Créer un design spécial pour votre site Web avec un thème de bloc WordPress est plus facile que vous ne le pensez. Ces types de thèmes sont devenus plus populaires depuis leur introduction dans WordPress 5.9 et il existe de nombreux thèmes prêts à l'emploi disponibles dans la boutique WordPress. Si vous souhaitez créer votre propre thème unique, vous pouvez le faire rapidement et facilement avec le plugin Créer un thème de bloc. Vous n'avez pas besoin d'être un expert en codage pour l'utiliser. Cela facilite la création d'un thème de bloc personnalisé. Vous pouvez même l'utiliser pour créer un design spécial pour une seule section de votre site Web.

Dans cet article, nous allons vous montrer pourquoi utiliser le plugin Create Block Theme est une bonne idée et comment créer votre propre thème de bloc en quelques clics.
Introduction au thème de bloc WordPress

Un thème de bloc WordPress est un type de thème qui vous permet de créer facilement votre site Web à l'aide de blocs. Vous pouvez ajouter du texte, des images et d'autres éléments à votre site Web en les faisant simplement glisser et en les déposant. Vous pouvez également créer des modèles personnalisés, tels que des en-têtes et des pieds de page, à l'aide de l'éditeur de site.
Avec un thème de bloc, vous n'avez pas à vous soucier de modifier le code pour changer l'apparence de votre site Web. Vous pouvez facilement ajouter des styles personnalisés en modifiant un seul fichier appelé theme.json. WordPress pense que les thèmes de blocs sont l'avenir de la création de sites Web, et leur utilisation présente de nombreux avantages.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDe plus, nous utiliserons un nouveau plugin appelé Create Block Theme Plugin.

Le thème Créer un bloc est un outil que vous pouvez obtenir gratuitement sur WordPress. Cela vous permet de créer facilement un nouveau thème ou un thème enfant. Vous pouvez même utiliser les polices Google en utilisant un site Web spécial ou en conservant les polices sur votre ordinateur.
Avec le thème Créer un bloc, vous pouvez avoir un thème enfant prêt à l'emploi en quelques minutes seulement. Voici ce que vous devez faire pour commencer à l'utiliser. Le plugin Create Block Theme est un outil qui permet de créer facilement et rapidement un nouveau thème pour votre site Web. En un seul clic, vous pouvez créer un thème enfant de bloc sans avoir à effectuer de codage compliqué. Vous pouvez également copier un thème existant ou créer un thème complètement vide. De plus, vous pouvez même prendre vos thèmes de blocs WordPress et les utiliser sur d'autres projets. Et si vous souhaitez modifier l'apparence de votre site, vous pouvez ajouter de nouvelles options de style dans l'éditeur de site.
Comment créer un thème de bloc WordPress
Avant d'utiliser le plugin pour générer un thème de bloc, vous devez installer et activer un thème de bloc parent. Nous utiliserons le thème Twenty Twenty-Three pour ce didacticiel.
Thème Bloc parent
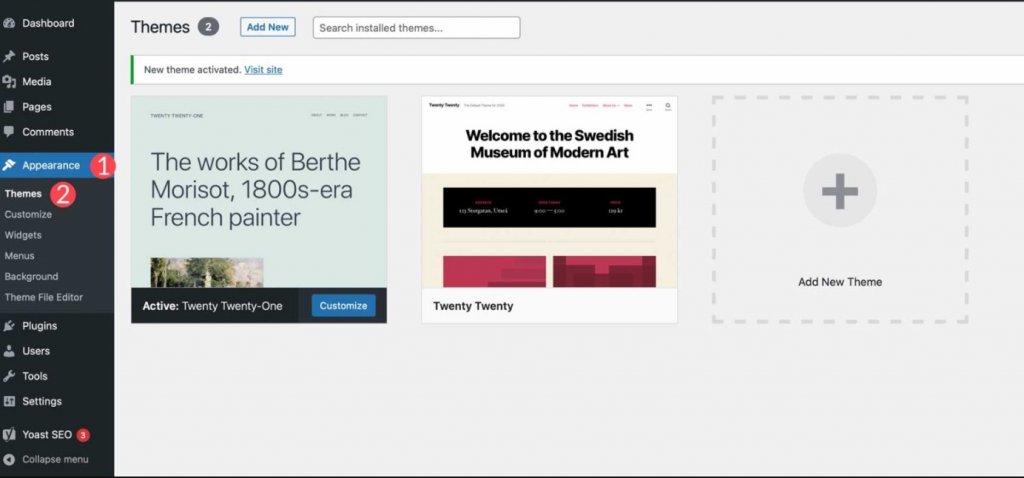
Connectez-vous à votre tableau de bord WordPress pour commencer. Ensuite, sélectionnez Apparence > Thèmes dans le menu.

