Les sections Hero sont toujours considérées comme un excellent outil pour attirer l'attention des visiteurs. En outre, cela a inconsciemment donné le ton au site Web dans leur esprit. Donc, avoir une section de héros créatifs est une bénédiction pour l'entreprise. Divi est un merveilleux générateur de thèmes et de pages WordPress et il offre de nombreuses opportunités pour rendre la section héros de votre site Web magnifique. Plus tôt, nous avons vu comment concevoir une section de héros collante sur le défilement et aujourd'hui, nous verrons comment concevoir une section de héros où il y aura une grille d'images secrète qui se dévoilera lors du défilement. Cela semble excitant, non?

Passons directement au didacticiel.
Pic furtif
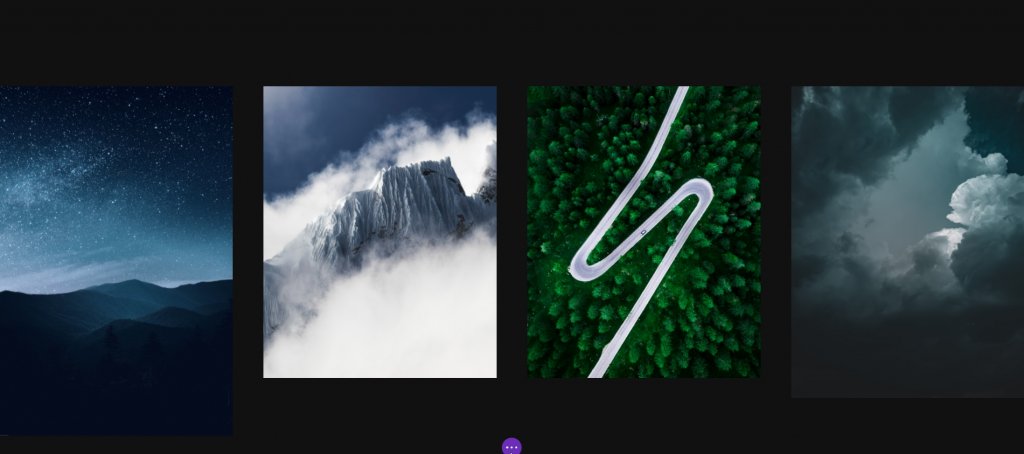
Ce sera le design que nous allons créer aujourd'hui et ce sera complètement responsive.
Vue du bureau
Vue mobile
Conception de la section des héros
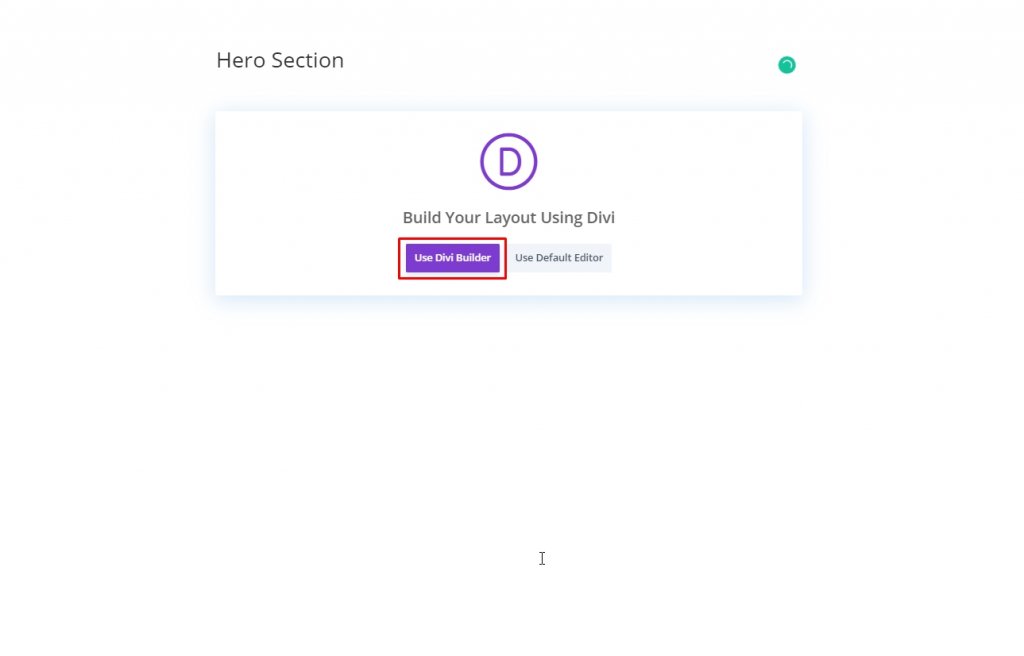
Ouvrez une nouvelle page à partir de votre tableau de bord WordPress. Nommez-le comme vous le souhaitez et ouvrez-le avec Divi builder.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajout : Nouvelle section
Couleur de l'arrière plan
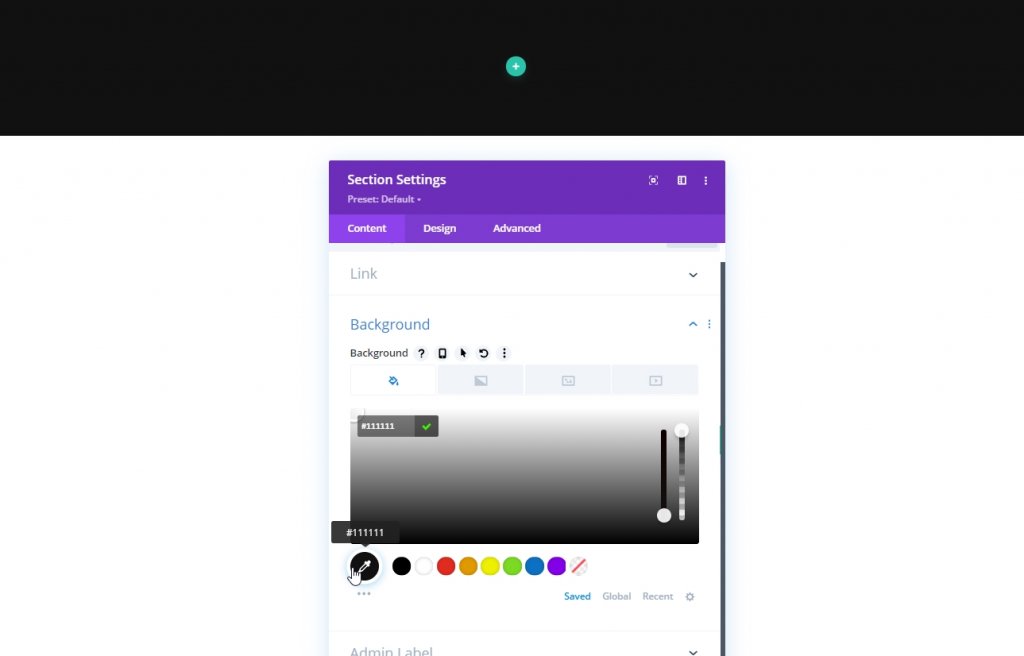
Nous allons ajouter une couleur de fond à notre section initiale. Ouvrez les paramètres de la section et ajoutez la couleur d'arrière-plan.
- Couleur d'arrière-plan : #111111

Espacement
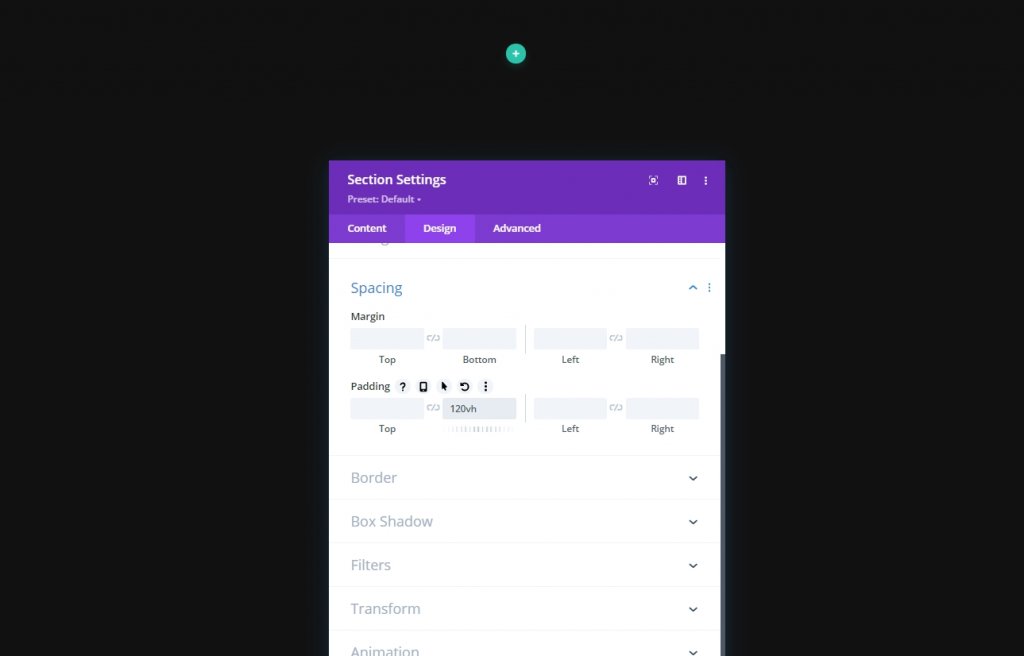
Passez maintenant à l'onglet Conception de la section et effectuez quelques ajustements dans le rembourrage inférieur, car cela nous donnera plus d'espace pour une meilleure expérience de défilement.
- Rembourrage inférieur : 120vh

