Jika Anda menggunakan Divi sebagai tema WordPress, Anda pasti tahu betapa nyamannya header global untuk menampilkan menu navigasi utama Anda di seluruh situs. Namun bagaimana jika Anda ingin menambahkan menu sekunder untuk menyorot halaman penting seperti "Tentang" dan "Kontak" tanpa membebani navigasi utama Anda? Kabar baiknya adalah Anda dapat dengan mudah menambahkan menu sekunder ke header Divi Anda hanya dengan beberapa langkah sederhana.

Menambahkan menu sekunder adalah cara terbaik untuk meningkatkan navigasi dan menyediakan akses cepat ke halaman utama bagi pengunjung situs Anda. Baik Anda ingin menyorot link terpenting, memisahkan halaman khusus situs, atau sekadar merapikan menu utama, menu header sekunder siap membantu Anda.
Dalam tutorial ini, kita akan membahas cara membuat dan menampilkan menu header sekunder menggunakan opsi tema bawaan Divi . Anda akan mempelajari cara membuat menu kustom baru, menambahkan halaman ke dalamnya, dan kemudian menetapkannya ke lokasi menu sekunder.
Mari kita mulai!
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPratinjau Desain
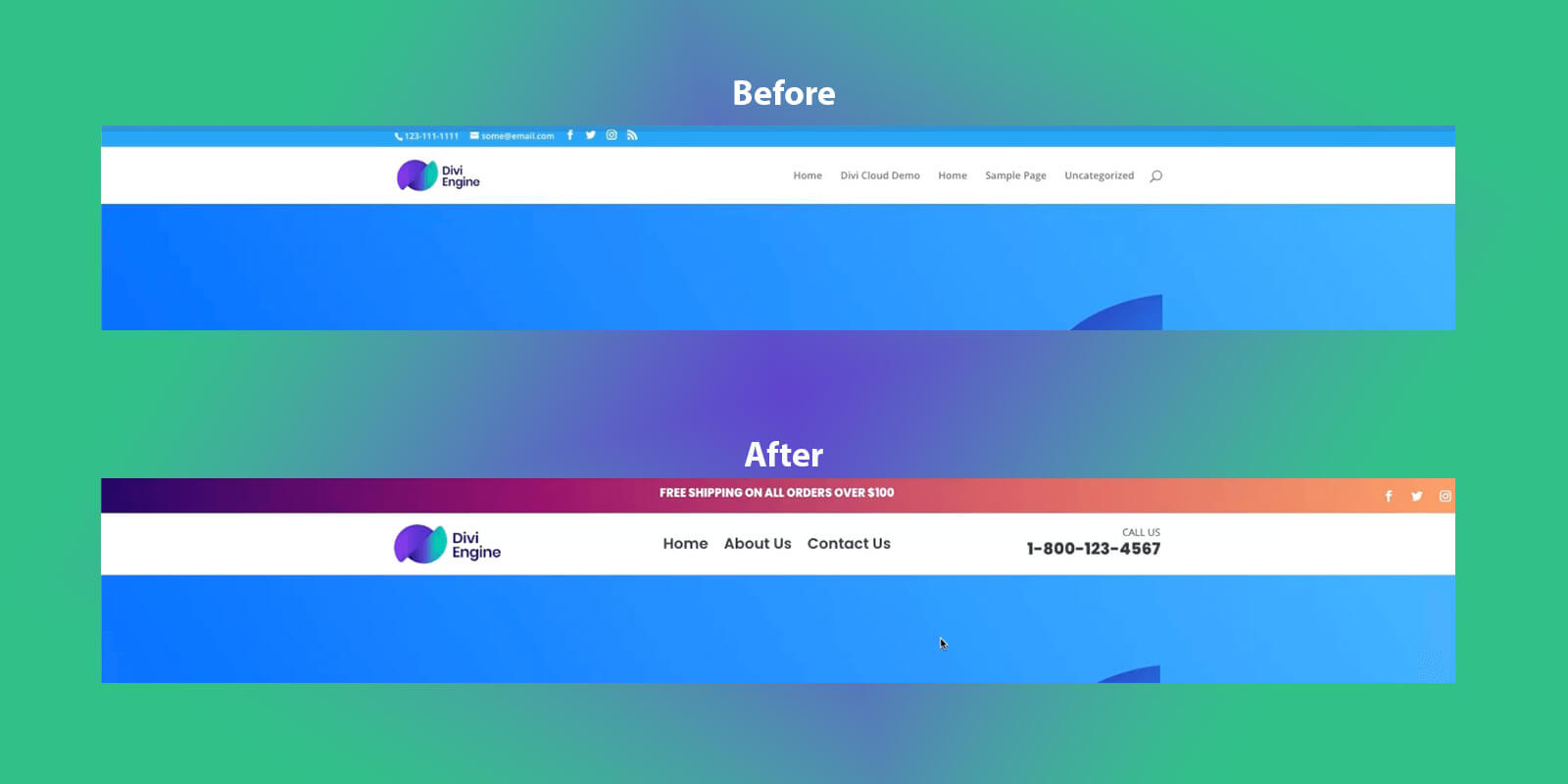
Berikut tampilan sebelum dan sesudah menu kami.

