Pernahkah Anda kesulitan membuat tata letak yang rumit untuk situs web Anda? Saya juga. Saya yakin sebagian besar pengembang web pernah mengalaminya. Itulah sebabnya kami menggunakan kontainer, yang memungkinkan kami menyusun setiap bagian halaman sesuai keinginan. Percayalah—kontainer adalah pengubah permainan dalam desain web.

Elementor Containers membuat tata letak responsif yang tampak menakjubkan di semua perangkat menjadi kenyataan tanpa beban kode khusus. Dari widget konten hingga elemen yang dapat diklik, container yang dapat diklik, tombol yang dapat diklik, dan seluruh bagian, Elementor memberi Anda semua yang Anda butuhkan untuk membuat desain yang indah dengan mudah.
Namun, orang-orang sering bertanya satu hal kepada saya: Apakah penampung halaman web berdampak negatif pada kinerja halaman? Saya mendengar banyak orang mengatakan bahwa menggunakan terlalu banyak penampung dalam satu halaman web dapat merusak skor pemuatan halaman Anda, dan terkadang, hal itu juga memengaruhi SEO. Apakah ini benar-benar fakta atau mitos? Dalam tulisan ini, saya akan memberi Anda penjelasan singkat lengkap tentang topik ini, dan kita akan membahas masalah ini (jika memang benar demikian).
Mari kita bahas sumber belajar bermanfaat tentang pengaturan wadah Elementor yang tepat dan dampaknya pada halaman web.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
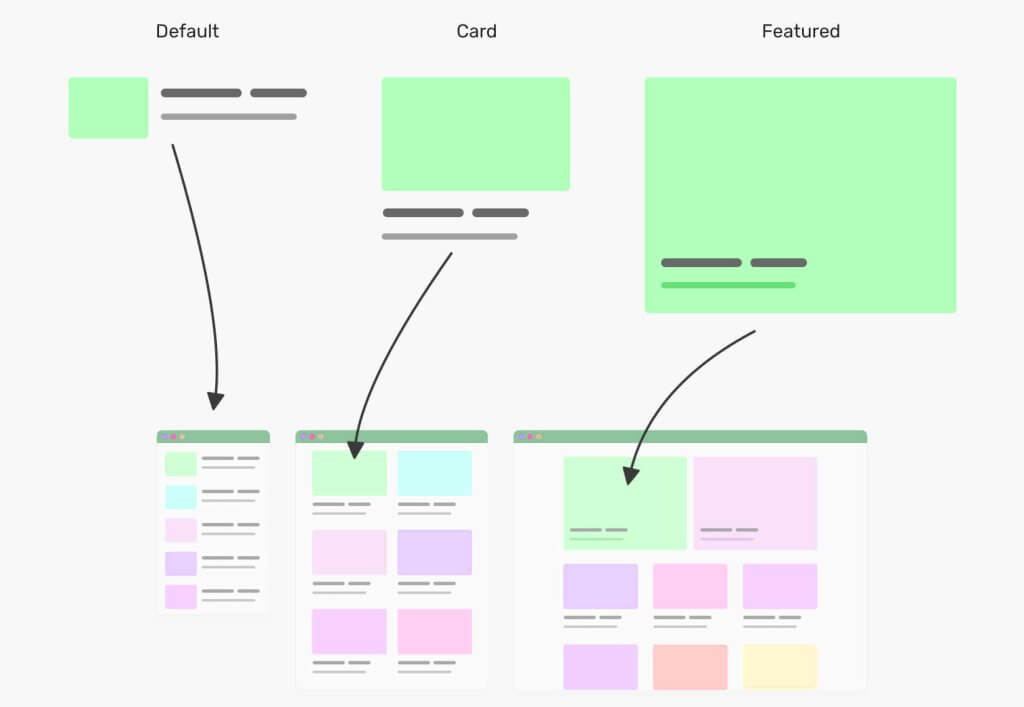
Mulai sekarangApa itu Kontainer Elementor?

Wadah Elementor adalah bagian fleksibel yang berfungsi sebagai blok penyusun untuk membuat tata letak responsif di Elementor. Wadah ini adalah kotak cerdas dan adaptif yang menampung widget konten dan elemen desain Anda.
