Tentu saja, sebagai desainer web, kita menginginkan situs web kita unik. Ini berarti kita harus memberikan kesan pertama yang baik kepada pengunjung. Mendesain situs web kita dengan efek partikel adalah salah satu pendekatan untuk membantu pengunjung memiliki kesan yang baik dan membuat mereka lebih mungkin untuk kembali lagi.

Efek partikel dengan cepat menjadi salah satu aspek terpenting dari proses desain modern. Dalam artikel ini, kami akan menunjukkan cara menggunakan Happy Addons untuk menambahkan efek partikel ke Elementor . Happy Addons menyediakan tiga efek partikel yang berbeda - Polygon, NASA, dan Snow. Namun, jika Anda perlu mempersonalisasi efek partikel, ada banyak kemungkinan untuk melakukannya melalui efek khusus.
Tambahkan Efek Partikel di Elementor
Langkah pertama adalah memasang Happy Addons Pro di situs WordPress Anda, karena fungsi Particle Effects hanya tersedia pada edisi pro. Happy Addons Pro dapat diunduh dari situs web resmi. Setelah Anda mengunduh berkas Happy Addons, cukup pasang dan aktifkan.

Sekarang kita akan mulai menggunakan plugin ini untuk menambahkan efek partikel ke Elementor . Anda dapat membuat halaman baru atau memilih halaman yang sudah ada. Dalam kasus ini, kita akan membuat halaman baru. Buka Halaman -> Tambah Baru dari Dasbor Anda. Kemudian, klik tombol Edit dengan Elementor untuk membuka editor Elementor.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Jadi, kita sudah siap untuk mendesain halaman kita. Untuk memulai, pertama-tama kita buat bagian baru dengan mengklik simbol tambah (+) Tambahkan Bagian Baru, lalu pilih satu kolom (atau struktur apa pun yang Anda inginkan).

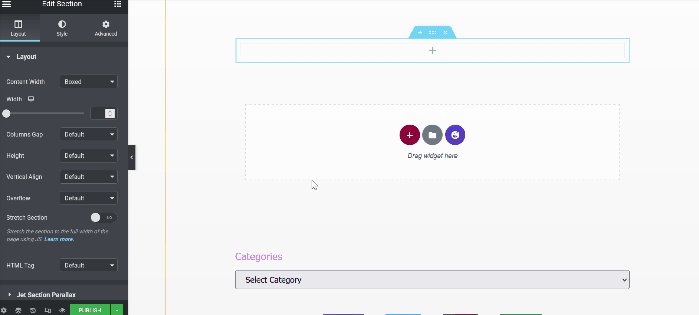
Anda dapat menerapkan beberapa pengaturan dasar pada bagian tersebut sebelum menerapkan efek partikel. Untuk membuka panel opsi, klik gagang bagian. Dalam hal ini, Anda harus menyelesaikan dua hal berikut:
- Tinggi: Sesuai dengan Layar
- Bagian Peregangan: Ya

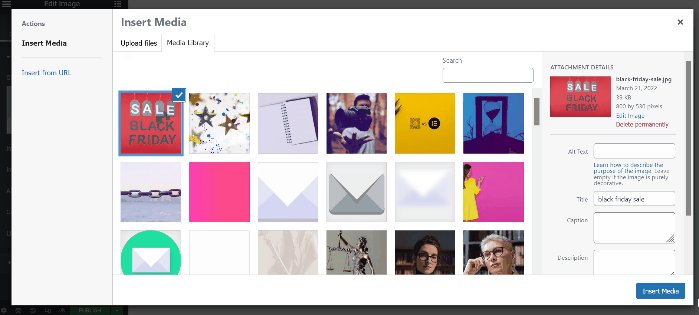
Kemudian, dengan mengeklik tanda tambah (+), Anda dapat menambahkan widget. Widget Gambar digunakan dalam contoh ini. Tambahkan widget Gambar ke kolom dengan menyeretnya ke sana. Klik pilihan gambar untuk memilih gambar Anda. Anda dapat memilih gambar dari koleksi Anda dengan mengeklik tombol Pustaka Media, atau Anda dapat mengunggah gambar dengan menekan tombol Unggah file.

