Divi est sans aucun doute l'un des thèmes WordPress les plus populaires de nos jours. Il est livré avec un puissant générateur de pages, que vous pouvez utiliser pour créer presque n'importe quel type de conception pour n'importe quel type de site Web (littéralement). Cet énorme avantage s'accompagne d'un inconvénient. Comme Divi a un tas de fonctionnalités, ces fonctionnalités ont un poids. Et pour ceux qui ne veulent pas se l'avouer, il est important d'envisager d'optimiser Divi, surtout si vous souhaitez offrir la meilleure expérience à vos visiteurs.

S'il est vrai que Divi reçoit des performances fréquentes, néanmoins, celles-ci ne suffisent pas toujours et c'est d'autant plus vrai pour ceux qui ont plus qu'un simple blog « Hello World ».
Dans ce tutoriel, nous allons explorer ce que nous pouvons faire pour accélérer les chargements de Divi (alors qu'il s'agit déjà d'un thème WordPress rapide prenant en compte les fonctionnalités disponibles). Voici quelques sujets clés que nous aborderons :
- Comment optimiser la base de données
- Comment optimiser le DNS
- Comment choisir un bon hébergement
- Comment optimiser le temps jusqu'au premier octet
- Comment mettre en cache votre site WordPress
- Comment effectuer une minification
- Comment activer la compression Gzip
- Quel CDN pouvez-vous utiliser
- Comment optimiser vos images
- Comment optimiser vos vidéos
- Comment effectuer des SpeedTests sur Divi
- Autres conseils
Pourquoi devez-vous avoir un site Web rapide ?
Ce n'est plus un secret pour personne. Les sites Web rapides convertissent mieux que les sites Web lents. Il existe une énorme corrélation entre la vitesse de votre site Web et votre taux de rebond. Plus précisément voici pourquoi c'est aujourd'hui un incontournable :
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Réduire le taux de rebond – Vous avez besoin de garder vos visiteurs ? Rendez votre site Web ultra rapide.
- Augmenter la conversion - Si vous souhaitez que votre visiteur voit votre boutique ou votre formulaire, votre site Web doit se charger rapidement avant qu'il ne disparaisse.
- SEO - Google pourrait vous classer plus haut (peut-être parce que ce n'est pas toujours le cas ).
- Crédibilité - les sites Web lents créent une mauvaise première impression pour vos visiteurs.
À quelle vitesse un site Web doit-il se charger ?
Sur la base de diverses études, un site Web devrait se charger en 3 secondes ou moins . En règle générale, un bon objectif est de charger vos pages Web en 3 secondes ou moins. Bien qu'il semble que la plupart des clients s'attendent à ce que ce soit 2 secondes ou moins de nos jours. Mais évidemment, chaque site Web et chaque page Web est différent.
Trucs et astuces pour accélérer le chargement de Divi
Nous allons maintenant explorer tous les trucs et astuces que vous pouvez appliquer tout de suite sur votre site Divi et constater des changements significatifs sur les performances. Certaines de ces techniques s'appliquent également à tout autre thème WordPress, vous connaissez donc peut-être déjà les thèses.
Commençons.
Comment optimiser la base de données

WordPress est un CMS dynamique qui interagit avec la base de données MySQL pour stocker et récupérer des données (publication, pages, métadonnées, etc.). Cette façon de travailler facilite la gestion de votre site Web, mais l'inconvénient est que le chargement des pages prend plus de temps car il doit localiser les données dans la base de données avant de charger la page. Pour un site Web HTML statique, il n'est pas nécessaire de rechercher du contenu dynamique, car il ne change pas dynamiquement. C'est pourquoi les sites Web HTML statiques seront plus rapides que les sites Web WordPress.
Une façon de garder un site Divi (ou n'importe quel site WordPress) le plus rapidement possible est de s'assurer d'optimiser votre base de données. Les fichiers du site WordPress sont organisés dans votre base de données par tables et chaque fois que vous ajoutez de nouvelles données à votre site (comme des thèmes et des plugins), cela crée de nouvelles tables et de nouvelles données. Comme vous vous en doutez, plus votre base de données est gonflée, plus il sera difficile de trouver les données. Cela conduit à un site Web plus lent.
Maintenant, si vous bloguez depuis de nombreuses années, vous avez peut-être essayé de nombreux thèmes et plugins. Cela a finalement amené votre base de données à conserver des données dont elle n'a pas besoin. Même si vous désinstallez un plugin, cela ne signifie pas que toutes les données créées par ce plugin sont également effacées. Certains plugins conservent certaines données, au cas où vous réinstalleriez le plugin, ou le développeur aurait oublié d'ajouter une mesure de désinstallation appropriée. Évidemment, ce n'est pas bon et juste pour votre base de données. Ces données restantes peuvent entraîner un encombrement inutile et ralentir votre site.
Tout comme tout humain a besoin d'une organisation pour travailler plus efficacement, chaque site WordPress (Divi ou non) a besoin d'une base de données propre pour charger les pages plus rapidement. C'est pourquoi si vous aviez votre site Web depuis un moment maintenant, vous devriez certainement envisager d'optimiser votre base de données.
Il existe de nombreux plugins qui peuvent vous aider, mais vous pouvez certainement essayer WP Optimize , qui semble être une option crédible. Mais il y a aussi d'autres astuces à considérer .
En plus d'optimiser votre base de données WordPress, vous voudrez peut-être rendre WordPress encore plus léger en réduisant les données qu'il stocke. Par exemple, WordPress conservera automatiquement les éléments supprimés dans la corbeille pendant 30 jours. Vous voudrez peut-être réduire cette période à 7.
Comment optimiser le DNS

