Avez-vous déjà eu du mal à créer des mises en page complexes pour votre site Web ? Moi aussi. Je pense que la plupart des développeurs Web sont passés par là. C'est pourquoi nous utilisons des conteneurs, qui nous permettent de concevoir chaque section de page comme nous le souhaitons. Croyez-moi, ce sont des éléments qui changent la donne en matière de conception Web.

Les conteneurs Elementor permettent de créer des mises en page réactives qui s'affichent parfaitement sur tous les appareils sans avoir à utiliser de code personnalisé. Des widgets de contenu aux éléments cliquables, en passant par les conteneurs cliquables, les boutons cliquables et les sections entières, Elementor vous offre tout ce dont vous avez besoin pour créer de superbes designs sans effort.
Mais les gens me posent souvent une question : le conteneur de page Web a-t-il un impact négatif sur les performances de la page ? J'ai entendu de nombreuses personnes dire qu'utiliser trop de conteneurs dans une seule page Web peut nuire au score de chargement de votre page et, parfois, cela affecte également le référencement. Est-ce vraiment un fait ou un mythe ? Dans cet article, je vous donnerai un aperçu complet de ce sujet et nous travaillerons sur ce problème (s'il en est vraiment un).
Discutons des ressources d'apprentissage utiles sur le paramétrage approprié du conteneur Elementor et son impact sur une page Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQue sont les conteneurs Elementor?

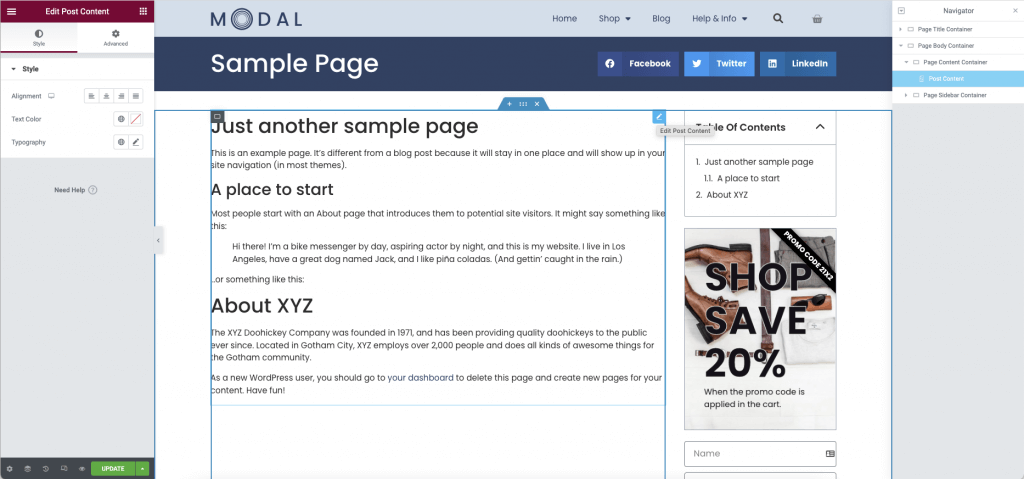
Les conteneurs Elementor sont des sections flexibles qui servent de blocs de construction pour créer des mises en page réactives dans Elementor. Ce sont des boîtes intelligentes et adaptables qui contiennent vos widgets de contenu et vos éléments de conception.
À la base, les conteneurs Elementor sont des conteneurs parents qui utilisent Flexbox, un puissant modèle de mise en page CSS. Cela signifie qu'ils offrent une large gamme d'options de mise en page de conteneur, vous donnant plus de contrôle sur la façon dont votre contenu est affiché et organisé sur une page.
Les principales fonctionnalités des conteneurs Elementor incluent:
- Fonctionnalité Flexbox : les conteneurs Flexbox créent des conceptions fluides et réactives qui s'adaptent à différentes tailles d'écran.
- Paramètres personnalisables : chaque conteneur possède son propre ensemble de paramètres, vous permettant d'ajuster des éléments tels que la hauteur minimale, l'espacement des éléments et la direction du contenu.
