Saat ini, ada banyak situs web luar biasa di internet dengan animasi gulir fenomena optik yang mengerikan di mana latar belakang bergerak lebih cepat daripada bagian depan untuk menyampaikan kedalaman. Dari perusahaan konstruksi dan agen promosi, semua orang menggunakan fasilitas ini untuk membentuk portofolio dan mendapatkan banyak perhatian publik.

Dampak paralaks tidak diragukan lagi spektakuler, dan itu benar-benar dapat membuat situs web Anda menonjol dari geng dan memberikannya tampilan yang berpengetahuan. Dan Anda akan dapat menambahkan efek paralaks ke situs WordPress Anda menggunakan Elementor tanpa memiliki banyak pengetahuan profesional?
Parallax benar-benar merupakan fitur integral di Elementor Pro, Anda dapat membuat efek paralaks di Elementor versi premium, dan kita akan membicarakannya hari ini. Selain itu, Anda dapat membuat halaman yang indah dengan fitur ini di Elementor versi gratis.
Keistimewaan paralaks adalah tampilannya sangat keren, dan juga dapat membantu pertunangan pengguna! Jika Anda memiliki kesempatan untuk melakukan pengujian A/B, memeriksa apakah menambahkan efek paralaks utama pada halaman web Anda dapat menurunkan rasio pentalan dan meningkatkan waktu rata-rata di halaman - sepadan. Penggunaan paralaks yang strategis terbukti mengarahkan pengunjung langsung ke ajakan bertindak Anda. Gerakan efek paralaks menarik perhatian, yang berarti tombol atau formulir yang ditempatkan dengan hati-hati dapat meningkatkan tingkat konversi Anda secara keseluruhan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangEfek Paralaks pada Elemen
Desain efek paralaks pada halaman web Anda tidak pernah semudah ini dikelola. Tidak ada permintaan untuk tema WordPress khusus yang kompatibel dengan paralaks. Dengan Elementor, Anda dapat membuat segala jenis efek hanya dengan menyeret dan melepas pembuat halaman web.
Mendekorasi toko online Anda atau mendesain tata letak blog yang menarik, atau membuat halaman arahan yang sangat baik - Elementor mendukung Anda.
Cukup ikuti langkah-langkah dalam artikel ini dan mulailah membuat situs web paralaks baru Anda.
Halaman Dengan Paralaks di Elementor Pro
Jadi mari bekerja membawa efek paralaks ke halaman web kita. Pertama, pilih "Elementor Full Width" dan alihkan ke tab Advanced. Tentu saja, harus ada beberapa bagian di halaman Anda karena keindahan efek paralaks tidak dapat dirasakan di halaman kosong. Kami memiliki bagian placeholder, dan Anda dapat menggunakan apa pun yang Anda butuhkan.
