Bien entendu, en tant que concepteurs de sites Web, nous souhaitons que notre site Web soit unique. Cela signifie que nous devons faire une bonne première impression sur les visiteurs. Styliser notre site Web avec un effet de particules est une approche pour aider les visiteurs à avoir une bonne impression et les inciter à revenir.

L'effet de particules devient rapidement l'un des aspects les plus importants des processus de conception modernes. Dans cet article, nous vous montrerons comment utiliser Happy Addons pour ajouter des effets de particules à Elementor . Happy Addons propose trois effets de particules différents : Polygon, NASA et Snow. Cependant, si vous avez besoin de personnaliser l'effet de particules, il existe de nombreuses possibilités pour le faire via un effet personnalisé.
Ajouter des effets de particules dans Elementor
La première étape consiste à installer Happy Addons Pro sur votre site WordPress, car la fonction Effets de particules n'est disponible que sur l'édition pro. Happy Addons Pro peut être téléchargé à partir du site officiel. Une fois le fichier Happy Addons téléchargé, installez-le et activez-le simplement.

Nous allons maintenant commencer à utiliser ce plugin pour ajouter des effets de particules à Elementor . Vous pouvez soit créer une nouvelle page, soit en choisir une existante. Dans ce cas, nous allons créer une nouvelle page. Accédez à Pages -> Ajouter un nouveau depuis votre tableau de bord. Cliquez ensuite sur le bouton Modifier avec Elementor pour ouvrir l'éditeur Elementor.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
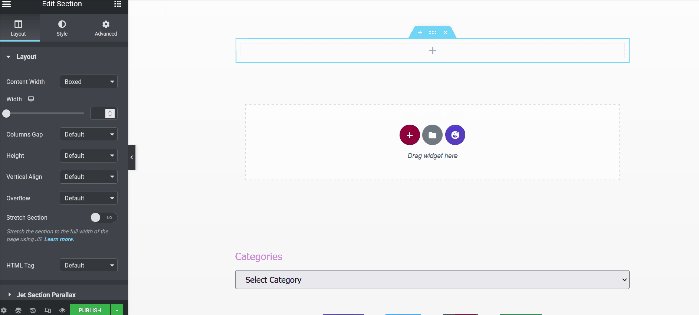
Nous sommes donc prêts à concevoir notre page. Pour commencer, nous créons d'abord une nouvelle section en cliquant sur le symbole plus (+) Ajouter une nouvelle section, puis en sélectionnant une seule colonne (ou toute structure souhaitée).

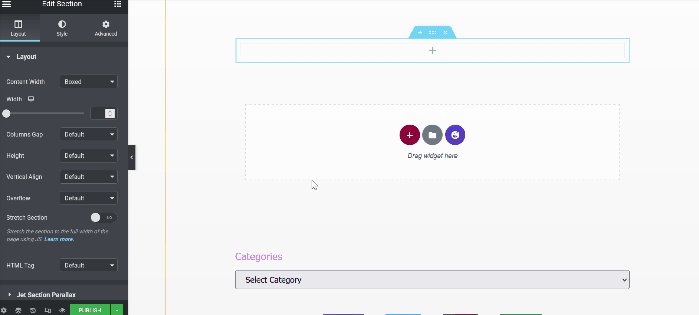
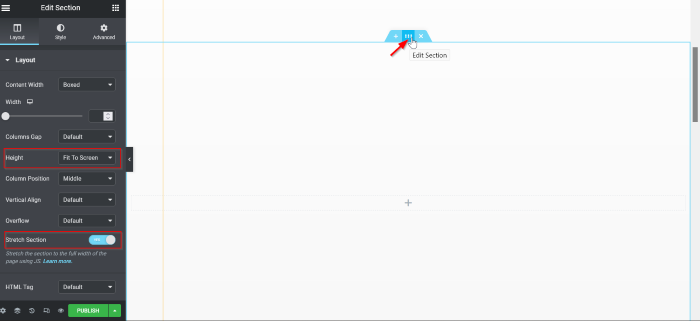
Vous pouvez appliquer quelques paramètres de base à la section avant d'appliquer l'effet de particules. Pour ouvrir le panneau d'options, cliquez sur la poignée de la section. Dans ce cas, vous devez effectuer les deux opérations suivantes:
- Hauteur : Adapté à l'écran
- Section extensible : Oui