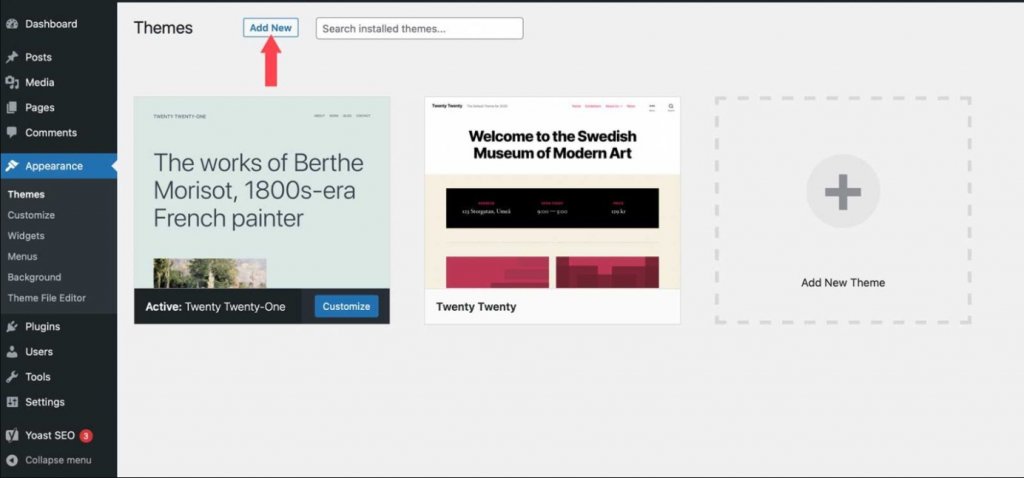
Vous pouvez sélectionner le thème de votre choix, à condition qu'il s'agisse d'un thème de bloc WordPress. Commencez par cliquer sur le bouton Ajouter nouveau dans Apparence > Thèmes si vous souhaitez utiliser un thème de bloc autre que Twenty Twenty-Three.

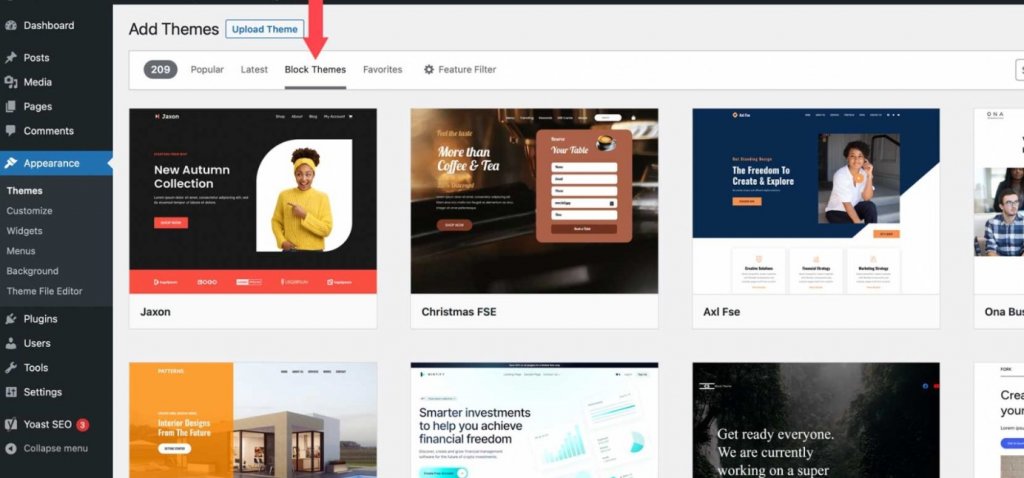
Cliquez sur l'onglet de thème de bloc pour afficher les options de thème de bloc disponibles.

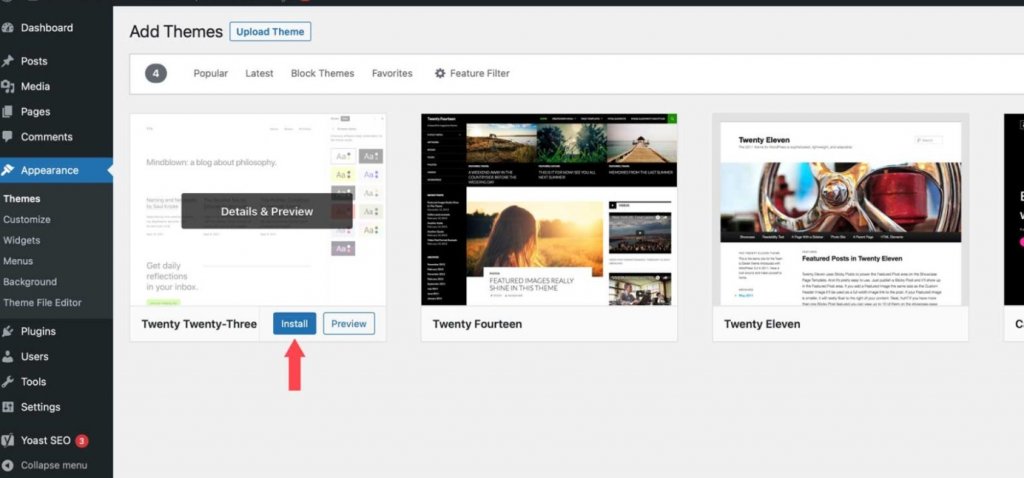
Lorsque vous avez trouvé le thème que vous souhaitez, survolez-le et cliquez sur le bouton Installer.

