Plus votre site Web se charge rapidement, meilleure est l'expérience utilisateur que vous offrez. Des taux de conversion plus élevés, moins de taux de rebond et d'autres avantages résultent de l'amélioration de l'expérience utilisateur.

Alors que de nombreuses personnes se concentrent sur la conception et le contenu d'un site Web, la vitesse à laquelle il se charge est tout aussi importante, sinon plus. L'expérience utilisateur, les classements SEO, les taux de conversion, les taux de rebond et d'autres facteurs sont tous affectés par les temps de chargement. C'est pourquoi, dans ce tutoriel, nous passerons en revue 10 choses qui peuvent vous aider à sécuriser votre site Web WordPress.
1. Désactiver ou limiter les révisions
Les post-révisions constituent une source importante de gonflement de la base de données. Lorsque vous appuyez sur le bouton Enregistrer le brouillon tout en travaillant sur un élément de contenu, WordPress conserve par défaut un nombre infini de révisions.
Il serait utile de désactiver, ou à tout le moins de limiter, les modifications de publication pour éviter cet encombrement.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLe plugin gratuit WP Revisions Control peut vous aider. Vous pouvez également ajouter l'un de ces extraits de code au fichier wp-config.php sur votre site :
Désactiver :
define(‘WP_POST_REVISIONS’, false);
Limiter à 2 révisions :
define(‘WP_POST_REVISIONS’, 2);
2. Optimisation de la base de données
La base de données de votre site WordPress est l'endroit où sont stockés tout le contenu et les paramètres de votre site, y compris vos conceptions Elementor.
Lorsqu'un visiteur arrive sur votre site WordPress, votre serveur doit interroger la base de données pour obtenir toutes les informations nécessaires au rendu de la page.
Par conséquent, vous devriez prendre l'habitude de nettoyer régulièrement la base de données de votre site Web. En revanche, plusieurs plugins peuvent vous aider dans le processus, tels que WP Rocket et WP Optimize .

3. Limiter l'utilisation des plugins
Cependant, il existe de nombreux plugins géniaux pour différentes solutions. il est essentiel de limiter votre utilisation des plugins. En termes simples, assurez-vous d'utiliser des plugins qui sont assez nécessaires pour votre site Web.
En attendant, on peut également dire que plus votre site Web comprend de plugins, plus il est censé être lent. Au contraire, un seul plugin peut également ruiner la vitesse de votre site Web en raison de problèmes de compatibilité et d'un codage de mauvaise qualité. Il est donc également vital de choisir des plugins construits par des développeurs de qualité.
L'utilisation d' Elementor est une excellente approche pour éviter d'avoir à installer des plugins supplémentaires. Vous pouvez utiliser Elementor pour éviter d'installer des plugins supplémentaires et accélérer votre site en utilisant les widgets intégrés pour diverses fonctions cruciales. Elementor peut créer des formulaires de contact, des icônes de partage social, des curseurs, des galeries et d'autres éléments. Toutes ces fonctionnalités nécessiteraient normalement l'utilisation d'un plugin séparé.
4. Choisissez un thème plus rapide
Le thème joue un rôle essentiel dans les perspectives de votre site Web, et il est important de s'assurer que l'article utilisé par votre site Web ne devienne pas la raison de son ralentissement.
Si vous utilisez le générateur de thème Elementor , le thème Hello gratuit, qui est le thème Elementor le plus rapide car il supprime tous les éléments superflus, est fortement recommandé. En termes simples, vous ne trouverez nulle part ailleurs une base plus performante pour vos créations Elementor. Astra et Generate Pass sont deux thèmes légers remarquables.
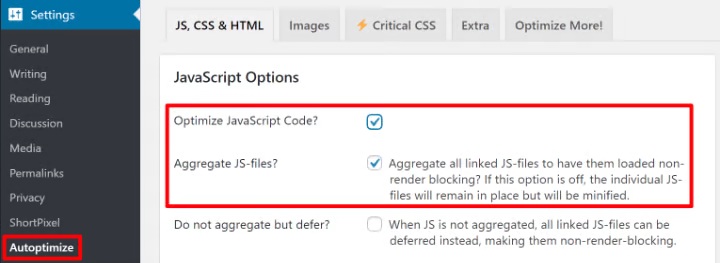
5. Optimisation JavaScript
Dans la mesure du possible, vous devez réduire et consolider votre JavaScript. Pour éviter de causer des problèmes, vous devrez peut-être omettre des fichiers JavaScript spécifiques du mélange. Vous pouvez facilement y parvenir en utilisant le plugin WP Rocket.