L'une des premières choses qui se produisent lorsque votre site Web est sur le point d'être consulté est une recherche DNS. Dès que l'URL est saisie (ou cliquée), le FAI du visiteur envoie une requête DNS aux serveurs de noms pour trouver l'adresse IP associée à votre domaine (chaque domaine/site Web a une adresse IP spécifique). Plus clairement, une recherche DNS revient à rechercher votre nom de domaine dans un annuaire téléphonique pour trouver l'adresse IP de ce domaine.
Cependant, lorsqu'un utilisateur visite une page de votre site, la page peut avoir plusieurs domaines auxquels il faut accéder pour afficher la page. Vous pourriez donc effectuer 3 ou 4 recherches de domaine sur un seul chargement de page (peut-être plus).
De manière générale, la plupart des fournisseurs DNS gratuits comme Godaddy et Namecheap seront généralement plus lents que les autres.
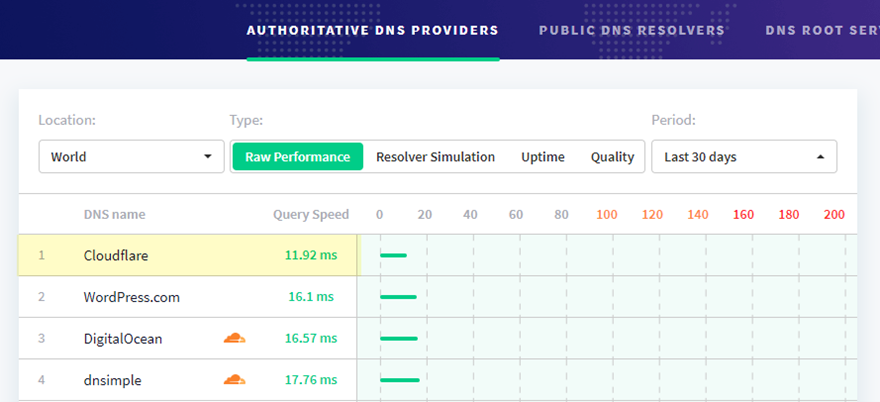
La meilleure option gratuite qui augmentera votre vitesse de recherche DNS est probablement Cloudflare . Ils ont les performances DNS les plus rapides enregistrées sur DNSPerf.com . Ils sont nettement plus rapides que GoDaddy et Namecheap. Et, vous pouvez même optimiser Cloudflare pour qu'il soit utilisé pour DNS sans leurs autres services (comme CDN ou WAF) si vous le souhaitez.
Par exemple, vous pouvez utiliser Cloudflare pour le DNS et la sécurité (détection DDOS) et KeyCDN (ou MaxCDN) pour votre CDN. C'est aussi une excellente combinaison.
Configurer Cloudflare
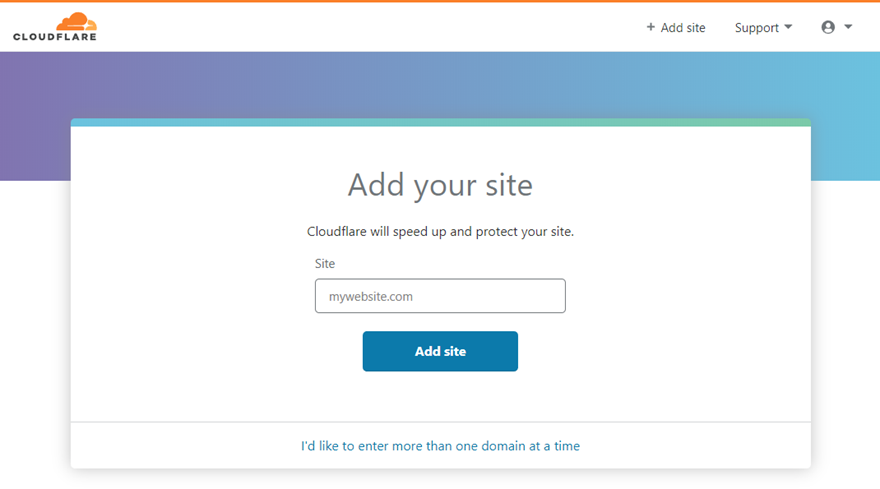
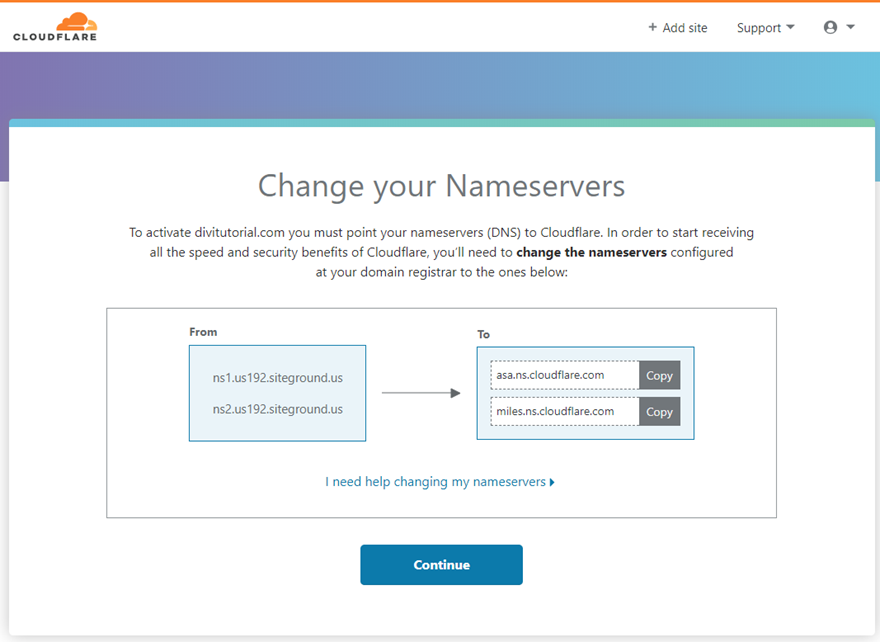
Cloudflare est facile à installer. Vous n'avez pas à vous soucier de changer d'hébergement ou quoi que ce soit au préalable. Tout ce que vous avez à faire est de parcourir leur configuration de 5 minutes qui commence par la saisie de votre domaine.

