Divi es sin duda uno de los temas de WordPress más populares en la actualidad. Viene con un poderoso Page Builder, que puede usar para crear casi cualquier tipo de diseño para cualquier tipo de sitio web (literalmente). Esta gran ventaja viene con una desventaja. Como Divi tiene muchas características, estas características tienen un peso. Y para aquellos que no quieren admitirlo, es importante considerar optimizar Divi, especialmente si desea ofrecer la mejor experiencia a sus visitantes.

Si bien es cierto que Divi recibe presentaciones frecuentes, sin embargo, estas no siempre son suficientes y eso es más cierto para aquellos que tienen más que un simple blog de " Hola mundo ".
En este tutorial, vamos a explorar lo que podemos hacer para que divi cargue más rápido (aunque todavía es un tema rápido de WordPress además de las funciones disponibles). Aquí hay algunos temas clave que cubriremos:
- Cómo optimizar la base de datos
- Cómo optimizar el DNS
- Cómo elegir un buen hosting
- Cómo optimizar el tiempo hasta el primer byte
- Cómo almacenar en caché su sitio web de WordPress
- Cómo realizar una minificación
- Cómo habilitar la compresión Gzip
- ¿Qué CDN puedes usar?
- Cómo optimizar sus imágenes
- Cómo optimizar sus videos
- Cómo realizar pruebas de velocidad en Divi
- Otros consejos
¿Por qué debe tener un sitio web rápido?
Ya no es un secreto para nadie. Los sitios web rápidos convierten mejor que los sitios web lentos. Existe una gran correlación entre la velocidad de su sitio web y su tasa de rebote. Con más precisión, estas son las razones por las que hoy en día es imprescindible:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Reduzca la tasa de rebote: ¿necesita mantener a sus visitantes? Haga que su sitio web sea increíblemente rápido.
- Aumente la conversión: si desea que su visitante vea su tienda o formulario, su sitio web debe cargarse rápidamente antes de que desaparezcan.
- SEO: Google podría clasificarlo más alto (podría hacerlo porque no siempre es el caso ).
- Credibilidad: los sitios web lentos crean una mala primera impresión a sus visitantes.
¿Qué tan rápido debe cargarse un sitio web?
Según varios estudios, un sitio web debería cargarse en 3 segundos o menos . Generalmente, un buen objetivo es que sus páginas web se carguen en 3 segundos o menos. Aunque parece que la mayoría de los clientes esperan que sean 2 segundos o menos en estos días. Pero, obviamente, cada sitio web y cada página web es diferente.
Consejos y trucos para acelerar la carga de Divi
Ahora exploraremos todos los consejos y trucos que puede aplicar de inmediato en su sitio web Divi y veremos cambios significativos en el rendimiento. Algunas de estas técnicas también se aplican a otros temas de WordPress, por lo que es posible que ya esté familiarizado con las tesis.
Empecemos.
Cómo optimizar la base de datos

WordPress es un CMS dinámico que interactúa con la base de datos MySQL para almacenar y recuperar datos (publicaciones, páginas, metadatos, etc.). Esta forma de trabajo facilita la administración de su sitio web, pero la desventaja es que las páginas tardan más en cargarse porque tiene que ubicar los datos en la base de datos antes de cargar la página. Para un sitio web HTML estático, no es necesario buscar contenido dinámico, porque no cambia dinámicamente. Es por eso que los sitios web HTML estáticos serán más rápidos que los sitios web de WordPress.
Una forma de mantener un sitio Divi (o cualquier sitio web de WordPress) lo más rápido posible es asegurarse de optimizar su base de datos. Los archivos del sitio de WordPress están organizados en su base de datos por tablas y cada vez que agrega nuevos datos a su sitio (como temas y complementos), eso crea nuevas tablas y nuevos datos. Como era de esperar, cuanto más hinchada esté su base de datos, más difícil será encontrar los datos. Esto conduce a un sitio web más lento.
Ahora, si está blogueando durante muchos años, es posible que haya probado muchos temas y complementos. Esto eventualmente ha causado que su base de datos conserve datos que no necesita. Incluso si desinstala un complemento, no significa que todos los datos creados por este complemento también se borren. Algunos complementos conservan algunos datos, en caso de que reinstale el complemento o que el desarrollador haya olvidado agregar una medida de desinstalación adecuada. Obviamente, eso no es bueno ni justo para su base de datos. Estos datos sobrantes pueden generar un desorden innecesario y ralentizar su sitio.