Untuk mengatur efeknya, buka Lanjutan 
Vertikal
Misalnya, saya membuat heliks bagian kedua dengan kecepatan yang berbeda dari kompartemen pahlawan. Ingat, Anda memiliki pengaturan tambahan yang dapat Anda kerjakan yang berlaku untuk efek gulir apa pun. Dalam pengguliran vertikal, Anda dapat memilih untuk menempatkan Elemen ke atas atau ke bawah, mengubah tingkat terlihat, dan membuat dampak relatif terhadap area pandang atau seluruh halaman.
Horisontal
Seperti yang kami lakukan dengan pengguliran vertikal, kami dapat memindahkan gambar atau bagian secara horizontal melalui tampilan. Pilihan Anda di sini adalah kiri atau kanan, kecepatan, dan persen terlihat dari bawah dan atas.
Transparansi
Anda bisa mendapatkan tampilan fade yang menawan menggunakan efek gerakan transparansi. Ada juga animasi pembuka tepat di bawah area ini yang melakukan hal yang sama. Namun, dampak gerakan transparansi memberi Anda banyak manajemen, dan begitu muncul. Untuk opsi ini, Anda akan dapat memutuskan apakah Anda ingin fade in, change state, fade out so in, atau fade in and then out. Anda juga dapat mengatur tingkat transparansi penuh dari satu hingga 10.
Mengaburkan
Efek gerakan Blur memungkinkan Anda untuk memiliki gambar yang mulai tidak jelas dan tersedia menjadi fokus semacam kedalaman bidikan lapangan, mulai dalam arah dan mulai kabur saat Anda menggulir melewatinya. Ini terlihat sangat keren. Seperti dengan efek transparansi, blur memungkinkan Anda memilih opsi seperti fade in atau out dengan gaya yang berbeda.
Ini adalah efek langsung yang akan Anda lihat. Namun, masih banyak lagi yang perlu dipertimbangkan, seperti animasi rotasi dan skala, ditambah banyak opsi gaya, efek mouse, dan efek mengesankan lainnya yang akan membantu elemen situs web Anda menonjol!
Langkah 1: Tambahkan paralaks pada Elemen yang dipilih
Untuk menambahkan beberapa efek paralaks ajaib ke situs web Elementor Anda, hal pertama yang perlu Anda lakukan adalah memilih elemen yang ingin Anda tambahkan. Ini bisa apa saja, seperti gambar, teks, video, dll.
Mari kita mulai dengan mengklik widget dan pindah ke bagian tab lanjutan.
Langkah 2: Di Bawah Gerakan dan Beralih ke Efek Bergulir
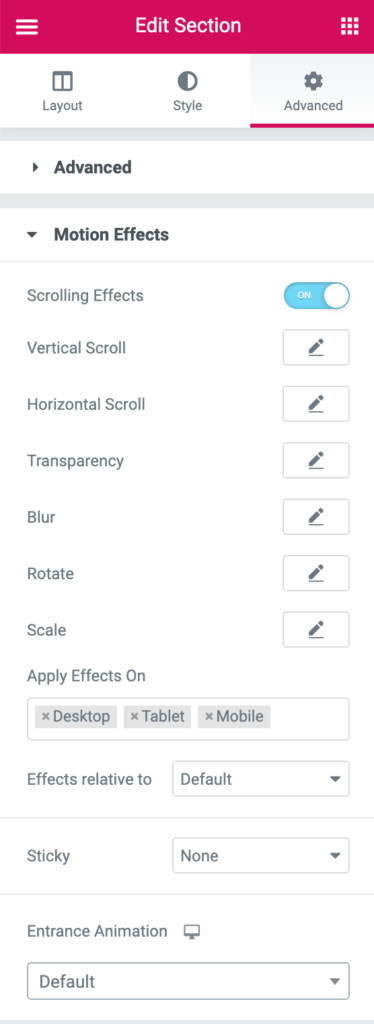
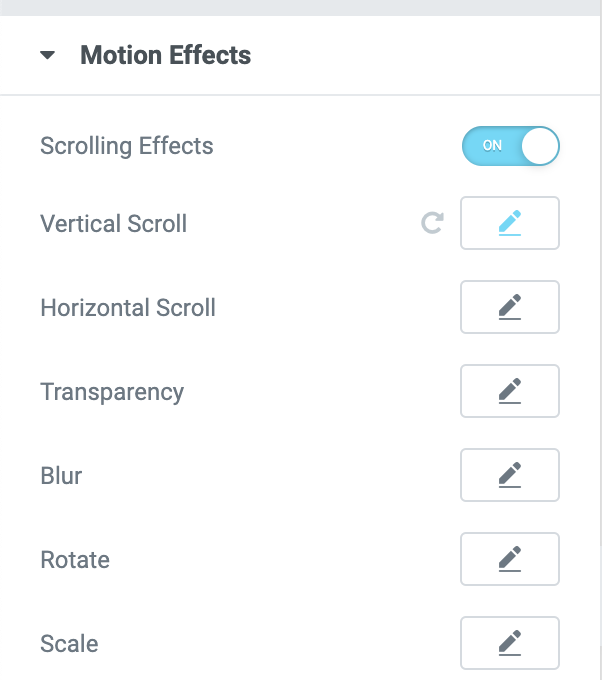
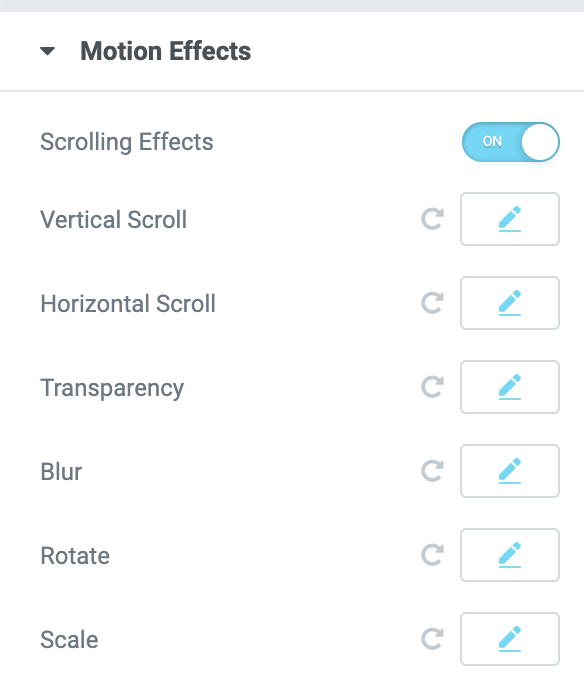
Setelah Anda berada di tab lanjutan, klik dropdown Motion Effect dan kemudian atur Scrolling Effects ke On. Saat ini, Anda dapat memilih salah satu dari setengah lusin animasi yang dapat menghidupkan situs web Anda.