Installer le plugin de thème Créer un bloc
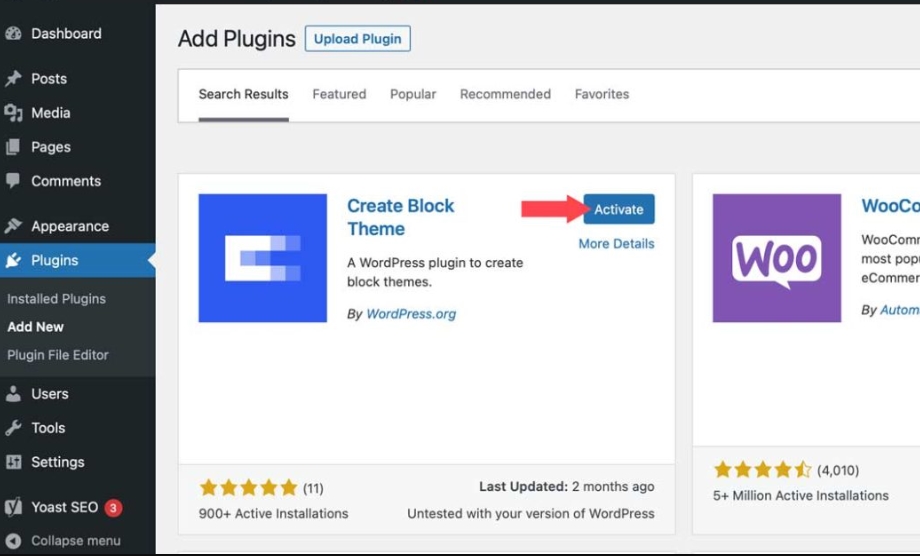
Le plugin Create Block Theme doit ensuite être installé. Il existe plusieurs façons d'installer un plugin WordPress, mais celle-ci est simple à faire depuis le tableau de bord. Commencez par accéder à Plugins \ 003E Ajouter nouveau dans votre tableau de bord WordPress.

Configurer le plugin
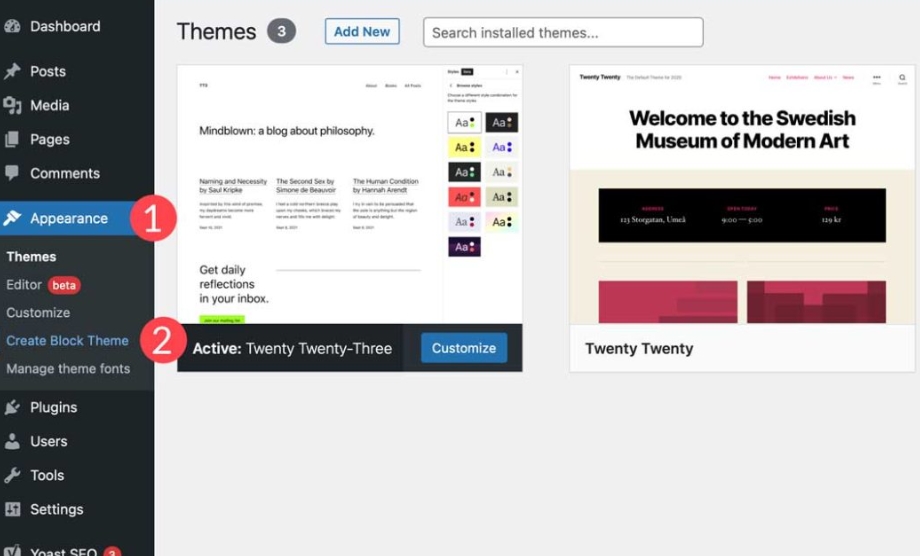
Après avoir installé le plug-in, accédez à Apparence > Créer un thème de bloc.

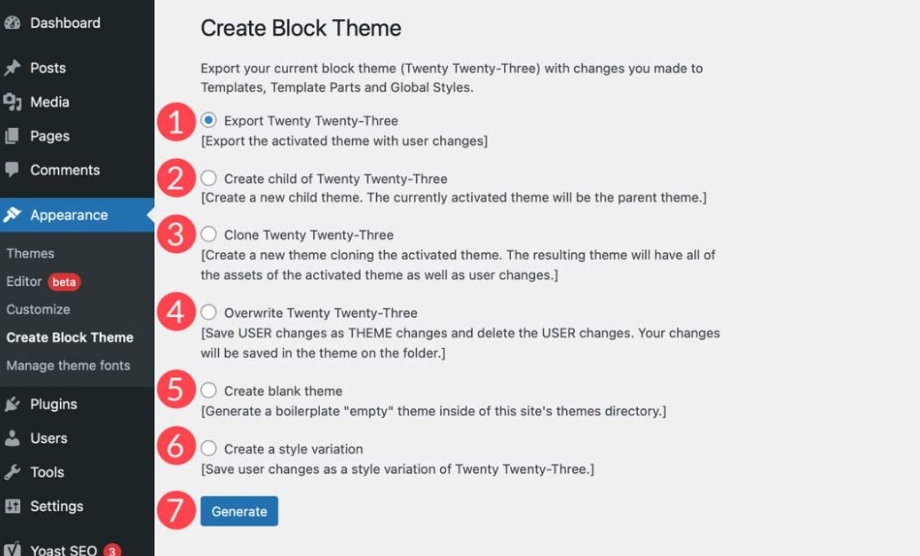
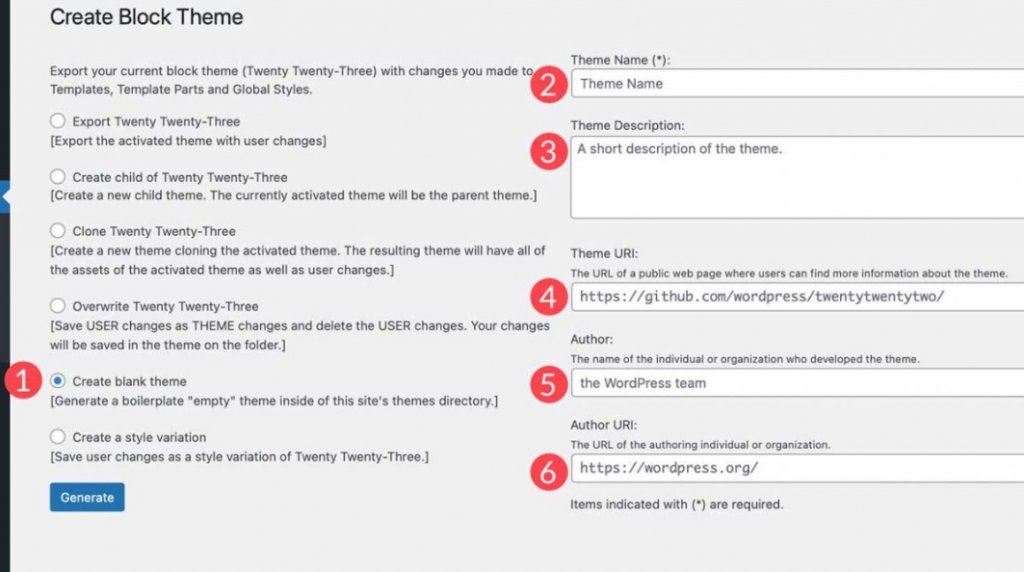
Il y a quelques options dans les paramètres du plugin:

- Exporter (nom du thème)
- Créer un enfant de (nom du thème)
- Clone (nom du thème)
- Remplacer (nom du thème)
- Créer un thème vierge
- Créer une variation de style
Thème d'exportation
Cette option vous permet d'exporter le thème actuellement actif ainsi que les modifications que vous avez apportées. Il y aura des modèles, un style global, des polices ou d'autres modifications structurelles. Vous pouvez exporter le thème et l'utiliser dans d'autres installations WordPress en utilisant ce paramètre. Toutes vos préférences seront conservées.
Sélectionnez l'option d'exportation, puis cliquez sur le bouton générer pour exporter votre thème actuellement installé. Le fichier sera téléchargé sous forme de fichier zip dans votre dossier de téléchargements, comme tout autre thème WordPress.
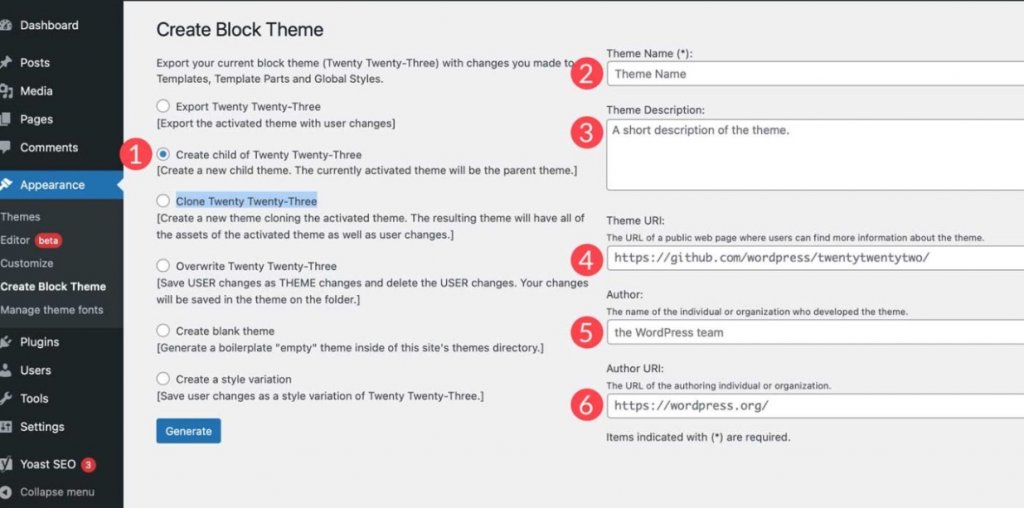
Créer un thème enfant

Vous pouvez utiliser cette option pour créer un thème enfant basé sur votre thème parent actuel. Avant de générer le thème enfant, donnez à votre thème un nom, une description et une URL, notez l'auteur et, si vous le souhaitez, l'URL de l'auteur. Lorsque vous appuyez sur le bouton générer, le plugin téléchargera votre thème enfant sous forme de fichier zip.
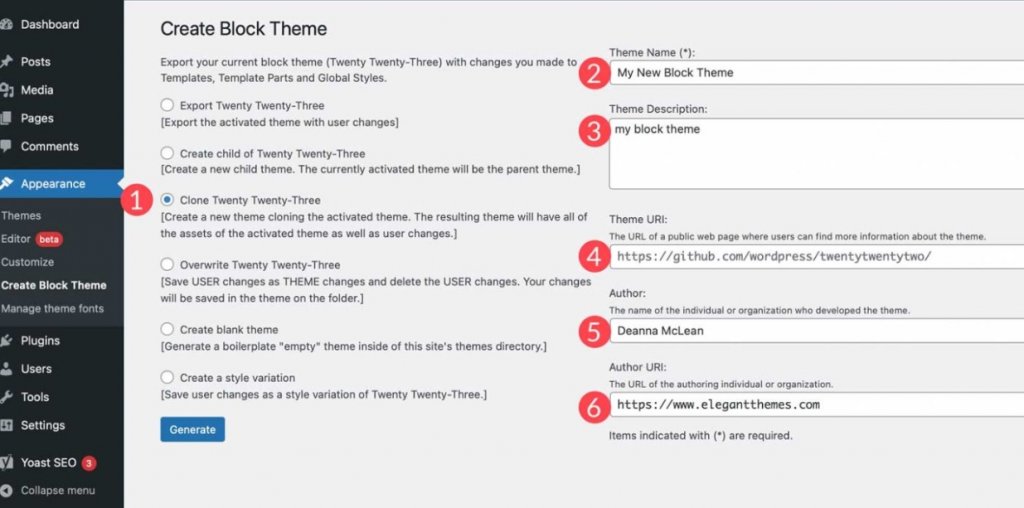
Cloner le thème