Al igual que todas las organizaciones humanas necesitan trabajar de manera más eficiente, todos los sitios de WordPress (Divi o no) necesitan una base de datos limpia para cargar las páginas más rápido. Por eso, si tuvieras tu sitio web por un momento, definitivamente deberías considerar optimizar tu base de datos.
Hay muchos complementos que pueden ayudar con eso, pero definitivamente puede probar WP Optimize , que parece ser una opción creíble. Pero también hay otros trucos a considerar .
Además de optimizar su base de datos de WordPress, es posible que desee hacer que WordPress sea aún más liviano reduciendo los datos que almacena. Por ejemplo, WordPress retendrá automáticamente los elementos eliminados en la papelera durante 30 días. Es posible que desee reducir ese período de tiempo a 7.
Cómo optimizar el DNS

Una de las primeras cosas que suceden cuando se está a punto de acceder a su sitio web es una búsqueda de DNS. Tan pronto como se ingresa la URL (o se hace clic), el ISP del visitante envía una consulta de DNS a los servidores de nombres para encontrar la dirección IP asociada con su dominio (cada dominio / sitio web tiene una dirección IP específica). Más claramente, una búsqueda de DNS es como buscar su nombre de dominio en una guía telefónica para encontrar la dirección IP de ese dominio.
Sin embargo, cuando un usuario visita una página de su sitio, la página puede tener varios dominios a los que es necesario acceder para abrir la página. Por lo tanto, podría realizar 3 o 4 búsquedas de dominio en una sola carga de página (tal vez más).
En términos generales, la mayoría de los proveedores de DNS gratuitos como Godaddy y Namecheap suelen ser más lentos que otros.
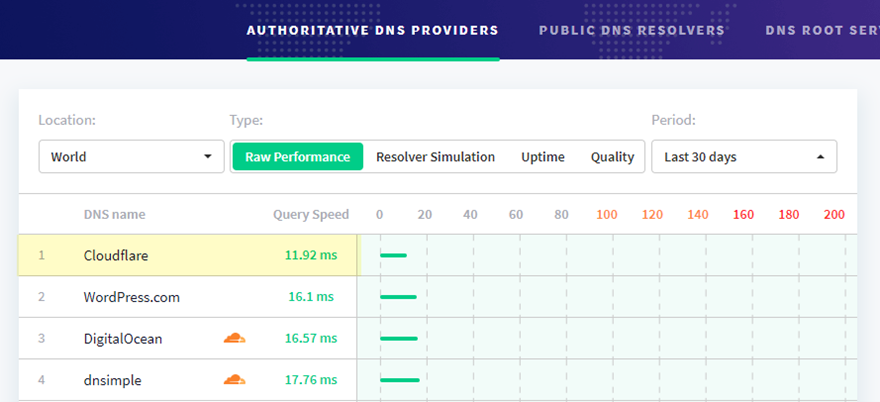
La mejor opción gratuita que aumentará la velocidad de búsqueda de DNS es probablemente Cloudflare . Tienen el rendimiento de DNS más rápido registrado en DNSPerf.com . Son significativamente más rápidos que GoDaddy y Namecheap. E incluso puede optimizar Cloudflare para que se use para DNS sin sus otros servicios (como CDN o WAF) si lo desea.
Por ejemplo, es posible que desee utilizar Cloudflare para DNS y seguridad (detección de DDOS) y KeyCDN (o MaxCDN) para su CDN. Esa también es una gran combinación.
