Parmi les meilleures nouvelles que nous avons eues cette année (2023), nous avons Elementor AI. L'équipe derrière Elementor surfe sur la vague de l'IA et annonce ce qui est un tournant majeur dans le web design. Elementor AI change la donne car cela rend la création d'un site Web plus facile et pratique que jamais. L'une des plus grandes fonctionnalités que nous avons appréciées à ce sujet est le fait que vous pouvez désormais avoir un site Web multilingue.

L'utilisation de nouveaux outils s'accompagne de nouveaux défis et nous savons que l'utilisation de cet outil peut vous amener à vous demander comment vous allez gérer votre contenu actuel. Cet article explique plus qu'expliquer comment les sites Web multilingues fonctionnent avec Elementor AI, va plus loin en expliquant comment vous pouvez éventuellement organiser votre contenu.
Commençons.
Elementor AI écriture
Étant donné qu'Elementor inclut désormais des capacités d'IA, de nouvelles fonctionnalités sont mises à la disposition de tous. Vous pouvez par exemple :
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Générer du contenu et un titre
- Générer des extraits HTML, CSS & JS
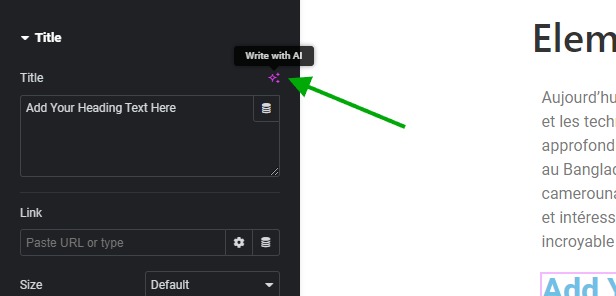
Les contrôles d'accès à l'IA sont ajoutés à peu près sur chaque widget qui reçoit du contenu (widget de texte, widget d'en-tête, widget de code). Au-dessus de chaque widget pris en charge, vous verrez un bouton qui a plusieurs icônes d'étoile et ressemble à ci-dessous.

La meilleure partie ici est que vous pouvez désormais traduire le contenu dans la langue de votre choix. Il ne s'agit pas d'une simple fonctionnalité de traduction de Google. Puisqu'il est basé sur l'IA, il essaiera de comprendre le contenu et de fournir une traduction appropriée.
Exigences
Nous avons souhaité que la fonctionnalité soit disponible pour tout le monde. Mais les bonnes choses ont généralement un prix. Heureusement, Elementor a pris en compte le fait que certains utilisateurs pourraient vouloir tester la fonctionnalité, c'est pourquoi à partir d'Elementor 3.13, vous pouvez essayer Elementor AI Write. Cependant, vous êtes limité dans les invites.

Pour ceux qui souhaitent utiliser la version complète (sans limitation), vous devrez soit utiliser Elementor Hosting (à partir de 9,99/mois), soit obtenir le plugin premium (Elementor Pro 59 $/an). Ce sont les conditions requises pour utiliser Elementor AI Write sans aucune limitation.
Structure du contenu de l'URL &
Sur la base du test que nous avons effectué, nous avons constaté qu'une certaine structure et un certain contenu d'URL sont applicables à un site Web multilingue utilisant Elementor AI Write. Ici, nous utiliserons la page et les sous-pages pour structurer notre contenu. Nous nous en servirons également pour créer une liste d'articles de blog (uniquement ceux appartenant à une catégorie spécifique).
Structure des URL
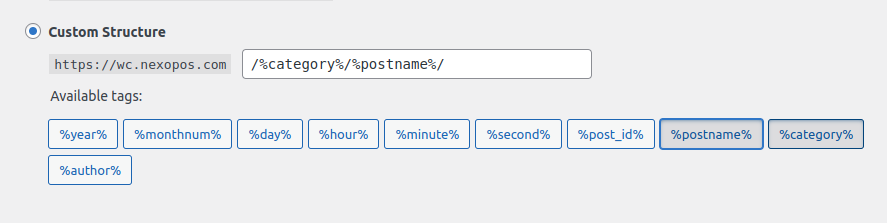
Nous commencerons par vérifier que notre configuration de permalien est définie sur personnalisée avec les balises suivantes utilisées.

