Elementor a été d'une grande aide dans la création d'un site Web où la conception est l'objectif principal. Vous pouvez rendre votre site Web plus interactif en ajoutant des effets d'animation avec Elementor. Un effet de survol est un type d'animation que vous pouvez ajouter à une page créée avec Elementor. Vous pouvez donner à une section, une colonne ou un widget un effet de survol. Cet article explique comment ajouter un survol à une colonne dans Elementor. D'ailleurs, si vous ne savez pas encore utiliser Elementor, vous pouvez lire nos derniers articles pour savoir comment .

Ajouter un effet de survol à une colonne dans Elementor
Dans Elementor , la colonne est un élément obligatoire. C'est là que vous pouvez ajouter des widgets, qui sont les parties réelles de la conception de votre page. Vous pouvez styliser une colonne de la même manière que vous stylisez d'autres types d'éléments dans Elementor. Vous pouvez donner à l'effet de survol un arrière-plan de couleur unie, un arrière-plan d'image ou une ombre. Avec l'effet de survol intégré d'Elementor, vous pouvez modifier l'arrière-plan, la bordure et l'ombre de la boîte lorsque la souris les survole.
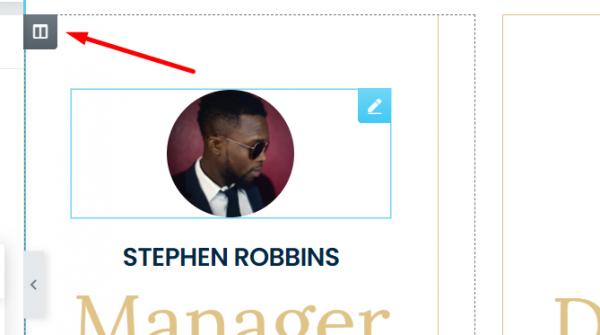
Pour commencer à ajouter un effet de survol à une colonne dans Elementor, cliquez sur la poignée de la colonne, ce qui changera le panneau des paramètres en modèle de paramètres de colonne.

Accédez à l'onglet Style dans le panneau des paramètres de gauche et ouvrez le bloc Arrière-plan. Ouvrez l'onglet SURVOL dans le bloc Arrière-plan pour définir un arrière-plan différent pour l'état de survol. Vous pouvez utiliser un arrière-plan avec une couleur unie, un dégradé de couleurs ou une image. Avec l'option Durée de la transition, vous pouvez également définir le temps nécessaire pour passer de l'état normal à l'état de survol.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
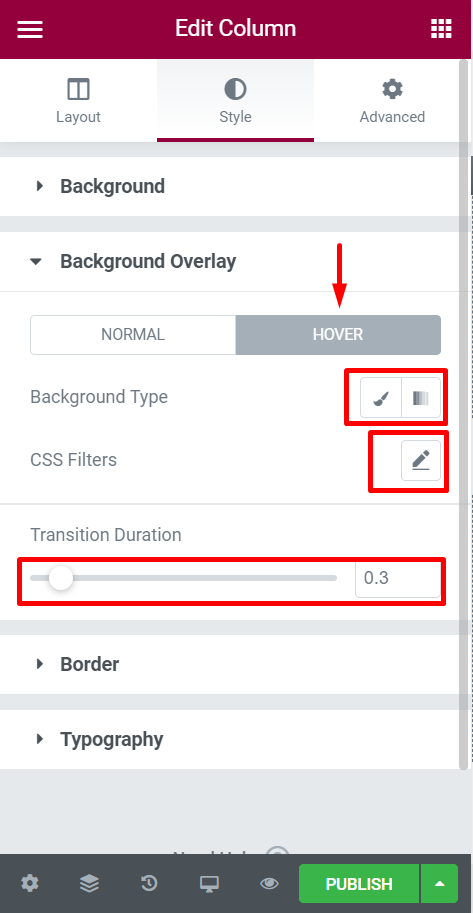
Ouvrez le bloc Superposition d'arrière-plan dans l'onglet Style pour définir une superposition d'arrière-plan. Vous pouvez définir une superposition d'arrière-plan différente pour l'état de survol en ouvrant l'onglet HOVER sur ce bloc. Vous pouvez utiliser une couleur unie ou une couleur qui change progressivement. Vous pouvez également définir des filtres CSS et la longueur de la transition à partir de ce bloc.

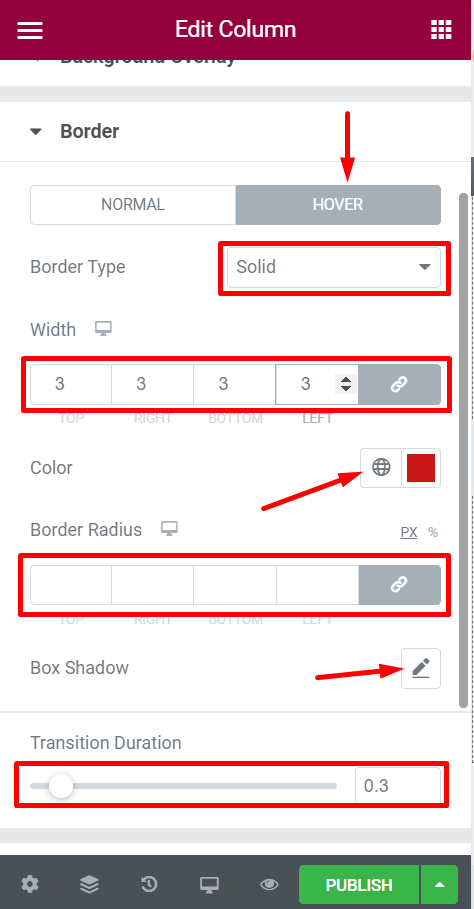
Vous pouvez ouvrir le bloc Bordure pour définir une bordure et une ombre de boîte différentes pour l'état de survol. Cliquez sur l'onglet HOVER sur ce bloc pour modifier le style, la taille, la couleur, le rayon et l'ombre de la bordure de l'état de survol. L'option Durée de la transition vous permet également de définir la durée de la transition.

