Avec le Gradient Builder de Divi , vous pouvez créer une large gamme d'arrière-plans. Les couleurs se combinent pour créer des formes et des motifs qu'il serait difficile de créer seuls. Le Gradient Builder de Divi a des paramètres qui facilitent la création de motifs circulaires, comme une forme d'arrière-plan ronde. Cela facilite la création d'arrière-plans uniques. Dans cet article, nous verrons comment utiliser Divi Gradient Builder pour créer des formes d'arrière-plan circulaires uniques qui attirent l'attention sur n'importe quelle section ou colonne.

Aperçu de la conception
Voici un aperçu de ce que nous allons construire aujourd'hui. Voici la 1ère conception de forme de fond circulaire.

Voici la 2ème conception de forme de fond circulaire.

Module de conception
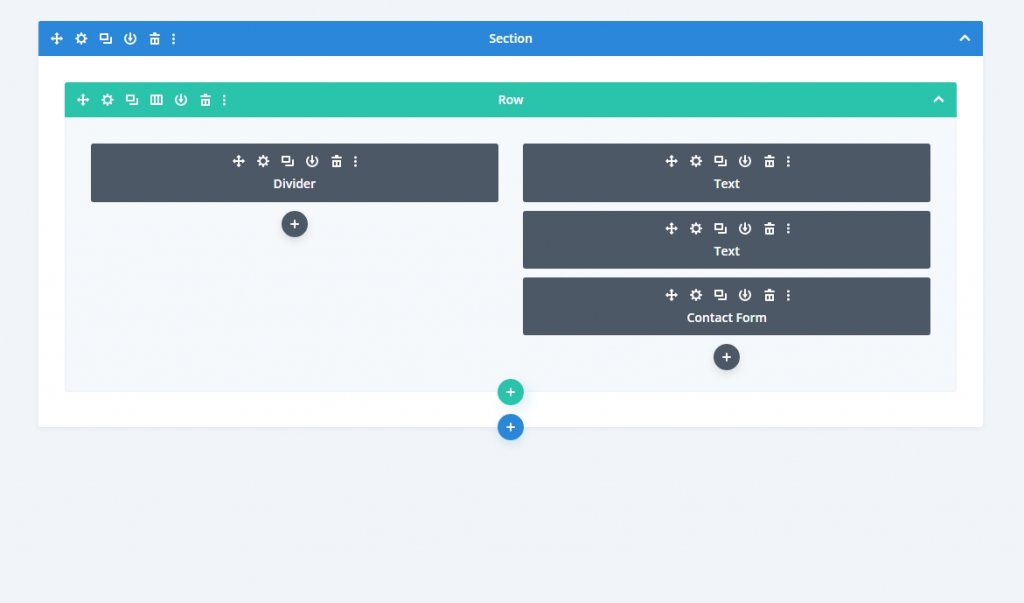
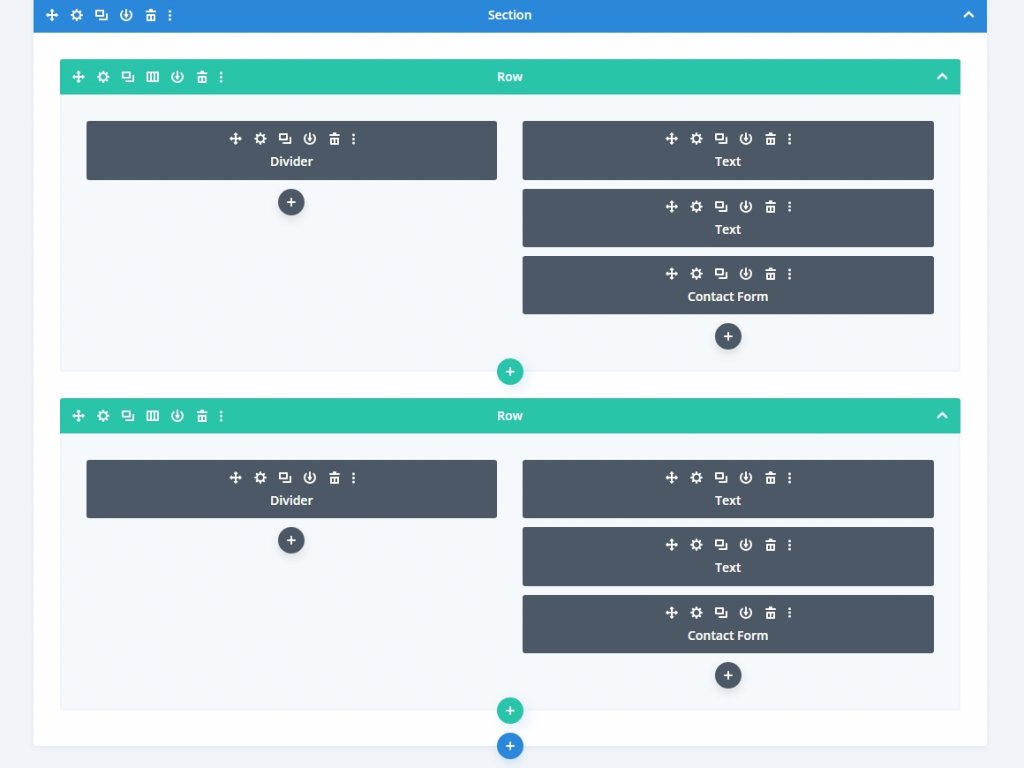
Au lieu d'une section de mise en page Divi, nous allons créer une section personnalisée pour ce tutoriel. La section nécessitera une ligne à deux colonnes de taille égale pour son contenu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUn séparateur sera placé dans la colonne de gauche. Cela ne sera pas apparent. Il permet à notre arrière-plan de la colonne 1 d'être affiché sur des tailles d'écran plus petites. Sur les écrans plus petits, seules les colonnes avec modules sont affichées. Deux modules de texte et un formulaire de contact seront inclus dans la colonne de droite.
Ajoutez les modules suivants en conséquence à la ligne.

Paramètres de section
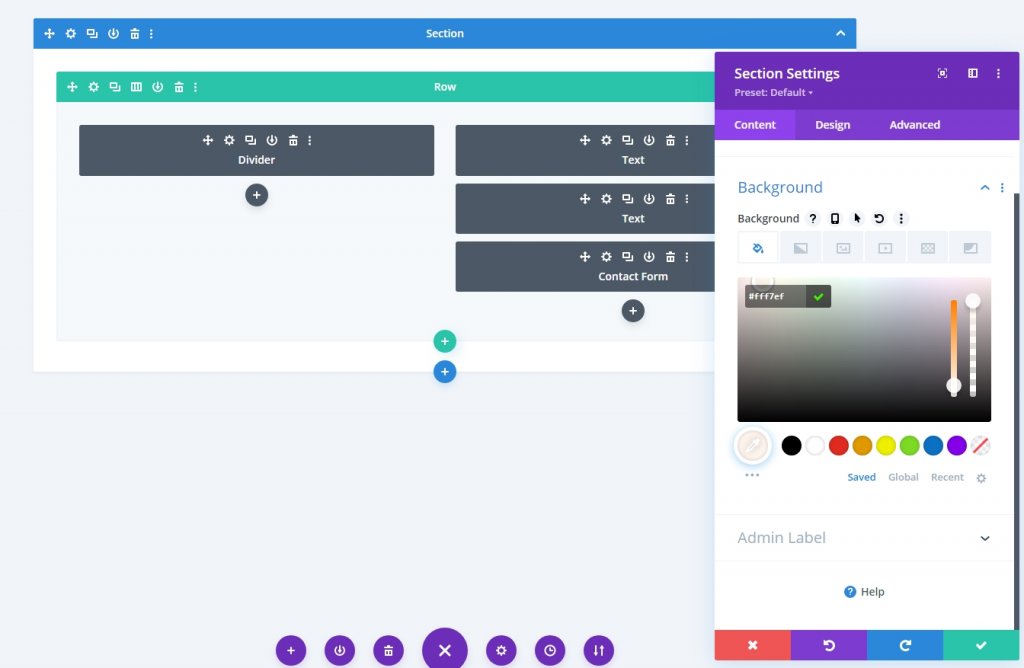
Cliquez sur l'icône d'engrenage pour afficher les paramètres de la section. Ensuite, changez la couleur de fond.
- Couleur de fond: #fff7ef

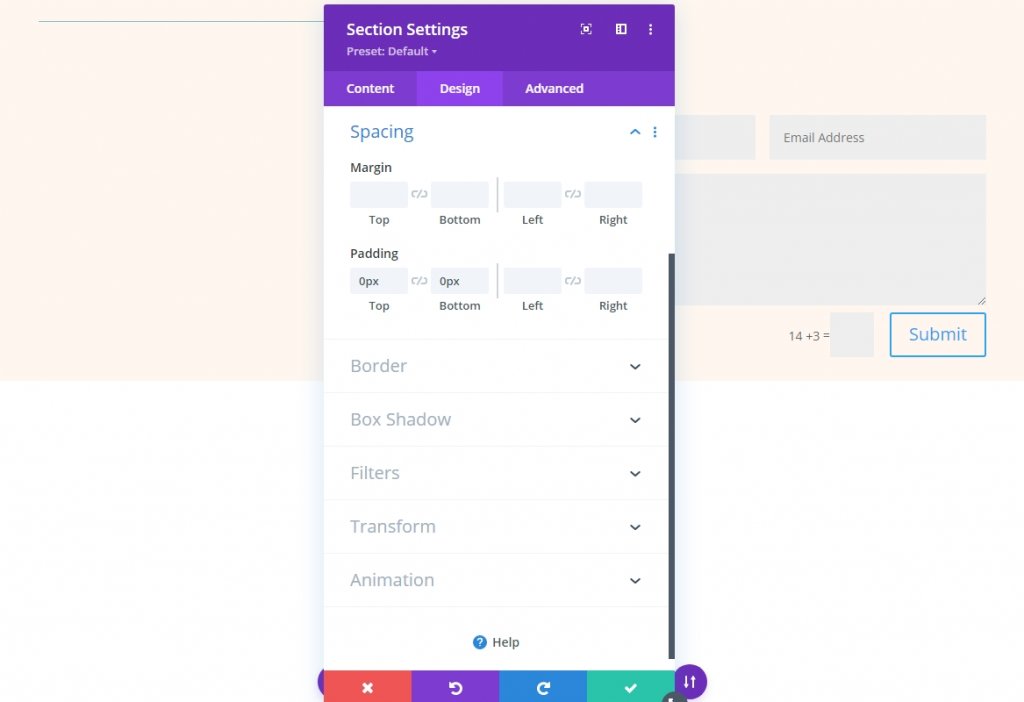
Dans l'onglet Conception, faites défiler jusqu'à la section Espacement et apportez les modifications suivantes au rembourrage.
- Haut: 0px
- En bas: 0px