Langkah 3: ubah Animasi sesuai dengan Kebutuhan Anda.
Anda dapat mengubah dan men-tweak setiap dampak untuk mendorongnya dengan tepat. Tekan ikon pensil, maka sebuah jendela akan terbuka dengan kontrol.
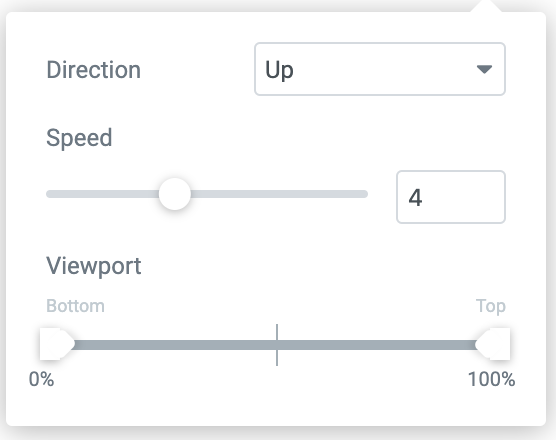
Anda dapat menyesuaikan hal-hal seperti arah, kecepatan, dan area pandang untuk efek {setiap}, yang mengontrol setelah Animasi dimulai dan berakhir.
Selain itu, Anda dapat menguraikan pada skala Viewport bagian mana dari gulir yang akan dimulai oleh efek Anda dan peran apa yang akan berakhir.

Langkah 4: putuskan cukup Satu Animasi untuk satu Elemen.
Untuk semua Elemen, Anda dapat menerapkan efek sebanyak yang Anda suka; hanya JANGAN meregangkannya.
Menekan tombol indikator di sebelah pensil akan membatalkan Animasi, jadi merasa nyaman untuk menjelajahi dan bermain-main dengannya sampai Anda sempurna.

Untuk posisi Rotasi dan Skala, Anda dapat mengubah titik pengait "X" dan "Y", merencanakan sumbu di sekitar bagian yang menskala atau berputar.

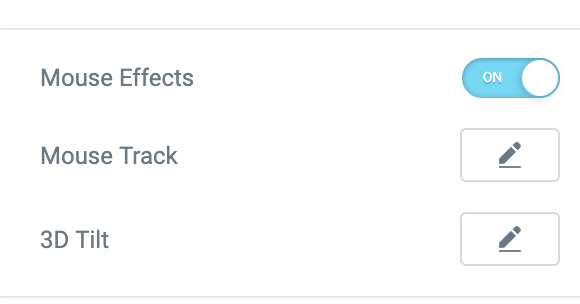
Langkah 5: Tambahkan Trek Mouse Dan Kemiringan 3D
Yang ini hanya beroperasi pada perangkat desktop, jelas, tetapi Anda dapat memindahkan partikel dengan gerakan mouse Anda. Pikirkan Anda ingin memiliki paralaks berkelap-kelip overlay, dan Anda ingin membuatnya diasosiasikan dengan mouse Anda.
Di sini, kita memiliki dua pilihan: Mouse Track yang Menciptakan rasa kedalaman dengan membuat elemen bergerak terkait pergerakan mouse pengunjung dan efek 3D Tilt yang memiringkan komponen sesuai dengan tren yang sama dengan pointer.

