Vous avez peut-être entendu la nouvelle… Kadence Blocks 3.0 est maintenant disponible et possède des fonctionnalités fantastiques qui rendent la création de pages et d'articles de blog dans WordPress plus facile que jamais.

Le bloc Row Layout utilise désormais CSS Grid, qui est l’une de mes nouvelles fonctionnalités préférées dans Kadence Blocks 3.0.
Qu'est-ce que cela signifie exactement? CSS Grid est un système de grille bidimensionnelle qui modifie considérablement la façon dont nous générons différentes mises en page et de meilleures conceptions en ligne.
Auparavant, Flexbox était utilisé pour tout dans Kadence Blocks v2. C'était fantastique, cependant, Flexbox excelle principalement dans les mises en page unidimensionnelles.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
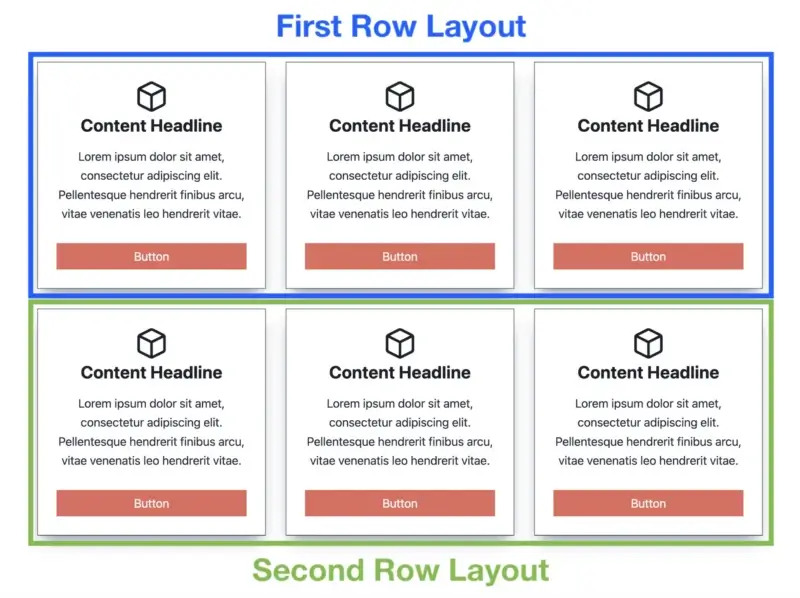
Commencer MaintenantSupposons que vous vouliez créer une grille 3x2 avec trois colonnes et deux lignes sur votre page. Pour y parvenir avec Kadence Blocks v2, vous devrez concevoir deux dispositions de lignes distinctes.
La disposition de la première ligne serait vos trois premières colonnes et la ligne du haut, suivies des trois colonnes de votre deuxième ligne.

À première vue, vous remarquerez qu’il est unidimensionnel.
Les problèmes que cela a provoqués sont les suivants:
- Maintenir de nombreuses dispositions de lignes, chacune avec ses paramètres uniques
- Augmentation de la taille du DOM (en utilisant plus d'éléments que nécessaire)
- Impossible de changer de section (vous devrez copier et coller des morceaux)
- Valeurs de gouttière de colonne et de ligne incohérentes (espace entre les colonnes et les lignes)
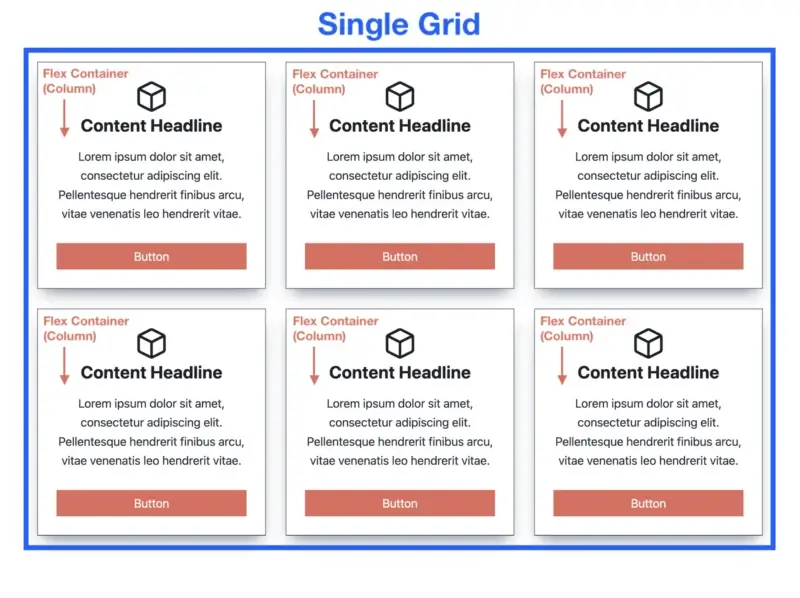
L'utilisation de CSS Grid résout ces problèmes. Une seule grille peut être utilisée pour créer une disposition multidimensionnelle (plusieurs colonnes et lignes).
Mais c'est ici que les choses deviennent vraiment intéressantes… CSS Grid peut être utilisé pour la mise en page, et chaque élément de la grille peut être un conteneur Flexbox.