Configurar Cloudflare
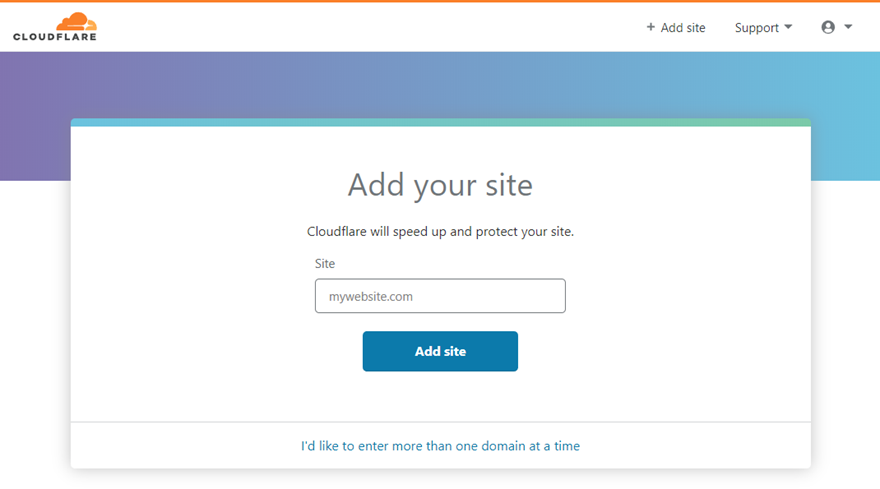
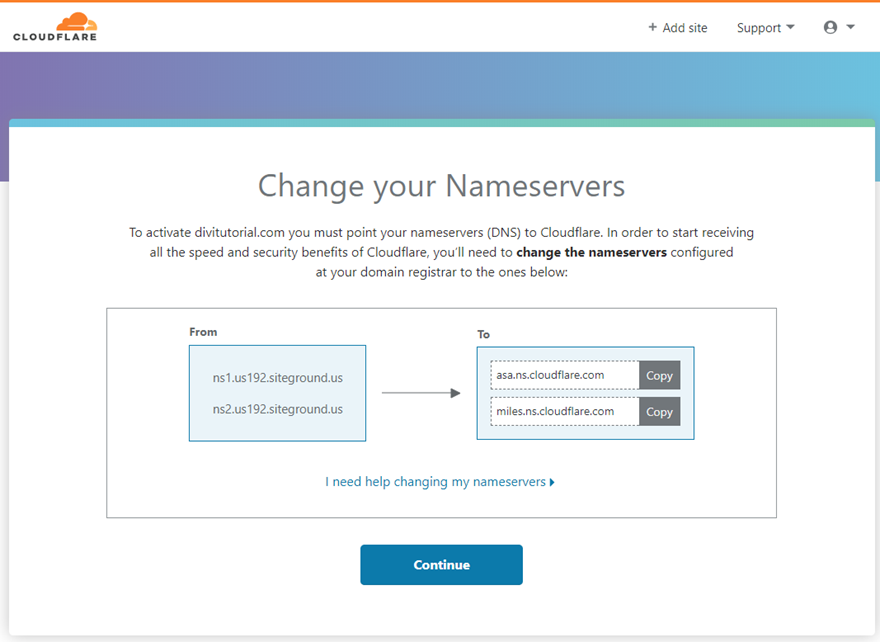
Cloudflare es fácil de configurar. No tiene que preocuparse por cambiar de alojamiento ni nada de antemano. Todo lo que necesita hacer es recorrer su configuración de 5 minutos que comienza con ingresar su dominio.

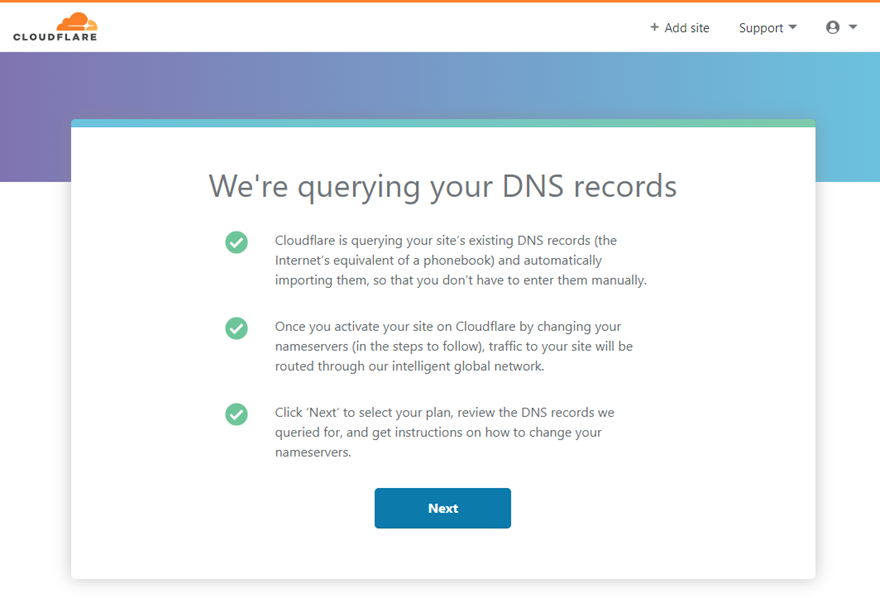
Recuperarán sus registros DNS actuales automáticamente.

