Comme vous le savez ELEMENTOR est le constructeur de page le plus populaire sur WordPress. La création d'un menu de dragage efficace fonctionnera à la fois un engagement pour le public et une amélioration de votre site Web.

Elementer est livré avec des widgets personnalisables intégrés qui vous permettent d'obtenir des résultats intéressants avec une créativité et des modifications simples ici et là. Dans ce tutoriel, nous passerons par le processus de création d'un menu déroutant avec le widget de menu NAV.
Qu'est-ce qu'un menu dragage
Un menu dragage permet aux utilisateurs d'avoir un contrôle total sur celui-ci. Un menu dragage semble être un menu normal mais peut être glissé n'importe où sur la page.
Lorsque le menu Draggable peut être affiché n'importe où sur votre site Web avec tous les éléments que vous souhaitez afficher.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLe menu Draggable est polyvalent et peut être utilisé à de nombreuses fins. Vous pouvez l'utiliser comme menu de portefeuille pour afficher des liens vers vos profils de support. Si vous possédez un magasin Woocommerce, vous pouvez utiliser le menu Draggable pour répertorier différentes catégories de produits, etc.
Comment construire un menu dragagable
Maintenant, passons à l'avance et commençons à créer le menu Draggable sur WordPress à l'aide de Élémentaire.. Nous devrons utiliser certains JavaScript pour ce tutoriel tandis que tout sera démontré étape par étape pour vous assurer de ne pas trouver de problème.
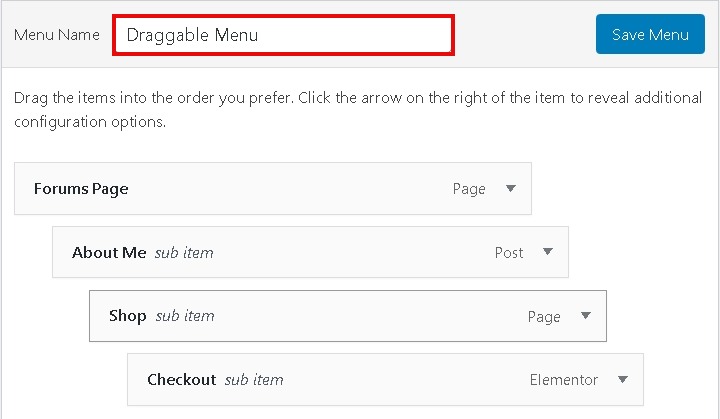
Pour commencer, créez un menu régulier sur WordPress en allant apparaître dans le tableau de bord WordPress, puis choisissez des menus.

Ajoutez tous les éléments que vous souhaitez conserver dans votre menu déroutant.
Maintenant, vous devez choisir la page que vous souhaitez afficher votre menu. Vous pouvez choisir de créer une nouvelle page ou de modifier une page pré-construite.

Appuyez sur le bouton Modifier avec Emoreur pour accéder à l'interface d'édition ELEMOROR.

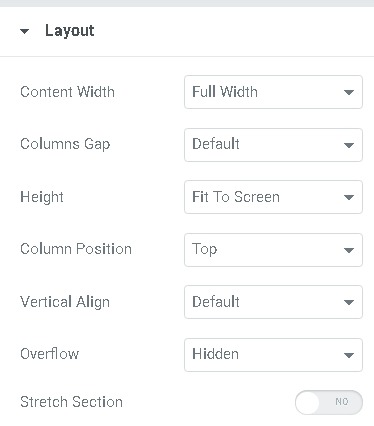
Créez une nouvelle section à une colonne et ouvrez la largeur de contenu à la largeur et à la hauteur complète pour s'adapter à l'écran dans l'onglet Disposition dans les paramètres de la section.

Vous pouvez également ajouter l'arrière-plan, l'en-tête ou tout autre élément que vous souhaitez afficher sur votre menu déroulant.
Maintenant, faites glisser le widget de section interne sur votre widget de section complète. Cela créera une section intérieure dans votre widget de section complète.
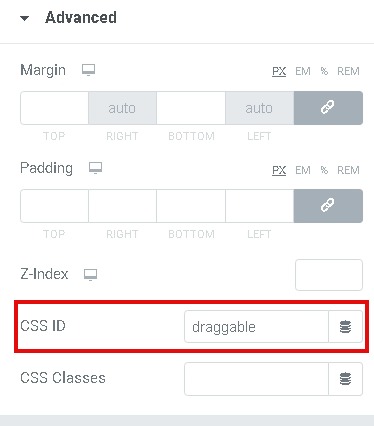
Ensuite, vous devez accéder aux paramètres de colonne de votre widget de section interne et appuyez sur l'onglet Avancé. Entrez Draggable dans le paramètre ID CSS.

Faites glisser et apportez le widget de menu NAV sur votre widget de section interne nouvellement créé. Choisissez le menu WordPress que vous avez créé initialement dans les paramètres déroulants du widget de menu NAV.
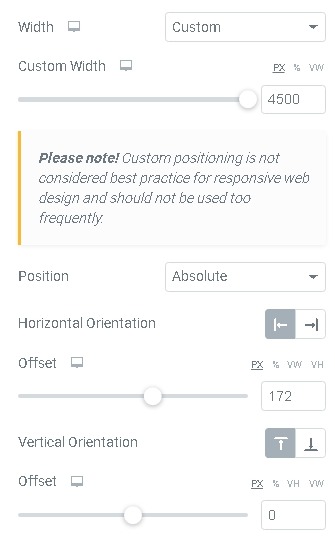
Une fois que vous avez modifié vos modifications, dirigez-vous vers l'onglet Avancé des paramètres du widget et dans les paramètres de positionnement, copiez les paramètres suivants.

Enfin, vous devrez ajouter un JavaScript personnalisé pour transformer votre menu de navigation normal en un menu déroulant.
Dans la section principale, créez une nouvelle section et ajoutez un widget HTML. Copiez le code suivant et collez-le dans votre zone de code HTML.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Après avoir suivi toutes les étapes, vous pouvez enregistrer la page et le prévisualiser pour voir comment il apparaît sur votre navigateur.
C'est ainsi que vous pouvez créer un widget de menu dragagable incroyable d'un menu de navigation simple pour améliorer la qualité de votre site Web. Assurez-vous de nous suivre sur Facebook et Twitter pour ne jamais manquer un tutoriel.