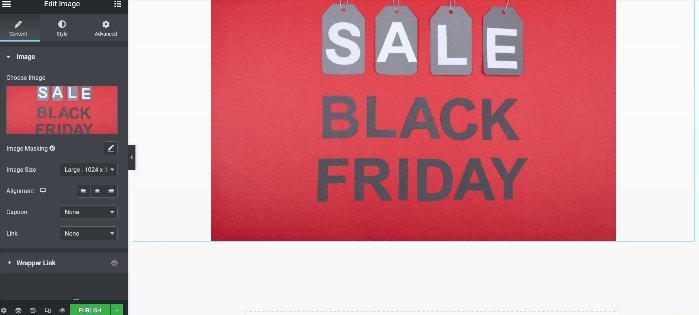
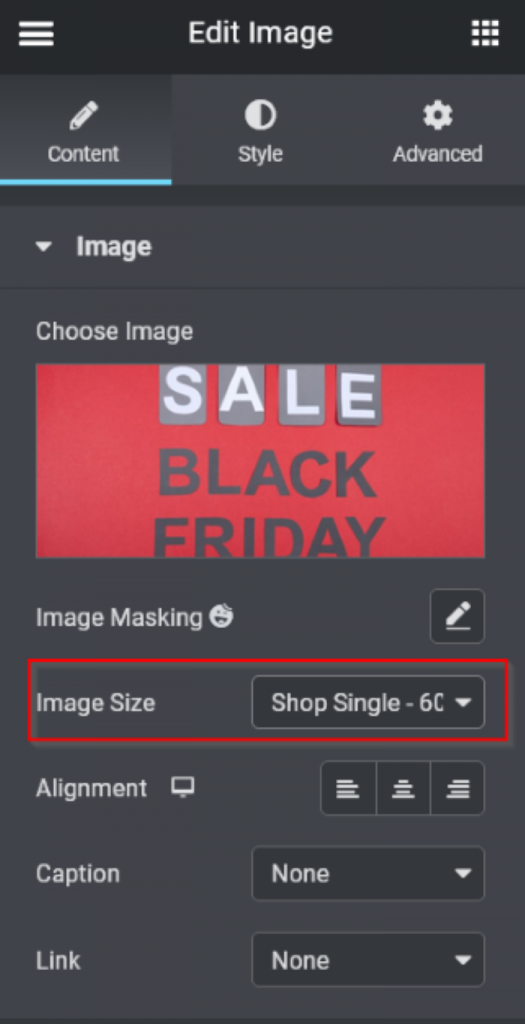
Setelah Anda memilih gambar, ubah ukuran gambar menjadi Toko Tunggal dengan memilih Toko Tunggal - 600 x 0 dari menu tarik-turun Ukuran Gambar.

Anda dapat menyesuaikan area tersebut dengan menambahkan lebih banyak widget. Setelah Anda selesai menambahkan widget, lanjutkan ke langkah berikutnya untuk menambahkan efek partikel.
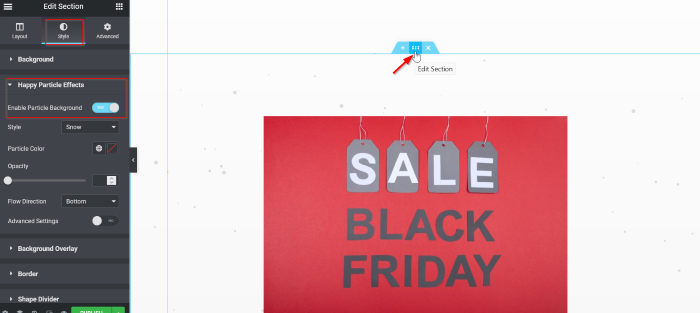
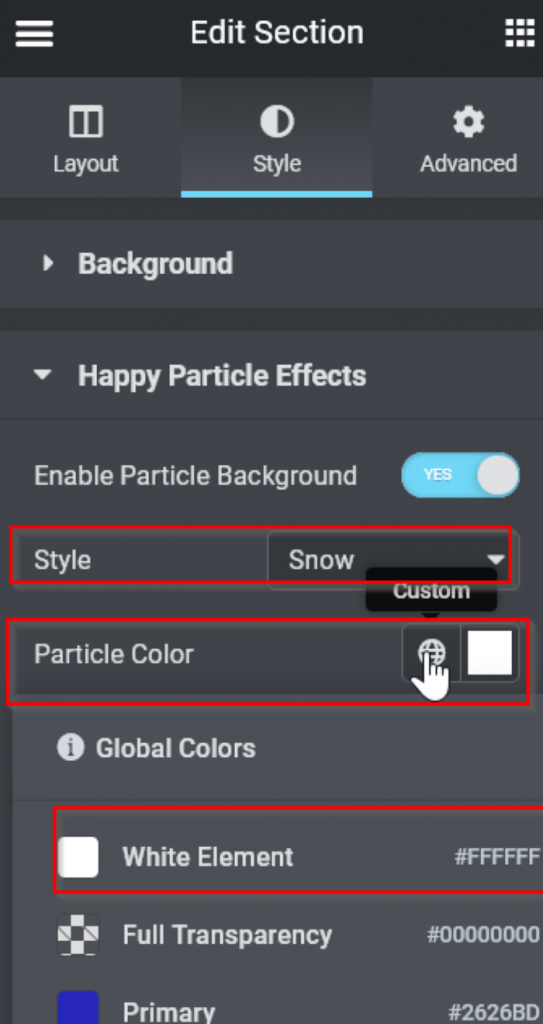
Terakhir, kita akan menambahkan Happy Particle Effects ke area tersebut. Untuk membuka panel pengaturan bagian, klik handle bagian, lalu pilih tab Style. Buka blok Happy Particle Effects pada tab Style dan alihkan tombol Enable Particle Background ke (Yes).

