Divi est sans aucun doute un thème si puissant, et créer un site Web accrocheur sans l'aide d'un plugin n'est pas une tâche incompréhensible pour lui. Mais nous savons toujours que les plugins améliorent notre expérience de création de site Web en nous aidant. Nous avons déjà passé en revue certains plugins de pied de page , mais aujourd'hui, nous allons parler d'un plugin de filtrage appelé Divi Filter. Il ajoutera d'excellentes fonctionnalités à votre site Web afin que les utilisateurs puissent facilement trouver n'importe quel élément grâce au filtrage.

Supposons que vous ayez un site Web lié à la photographie sur lequel vous téléchargez des fonds d'écran et des images d'animaux sauvages. Maintenant, quelqu'un veut voir vos images de janvier. Le filtre Divi vous y aidera. Les versions premium et gratuite de ce plugin sont disponibles sur le marché, mais aujourd'hui, nous allons parler de la version gratuite et voir à quel point elle est efficace. Alors commençons sans tarder.
Installation du plug-in
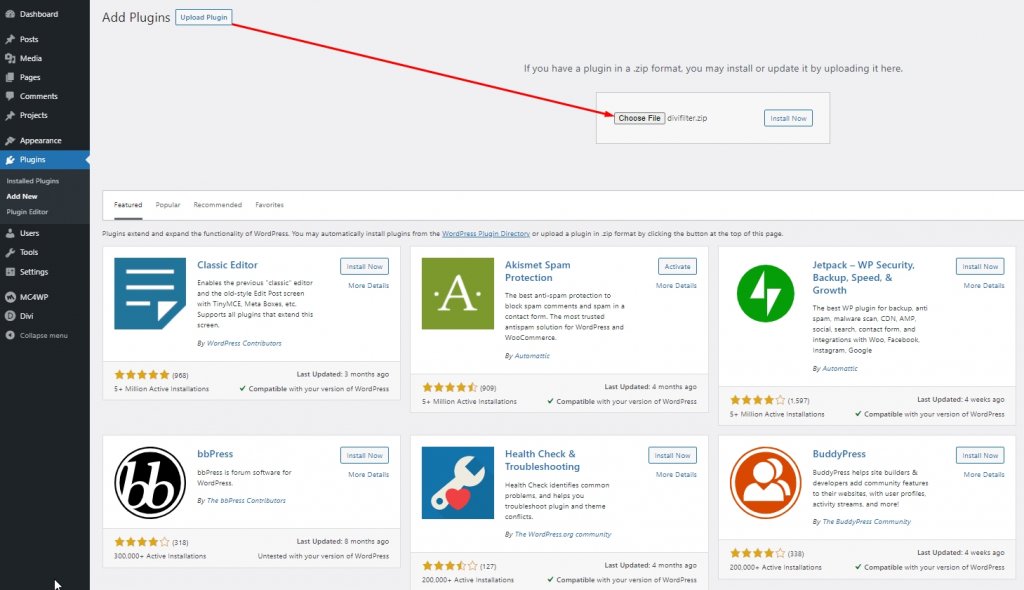
L'installation du plugin Divi Filter dans WordPress est très simple. Accédez au tableau de bord WordPress et sélectionnez "Ajouter un nouveau" à partir des plugins. Ensuite, choisissez télécharger des plugins et sélectionnez le fichier zip à partir de votre poste de travail.