Pada intinya, Elementor Containers adalah container induk yang menggunakan Flexbox - model tata letak CSS yang canggih. Ini berarti mereka menawarkan berbagai pilihan tata letak container, yang memberi Anda kontrol lebih besar atas bagaimana konten Anda ditampilkan dan disusun pada suatu halaman.
Fitur utama dari Elementor Containers meliputi:
- Fungsionalitas Flexbox: Wadah Flexbox menciptakan desain yang lancar dan responsif yang beradaptasi dengan berbagai ukuran layar.
- Pengaturan yang dapat disesuaikan: Setiap wadah memiliki serangkaian pengaturannya sendiri, yang memungkinkan Anda menyesuaikan hal-hal seperti tinggi minimum, celah elemen, dan arah konten.
- Kemampuan bersarang: Anda dapat menempatkan kontainer dalam kontainer, mengaktifkan struktur tata letak yang kompleks tanpa memerlukan pembagian tambahan.
- Fleksibilitas: Wadah Flexbox Elementor dapat menampung berbagai elemen konten, mulai dari teks dan gambar hingga widget yang lebih kompleks.
- Peningkatan respons: Tab tata letak wadah memungkinkan Anda mengontrol perilaku desain di berbagai perangkat.
- Struktur yang disederhanakan: Wadah Flexbox sering kali menggantikan kebutuhan akan bagian dan kolom terpisah, menyederhanakan struktur halaman Anda.
Salah satu jenis yang paling canggih adalah Flexbox Container Elementor yang diperkenalkan. Jenis ini menggunakan properti CSS Flexbox untuk memberi Anda kontrol lebih besar atas tata letak, termasuk opsi untuk properti justifikasi dan arah konten.
Baik Anda mengerjakan tata letak vertikal atau wadah kisi atau memerlukan wadah yang dapat diklik untuk elemen interaktif, Wadah Elementor menyediakan fleksibilitas dan kontrol yang Anda butuhkan. Wadah ini penting untuk membuat situs web modern dan responsif yang tampak hebat dan berfungsi dengan baik di semua perangkat.
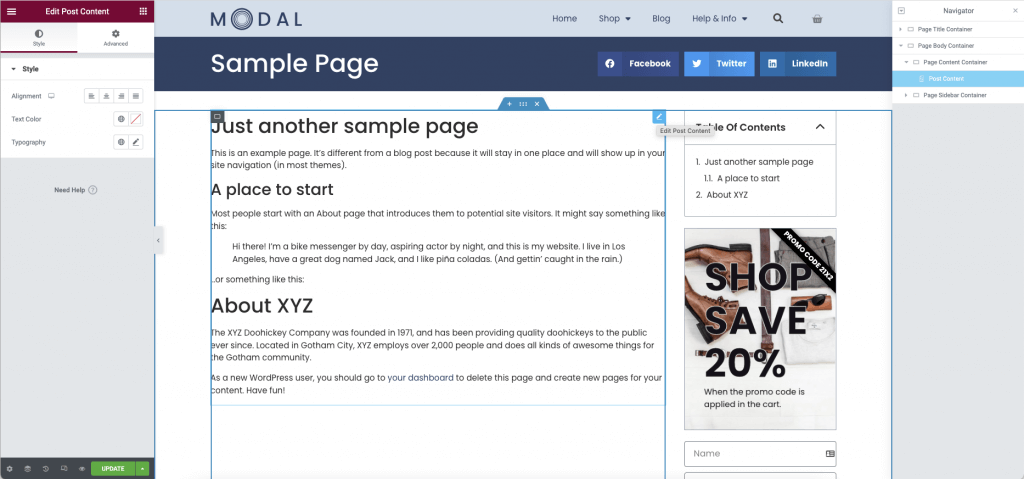
Peran Kontainer di Elementor
Kontainer memainkan peran penting dalam Elementor, merevolusi cara kita mendekati desain web. Berikut adalah uraian fungsi utamanya:
- Fondasi Struktural: Wadah berfungsi sebagai blok penyusun utama tata letak Anda. Wadah menggantikan kombinasi tradisional bagian dan kolom, sehingga memberikan fondasi yang lebih fleksibel untuk desain Anda. Pendekatan yang efisien ini mengurangi kebutuhan akan pembagian tambahan, sehingga menyederhanakan struktur halaman Anda.