Application de l'effet de survol avancé à une colonne dans Elementor
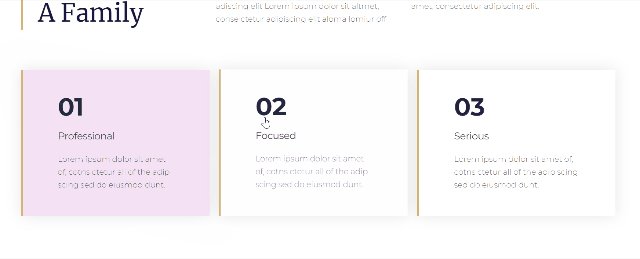
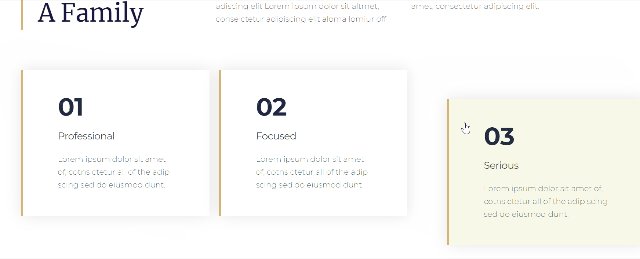
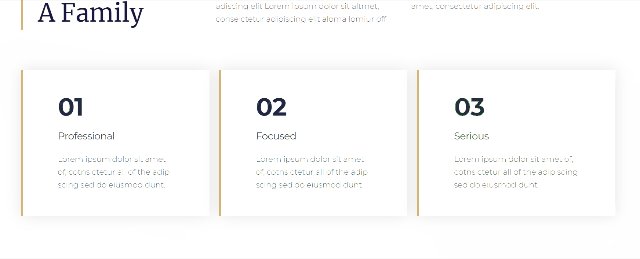
Contrairement à Divi Builder, Elementor n'utilise pas la transformation CSS pour son effet de survol. Ainsi, vous ne pouvez ajouter que des effets simples lorsque vous survolez. Mais comme la version professionnelle d'Elementor vous permet d'ajouter du CSS personnalisé, vous pouvez utiliser du CSS personnalisé pour ajouter une transformation CSS afin d'ajouter un effet de survol avancé. Découvrez le clip vidéo ci-dessous.

Les effets de survol dans la vidéo ci-dessus sont réalisés avec une transformation CSS.
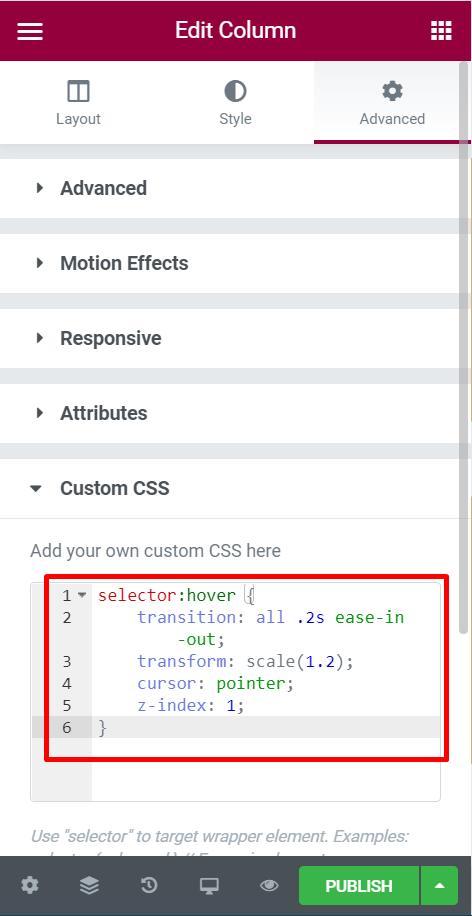
Accédez à l'onglet Avancé et ouvrez le bloc CSS personnalisé pour ajouter une transformation CSS à une colonne (assurez-vous que le panneau des paramètres est en mode panneau des paramètres de la colonne).
Ajoutez le code CSS ci-dessous.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Il existe cinq types de transformations CSS que vous pouvez utiliser -
- Matrice
- Traduire
- Échelle
- Tourner
- Fausser
Ce style CSS utilise la transformation d'échelle, mais vous pouvez utiliser n'importe quel style de votre préférence.
Emballer
J'espère que cet article vous couvrira concernant la mise en œuvre de l'effet de survol de toute colonne créée sur Elementor. Si vous avez trouvé cet article utile, partagez-le avec vos amis et consultez également la nouvelle version Elementor 3.8 et ses fonctionnalités.