Ajout : rang un
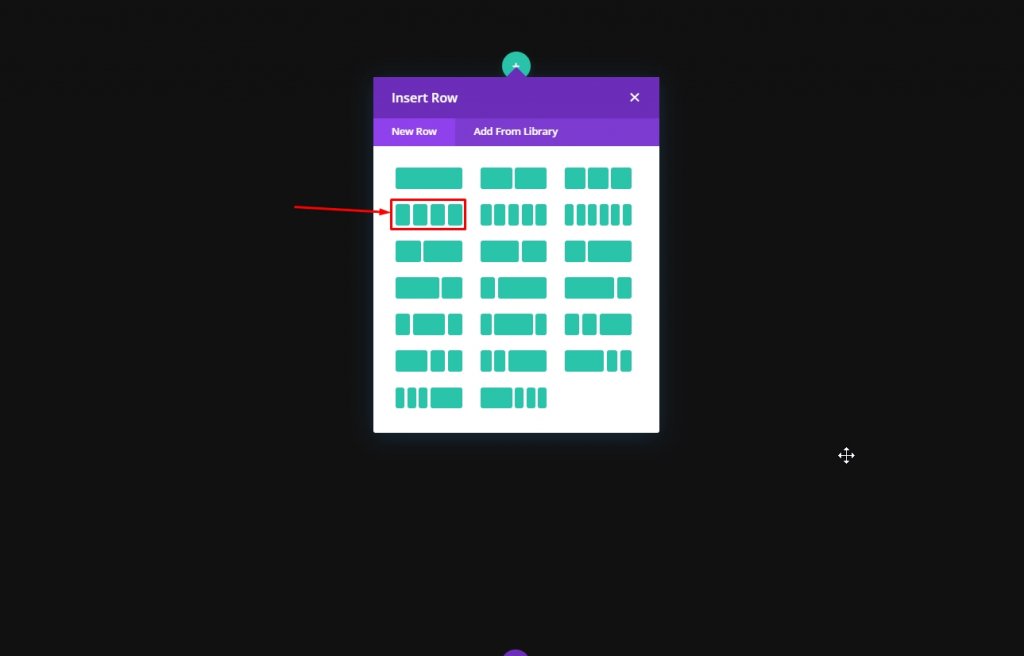
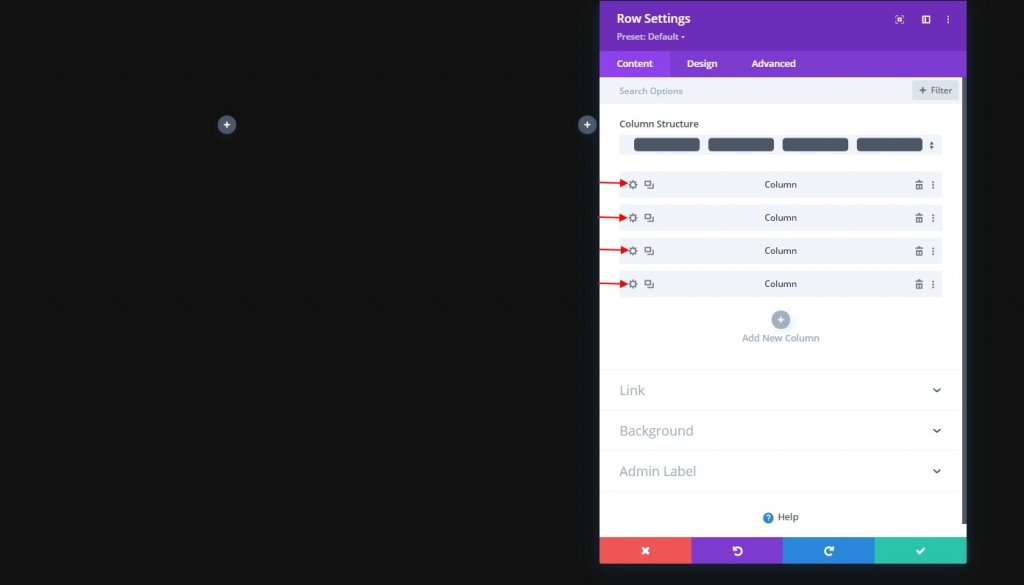
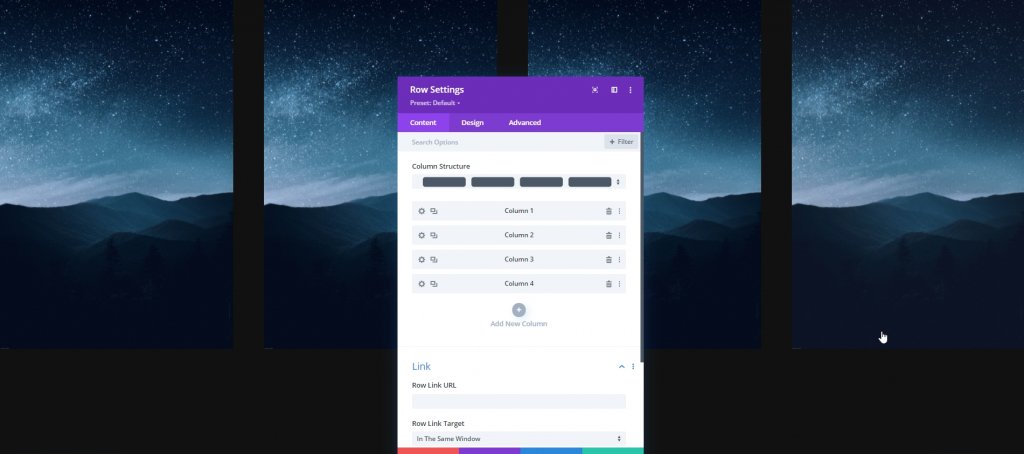
Structure des colonnes
Nous allons maintenant ajouter une nouvelle ligne à la section préparée. Suivez la structure de colonne indiquée.

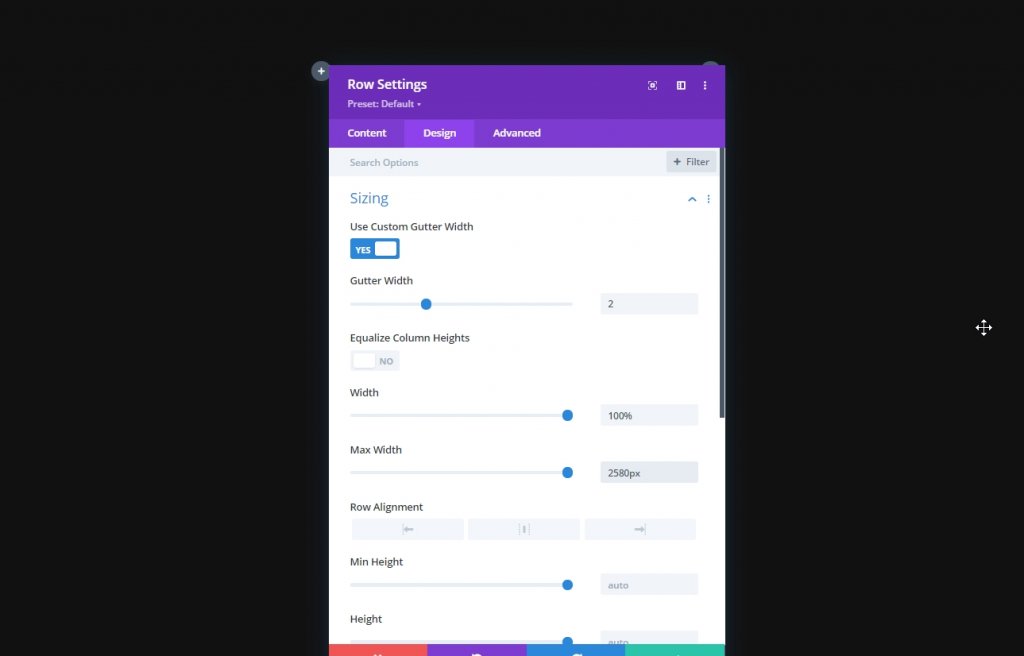
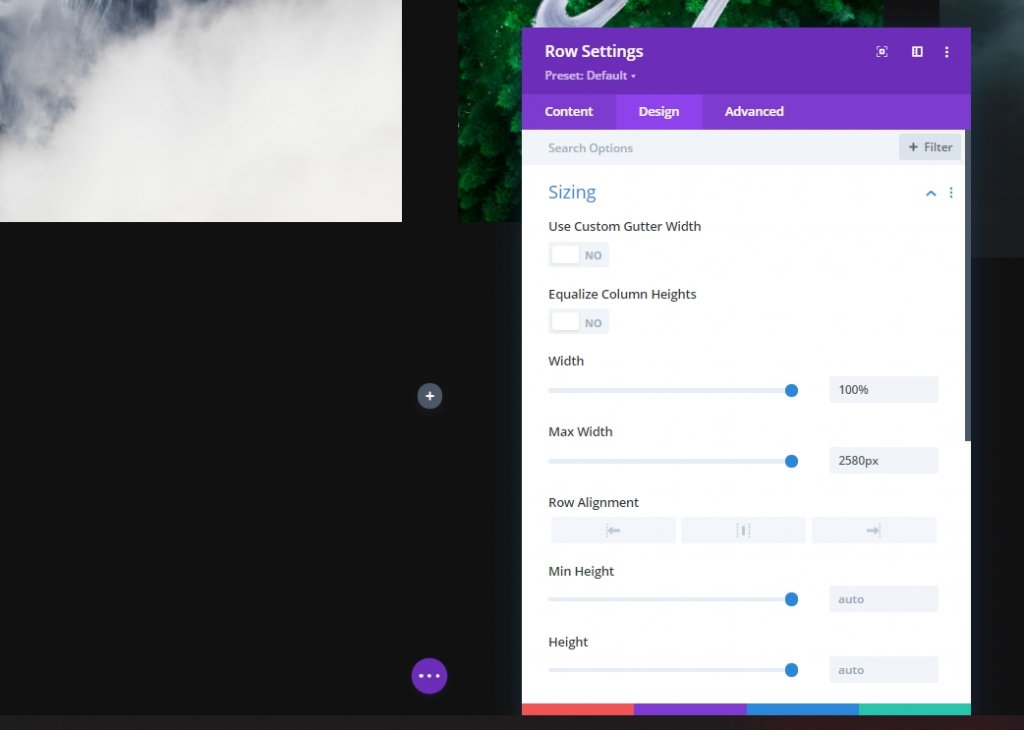
Dimensionnement
Maintenant, avant d'ajouter d'autres modules, ouvrez le paramètre de ligne et modifiez les valeurs suivantes dans l'onglet Conception.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur : 100 %
- Largeur maximale : 2580px