Maintenant, ça a l'air beaucoup mieux !
CSS Grid et Flexbox peuvent bien se compléter.
D'autres plugins de blocs Gutenberg ont essayé d'imiter Kadence Blocks (car c'est le plugin de bloc le plus populaire sur WordPress) en utilisant Flexbox pour tout… "Tiens ma bière", a déclaré Kadence, décidant de surpasser tout le monde.
Ils ont désormais une fois de plus une longueur d'avance sur la concurrence. Et CSS Grid n'est que l'une des centaines de nouvelles fonctionnalités de Kadence Blocks 3.0.
Maintenant que nous avons couvert la grille CSS, passons en revue les 5 principales fonctionnalités de la grille Kadence Blocks qui facilitent encore plus la conception de pages avec l'éditeur de blocs WordPress.
1. Ajoutez des sections en un clic
Le nouveau bloc Kadence Row Layout, qui utilise une grille CSS, offre un monde de possibilités pour concevoir des sites rapidement et facilement. Vous pouvez désormais ajouter rapidement des sections à la disposition des lignes.
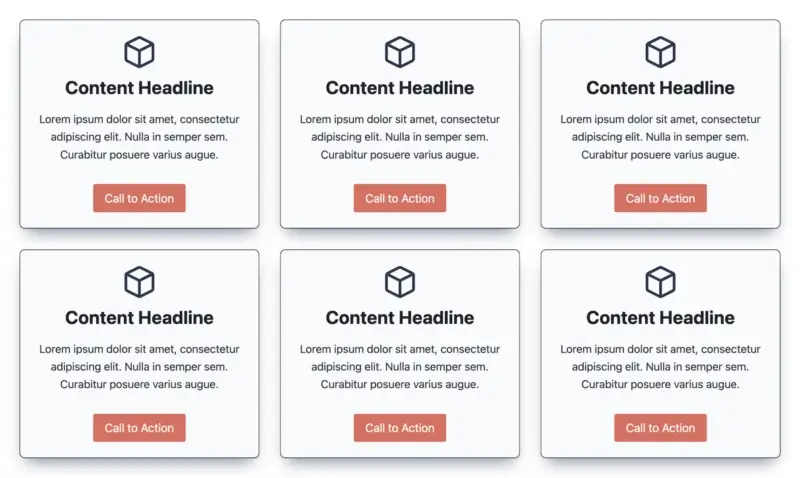
Supposons que vous utilisez une disposition en lignes avec trois colonnes pour générer trois zones de contenu. Que se passe-t-il si vous souhaitez ajouter une autre ligne de zones de contenu, portant le total à six (trois colonnes avec deux lignes)?
Avant Kadence Blocks 3.0, vous deviez placer une autre disposition de lignes à trois colonnes sous la première, ce qui ajoutait des éléments inutiles et augmentait le travail.
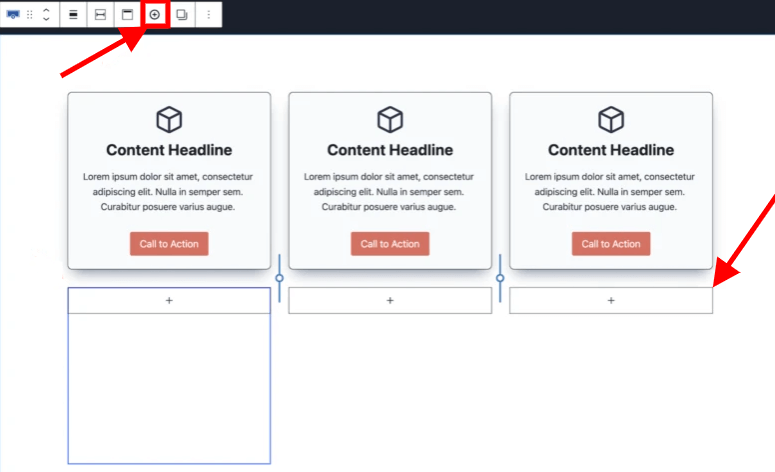
Tout ce que vous avez à faire maintenant pour ajouter une section est d'aller au niveau Disposition des lignes et de cliquer sur le bouton « Ajouter une autre section » dans la barre d'outils.