Paramètres de ligne
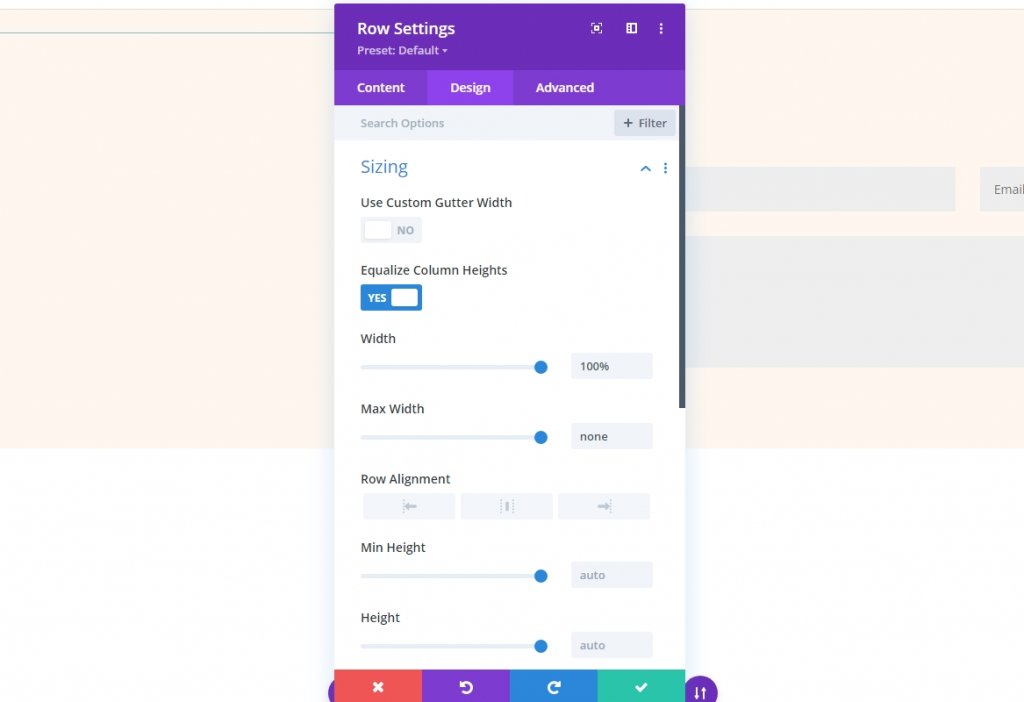
Ouvrez les paramètres de ligne et modifiez les valeurs suivantes en conséquence.
- Égaliser les hauteurs de colonne: Oui
- Largeur : 100%
- Largeur maximale : Aucune

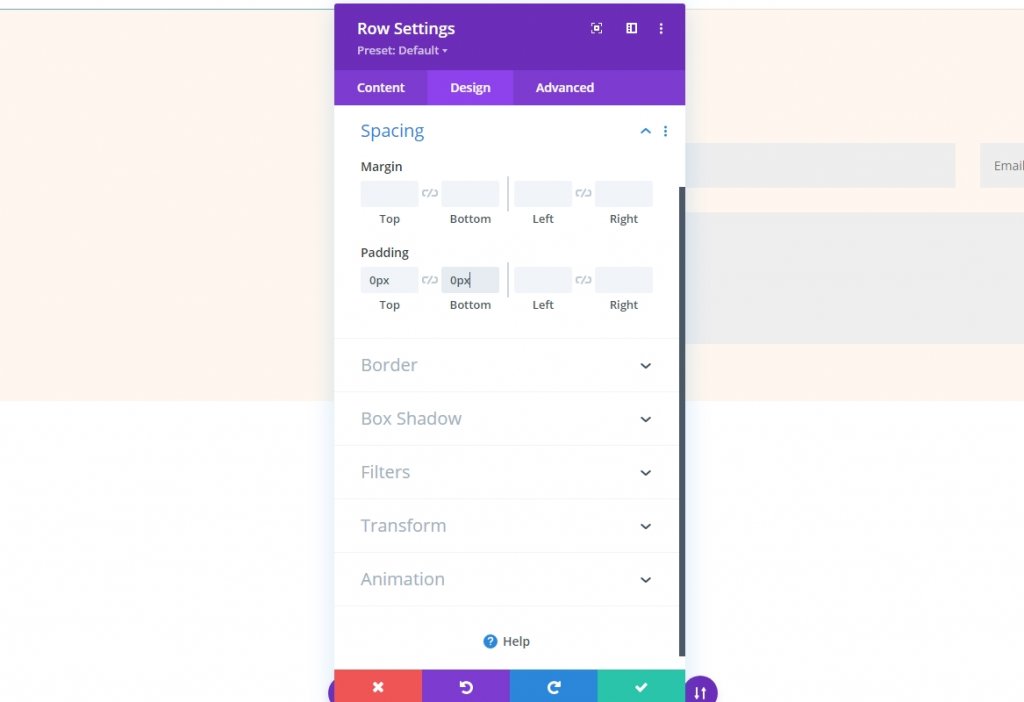
Maintenant, à partir de la section d'espacement, modifiez la valeur de remplissage.
- Rembourrage : 0px en haut, 0px en bas

Paramètres de colonne
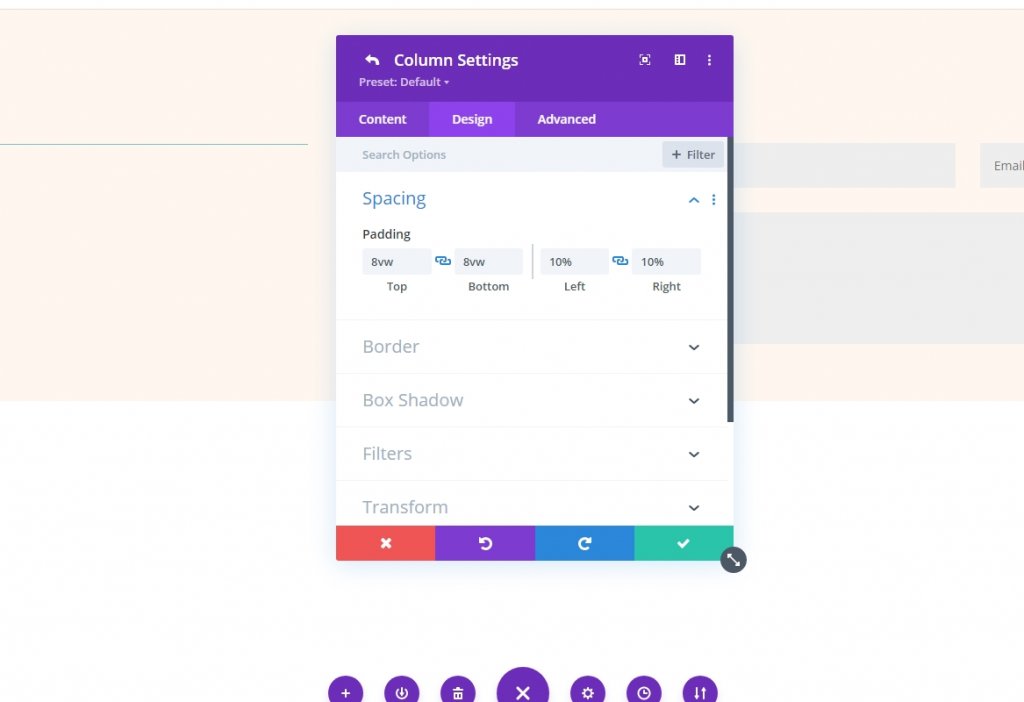
Les modifications de l'espacement des colonnes sont la prochaine étape. Pendant le processus de création des fonds circulaires, nous reviendrons aux paramètres de la colonne. Ouvrez les paramètres de la première colonne et apportez les modifications dans l'onglet Conception.
- Haut : 8vw
- En bas : 8vw
- Gauche: 100x025
- Droite: 100x025

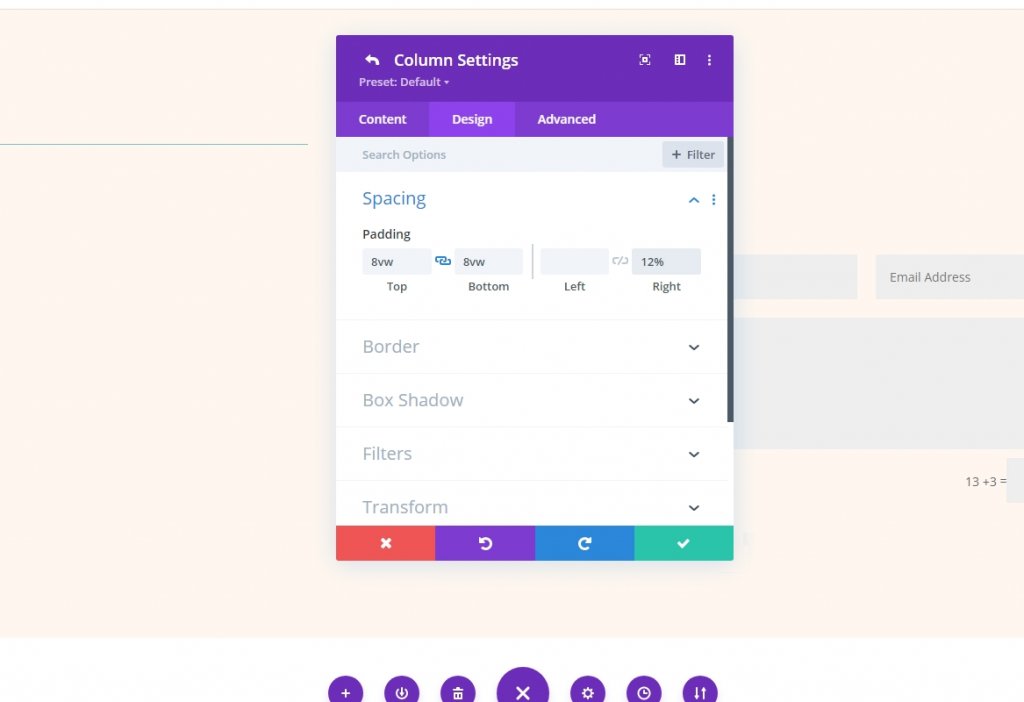
Ouvrez maintenant la deuxième colonne et apportez les modifications suivantes.
- Haut : 8vw
- En bas : 8vw
- Droite: 120x025