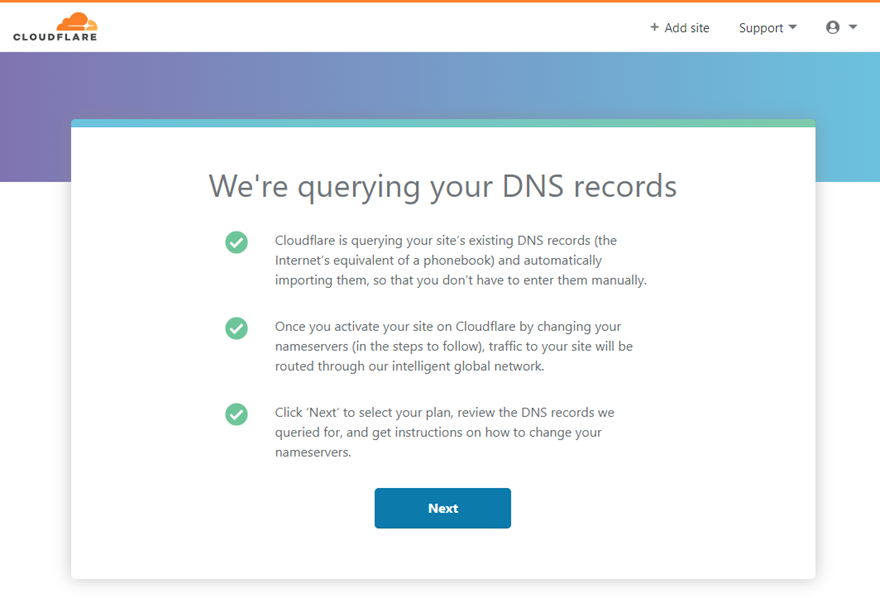
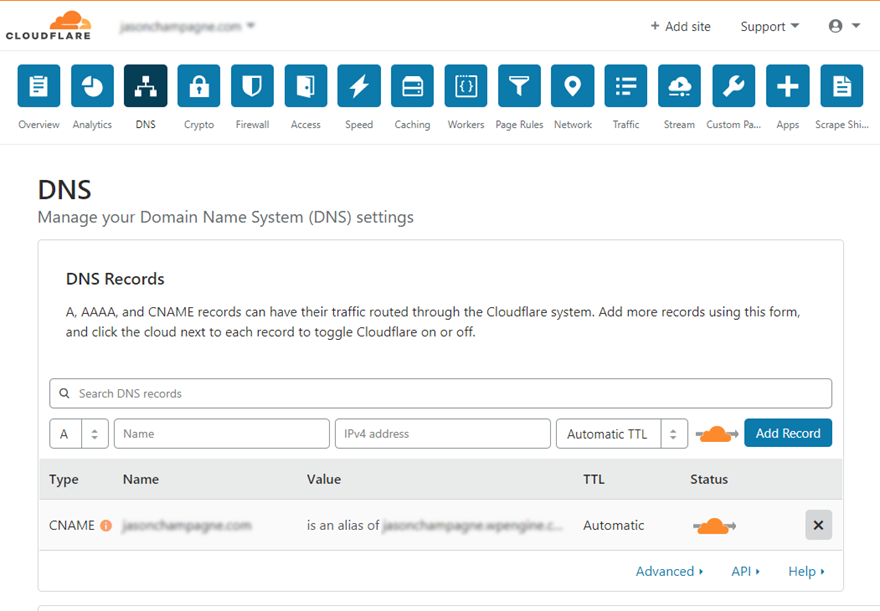
Ils récupéreront automatiquement vos enregistrements DNS actuels.

L'une des choses que vous devrez faire pour terminer votre configuration est de remplacer les serveurs de noms par défaut de votre fournisseur DNS actuel (comme GoDaddy) par les serveurs de noms de Cloudflare.

À partir de maintenant, vous pourrez gérer votre DNS facilement depuis leur tableau de bord.

Et juste comme ça, vous avez une augmentation de la vitesse de recherche DNS, plus de sécurité et un CDN pour votre site Web et gratuitement.
Comment choisir un bon hébergement