Una de las cosas que deberá hacer para completar su configuración es cambiar los servidores de nombres predeterminados en su proveedor de DNS actual (como GoDaddy) a los servidores de nombres de Cloudflare.

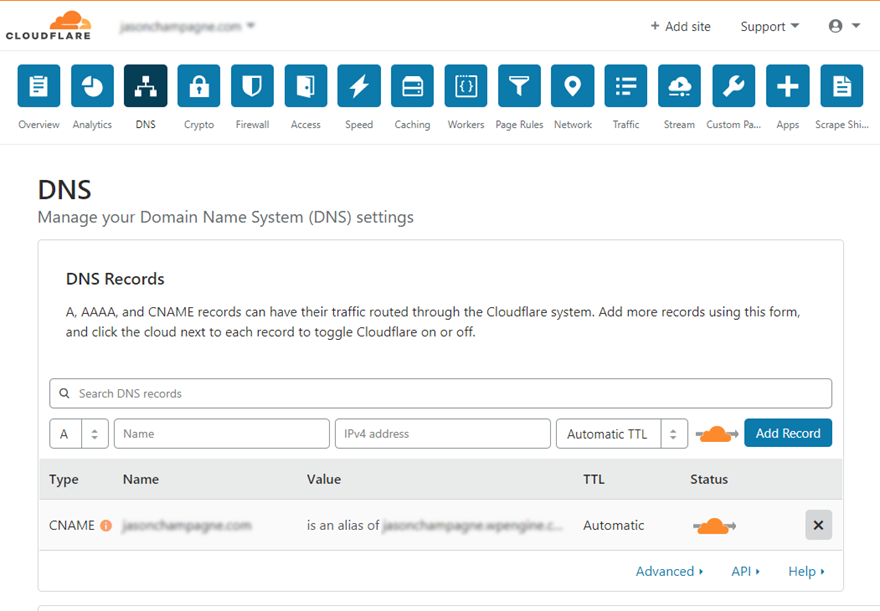
A partir de ahora podrás administrar tu DNS fácilmente desde su Panel de control.

Y así, tiene un aumento en la velocidad de búsqueda de DNS, más seguridad y un CDN para su sitio web y de forma gratuita.
Cómo elegir un buen hosting

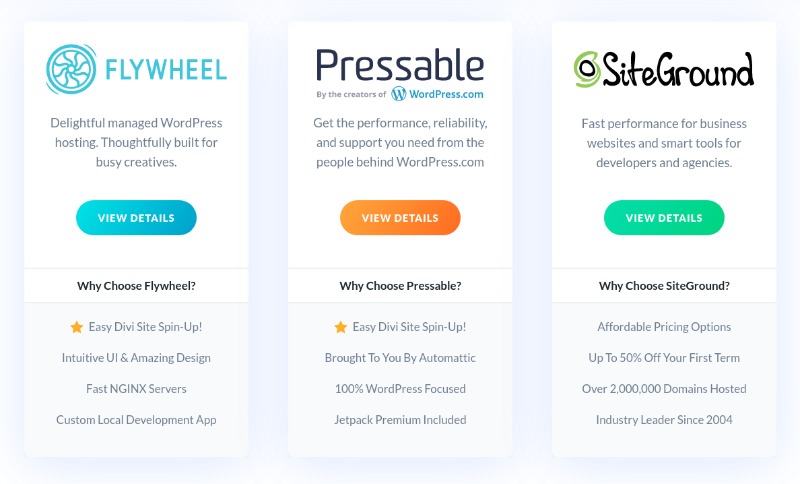
De antemano, una de las primeras cosas a considerar durante el viaje de optimización de su sitio web es elegir un alojamiento que funcione bien para su sitio web de WordPress. Hace unos meses, Elegantheme lanzó una oferta de asociación con proveedores de alojamiento populares que funciona bien con WordPress. Estos proveedores son reconocidos por brindar un mejor servicio para Divi y la integración con el panel de Elegant Themes es perfecta. Solo tiene que elegir entre estos proveedores cuál elegirá para su sitio web.
