De nos jours, il existe de nombreux excellents sites Web sur le net avec des animations de défilement de phénomènes optiques terribles partout où l'arrière-plan se déplace plus rapidement que les parties de premier plan pour transmettre la profondeur. Des entreprises de construction et des agences de promotion, tout le monde utilise cette installation pour former des portefeuilles et attirer beaucoup d'attention du public.

L'impact de la parallaxe est sans aucun doute spectaculaire, et il peut vraiment faire en sorte que votre site Web se démarque du gang et lui confère un aspect bien informé. Et vous pourrez ajouter un effet de parallaxe à votre site Web WordPress en utilisant Elementor sans avoir beaucoup de connaissances professionnelles?
La parallaxe est véritablement une fonctionnalité intégrale dans Elementor Pro, vous pouvez créer un effet de parallaxe dans la version premium d'Elementor, et nous en parlerons aujourd'hui. En outre, vous pouvez créer de belles pages avec cette fonctionnalité sur la version gratuite d'Elementor.
Les privilèges de parallaxe sont que cela a l'air vraiment cool, et cela peut également aider les fiançailles des utilisateurs! Si vous avez la possibilité de faire un test A / B, vérifier si l'ajout d'un effet de parallaxe principal sur votre page Web peut réduire votre taux de rebond et augmenter le temps moyen sur la page - cela en vaut la peine. Il est prouvé que l'utilisation stratégique de la parallaxe dirige les visiteurs directement vers votre appel à l'action. Le mouvement de l'effet de parallaxe attire l'œil, ce qui signifie qu'un bouton ou un formulaire soigneusement placé peut augmenter votre taux de conversion global.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEffet de parallaxe sur un élément