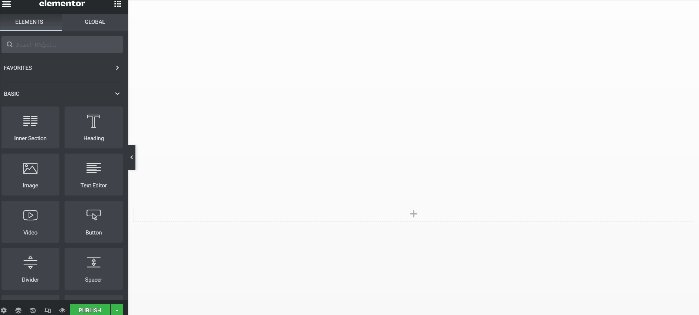
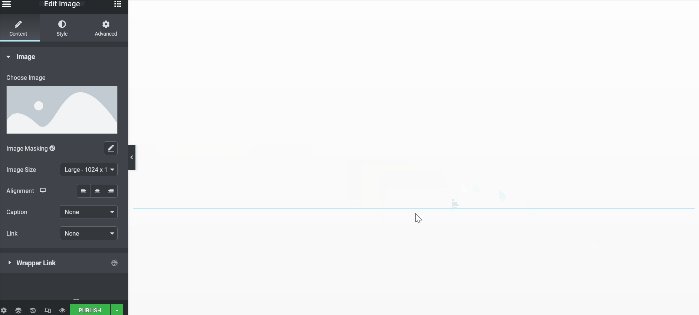
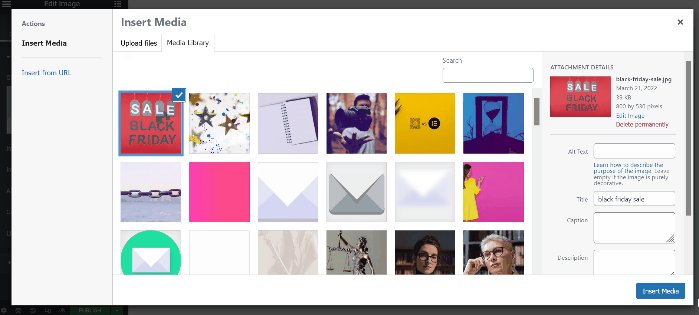
Ensuite, en cliquant sur le signe d'addition (+), vous pouvez ajouter un widget. Le widget Image est utilisé dans cet exemple. Ajoutez le widget Image à la colonne en le faisant glisser. Cliquez sur la sélection d'image pour sélectionner votre image. Vous pouvez sélectionner une image de votre collection en cliquant sur le bouton Bibliothèque multimédia, ou vous pouvez télécharger une image en appuyant sur le bouton Télécharger des fichiers.

