Seperti yang Anda ketahui Elementor adalah pembuat halaman paling populer di luar sana untuk WordPress. Membuat menu draggable yang efektif akan berfungsi baik sebagai interaksi untuk audiens dan peningkatan untuk situs web Anda.

Elementor hadir dengan widget bawaan yang dapat disesuaikan yang memungkinkan Anda mencapai hasil yang menarik dengan beberapa kreativitas dan penyesuaian sederhana di sana-sini. Dalam tutorial ini, kita akan melalui proses pembuatan Menu Draggable dengan Widget Nav Menu .
Apa Itu Menu yang Dapat Diseret?
Menu yang dapat diseret memungkinkan pengguna untuk memiliki kontrol penuh atasnya. Menu yang dapat diseret tampak seperti menu biasa tetapi dapat diseret ke mana saja di halaman.
Sedangkan menu draggable dapat ditampilkan dimana saja di website Anda dengan semua item yang ingin ditampilkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenu draggable serbaguna dan dapat digunakan untuk banyak tujuan. Anda dapat menggunakannya sebagai menu portofolio untuk menampilkan tautan ke profil media Anda. Jika Anda memiliki toko Woocommerce, Anda dapat menggunakan menu yang dapat diseret untuk membuat daftar kategori produk yang berbeda dan seterusnya.
Cara Membuat Menu yang Dapat Diseret
Sekarang mari kita lanjutkan dan mulai membuat menu draggable di WordPress menggunakan Elementor . Kita perlu menggunakan beberapa JavaScript untuk tutorial ini sementara semuanya akan didemonstrasikan langkah demi langkah untuk memastikan Anda tidak menemukan masalah.
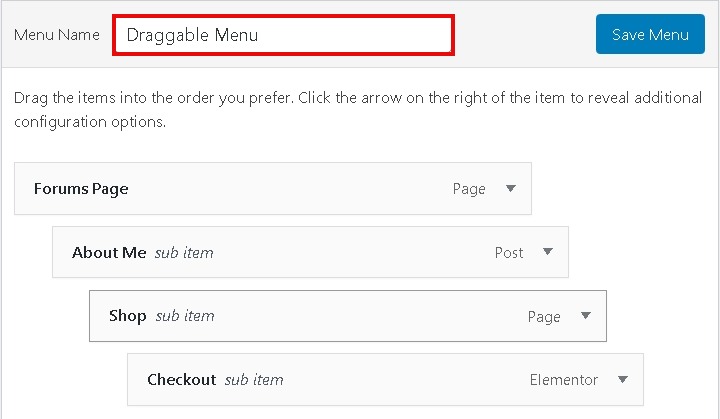
Untuk memulai, buat Regular Menu di WordPress dengan masuk ke Appearance di dashboard WordPress lalu pilih Menus .

Tambahkan semua item yang ingin Anda simpan di menu yang dapat diseret.
Sekarang Anda perlu memutuskan halaman yang ingin Anda tampilkan menu Anda. Anda dapat memilih untuk membuat halaman baru atau mengedit halaman yang sudah dibuat sebelumnya.

Tekan tombol Edit dengan Elementor untuk masuk ke antarmuka pengeditan Elementor.

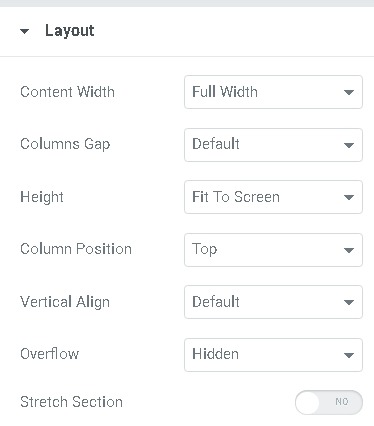
Buat bagian satu kolom baru dan buka layar buat Content Width to Full Width dan Height to Fit to di tab Layout di pengaturan bagian .

Anda juga dapat menambahkan latar belakang, tajuk, atau elemen lain apa pun yang ingin Anda tampilkan di menu yang dapat diseret.
Sekarang, seret widget bagian dalam ke widget bagian lengkap Anda. Ini akan membuat bagian dalam di widget bagian lengkap Anda.
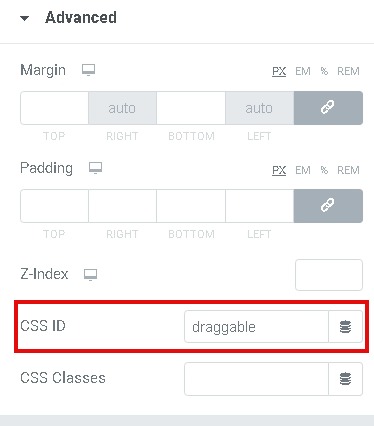
Selanjutnya, Anda harus pergi ke Pengaturan Kolom dari widget bagian dalam Anda dan tekan tab Lanjutan . Masukkan draggable dalam pengaturan ID CSS .

Seret dan bawa Widget Menu Nav ke widget bagian dalam yang baru Anda buat. Pilih menu WordPress yang Anda buat awalnya dari pengaturan drop-down Nav Menu Widget.
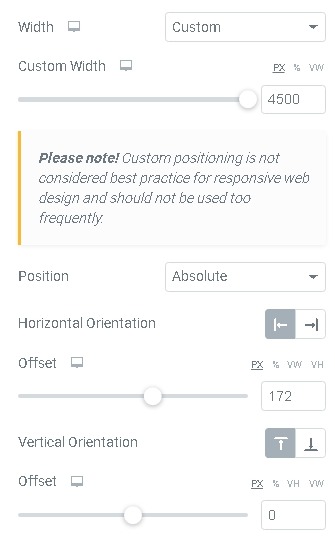
Setelah Anda membuat perubahan, buka tab Advanced dari pengaturan widget dan di pengaturan pemosisian, salin pengaturan berikut.

Terakhir, Anda perlu menambahkan JavaScript khusus untuk mengubah menu navigasi normal Anda menjadi satu menu yang dapat diseret.
Di bawah bagian utama, buat bagian baru dan tambahkan Widget HTML . Salin kode berikut dan tempel ke dalam Kotak Kode HTML Anda.
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptSetelah mengikuti semua langkah di sini, Anda dapat menyimpan halaman dan mempratinjaunya untuk melihat tampilannya di browser Anda.
Ini adalah bagaimana Anda dapat membuat Widget Menu Draggable yang menakjubkan dari Menu Nav sederhana untuk meningkatkan kualitas situs web Anda. Pastikan untuk mengikuti kami di Facebook dan Twitter untuk tidak pernah melewatkan tutorial.