La conception des effets de parallaxe sur votre page Web n'a jamais été aussi facile à gérer. Il n'y a pas de demande pour des thèmes WordPress spécialisés compatibles avec la parallaxe. Par Elementor, vous pouvez créer tout type d'effet uniquement par glisser-déposer du constructeur de pages Web.
Décorer votre boutique en ligne ou concevoir des mises en page de blog attrayantes ou créer d'excellentes pages de destination - Elementor vous soutient.
Suivez simplement les étapes de cet article et commencez à créer votre tout nouveau site Web de parallaxe.
Une page avec parallaxe dans Elementor Pro
Travaillons donc à apporter des effets de parallaxe à nos pages Web. Tout d'abord, sélectionnez "Elementor Full Width" et passez à l'onglet Advanced. Bien sûr, il doit y avoir quelques sections sur votre page car la beauté de l'effet de parallaxe ne peut pas être ressentie sur une page blanche. Nous avons une section d'espace réservé, et vous pouvez utiliser tout ce dont vous avez besoin.
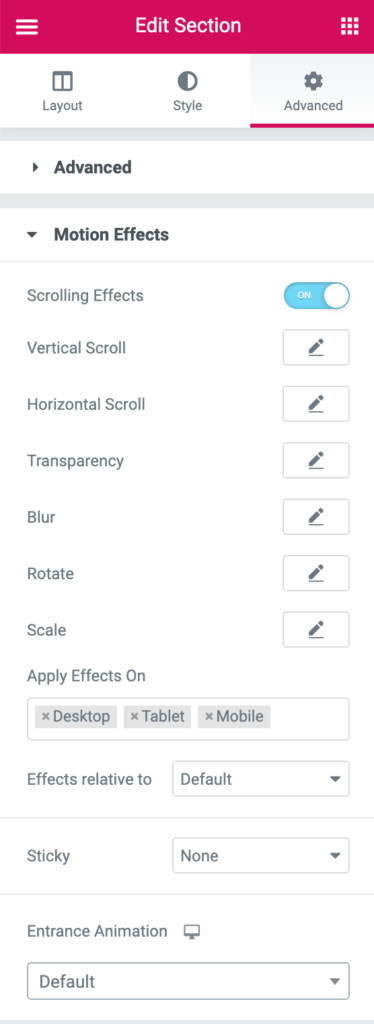
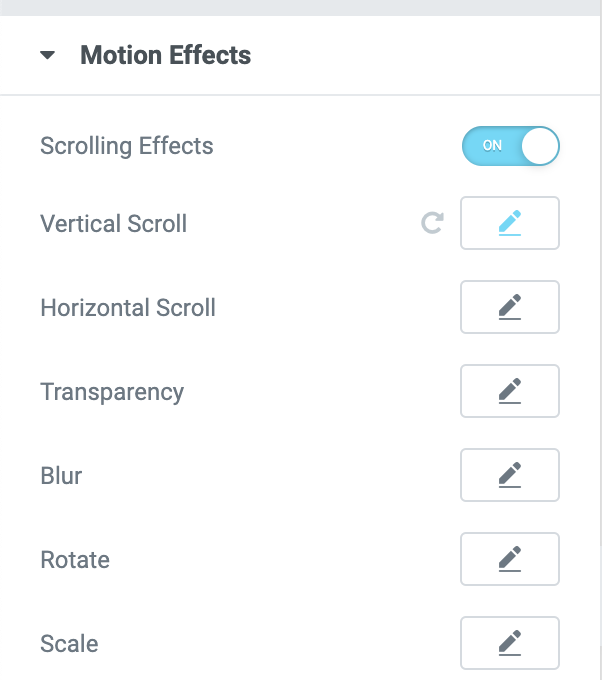
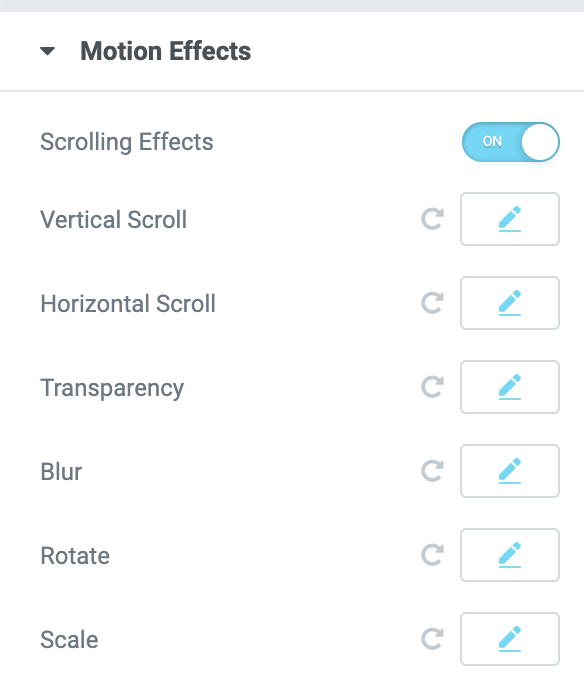
Pour définir l'effet, accédez à Avancé> Effets de mouvement et activez les effets de défilement. Ci-dessous, vous verrez plusieurs options pour stimuler les effets de mouvement qui dépendent du défilement.