- Capacités d'imbrication : vous pouvez placer des conteneurs dans des conteneurs, ce qui permet des structures de disposition complexes sans avoir besoin de divisions supplémentaires.
- Polyvalence : les conteneurs Elementor Flexbox peuvent contenir divers éléments de contenu, du texte et des images aux widgets plus complexes.
- Réactivité améliorée : l'onglet de disposition du conteneur vous permet de contrôler le comportement de votre conception sur différents appareils.
- Structure simplifiée : les conteneurs Flexbox remplacent souvent le besoin de sections et de colonnes séparées, simplifiant ainsi la structure de votre page.
L'un des types les plus puissants est le conteneur Elementor Flexbox introduit. Ceux-ci utilisent les propriétés CSS Flexbox pour vous donner encore plus de contrôle sur votre mise en page, y compris des options pour les propriétés de justification et la direction du contenu.
Que vous travailliez sur des mises en page verticales ou des conteneurs en grille ou que vous ayez besoin de conteneurs cliquables pour des éléments interactifs, les conteneurs Elementor offrent la flexibilité et le contrôle dont vous avez besoin. Ils sont essentiels pour créer des sites Web modernes et réactifs qui ont fière allure et fonctionnent bien sur tous les appareils.
Rôle des conteneurs dans Elementor
Les conteneurs jouent un rôle crucial dans Elementor, révolutionnant notre approche de la conception Web. Voici une description de leurs fonctions clés:
- Fondation structurelle : les conteneurs servent de blocs de construction principaux pour vos mises en page. Ils remplacent la combinaison traditionnelle de sections et de colonnes, offrant une base plus flexible pour votre conception. Cette approche simplifiée réduit le besoin de divisions supplémentaires, simplifiant ainsi la structure de votre page.
- Organisation du contenu: en tant que conteneur parent, les éléments Elementor sous conteneurs agissent comme des récipients pour vos widgets de contenu. Ils vous permettent de regrouper des éléments liés, créant ainsi des sections de contenu logiques. Cette capacité d'organisation est particulièrement utile lorsque vous travaillez avec des mises en page complexes.
- Contrôle de la conception réactive: l'une des fonctionnalités les plus puissantes des conteneurs est leur capacité à créer des mises en page réactives. Les options de mise en page des conteneurs vous permettent de contrôler précisément la manière dont votre contenu s'adapte aux différentes tailles d'écran. Cette flexibilité garantit que votre conception s'adapte parfaitement à tous les types d'écrans, des grands écrans de bureau aux appareils mobiles compacts.
- Flexibilité de conception : les conteneurs flexibles offrent une large gamme d'options de mise en page, vous permettant de manipuler facilement la direction du contenu, les propriétés de justification, les conteneurs dans les conteneurs et l'espacement des éléments. Cette flexibilité vous permet de créer des conceptions uniques sans dépendre fortement du code personnalisé.
- Optimisation des performances: les conteneurs peuvent potentiellement améliorer les temps de chargement en rationalisant la structure de la page. Moins d'éléments imbriqués se traduisent souvent par un code plus propre et des vitesses de chargement plus rapides, ce qui profite à l'expérience utilisateur et au référencement.
- Fonctionnalités améliorées: les conteneurs Elementor prennent en charge des fonctionnalités avancées telles que la création de conteneurs cliquables. Cela vous permet de transformer des sections de page entières en éléments interactifs, ouvrant ainsi de nouvelles possibilités d'engagement des utilisateurs et de conception de navigation.
- Style cohérent: jouez avec la taille des conteneurs pour garantir la continuité de la conception sur l'ensemble de votre site. En appliquant des styles à un conteneur, vous pouvez garantir un espacement, des arrière-plans et d'autres éléments de conception cohérents pour tout son contenu.
- Flux de travail efficace : la fonctionnalité du bouton Convertir vous permet de transformer facilement les sections existantes en conteneurs, simplifiant ainsi le processus de mise à jour de vos mises en page pour profiter des avantages des conteneurs.
