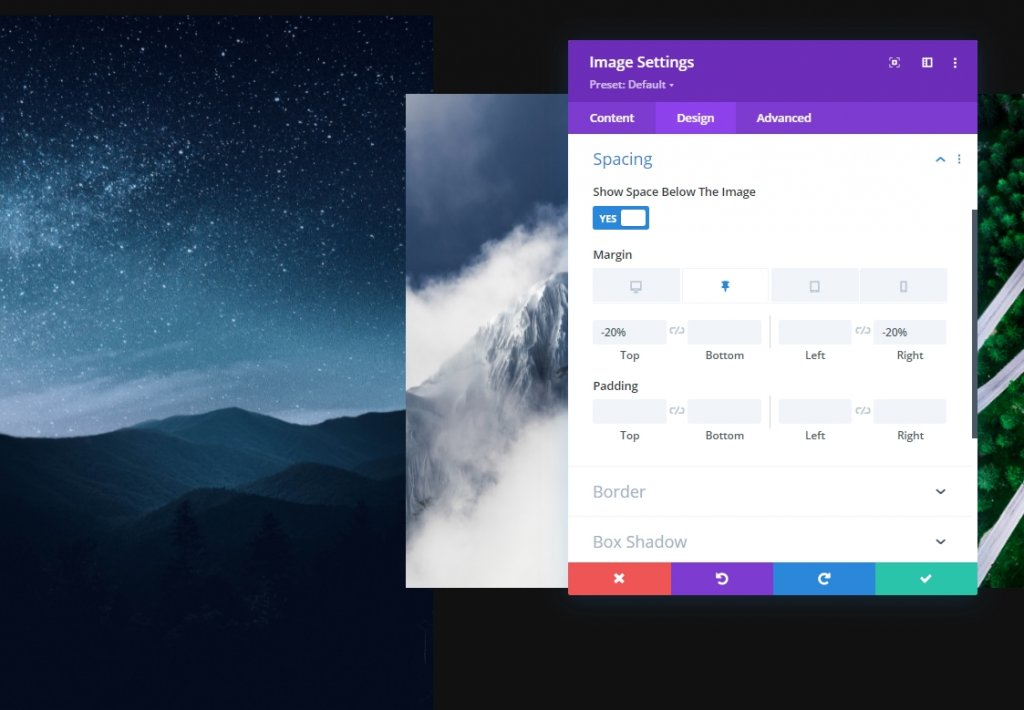
Modul Gambar Satu Pengaturan Lengket
Jarak
Dari pengaturan modul gambar, buka tab desain dan tambahkan beberapa spasi lengket.