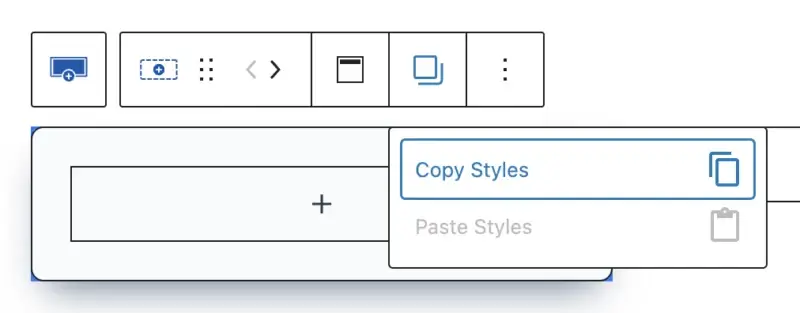
Si vous cliquez sur le bouton «+» trois fois de suite, vous obtiendrez une nouvelle rangée complète de pièces sans avoir à ajouter une autre disposition de rangée. Ensuite, au niveau Section, utilisez la fonction Copier/Coller Styles pour donner rapidement à vos trois sections supplémentaires le même aspect que votre première ligne.

Ensuite, copiez simplement le contenu de la section et collez-le dans les trois nouvelles sections pour créer rapidement six zones de contenu entières.

La possibilité d’ajouter un segment en un seul clic conduit à la meilleure fonctionnalité de grille Kadence Blocks…
2. Options de mise en page supplémentaires
J'ai déjà mentionné ci-dessus comment l'ancien Kadence Blocks v2 utilisait Flexbox pour littéralement tout. Le problème est que Flexbox excelle dans les mises en page unidimensionnelles mais a du mal avec les mises en page multidimensionnelles (nombreuses colonnes et lignes).
Nous avons plusieurs nouvelles possibilités de mise en page pour différentes tailles d'écran avec Kadence Blocks 3.0 tirant parti de CSS Grid, rendant nos mises en page encore plus adaptables et adaptées aux mobiles.
3. Échangez facilement les sections
L'une des nouvelles fonctionnalités les plus intéressantes du nouveau bloc Row Layout basé sur la grille CSS est la possibilité d'échanger rapidement des parties de votre grille en appuyant simplement sur un bouton.
Avant Kadence Blocks version 3.0, si vous souhaitiez échanger deux éléments de contenu, vous deviez copier tout le contenu et le coller dans le suivant. Ce n’était pas un jeu adapté aux débutants.
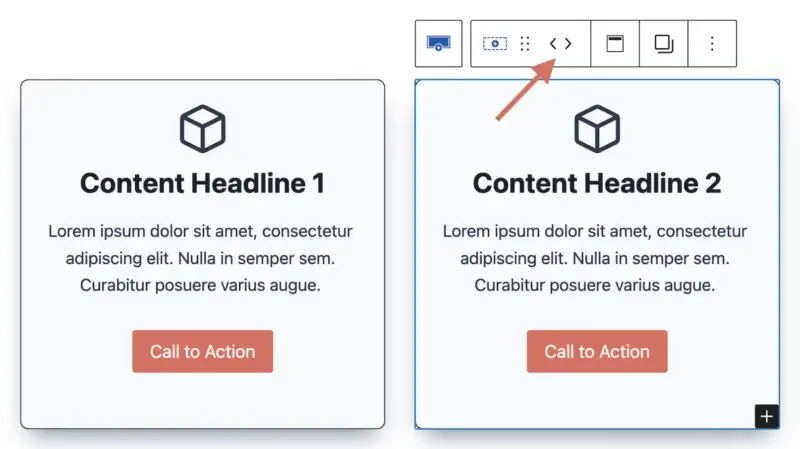
Il est désormais ridiculement simple de modifier la position d'une section. En revenant à nos six zones de contenu précédentes ci-dessus, que se passe-t-il si nous souhaitons changer la position de la deuxième partie dans notre grille?
Sélectionnez simplement le deuxième bloc Section, puis cliquez sur la flèche dans la barre d'outils pour le déplacer dans la direction souhaitée.

