Si vous utilisez Divi comme thème WordPress, vous savez à quel point l'en-tête global est pratique pour afficher votre menu de navigation principal sur l'ensemble du site. Mais que se passe-t-il si vous souhaitez ajouter un menu secondaire pour mettre en évidence des pages importantes telles que « À propos » et « Contact » sans surcharger votre navigation principale ? La bonne nouvelle est que vous pouvez facilement ajouter un menu secondaire à votre en-tête Divi en quelques étapes simples.

L'ajout d'un menu secondaire est un excellent moyen d'améliorer la navigation et de fournir un accès rapide aux pages clés pour les visiteurs de votre site Web. Que vous souhaitiez mettre en évidence vos liens les plus importants, séparer les pages spécifiques à un site ou simplement désencombrer votre menu principal, un menu d'en-tête secondaire est là pour vous.
Dans ce tutoriel, nous verrons comment créer et afficher un menu d'en-tête secondaire à l'aide des options de thème intégrées de Divi . Vous apprendrez à créer un nouveau menu personnalisé, à y ajouter des pages, puis à l'attribuer à un emplacement de menu secondaire.
Commençons!
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAperçu de la conception
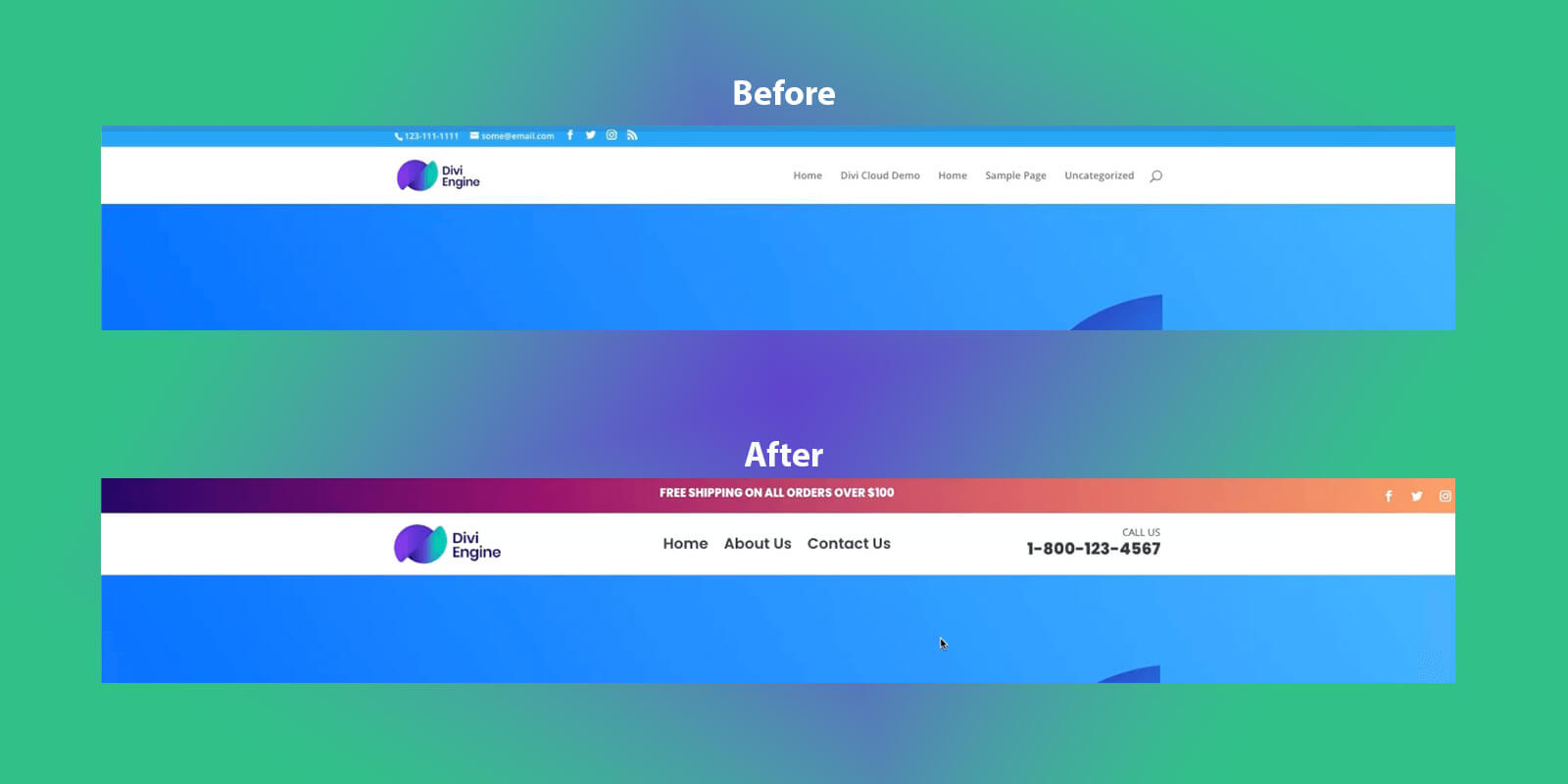
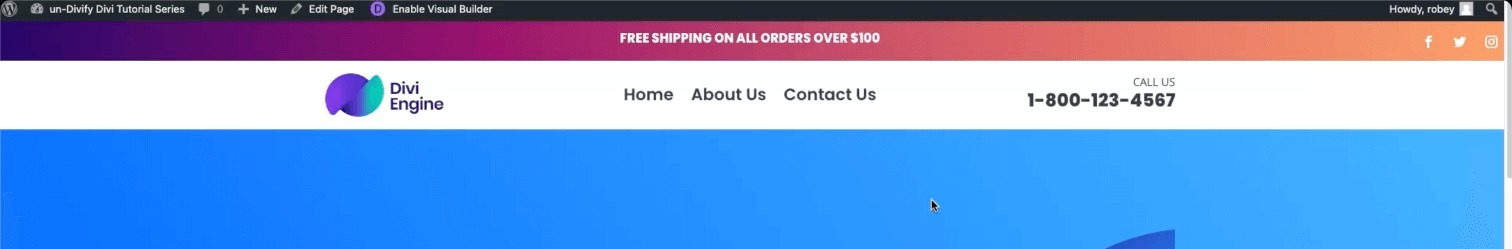
Voici le look avant et après de notre menu.