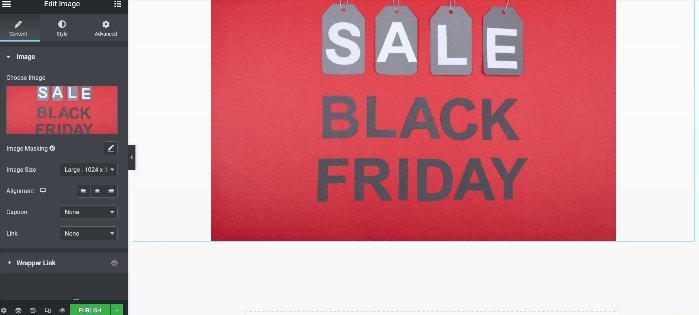
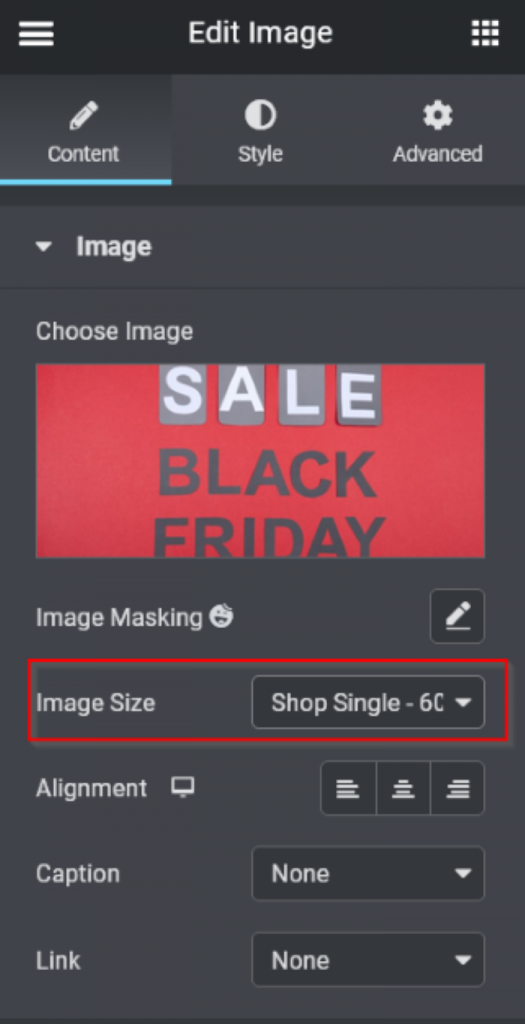
Après avoir sélectionné l'image, modifiez la taille de l'image sur Boutique unique en sélectionnant Boutique unique - 600 x 0 dans le menu déroulant Taille de l'image.

Vous pouvez personnaliser la zone en ajoutant d'autres widgets. Une fois les widgets ajoutés, passez à l'étape suivante pour ajouter l'effet de particules.
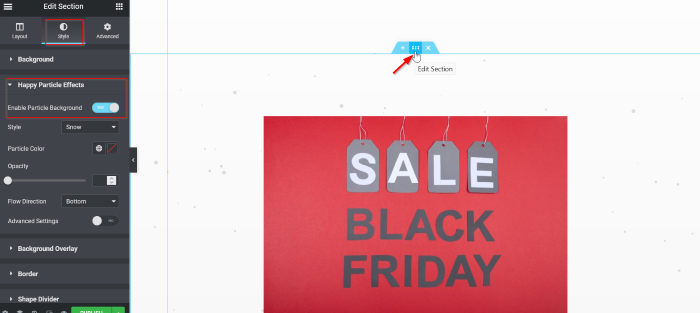
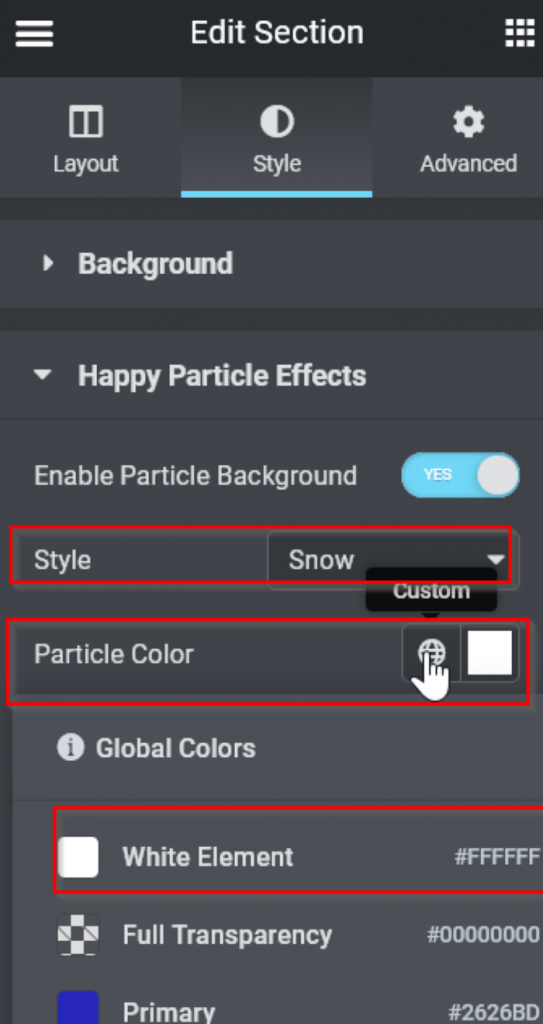
Enfin, nous allons ajouter les effets de particules Happy à la zone. Pour ouvrir le panneau des paramètres de la section, cliquez sur la poignée de la section, puis sélectionnez l'onglet Style. Ouvrez le bloc Effets de particules Happy dans l'onglet Style et activez le bouton Activer l'arrière-plan des particules (Oui).