Menambahkan Menu Sekunder ke Header Global
Dalam seri ini, kami telah bekerja keras untuk membuat situs Divi yang tidak terlihat seperti situs Divi, dan sebelumnya, kami membuat header yang akan kami gunakan. Lihat artikel kami tentang cara membuat header tempel di Divi menggunakan pembuat tema jika Anda ingin mengetahuinya; itu akan membuat Anda mengerjakan header yang sama dengan kami.
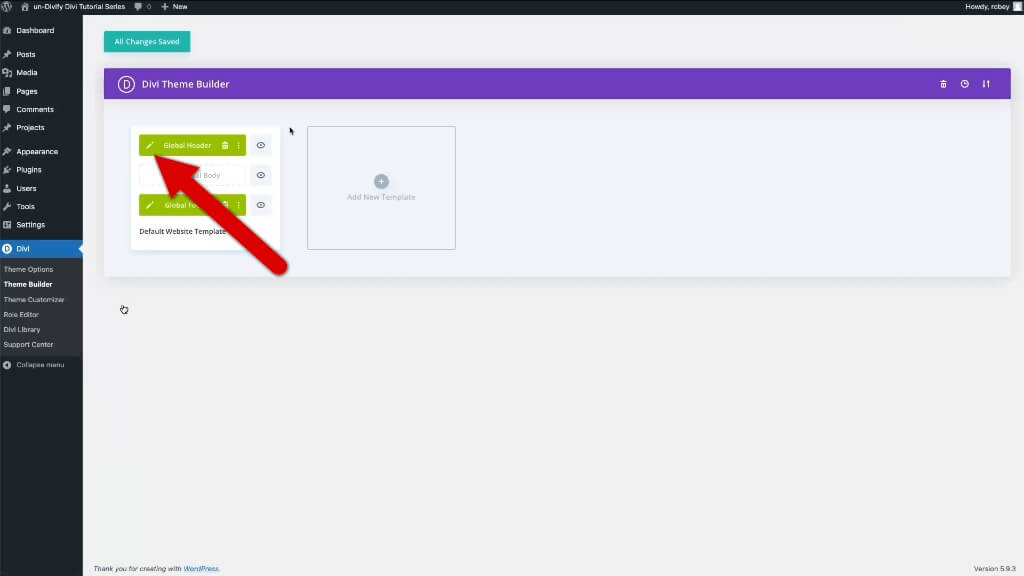
Jadi mari kita lanjutkan dan navigasikan ke bagian berikut dari instalasi Divi kita:
Divi > Pembuat Tema Divi > Klik Pensil

Divi Visual Builder dan tata letak Header Global Anda akan muncul saat Anda mengklik "Lanjutkan". Baris yang akan menampung bilah Menu Sekunder Divi kami sekarang harus ditambahkan.
Sekarang tambahkan tiga kolom ke bagian header ini dan buat perubahan berikut.
Tab Konten - Latar Belakang
- Gradien Latar Belakang : Tambahkan 2 perhentian lagi pada 33% dan 66%
- Warna Gradien : 1f005c / 870160 / ca485c / f39060
- Arah Gradien : 90 derajat
Tab Desain - Ukuran
- Gunakan Talang Khusus : YA
- Lebar Talang : 1
- Menyamakan Tinggi Kolom : YA
- Lebar : 100%
- Lebar Maks : 2560 piksel
Tab Desain - Spasi
- Bantalan Atas : 10
- Bantalan Bawah : 0
Tab Tingkat Lanjut - Efek Gulir
- Posisi Lengket : Menempel di Atas

