Il existe de nombreuses façons d'améliorer les performances de votre site Web WordPress. Les images et autres éléments multimédias sont parmi les causes les plus courantes de temps de chargement lents. Cela signifie que l'ajout de toute approche d'optimisation d'image, y compris le chargement différé, peut avoir une influence considérable sur les performances du site.

Bien que nous ayons déjà expliqué comment vous pouvez implémenter le chargement paresseux pour les images , cet article expliquera le sujet sous un angle différent. Ensuite, nous passerons en revue certaines des méthodes les plus populaires pour ajouter un chargement différé dans WordPress pour différents types d'éléments. Enfin, nous passerons en revue certains des problèmes techniques les plus courants que cette option pourrait apporter.
Commençons!
Qu'est-ce que le Lazy Load ?
Lorsque vous naviguez sur un site Web, tous ses éléments tentent de se charger en même temps. Tout sur la page sera vu en entier dans votre navigateur. Si la page contient un grand nombre d'éléments multimédias, tels que des images, ils peuvent considérablement ralentir les temps de chargement.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Il existe de nombreuses méthodes pour réduire l'impact des photos sur les temps de chargement des sites Web. L'optimisation des images, la mise en cache du navigateur, l'utilisation d'un réseau de diffusion de contenu (CDN) et l'utilisation de types de fichiers inférieurs sont toutes des options. Idéalement, vous devriez faire un effort supplémentaire et appliquer autant de ces optimisations que possible, car il n'existe pas de site Web trop rapide.
Le chargement différé n'a aucun effet sur la taille des fichiers image ou sur le temps nécessaire au chargement pour chaque utilisateur. Ce paramètre, en revanche, peut retarder le chargement de chaque image jusqu'à ce que le point de vue de votre navigateur atteigne la zone de la page contenant ce fichier.
Avantages du Lazy Loading dans WordPress
Les temps de chargement initiaux peuvent être réduits en retardant le chargement. Ceci est essentiel étant donné que 40 % des personnes quitteront un site Web si le chargement prend plus de trois secondes. Par conséquent, cette option peut encourager les internautes à rester sur votre site et à explorer votre contenu.
De plus, un chargement retardé peut réduire la pression sur la mémoire et le stockage. Par conséquent, son utilisation peut vous permettre de choisir un forfait d'hébergement de site Web moins cher.
Il convient de noter qu'à partir de WordPress 5.5, le CMS a des options par défaut pour le chargement paresseux des images. Il y a cependant un débat important sur la question de savoir si la stratégie par défaut peut endommager les scores Core Web Vitals.
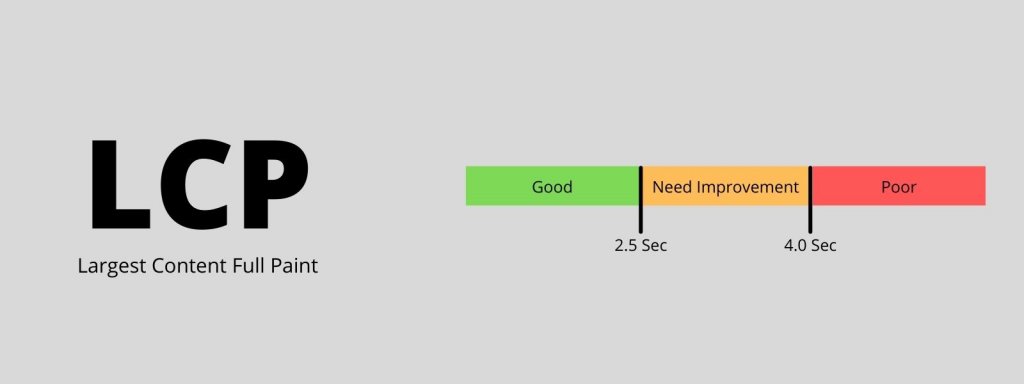
Sur le papier, le chargement différé améliore les temps de chargement par défaut. Cependant, cela peut avoir un impact négatif sur les scores LCP (Largest Contentful Paint).
Le temps nécessaire au chargement de la plus grande image ou du plus grand bloc de texte de n'importe quelle page est mesuré par LCP :

