Nous savons tous à quel point les images sont importantes pour attirer les utilisateurs et améliorer leur expérience, mais il est également vrai que les images de haute qualité occupent beaucoup d’espace et peuvent constituer un inconvénient pour votre site WordPress.

Dans de telles circonstances, nous utilisons généralement des images redimensionnées sur WordPress pour économiser de l'espace. Cependant, le redimensionnement de ces images une par une peut prendre beaucoup de temps et d'efforts par rapport au redimensionnement groupé.
Heureusement, Photoshop nous permet de redimensionner des images en masse et dans ce didacticiel, nous allons comprendre comment redimensionner plusieurs images avec Photoshop.
Reconnaître les meilleures dimensions à redimensionner
Avant de passer à Photoshop, assurez-vous d’avoir en tête vos dimensions préférées. Une fois que vous avez fait vos recherches, je vous suggère de créer un nouveau dossier et de déplacer tout ce qui doit être redimensionné dans ce dossier.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
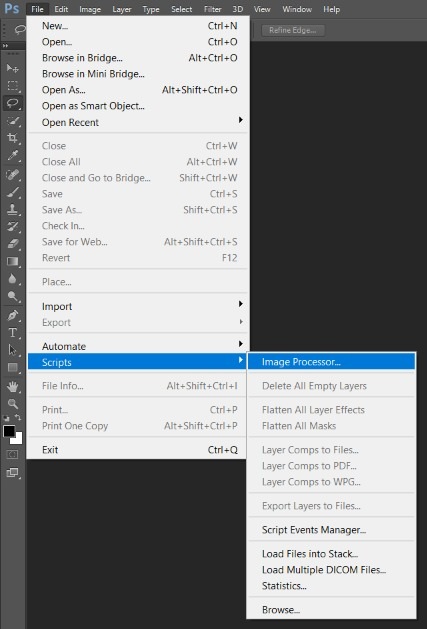
Maintenant, allez-y et ouvrez Adobe Photoshop . Peu de temps après son ouverture, accédez à Fichier en bas à droite de votre écran, puis accédez à Scripts juste en dessous d'automatiser, puis cliquez sur Image Processor .

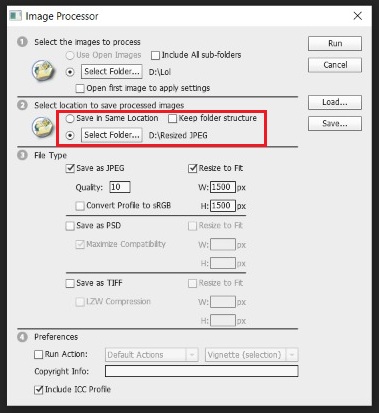
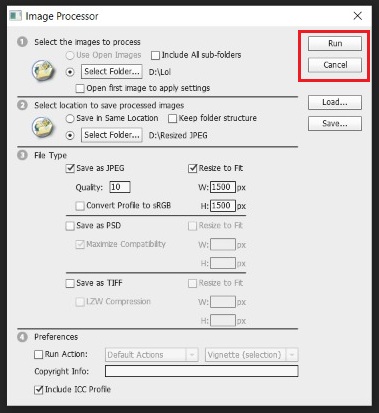
Une fois le processeur d'image ouvert, vous pouvez soit sélectionner Sélectionner un dossier , soit Utiliser les images ouvertes , mais selon ce didacticiel, nous avons créé un dossier, nous sélectionnerons Sélectionner un dossier .
Vous pouvez maintenant continuer et sélectionner le dossier que vous avez créé précédemment.

Maintenant, vous devez décider où vous souhaitez enregistrer vos images redimensionnées. Vous souhaiterez peut-être l'enregistrer ailleurs, mais sinon, vous pouvez sélectionner Enregistrer au même emplacement et Photoshop créera un sous-dossier de vos images redimensionnées.
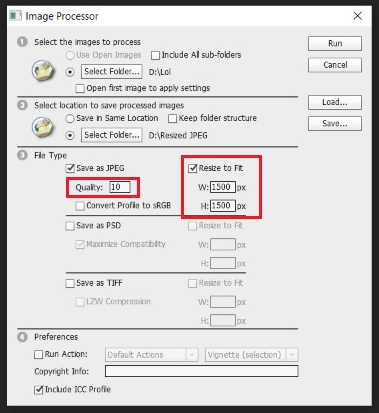
La section suivante vous demande de choisir les paramètres et les dimensions de vos images. Tout d'abord, vous devrez sélectionner le type d'image tel que JPG , PSD et TIFF .
Ensuite, vous devrez sélectionner la qualité de votre image redimensionnée. Vous pouvez définir le paramètre de qualité entre zéro et douze, où zéro fait référence à la qualité et à la taille les plus basses et douze à la qualité et à la taille les plus élevées.
Généralement pour les sites Web, le paramètre de qualité fonctionne mieux entre 8 et 10, où vous ne faites pas beaucoup de compromis sur la qualité et réduisez également la taille.
Pour la couleur, vous devez choisir Convertir le profil en sRGB pour obtenir les meilleurs résultats sur votre site WordPress, puis cocher la case Inclure le profil ICC en bas.
Maintenant, sélectionnez la taille de votre image et cliquez sur la case indiquant Resize to Fit pour redimensionner toutes vos images.

Vous avez terminé tous les paramètres et vous pouvez maintenant exécuter le script.

Allez-y et vérifiez le sous-dossier récemment créé composé de toutes les images redimensionnées pour vous assurer que tout est bien fait.

C'est tout pour ce tutoriel. Nous vous souhaitons bonne chance pour rendre votre site plus accessible et plus merveilleux. Si vous souhaitez redimensionner vos images directement dans WordPress à l’aide d’un plugin, essayez également de consulter notre tutoriel à ce sujet.
Pour plus d'informations sur nos publications, restez connecté avec nous sur notre Facebook et Twitter .