Le plugin générera un nouveau thème lorsque vous clonerez votre thème de bloc. Le clone conservera tous les actifs du thème parent, ainsi que toutes les modifications apportées par l'utilisateur. Comme pour la création d'un thème enfant, donnez à votre thème un nom, une description et une URL de thème, un auteur et une URL d'auteur.
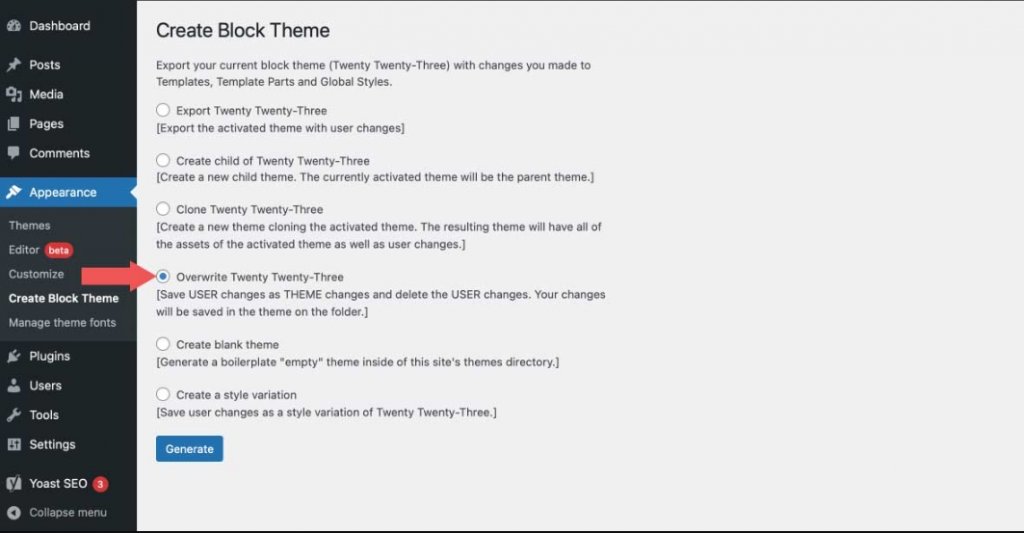
Remplacer le thème

Toutes les modifications de l'utilisateur sont enregistrées et converties en modifications de thème lorsque vous écrasez votre thème de bloc. Tous les modèles ou modifications de style que vous apportez seront enregistrés dans des fichiers de thème et deviendront une partie permanente du thème.
Créer un thème vierge

Lorsque vous sélectionnez cette option, un thème vierge sera créé dans le répertoire des thèmes de votre site Web. Donnez à votre nouveau thème un nom, une description et une URL de thème (si vous le souhaitez) avant de le générer, et notez l'auteur et l'URL de l'auteur. Après avoir cliqué sur le bouton Générer, accédez à Apparence > Thèmes pour voir votre nouveau thème vierge.

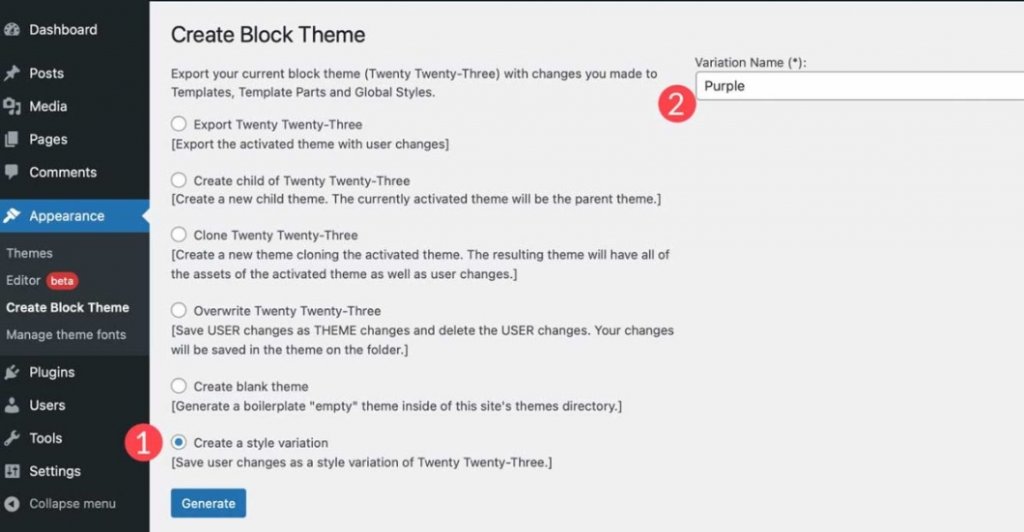
Créer une variante de style
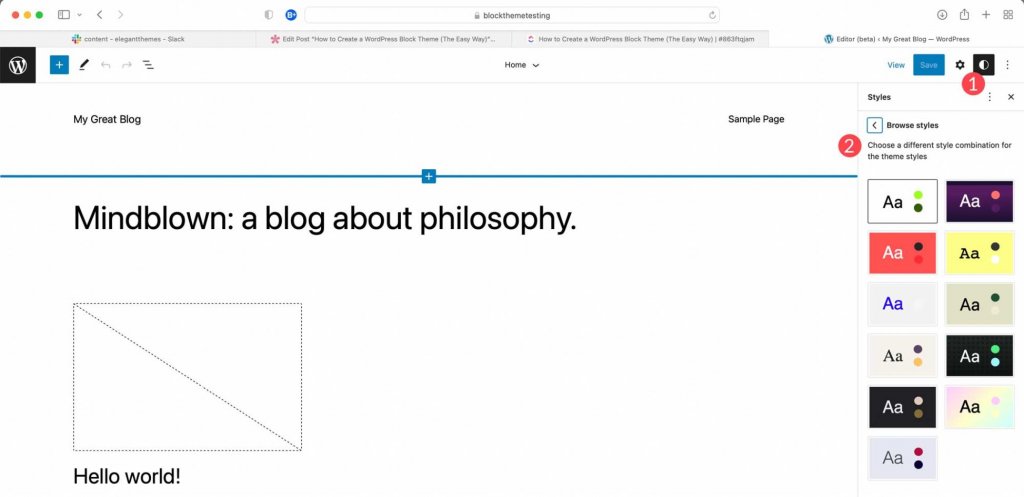
Apparence > Editor contient des variantes de style. Pour les trouver, allez dans l'éditeur de thème puis cliquez sur le bouton styles dans le coin supérieur droit. Vous pouvez y modifier le texte, la couleur et les styles de bouton. Il existe également des options de style supplémentaires pour les blocs individuels.