La structure d'URL que nous pouvons utiliser ressemblera à ceci:
- fr/a propos de nous
- fr/a-propos-de-nous
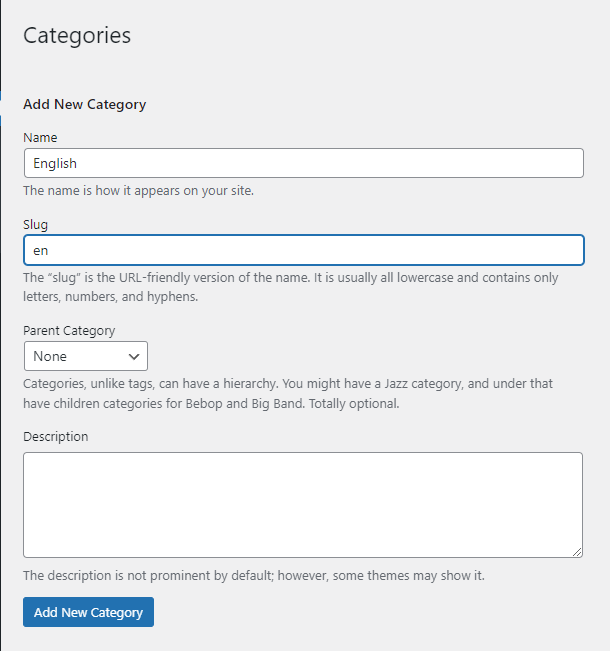
Cela implique que nous devrons créer une catégorie qui aura comme slug "en" et une autre qui aura "fr".

Maintenant, nous allons créer deux articles : "about-us" dans lequel le parent sera "en" et "a-propos-de-nous" dans lequel le parent sera "fr".
Post-édition
Nous devons maintenant activer Elementor pour les publications. Cela pourrait ne pas être pratique si vous connaissez déjà Gutenberg. Vous n'êtes donc pas obligé de l'activer et de le conserver sur la page. Cependant, cela vous obligera à faire des allers-retours entre la page et le billet de blog pour copier et coller le contenu généré.
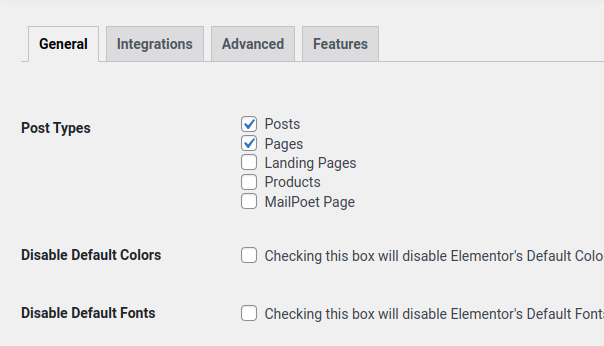
Supposons que vous souhaitiez permettre à Elementor de travailler sur les publications. Nous allons aller dans les paramètres et nous assurer qu'il est activé.

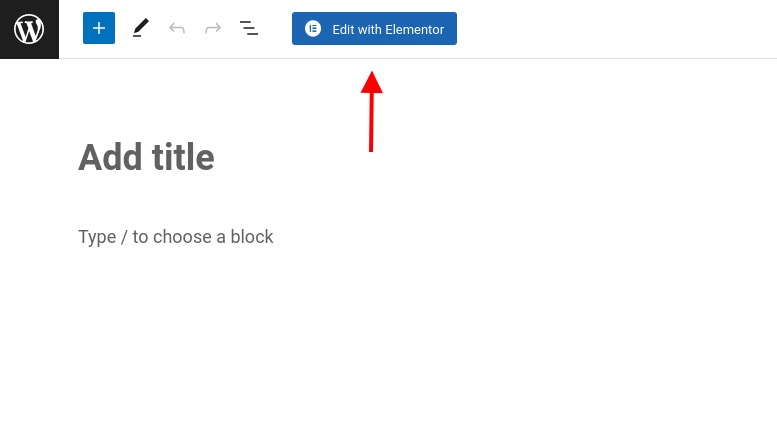
Nous allons maintenant créer un article. Nous devrons sélectionner ci-dessus l'éditeur Gutenberg " Edit with Elementor ".