En substance, les conteneurs Elementor sont bien plus que de simples éléments de conception : ce sont des outils puissants qui améliorent votre capacité à créer des sites Web sophistiqués, réactifs et efficaces. À mesure que nous continuons à explorer leur impact et leurs meilleures pratiques, vous verrez comment la maîtrise des conteneurs peut considérablement améliorer vos compétences en conception Web.
Lire : Comment convertir une mise en page basée sur un conteneur en une mise en page basée sur des colonnes
Impacts des conteneurs

Les conteneurs Elementor sont les éléments de base de votre mise en page. Ils organisent et stockent différents éléments, tels que des images, du texte ou des widgets. Les conteneurs et sections Flexbox peuvent vous aider à garder vos conceptions propres et soignées et à améliorer l'expérience utilisateur. Cependant, dans certains cas, une utilisation appropriée de l'ensemble du conteneur peut créer une différence clé dans les performances de la page.
Temps de chargement de la page
L'imbrication des conteneurs peut avoir un effet notable sur les temps de chargement des pages. En rationalisant la structure de la page et en réduisant le besoin d'imbrication des conteneurs, vous pouvez créer un code plus propre et plus efficace pour la page. Cette optimisation peut conduire à des vitesses de chargement plus rapides, en particulier sur les appareils mobiles.
La structure simplifiée des conteneurs Flexbox génère souvent moins d'éléments de gonflement DOM que les mises en page traditionnelles. Cette réduction de la complexité peut améliorer considérablement les temps de chargement, en particulier pour les pages riches en contenu.
Cependant, il est important de noter qu'un seul conteneur dans Elementor ajoute du code supplémentaire. Cela peut augmenter le temps de chargement s'il n'est pas géré de manière appropriée. Les temps de chargement lents ont un impact négatif sur le référencement.
Tenez compte des directives générales suivantes concernant le nombre de conteneurs et leur impact sur les temps de chargement:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Par conséquent, même si les conteneurs peuvent présenter de nombreux avantages, il est essentiel de les utiliser judicieusement et d'optimiser votre conception pour les performances.
CE
Bien que les conteneurs dans Elementor puissent offrir des avantages pour le référencement, leur utilisation excessive peut avoir des conséquences négatives. Chaque conteneur ajoute du code supplémentaire à votre page, augmentant sa taille et sa complexité. Cela peut entraîner des temps de chargement plus lents, un facteur critique dans le classement des moteurs de recherche. Les moteurs de recherche comme Google donnent la priorité aux pages à chargement rapide, et un site encombré par trop de conteneurs peut voir son classement baisser.
De plus, des conteneurs trop nombreux peuvent compliquer la structure de votre page, ce qui complique la tâche des robots des moteurs de recherche qui tentent d'explorer et de comprendre la hiérarchie de votre contenu. Cela peut potentiellement avoir un impact sur la qualité de l'indexation et du classement de votre contenu.
Pour atténuer ces problèmes et optimiser le référencement, envisagez les approches suivantes:
- Utilisez les conteneurs judicieusement : visez le nombre minimum de conteneurs nécessaires pour obtenir la disposition souhaitée.
- Optimisez le contenu du conteneur : assurez-vous que chaque conteneur contient un contenu significatif et bien structuré qui ajoute de la valeur pour les utilisateurs et les moteurs de recherche.
- Tirez parti des fonctionnalités SEO intégrées d'Elementor : utilisez des structures de titre appropriées (H1, H2, etc.) dans vos conteneurs pour indiquer la hiérarchie du contenu.
- Surveillez la vitesse des pages : vérifiez régulièrement les temps de chargement des pages à l'aide d'outils tels que Google PageSpeed Insights et optimisez en conséquence.
- Implémenter le chargement différé: pour les conteneurs contenant beaucoup d'images, utilisez le chargement différé pour améliorer les temps de chargement initiaux des pages.
En trouvant un équilibre entre flexibilité de conception et performances, les mises en page basées sur des conteneurs peuvent être visuellement attrayantes et optimisées pour le référencement.