Cette fonction à elle seule vous fera gagner beaucoup de temps lors de la création de nouvelles pages.
4. Espacement variable des colonnes et des rangées de gouttières
Le prochain point clé de l'innovation des grilles Kadence est le nouvel espacement configurable pour les gouttières en colonnes et en rangées. Étant donné que toutes les sections sont désormais contenues dans une seule grille (plutôt que dans plusieurs présentations de lignes), vous pouvez gérer à la fois la gouttière de colonnes et de lignes à partir d'une seule présentation de lignes.
La gouttière en colonnes détermine l'espacement horizontal entre les colonnes, tandis que la gouttière en lignes détermine l'espacement vertical entre les lignes.

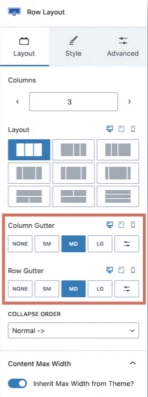
Lorsque vous sélectionnez votre disposition de ligne de niveau supérieur, les options Gouttière de colonne et Gouttière de ligne apparaissent dans l'onglet Disposition.
N'oubliez pas que l'option Row Gutter n'apparaîtra que si vous avez plus d'une ligne.
Prenez note des options d'espacement variable, qui incluent Aucun, Petit, Moyen, Grand et Personnalisé, où vous pouvez saisir votre propre valeur.
Colonnes et lignes Les nouveaux choix d'espacement variable de Gutter sont fantastiques car ils assurent la cohérence entre chaque partie (horizontalement et verticalement).
Vous pouvez également modifier l'espacement entre les pièces en quelques clics plutôt que de saisir manuellement les valeurs.
Lorsque vous deviez concevoir de nombreuses dispositions de rangées avant Kadence Blocks 3.0, il était difficile de maintenir un espacement horizontal et vertical cohérent entre les sections.
5. Taille du DOM réduite
Enfin, la taille plus petite du DOM (Document Object Model) associée à l'utilisation d'une grille CSS est l'une de mes améliorations préférées de la grille Kadence Blocks 3.0.
Pour ceux qui ne sont pas familiers, le DOM est la représentation des données de tous les éléments qui composent une page Web. L’utilisation de gros constructeurs de pages tiers pour créer des pages dans WordPress entraîne des tailles de DOM massives, ce qui peut ralentir le rendu des pages.
Kadence Blocks est l'un des plugins les plus légers pour créer des pages directement dans l'éditeur de blocs WordPress, ce qui est l'une des principales raisons pour lesquelles votre site se chargera beaucoup plus rapidement.
Conclusion
Kadence Blocks est un plugin robuste et adaptable qui ajoute de nouvelles fonctionnalités et options à l'éditeur de blocs WordPress. Kadence Blocks 3.0 introduit CSS Grid, qui vous permet de concevoir des mises en page multidimensionnelles avec facilité et rapidité.
Dans cet article, nous avons examiné certaines des meilleures fonctionnalités de la grille Kadence Blocks, notamment:
- Ajoutez des sections en un clic
- Options de mise en page supplémentaires
- Échangez facilement les sections
- Espacement variable des colonnes et des rangées de gouttières
- Taille du DOM réduite
Ces caractéristiques se combinent pour faire de Kadence Blocks l’un des meilleurs plugins WordPress pour créer des sites Web visuellement attrayants.