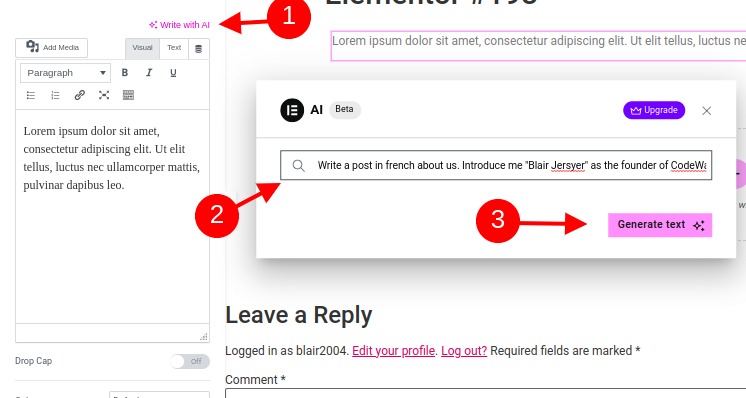
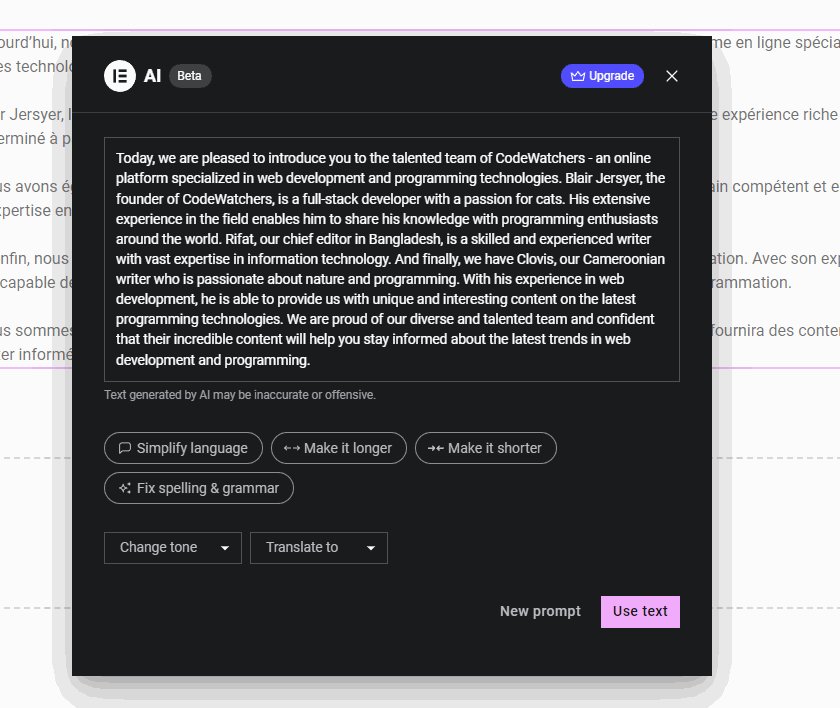
Nous allons maintenant ajouter un widget de texte. Notez que pour utiliser Elementor AI, vous devez être connecté à Elementor.com. Alors ne vous inquiétez pas si vous voyez qu'on vous demande de vous connecter. Maintenant, tout en utilisant un widget Texte, nous pouvons demander à Elementor AI Write d'écrire une petite description à notre sujet.