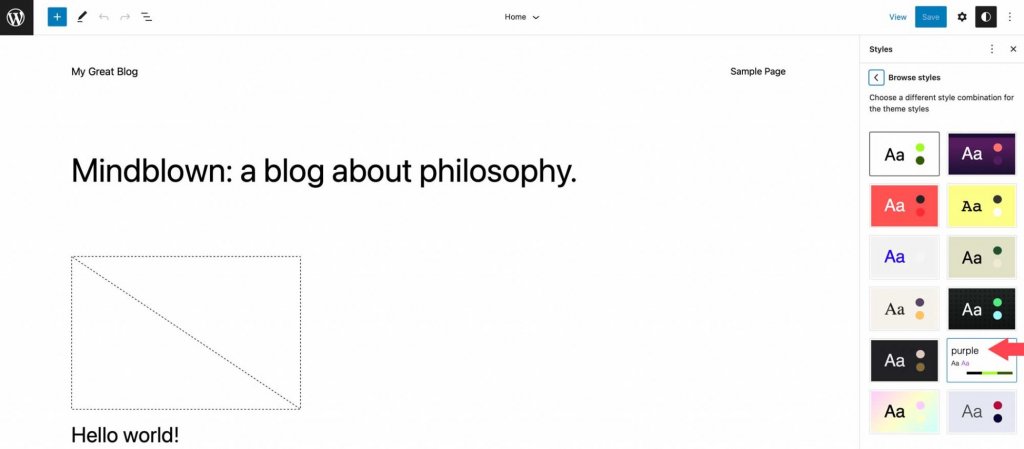
Une fois que vous avez créé des styles, vous pouvez utiliser le plugin Créer un thème de bloc pour créer des variations de style en sélectionnant la dernière option dans les paramètres. Donnez un nom à votre style, puis appuyez sur le bouton Générer.

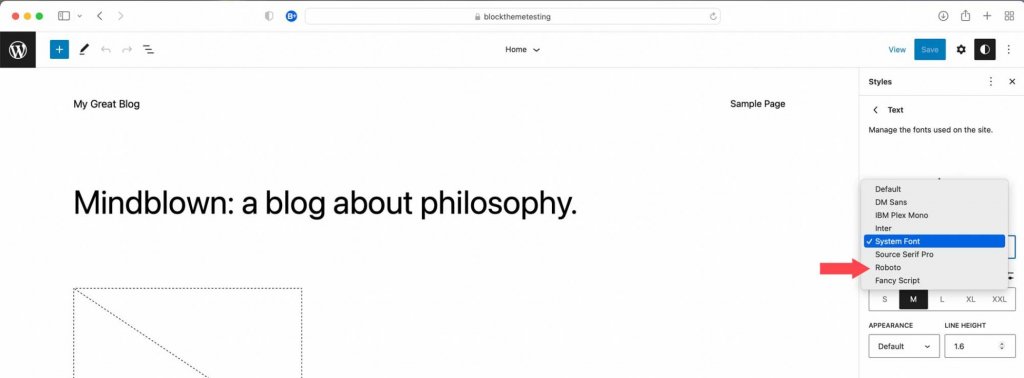
Revenez à Appearance > Editor, cliquez sur l'icône de style, puis parcourez les styles pour voir votre nouveau style. Là, vous pouvez parcourir les styles pour trouver le nouveau que vous venez de créer.