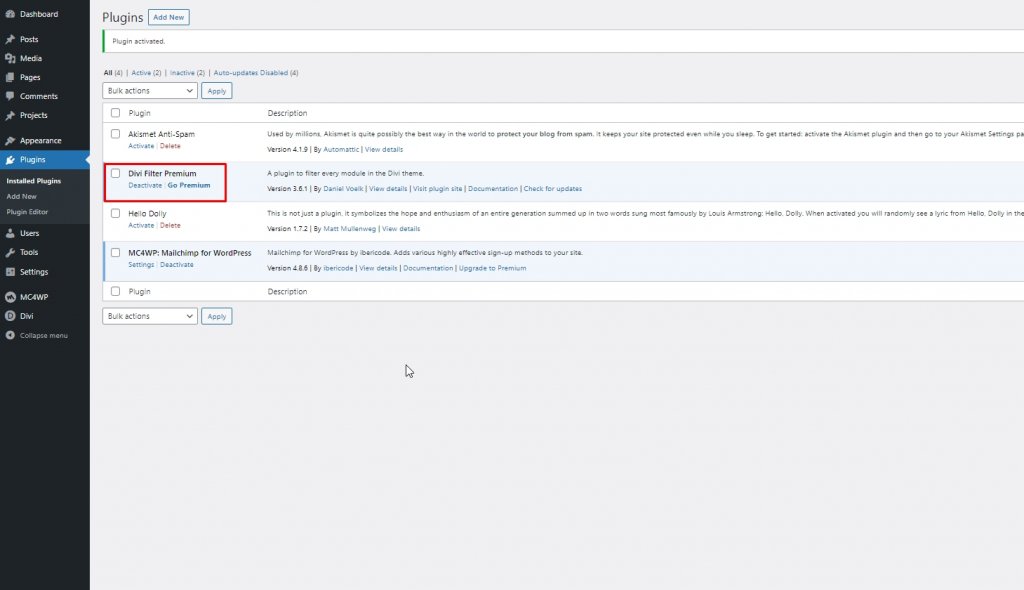
Cliquez sur "Installer maintenant" puis revenez aux plugins. Vous verrez que votre plugin est installé avec succès.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Divi Filter UX
Nous ne pourrons pas voir les modules directs du filtre Divi car il n'ajoute pas de modules aux éléments Divi. Nous les ajouterons via les classes CSS. Ce plugin a une documentation détaillée, et vous aurez plus de plaisir à l'utiliser si vous le parcourez.
Ce plugin fonctionne en filtrant les catégories. Voici le module de travail complet de ce plugin.

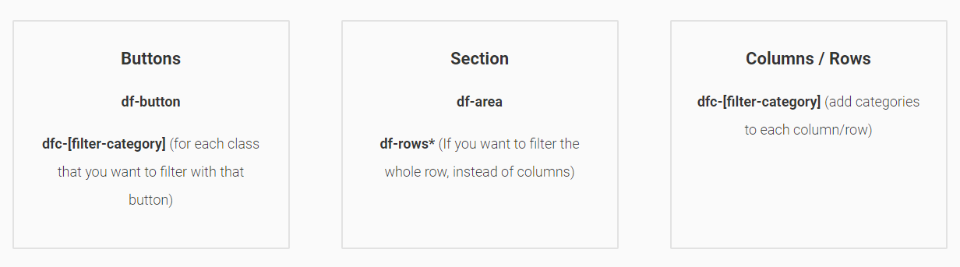
- Tout d'abord, nous allons créer des déclencheurs comme des boutons. Ensuite, nous ajouterons un nom de catégorie à cette classe CSS.
- Ensuite, nous devons créer une nouvelle section et y ajouter une classe.
- Plus tard, nous devons ajouter des modules à la section qui sera filtrée.
- Enfin, ajoutez des classes CSS à la colonne qui affichera les résultats filtrés. Il doit correspondre aux déclencheurs.
Cartes, bascules, formulaires, modules de texte, menus, tableaux de prix, commentaires, boutons, code, audio - Tout ce qui peut tenir dans une colonne peut être filtré. De plus, nous pouvons le concevoir comme nous le souhaitons car il est réalisé sous forme de modules Divi.
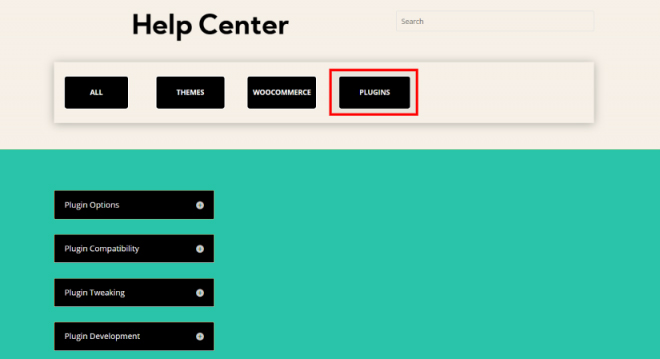
Filtre Divi : Filtrage des boutons