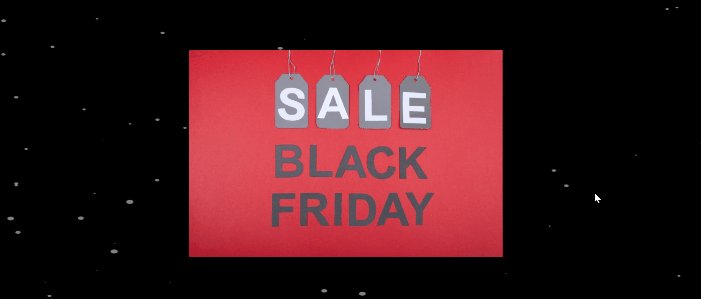
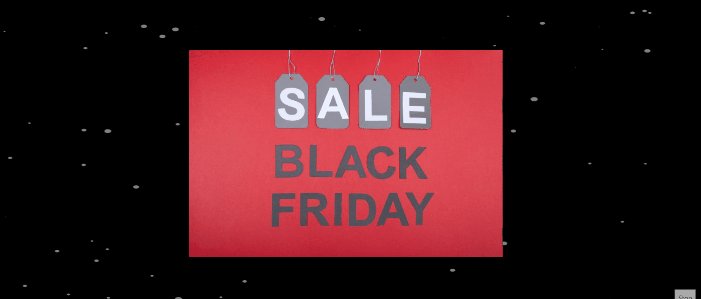
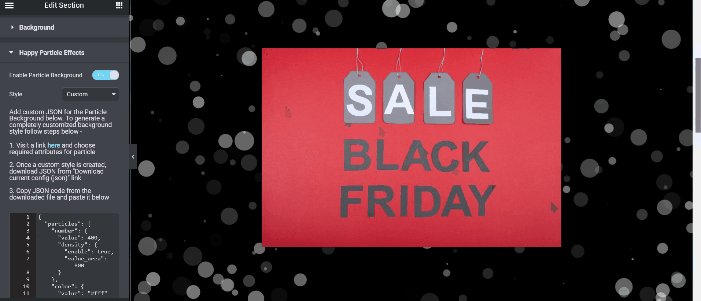
Kini Anda dapat memilih gaya efek partikel. Dalam tutorial ini, kita akan menggunakan opsi Snow. Setelah menerapkan gaya, Anda dapat bereksperimen dengan banyak opsi seperti warna partikel, transparansi, arah aliran, dan masih banyak lagi. Dalam contoh ini, Particle Color diatur ke White Element.
- Gaya: Salju
- Warna Partikel: Putih