Vertical
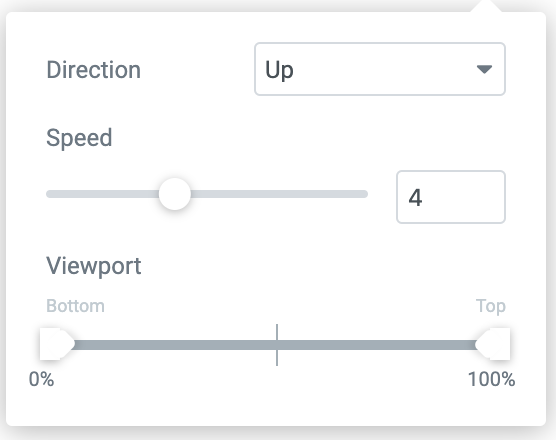
Par exemple, je crée la deuxième hélice de section à une vitesse différente de celle du compartiment des héros. N'oubliez pas que vous disposez de paramètres supplémentaires sur lesquels vous pouvez travailler et qui s'appliquent à tout effet de défilement. Dans le défilement vertical, vous pouvez choisir de placer l'élément vers le haut ou vers le bas, changer la vitesse visible et avoir un impact par rapport à la fenêtre ou à la page entière.
Horizontal
Comme nous l'avons fait avec le défilement vertical, nous pouvons déplacer une image ou une section horizontalement à travers l'affichage. Vos choix ici sont à gauche ou à droite, la vitesse et le pourcentage visibles du bas et du haut.
Transparency
Vous pouvez obtenir un look de fondu charmant en utilisant l'effet de mouvement de transparence. Il y a aussi une animation d'ouverture juste sous cette zone qui effectue la même chose. Pourtant, l'impact du mouvement de transparence vous offre des tonnes de gestion, cependant, et une fois qu'il apparaît. Pour cette option, vous serez en mesure de décider si vous souhaitez qu'elle apparaisse, change d'état, disparaisse ainsi, ou apparaisse puis disparaisse. Vous pourrez en outre définir le niveau de transparence complet de un à 10.
Blur
L'effet Flou de mouvement vous permet de posséder des images qui commencent indistinctes et sont disponibles dans une sorte de mise au point comme une prise de vue en profondeur de champ, commencent dans la direction et commencent à se brouiller lorsque vous la faites défiler. Cela a l'air très cool. Comme avec l'effet de transparence, le flou vous permet de choisir des options telles que le fondu entrant ou sortant avec différents styles.
Ce sont les effets immédiats que vous examinerez. Pourtant, il y a beaucoup plus à considérer, comme des animations de rotation et d'échelle, ainsi que de nombreuses options de style, des effets de souris et d'autres effets impressionnants qui aideront les éléments de votre site Web à apparaître!
Step 1: Add parallax on a chosen Element
Pour ajouter un effet de parallaxe magique à votre site Web Elementor, la première chose à faire est de choisir un élément auquel vous souhaitez l'ajouter. Cela peut être n'importe quoi, comme des images, du texte, des vidéos, etc.
Commençons par cliquer sur le widget et passez à la section des onglets avancés.
Step 2: Under Motion and Switch to Scrolling Effects
Une fois que vous êtes sur l'onglet Avancé, cliquez sur la liste déroulante Effet de mouvement, puis réglez Effets de défilement sur Activé. Actuellement, vous pourrez opter pour l'une des demi-douzaines d'animations susceptibles de donner vie à votre site Web.