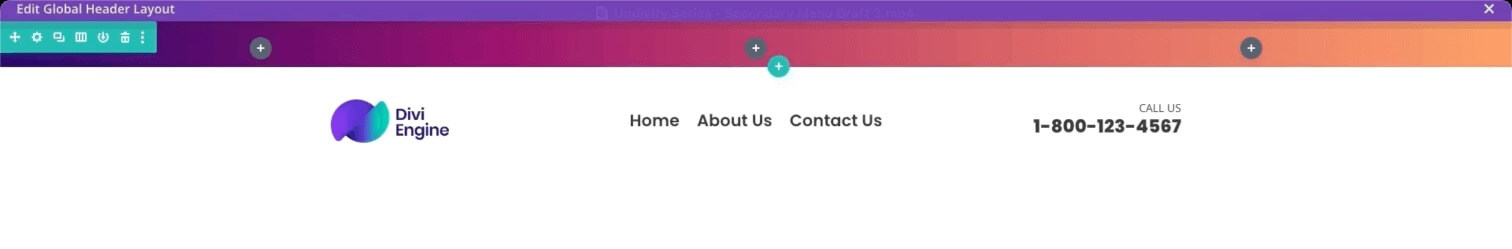
Sekarang Anda seharusnya memiliki sesuatu yang tampak bagus seperti ini, Anda dapat mulai menambahkan modul Anda.
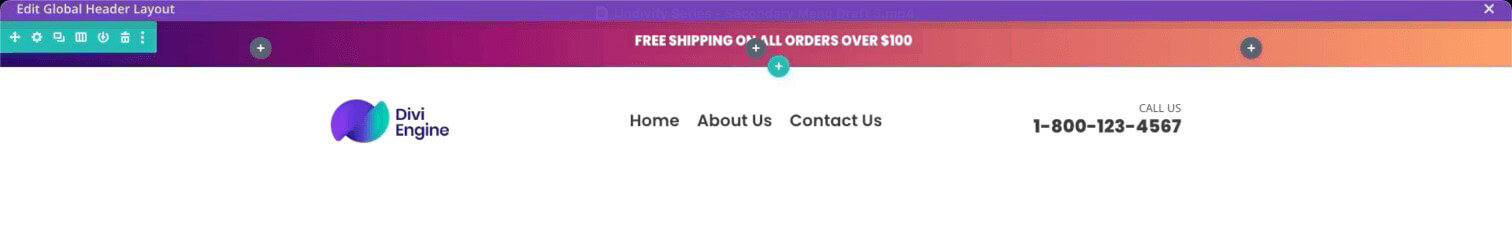
Kami akan mulai dengan menyediakan pengiriman gratis dengan modul teks. Jadi, tambahkan modul teks di kolom tengah dan lakukan perubahan berikut pada modul tersebut.
Pada Tab Konten
- Teks Isi: Pengiriman Gratis untuk semua pesanan di atas $100
Pada Tab Desain
- Font Teks : Poppins
- Berat Font Teks : Sangat Berat
- Gaya Font Teks : Huruf Besar
- Warna Teks Teks : Putih
- Teks Ukuran Teks : 16px
Dan simpan perubahannya.

Segalanya memanas, dan Menu Sekunder Divi ini hampir selesai. Fase terakhir Menu Sekunder Divi adalah memasukkan beberapa ikon media sosial.
Modul Ikuti Media Sosial pertama-tama harus ditambahkan di Kolom 3 di bawah Modul Teks.
Pengaturan Modul Ikuti Media Sosial - Facebook
- URL Tautan Akun: URL Profil Sosial Anda
- Warna Latar Belakang: Transparan atau hapus
Pengaturan Modul Ikuti Media Sosial - Instagram
- URL Tautan Akun: URL Profil Sosial Anda
Pengaturan Modul Ikuti Media Sosial - X
- URL Tautan Akun: URL Profil Sosial Anda
Tab Desain
- Penyelarasan Modul: Benar
Sekali lagi, simpan perubahannya.

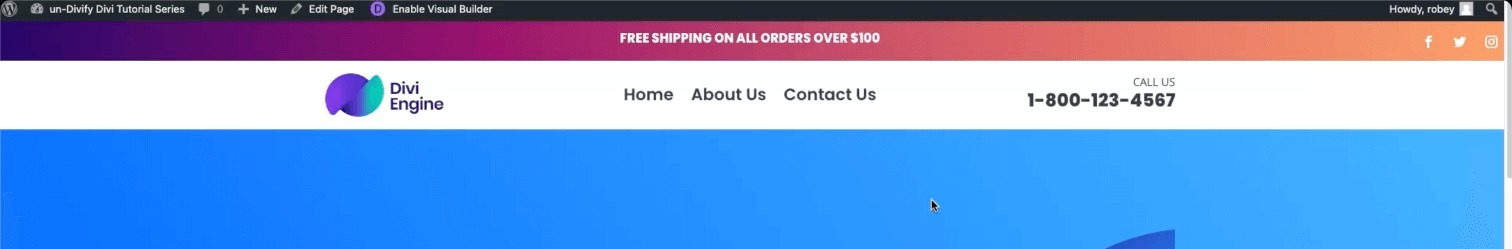
Sekarang, jika Anda mengikuti instruksi dengan cermat, Anda akan memiliki Menu Sekunder Divi yang mencolok yang akan tetap berada di bagian atas situs web Anda saat Anda menggulir ke bawah.
Kesimpulannya
Menu header sekunder mungkin tampak seperti tambahan kecil, tetapi dapat membuat perbedaan besar dalam pengalaman navigasi di situs web Divi Anda. Sekarang setelah Anda menyiapkan menu sekunder dan menetapkannya ke header, Anda dapat menyorot dan mengatur halaman dengan lebih baik untuk pengunjung Anda.
Luangkan waktu untuk mempertimbangkan halaman mana yang layak mendapat tempat di layar real estat yang berharga itu. Tentang, Kontak, FAQ, Harga, dan Sumber Daya adalah opsi menu sekunder yang umum. Anda juga dapat meninjau menu sekunder secara berkala agar tetap relevan saat halaman baru ditambahkan.
Secara keseluruhan, menu header sekunder adalah cara sederhana namun ampuh untuk meningkatkan navigasi dan aksesibilitas ke halaman penting. Jadi manfaatkanlah itu dengan baik! Dan jika Anda memerlukan bantuan untuk menyiapkan menu baru, cukup rujuk kembali petunjuk langkah demi langkah dalam tutorial ini. Selamat membuat menu!