Module diviseur
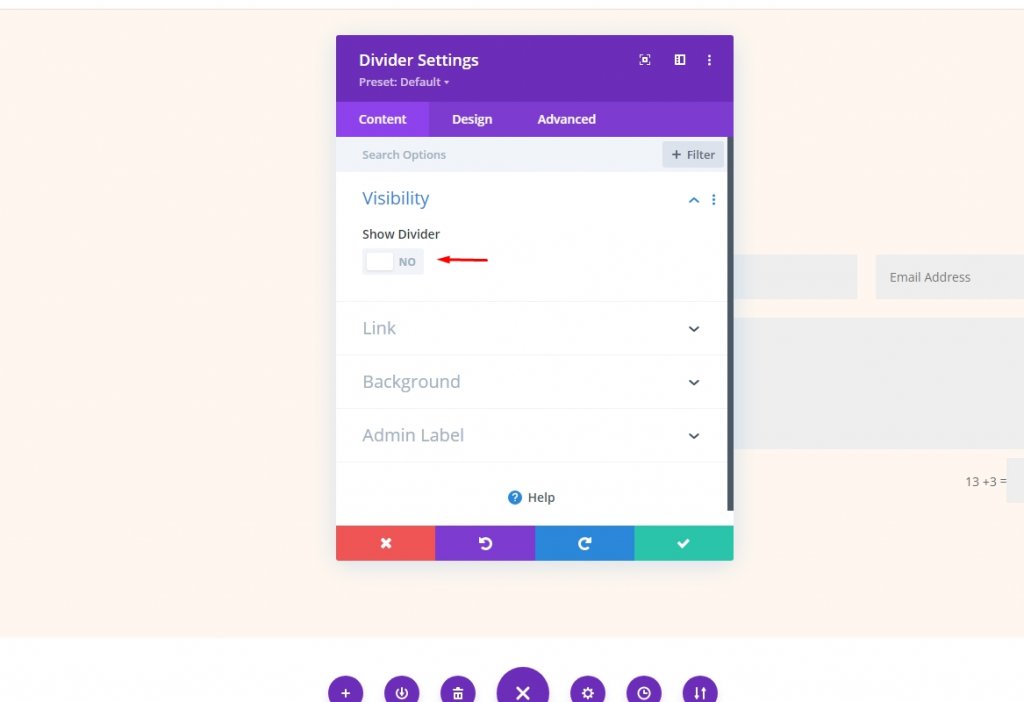
Ouvrez le paramètre des modules de séparation à partir de la 1ère colonne et modifiez la visibilité.
- Afficher la visibilité : Non

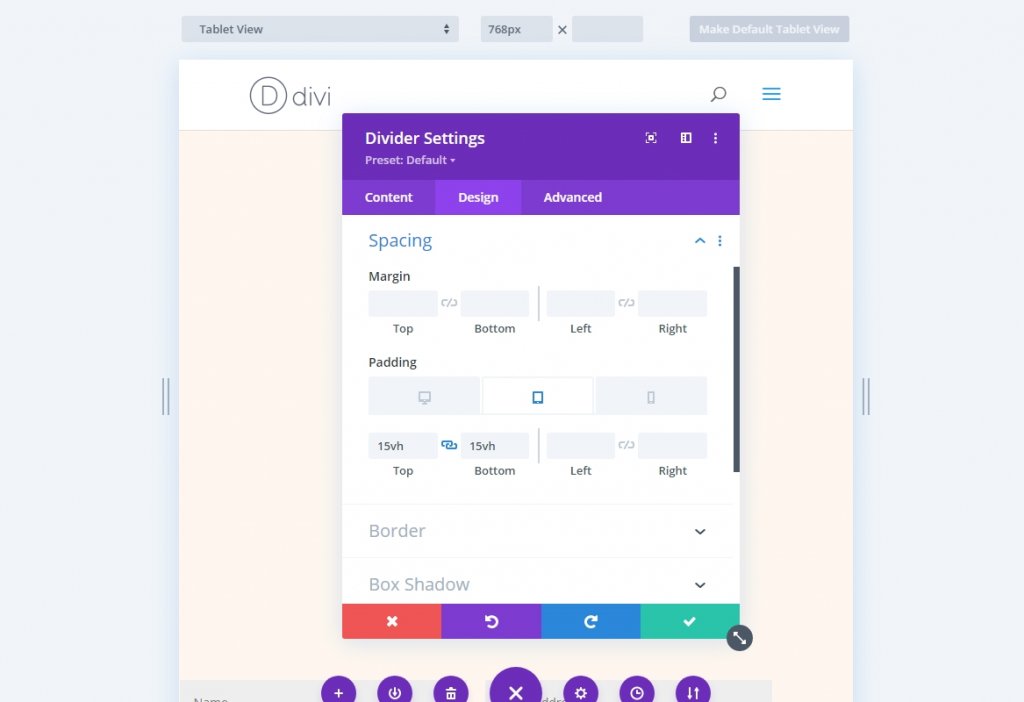
Après cela, accédez à l'onglet Conception et recherchez la section Espacement. Sélectionnez l'onglet tablette et ajoutez 15 volts au rembourrage en haut et en bas. Les paramètres de la tablette seront synchronisés avec le téléphone.
- Rembourrage (tablette) : 15vH en haut, 15vh en bas

Module de texte 1
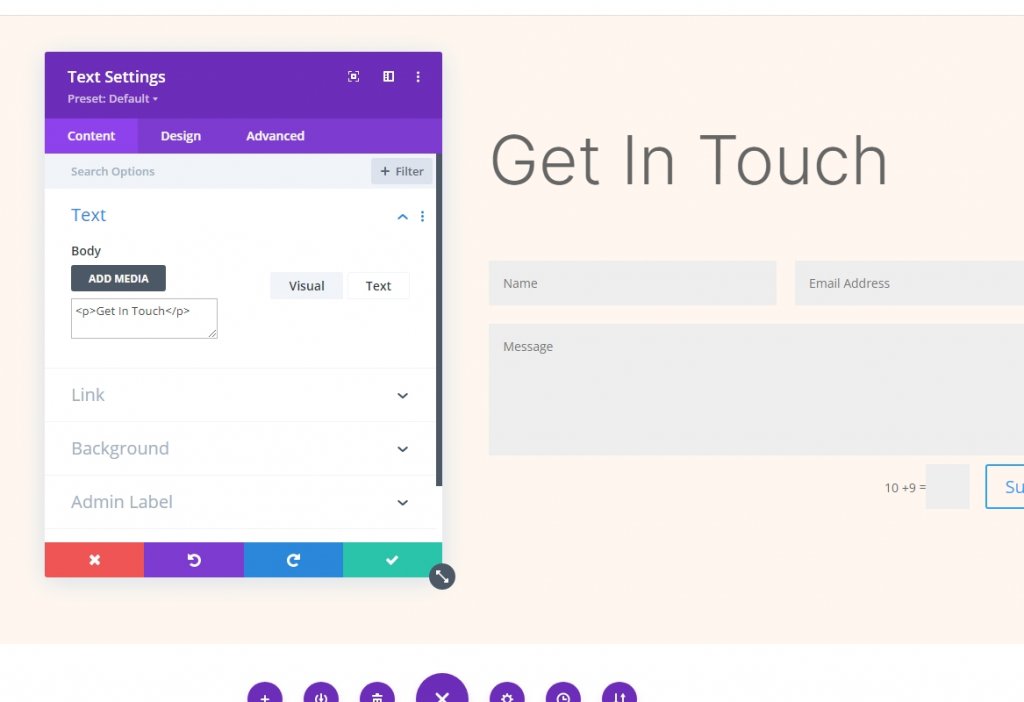
Allez maintenant au premier module de texte sur la 2ème colonne. Il servira de titre pour le formulaire de contact. Modifiez les éléments suivants:
- Contenu du corps: entrer en contact

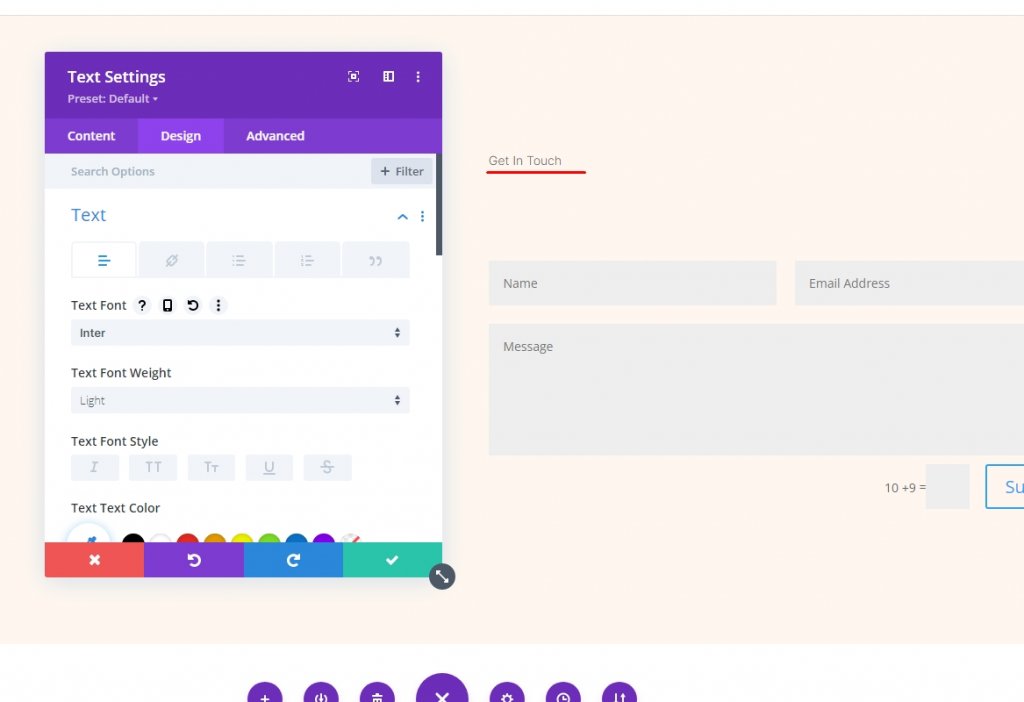
Accédez à l'onglet de conception et modifiez la police et l'épaisseur de la police.
- Police : Inter
- Poids de la police: Léger

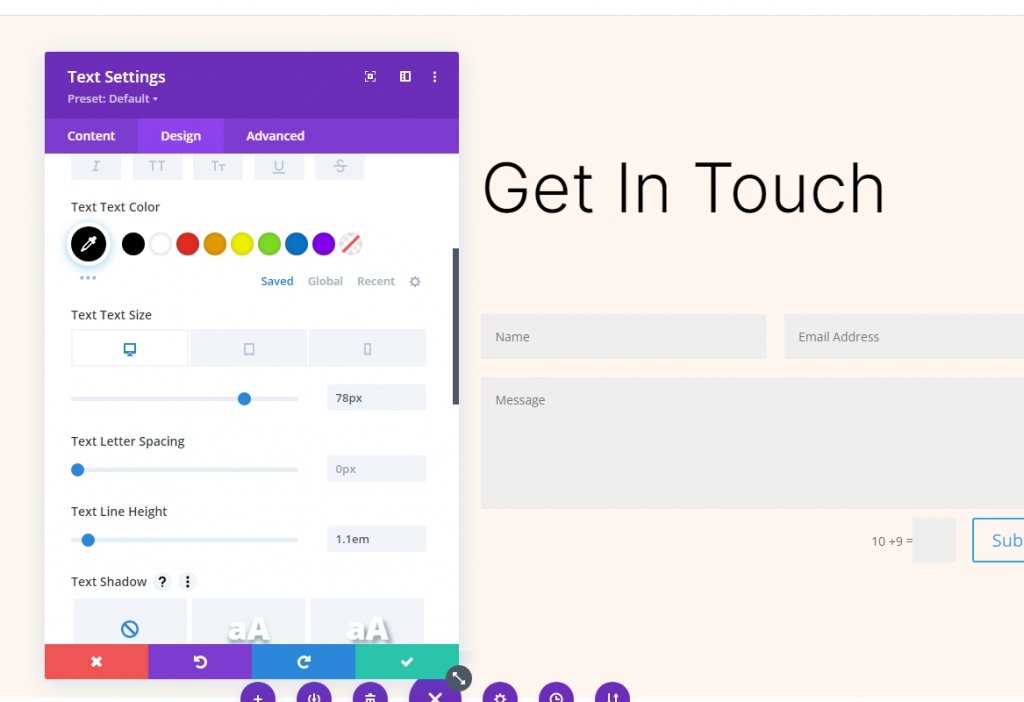
Modifiez également les paramètres suivants.
- Couleur : #000000
- Taille de la police: 78px (ordinateur de bureau), 44px (tablette), 28px (téléphone)
- Hauteur de ligne: 1,1em

Module texte 2
Ouvrez les paramètres du deuxième module de texte et ajoutez une description.