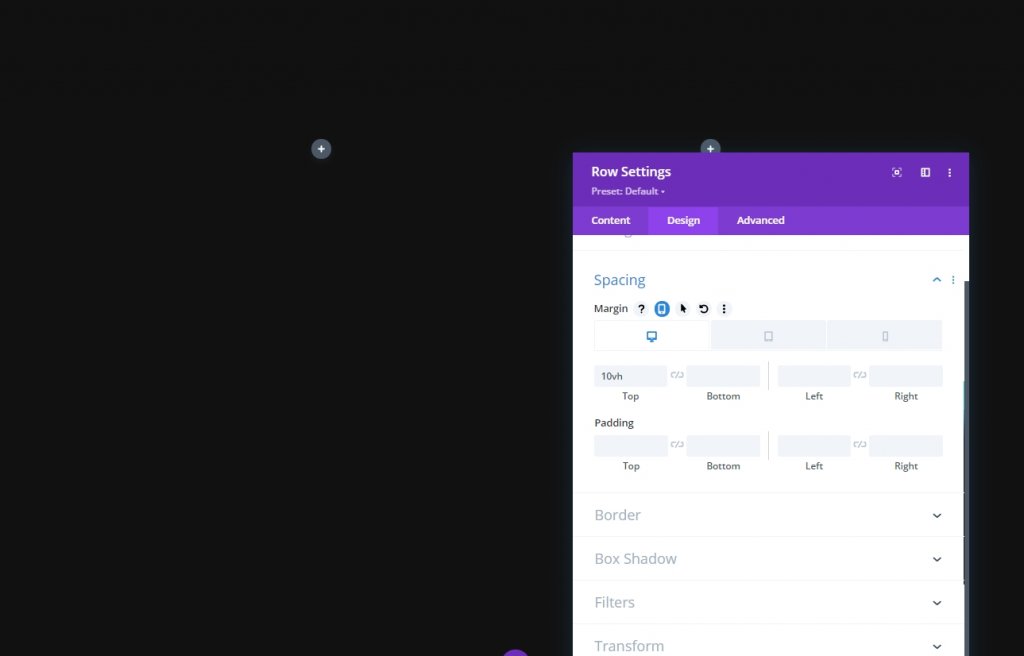
Espacement
Ajoutez maintenant de la marge en haut.
- Marge supérieure : ordinateur de bureau : 10vh, tablette et téléphone : 5vh

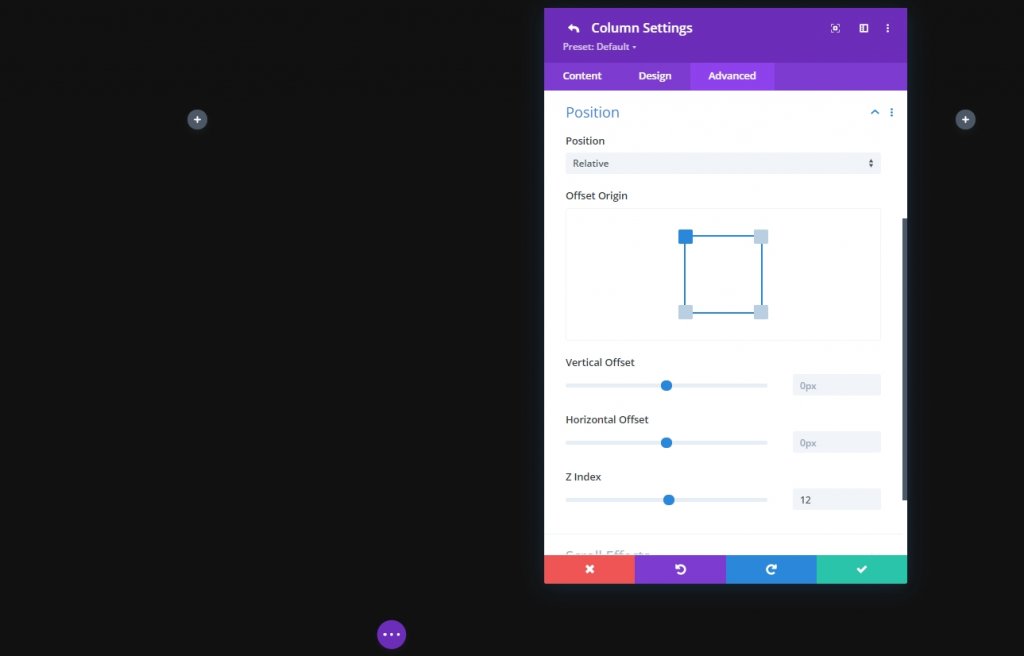
Indice Z
Afin de maintenir notre séquence de conception, nous devons garder cette ligne sous la deuxième ligne. C'est pourquoi nous allons ajouter quelques valeurs d'index Z.
- Indice Z : 10

Tous les paramètres de colonne
Comme nous en avons terminé avec les paramètres de la première ligne, ouvrez maintenant les paramètres pour chaque colonne et apportez les modifications expliquées ci-dessous.

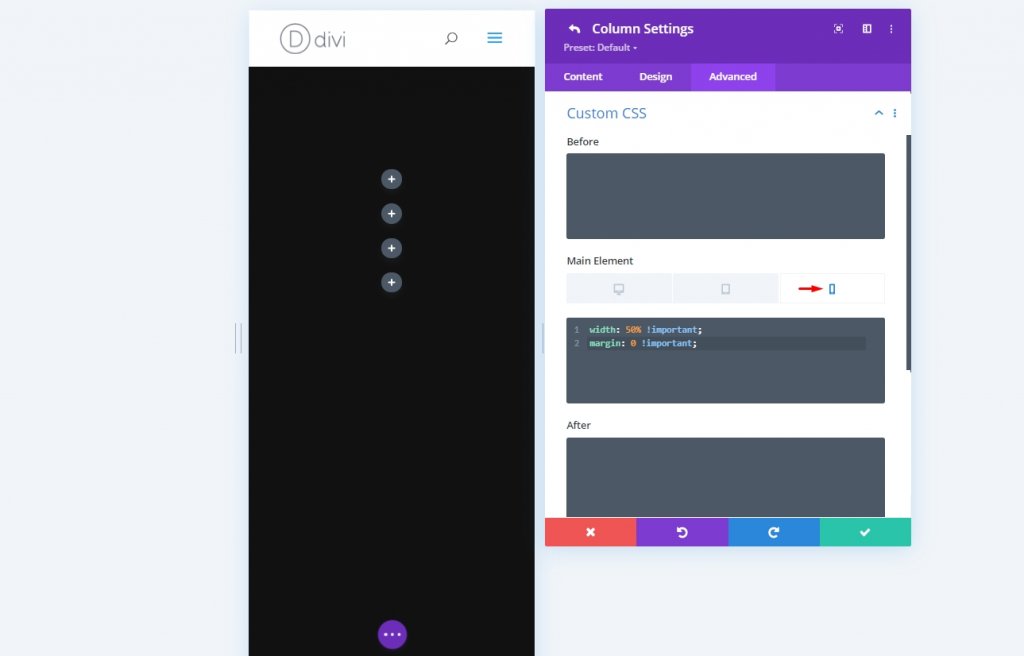
Élément principal CSS
Ce code CSS est uniquement destiné aux appareils mobiles. Assurez-vous de les ajouter à chaque colonne individuellement.
width: 50% !important;
margin: 0 !important;
Paramètres de la colonne 2
Indice Z
Ensuite, ouvrez les paramètres de la colonne 2 et ajoutez-y la valeur d'index Z. Cela amènera la colonne sur la suivante.
- Indice Z : 12

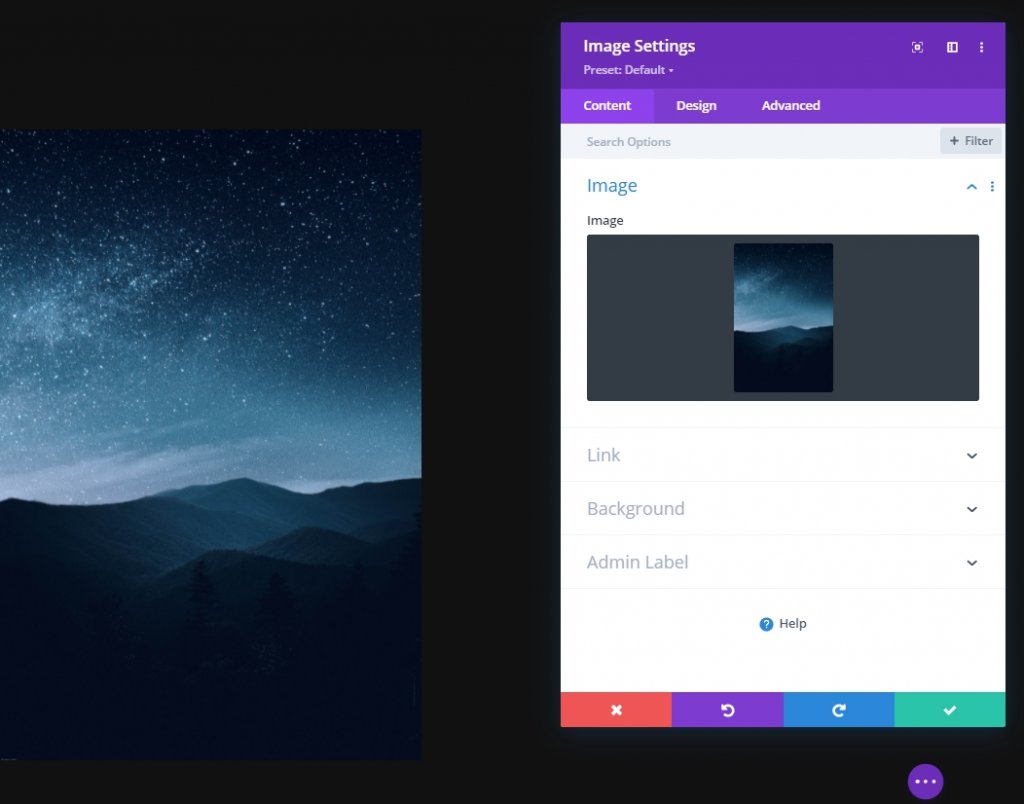
Ajout : Module d'image à la colonne 1
Télécharger une image
Nous allons maintenant ajouter un module d'image à la colonne 1 et télécharger une image de notre choix.

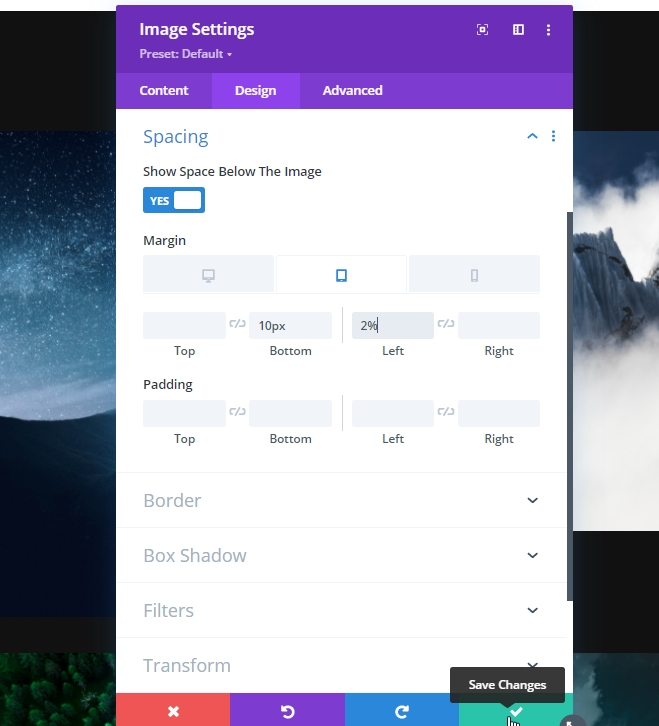
Espacement
Depuis l'onglet conception du module et modifiez les paramètres d'espacement.
- Marge inférieure : Tablette et téléphone : 10px
- Marge de droite : Tablette et téléphone : 2%

Cloner le module d'image et remplir les colonnes restantes
Comme nous venons de terminer les paramètres du module, dupliquons trois fois le module entier et plaçons-le sur les colonnes restantes.