Polices de thème
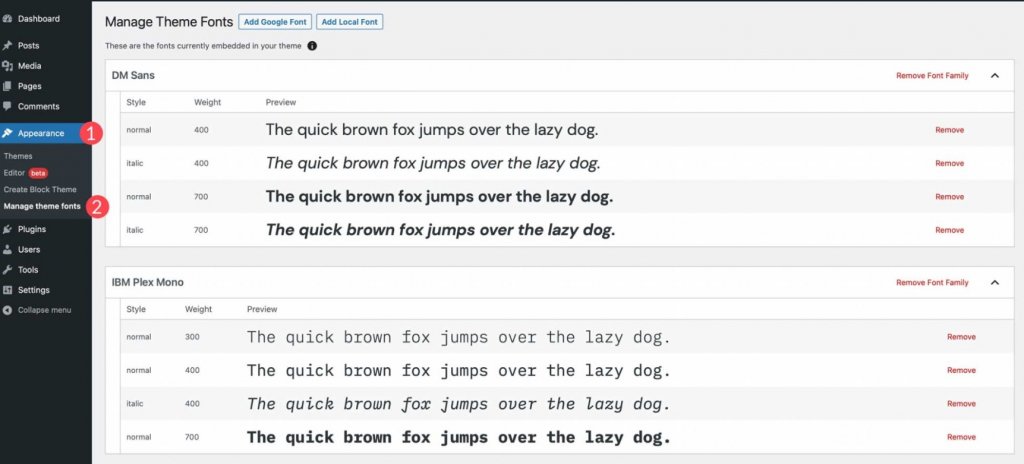
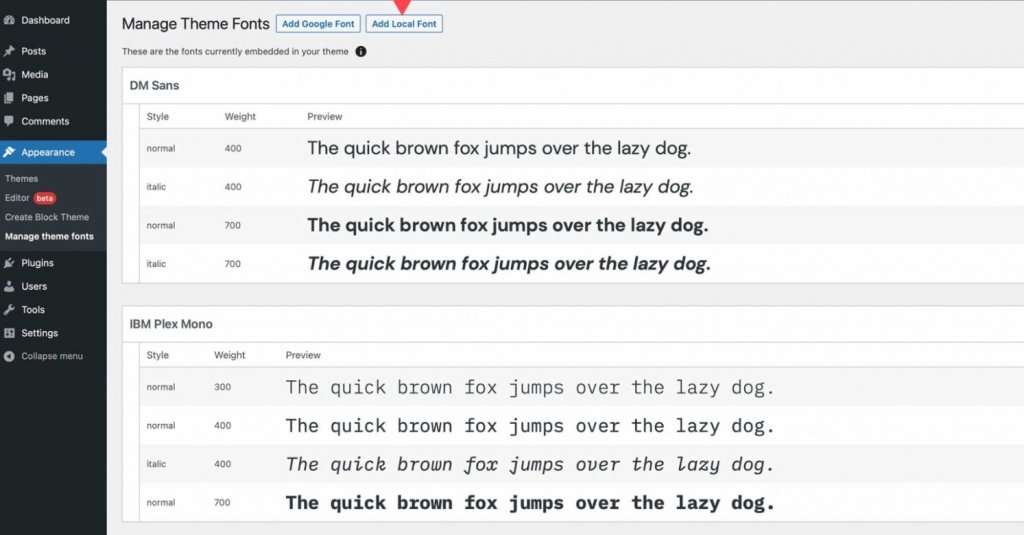
Accédez à Apparence > Gérer les polices du thème pour gérer les polices installées dans votre thème. Là, vous pourrez voir toutes les polices qui ont été installées dans votre thème.

La possibilité de gérer les polices de votre thème est l'une des fonctionnalités les plus surprenantes et les plus étonnantes du plugin Create Block Theme. Vous pouvez supprimer des familles de polices entières ou une seule variation dans cette section du plugin. De plus, vous pouvez facilement intégrer des polices Google dans votre thème en les hébergeant localement ou en les appelant via le CDN Google Fonts .
Pour supprimer une famille de polices ou une variante de police de votre site, cliquez simplement sur le lien de suppression à côté de la famille ou de la variante que vous souhaitez supprimer.
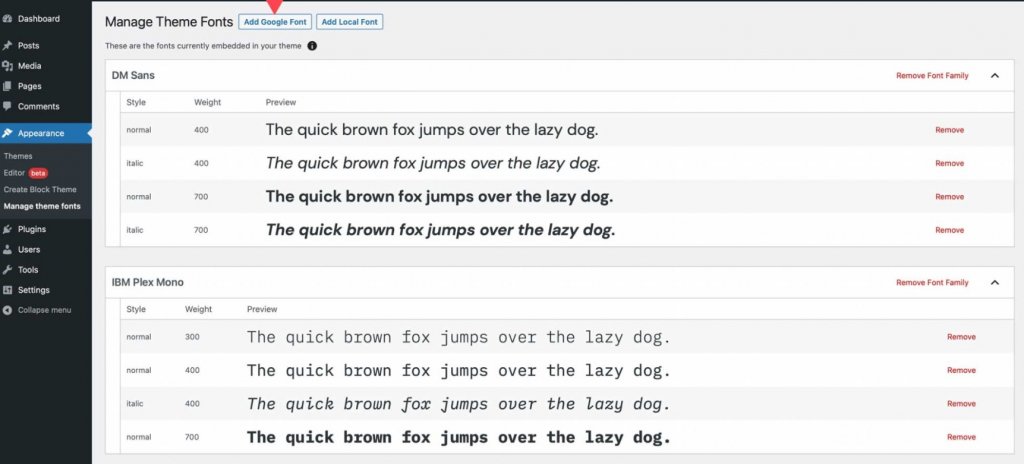
Pour commencer à ajouter une police Google, cliquez sur le bouton Ajouter une police Google en haut de la page.