- Organisasi Konten: Sebagai wadah induk, elemen Elementor di bawah wadah berfungsi sebagai wadah untuk widget konten Anda. Elemen-elemen ini memungkinkan Anda mengelompokkan elemen-elemen terkait bersama-sama, sehingga menciptakan bagian-bagian konten yang logis. Kemampuan organisasi ini sangat berguna saat bekerja dengan tata letak yang kompleks.
- Kontrol Desain Responsif: Salah satu fitur kontainer yang paling hebat adalah kemampuannya untuk membuat tata letak yang responsif. Opsi tata letak kontainer memberi Anda kontrol yang tepat atas bagaimana konten Anda beradaptasi dengan berbagai ukuran layar. Fleksibilitas ini memastikan desain Anda tampak hebat di semua layar, mulai dari layar desktop yang lebar hingga perangkat seluler yang ringkas.
- Fleksibilitas Desain: Kontainer fleksibel menawarkan berbagai pilihan tata letak, yang memungkinkan Anda untuk dengan mudah memanipulasi arah konten, properti justifikasi, kontainer dalam kontainer, dan celah elemen. Fleksibilitas ini memungkinkan Anda untuk membuat desain yang unik tanpa terlalu bergantung pada kode khusus.
- Optimalisasi Kinerja: Kontainer berpotensi meningkatkan waktu pemuatan dengan menyederhanakan struktur halaman. Lebih sedikit elemen yang disusun secara bertingkat sering kali menghasilkan kode yang lebih bersih dan kecepatan pemuatan yang lebih cepat, yang menguntungkan pengalaman pengguna dan SEO.
- Fungsionalitas yang Disempurnakan: Kontainer Elementor mendukung fitur-fitur canggih seperti membuat kontainer yang dapat diklik. Ini memungkinkan Anda mengubah seluruh bagian halaman menjadi elemen interaktif, membuka kemungkinan desain navigasi dan keterlibatan pengguna baru.
- Gaya yang Konsisten: Bermain dengan ukuran Kontainer membantu menjaga kesinambungan desain di seluruh situs Anda. Dengan menerapkan gaya ke kontainer, Anda dapat memastikan jarak, latar belakang, dan elemen desain lain yang konsisten untuk semua kontennya.
- Alur Kerja yang Efisien: Fitur tombol Konversi memungkinkan Anda dengan mudah mengubah bagian yang ada menjadi wadah, menyederhanakan proses memperbarui tata letak Anda untuk memanfaatkan manfaat wadah.
Intinya, kontainer Elementor lebih dari sekadar elemen desain – kontainer merupakan alat hebat yang meningkatkan kemampuan Anda untuk membuat situs web yang canggih, responsif, dan efisien. Saat kita terus mengeksplorasi dampak dan praktik terbaiknya, Anda akan melihat bagaimana menguasai kontainer dapat meningkatkan keterampilan desain web Anda secara signifikan.
Baca: Cara mengonversi tata letak berbasis kontainer ke berbasis kolom
Dampak Kontainer

Kontainer Elementor merupakan blok penyusun tata letak Anda. Kontainer ini mengatur dan menyimpan berbagai elemen, seperti gambar, teks, atau widget. Kontainer dan Bagian Flexbox dapat membantu menjaga desain Anda tetap bersih dan rapi serta meningkatkan pengalaman pengguna. Namun, dalam beberapa kasus, penggunaan seluruh kontainer yang tepat dapat menciptakan perbedaan utama dalam kinerja halaman.
Waktu Pemuatan Halaman
Penumpukan kontainer dapat memberikan efek yang nyata pada waktu pemuatan halaman. Dengan menyederhanakan struktur halaman dan mengurangi kebutuhan untuk penumpukan kontainer, Anda dapat membuat kode yang lebih bersih dan efisien untuk halaman tersebut. Pengoptimalan ini dapat mempercepat kecepatan pemuatan, terutama pada perangkat seluler.
Struktur Flexbox Container yang disederhanakan sering kali menghasilkan lebih sedikit elemen DOM yang membengkak daripada tata letak tradisional. Pengurangan kompleksitas ini dapat meningkatkan waktu pemuatan secara signifikan, terutama untuk halaman yang berisi banyak konten.