Réactivité mobile
Bien que les conteneurs Elementor offrent de puissantes capacités de conception réactive, un nombre excessif de conteneurs peut avoir un impact négatif sur la réactivité mobile. Un trop grand nombre de conteneurs peut entraîner une structure DOM complexe, ce qui peut entraîner des problèmes de mise en page sur des écrans plus petits. Cela peut entraîner des temps de rendu plus lents sur les appareils mobiles, ce qui peut entraîner une mauvaise expérience utilisateur.
De plus, de nombreux conteneurs imbriqués peuvent rendre difficile le maintien d'un espacement et d'un alignement cohérents sur différentes tailles d'écran, ce qui risque d'entraîner une apparence décousue ou encombrée sur les appareils mobiles.
Pour garantir une réactivité mobile optimale tout en tirant parti des avantages des conteneurs séparés en tant qu'éléments individuels:
- Adoptez le conteneur et la section Flexbox: utilisez la flexibilité des conteneurs Flexbox pour créer des mises en page fluides qui s'adaptent parfaitement à différentes tailles d'écran.
- Simplifiez votre structure: optez pour une hiérarchie plus plate avec moins de conteneurs imbriqués. Cela peut améliorer à la fois les performances et la facilité de conception réactive.
- Utilisez l'onglet de mise en page du conteneur. Utilisez les commandes réactives d'Elementor pour affiner votre mise en page pour différents appareils. Ajustez la direction du contenu, les espaces entre les éléments et les propriétés de justification selon vos besoins.
- Testez intensivement : prévisualisez régulièrement vos conceptions sur différents appareils et tailles d'écran pour garantir la cohérence et la fonctionnalité.
- Optimiser les images : utilisez des images de taille appropriée pour les appareils mobiles afin de réduire les temps de chargement et d'améliorer la réactivité globale.
- Utiliser des points d'arrêt personnalisés : la fonctionnalité de point d'arrêt personnalisé d'Elementor vous permet de créer des mises en page personnalisées pour des tailles d'appareils spécifiques, garantissant une expérience réactive plus fluide.
La mise en œuvre de ces stratégies peut créer des conceptions distinctes basées sur des conteneurs qui sont visuellement attrayantes et fonctionnent parfaitement sur tous les appareils.
Combien de conteneurs devez-vous utiliser?
Le nombre de conteneurs à utiliser lors de la conception d'une page Web dépend de divers facteurs tels que la complexité de la mise en page, la structure de la conception et l'organisation du contenu. Cependant, pour obtenir les meilleures performances, il est possible d'utiliser jusqu'à cinq conteneurs par page.
Voici quelques conseils pour vous aider à décider:
- Disposition de base: l'intégralité du contenu de la page Web doit être contenue dans un seul conteneur principal. Ce conteneur garantit que la structure globale est cohérente sur tous les appareils.
- Sectionnement : utilisez des options de conteneur distinctes pour différentes sections de la page Web (par exemple, l'en-tête, le corps et le pied de page) pour garder les choses organisées et garantir une conception modulaire.
- Conception réactive: créez des mises en page réactives en utilisant des limites de conteneur. Par exemple, vous pouvez avoir un conteneur pour la vue de bureau et un autre qui s'adapte à la vue mobile.