Vous pouvez maintenant sélectionner le style des effets de particules. Dans ce didacticiel, nous utiliserons l'option Neige. Après avoir appliqué le style, vous pouvez tester de nombreuses options telles que la couleur des particules, la transparence, la direction du flux et bien d'autres encore. Dans cet exemple, la couleur des particules est définie sur Élément blanc.
- Style : Neige
- Couleur des particules : Blanc

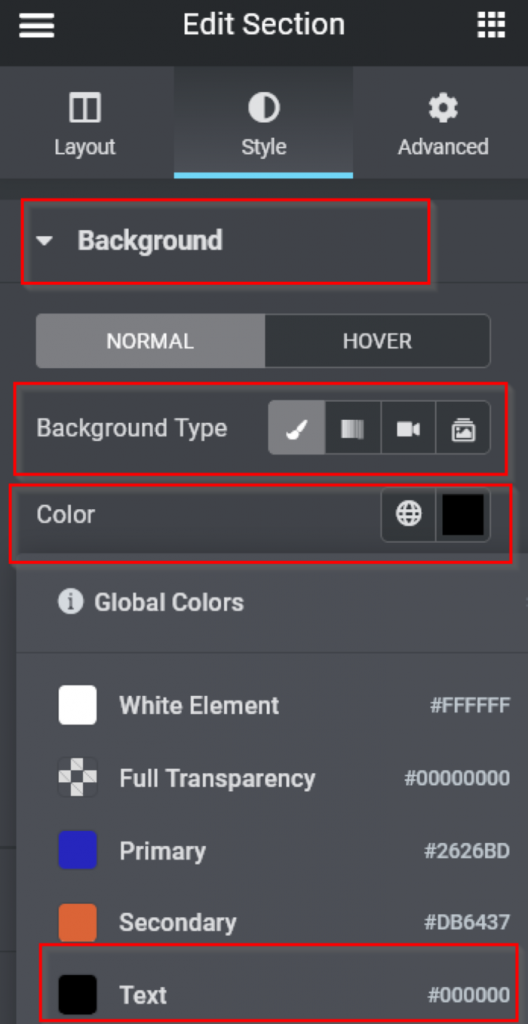
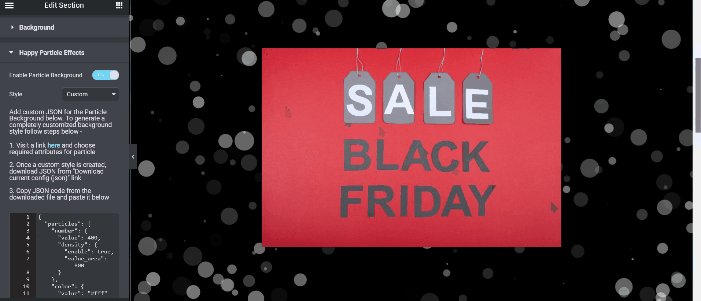
Nous devons rendre les effets de particules apparents et spectaculaires, c'est pourquoi nous devons mettre à jour l'arrière-plan de la section. Ouvrez le bloc Arrière-plan dans l'onglet Style, sélectionnez Classique dans l'option Type d'arrière-plan, puis définissez la couleur sur noir.

