Elementor telah sangat membantu dalam pembuatan situs web di mana desain adalah fokus utamanya. Anda dapat membuat situs web Anda lebih interaktif dengan menambahkan beberapa efek animasi dengan Elementor. Efek hover adalah salah satu jenis animasi yang dapat Anda tambahkan ke halaman yang dibuat dengan Elementor. Anda dapat memberikan efek hover pada bagian, kolom, atau widget. Artikel ini akan menjelaskan cara menambahkan kursor ke kolom di Elementor. Omong-omong, jika Anda belum tahu cara menggunakan Elementor, Anda dapat membaca artikel terakhir kami untuk mempelajari caranya .

Tambahkan Efek Arahkan Ke Kolom Di Elementor
Di Elementor , kolom adalah elemen wajib. Di situlah Anda dapat menambahkan widget, yang merupakan bagian sebenarnya dari desain halaman Anda. Anda dapat memberi gaya pada kolom dengan cara yang sama seperti gaya jenis elemen lain di Elementor. Anda dapat memberikan efek hover latar belakang warna solid, latar belakang gambar, atau bayangan. Dengan efek hover bawaan Elementor, Anda dapat mengubah latar belakang, batas, dan bayangan kotak saat mouse berada di atasnya.
Untuk mulai menambahkan efek hover ke kolom di Elementor, klik pegangan kolom, yang akan mengubah panel pengaturan menjadi model pengaturan kolom.

Buka tab Gaya di panel pengaturan sebelah kiri dan buka blok Latar Belakang. Buka tab HOVER pada blok Background untuk mengatur latar belakang yang berbeda untuk status hover. Anda dapat menggunakan latar belakang dengan warna solid, gradasi warna, atau gambar. Dengan opsi Durasi Transisi, Anda juga dapat mengatur berapa lama waktu yang diperlukan untuk beralih dari keadaan normal ke keadaan hover.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
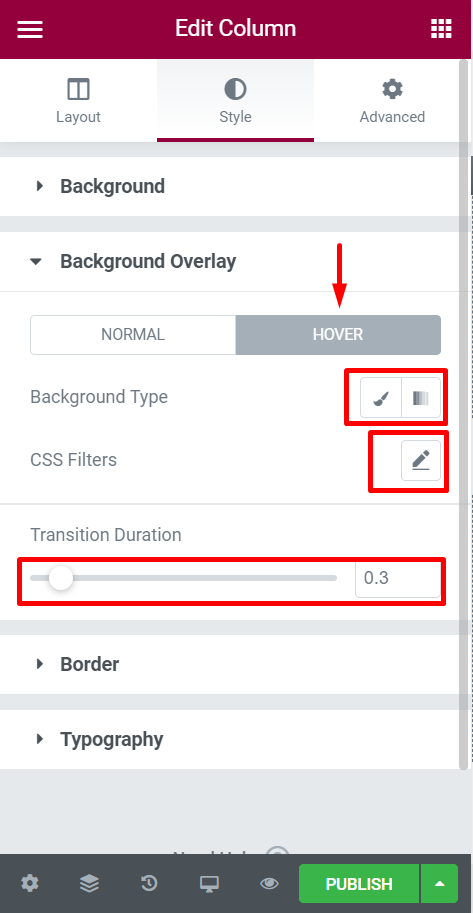
Buka blok Hamparan Latar Belakang pada tab Gaya untuk menyetel hamparan latar belakang. Anda dapat menyetel overlay latar belakang yang berbeda untuk status hover dengan membuka tab HOVER di blok ini. Anda dapat menggunakan warna solid atau warna yang berubah secara bertahap. Anda juga dapat mengatur filter CSS dan panjang transisi dari blok ini.

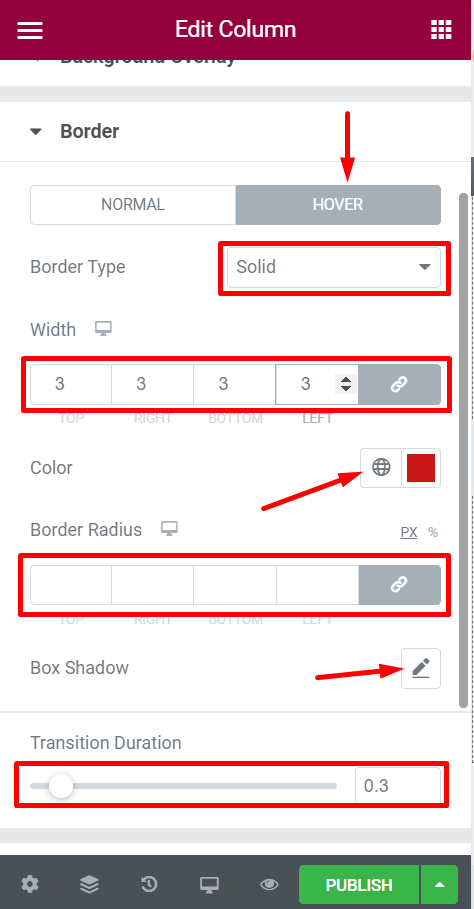
Anda dapat membuka blok Perbatasan untuk menyetel perbatasan dan bayangan kotak yang berbeda untuk status hover. Klik tab HOVER di blok ini untuk mengubah gaya batas, ukuran, warna, radius, dan bayangan kotak status hover. Opsi Durasi Transisi juga memungkinkan Anda mengatur berapa lama transisi akan berlangsung.