Maintenant, changez les images du reste des colonnes.

Modifier les paramètres d'espacement pour les images 2 et 4
Ensuite, ouvrez les paramètres des modules image dans les colonnes 2 et 4 et appliquez-leur les valeurs d'espacement suivantes :
- Marge inférieure : Tablette et téléphone : 10px
- Marge de gauche : Tablette et téléphone : 2%
- Marge droite : /

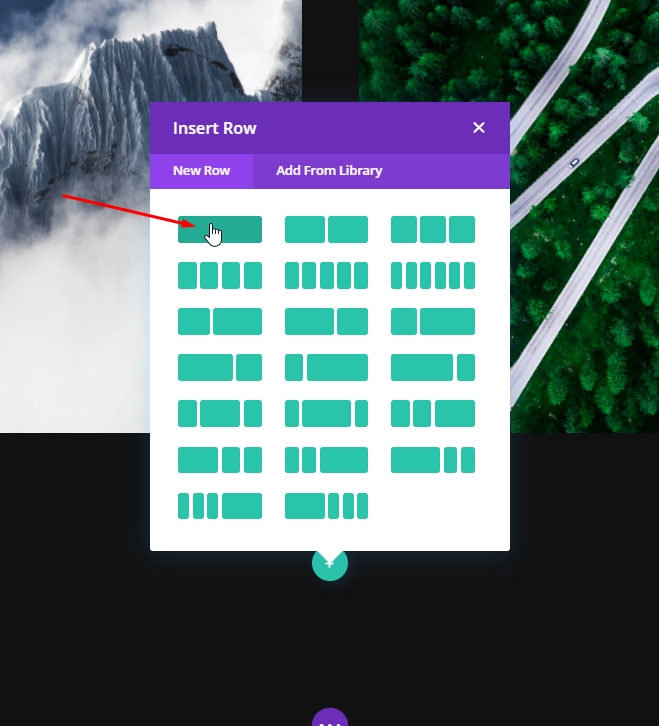
Ajout : deuxième rangée
Structure des colonnes
Ajoutez maintenant une nouvelle ligne à notre section principale.

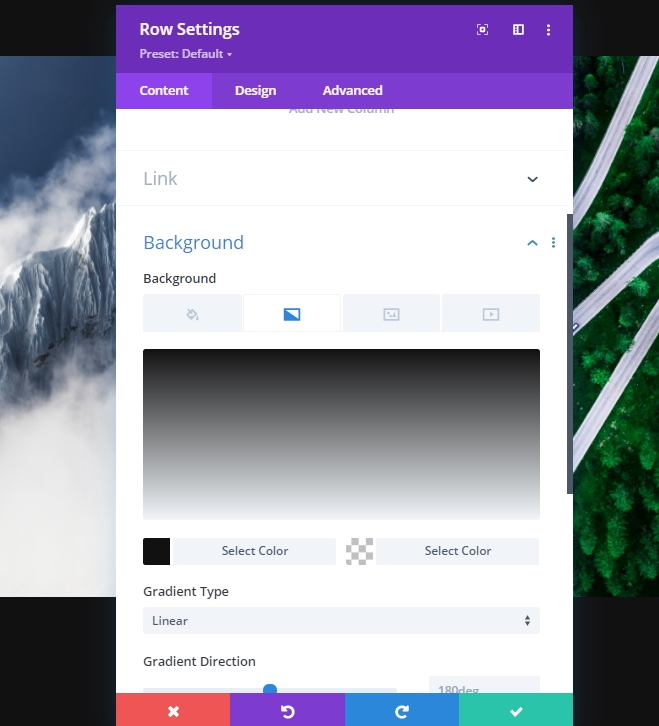
Fond dégradé
Nous allons maintenant appliquer un fond dégradé à cette ligne nouvellement créée. Alors, ouvrez le paramètre et appliquez l'arrière-plan
- Couleur 1 : #111111
- Couleur 2: rgba(255,255,255,0)

Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur : 100 %
- Largeur maximale : 2580px

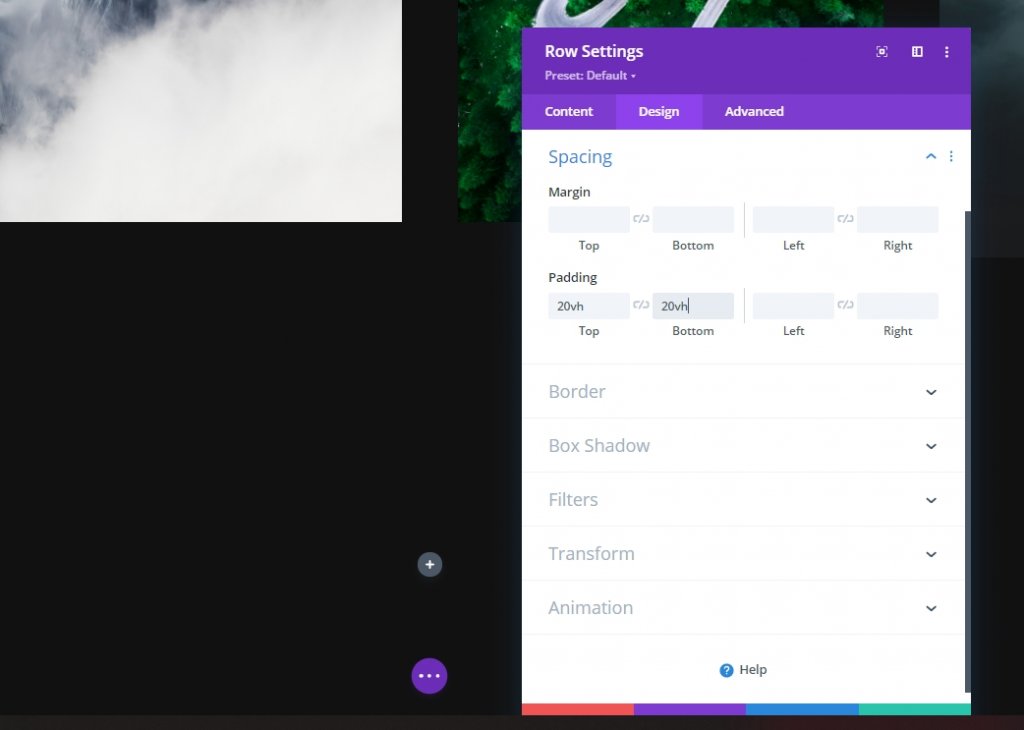
Espacement
Ensuite, ajoutez un peu de rembourrage en haut et en bas.
- Rembourrage supérieur : 20vh
- Rembourrage inférieur : 20vh

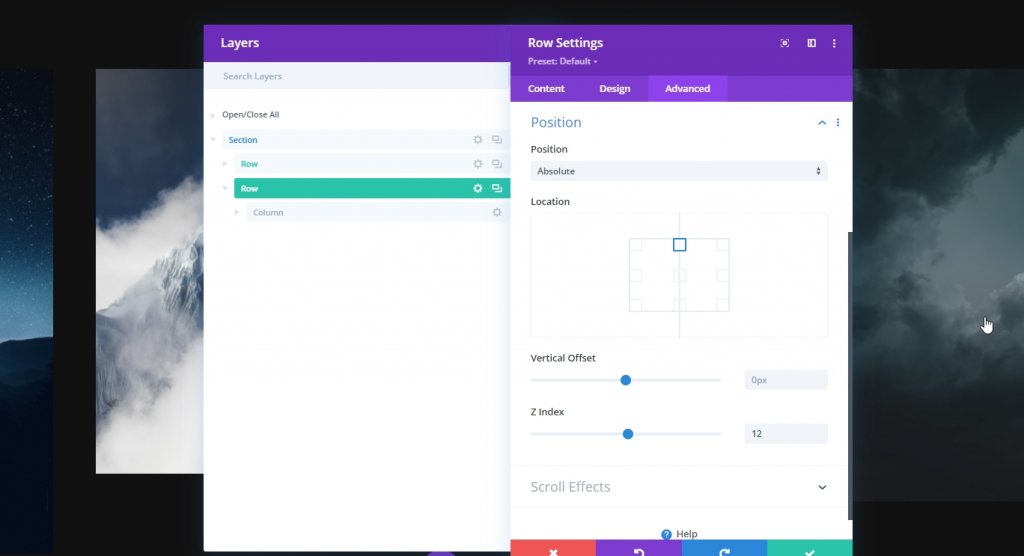
Positionner
Maintenant que nous voulons placer la deuxième ligne sur la première, nous devons définir les paramètres de position en conséquence.
- Position : Absolu
- Emplacement : Centre supérieur
- Indice Z : 12

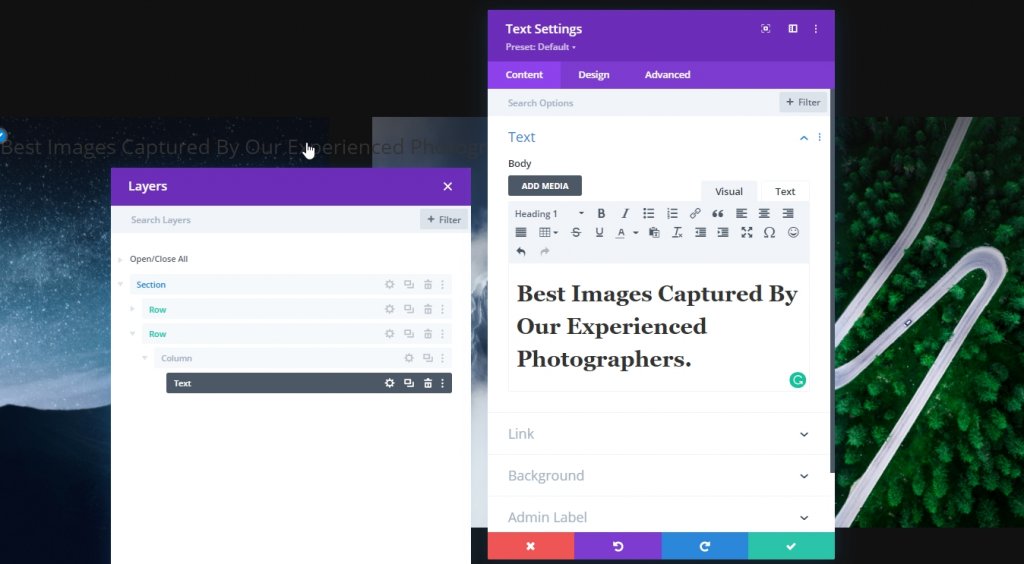
Ajout : module de texte à la colonne
Ajouter du contenu H1
Ajoutez maintenant un module de texte et du contenu de votre choix à la colonne.