De plus, il serait préférable de différer le plus possible le chargement du JavaScript pour éviter de gêner le chargement du matériau au-dessus du pli. C'est aussi quelque chose que le plugin WP Rocket peut vous aider.
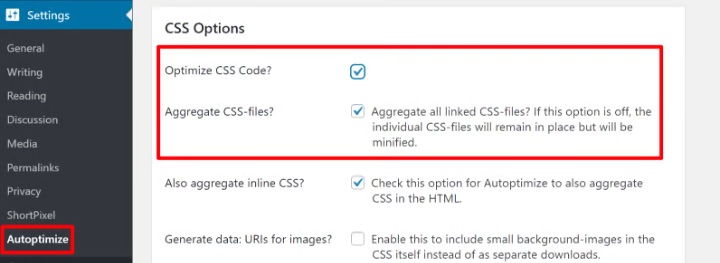
6. Optimisation CSS
Vous pouvez faire deux choses pour optimiser le CSS sur votre site WordPress.
- En supprimant les espaces et les caractères superflus du code CSS, vous pouvez réduire la taille du fichier.
- Pour réduire les requêtes HTTP, combinez des fichiers CSS distincts. Une grande requête HTTP est souvent plus efficace que de nombreuses petites requêtes HTTP.
Cela peut être fait avec le plugin WP Rocket Â, une alternative gratuite populaire. Alternativement, de nombreux plugins de performance fournissent ces fonctionnalités, comme le plugin Autoptimize.

7. Optimisation des images
Les images représentent environ la moitié de la taille de fichier d'un site Web typique. En conséquence, ils offrent une chance significative de réduire la taille et les performances de votre site Web.
- Compression - après avoir redimensionné une image, compressez-la pour réduire encore plus la taille du fichier. Il existe deux formes de compression : avec perte et sans perte. La compression avec perte est utilisée pour tolérer une certaine perte de qualité d'image tout en réalisant des économies de taille de fichier importantes, tandis que la compression sans perte est utilisée pour obtenir une perte de qualité nulle tout en obtenant des réductions de taille de fichier moindres.
- Dimensions redimensionnées - vous devrez ajuster les dimensions de l'image en fonction de la façon dont vous l'utiliserez. Si vous utilisez l'image dans un article de blog avec une section de contenu de 800 px de large, la taille maximale absolue que vous devez utiliser est de 1 600 px.
Pour optimiser les photos lorsque vous les soumettez automatiquement à WordPress, utilisez un plugin d'optimisation d'image WordPress comme ShortPixel, Imagify ou Smush . Consultez notre tutoriel sur l'optimisation d'image pour une analyse approfondie.
8. Réseau de diffusion de contenu ou CDN
En mettant en cache votre matériel statique sur un vaste réseau de serveurs "de périphérie" partout dans le monde, un réseau de diffusion de contenu (CDN) réduit les temps de chargement mondiaux de votre site. Lorsque quelqu'un visite votre site, il peut télécharger du matériel à partir de l'emplacement périphérique le plus proche de lui plutôt qu'à partir de votre serveur principal. Les fichiers se téléchargent plus vite, et votre site se charge plus vite puisque moins de distance physique.
KeyCDN , Stackpath , BunnyCDN , Cloudflare sont quelques bons CDN. De nombreux hébergements WordPress gérés ont en outre un CDN intégré sans frais supplémentaires.
9. Mise en cache des pages
Habituellement, lorsque quelqu'un consulte votre site WordPress, le serveur doit réassembler chaque page à partir de zéro. Cela implique d'exécuter PHP pour "construire" la page et de rechercher la base de données de votre site pour obtenir le contenu. Après cela, votre serveur envoie le code HTML terminé au navigateur d'un visiteur. Bien qu'il existe également des inconvénients, tels que le fait de rendre les visites individuelles plus longues et d'utiliser plus de ressources pour chaque visite, votre site ralentira beaucoup plus pendant les périodes de trafic élevé.
En stockant le résultat HTML terminé d'une page dans un cache, la mise en cache des pages résout ce problème. De nombreux hébergements WordPress mettent désormais automatiquement en cache vos pages ; si ce n'est pas le cas, vous pouvez utiliser WP Rocket ou WP Super Cache .
10. Optez pour un hébergement WordPress plus rapide
L'une des choses les plus importantes que vous puissiez faire pour augmenter la vitesse du backend de votre site est de choisir un hébergement WordPress optimisé pour les performances.
Envisagez des choix d'hébergement WordPress gérés comme Kinsta , WP Engine ou Flywheel pour une vitesse optimale ultime. Si cela ne correspond pas à votre fourchette de prix, des options d'hébergement moins coûteuses telles que SiteGround et A2 Hosting peuvent toujours vous aider à obtenir des temps de chargement rapides.
Lors de la sélection d'un hôte, il est également essentiel de tenir compte des emplacements de serveur disponibles. Étant donné que les vitesses de téléchargement sont affectées par la distance, l'emplacement physique de votre serveur aura un impact sur les temps de chargement de vos pages.
Idéalement, vous voudrez opter pour un hôte qui a un serveur dans la même ville que votre public cible principal.
Au-delà de tout ce que nous avons examiné, il est crucial de comprendre qu'il n'existe pas de solution de vitesse parfaite. Tout se résume à tester et retester, et surtout, à trouver le bon équilibre entre ce que notre site doit donner et la rapidité avec laquelle nous pouvons l'y amener. Rejoignez-nous sur Facebook et Twitter pour rester informé de nos publications.