Ahora nada te obliga a usar estos proveedores, ya que hay muchas otras soluciones disponibles que también funcionan bien para WordPress y Divi. Luego, analicémoslo considerando el tipo de alojamiento disponible.
Tipos de hospedaje
Alojamiento compartido
Este es, con mucho, el tipo de alojamiento más popular para los usuarios de WordPress / Divi. Pero, lamentablemente, es la peor opción para tener un sitio web rápido. Con el alojamiento compartido, compartirás todos los recursos disponibles de un servidor con otros. Debido a que está compartiendo, el costo de este tipo de alojamiento suele ser muy bajo. Sin embargo, la desventaja es que no puede controlar la cantidad de tráfico que reciben esos otros sitios y cómo su sitio web puede afectar potencialmente el rendimiento del servidor y luego afectar el rendimiento de su sitio web. Por lo tanto, puede ser presa fácil de períodos de tiempos de carga extremadamente lentos e incluso momentos en los que su sitio está completamente caído. Por lo tanto, es mejor que tenga una buena idea de cuánto tráfico puede manejar su alojamiento compartido .
Alojamiento VPS
El alojamiento de servidores privados virtuales (VPS) es básicamente un término medio entre el alojamiento compartido y dedicado. El espacio de su servidor es "privado", lo que significa que está completamente separado de los demás. De modo que los archivos de su sitio no se exponen a otros en el servidor. A diferencia del alojamiento compartido, un VPS tiene una cantidad dedicada de recursos del sistema a su disposición para garantizar que su sitio siempre obtenga lo que necesita para ofrecer tiempos de carga rápidos de manera constante. Técnicamente, no tendrá que preocuparse por los picos de tráfico de otros sitios web que afecten la velocidad de su sitio.
Pero, a menos que tenga un VPS administrado, este tipo de alojamiento es principalmente para aquellos tipos de bricolaje que son lo suficientemente expertos en tecnología para manejar las cosas por sí mismos.
Alojamiento en la nube
Con el alojamiento en la nube, tiene acceso a una red de servidores (en la nube) en lugar de a un solo servidor físico. Esto le permite extraer todos los recursos que necesita de esta red de servidores según sea necesario. Más simplemente, tiene una partición virtual de espacio de servidor que está respaldada por la potencia y los recursos de toda la red de servidores. Por lo tanto, no hay necesidad de preocuparse por los picos de tráfico como lo haría con el alojamiento compartido. El alojamiento en la nube es extremadamente flexible y escalable para sus necesidades.
Una diferencia principal entre el alojamiento en la nube y el alojamiento de VPS es que el alojamiento de VPS tiene una cantidad dedicada (a veces limitada) de recursos para extraer que puede o no agotarse. Cloud Hosting, por otro lado, es capaz de mantener sus recursos disponibles sin que se agoten porque siempre puede extraer de los otros servidores en la nube. En teoría, el alojamiento en la nube ofrece altas velocidades más consistentes y confiables. Entonces, si se toma en serio la velocidad, el alojamiento en la nube es una excelente opción (tal vez incluso la mejor).
Alojamiento dedicado
Con el alojamiento dedicado, tiene su propio servidor dedicado solo para usted. No es necesario compartir ningún recurso con nadie más. Esto significa que tendrá tiempos de carga rápidos más predecibles y consistentes para su sitio web. Por lo general, esto se ofrece como una opción de primer nivel para grandes corporaciones a un alto costo premium (obviamente). Considerará usarlo si puede pagar el costo que hereda.
Alojamiento de WordPress administrado
El alojamiento administrado de WordPress generalmente se refiere al alojamiento compartido administrado por expertos en WordPress. Aquí no es privado como un VPS ni tan poderoso como un servidor dedicado. Pero ayuda a maximizar la velocidad de su entorno compartido al hacer que los expertos de WordPress hagan el trabajo. Lo hacen bien porque adaptan sus servicios y configuran sus servidores estrictamente para sitios de WordPress. Y muchos de ellos vienen con muchas funciones integradas interesantes y convenientes, como entornos de prueba con un clic, almacenamiento en caché de sitios, implementación de CDN con un clic, copias de seguridad automáticas, SSL y más. Son perfectos para aquellos que no quieren manejar estas cosas manualmente ellos mismos.