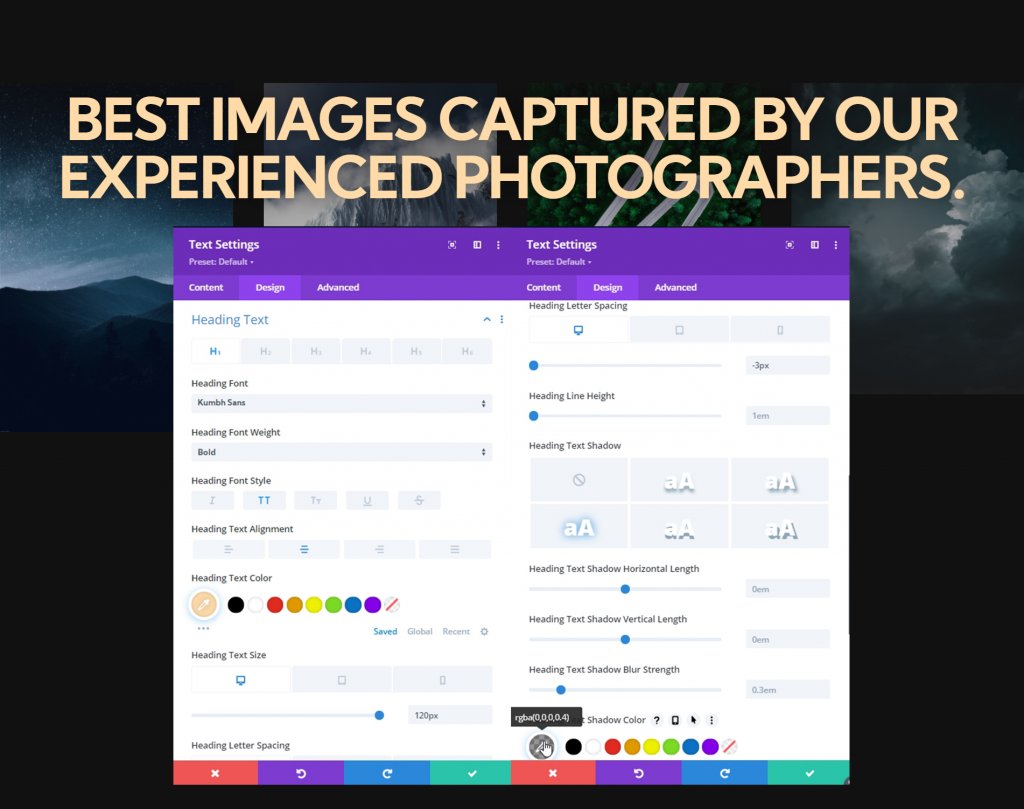
Paramètres de texte H1
Passez à l'onglet de conception du module et modifiez les paramètres de texte H1 en conséquence :
- Police de titre : Kumbh Sans
- Poids de la police d'en-tête : gras
- Style de police d'en-tête : majuscule
- Alignement du texte de l'en-tête : Centre
- Couleur du texte du titre : #ffdbaa
- Taille du texte de l'en-tête : ordinateur de bureau : 120 pixels, tablette : 60 pixels et téléphone : 40 pixels
- Espacement des lettres d'en-tête : ordinateur de bureau : -3px, tablette et téléphone : 0px
- Ombre du texte de l'en-tête : sélectionnez : troisième option et couleur de l'ombre du texte de l'en-tête : rgba(0,0,0,0.4)

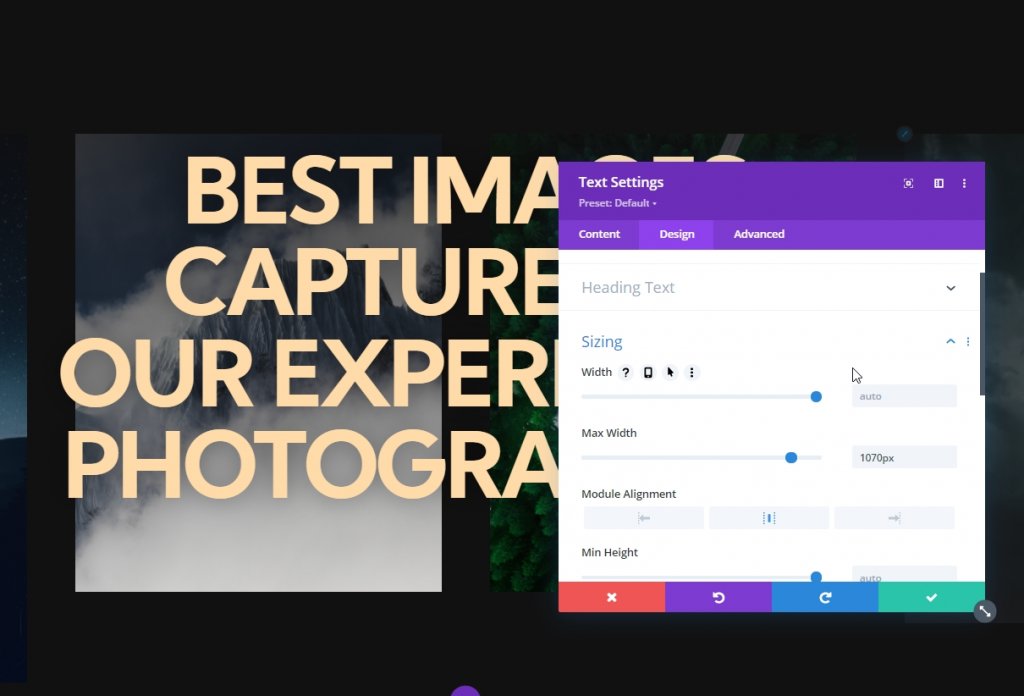
Dimensionnement
Ajustez maintenant l'alignement du module et la largeur maximale à partir des paramètres de dimensionnement.
- Largeur maximale : 1070px
- Alignement du module : Centre

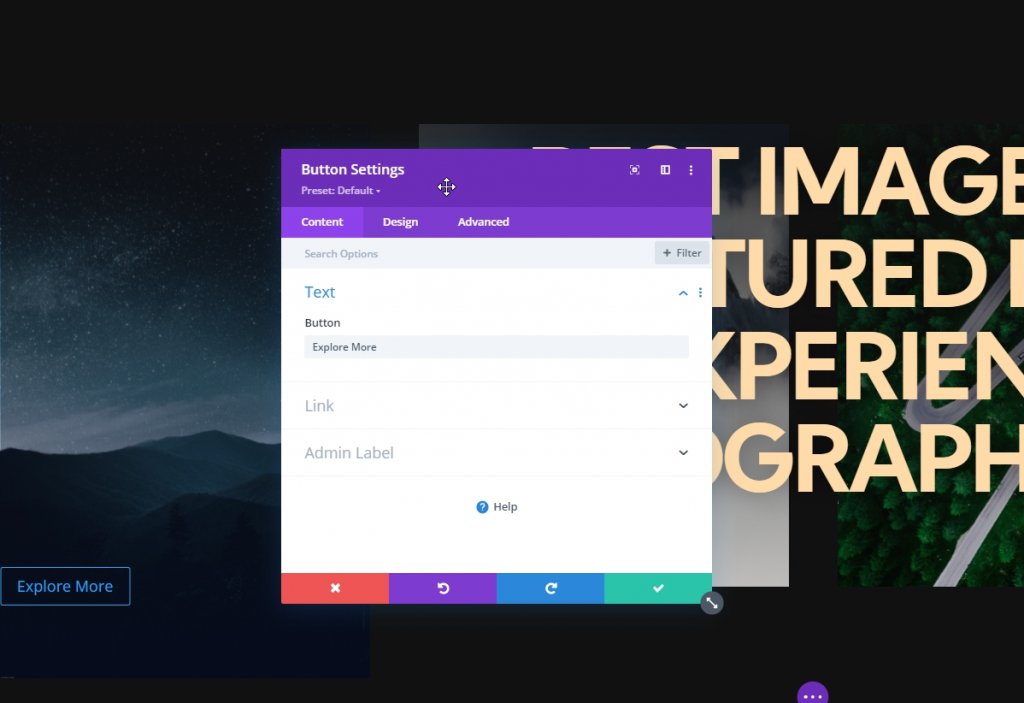
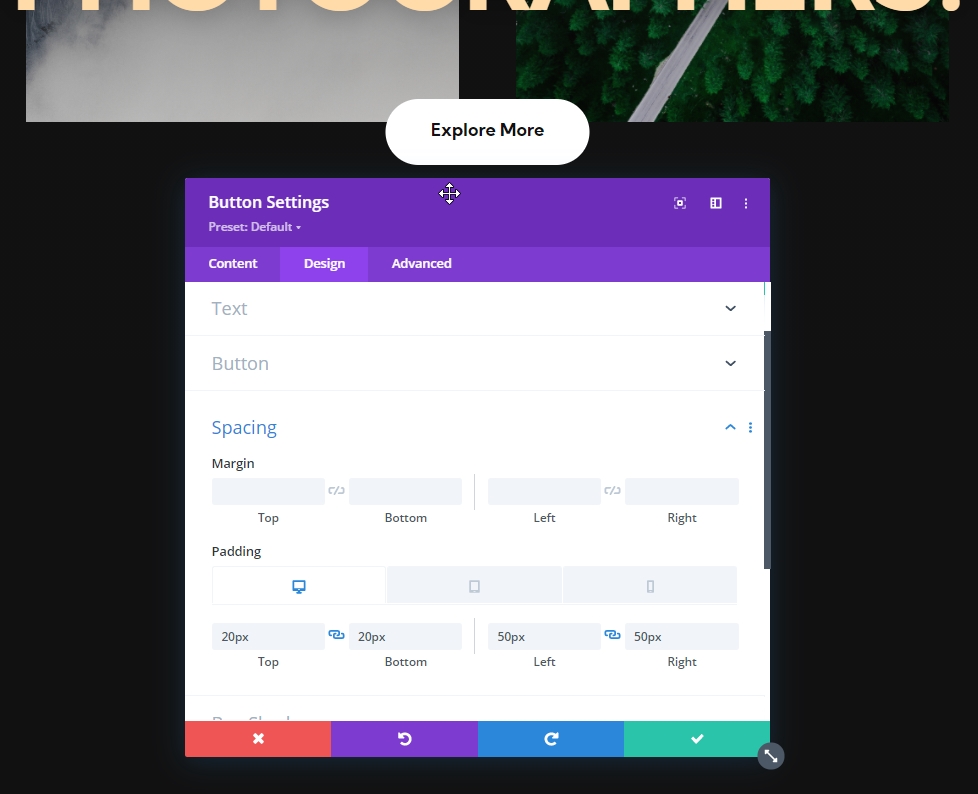
Ajout : ; Module de boutons
Ajouter une copie
Le dernier module que nous ajouterons dans cette ligne est un module utton. Écrivez quelque chose selon votre besoin.