- Margin Atas Lengket: -20%
- Margin Kanan Lengket: -20%

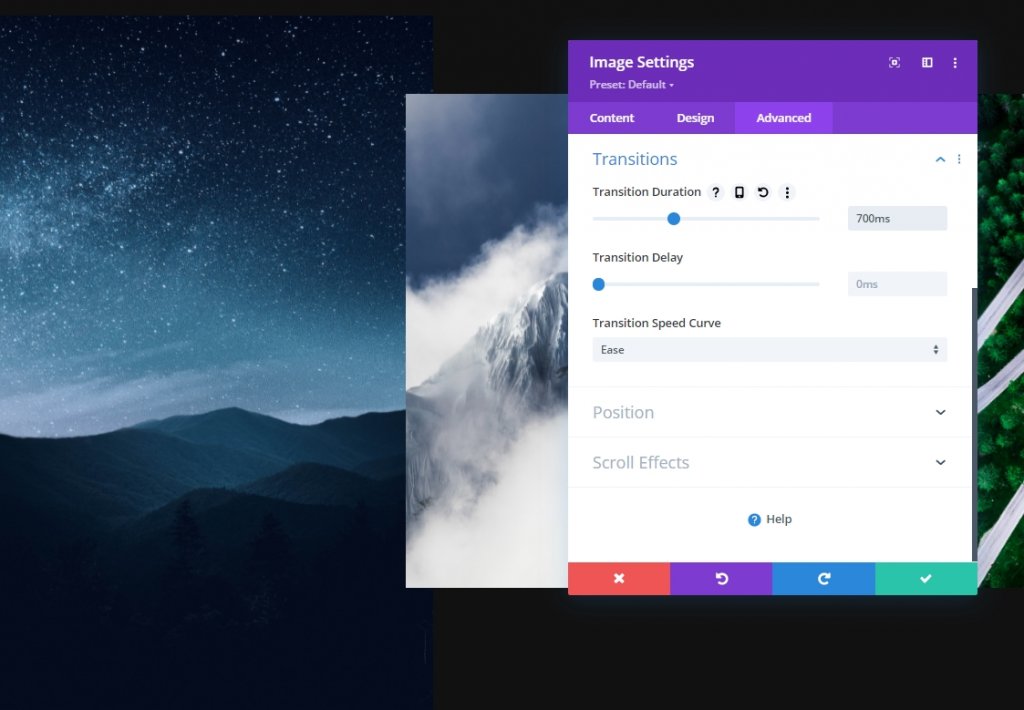
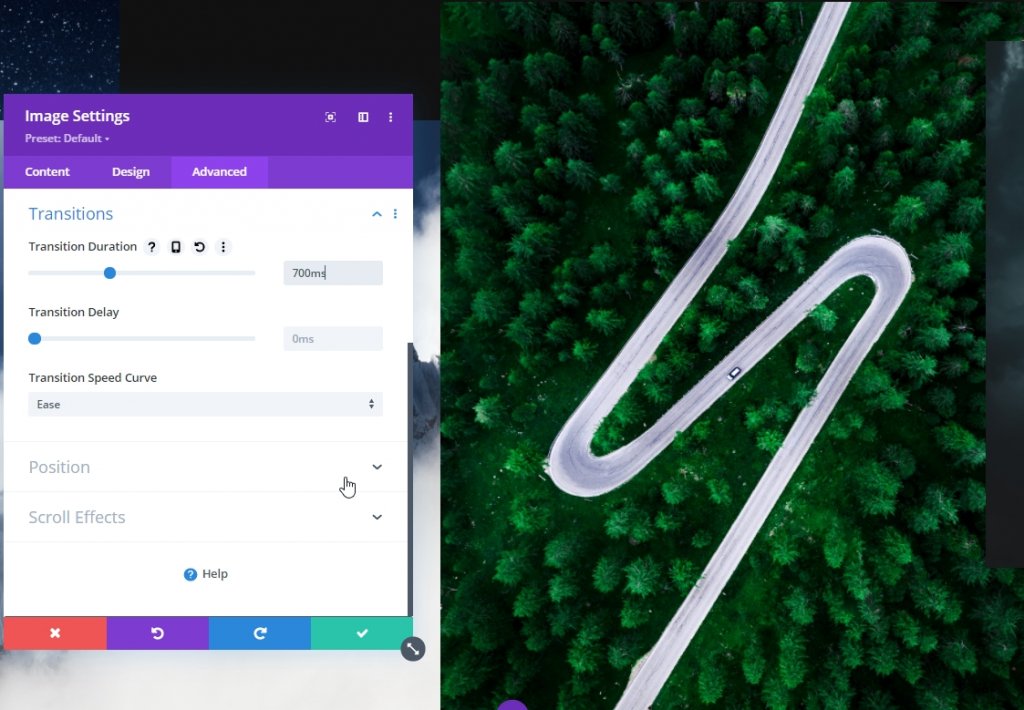
Transisi
Tingkatkan durasi transisi juga.