Ajout d'un menu secondaire à l'en-tête global
Dans cette série, nous avons travaillé dur pour créer des sites Divi qui ne ressemblent pas à des sites Divi, et plus tôt, nous avons construit l'en-tête que nous utiliserions. Consultez notre article sur la façon de créer un en-tête collant dans Divi à l’aide du générateur de thème si vous souhaitez rattraper votre retard ; cela vous permettra de travailler sur le même en-tête que nous.
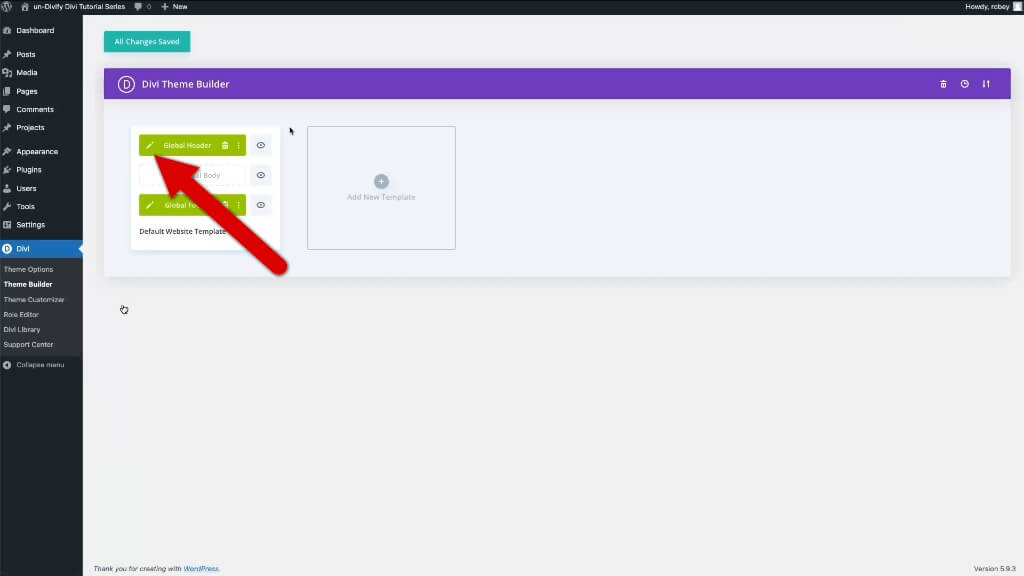
Alors continuons et naviguons vers la section suivante de notre installation Divi :
Divi > Divi Theme Builder > Cliquez sur le crayon

Le Divi Visual Builder et votre disposition Global Header apparaîtront lorsque vous cliquerez sur «Continuer». La ligne qui contiendra notre barre de menu secondaire Divi doit maintenant être ajoutée.
Ajoutez maintenant trois colonnes à cette section d'en-tête et apportez les modifications suivantes.
Onglet Contenu–Arrière-plan
- Dégradé de fond: ajoutez 2 arrêts supplémentaires à 33% et 66%
- Couleurs dégradées : 1f005c / 870160 / ca485c / f39060
- Direction du dégradé: 90degrés
Onglet Conception - Dimensionnement
- Utiliser une gouttière personnalisée: OUI
- Largeur de gouttière : 1
- Égaliser les hauteurs de colonnes: OUI
- Largeur : 100%
- Largeur maximale: 2560px
Onglet Conception - Espacement
- Rembourrage Haut : 10
- Rembourrage Bas : 0
Onglet Avancé - Effets de défilement
- Position collante: coller vers le haut