Accédez à l'onglet de conception et ajoutez les valeurs suivantes aux emplacements désignés.
- Police : Inter
- Poids de la police: Léger
- Couleur : #000000

Modifiez également les valeurs suivantes.
- Taille de la police: 24px (ordinateur de bureau), 20px (tablette), 16px (téléphone)
- Hauteur de ligne: 1,6em

Formulaire de contact
Ouvrez les paramètres du module de formulaire de contact et activez Utiliser un service de protection anti-spam sous Protection anti-spam. Lisez le service de protection anti-spam dans Divi Email Opt-in pour en savoir plus.
- Utiliser un service de protection anti-spam: oui

Conception des champs
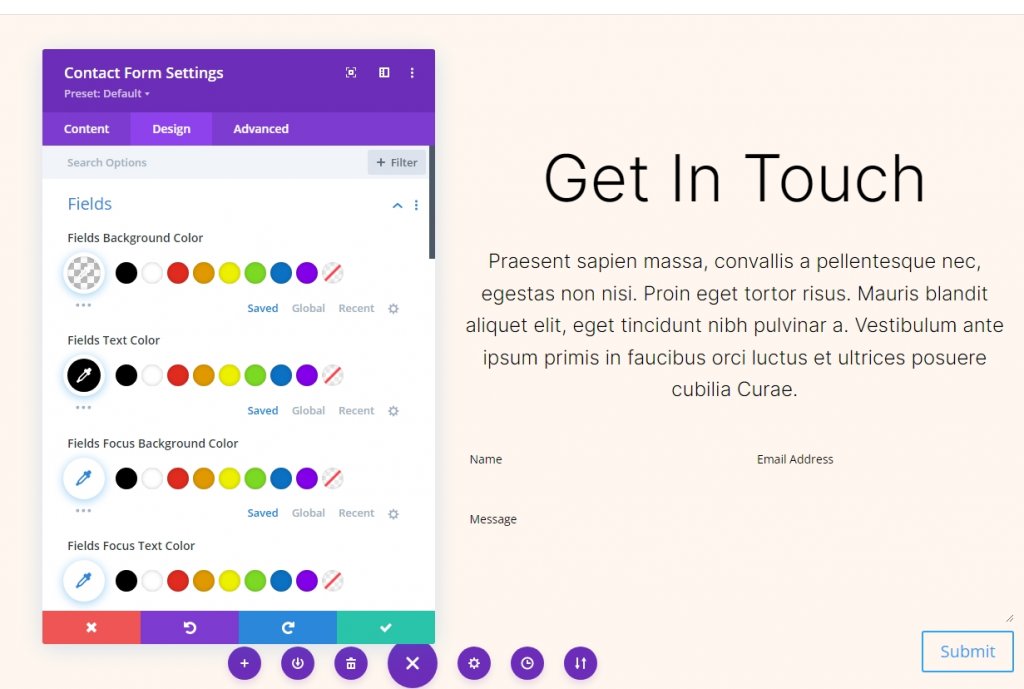
Accédez à l'onglet de conception du formulaire de contact et modifiez les paramètres mentionnés.
- Couleur de fond des champs : rgba(0,0,0,0)
- Couleur du texte : #000000

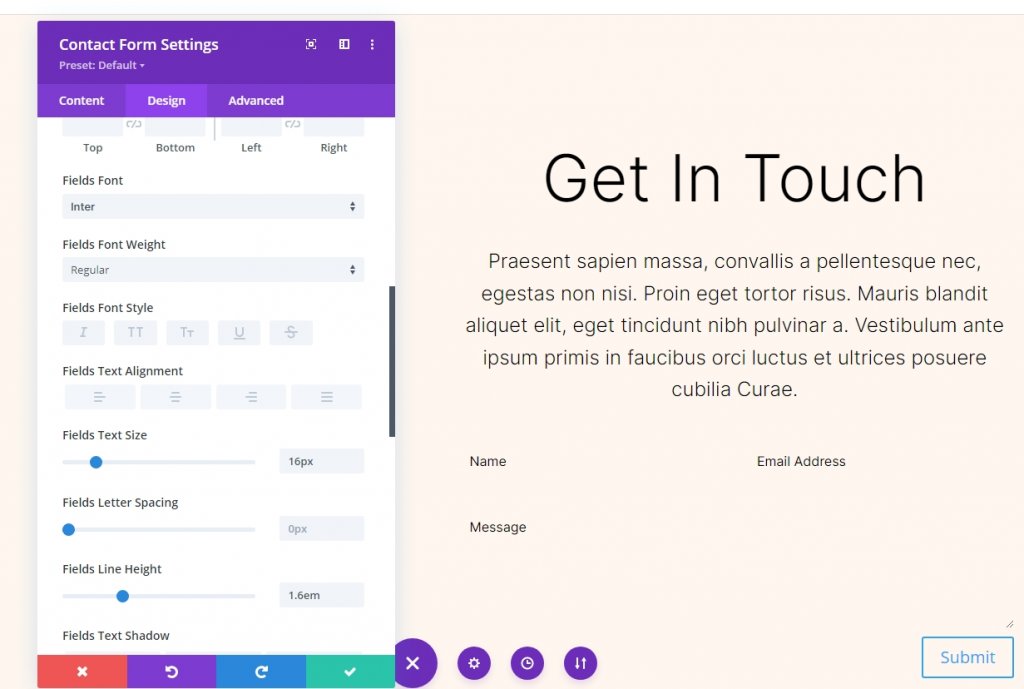
Ensuite, apportez quelques modifications à la section de police.
- Police : Inter
- Taille: 16 pixels
- Hauteur de ligne: 1,6em

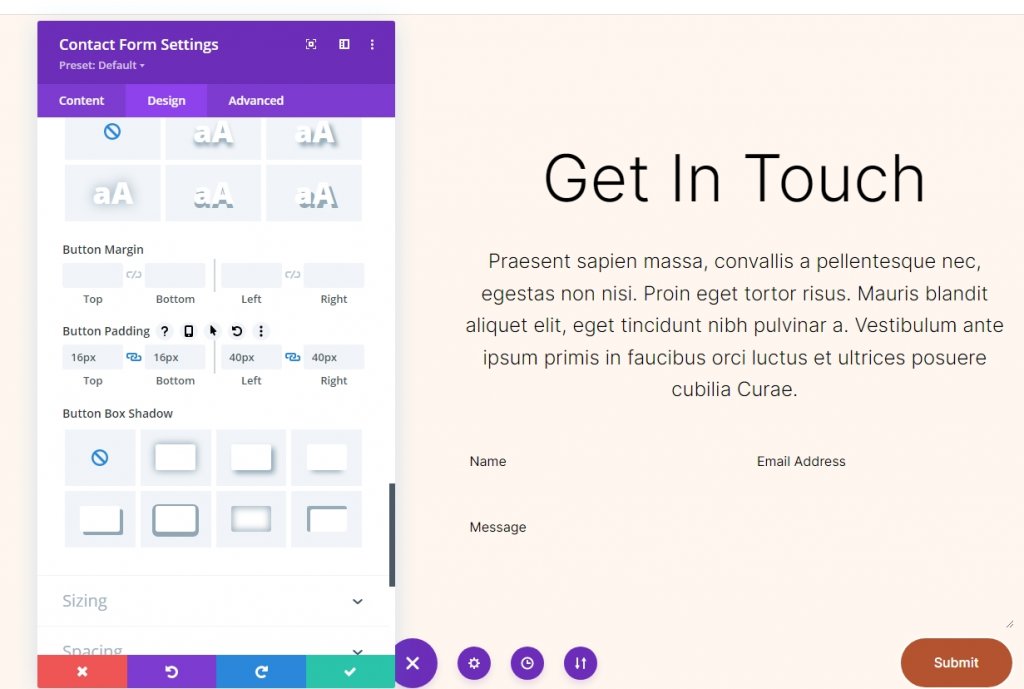
Conception de bouton
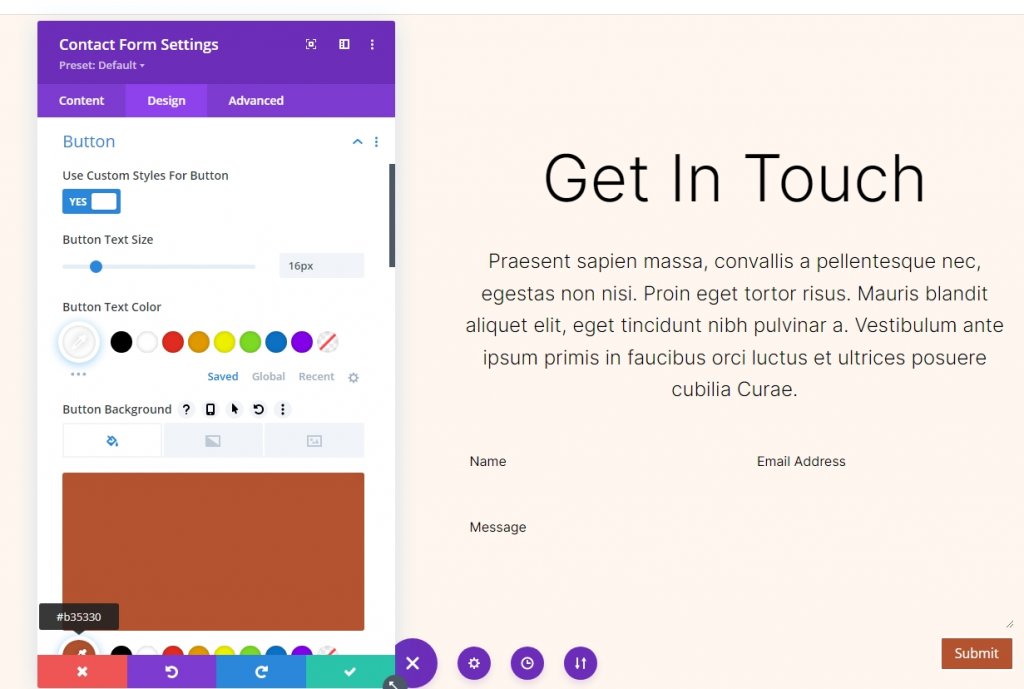
Faites défiler jusqu'à l'option de bouton et modifiez les éléments suivants.
- Utiliser des styles personnalisés : Oui
- Taille du texte: 16px
- Couleur du texte : #ffffff
- Couleur de fond: #b35330