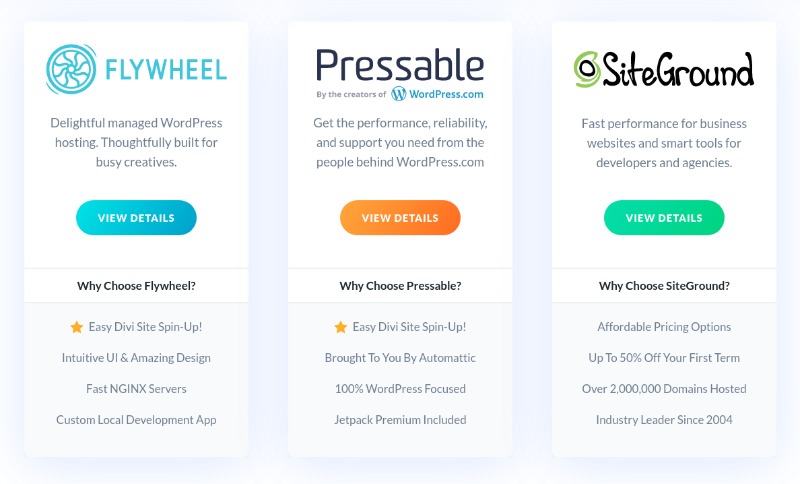
Au préalable, l'une des premières choses à considérer lors de votre parcours d'optimisation de site Web est de choisir un hébergement qui fonctionne bien pour votre site Web WordPress. Il y a quelques mois, Elegantheme lançait une offre de partenariat avec des hébergeurs populaires qui fonctionne bien avec WordPress. Ces fournisseurs sont reconnus pour fournir un meilleur service à Divi et l'intégration avec le tableau de bord Elegant Themes est transparente. Il vous suffit de choisir parmi ces fournisseurs celui que vous choisirez pour votre site Web.
Maintenant, rien ne vous oblige à utiliser ces fournisseurs car il existe de nombreuses autres solutions disponibles qui fonctionnent également bien pour WordPress et Divi. Décomposons-le ensuite en considérant le type d'hébergement disponible.
Types d'hébergement
Hébergement partagé
C'est de loin le type d'hébergement le plus populaire pour les utilisateurs de WordPress/Divi. Mais malheureusement, c'est la pire option pour avoir un site Web rapide. Avec l'hébergement mutualisé, vous partagerez toutes les ressources disponibles d'un serveur avec d'autres. Parce que vous partagez, le coût de ce type d'hébergement est généralement très bas. Cependant, l'inconvénient est que vous ne pouvez pas contrôler le trafic généré par ces autres sites et comment leur site Web peut potentiellement affecter les performances du serveur, puis affecter les performances de votre site Web. Ainsi, vous pouvez facilement être la proie de périodes de temps de chargement extrêmement lents et même de périodes où votre site est complètement en panne. Vous feriez donc mieux d'avoir une bonne idée du volume de trafic que votre hébergement mutualisé peut gérer .
Hébergement VPS
L'hébergement Virtual Private Server (VPS) est fondamentalement un juste milieu entre l'hébergement partagé et l'hébergement dédié. Votre espace serveur est « privé », ce qui signifie qu'il est complètement séparé des autres. Ainsi, les fichiers de votre site ne sont pas exposés aux autres sur le serveur. Contrairement à l'hébergement partagé, un VPS dispose d'une quantité dédiée de ressources système pour garantir que votre site obtient toujours ce dont il a besoin pour fournir des temps de chargement rapides de manière cohérente. Techniquement, vous n'aurez pas à vous soucier des pics de trafic d'autres sites Web affectant la vitesse de votre site.
Mais, à moins que vous n'ayez un VPS géré, ce type d'hébergement est principalement destiné aux types de bricolage suffisamment avertis en technologie pour gérer les choses eux-mêmes.
Hébergement Cloud
Avec l'hébergement cloud, vous avez accès à un réseau de serveurs (dans le cloud) au lieu d'un seul serveur physique. Cela vous permet d'extraire toutes les ressources dont vous avez besoin de ce réseau de serveurs selon vos besoins. Plus simplement, vous disposez d'une partition virtuelle de l'espace serveur qui s'appuie sur la puissance et les ressources de l'ensemble du réseau de serveurs. Il n'y a donc pas lieu de s'inquiéter des pics de trafic comme vous le feriez pour un hébergement mutualisé. L'hébergement cloud est extrêmement flexible et évolutif pour vos besoins.
L'une des principales différences entre l'hébergement cloud et l'hébergement VPS est que l'hébergement VPS dispose d'une quantité dédiée (parfois limitée) de ressources à extraire qui peut ou non s'épuiser. L'hébergement cloud, d'autre part, est capable de garder vos ressources disponibles sans être épuisées car il peut toujours tirer des autres serveurs du cloud. En théorie, l'hébergement cloud offre des vitesses élevées plus cohérentes et plus fiables. Donc, si vous êtes sérieux au sujet de la vitesse, l'hébergement cloud est une excellente option (peut-être même la meilleure).
Hébergement dédié
Avec l'hébergement dédié, vous disposez de votre propre serveur dédié rien que pour vous. Il n'est pas nécessaire de partager des ressources avec quelqu'un d'autre. Cela signifie que vous aurez des temps de chargement rapides plus prévisibles et cohérents pour votre site Web. Ceci est généralement proposé comme une option de premier plan pour les grandes entreprises à un coût élevé (évidemment). Vous envisagerez de l'utiliser si vous pouvez vous permettre le coût dont il hérite.
Hébergement WordPress géré
L'hébergement WordPress géré fait généralement référence à l'hébergement partagé géré par des experts WordPress. Ici, ce n'est pas privé comme un VPS ou aussi puissant qu'un serveur dédié. Mais cela aide à maximiser la vitesse de votre environnement partagé en faisant faire le travail par des experts WordPress. Ils le font bien car ils adaptent leurs services et configurent leurs serveurs strictement pour les sites WordPress. Et beaucoup d'entre eux sont livrés avec de nombreuses fonctionnalités intégrées intéressantes et pratiques telles que les environnements de transfert en un clic, la mise en cache du site, le déploiement de CDN en un clic, les sauvegardes automatiques, les SSL, etc. Ils sont parfaits pour ceux qui ne veulent pas gérer eux-mêmes ces choses manuellement.
Autre fournisseur d'hébergement à considérer
Il existe de nombreuses sociétés d'hébergement WordPress. Et si possible, vous voudrez éviter l'hébergement partagé traditionnel (non géré) si vous êtes sérieux au sujet de l'optimisation de la vitesse. Mais si vous avez un site simple et que vous n'êtes pas prêt à payer l'argent supplémentaire pour le gérer, Siteground semble être l'un des meilleurs pour l'hébergement partagé.
Pour l'instant, voici une liste rapide d'hébergeurs à considérer pour un site Web Divi plus rapide.
- Kinsta - se spécialise dans l'hébergement WP géré
- SiteGround - propose un hébergement mutualisé.
- Cloudways - se spécialise dans l'hébergement cloud géré basé sur SSD
- Flywheel - se spécialise dans l'hébergement WP géré
Ce ne sont pas tous les fournisseurs possibles disponibles, mais avec ceux-ci, vous aurez certainement un site Web WordPress rapide.
Comment optimiser le temps jusqu'au premier octet