Namun, penting untuk dicatat bahwa satu kontainer di Elementor menambahkan kode tambahan. Hal ini dapat meningkatkan waktu muat jika tidak dikelola dengan baik. Waktu muat yang lambat berdampak negatif pada SEO.
Pertimbangkan pedoman umum berikut untuk jumlah kontainer dan dampaknya terhadap waktu muat:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Oleh karena itu, meskipun kontainer mungkin memiliki banyak manfaat, sangat penting untuk menggunakannya secara bijaksana dan mengoptimalkan desain Anda untuk kinerja.
INI
Meskipun kontainer di Elementor dapat memberikan manfaat bagi SEO, penggunaannya yang berlebihan dapat menimbulkan konsekuensi negatif. Setiap kontainer menambahkan kode tambahan ke halaman Anda, sehingga meningkatkan ukuran dan kompleksitasnya. Hal ini dapat menyebabkan waktu pemuatan yang lebih lambat, yang merupakan faktor penting dalam peringkat mesin pencari. Mesin pencari seperti Google memprioritaskan halaman yang dimuat dengan cepat, dan situs yang terhambat oleh terlalu banyak kontainer dapat mengalami penurunan peringkat.
Selain itu, kontainer yang berlebihan dapat memperumit struktur halaman Anda, sehingga menyulitkan bot mesin pencari untuk menjelajahi dan memahami hierarki konten Anda. Hal ini berpotensi memengaruhi seberapa baik konten Anda diindeks dan diberi peringkat.
Untuk mengurangi masalah ini dan mengoptimalkan SEO, pertimbangkan pendekatan berikut:
- Gunakan kontainer dengan bijaksana: Targetkan jumlah kontainer minimum yang diperlukan untuk mencapai tata letak yang Anda inginkan.
- Optimalkan konten wadah: Pastikan setiap wadah memuat konten yang bermakna dan terstruktur dengan baik yang memberikan nilai tambah bagi pengguna dan mesin pencari.
- Manfaatkan fitur SEO bawaan Elementor: Gunakan struktur judul yang tepat (H1, H2, dll.) dalam wadah Anda untuk menunjukkan hierarki konten.
- Pantau kecepatan halaman: Periksa waktu pemuatan halaman secara berkala menggunakan alat seperti Google PageSpeed Insights dan optimalkan sebagaimana mestinya.
- Terapkan pemuatan lambat: Untuk kontainer yang banyak memuat gambar, gunakan pemuatan lambat untuk meningkatkan waktu pemuatan halaman awal.
Dengan mencapai keseimbangan antara fleksibilitas desain dan kinerja, tata letak berbasis kontainer dapat menarik secara visual dan ramah SEO.
Responsivitas Seluler
Meskipun kontainer Elementor menawarkan kemampuan desain responsif yang hebat, jumlah kontainer yang berlebihan dapat berdampak negatif pada responsivitas seluler. Terlalu banyak kontainer dapat menyebabkan struktur DOM yang rumit, yang dapat menyebabkan masalah tata letak pada layar yang lebih kecil. Hal ini dapat mengakibatkan waktu rendering yang lebih lambat pada perangkat seluler, yang berpotensi menyebabkan pengalaman pengguna yang buruk.
Selain itu, banyaknya kontainer yang bertingkat dapat menyulitkan pemeliharaan jarak dan penyelarasan yang konsisten di berbagai ukuran layar, sehingga berisiko menimbulkan tampilan yang tidak teratur atau berantakan di perangkat seluler.
Untuk memastikan respons seluler yang optimal sambil memanfaatkan manfaat kontainer terpisah sebagai elemen individual:
- Manfaatkan Flexbox Container dan Bagian: Gunakan fleksibilitas Flexbox container untuk membuat tata letak lancar yang beradaptasi mulus dengan berbagai ukuran layar.
- Sederhanakan struktur Anda: Pilih hierarki yang lebih datar dengan lebih sedikit kontainer bertingkat. Hal ini dapat meningkatkan kinerja dan kemudahan desain responsif.
- Gunakan tab tata letak kontainer. Gunakan kontrol responsif Elementor untuk menyempurnakan tata letak Anda untuk berbagai perangkat. Sesuaikan arah konten, celah elemen, dan properti justifikasi sesuai kebutuhan.
- Uji secara ekstensif: Pratinjau desain Anda secara berkala di berbagai perangkat dan ukuran layar untuk memastikan konsistensi dan fungsionalitas.