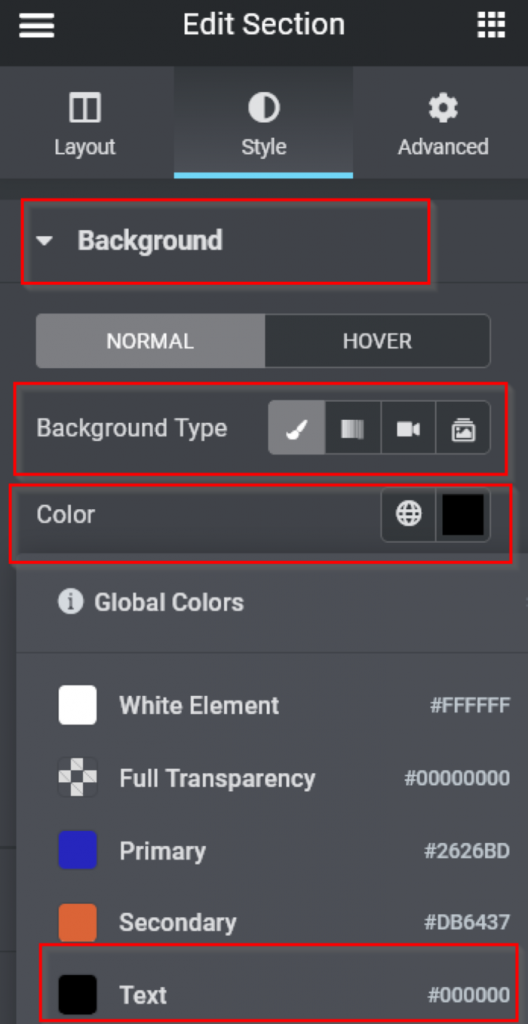
Kita perlu membuat efek partikel terlihat jelas dan dramatis, oleh karena itu kita perlu memperbarui latar belakang bagian tersebut. Buka blok Latar Belakang pada tab Gaya, pilih Klasik pada opsi Jenis Latar Belakang, lalu atur warnanya menjadi hitam.

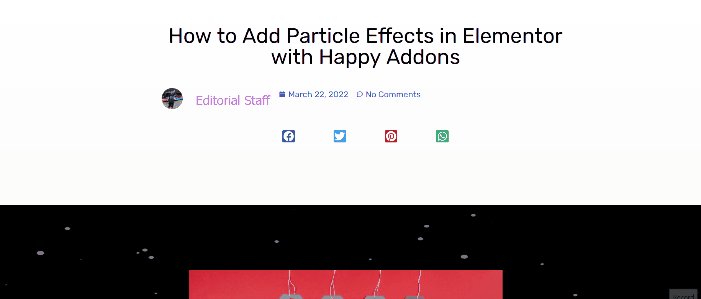
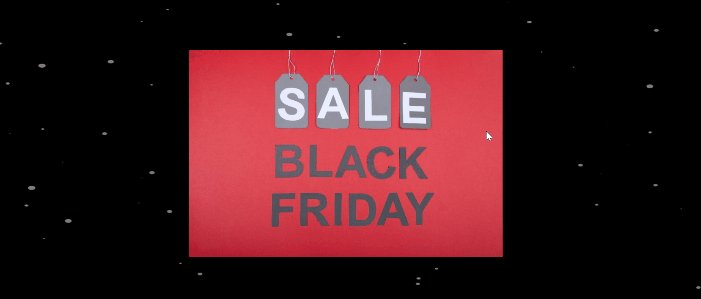
Dan sekarang tampilannya seperti ini.

Efek Kustom
Anda mungkin bertanya-tanya apa efek kustom itu. Happy Particle Effects adalah satu lagi efek yang memungkinkan Anda membuat efek partikel menggunakan imajinasi Anda, dan itulah tujuan efek ini.
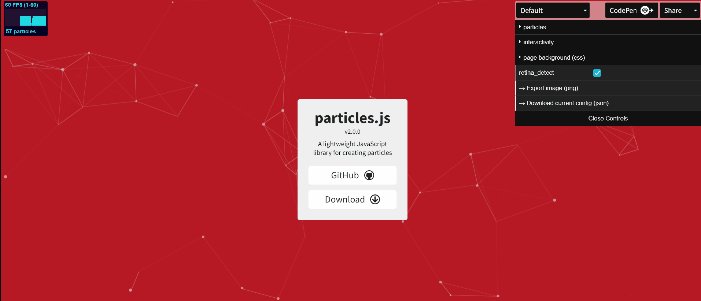
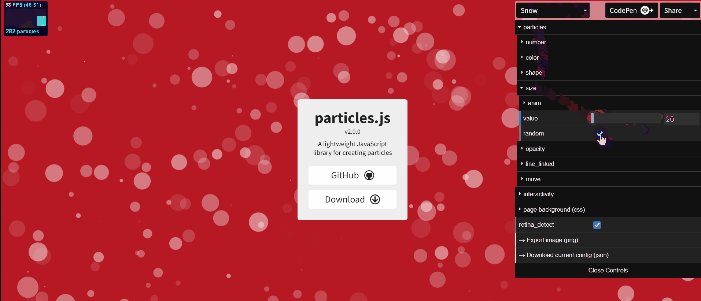
Buka Style dan pilih Custom dari menu drop-down. Baca petunjuknya lalu klik tautan di sini, yang akan mengarahkan Anda ke halaman eksternal (particles.js) tempat Anda dapat mengonfigurasi efek partikel kustom.