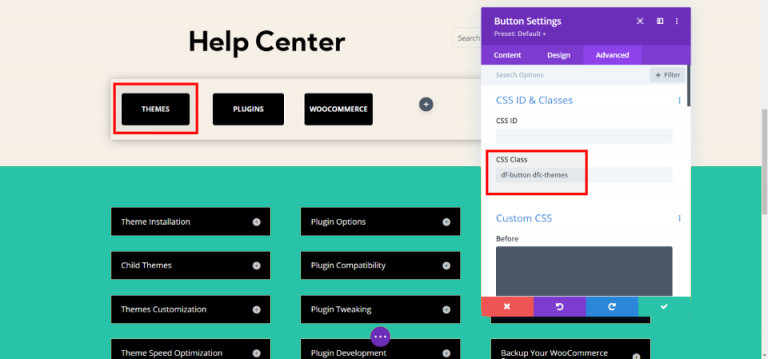
Nous avons créé une page de centre d'aide où nous utiliserons des boutons comme filtres et des bascules comme informations. Nous pouvons ajouter n'importe quel élément dans des bascules telles qu'une image, un blog, une vidéo, etc. Dans l'onglet avancé, j'ai ajouté des classes CSS à la catégorie.

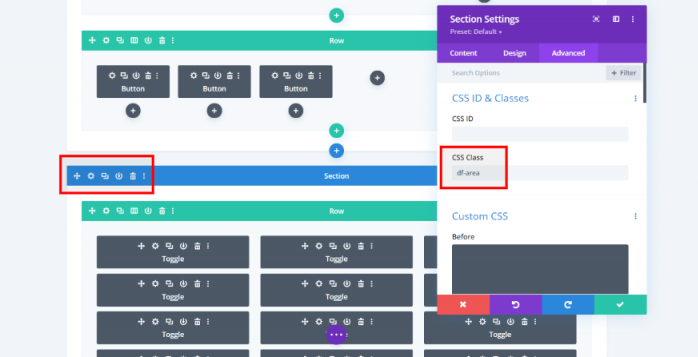
Ici, nous avons ajouté les classes CSS à la section bascule que nous devons filtrer.

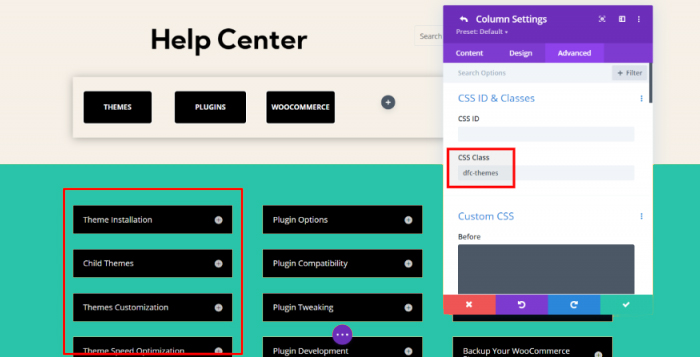
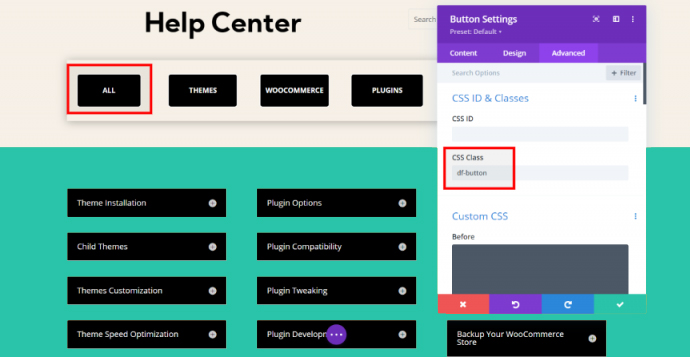
Étant donné que nous avons ajouté avec succès toutes les classes de catégories sur les colonnes, nous pouvons les filtrer en cliquant sur les boutons des sujets car ils correspondent parfaitement. Créons également un bouton qui déclenche tous les éléments.

Maintenant, nous pouvons cibler chaque catégorie individuellement. Nous pouvons voir chaque sujet de toutes les sections, et en cliquant sur un autre bouton, nous pouvons voir uniquement les modules qui sont connectés au bouton par classe CSS.