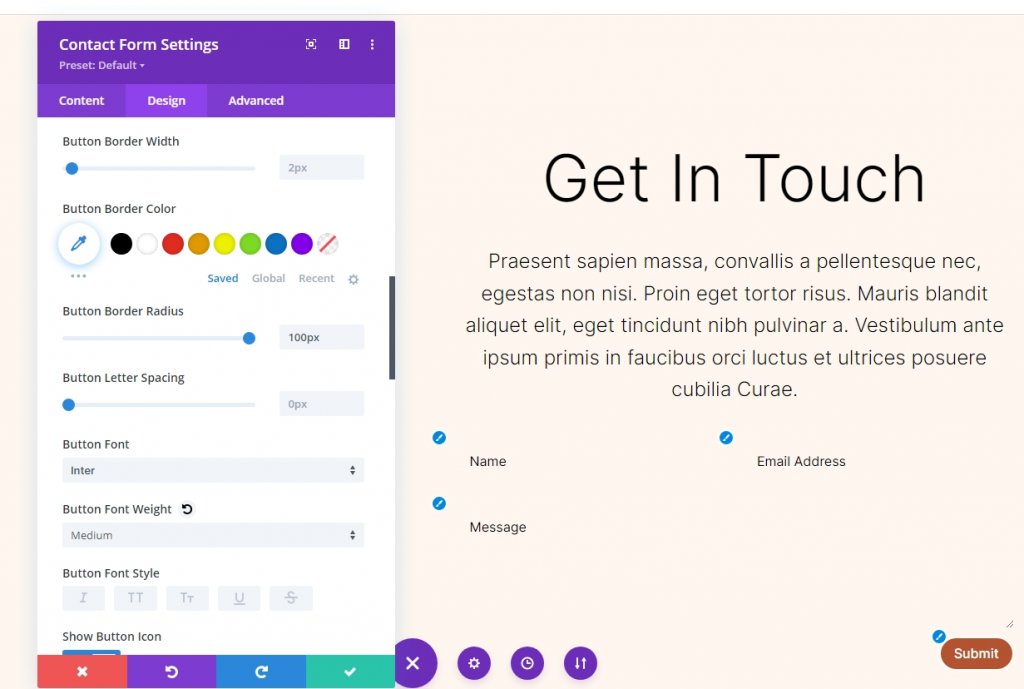
Modifiez également la bordure, la police et son poids.
- Rayon de bordure : 100px
- Police des boutons : Inter
- Poids : moyen

Modifiez maintenant les paramètres de rembourrage des boutons.
- Rembourrage des boutons: 16px (haut, bas), 40px (gauche, droite)

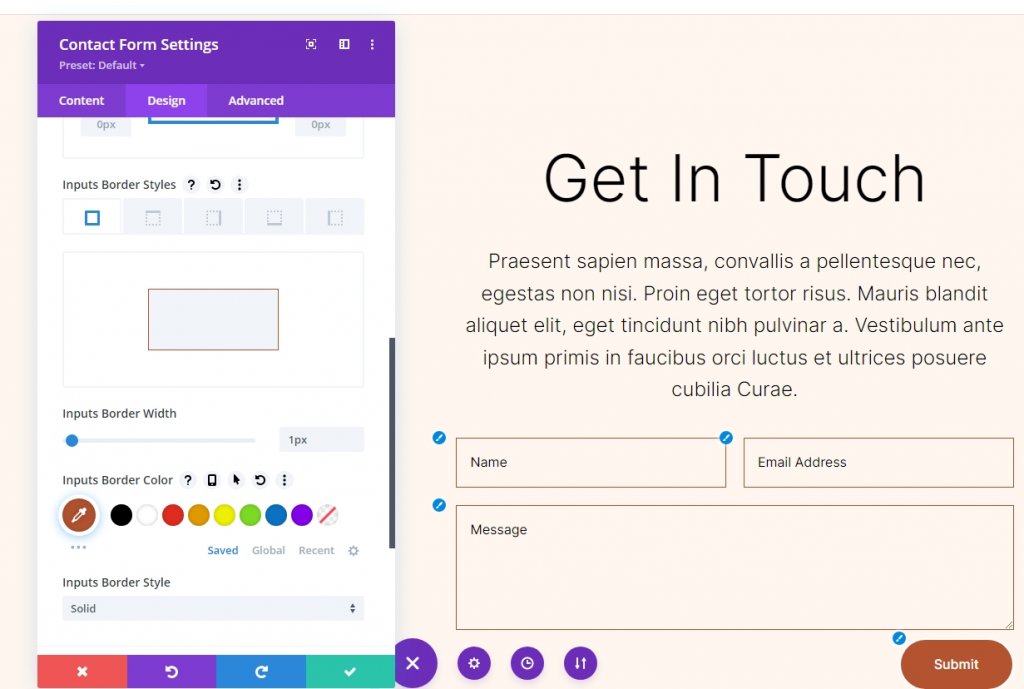
Bordure de champ
Maintenant, descendez au paramètre Border et apportez ces modifications.
- Largeur de la bordure des entrées: 1px
- Couleur de la bordure des entrées: #b35330

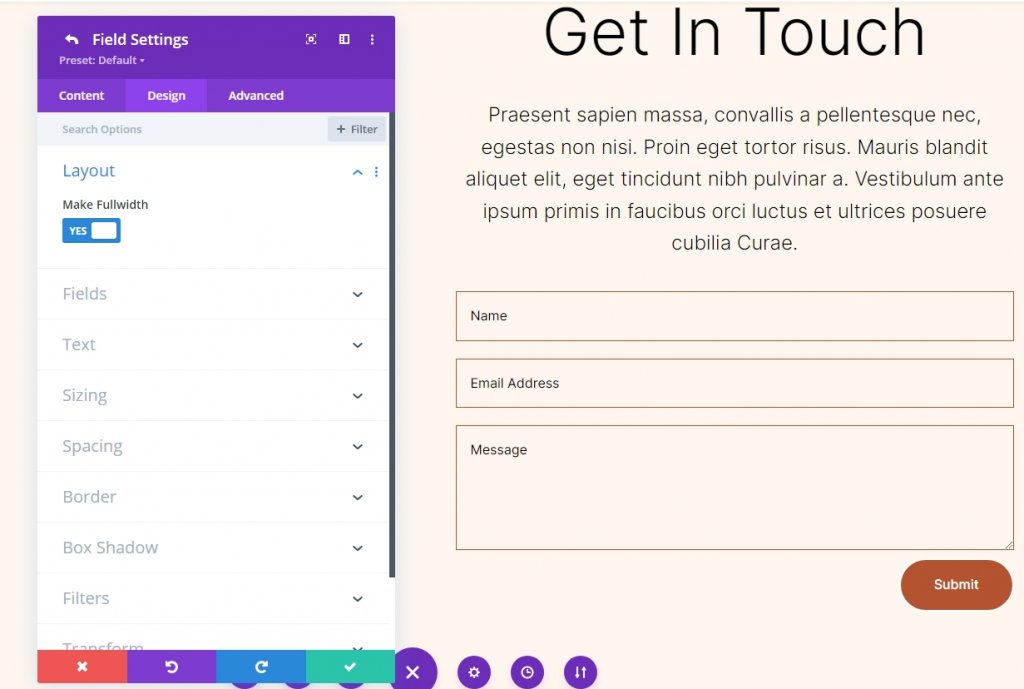
Paramètres de champ
Modifiez la taille du champ et rendez-les pleine largeur.

Clonage de section
Maintenant, dupliquez la section existante 1 fois afin que nous puissions avoir 2 sections au total. Nous allons leur ajouter différentes couleurs de fond.

Application d'un dégradé d'arrière-plan
Nous ajouterons le dégradé d'arrière-plan à la colonne de gauche de la ligne pour chacun de nos arrière-plans circulaires. Certains d'entre eux comporteront des arrêts de dégradé qui peuvent être empilés, et d'autres utiliseront les mêmes couleurs. Le dégradé sera modifié si l'ordre de la pile est incorrect, faites-y donc très attention. Il y aura une variété d'unités utilisées, mais elles commenceront toutes avec un pourcentage comme base.
Ouvrez les paramètres de ligne et cliquez sur les paramètres de la première colonne. Ensuite, faites défiler jusqu'à l'arrière-plan et déplacez-vous vers l'arrière-plan dégradé.

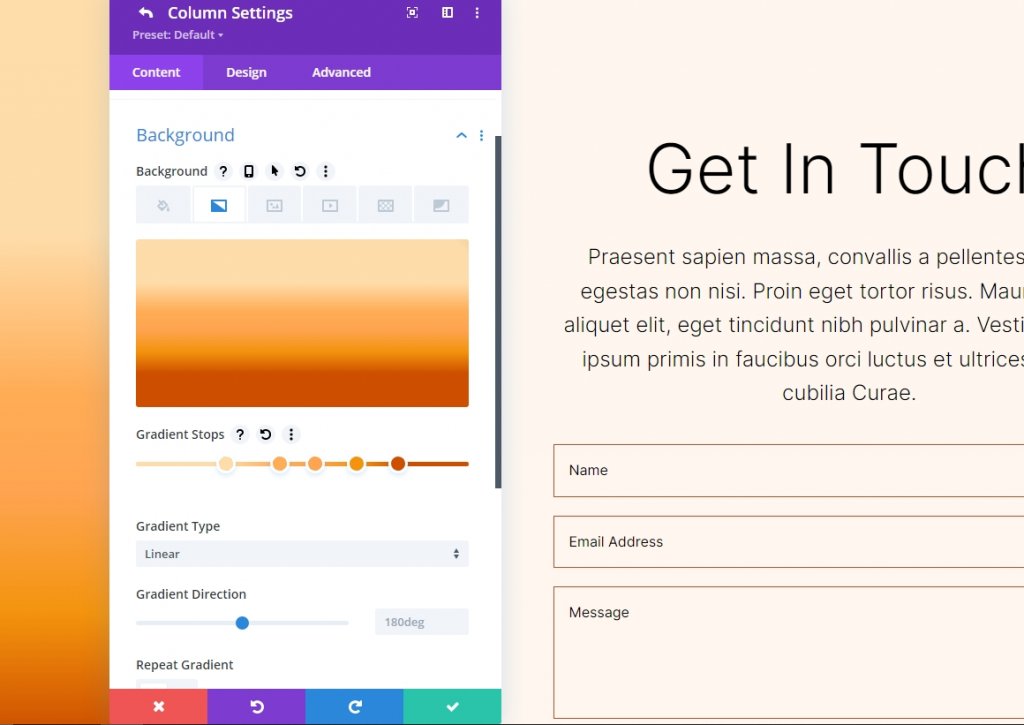
Vous pouvez ajouter un Gradient Stop à la barre en cliquant dessus. En les cueillant, vous pouvez changer leur couleur. Au fur et à mesure que nous avançons, nous modifierons les pourcentages sur la barre de dégradé.