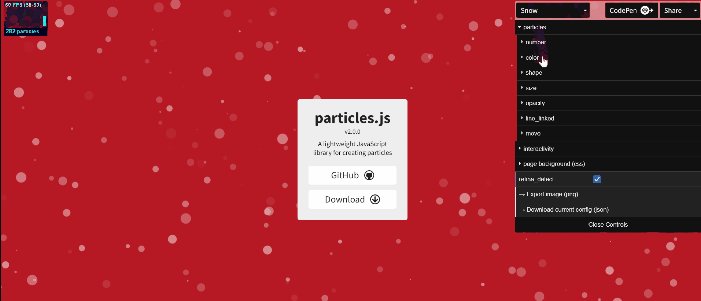
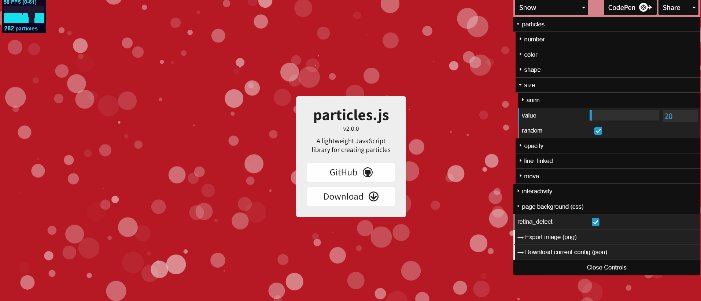
Ada lima efek default yang dapat dipilih. Mari kita bahas efek salju untuk saat ini. Pilih Salju dari menu drop-down. Di bawah itu, Anda dapat mulai bereksperimen dengan parameter. Satu-satunya hal yang kita ubah dalam contoh ini adalah ukurannya. Buka partikel -> ukuran, masukkan 20, dan centang kotak acak ().
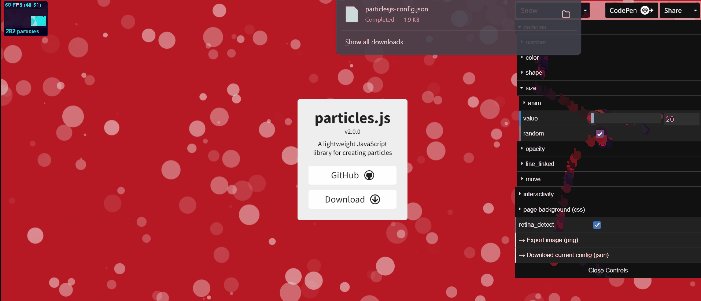
Setelah Anda selesai membuat efek partikel, klik tombol Unduh konfigurasi saat ini (JSON) untuk mendapatkan file JSON.

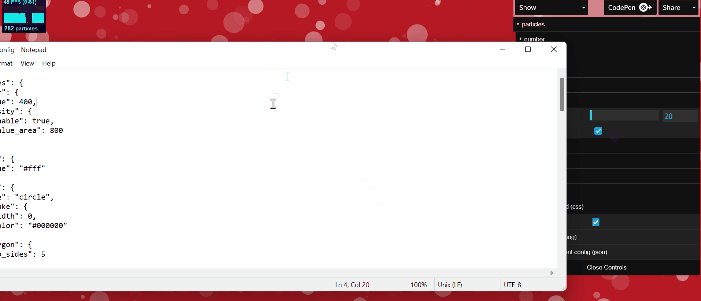
Setelah mengunduh, buka file JSON di Notepad atau editor teks biasa pilihan Anda, pilih semua, dan salin teksnya. Kembali ke editor Elementor dan tempel di tempat tersebut.

Penutup
Efek partikel merupakan topik utama empat hingga lima tahun lalu, dan topik tersebut masih cukup baru. Namun, topik tersebut mungkin agak terlalu sering digunakan dan klise pada saat itu. Oleh karena itu, kami sarankan Anda hanya menggunakan efek partikel satu atau dua kali di seluruh situs web Anda. Karena elementor memberi Anda kebebasan untuk mendesain dengan cara yang beragam, mengapa Anda tidak mencobanya pada obral Natal berikutnya di situs Anda? Lihat tutorial halaman arahan Natal dan bagikan dengan komunitas Anda!