Step 3: change the Animation in step with Your Needs.
Vous pouvez changer et ajuster chaque impact pour l'induire correctement. Appuyez sur l'icône en forme de crayon, puis une fenêtre s'ouvrira avec des commandes.
Vous pouvez ajuster des éléments tels que la direction, la vitesse et la fenêtre pour {chaque} effet, qui contrôle une fois que l'animation commence et se termine.
En outre, vous pouvez décrire à l'échelle de la fenêtre de quelle partie du défilement votre effet commencera et quel rôle il se terminera.

Step 4: decide quite One Animation for one Element.
Pour tous les éléments, vous pouvez implémenter autant d'effets que vous le souhaitez; ne l'étirez pas.
Appuyer sur le bouton indicateur à côté du crayon annulera l'animation, alors sentez-vous à l'aise pour l'explorer et jouer avec elle jusqu'à ce qu'elle soit parfaite.

Pour la position Rotation et Echelle, vous pouvez modifier les points d'accroche "X" et "Y", en planifiant l'axe autour duquel la pièce est mise à l'échelle ou tourne.

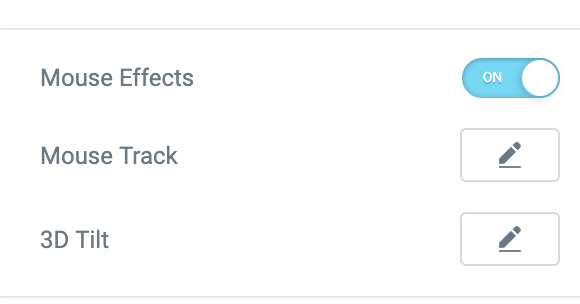
Step 5: Add Mouse Track & 3D Tilt
Celui-ci ne fonctionne que sur les appareils de bureau, clairement, mais vous pouvez déplacer des particules avec le mouvement de votre souris. Pensez que vous aimez avoir une parallaxe de superposition de scintillants, et que vous voulez les associer à votre souris.
Ici, nous avons deux options: Mouse Track qui crée une sensation de profondeur en faisant bouger les éléments concernant le mouvement de la souris du visiteur et un effet d'inclinaison 3D qui incline le composant selon la même tendance par les pointeurs.

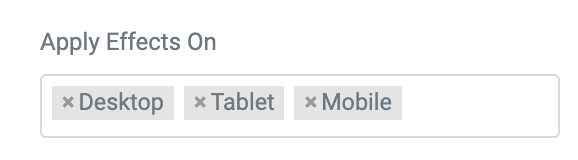
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Un effet qui fonctionne bien et qui semble excellent sur le bureau ne fonctionnerait certainement pas bien sur mobile. Heureusement, Elementor 2.5 vous permet de choisir les appareils sur lesquels vous souhaitez également implémenter les impacts.

Effet de parallaxe sur un arrière-plan
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
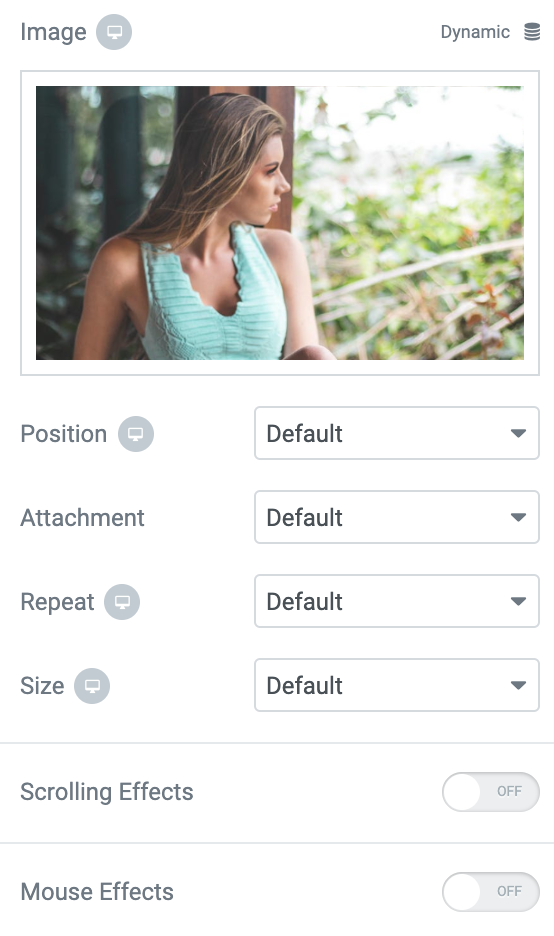
Faisons maintenant un peu de parallaxe avec l'arrière-plan pour fournir au site Web un plus grand sens de profondeur. Pour ce faire, nous devons commencer par la section Style.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Vous pouvez maintenant choisir entre deux résultats différents que vous pouvez appliquer à votre couche plus profonde: l'effet de défilement et l'effet de souris.

Step 3: Repeat Steps 3 to 6
C'est exactement les mêmes effets et implémentations qu'avant, ce n'est que maintenant qu'il peut être appliqué en arrière-plan!
Voici comment cela fonctionne:
Conclusion
Je dois dire que la seule frontière pour la parallaxe est l'esprit. Les peuples créent de merveilleux effets de parallaxe qui vous épateront, et Elementor pro est un plugin bénéfique pour livrer cette imagination dans la page Web.
Quel que soit l'effet, s'il déclenche esthétiquement vos visiteurs, c'est là que votre créativité et Element Pro sont utiles.