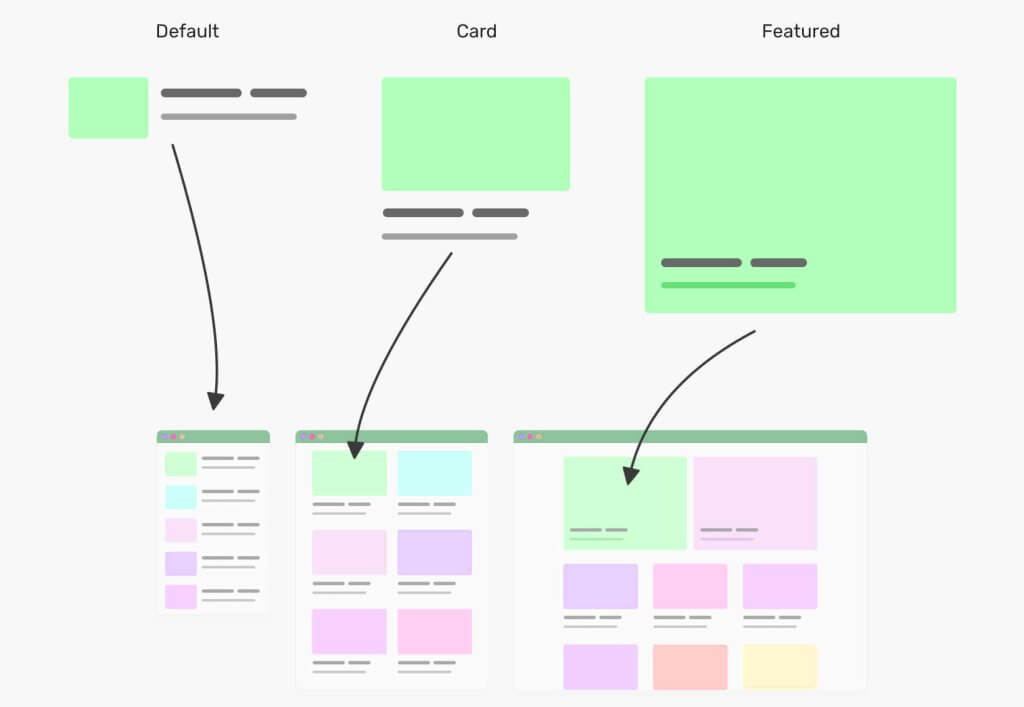
- Flexibilité et réutilisabilité : plusieurs conteneurs peuvent vous aider à organiser le contenu en composants réutilisables, comme des grilles ou des cartes.
- Maintenabilité : trop de conteneurs peuvent rendre le code plus difficile à gérer. Un nombre équilibré est essentiel pour la lisibilité et la maintenabilité.
Utilisez des conteneurs selon vos besoins pour plus de clarté et d’organisation sans trop compliquer la structure.
Conclusion
Alors oui, l'utilisation intensive de conteneurs peut avoir un impact négatif sur les performances des pages jusqu'à un certain niveau. Mais il n'y a pas lieu de s'inquiéter car avec l'aide d'une conception propre et efficace, vous pouvez toujours améliorer la vitesse du site Web et l'expérience utilisateur. Obtenez l'aide d'Elementor AI pour créer une conception simple mais exceptionnelle pour votre site Web, et votre public bénéficiera d'une expérience d'utilisation du site Web plus rapide et plus fluide.
Questions fréquemment posées
Quelle est la taille du conteneur par défaut dans Elementor?
Réponse: La taille par défaut du conteneur dans Elementor est généralement pleine largeur, s'étendant sur toute la page. Cependant, cela peut être facilement ajusté à l'aide des options de mise en page du conteneur. Vous pouvez définir des largeurs personnalisées, utiliser des tailles prédéfinies ou créer des mises en page réactives qui s'adaptent à différentes tailles d'écran.
Le nombre de conteneurs Elementor affecte-t-il le référencement?
Réponse: Oui, le nombre de conteneurs Elementor peut affecter le référencement. Bien que les conteneurs offrent une flexibilité de conception, un nombre trop élevé peut augmenter les temps de chargement des pages et compliquer la structure du DOM. Cela peut avoir un impact négatif sur le référencement, car les moteurs de recherche préfèrent les pages à chargement rapide et bien structurées. Il est essentiel d'équilibrer les besoins de conception avec l'optimisation des performances.
Qu'est-ce qu'un conteneur Elementor Flexbox?
Réponse: Un conteneur Flexbox Elementor est un puissant outil de mise en page avec des propriétés CSS Flexbox. Il permet une organisation flexible du contenu, un alignement facile et une conception réactive. Les conteneurs Flexbox dans Elementor offrent des options avancées pour la direction du contenu, la justification et la distribution des éléments, ce qui simplifie les mises en page complexes sur différents appareils.





