La fenêtre contextuelle Elementor est une fonctionnalité indispensable pour attirer des visiteurs sur votre site.

Lorsqu'un utilisateur télécharge un fichier depuis votre site Web Elementor , une fenêtre contextuelle apparaît. Il est important de donner quelque chose aux abonnés aux e-mails de votre site Web si vous souhaitez développer votre liste. Il est simple d'ajouter un bouton de téléchargement à votre site Web si vous y proposez des objets numériques à vendre. Une fois qu'une personne a téléchargé un fichier, vous pouvez utiliser une fenêtre contextuelle pour obtenir plus d'informations à son sujet ou pour faire la publicité d'un produit. Le widget de bouton dans Elementor ne permet pas d'y ajouter de nombreux liens. Vous pouvez apprendre à afficher un message contextuel dans Elementor après avoir téléchargé un fichier dans cet article.
Afficher une fenêtre contextuelle après avoir téléchargé un fichier dans Elementor
La première étape consiste à créer une fenêtre contextuelle qui s'affichera chaque fois que quelqu'un téléchargera quelque chose à partir de votre site Web. Consultez ce guide si vous ne savez pas comment créer un menu contextuel dans Elementor : How To Add A Login Popup On WordPress Using Elementor .
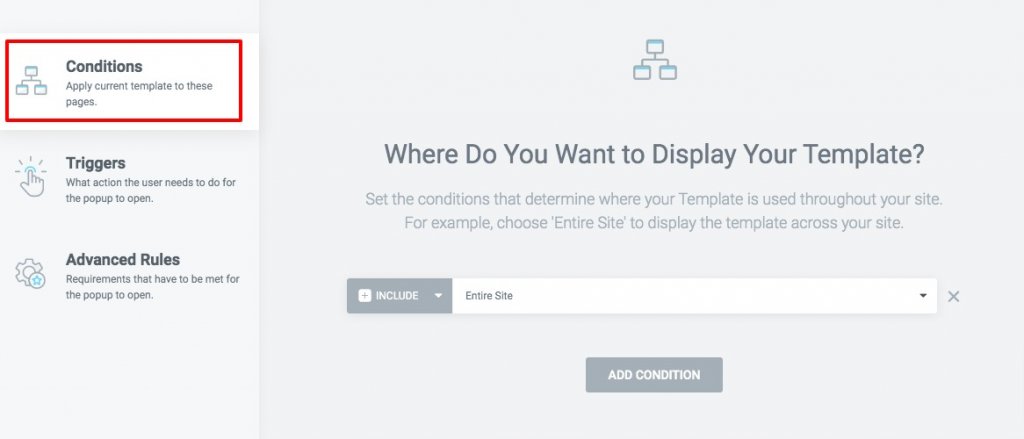
Vous n'avez pas besoin de définir de déclencheurs une fois votre popup publiée. Dans cette section, vous pouvez choisir comment votre popup apparaîtra à l'utilisateur. L'option de condition vous permet de spécifier où le modèle de popup est utilisé sur votre site Web. L'option Tout le site est requise si vous souhaitez afficher la bannière contextuelle sur l'ensemble de votre site Web. Pour afficher ou masquer la fenêtre contextuelle, vous pouvez inclure ou exclure des parties spécifiques de votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
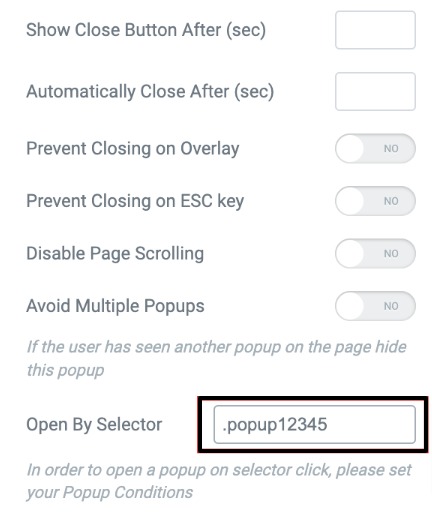
Vous pouvez utiliser l'option Ouvrir par sélecteur dans le panneau Paramètres de la fenêtre contextuelle pour ajouter un sélecteur une fois que votre fenêtre contextuelle est prête.

Modification du modèle de page pour afficher la fenêtre contextuelle
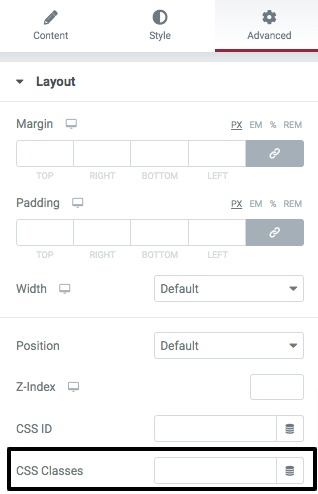
Afin d'afficher votre Popup, vous devez d'abord sélectionner la page ou le modèle sur lequel il doit apparaître. Pour le définir sur un bouton de téléchargement, vous devez ouvrir la page dans l'éditeur Elementor, puis cliquer sur ce bouton pour créer une fenêtre contextuelle. Jetez un œil à l'onglet Avancé dans le panneau de configuration des boutons. Vous pouvez maintenant afficher le champ Classes CSS sous l'onglet Mise en page. Ajoutez le sélecteur que vous avez créé précédemment au champ Classes CSS.

Pour enregistrer les modifications, cliquez sur le bouton Publier. La fenêtre contextuelle apparaîtra alors après le téléchargement d'un produit.
Derniers mots
En utilisant la fonctionnalité Popup d' Elementor , vous pouvez maintenant afficher un fichier téléchargé dans une nouvelle fenêtre. Nous espérons que vous trouvez cette information utile. Faites savoir à vos amis ce que vous pensez en partageant cette publication. Veuillez également consulter les autres didacticiels Elementor .