- Durasi Transisi: 700ms

Modul Gambar Dua Pengaturan Lengket
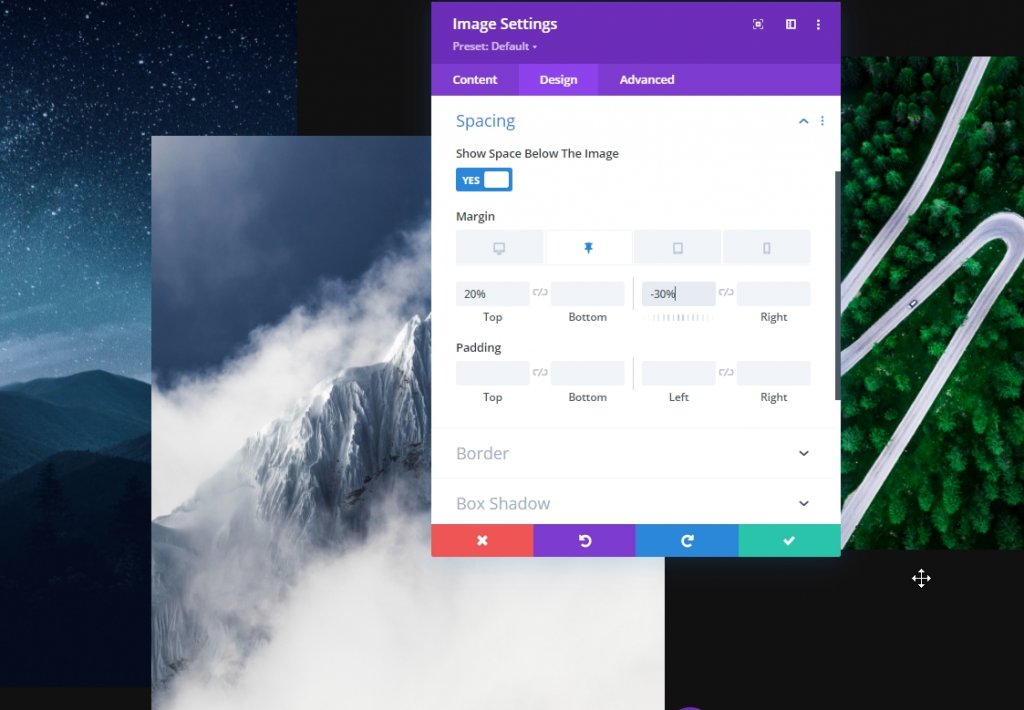
Jarak
Dari pengaturan modul gambar 2, buat beberapa penyesuaian juga pada jarak.
- Margin Atas Lengket: 20%
- Margin Kiri Lengket: -30%

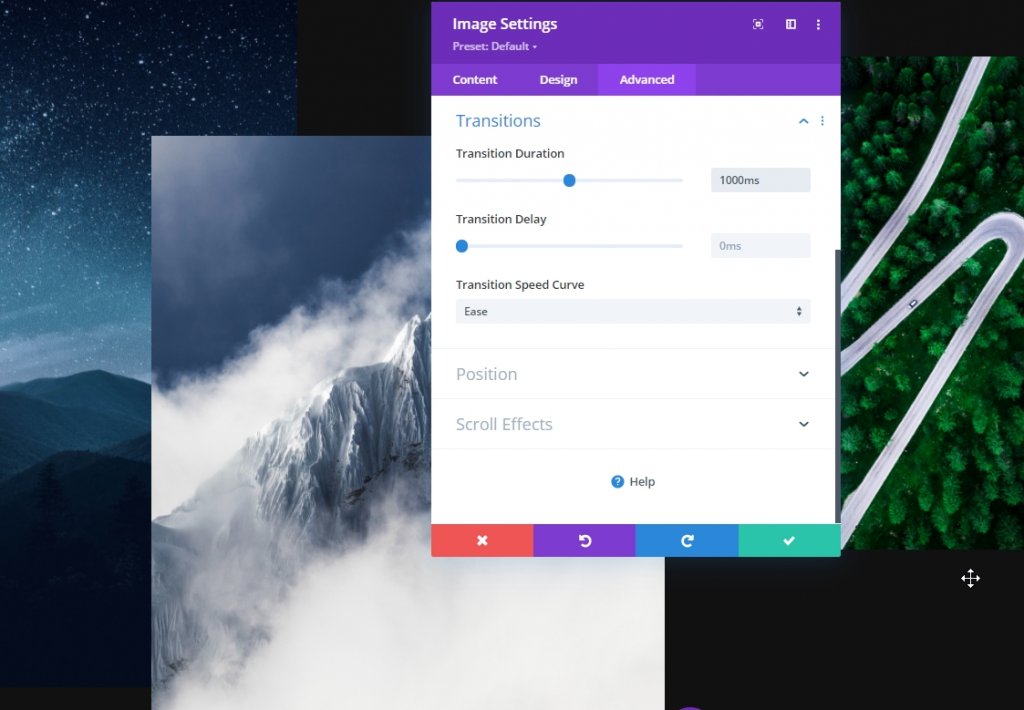
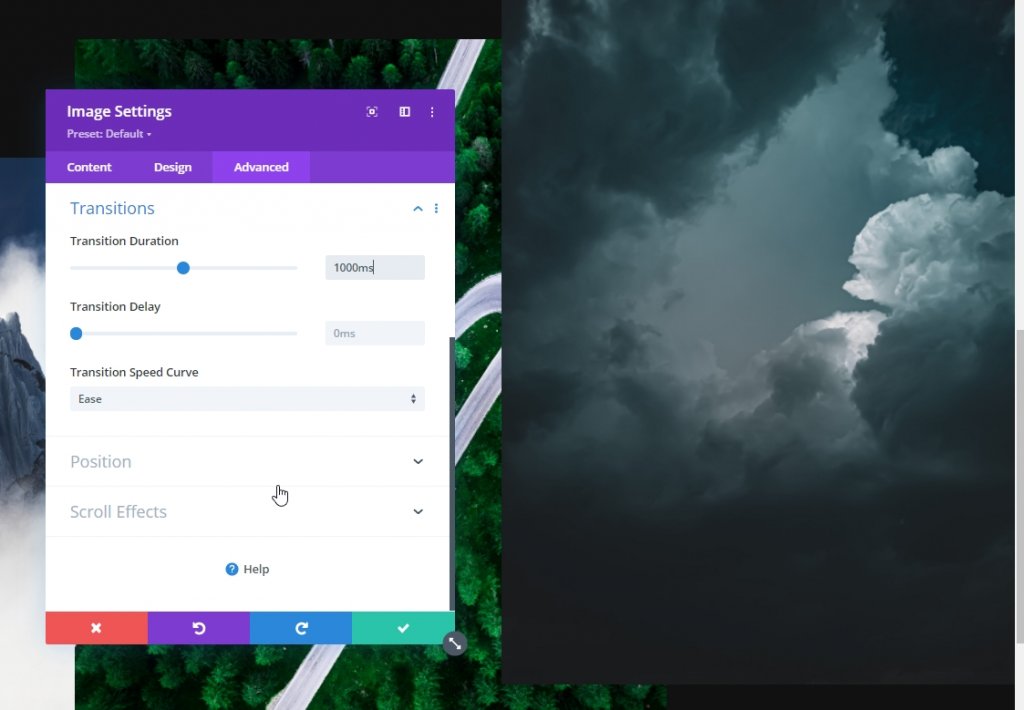
Transisi
Tingkatkan durasi transisi di sini juga.
- Durasi Transisi: 1000ms

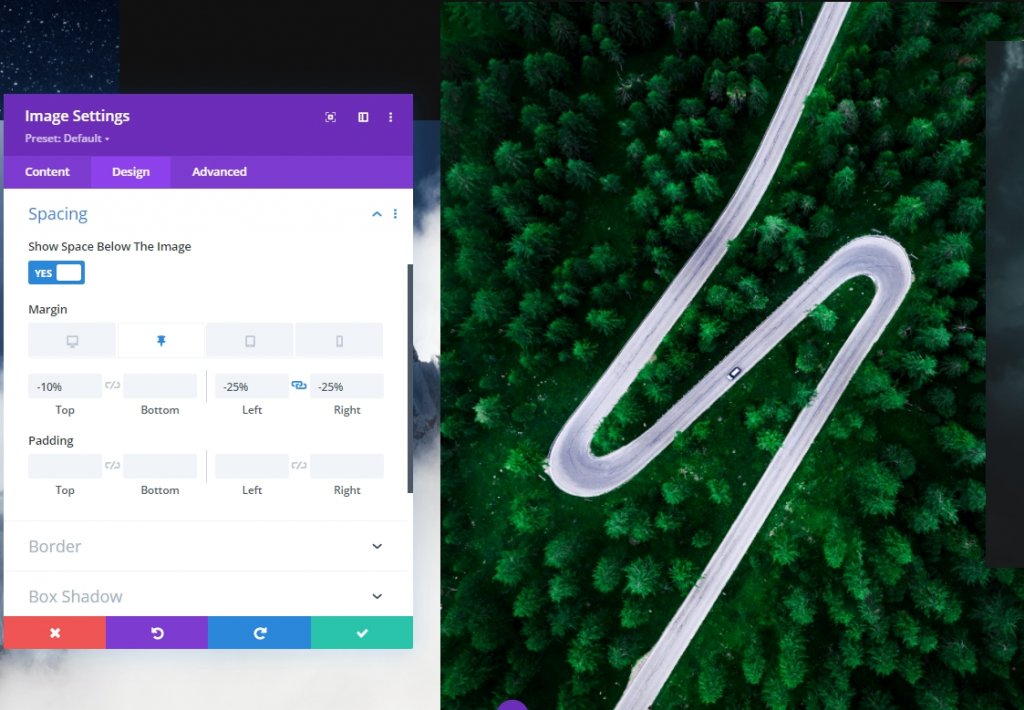
Modul Gambar Tiga Spasi Lengket
Jarak
Sekarang untuk modul gambar ketiga, gunakan nilai jarak tempel berikut:
- Margin Atas Lengket: -10%