- Optimalkan gambar: Gunakan gambar berukuran tepat untuk perangkat seluler guna mengurangi waktu muat dan meningkatkan respons keseluruhan.
- Gunakan titik henti kustom: Fitur titik henti kustom Elementor memungkinkan Anda membuat tata letak khusus untuk ukuran perangkat tertentu, memastikan pengalaman responsif yang lebih lancar.
Menerapkan strategi ini dapat menciptakan desain berbasis wadah terpisah yang menarik secara visual dan berkinerja sangat baik di semua perangkat.
Berapa Banyak Wadah yang Harus Anda Gunakan?
Jumlah kontainer yang digunakan saat mendesain halaman web bergantung pada berbagai faktor seperti kompleksitas tata letak, struktur desain, dan organisasi konten. Namun, untuk mendapatkan kinerja terbaik, maksimal lima kontainer per halaman sudah cukup.
Berikut adalah beberapa panduan untuk membantu Anda memutuskan:
- Tata Letak Dasar : Seluruh konten halaman web harus berada dalam satu batas wadah utama. Wadah ini memastikan bahwa keseluruhan struktur konsisten di semua perangkat.
- Pembagian : Gunakan opsi wadah terpisah untuk berbagai bagian halaman web (misalnya, header, body, dan footer) agar semuanya tetap teratur dan memastikan desain modular.
- Desain Responsif : Buat tata letak responsif dengan menggunakan batasan wadah. Misalnya, Anda mungkin memiliki satu wadah untuk tampilan desktop dan wadah lain yang disesuaikan untuk tampilan seluler.
- Fleksibilitas dan Penggunaan Kembali : Beberapa wadah dapat membantu Anda mengatur konten menjadi komponen yang dapat digunakan kembali, seperti kisi atau kartu.
- Kemudahan Pemeliharaan : Terlalu banyak kontainer dapat membuat kode lebih sulit dikelola. Jumlah yang seimbang adalah kunci untuk keterbacaan dan kemudahan pemeliharaan.
Gunakan wadah seperlunya untuk kejelasan dan pengorganisasian tanpa membuat struktur terlalu rumit.
Kesimpulan
Jadi ya, penggunaan kontainer secara berlebihan dapat berdampak negatif pada kinerja halaman hingga tingkat tertentu. Namun, tidak perlu khawatir karena dengan bantuan desain yang bersih dan efisien, Anda selalu dapat meningkatkan kecepatan situs web dan pengalaman pengguna. Dapatkan bantuan Elementor AI untuk membuat desain yang sederhana namun luar biasa untuk situs web Anda, dan audiens Anda akan memiliki pengalaman menggunakan situs web yang lebih cepat dan lancar.
Pertanyaan yang Sering Diajukan
Berapa Ukuran Kontainer Default di Elementor?
Jawaban: Ukuran wadah bawaan di Elementor biasanya lebar penuh, membentang di seluruh halaman. Namun, ini dapat dengan mudah disesuaikan menggunakan opsi tata letak wadah. Anda dapat mengatur lebar khusus, menggunakan ukuran yang telah ditetapkan, atau membuat tata letak responsif yang beradaptasi dengan berbagai ukuran layar.
Apakah Jumlah Kontainer Elementor Mempengaruhi SEO?
Jawaban: Ya, jumlah container Elementor dapat memengaruhi SEO. Meskipun container menawarkan fleksibilitas desain, terlalu banyak container dapat meningkatkan waktu pemuatan halaman dan memperumit struktur DOM. Hal ini dapat berdampak negatif pada SEO, karena mesin pencari lebih menyukai halaman yang cepat dimuat dan terstruktur dengan baik. Sangat penting untuk menyeimbangkan kebutuhan desain dengan pengoptimalan kinerja.
Apa itu Kontainer Flexbox Elementor?
Jawaban: Wadah Flexbox Elementor adalah alat tata letak yang canggih dengan properti CSS Flexbox. Wadah ini memungkinkan pengaturan konten yang fleksibel, penyelarasan yang mudah, dan desain yang responsif. Wadah Flexbox di Elementor menawarkan opsi lanjutan untuk pengarahan konten, pembenaran, dan distribusi elemen, sehingga tata letak yang rumit menjadi lebih sederhana di berbagai perangkat.