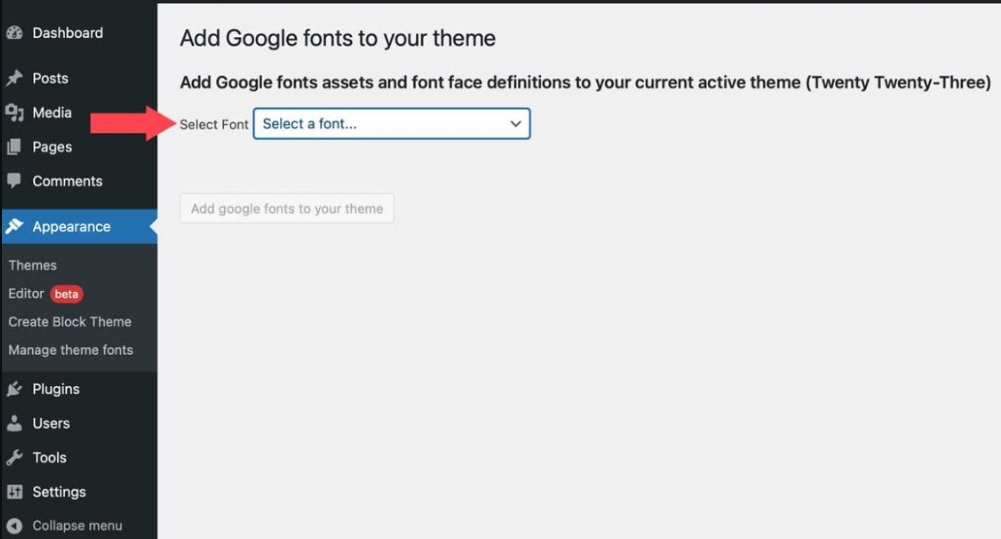
Lorsque la page est actualisée, sélectionnez une police dans le menu déroulant. Vous pourrez sélectionner n'importe quelle police dans la bibliothèque de polices de Google.

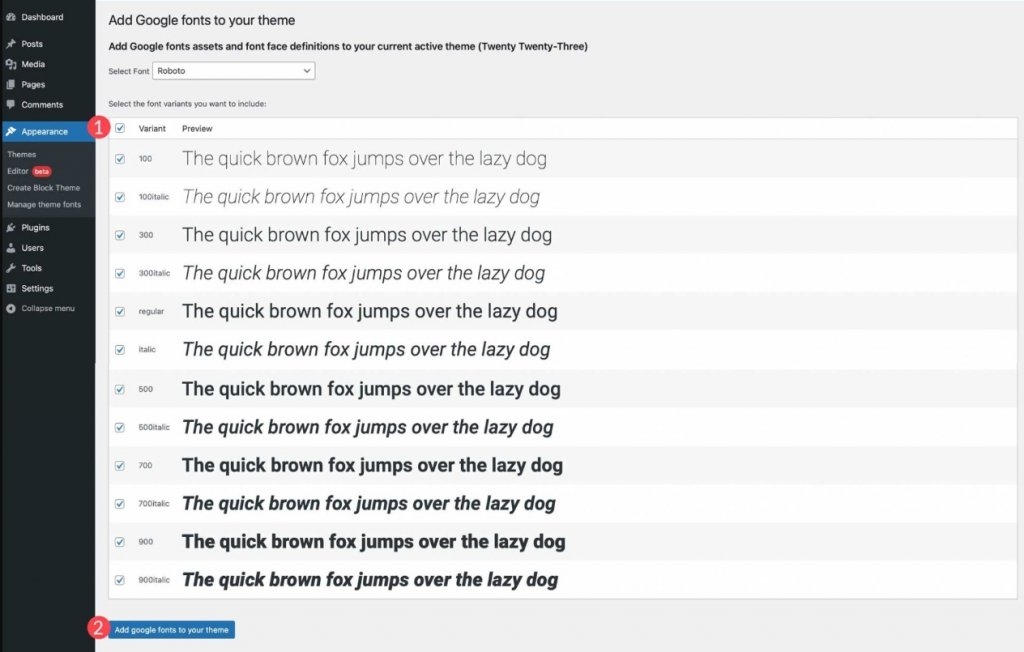
Après avoir choisi une police, vous pourrez sélectionner les variantes que vous souhaitez inclure. Vous pouvez tous les sélectionner en cliquant sur la case à cocher en haut, ou vous pouvez en sélectionner individuellement. Après avoir sélectionné vos variantes, cliquez sur le bouton Ajouter des polices Google à votre thème.

Vous pouvez également incorporer des polices locales dans votre thème. Commencez par sélectionner l'option Ajouter une police locale. Les polices aux formats de fichier ttf, off et woff2 sont prises en charge.

Téléchargez une police en sélectionnant un fichier sur votre machine locale. Ensuite, donnez-lui un nom et sélectionnez un style de police et un poids. Enfin, choisissez Télécharger des polices locales sur le thème.
Une fois installées, les polices peuvent être gérées et appliquées aux styles dans l'éditeur de site à l'aide du plug-in Créer un thème de bloc.

Après avoir ajouté des polices, revenez à l'onglet Créer un thème de bloc et sélectionnez l'une des options pour créer un thème enfant, l'exporter, le cloner ou écraser votre thème actuel. Toutes les polices, variations de style et modèles que vous créez seront conservés.
Emballer
Le plug-in Créer un thème de bloc simplifie la création d'un thème personnalisé pour votre site Web. Vous pouvez créer vos propres modèles, ajouter des styles, modifier les polices et même utiliser vos thèmes sur d'autres projets. Vous n'avez pas besoin de connaître le codage ni de modifier les fichiers. Tout se fait en quelques clics. Si vous souhaitez commencer à utiliser des thèmes de blocs ou faciliter leur gestion, essayez le plugin Créer un thème de bloc.
Si vous utilisez un constructeur de page, vous pouvez créer des thèmes personnalisés à l'aide d'options intégrées. Par exemple, avec le générateur Divi , vous pouvez facilement importer et exporter vos modèles et conceptions à l'aide du générateur de thèmes, et il en va de même pour Elementor . Cela signifie que vous pouvez enregistrer l'intégralité du style de votre site Web et l'utiliser comme un thème enfant pour démarrer rapidement de nouveaux projets de site Web en quelques clics seulement.