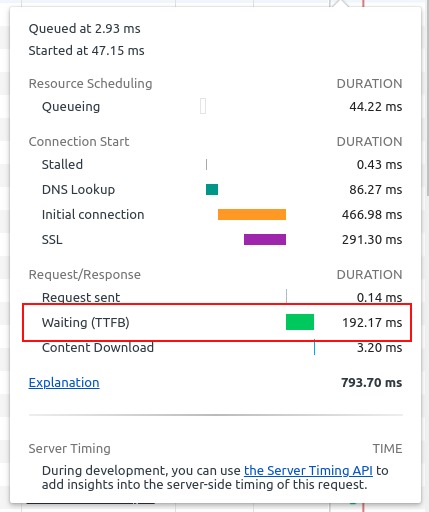
Le temps jusqu'au premier octet (TTFB) est le temps qu'il faut à l'utilisateur pour recevoir le premier octet des données du site Web de votre serveur. Cela signifie que lorsqu'un utilisateur essaie d'accéder à votre site Web, le TTFB sera essentiellement cette période d'attente avant que des données ne soient reçues par le navigateur.
Le TTFB est généralement d'environ 200 ms. Mais pour les sites qui sont sur un hébergement médiocre et qui n'ont pas été optimisés, le TTFB peut facilement durer 2 secondes ou plus.
Le délai TTFB sur votre site Divi est généralement causé par les éléments suivants :
- La quantité de contenu dynamique qui doit être reçue. Cela peut être réduit avec la mise en cache, l'optimisation de la base de données et un CDN.
- La quantité de trafic que votre serveur connaît à ce moment-là. Les fournisseurs d'hébergement partagé ne peuvent pas avoir un faible TTFB car vous partagez des ressources avec d'autres sur le même serveur. Les pics de trafic réduiront la vitesse de traitement de votre serveur.
- La configuration de votre serveur Web . Un bon fournisseur d'hébergement WordPress peut vous aider avec le TTFB de votre site en fournissant une infrastructure back-end solide et en optimisant la configuration de votre serveur Web (des choses hors de votre contrôle).
En bref, si vous voulez un coup de pouce rapide dans TTFB, obtenez un meilleur hébergement et suivez le reste des étapes ci-dessous.
Comment mettre en cache votre site WordPress

Il existe quatre principaux types de mise en cache qui peuvent être implémentés pour accélérer votre site WordPress.
- Mise en cache des pages - Ce processus stocke les versions HTML statiques mises en cache de votre page pour une livraison rapide.
- Mise en cache du navigateur - Cela vous donne plus de contrôle sur le contenu pouvant être mis en cache par le navigateur et pendant combien de temps. Seuls certains plugins peuvent le faire, vous devriez donc envisager de le faire manuellement pour plus de contrôle. Cela aidera à prendre en charge les métriques « Leverage Browser Caching » lors des tests de vitesse.
- CDN Caching - Sert les pages/fichiers de site Web mis en cache à partir d'un CDN le plus proche de vos utilisateurs.
- Mise en cache d'objets - La mise en cache d'objets met en cache les résultats de requêtes répétés que PHP initie pour récupérer les données de la base de données et les servir à l'utilisateur. Ceci est différent de la mise en cache de bytecode qui stocke une version mise en cache du code PHP compilé utilisé pour afficher votre site Web.
Divi effectue la mise en cache pour servir les fichiers JS et CSS statiques de Divi dans les coulisses. Mais c'est principalement pour les fichiers de thème Divi pour une meilleure fonctionnalité de Divi Builder.
Vous devez toujours utiliser la mise en cache pour optimiser l'ensemble de votre site Web WordPress. La plupart des sites ont plusieurs plugins qui viennent avec leurs propres fichiers CSS qui peuvent devoir être combinés, minimisés et mis en cache. Vous pouvez donc profiter d'un plugin tiers pour servir des versions HTML statiques en cache de toutes vos pages.
Les plugins de mise en cache populaires incluent :
Comment effectuer une minification