- Margin Kiri Lengket: -25%
- Margin Kanan Lengket: -25%

Transisi
Sesuaikan durasi transisi yang sesuai:
- Durasi Transisi: 700ms

Modul Gambar Empat Spasi Lengket
Jarak
Sekarang buka modul gambar terakhir dan buat perubahannya.
- Margin Atas Lengket: -20%
- Margin Kiri Lengket: -30%


Transisi
Sekarang selesaikan pekerjaan hari ini dengan meningkatkan durasi transisi untuk modul gambar keempat.
- Durasi Transisi: 1000ms

Dan kita selesai! Simpan dan keluar dari halaman untuk melihat hasil desain kami hari ini.
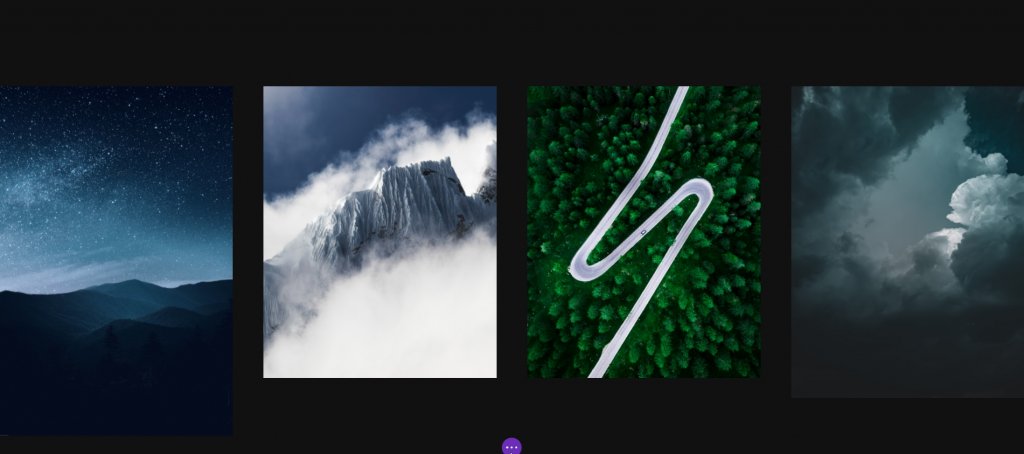
Tampilan Akhir
Jadi inilah desain kami hari ini. Latar belakang gradien dari baris kedua bergerak ke atas dengan menggulir dan gambar dari baris pertama muncul saat kami menetapkan nilainya. Dengan cara ini terlihat lebih interaktif.
Tampilan Desktop
Tampilan Seluler
Kesimpulan
Dalam tutorial hari ini, kami mencoba menunjukkan kepada Anda seberapa kreatif Anda dapat berinovasi di bagian pahlawan situs web menggunakan opsi lengket Divi . Kami harap Anda menemukan tutorialnya bermanfaat. Anda dapat membagikan pos agar orang lain juga dapat mengambil manfaat darinya. Terima kasih telah membaca posting ini.