Pour les photos de votre site Web, WordPress utilise la propriété HTML loading=lazy. En général, c'est la technique la plus simple pour implémenter le chargement différé. Cet attribut, cependant, n'est pas pris en charge par tous les navigateurs.
Si vous souhaitez désactiver le chargement différé pour des images individuelles, vous devez modifier manuellement l'attribut à l'aide de HTML. L'autre option consiste à utiliser un plugin WordPress qui effectue le chargement différé d'une manière différente.
Chargement paresseux sur d'autres éléments
Techniquement, presque tous les composants d'un site Web peuvent voir leur chargement retardé. Le chargement différé fonctionne incroyablement bien avec les photos et constitue également une fonctionnalité fantastique pour les fichiers vidéo.
En plus des fichiers multimédias, vous pouvez différer le chargement par du code tel que JavaScript et CSS. En fait, nous proposons de reporter les scripts qui peuvent empêcher le rendu de votre site Web afin d'augmenter vos scores First Contentful Paint (FCP).
Ensuite, vous pouvez choisir de charger paresseusement les ressources textuelles. Cependant, du point de vue de la convivialité, ce n'est pas une bonne approche. De plus, même l'affichage de la valeur d'un livre entier sur une page ne devrait pas avoir une influence substantielle sur les temps de chargement.
Le chargement différé est idéal pour les ressources multimédias volumineuses qui ont une grande influence sur les temps de chargement. Le noyau WordPress, en revanche, ne prend en charge que le chargement lent des images. Si vous souhaitez appliquer cette approche à des éléments supplémentaires, vous devrez trouver une autre façon de le faire. C'est là que les plugins entrent en jeu.
Ajouter le chargement paresseux dans WordPress
Vous pouvez utiliser le plugin a3 pour exclure des images et des pages spécifiques du chargement lent. De plus, il offre une diffusion différée des vidéos sur votre site Web.

Le chargement paresseux de photos et de vidéos externes est également pris en charge par ce plugin. Ce n'est pas quelque chose que fait le mécanisme de base de WordPress.
Depuis votre espace d'administration WordPress, installez et activez le plugin. Vous pouvez maintenant modifier les propriétés de l'outil.
Ajustez les paramètres du plug-in
Ensuite, allez dans Paramètres
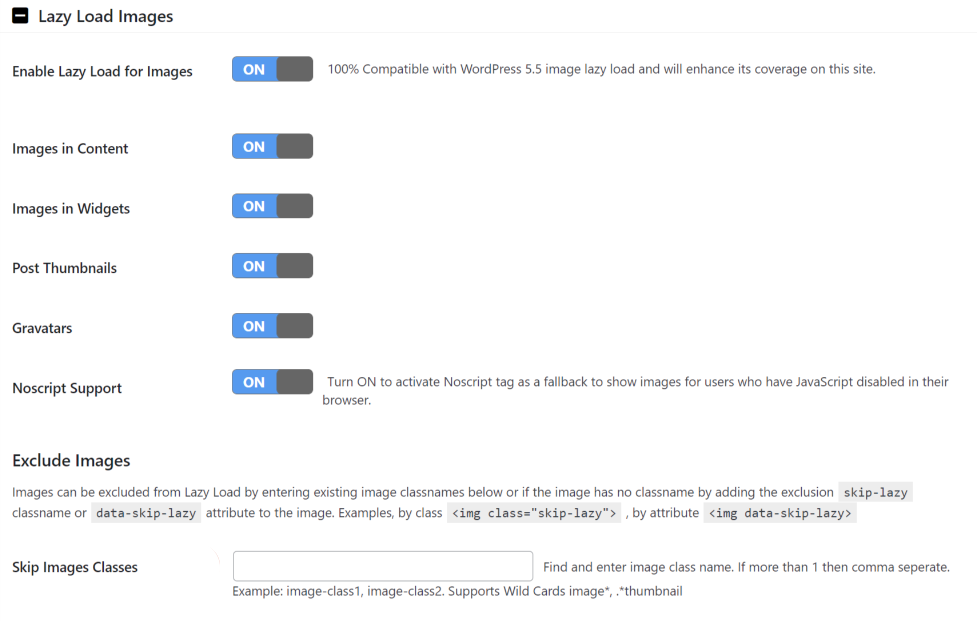
Accédez à l'onglet Lazy Load Images. Vous pouvez choisir les images à retarder sur votre site Web et définir une solution de secours pour les navigateurs qui ne prennent pas en charge JavaScript. Vous pouvez également spécifier une classe CSS pour les photos que vous ne souhaitez pas charger ultérieurement.