Forme de fond circulaire un
Cinq arrêts de dégradé seront utilisés pour créer un arrière-plan circulaire avec beaucoup de cercles dans des cercles.
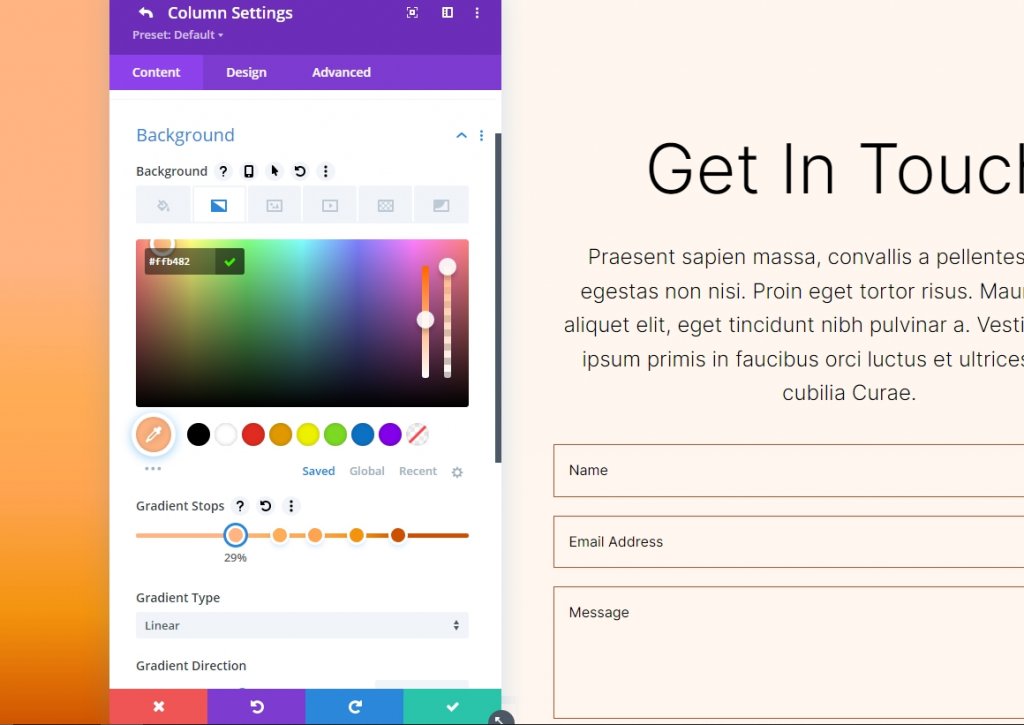
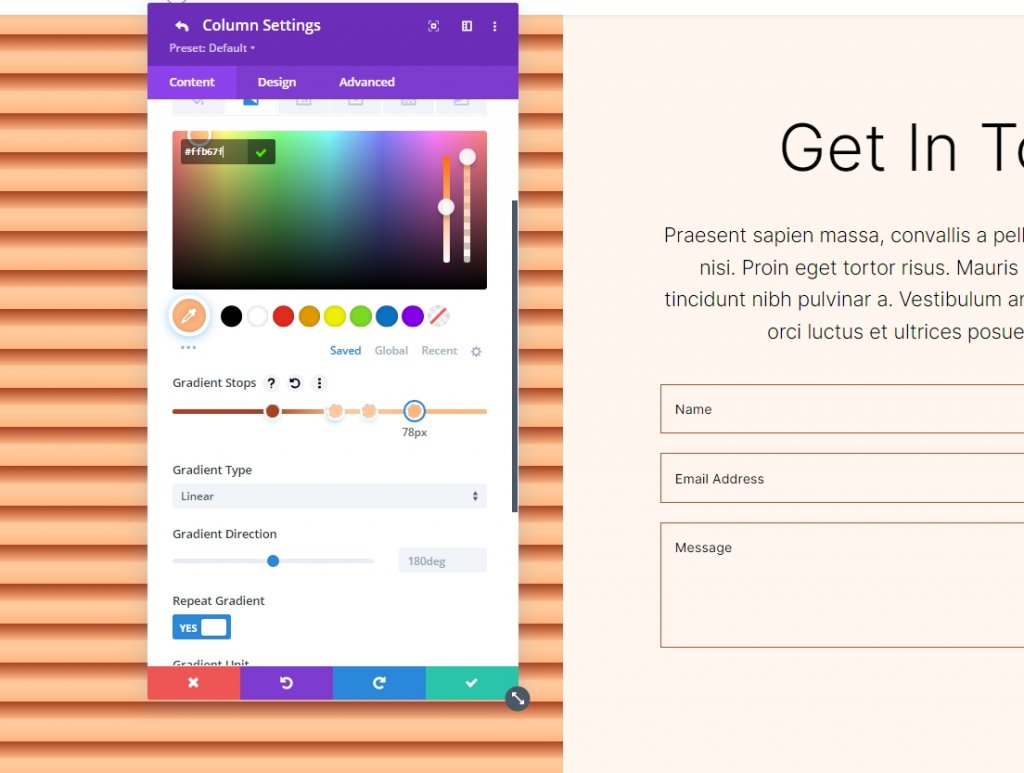
Dégradé Stop 1
Suivez les réglages pour le 1er arrêt de gradient.
- Poste : 29
- Couleur : #ffb482

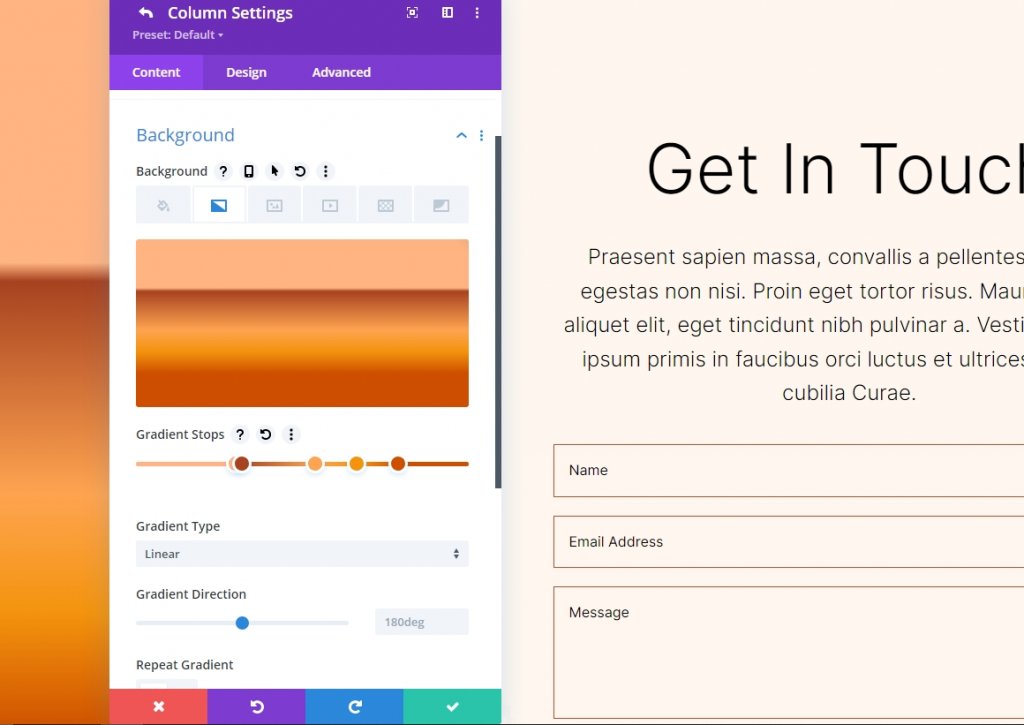
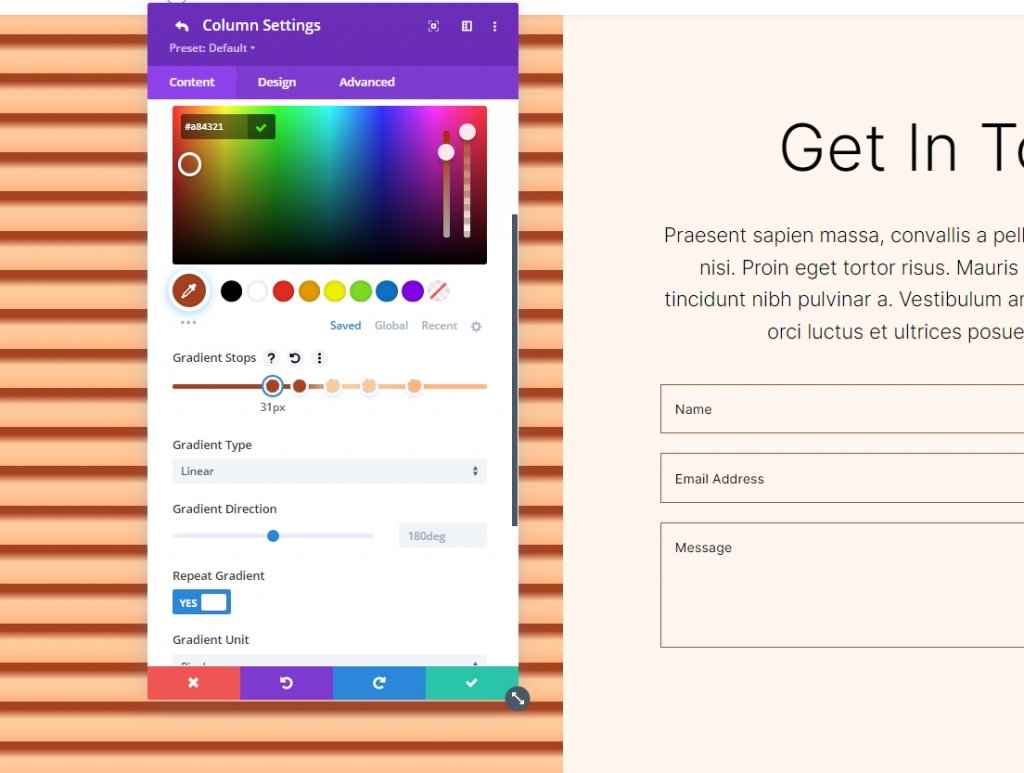
Dégradé Stop 2
Suivez les réglages pour le 2ème arrêt de dégradé.
- Poste : 31
- Couleur: #a84321

