Semakin cepat situs web Anda dimuat, semakin baik pengalaman pengguna yang Anda berikan. Rasio konversi yang lebih tinggi, rasio pentalan yang lebih sedikit, dan manfaat lainnya dihasilkan dari pengalaman pengguna yang ditingkatkan.

Sementara banyak orang fokus pada desain dan konten situs web, kecepatan pemuatannya sama pentingnya, jika tidak lebih. Pengalaman pengguna, peringkat SEO, rasio konversi, rasio pentalan, dan faktor lainnya semuanya dipengaruhi oleh waktu muat. Inilah sebabnya mengapa dalam tutorial ini, kita akan membahas 10 hal yang dapat membantu Anda mempercepat situs WordPress Anda.
1. Nonaktifkan atau Batasi Revisi
Revisi pasca merupakan sumber yang signifikan dari database mengasapi. Saat Anda menekan tombol Simpan Draf saat mengerjakan suatu konten, WordPress menyimpan revisi dalam jumlah tak terbatas secara default.
Ini akan membantu jika Anda menonaktifkan, atau paling tidak terbatas, memposting modifikasi untuk menghindari kekacauan ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPlugin Kontrol Revisi WP gratis dapat membantu Anda dalam hal ini. Anda juga dapat menambahkan salah satu cuplikan kode ini ke file wp-config.php di situs Anda:
Nonaktifkan :
define(‘WP_POST_REVISIONS’, false);
Batasi hingga 2 Revisi:
define(‘WP_POST_REVISIONS’, 2);
2. Pengoptimalan Basis Data
Basis data situs WordPress Anda adalah tempat semua konten dan pengaturan situs Anda disimpan, termasuk desain Elementor Anda.
Ketika pengunjung datang ke situs WordPress Anda, server Anda harus menanyakan database untuk mendapatkan semua informasi yang diperlukan untuk merender halaman.
Akibatnya, Anda harus mempraktekkannya untuk membersihkan database situs web Anda secara teratur. Sebaliknya, beberapa plugin dapat membantu Anda dalam prosesnya, seperti WP Rocket dan WP Optimize .

3. Batasi Penggunaan Plugin
Namun, ada banyak plugin hebat di luar sana untuk solusi yang berbeda; sangat penting untuk membatasi penggunaan plugin Anda. Sederhananya, pastikan untuk menggunakan plugin yang cukup diperlukan untuk situs web Anda.
Sementara itu, dapat juga dikatakan bahwa semakin banyak plugin yang dibuat situs web Anda, semakin lambat seharusnya. Sebaliknya, satu plugin juga dapat merusak kecepatan situs web Anda karena masalah kompatibilitas dan kualitas pengkodean yang buruk. Jadi, penting juga untuk memilih plugin yang dibuat oleh pengembang berkualitas.
Menggunakan Elementor adalah pendekatan yang bagus untuk menghindari keharusan menginstal plugin tambahan. Anda dapat menggunakan Elementor untuk menghindari pemasangan plugin tambahan dan mempercepat situs Anda dengan menggunakan widget bawaan untuk berbagai fungsi penting. Elementor dapat membuat formulir kontak, ikon berbagi sosial, bilah geser, galeri, dan elemen lainnya. Semua fungsi ini biasanya memerlukan penggunaan plugin terpisah.
4. Pilih Tema yang Lebih Cepat
Tema memainkan peran penting dalam tampilan situs web Anda, dan penting untuk memastikan bahwa artikel yang digunakan situs web Anda tidak menjadi alasan mengapa itu menjadi lebih lambat.
Jika Anda menggunakan pembuat tema Elementor , tema Hello gratis , yang merupakan tema Elementor tercepat karena menghapus semua elemen asing, sangat disarankan. Sederhananya, Anda tidak akan menemukan basis kinerja yang lebih baik untuk kreasi Elementor Anda di tempat lain. Astra dan Generate Pass adalah dua tema ringan yang patut diperhatikan.
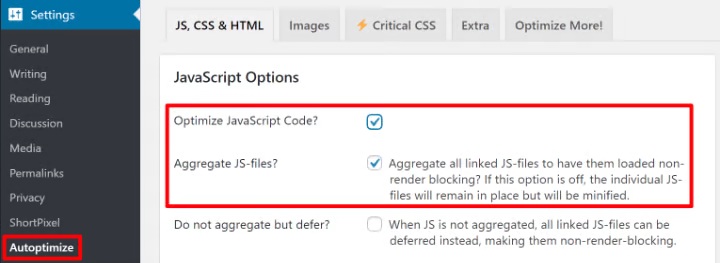
5. Optimasi JavaScript
Sebisa mungkin, Anda harus mengecilkan dan mengkonsolidasikan JavaScript Anda. Untuk mencegah terjadinya masalah, Anda mungkin perlu menghilangkan file JavaScript tertentu dari campuran. Anda dapat dengan mudah mencapai ini menggunakan plugin WP Rocket.