Menerapkan Efek Advance Hover Ke Kolom Di Elementor
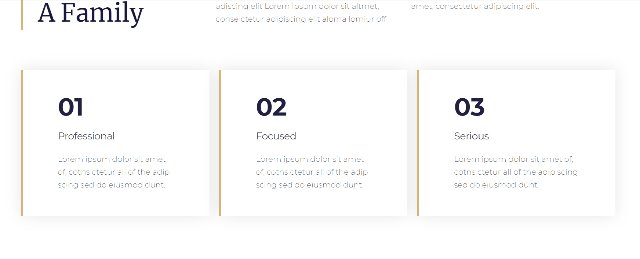
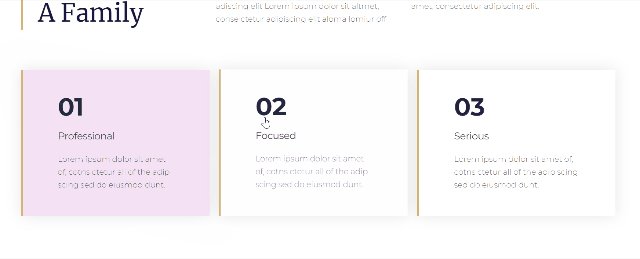
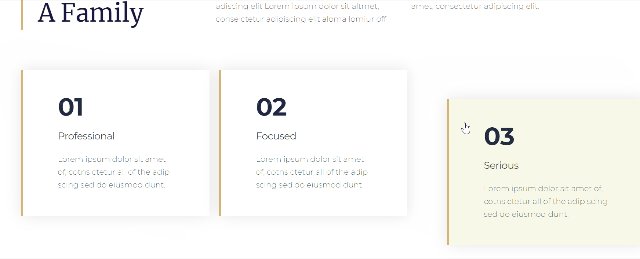
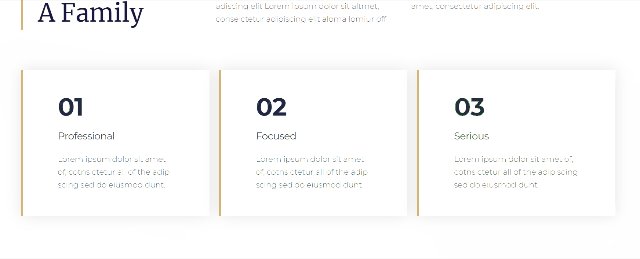
Tidak seperti Divi Builder, Elementor tidak menggunakan transformasi CSS untuk efek hovernya. Jadi, Anda hanya dapat menambahkan efek sederhana saat mengarahkan kursor. Tetapi karena Elementor versi pro memungkinkan Anda menambahkan CSS khusus, Anda dapat menggunakan CSS khusus untuk menambahkan transformasi CSS untuk menambahkan efek hover tingkat lanjut. Lihat klip video di bawah ini.

Efek pada hover dalam video di atas dibuat dengan transformasi CSS.
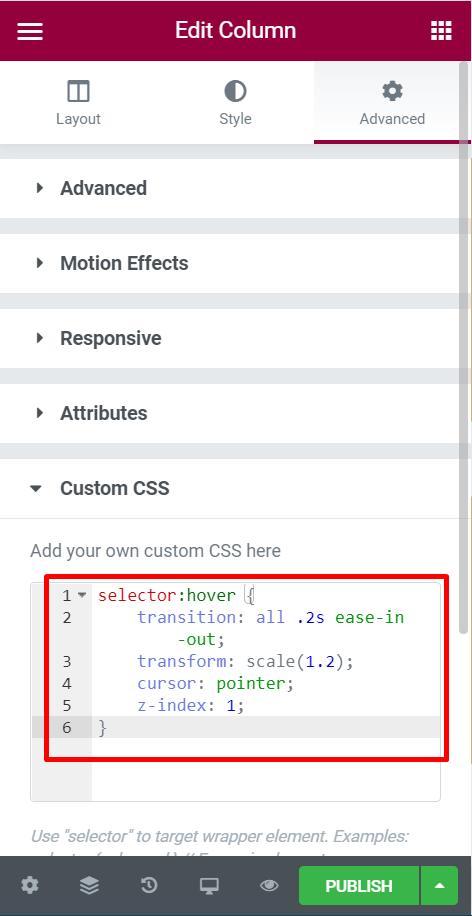
Buka tab Lanjutan dan buka blok CSS Kustom untuk menambahkan transformasi CSS ke kolom (pastikan panel pengaturan ada di mode panel pengaturan kolom).
Tambahkan kode CSS di bawah ini.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Ada lima jenis transformasi CSS yang dapat Anda gunakan -
- Matriks
- Menerjemahkan
- Skala
- Memutar
- Condong
Gaya CSS ini menggunakan transformasi skala, tetapi Anda dapat menggunakan gaya apa pun yang Anda sukai.
Membungkus
Semoga artikel ini akan membahas tentang penerapan efek hover dari kolom apa pun yang dibuat di Elementor. jika menurut Anda artikel ini bermanfaat, silakan bagikan dengan teman Anda, dan juga, periksa rilis Elementor 3.8 baru dan fitur-fiturnya.