Vous pouvez donc filtrer/catégoriser les éléments en fonction de leur classe avec le filtre Divi .
Filtre Divi : Filtrage de texte
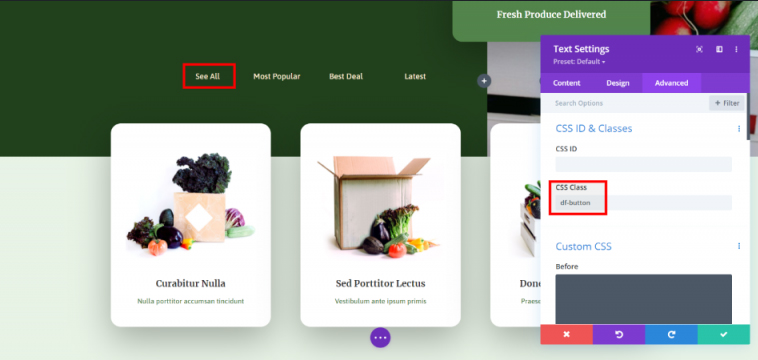
Ici, nous allons créer un système qui filtrera uniquement les textes/blogs. Il affichera les articles basés sur les meilleures offres, les articles les plus populaires et les derniers articles ainsi que tous les articles. Nous devons ajouter des classes aux modules de texte sauf le premier car cela affichera toutes les colonnes.

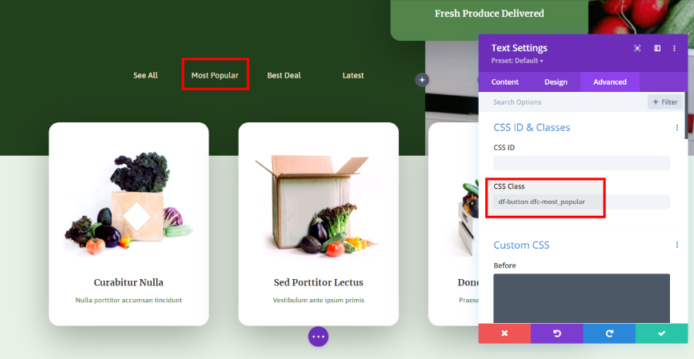
Nous allons maintenant ajouter le bouton et la classe de catégorie au module le plus populaire. De plus, d'autres modules auront des classes comme cet élément.

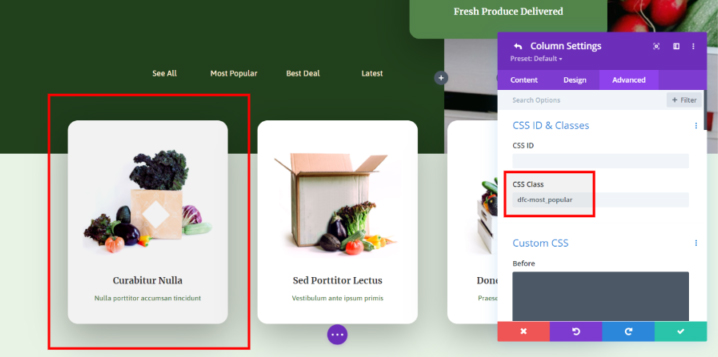
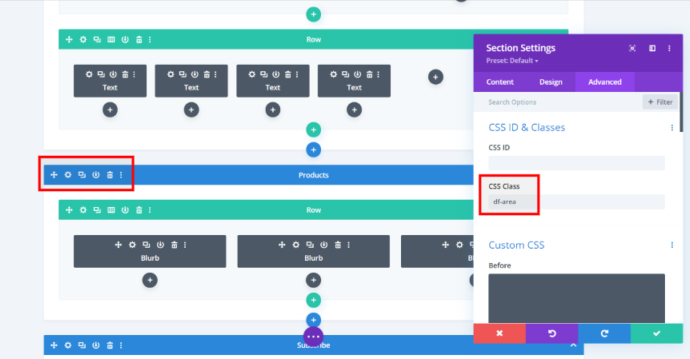
Ensuite, nous ajouterons des classes CSS aux colonnes. Ces modules sont des modules de présentation et l'un de ces présentations sera affiché par filtre.

Ensuite, nous ajouterons la classe CSS "df-area" à la section qui contient les textes de présentation.

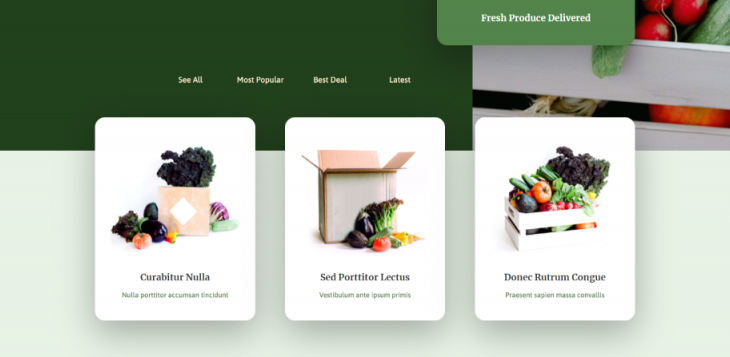
Maintenant, si nous choisissons tous les éléments, chaque module de présentation sera affiché.