Chaque option est activée par défaut, que nous vous recommandons de laisser seule. Créez une classe CSS qui vous permettra d'ignorer le chargement différé d'images spécifiques.
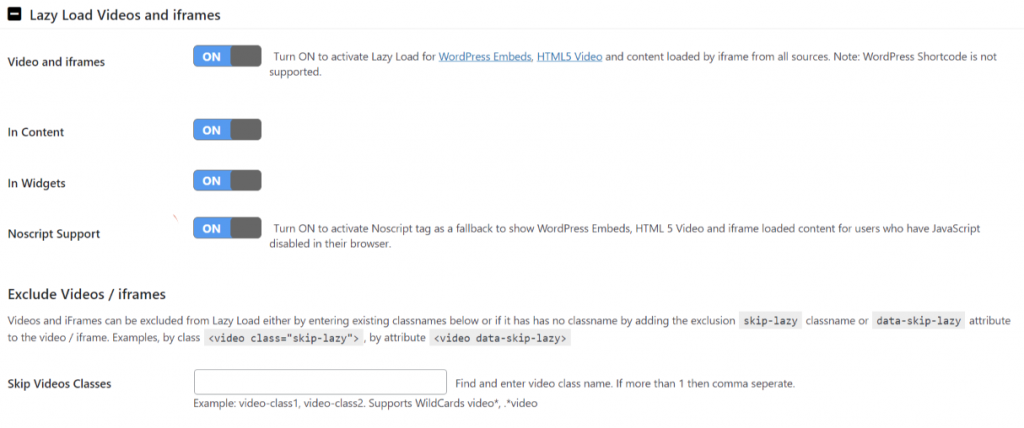
Cliquez ensuite sur l'onglet Lazy Load Videos and Iframes. À l'instar des images, il vous permet également de définir un chargement différé pour certains clips.
Le plugin active les vidéos dans le contenu et le widget, et il inclut une solution de contournement pour les navigateurs qui bloquent JavaScript :

Vous pouvez définir une classe CSS qui supprime des vidéos spécifiques du chargement différé dans les paramètres vidéo. Vous pouvez utiliser la classe identique que vous avez choisie dans la section des images pour un réglage plus facile.
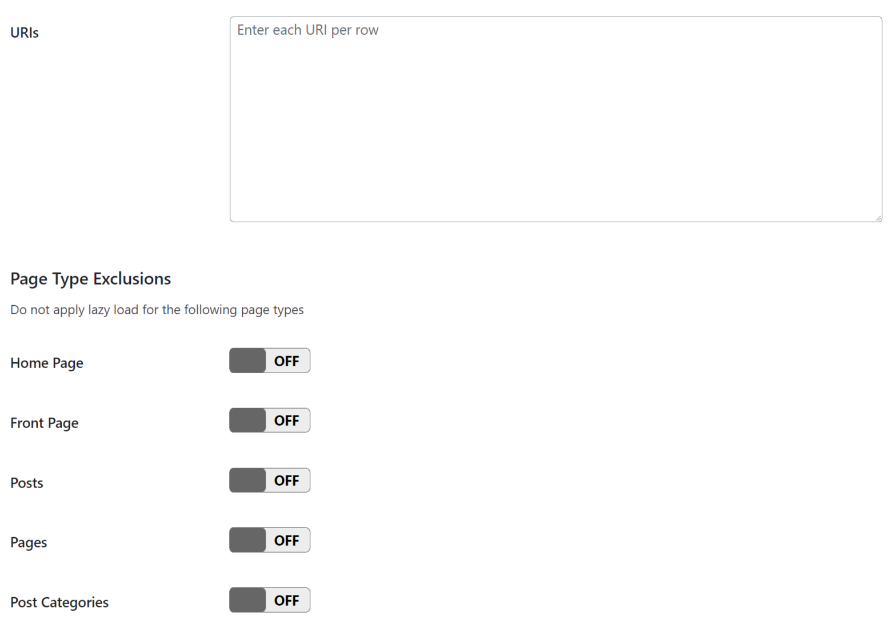
Enfin, dans l'onglet Exclure par URL et catégories de page, vous pouvez arrêter le chargement différé pour des types de pages spécifiques. Vous pouvez spécifier ici les sites ou les catégories de contenu qui ne doivent pas utiliser le chargement différé.