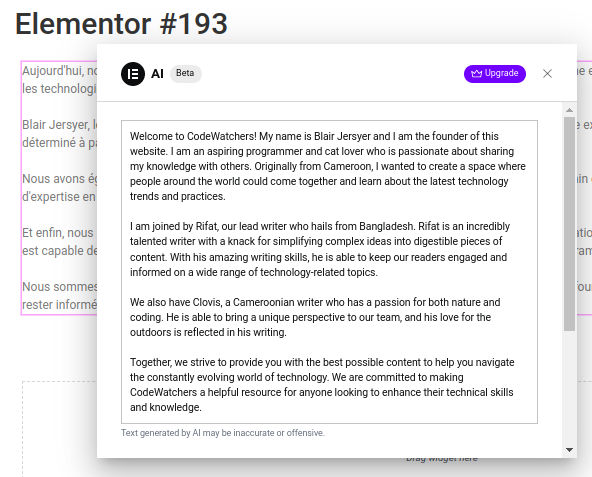
Nous aurons une sortie du contenu que nous pourrons utiliser directement.

Notez que le contenu qu'Elementor AI Write partagera avec nous ne contiendra aucune mise en forme. Nous procéderons donc nous-mêmes aux ajustements nécessaires.
Maintenant que nous avons créé nos messages, nous devons les affecter à la bonne catégorie. Étant donné que le premier message est en anglais, nous attribuerons ce message à la catégorie "en".
Traduction
Maintenant, pour chaque catégorie que nous avons créée en tant que langue racine, nous devrons créer une version traduite de la page pour laquelle nous avons une version anglaise. Procéder ici est assez simple car Elementor le rend facile grâce aux boutons visibles disponibles.
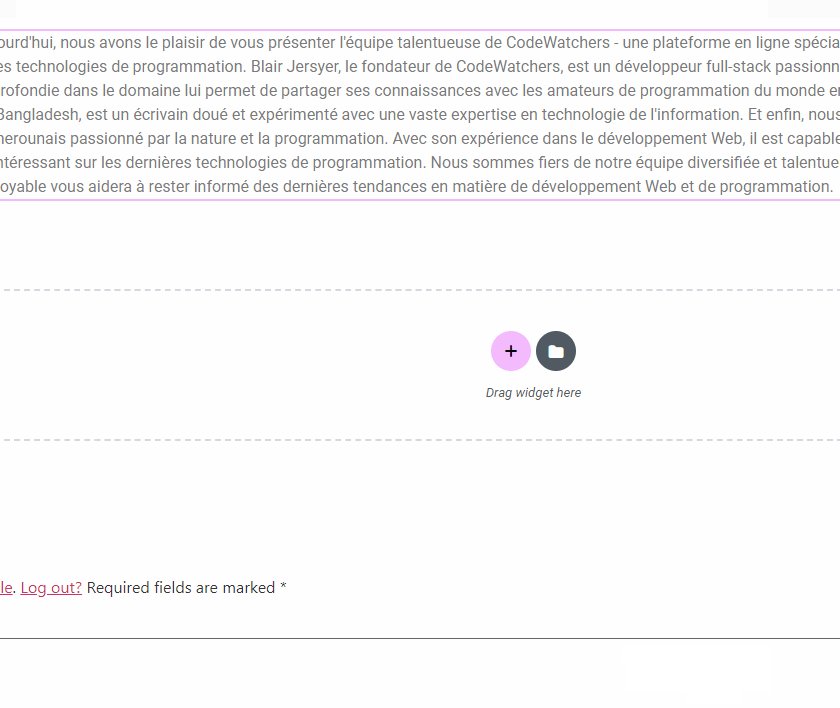
Donc, ce que nous allons faire ici est de dupliquer le message que nous avons créé précédemment (à propos de nous). Nous nous assurerons à partir de la liste des messages de modifier le "slug" en modifiant le titre du message copié. Nous allons maintenant commencer par traduire chaque widget disponible dans l'éditeur Elementor.