La minification rend les fichiers de votre site plus petits. La réduction des fichiers de votre site (CSS, JavaScript, HTML) supprime toutes ces choses inutiles (comme les espaces et les sauts de page) afin que la taille du fichier diminue. Cela réduira le temps nécessaire au navigateur pour télécharger cet actif.
L'agrégation signifie combiner les fichiers du site pour réduire le nombre total de demandes sur la page et accélérer les temps de chargement pour vos visiteurs. Mais, cela signifie également servir des fichiers plus volumineux à vos utilisateurs, vous devez vous assurer de servir un fichier CSS de 1 Mo par exemple, et envisager de diviser en petits morceaux.
Comme mentionné précédemment, Divi minimise et combine les fichiers Javascript et CSS utilisés par défaut par le thème Divi. Ainsi, techniquement, vous n'avez pas à vous soucier d'utiliser un plugin tiers pour réduire et combiner davantage les fichiers Javascript et CSS de Divi. Cependant, Divi ne minimise pas la sortie HTML. Vous pouvez donc bénéficier d'un plugin tiers pour minifier (et mettre en cache) l'intégralité du HTML d'une page.
De plus, presque tous les sites Divi dépendront de fichiers en dehors du thème Divi (comme des plugins ou d'autres fichiers ajoutés par le thème enfant) qui bénéficieront de la réduction et de la combinaison des fichiers CSS et JS. Cela peut facilement être géré par un plugin.
Certains plugins appropriés qui vont minimiser les fichiers de votre site incluent :
L'un de ces plugins devrait fonctionner avec Divi. Mais il n'y a aucun moyen d'évaluer toutes les nuances d'un site Web pour dire celui qui fonctionnera le mieux pour tout le monde. Parfois, des plugins tiers réduisent automatiquement les fichiers JavaScript d'une manière qui peut provoquer des erreurs/problèmes, vous devez alors vous assurer d'effectuer un test approfondi sur l'ensemble de votre site Web pour vous assurer que rien n'est cassé. S'il peut être sûr de minimiser CSS, ce n'est pas toujours le cas pour JavaScript.
Parfois, vous serez confronté à des conflits entre vos solutions de minimisation. Vous devez alors vous assurer de ne laisser qu'un seul gérer cela. De plus, l'installation de plus de plugins pour la minification apportera plutôt plus de problèmes que de solutions, utilisez simplement une solution à la fois.
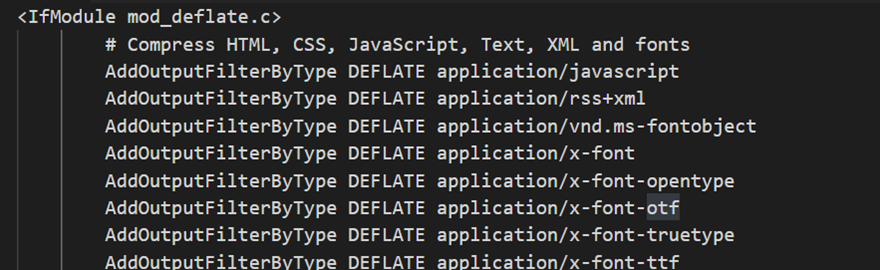
Comment activer la compression Gzip

La compression Gzip est parfois plus efficace que la minification car elle peut réduire la taille de la page jusqu'à 70 %.
Activer la compression Gzip sur votre site Divi peut vous donner un gros boost de vitesse. Si vous êtes habitué à créer des fichiers compressés (ou compressés) sur votre ordinateur, vous avez déjà une compréhension de base du fonctionnement de la compression Gzip. L'idée est que lorsqu'un ensemble de fichiers est compressé en un seul fichier, il peut être téléchargé et téléchargé plus facilement ! La compression Gzip fait la même chose pour votre site Web. Il indique au serveur de compresser tous les fichiers possibles dans des versions plus petites afin qu'ils puissent être servis au client beaucoup plus rapidement. Cela peut vraiment augmenter la vitesse de chargement des pages.
C'est l'un de ces domaines dans lequel vous pouvez améliorer la vitesse de Divi même sur une nouvelle installation du thème. Étant donné que Divi minimise déjà les fichiers du thème principal de toute façon, la compression Gzip rendra ces fichiers encore plus petits. La compression Gzip rendra vos fichiers beaucoup plus petits que la minification ne le pourrait jamais.
Voici quelques plugins qui prennent en charge la compression Gzip :
Et certains hébergeurs activeront automatiquement la compression gzip car c'est une évidence pour les performances du site. N'hésitez pas à vérifier si la compression Gzip est activée sur votre site.
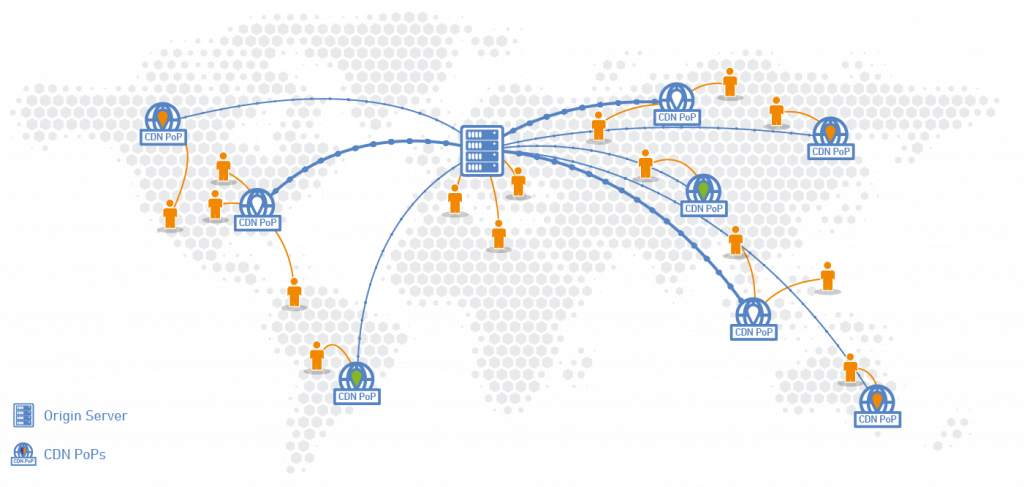
Quel CDN pouvez-vous utiliser