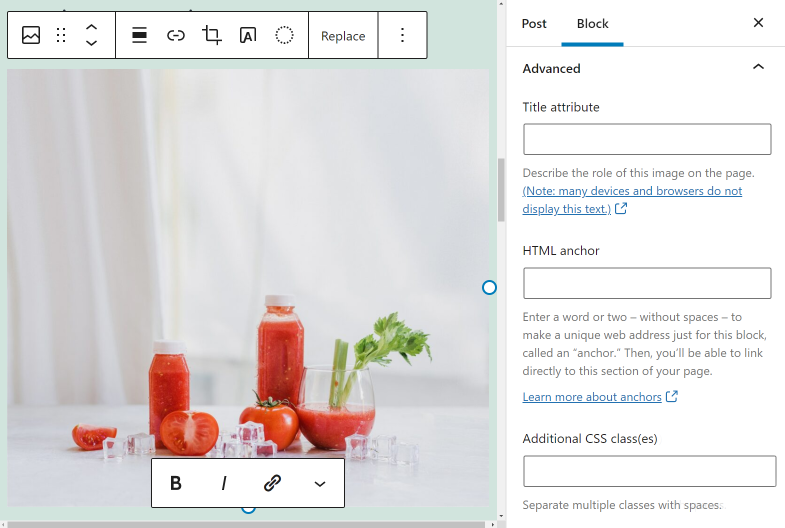
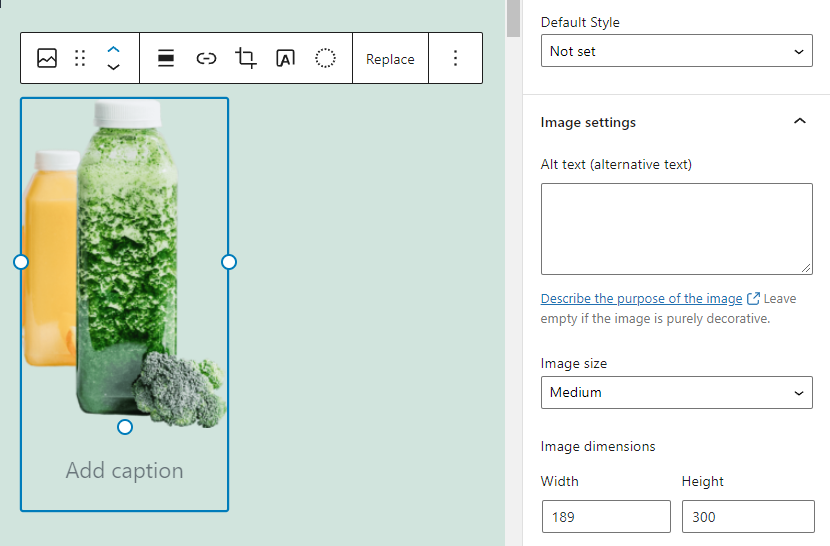
Enregistrez vos ajustements dans les paramètres du plugin, et vous avez terminé. Pour désactiver le chargement différé d'un élément spécifique, entrez dans l'éditeur et choisissez l'image ou le bloc vidéo à régler.
Pour découvrir la case CSS supplémentaire, ouvrez le menu des paramètres du bloc et rendez-vous dans l'onglet Avancé.