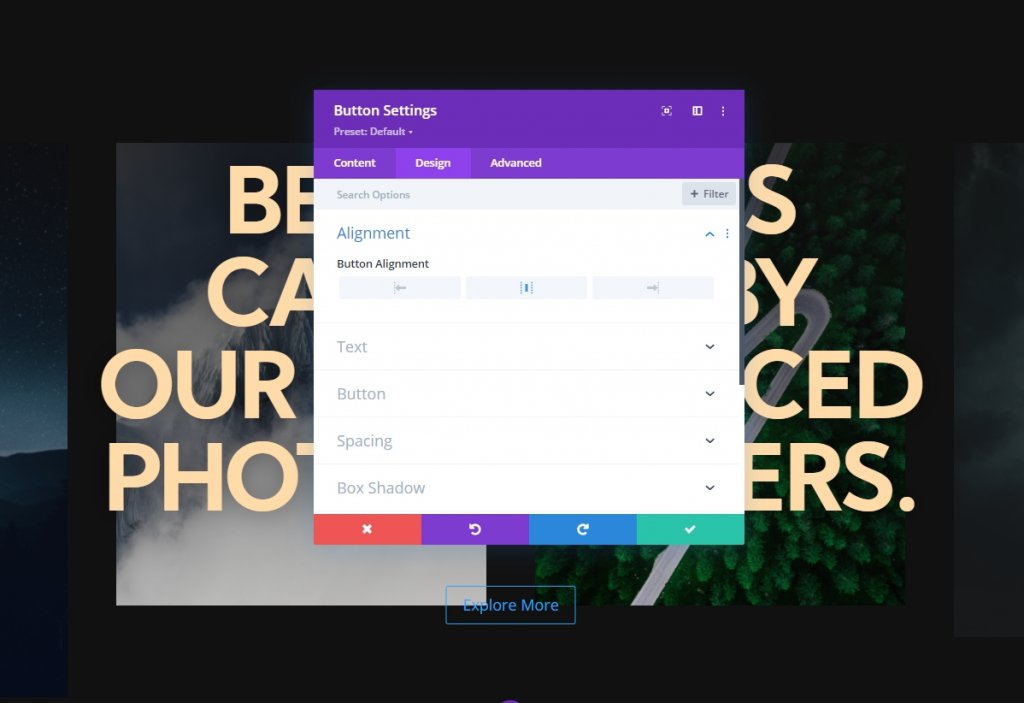
Alignement des boutons
Depuis l'onglet Conception et modifiez l'alignement des boutons.
- Alignement des boutons : Centre

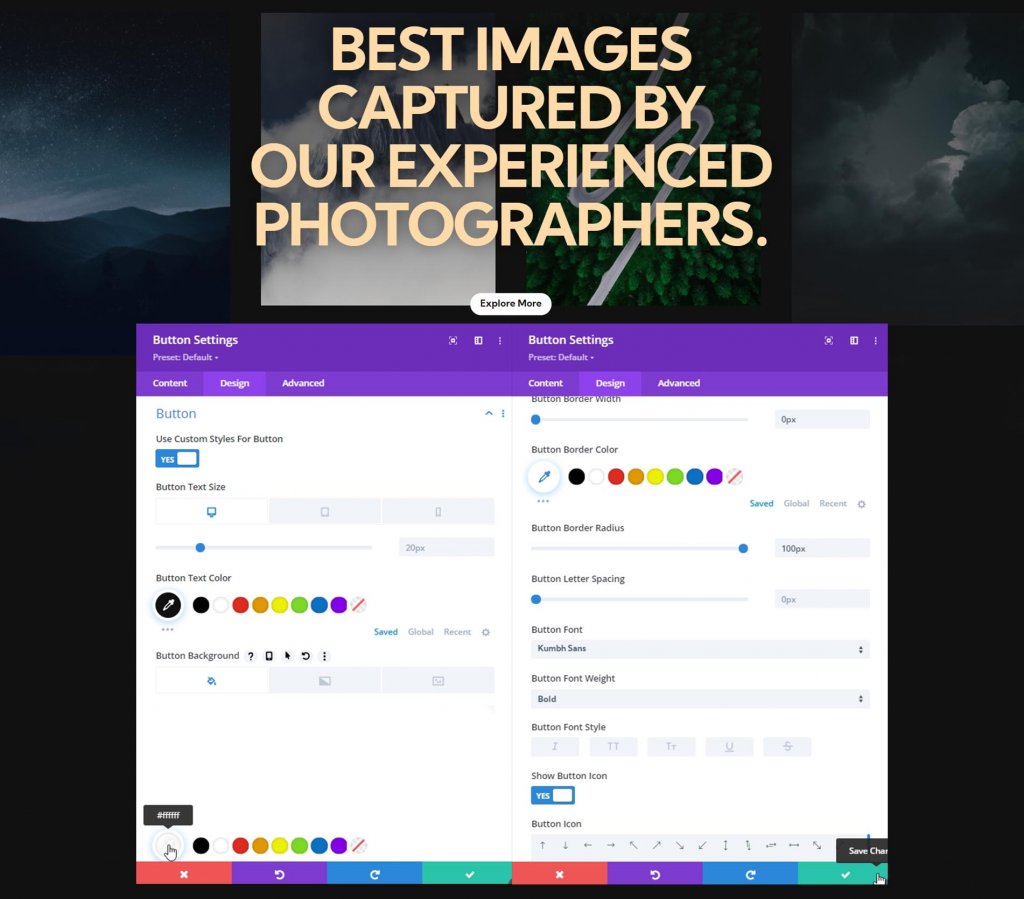
Paramètres des boutons
Ensuite, stylisez le bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : Bureau : 20 pixels, tablette : 16 pixels et téléphone : 14 pixels
- Taille du texte du bouton : #111111
- Couleur d'arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100 pixels
- Police des boutons : Kumbh Sans
- Poids de la police du bouton : gras

Espacement
Ajoutez des valeurs de remplissage à partir des paramètres d'espacement.
- Rembourrage supérieur : ordinateur de bureau et tablette : 20 pixels, téléphone : 15 pixels.
- Rembourrage inférieur : ordinateur de bureau et tablette : 20 pixels, téléphone : 15 pixels.
- Rembourrage gauche : ordinateur de bureau et tablette : 50 pixels, téléphone : 40 pixels.
- Rembourrage droit : ordinateur de bureau et tablette : 50 pixels, téléphone : 40 pixels.

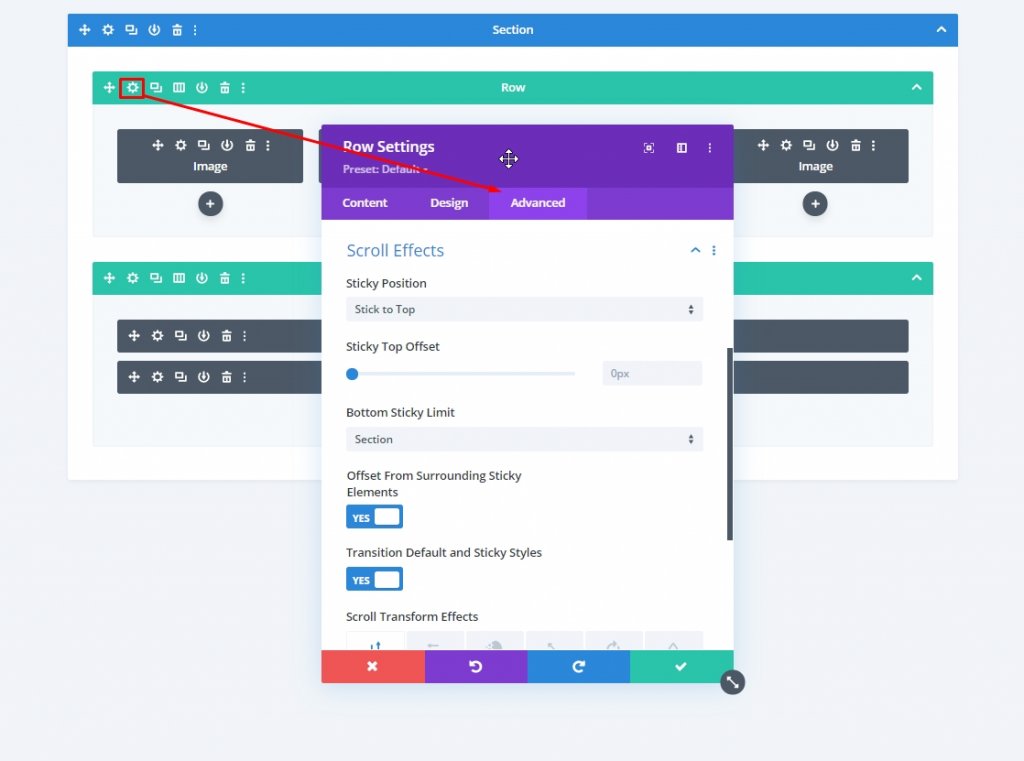
Paramètres collants sur la section Hero
Paramètres collants de la première rangée
Maintenant, notre conception est terminée et il est temps de se concentrer sur les paramètres collants. Les paramètres collants suivants seront appliqués sur la première ligne, alors ouvrez les paramètres de la première ligne.
- Position collante : coller au sommet
- Limite collante inférieure : section
- Décalage des éléments collants environnants : Oui
- Transition par défaut et styles collants : oui

