Elementor popup adalah fitur yang harus dimiliki untuk menarik pengunjung ke situs Anda.

Saat pengguna mengunduh file dari situs web Elementor Anda, jendela popup akan muncul. Sangat penting untuk memberikan sesuatu kepada pelanggan email situs web Anda jika Anda ingin mengembangkan daftar Anda. Sangat mudah untuk menambahkan tombol unduh ke situs web Anda jika Anda menawarkan barang digital untuk dijual di sana. Setelah seseorang mengunduh file, Anda dapat menggunakan popup untuk memperoleh lebih banyak informasi tentang mereka atau untuk mengiklankan produk. Widget tombol di Elementor tidak memungkinkan banyak tautan ditambahkan ke dalamnya. Anda dapat mempelajari cara menampilkan pesan popup di Elementor setelah mengunduh file di posting ini.
Tampilkan Popup Setelah Mengunduh File di Elementor
Langkah pertama adalah membuat popup yang akan muncul setiap kali seseorang mengunduh sesuatu dari situs web Anda. Lihat panduan ini jika Anda tidak terbiasa dengan cara membuat menu popup di Elementor: Cara Menambahkan Popup Login Di WordPress Menggunakan Elementor .
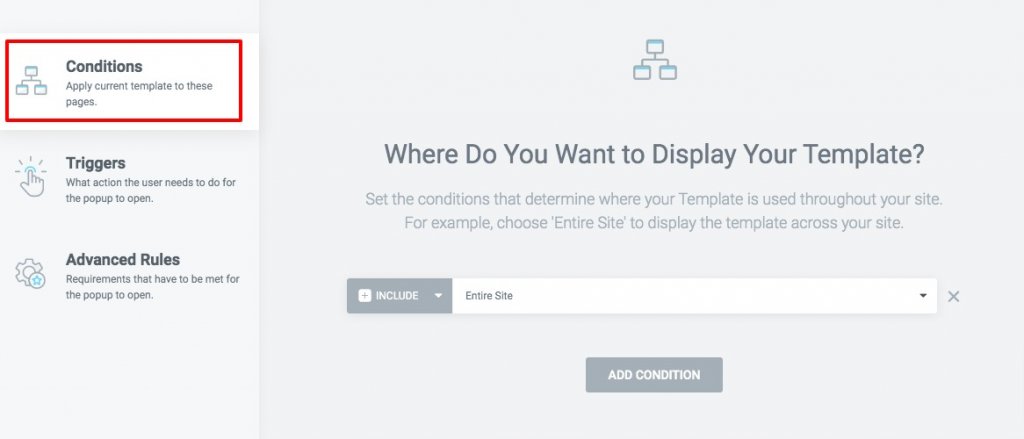
Anda tidak perlu menyetel pemicu apa pun setelah munculan Anda dipublikasikan. Di bagian ini, Anda dapat memilih bagaimana popup Anda akan muncul kepada pengguna. Opsi kondisi memungkinkan Anda menentukan di mana templat popup digunakan di situs web Anda. Opsi Seluruh Situs diperlukan jika Anda ingin menampilkan spanduk popup di seluruh situs web Anda. Untuk menampilkan atau menyembunyikan popup, Anda dapat menyertakan atau mengecualikan bagian tertentu dari situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
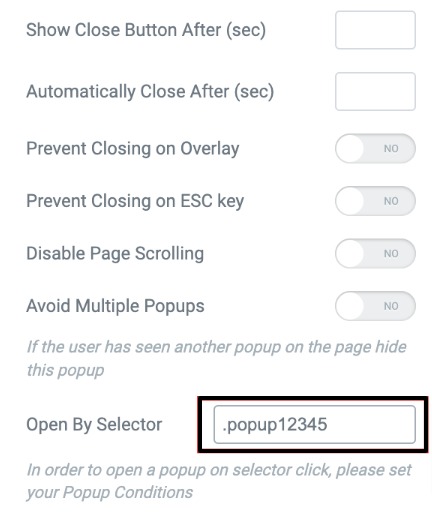
Anda dapat menggunakan opsi Open By Selector di panel Pengaturan Popup untuk menambahkan pemilih setelah popup Anda siap.

Pengeditan Template Halaman Untuk Menampilkan Popup
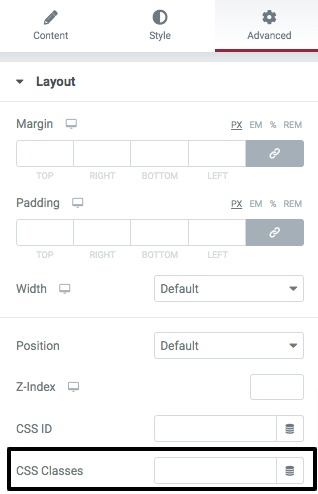
Untuk menampilkan Popup Anda, Anda harus terlebih dahulu memilih halaman atau template yang akan muncul. Untuk mengaturnya di tombol unduh, Anda harus membuka halaman di editor Elementor, lalu klik tombol itu untuk membuat popup. Lihatlah tab Advanced di panel pengaturan tombol. Anda sekarang dapat melihat bidang Kelas CSS di bawah tab tata letak. Tambahkan pemilih yang Anda buat sebelumnya ke bidang Kelas CSS.

Untuk menyimpan modifikasi, klik tombol Publish. Popup kemudian akan muncul setelah produk diunduh.
Kata-kata Terakhir
Menggunakan fungsionalitas Popup Elementor , Anda sekarang dapat menampilkan file yang diunduh di jendela baru. Kami harap informasi ini bermanfaat bagi Anda. Beri tahu teman Anda apa yang Anda pikirkan dengan membagikan pos ini. Silakan lihat juga tutorial Elementor lainnya.