Un réseau de diffusion de contenu (CDN) porte la vitesse du site à un autre niveau. Comme son nom l'indique, un CDN est un réseau qui vise à fournir du contenu plus rapidement aux utilisateurs. Le réseau se compose de serveurs du monde entier qui stockent les fichiers statiques mis en cache (images, vidéos, CSS, js, etc.) de votre site Web. Ensuite, lorsqu'une personne accède à votre site Web, le serveur (ou PoP) le plus proche de la personne livrera le contenu, au lieu d'atteindre votre serveur s'il est éloigné de l'utilisateur. Sans CDN, les fichiers de votre site Web sont accessibles à partir d'un emplacement de serveur (où que votre hôte stocke ces fichiers), donc plus vous êtes éloigné de ce serveur, plus il sera lent de fournir ce contenu de site Web à votre navigateur.
Puisque vous souhaitez que le site Web apparaisse dans votre navigateur dès que possible, un CDN aura les fichiers de votre site prêts à être livrés à partir du serveur le plus proche de votre emplacement. Ainsi, si les fichiers de votre site sont stockés sur un serveur à San Francisco et que quelqu'un à Londres accède à votre site, cela peut prendre 1 ou 2 secondes pour recevoir ces données d'un serveur à des milliers de kilomètres. Mais avec un CDN, vous pouvez fournir ces mêmes données depuis un serveur à Londres en deux fois moins de temps. C'est une grande différence !
Ainsi, même si vous ne voyez pas toute l'étendue des résultats chez vous, vous accélérez la livraison de votre site Web dans le monde entier.
Il existe de nombreuses façons d'obtenir un CDN pour votre site. De nombreuses sociétés d'hébergement incluront une option pour déployer un CDN avec leur service. Et il existe des plates-formes réseau telles que Cloudflare et MaxCDN qui offrent des capacités CDN ainsi que d'autres fonctionnalités de performance et de sécurité.
Voici quelques plates-formes CDN crédibles à considérer :
Certains des plugins utilisés pour la mise en cache incluent déjà une option pour intégrer automatiquement plusieurs fournisseurs de CDN, ce qui est assez pratique.
Voici quelques plugins prenant en charge le CDN :
- Cache le plus rapide de WP
- Fusée WP
- Optimisation automatique
- Cache total W3
- WP Super Cache
- Activateur CDN
Comment optimiser les images

L'optimisation des images est l'un des principaux responsables des vitesses de chargement lentes des pages. La raison en est que probablement beaucoup de gens ignorent à quel point les grandes images sont nocives pour la vitesse d'un site Web. Après tout, combien de dégâts une image d'arrière-plan peut-elle causer à une page Web ? Eh bien, vous pourriez être surpris. Quelques grandes images qui n'ont pas été optimisées pour le Web pourraient avoir des ramifications catastrophiques sur la vitesse de chargement des pages.
Chaque site Web devrait le faire. La compression d'image à elle seule peut rendre votre site sensiblement plus rapide et les tailles d'image plus petites permettront d'économiser de l'espace de stockage et de la bande passante. Mais il existe d'autres optimisations d'image importantes auxquelles vous devriez également penser.
En bref, voici ce que vous devez considérer pour optimiser vos images :
Utilisez le bon type de fichier
Lorsque vous envisagez d'utiliser des images pour le Web, vous devez vraiment vous en tenir aux types de fichiers image suivants :
- JPG – Ce format doit être utilisé pour les images colorées. Habituellement, c'est un match parfait pour la photographie. Si alors offre une meilleure compression que PNG, sauf si vous souhaitez utiliser des images avec un fond transparent.
- PNG – Utilisez des PNG pour les images qui nécessitent un arrière-plan transparent. Ce format peut également être utilisé pour des images qui ont moins de couleurs possibles. C'est alors un format sympa pour les images infographiques et les logos.
- SVG – Il s'agit d'un format vectoriel qui fournit des détails extrêmement précis à l'aide de code HTML. Les SVG sont parfaits pour les logos, les icônes et autres animations vectorielles.
Redimensionnez et recadrez vos images
Votre image doit être assez grande. Si votre site Web a une largeur de corps définie sur 800px maximum, il n'est pas nécessaire d'avoir des images larges de 1200px. Le résultat peut sembler similaire sur le front-end, mais cette grande taille tue le temps de chargement de votre page.
Lors du téléchargement d'images sur votre page à l'aide de Divi, il est utile de savoir quelle doit être la taille de ces images dans la structure des colonnes de Divi.
Compressez vos images
Vous voudrez réduire la taille de votre fichier image jusqu'au point où vous remarquerez une baisse de qualité. Cela se fait par compression d'image. Les éditeurs de photos, les plugins et les sites populaires comme tinypng.com compressent les images à l'aide d'une compression sans perte (qui réduit le fichier image sans perte de qualité d'image) et d'une compression intelligente avec perte (qui diminue la taille du fichier image en réduisant les métadonnées et la qualité de l'image dans un manière qui n'est pas vraiment perceptible par l'utilisateur).
Optimisez vos images pour Internet
L'optimisation des images pour Internet peut être effectuée via des éditeurs de photos tels que Photoshop, qui comprend une option « Enregistrer pour le Web ». De plus, vous pouvez utiliser un site tiers gratuit comme TinyPNG.com ou Compressor.io pour compresser l'image avant de la télécharger sur votre site.
Évidemment, WordPress propose à travers ses plugins un moyen d'optimiser vos images. Certains plugins (comme Imagify) compressent les images déjà utilisées sur votre site et compressent automatiquement les images lorsque vous les téléchargez dans votre médiathèque WordPress.
Voici quelques excellents outils et plugins d'optimisation d'image que vous pouvez utiliser :
Sites Internet:
Plugins :
Prise en charge SRCSET intégrée de Divi
Les images réactives avec prise en charge native de SRCSET sont également intégrées à Divi. Avec cette fonctionnalité, votre image sera utilisée en fonction de la taille de l'appareil (qu'il s'agisse d'un téléphone, d'une tablette ou d'un ordinateur de bureau).
Comment optimiser vos vidéos

L'optimisation vidéo est un peu plus difficile que l'optimisation d'image, mais certainement pas moins importante. La vidéo peut être volumineuse et donc avoir un impact significatif sur la vitesse de la page. Si vous hébergez beaucoup de vidéos sur votre serveur, vous découvrirez peut-être assez tôt que vous avez un autre problème d'espace disque ainsi qu'une augmentation de l'utilisation de la bande passante. C'est pourquoi il est souvent recommandé d'utiliser des services tiers (comme YouTube ou Vimeo ) pour héberger vos vidéos pour vous. Ou, vous pouvez envisager de décharger votre contenu multimédia vidéo sur une plate-forme de stockage comme Amazon S3 . Cela vous permettra de créer un lien vers ces vidéos depuis le module vidéo de Divi sans qu'elles aient à ralentir votre serveur.
Vous pouvez réduire les fichiers vidéo facilement à l' aide d' un outil gratuit Likea Handbrake , qui isa facile à utiliser.
Comment effectuer des SpeedTests sur Divi