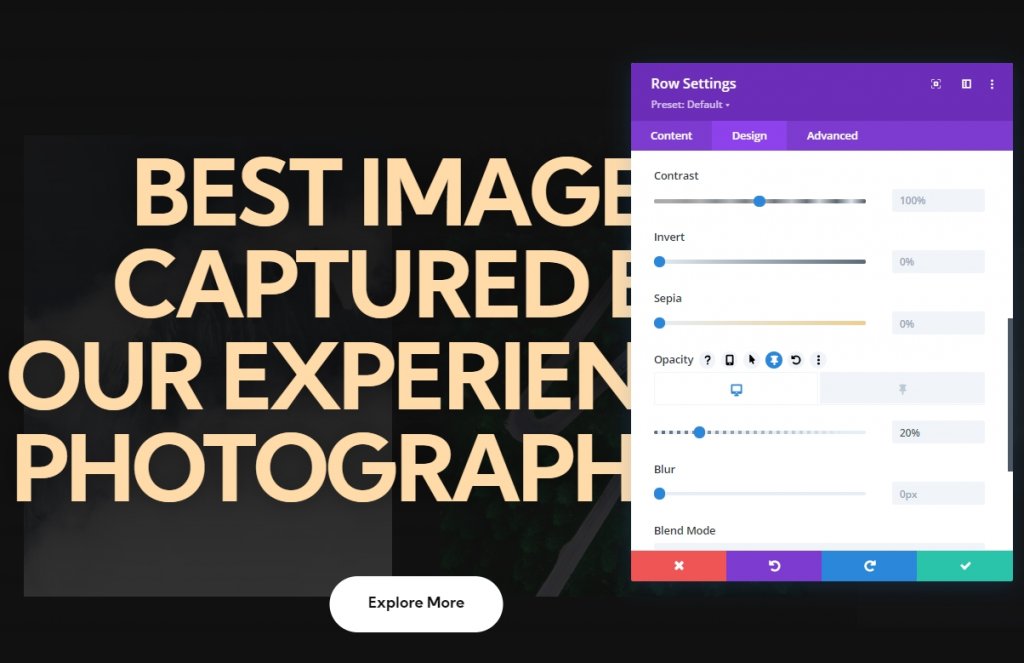
Opacité collante
Ensuite, modifiez l'opacité dans les paramètres des filtres.
- Par défaut : 20 %
- Collant : 100 %

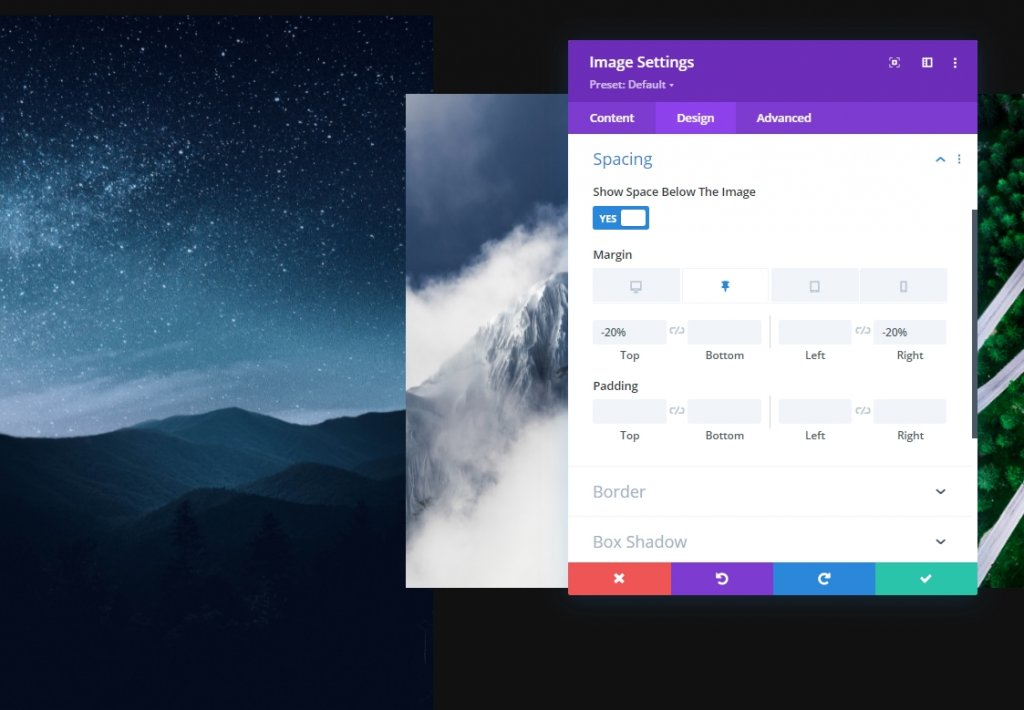
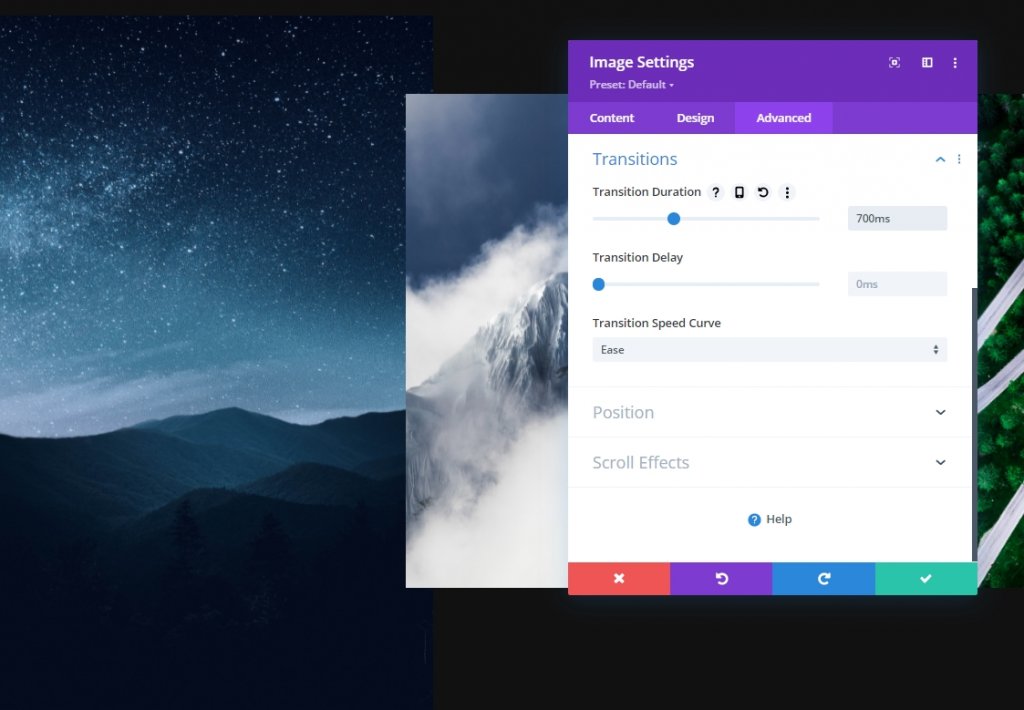
Module d'image un paramètre collant
Espacement
Dans les paramètres du module d'image, accédez à l'onglet conception et ajoutez un espacement collant.
- Marge supérieure collante : -20 %
- Marge collante de droite : -20 %

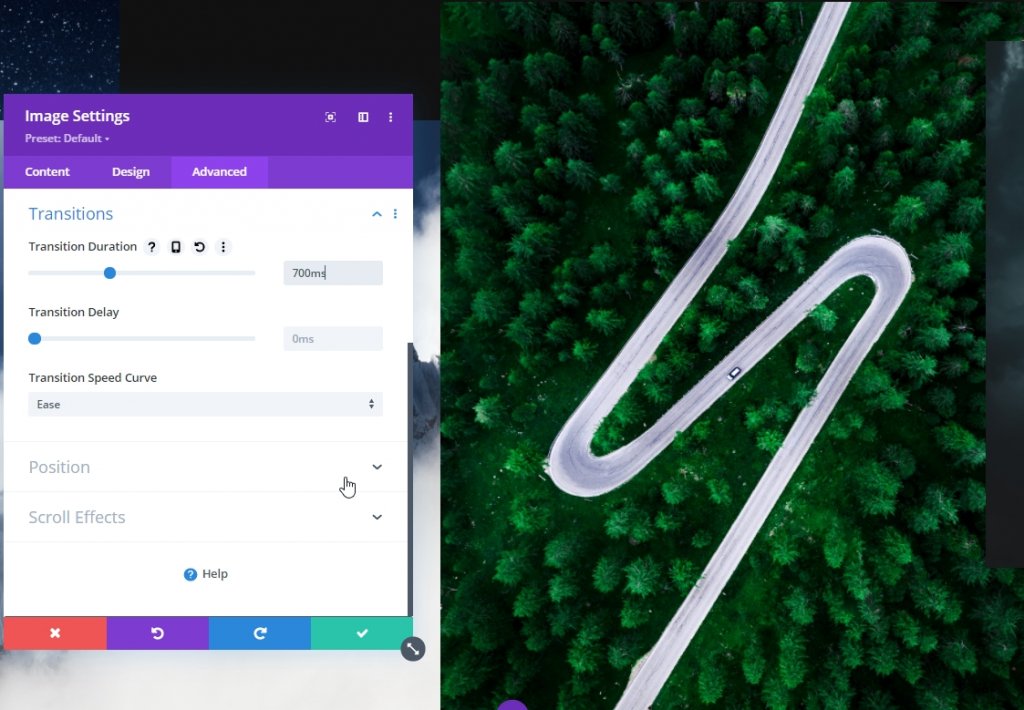
Transition
Augmentez également la durée de transition.
- Durée de transition : 700 ms