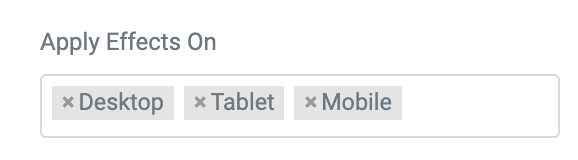
Langkah 6: Terapkan Parallax (Hanya Efek Gerak) di Berbagai Perangkat
Efek yang berjalan dengan baik dan tampak luar biasa di desktop tidak akan bekerja dengan baik di seluler. Untungnya, Elementor 2.5 memungkinkan Anda memilih perangkat mana yang ingin Anda terapkan dampaknya juga.

Efek Paralaks pada Latar Belakang
Langkah 1: Buka Situs Web Elementor Anda dan Centang di Salah Satu Bagian Situs Web
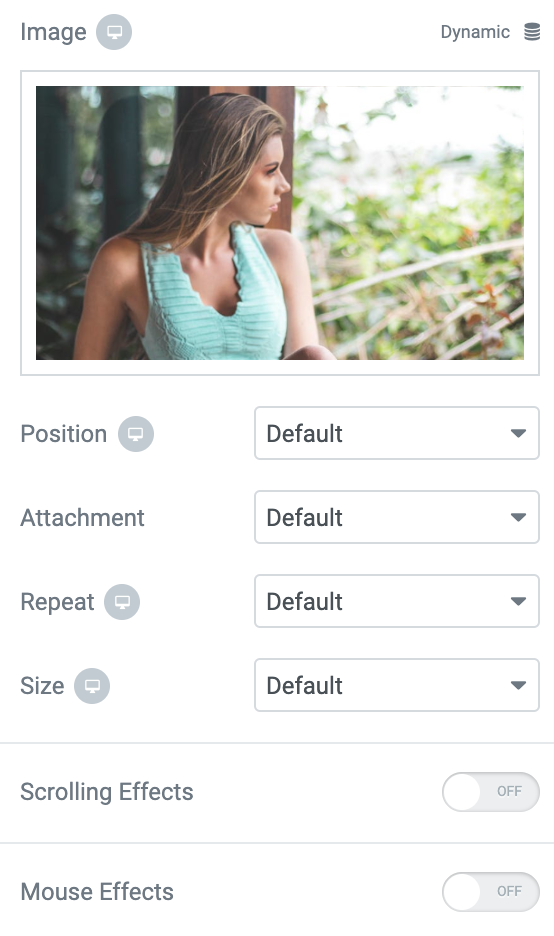
Sekarang mari kita lakukan beberapa paralaks ke latar belakang untuk melengkapi situs web dengan rasa kedalaman yang lebih besar. Untuk melakukan ini, kita harus mulai dengan bagian Style.
Langkah 2: Di bawah Bagian Latar Belakang, Shift to Motion atau Mouse Effect
Sekarang Anda dapat memilih di antara dua hasil berbeda yang dapat Anda terapkan ke lapisan yang lebih dalam: efek gulir dan efek mouse.

Langkah 3: Ulangi Langkah 3 hingga 6
Ini persis efek dan implementasi yang sama seperti sebelumnya, hanya sekarang dapat diterapkan di latar belakang!
Berikut adalah cara kerjanya:
Kesimpulan
Saya harus mengatakan bahwa satu-satunya batas untuk paralaks adalah pikiran. Orang-orang membuat efek paralaks yang luar biasa yang akan membuat Anda berpikir, dan Elementor pro adalah plugin yang bermanfaat untuk menyampaikan imajinasi itu ke dalam halaman web.
Apa pun efeknya, jika itu memicu pengunjung Anda secara estetis, di situlah kreativitas dan Element Pro Anda berguna.