Selain itu, akan lebih baik untuk menunda pemuatan JavaScript sejauh mungkin untuk mencegah menghalangi pemuatan materi di paruh atas. Ini juga sesuatu yang plugin WP Rocket dapat membantu Anda.
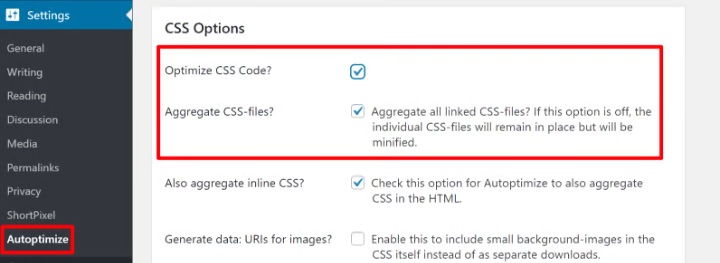
6. Pengoptimalan CSS
Anda dapat melakukan dua hal untuk mengoptimalkan CSS di situs WordPress Anda.
- Dengan menghapus spasi putih dan karakter yang berlebihan dari kode CSS, Anda dapat meminimalkan ukuran file.
- Untuk mengurangi permintaan HTTP, gabungkan file CSS yang berbeda. Satu permintaan HTTP besar seringkali lebih efisien daripada banyak permintaan HTTP kecil.Â
Ini dapat dilakukan dengan plugin WP Rocket Â, alternatif gratis yang populer. Atau, banyak plugin kinerja menyediakan fitur ini, seperti plugin Autoptimize.

7. Pengoptimalan Gambar
Gambar menyumbang sekitar setengah dari ukuran file situs web biasa. Akibatnya, mereka memberikan peluang signifikan untuk menurunkan ukuran dan kinerja situs web Anda.
- Kompresi - setelah mengubah ukuran gambar, kompres untuk mengurangi ukuran file lebih jauh. Ada dua bentuk kompresi: lossy dan lossless. Kompresi lossy digunakan untuk mentolerir beberapa kehilangan kualitas gambar sambil mencapai penghematan ukuran file yang besar, sementara kompresi lossless digunakan untuk mencapai penurunan kualitas nol sambil mencapai pengurangan ukuran file yang lebih kecil.
- Dimensi Diubah Ukuran - Anda harus menyesuaikan dimensi gambar tergantung pada bagaimana Anda akan menggunakannya. Jika Anda menggunakan gambar dalam posting blog dengan bagian konten dengan lebar 800 px, ukuran maksimum mutlak yang harus Anda gunakan adalah 1.600 px.
Untuk mengoptimalkan foto saat Anda mengirimkannya ke WordPress secara otomatis, gunakan plugin pengoptimalan gambar WordPress seperti ShortPixel, Imagify, atau Smush . Lihat tutorial kami tentang Pengoptimalan Gambar untuk analisis mendalam.
8. Jaringan Pengiriman Konten atau CDN
Dengan menyimpan materi statis Anda di jaringan besar server "tepi" di seluruh dunia, jaringan pengiriman konten (CDN) mengurangi waktu muat situs Anda di seluruh dunia. Saat seseorang mengunjungi situs Anda, mereka mungkin mengunduh materi dari lokasi edge yang paling dekat dengan mereka, bukan dari server utama Anda. File diunduh lebih cepat, dan situs Anda memuat lebih cepat karena jarak fisik yang lebih sedikit.
KeyCDN , Stackpath , BunnyCDN , Cloudflare adalah beberapa CDN yang bagus. Banyak hosting WordPress yang dikelola juga memiliki CDN bawaan tanpa biaya tambahan.
9. Caching Halaman
Biasanya, ketika seseorang melihat situs WordPress Anda, server harus memasang kembali setiap halaman dari awal. Ini memerlukan menjalankan PHP untuk "membangun" halaman dan mencari database situs Anda untuk mendapatkan konten. Setelah itu, server Anda mengirimkan HTML lengkap ke browser pengunjung. Meskipun ada juga kerugiannya, seperti membuat kunjungan individu memakan waktu lebih lama dan menggunakan lebih banyak sumber daya untuk setiap kunjungan, situs Anda akan lebih lambat selama waktu lalu lintas tinggi.
Dengan menyimpan hasil HTML lengkap dari sebuah halaman dalam cache, cache halaman memecahkan masalah ini. Banyak hosting WordPress sekarang secara otomatis meng-cache halaman Anda; jika tidak, Anda dapat menggunakan WP Rocket atau WP Super Cache .
10. Pilih Hosting WordPress yang Lebih Cepat
Salah satu hal terpenting yang dapat Anda lakukan untuk meningkatkan kecepatan backend situs Anda adalah memilih hosting WordPress yang dioptimalkan kinerja.
Pertimbangkan pilihan hosting WordPress yang dikelola seperti Kinsta , WP Engine , atau Flywheel untuk kecepatan optimal tertinggi. Jika itu di luar kisaran harga Anda, opsi hosting yang lebih murah seperti SiteGround dan A2 Hosting masih dapat membantu Anda mencapai waktu muat yang cepat.
Saat memilih host, penting juga untuk mempertimbangkan lokasi server yang tersedia. Karena kecepatan unduh dipengaruhi oleh jarak, lokasi fisik server Anda akan berdampak pada waktu muat halaman Anda.
Idealnya, Anda ingin menggunakan host yang memiliki server di kota yang sama dengan audiens target utama Anda.
Di luar semua yang telah kita lihat, penting untuk dipahami bahwa tidak ada solusi kecepatan yang sempurna. Semuanya bermuara pada pengujian dan pengujian ulang, dan yang terpenting, mencapai keseimbangan yang tepat antara apa yang perlu diberikan situs kami dan seberapa cepat kami bisa mendapatkannya di sana. Bergabunglah dengan kami di Facebook  dan Twitter kami untuk tetap update tentang posting kami.