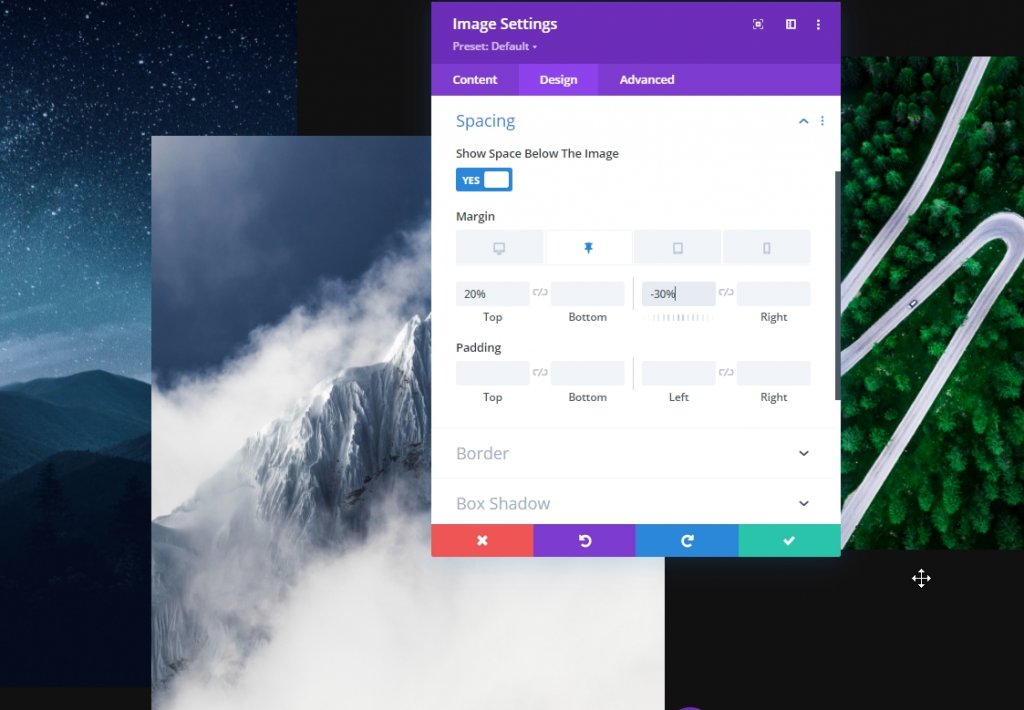
Réglage du module d'image deux collant
Espacement
A partir des paramètres du module image 2, effectuez également quelques ajustements sur l'espacement.
- Marge supérieure collante : 20 %
- Marge gauche collante : -30%

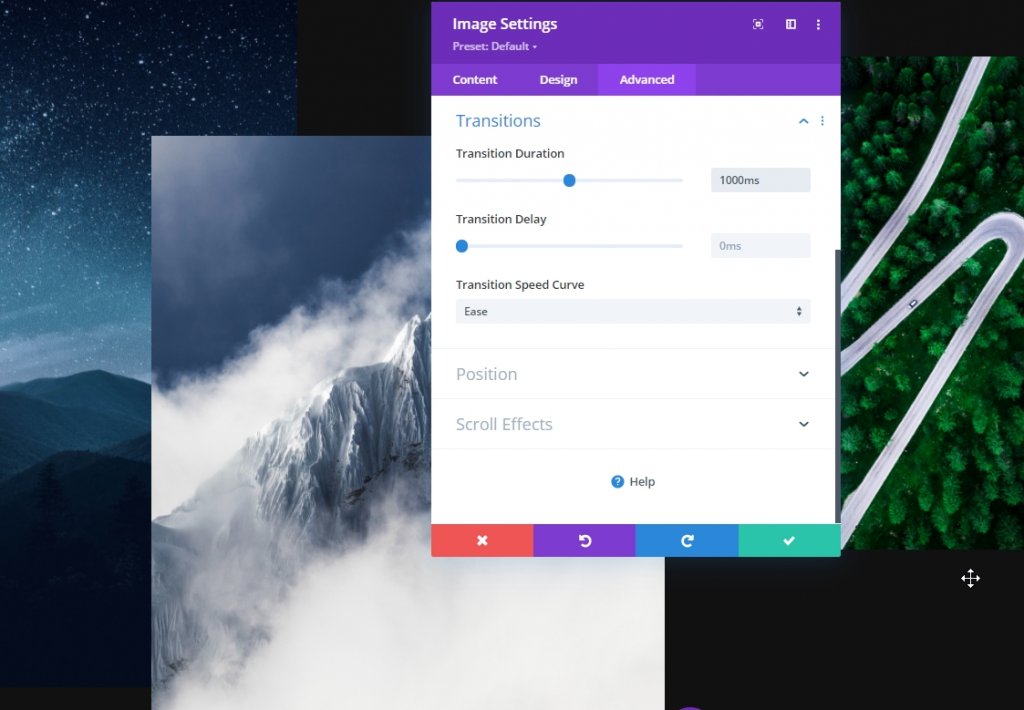
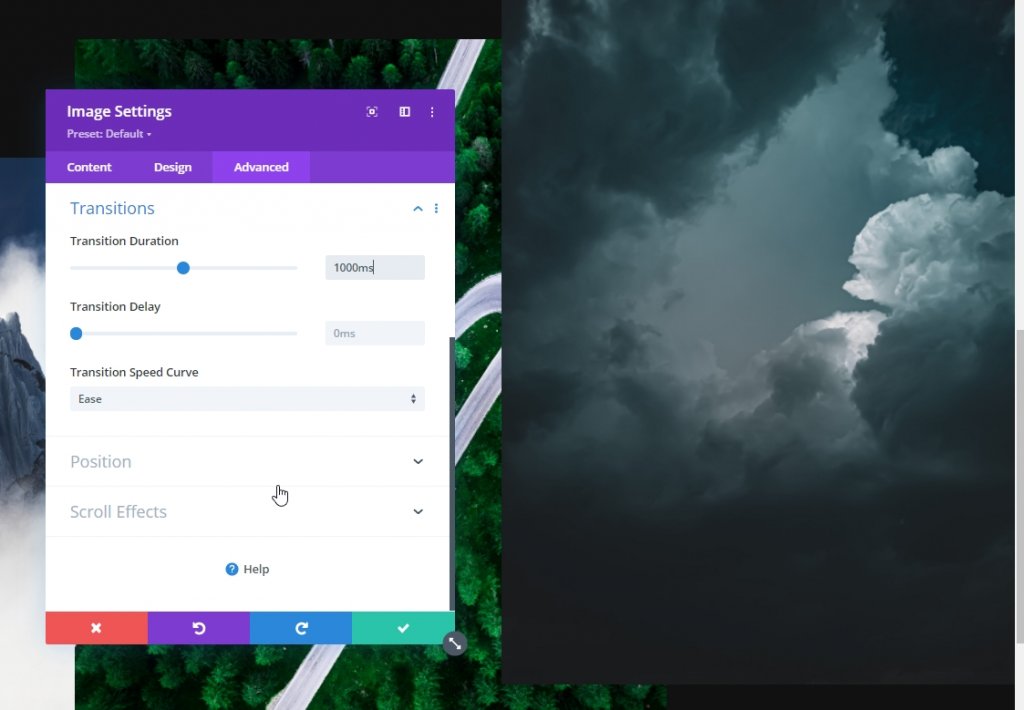
Transition
Augmentez la durée de transition ici aussi.
- Durée de transition : 1000 ms

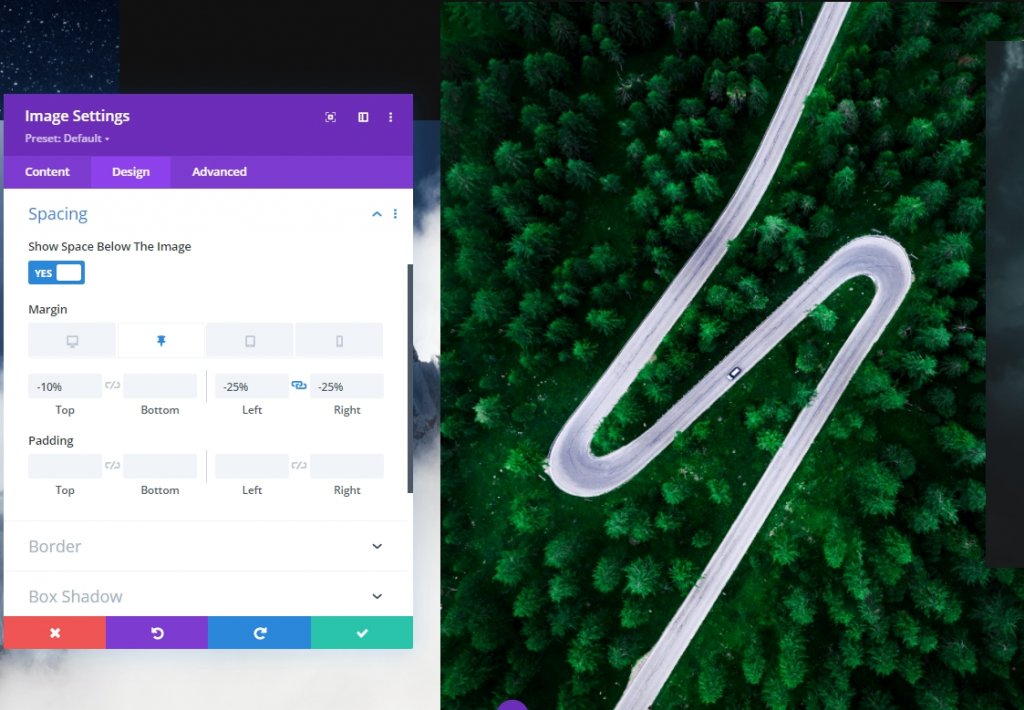
Espacement collant du module d'image trois
Espacement
Maintenant, pour le troisième module d'image, utilisez les valeurs d'espacement suivantes :
- Marge supérieure collante : -10 %
- Marge gauche collante : -25%
- Marge droite collante : -25%

Transition
Ajustez la durée de transition en conséquence :
- Durée de transition : 700 ms

Espacement collant du module d'image quatre
Espacement
Ouvrez maintenant le dernier module d'image et effectuez les modifications.
- Marge supérieure collante : -20 %
- Marge gauche collante : -30%


Transition
Terminez maintenant le travail d'aujourd'hui en augmentant la durée de transition pour le quatrième module d'image.
- Durée de transition : 1000 ms

Et nous avons terminé ! Enregistrez et quittez la page pour voir le résultat de notre conception d'aujourd'hui.
Aspect final
Voici donc notre design d'aujourd'hui. L'arrière-plan dégradé de la deuxième rangée monte en faisant défiler et les images de la première rangée apparaissent au fur et à mesure que nous définissons les valeurs. De cette façon, il semble plus interactif.
Vue du bureau
Vue mobile
Conclusion
Dans le tutoriel d'aujourd'hui, nous avons essayé de vous montrer avec quelle créativité vous pouvez innover dans la section héros d'un site Web en utilisant les options persistantes de Divi . Nous espérons que vous trouverez le tutoriel utile. Vous pouvez partager la publication afin que d'autres puissent également en bénéficier. Merci d'avoir lu ce post.