Ensuite, nous n'avons plus qu'à cliquer sur «Utiliser le texte» et nous avons traduit une nouvelle section. Nous devrons maintenant le faire pour chaque widget disponible sur notre page. Nous savons que ce processus peut être long, mais nous pensons qu'Elementor l'améliorera dans un avenir proche.
Sélecteur de langue
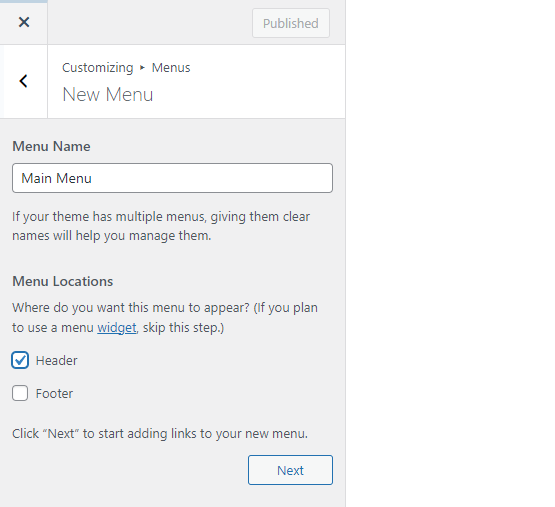
Maintenant, pour compléter notre site Web, nous devons créer un menu qui facilitera le changement de langue. Si vous ne l'avez pas encore fait, vous atterrirez sur le personnalisateur et créerez un nouveau menu.

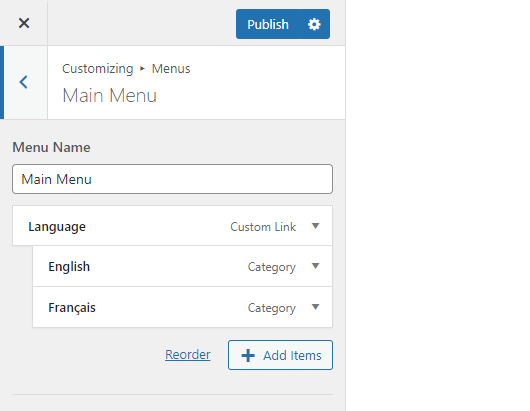
Maintenant, nous allons simplement ajouter un menu simple (menu personnalisé) qui a une URL # et le texte " Langue " (vous pouvez le changer avec ce que vous voulez). Maintenant, nous allons ajouter en tant que sous-menu les catégories que nous avons créées précédemment. Vous devriez avoir un résultat comme celui-ci :

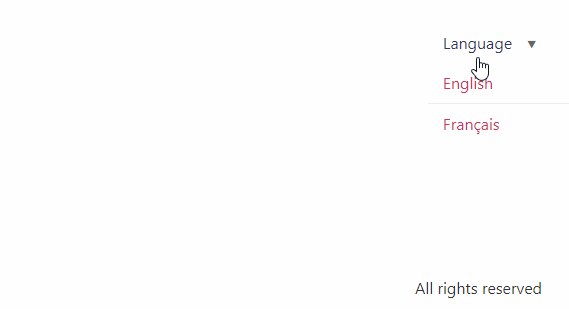
En action, votre sélecteur de langue devrait ressembler à ceci:

Derniers mots
Comme vous l'avez remarqué, nous avons créé un site WordPress multilingue très simple et gratuit. Vous devez noter ici que cette solution peut convenir aux sites Web de petite et moyenne taille. Si vous avez un blog qui publie fréquemment, il peut être difficile de répéter ces tâches, mais cela reste faisable.
Grâce à la capacité de traduction, vous pouvez traduire votre site Web en 29 langues (anglais, français, italien, espagnol, russe, japonais, chinois, coréen, arabe, allemand, hindi, indonésien, portugais, malais, hongrois, vietnamien, turc , grec, hébreu, polonais, suédois, slovaque, norvégien, néerlandais, tchèque, finnois, roumain, etc.).
Notez que vous pourriez être limité si vous n'optez pas pour Elementor Pro ou Elementor Hosting car Elementor AI Write n'est disponible que sur la version de base gratuitement à des fins de test.