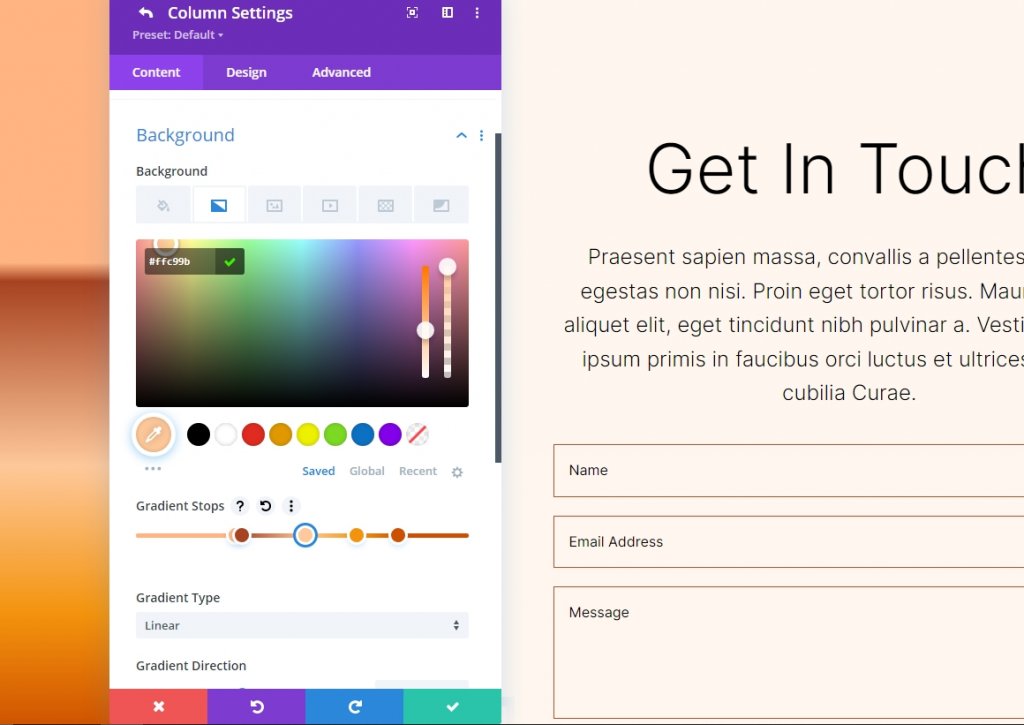
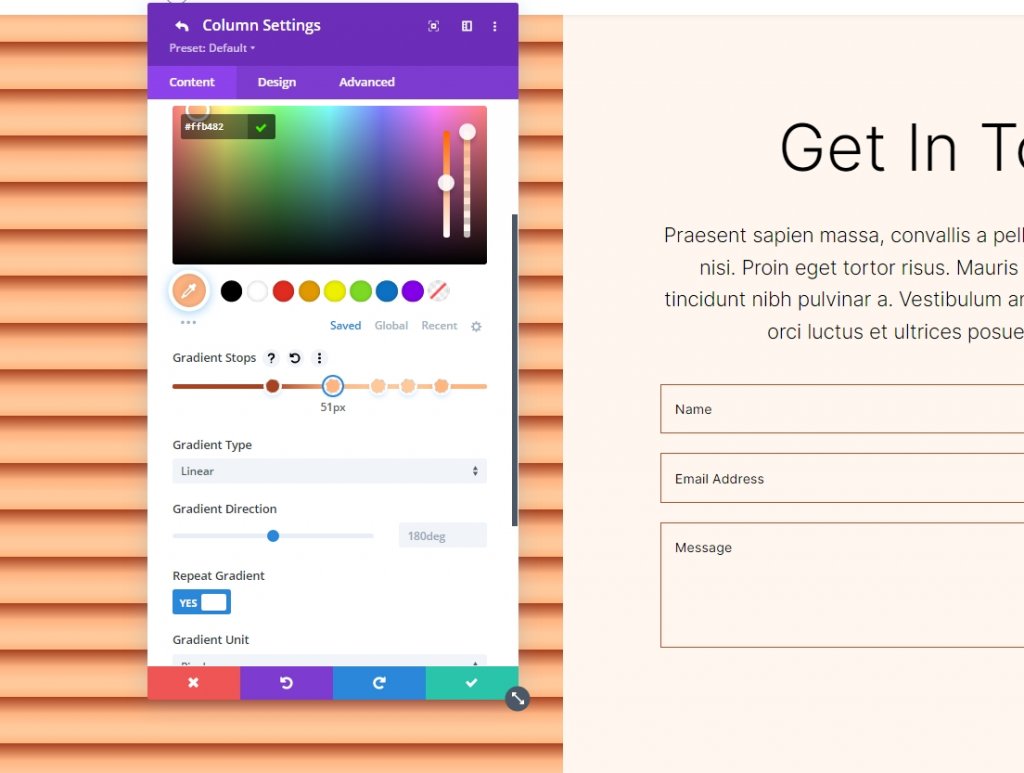
Dégradé Stop 3
Suivez les réglages pour le 3ème arrêt de gradient.
- Poste : 51
- Couleur : #ffc99b

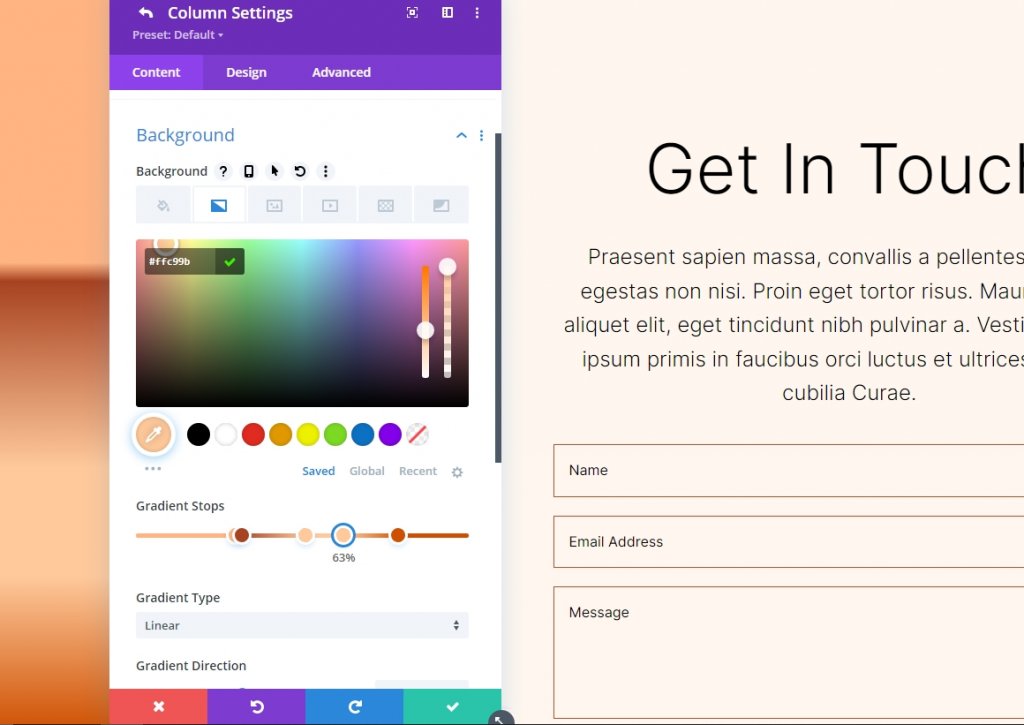
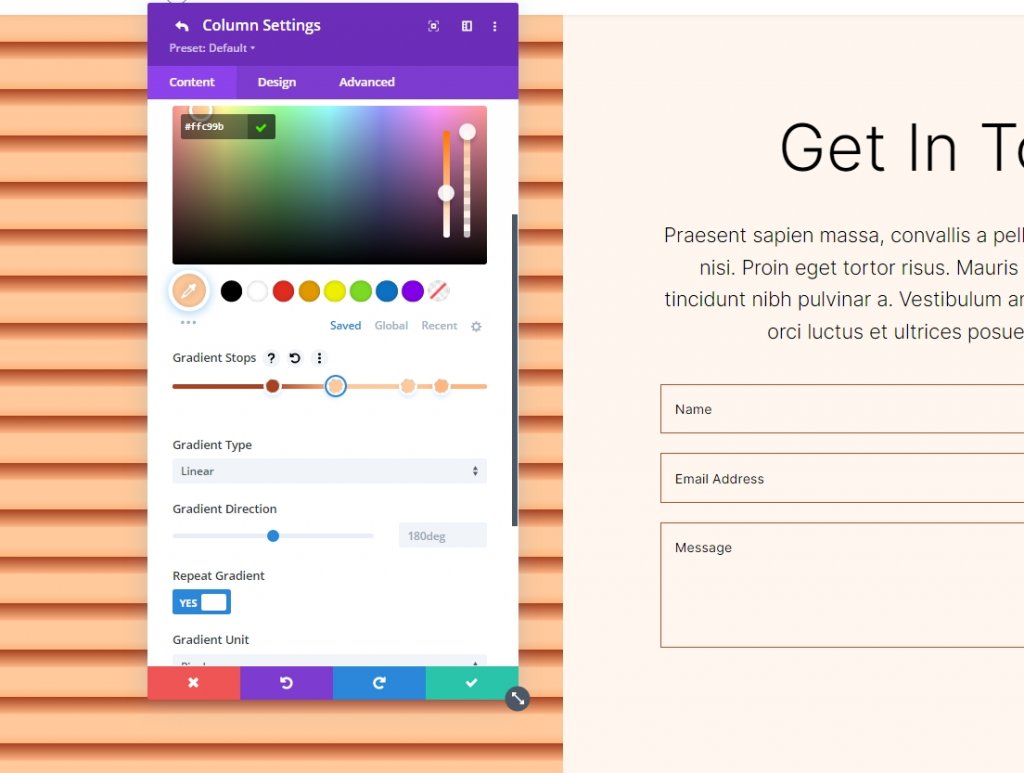
Dégradé Stop 4
Suivez les paramètres pour le 4e arrêt de gradient.
- Poste : 63
- Couleur : #ffc99b