Vous avez peut-être fait un test sur la vitesse de votre site Web, dont les résultats vous ont peut-être amené à cet article. C'est en fait une étape importante au début de votre optimisation, pour savoir quel est le score actuel et à la fin de l'optimisation, pour comparer quelles sont les différences avec le nouveau score. Effectuer un test de vitesse est l'une des choses les plus faciles que vous puissiez faire. Il existe des tonnes de sites Web qui le feront pour vous gratuitement. Et les mesures qu'ils fournissent seront inestimables pour identifier les moyens d'optimiser davantage votre site pour de meilleures performances.
Voici quelques bons endroits pour commencer :
Les résultats fournissent une ventilation utile des performances de votre page Web dans divers domaines. Ensuite, vous pouvez utiliser leurs recommandations comme liste de contrôle pour optimiser votre site.
Au fur et à mesure que vous implémentez les optimisations de vitesse sur votre site, vous devriez constater des améliorations dans les domaines suivants :
- Temps de chargement complet/Temps de chargement
- Taille totale de la page (des choses comme la minification, l'optimisation de l'image avec de l'aide)
- Demandes
- Scores PageSpeed/YSlow
- Servir des images à l'échelle
- Optimiser les images
- Tirer parti de la mise en cache du navigateur
- Minifier CSS/HTML
- Activer la compression gzip
- Faire moins de requêtes HTTP
- Ajouter des en-têtes d'expiration
Vous visez une vitesse décente, pas une vitesse impossible
Il peut être facile de s'enliser dans le test de votre site Web et son optimisation à la perfection. Mais aucun site Web ne peut être parfait. Vous pouvez même constater que l'amélioration de certaines notes de performance des tests de vitesse peut en fait ralentir le temps de chargement de votre page. C'est parce que même ces tests de vitesse ne sont pas parfaits non plus.
Comment éviter les conflits possibles entre Divi et d'autres plugins d'optimisation
Chaque fois que vous déployez un plugin tiers pour la minification et la mise en cache, vous pouvez rencontrer certains conflits. Par exemple, vous pouvez constater qu'un module Divi ne s'affiche pas correctement ou que certains fichiers JavaScript ne s'affichent pas correctement.
Pour éviter ces types de conflits, vous pouvez désactiver la fonction d'optimisation intégrée de Divi et laisser le plugin tiers le gérer pour vous. Les trois options que vous souhaitez désactiver sont :
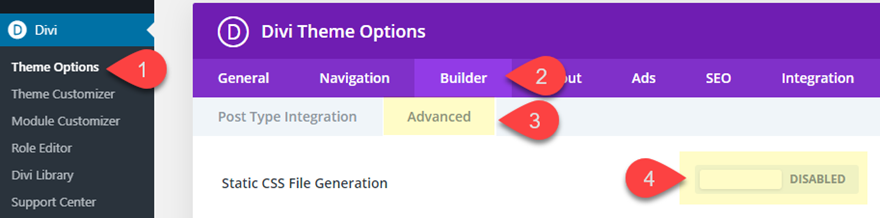
- Génération de fichiers CSS statiques
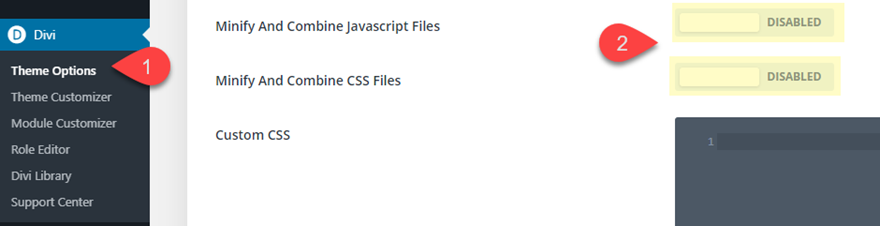
- Minifier et combiner des fichiers Javascript
- Minifier et combiner des fichiers CSS
Vous pouvez désactiver les options pour réduire et combiner les fichiers Javascript et CSS en allant dans Options du thème

Vous pouvez désactiver l'option de génération de fichier CSS statique sous Options du thème

Autres trucs et astuces
Nous avons à peu près couvert tous les principaux facteurs qui contribuent à des sites Web Divi/WordPress plus rapides. Il y a cependant des choses importantes que vous pouvez encore faire.
- Hébergement à jour avec la version PHP récente
- Changer votre URL de connexion WordPress pour empêcher ces robots de surcharger votre serveur
- Éviter les appels inutiles aux services externes. Certains plugins et intégrations nécessitent que vous utilisiez des fichiers hébergés sur leurs serveurs. Ces appels supplémentaires ralentiront le chargement des pages.
- Incorporez le chargement paresseux pour les images et les vidéos pour une meilleure vitesse de chargement des pages.
Dernières pensées
Avec une optimisation récente sur Divi , c'est plus rapide qu'avant. Avec des mises à niveau de performances intégrées, vos installations Divi standard ont des chargements de page plus rapides sur le front-end, un administrateur WordPress plus rapide sur le backend et un Divi Builder plus rapide pour éditer et concevoir votre site. C'est un bon début, mais il reste encore beaucoup à faire pour que votre site Divi fonctionne le plus rapidement possible.
Les optimisations de vitesse et de performances incluses dans ce guide augmenteront certainement la vitesse de votre site. Pour la plupart, ces optimisations s'appliqueraient à n'importe quel site/thème WordPress, pas seulement Divi. Et il est surprenant de voir combien de choses simples que vous pouvez faire sont gratuites !