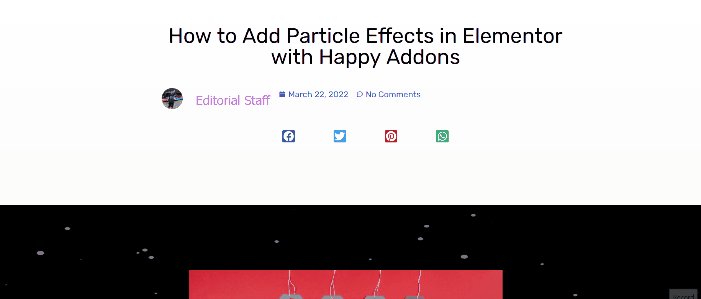
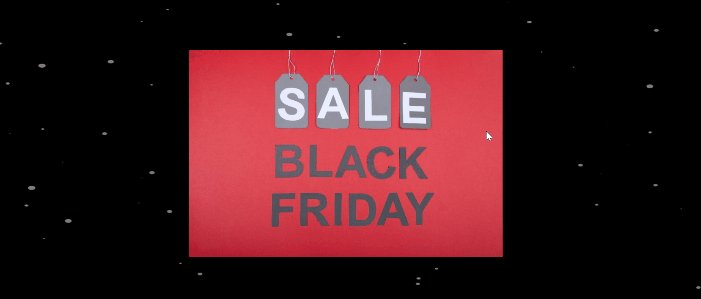
Et maintenant, ça ressemble à ça.

Effet personnalisé
Vous vous demandez probablement ce qu'est l'effet personnalisé. Happy Particle Effects est un autre effet qui vous permet de créer des effets de particules en utilisant votre imagination, et c'est à cela que sert cet effet.
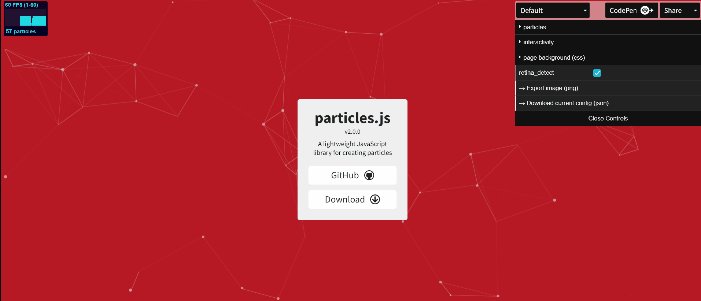
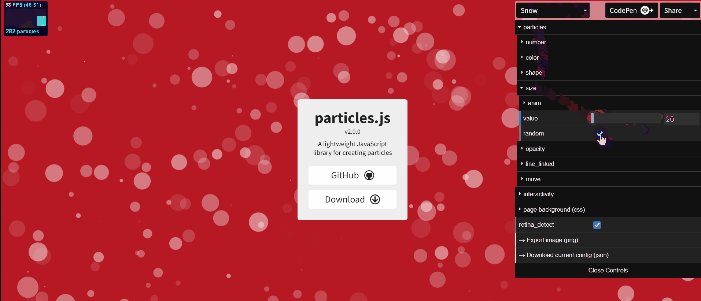
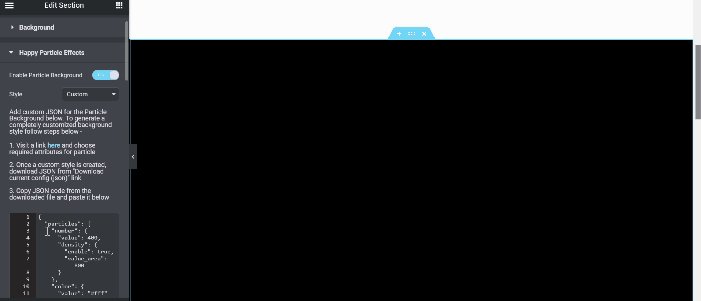
Accédez à Style et sélectionnez Personnalisé dans le menu déroulant. Lisez les instructions, puis cliquez sur le lien ici, qui vous mènera à une page externe (particles.js) où vous pourrez configurer un effet de particules personnalisé.