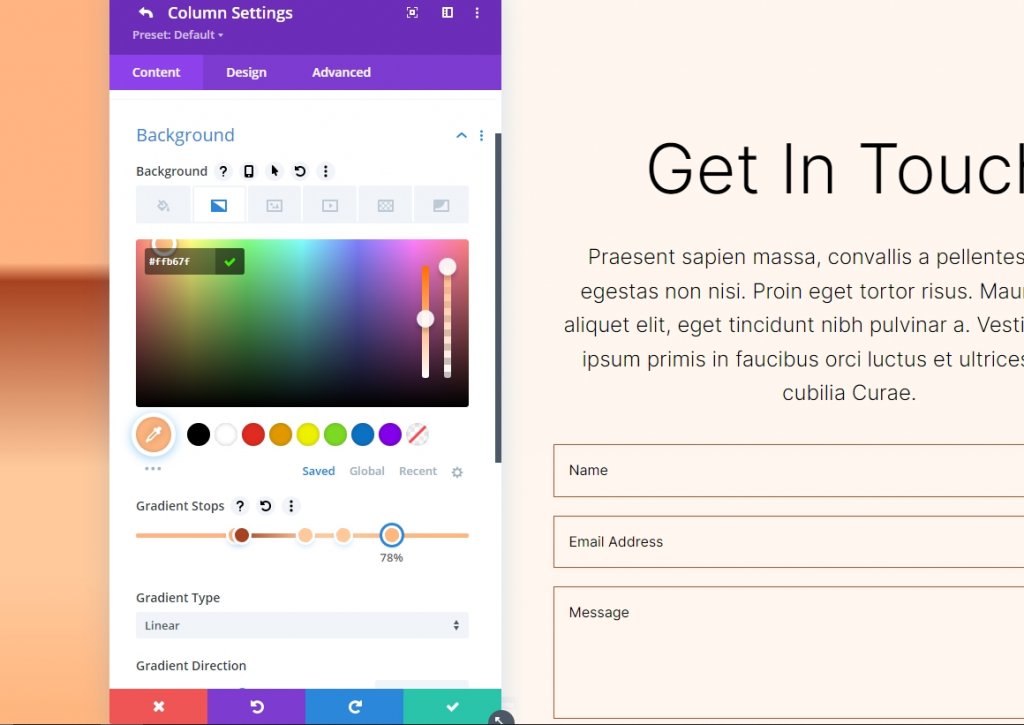
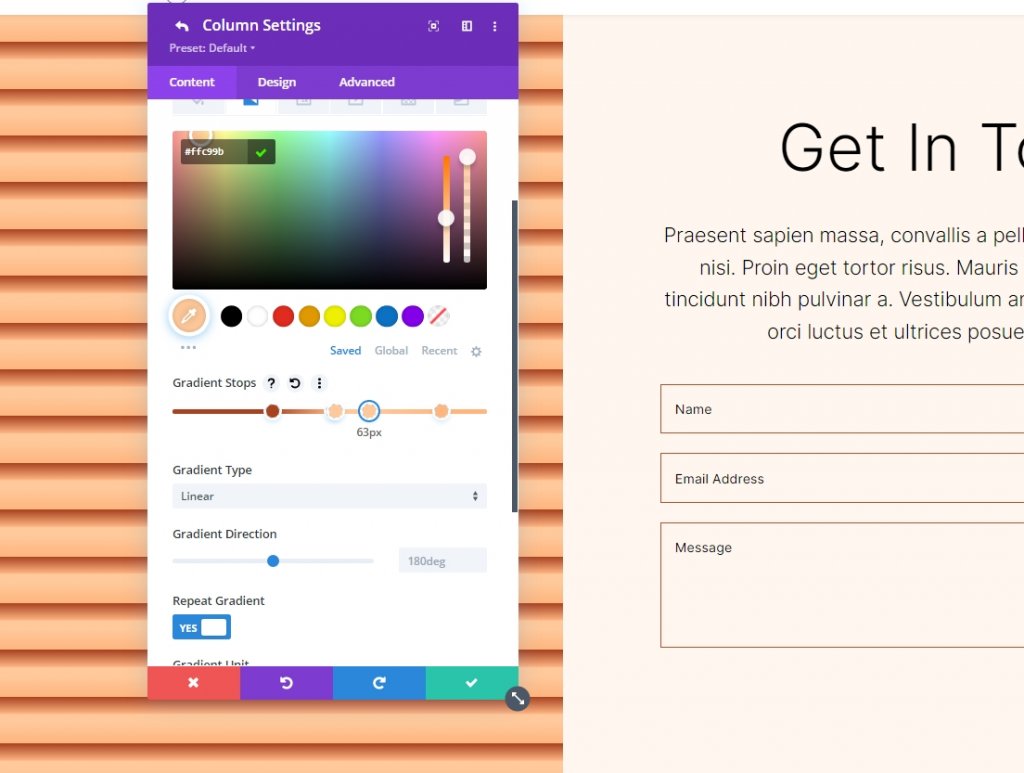
Dégradé Stop 5
Suivez les paramètres pour le 5e arrêt de gradient.
- Poste: 78
- Couleur : #ffb67f

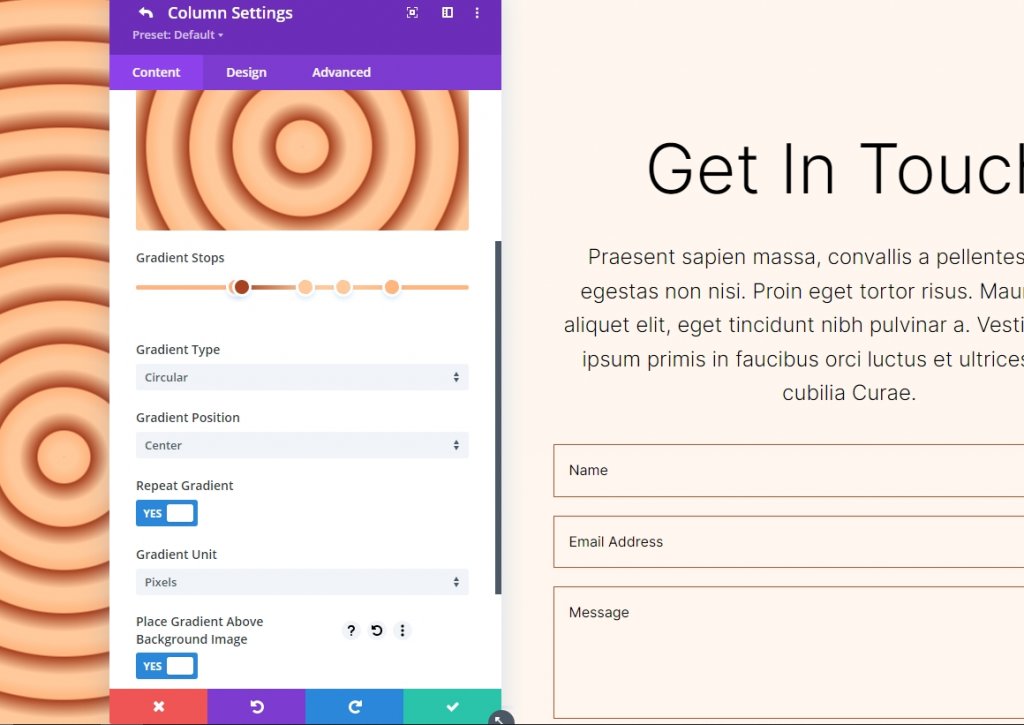
Réglage du dégradé
Les paramètres de dégradé doivent être modifiés en Circulaire et centré. Activez Placer le dégradé au-dessus de l'image d'arrière-plan, Répéter le dégradé et Changer les unités en pixels.
- Type: Circulaire
- Poste : Centre
- Répéter le dégradé: oui
- Unité de dégradé: Pixels
- Placer le dégradé au-dessus de l'image d'arrière-plan: Oui

Voici notre sortie pour la forme d'arrière-plan circulaire 1.

Forme de fond circulaire deux
Il y aura un total de cinq arrêts de dégradé dans notre deuxième forme d'arrière-plan circulaire. Une partie d'un motif circulaire sera vue d'un coin.
Dégradé Stop 1
Suivez les réglages pour le 1er arrêt de gradient.
- Poste : 31
- Couleur: #a84321

Dégradé Stop 2
Suivez les réglages pour le 2ème arrêt de dégradé.
- Poste : 51
- Couleur : #ffb482

Dégradé Stop 3
Suivez les réglages pour le 3ème arrêt de gradient.
- Poste : 52
- Couleur : #ffc99b

Dégradé Stop 4
Suivez les paramètres pour le 4e arrêt de gradient.
- Poste : 63
- Couleur : #ffc99b

Dégradé Stop 5
Suivez les paramètres pour le 5e arrêt de gradient.
- Poste: 78
- Couleur : #ffb67f

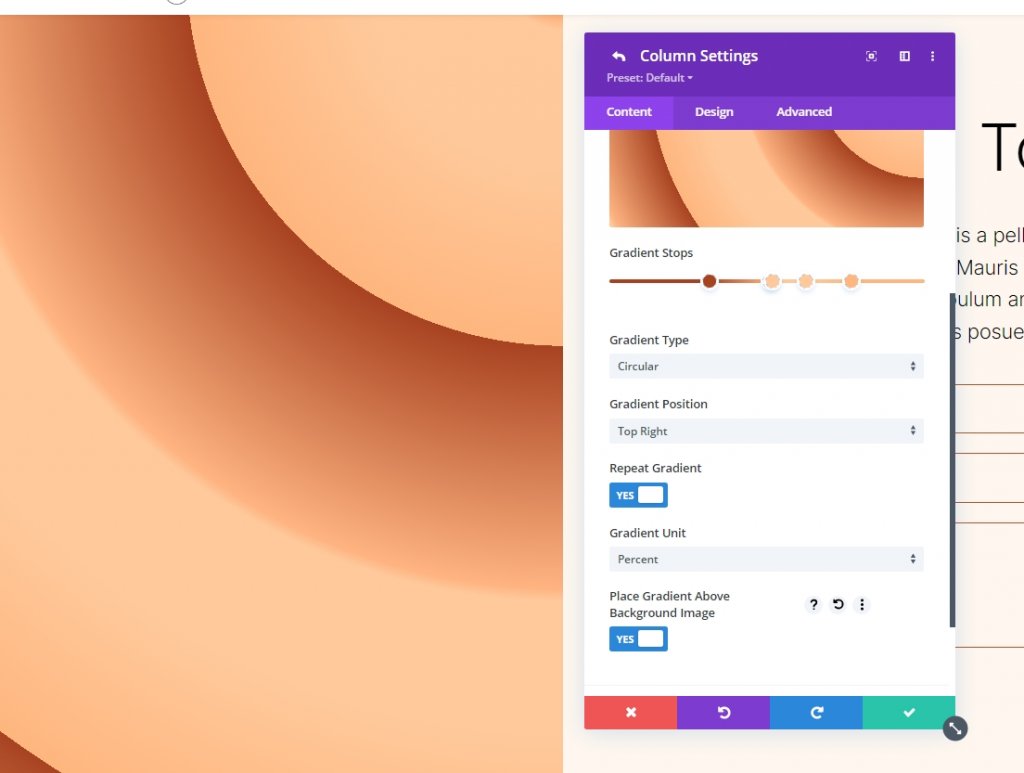
Paramètres de dégradé
L'étape suivante consiste à modifier les dégradés. Passez à Circulaire et placez-le en haut à droite. Utilisez Répéter le dégradé, Pixels comme unité et Placer le dégradé au-dessus de l'image d'arrière-plan pour créer une image d'arrière-plan homogène. Fermez le module et enregistrez votre configuration.
- Type: Circulaire
- Emplacement : En haut à droite
- Répéter le dégradé: oui
- Unité de dégradé: Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan: Oui

Voici notre sortie pour la forme d'arrière-plan circulaire 2.

Emballer
Ceci conclut notre tutoriel sur la création de formes d'arrière-plan circulaires personnalisées avec Divi Gradient Builder. Vous pouvez désormais créer facilement des arrière-plans accrocheurs à l'aide du générateur de dégradés. L'utilisation de formes circulaires est un excellent moyen d'ajouter un intérêt visuel à une section ou à une colonne. N'importe qui peut construire rapidement et facilement des motifs circulaires accrocheurs en suivant les instructions fournies ici. Vous devriez expérimenter avec les paramètres et l'ordre d'empilement pour voir ce que vous pouvez trouver. Consultez d'autres tutoriels Divi , qui sait que quelque chose pourrait devenir utile pour le prochain projet.