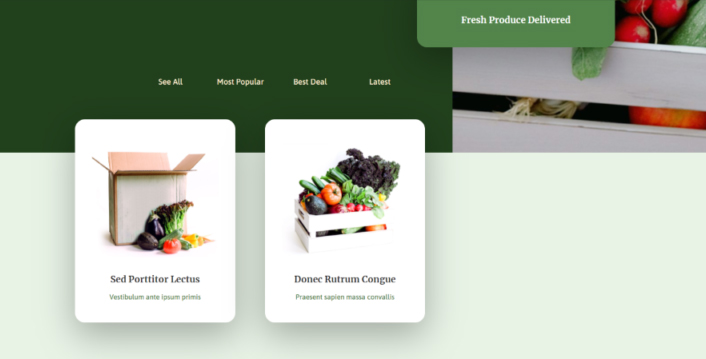
Ou si nous optons pour un article particulier comme les meilleures offres, il affichera uniquement cet article dans la classe des meilleures offres.

Cela fonctionne parfaitement.
Vous cherchez un filtre Divi ?
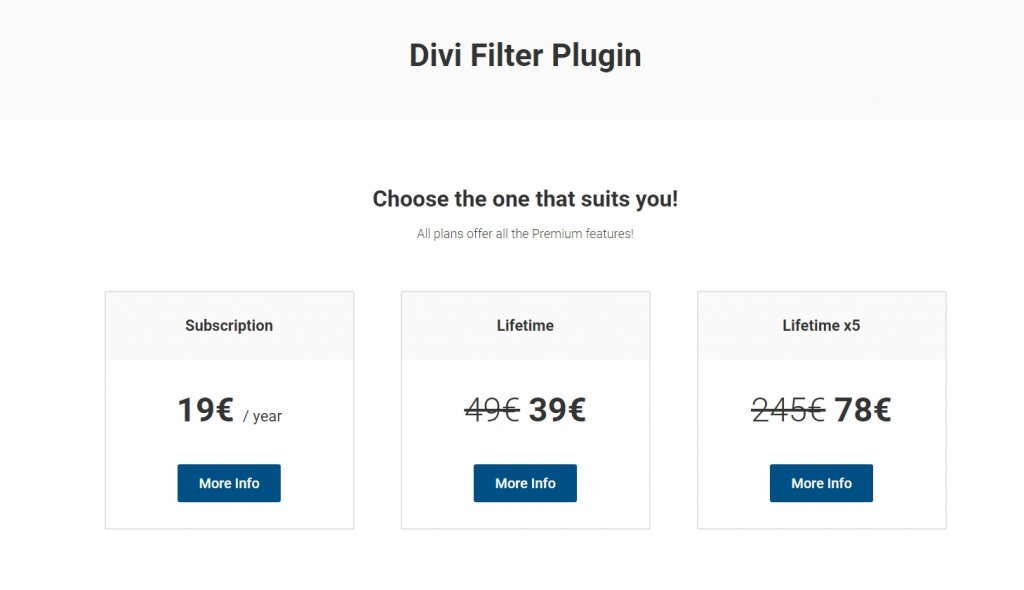
On peut facilement se procurer ce plugin sur Divi Marketplace . Il existe deux versions disponibles pour le filtre Divi - Free et Premium. La version gratuite ne peut filtrer que les colonnes. La version Premium peut filtrer les lignes, les animations, les pages et plus encore.

La version Premium peut être mise à jour directement à partir de la version gratuite. Vous pouvez également l'obtenir sur le site de l'auteur. La version Pro a plusieurs mises en page, et vous pouvez commencer avec elles tout de suite.
Conclusion
Divi Filter est un excellent plugin pour filtrer les éléments des sites Web Divi . Comme vous l'avez vu, il n'est pas très difficile d'organiser des éléments avec ce plugin. Tout ce que vous avez à faire est de cibler des éléments et de les lier à des options via la classe CSS. Il déclenchera automatiquement ces éléments une fois que vous aurez choisi une option de filtrage. Cela rendra votre boutique Woo Commerce, votre galerie, vos blogs et bien d'autres articles organisés, et les visiteurs pourront les vérifier en fonction de leurs besoins. Essayez la version gratuite de Divi Filter et faites-nous part de votre avis dans la section commentaires.