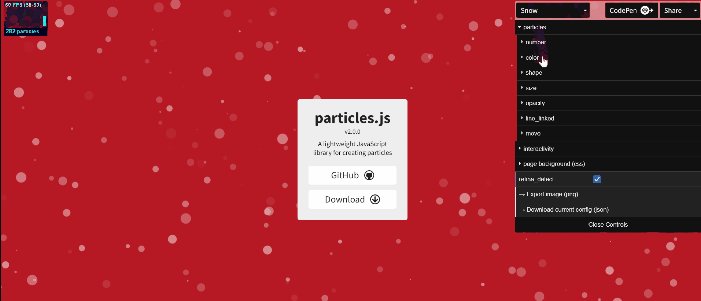
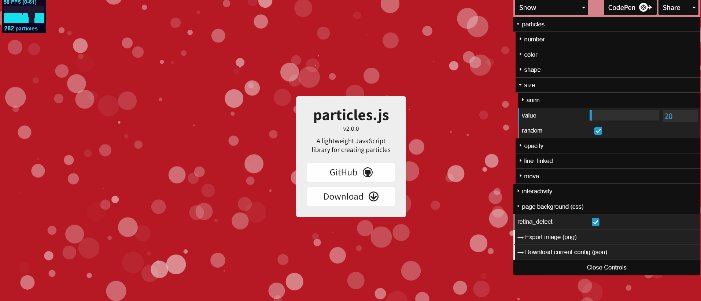
Il existe cinq effets par défaut parmi lesquels choisir. Restons pour l'instant avec l'effet neige. Sélectionnez Neige dans le menu déroulant. Sous celui-ci, vous pouvez commencer à expérimenter avec les paramètres. La seule chose que nous avons modifiée dans cet exemple est la taille. Allez dans particules -> taille, entrez 20 et cochez la case aléatoire ().
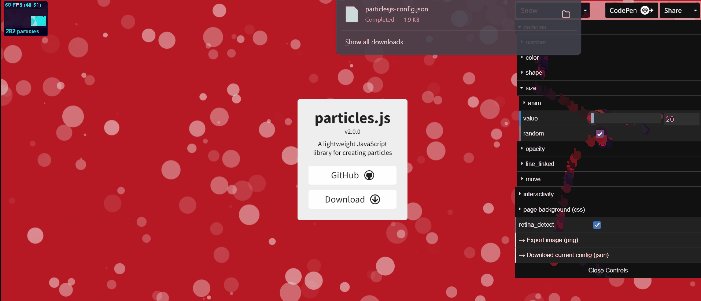
Une fois l'effet de particules généré, cliquez sur le bouton Télécharger la configuration actuelle (JSON) pour obtenir le fichier JSON.

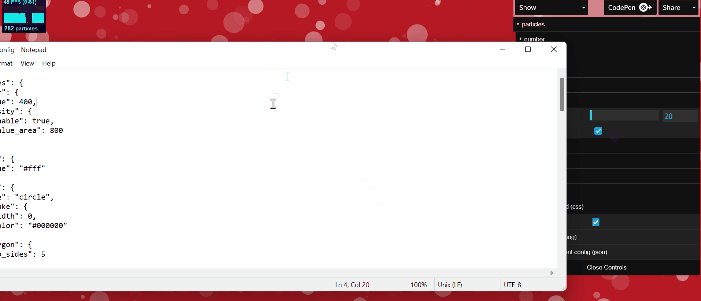
Après le téléchargement, ouvrez le fichier JSON dans le Bloc-notes ou dans votre éditeur de texte brut préféré, sélectionnez tout et copiez le texte. Revenez à l'éditeur Elementor et collez-le à cet endroit.

Pour conclure
Les effets de particules étaient un sujet majeur il y a quatre ou cinq ans, et ils étaient assez récents. Cependant, ils étaient peut-être un peu galvaudés et clichés à l'époque. Par conséquent, nous vous recommandons de n'utiliser les effets de particules qu'une ou deux fois sur l'ensemble de votre site Web. Comme Elementor vous donne l'indépendance nécessaire pour vous diversifier dans votre conception, pourquoi ne pas l'essayer lors de la prochaine vente de Noël sur votre site ? Consultez le didacticiel sur la page de destination de Noël et partagez-le avec votre communauté !