Ce champ peut être utilisé pour ajouter la classe d'exclusion de chargement différé que vous avez créée lors de la configuration du plug-in. Si vous faites cela, lorsqu'un utilisateur visitera votre site, l'image se chargera instantanément.
Dépannage du chargement différé
Bien que le chargement différé soit une fonctionnalité utile et essentielle de WordPress, il peut également causer divers problèmes sur votre site Web. Cette section vous expliquera quels sont ces problèmes et comment les résoudre.
Problèmes d'image au-dessus du pli
En général, nous déconseillons le chargement paresseux des graphiques au-dessus du pli. Lorsque nous disons "au-dessus de la ligne de flottaison", nous parlons de la fenêtre d'affichage initiale que vos utilisateurs voient lorsqu'ils visitent votre site Web.
Retarder les photos sur le pli peut avoir un effet sur votre score FCP. Cela peut également avoir un impact sur les premières réflexions des utilisateurs sur votre site Web.
La réponse simple est d'arrêter le chargement différé des images dans les en-têtes de page et d'autres composants principaux. Si nous prenons cette page comme exemple, nous vous conseillons de désactiver le chargement différé pour le logo et le fond d'en-tête.

Pour désactiver l'implémentation par défaut du chargement lent de WordPress, vous devez ajouter du code à votre site Web. L'approche la plus simple pour désactiver le chargement différé pour les ressources multimédias individuelles consiste à utiliser un plugin comme a3 Lazy Load , dont nous avons discuté dans la dernière section.
Changement de disposition pour le chargement paresseux
Lorsque vous chargez une page, les composants se déplacent au fur et à mesure qu'ils deviennent visibles, ce qui entraîne un changement de disposition. Le Cumulative Layout Shift (CLS) est un Web Vital standard qui quantifie le changement de mise en page. Une mauvaise exécution du chargement différé peut avoir un impact sur les notes CLS de votre site Web dans plusieurs cas.
Les éléments d'une page ne se chargent pas tous en même temps. Au lieu de cela, ils passent un par un, même si la procédure semble être quasi instantanée sur un navigateur. Lorsque les fichiers image se chargent après d'autres éléments, ils ont la possibilité de déplacer ces éléments.
Pour contourner ce problème, évitez d'utiliser des photos en taille réelle dans WordPress. Lorsque vous téléchargez des images sur WordPress, le CMS les redimensionne à des résolutions standardisées pour vous.

Même avec un chargement différé, l'utilisation de résolutions standard réduit la possibilité de modifications importantes de la mise en page. Vous pouvez également définir manuellement les dimensions de l'image pour chaque fichier. C'est cependant une opération qui prend du temps. En bref, nous le recommandons uniquement pour les photos qui doivent être affichées dans une taille spécifique.
Problèmes de chargement paresseux et de mise en cache des plugins
Les plugins de mise en cache se chevauchent fréquemment avec les outils de chargement paresseux. Certains plugins de cache, tels que WP Rocket , ont des capacités de chargement retardées intégrées. L'utilisation de cette fonctionnalité en conjonction avec un plugin de chargement différé, tel que a3 Lazy Load , entraînera fréquemment des problèmes.
Pour éviter les problèmes d'images qui ne s'affichent pas en raison d'outils concurrents, nous vous suggérons de rester avec une famille de plugins. Si vous avez activé à la fois les plugins de chargement différé et de mise en cache et que vous rencontrez des difficultés, nous vous recommandons de supprimer d'abord le premier.

Essayez de voir si vos images se chargent correctement après avoir supprimé le plugin de chargement différé. Si tel est le cas, votre solution de mise en cache inclut très probablement une fonctionnalité de chargement différé. Cela signifie que vous n'aurez pas besoin d'installer de logiciel supplémentaire pour profiter de cette fonctionnalité.
Mettre fin aux pensées
Bien que le chargement différé soit une fonctionnalité clé de WordPress, il existe des moyens d'optimiser son application. Pour avoir un contrôle supplémentaire sur le chargement retardé sur votre site, vous pouvez utiliser des plugins tels que a3 Lazy Load . Vous pouvez également configurer et désactiver le chargement différé des éléments externes avec le bon plugin.
Selon la façon dont vous gérez le chargement paresseux, cela devrait réduire considérablement les temps de chargement des pages. Plus votre site Web est médiatisé, plus les résultats que vous obtiendrez seront élevés, tout en maintenant une expérience utilisateur positive.