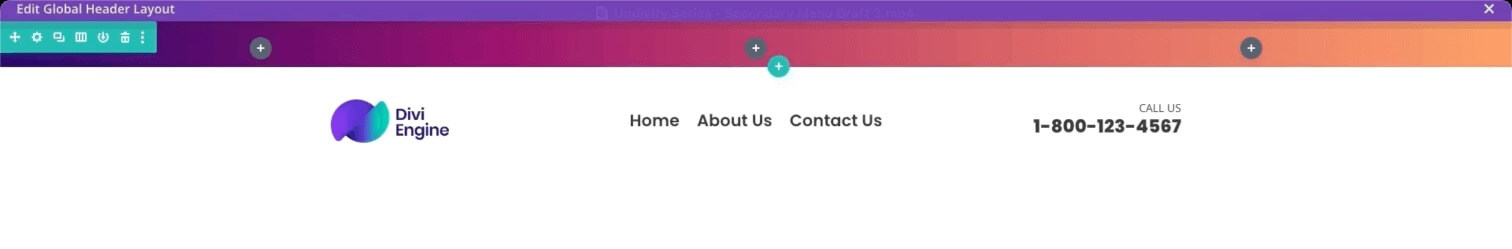
Maintenant que vous devriez avoir quelque chose qui ressemble à ça, vous pouvez commencer à ajouter vos modules.
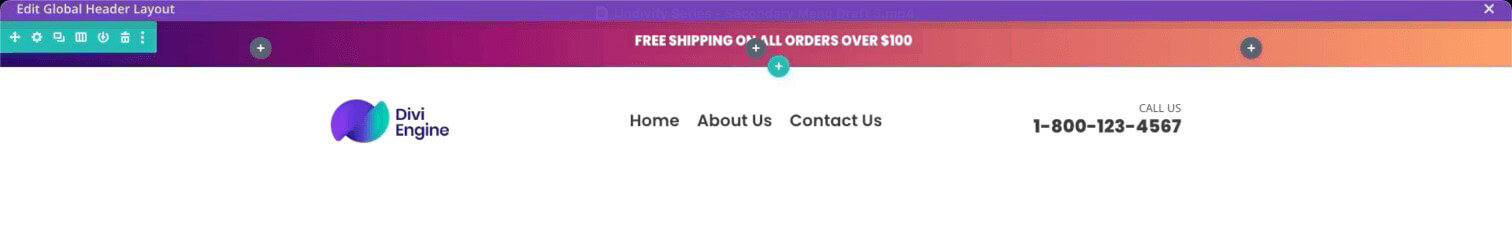
Nous commencerons par offrir une livraison gratuite avec un module de texte. Alors, ajoutez un module de texte dans la colonne du milieu et apportez les modifications suivantes à ce module.
Sur l'onglet Contenu
- Corps du texte: Livraison gratuite sur toutes les commandes de plus de 100$
Sur l'onglet Conception
- Police du texte : Poppins
- Poids de la police du texte: Ultra lourd
- Style de police du texte: Majuscule
- Couleur du texte : Blanc
- Taille du texte : 16px
Et enregistrez les modifications.

Les choses s’échauffent, et ce menu secondaire Divi est presque terminé. La phase finale du menu secondaire Divi consiste à inclure quelques icônes de réseaux sociaux.
Un module de suivi des médias sociaux doit d'abord être ajouté dans la colonne 3 sous les modules de texte.
Paramètres du module de suivi des médias sociaux - Facebook
- URL du lien du compte: URL de votre profil social
- Couleur d'arrière-plan:Transparent ou supprimer
Paramètres du module de suivi des médias sociaux - Instagram
- URL du lien du compte: URL de votre profil social
Paramètres du module de suivi des médias sociaux - X
- URL du lien du compte: URL de votre profil social
Onglet Conception
- Alignement du module:à droite
Encore une fois, enregistrez les modifications.

Maintenant, si vous avez suivi attentivement les instructions, vous devriez avoir un menu secondaire Divi frappant qui restera en haut de votre site Web lorsque vous faites défiler vers le bas.
En conclusion
Un menu d'en-tête secondaire peut sembler un petit ajout, mais il peut faire une grande différence dans l'expérience de navigation sur votre site Web Divi . Maintenant que vous avez configuré un menu secondaire et que vous l'avez attribué à l'en-tête, vous pouvez mieux mettre en évidence et organiser les pages pour vos visiteurs.
Prenez le temps de réfléchir aux pages qui méritent une place dans ce précieux écran. À propos, Contact, FAQ, Tarifs et Ressources sont toutes des options courantes du menu secondaire. Vous pouvez également revoir périodiquement votre menu secondaire pour le garder pertinent à mesure que de nouvelles pages sont ajoutées.
Dans l'ensemble, le menu d'en-tête secondaire est un moyen simple mais puissant d'améliorer la navigation et l'accessibilité aux pages importantes. Alors faites-en bon usage ! Et si vous avez besoin d'aide pour configurer votre nouveau menu, revenez simplement aux instructions étape par étape de ce didacticiel. Bonne création de menu!