Otro proveedor de alojamiento a considerar
Hay muchas empresas de alojamiento de WordPress por ahí. Y si es posible, querrá evitar el alojamiento compartido tradicional (no administrado) si se toma en serio la optimización de la velocidad. Pero si tiene un sitio simple y no está dispuesto a pagar el dinero extra por administrarlo, Siteground parece ser uno de los mejores para alojamiento compartido.
Por ahora, aquí hay una lista rápida de hosts a considerar para un sitio web Divi más rápido.
- Kinsta : se especializa en hospedaje WP administrado
- SiteGround  : ofrece alojamiento compartido.
- Cloudways : se especializa en alojamiento en la nube administrado basado en SSD.
- Flywheel Â: se especializa en alojamiento WP gestionado
Esos no son todos los proveedores posibles disponibles, pero definitivamente con estos, tendrás un sitio web rápido de WordPress.
Cómo optimizar el tiempo hasta el primer byte

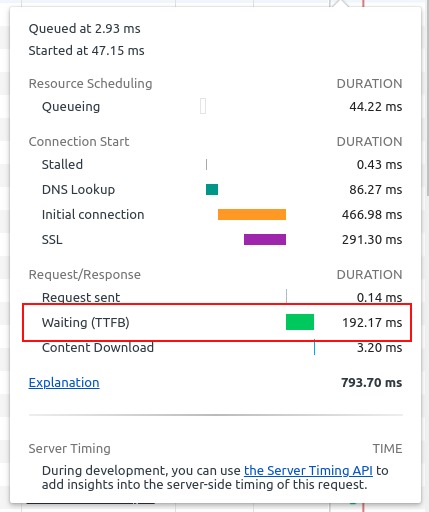
El tiempo hasta el primer byte (TTFB) es la cantidad de tiempo que le toma al usuario recibir el primer byte de los datos del sitio web de su servidor. Esto significa que, cuando un usuario intenta acceder a su sitio web, el TTFB será esencialmente ese período de espera antes de que el navegador reciba datos.
El TTFB suele rondar los 200 ms. Pero para los sitios que tienen un alojamiento deficiente y no se han optimizado, el TTFB puede ser fácilmente de 2 segundos o más.
El retraso de TTFB en su sitio Divi generalmente se debe a lo siguiente:
- La cantidad de contenido dinámico que debe recibirse. Esto se puede reducir con el almacenamiento en caché, la optimización de la base de datos y una CDN.
- La cantidad de tráfico que está experimentando su servidor en ese momento. Los proveedores de alojamiento compartido no pueden tener un TTFB bajo porque está compartiendo recursos con otros en el mismo servidor. Los picos en su tráfico reducirán la velocidad de procesamiento de su servidor.
- La configuración de su servidor web . Un buen proveedor de alojamiento de WordPress puede ayudar con el TTFB de su sitio al proporcionar una infraestructura de backend sólida y optimizar la configuración de su servidor web (cosas que escapan a su control).
En resumen, si desea un impulso rápido en TTFB, obtenga un mejor alojamiento y siga el resto de los pasos a continuación.
Cómo almacenar en caché su sitio web de WordPress

Hay cuatro tipos principales de almacenamiento en caché que se pueden implementar para acelerar su sitio de WordPress.
- Almacenamiento en caché de página : este proceso almacena versiones HTML estáticas en caché de su página para una entrega rápida.
- Almacenamiento en caché del navegador : esto le brinda más control sobre qué contenido puede almacenar en caché el navegador y durante cuánto tiempo. Solo algunos complementos pueden hacer esto, por lo que debería considerar hacerlo manualmente para tener más control. Esto ayudará a cuidar las métricas de "Aprovechar el almacenamiento en caché del navegador" al realizar pruebas de velocidad.
- Almacenamiento en caché de CDN : proporciona páginas / archivos de sitios web almacenados en caché desde un CDN más cercano a sus usuarios.
- Almacenamiento en caché de objetos: el almacenamiento en caché de objetos almacena en caché los resultados de consultas repetidas que PHP inicia para recuperar datos de la base de datos y entregarlos al usuario. Esto es diferente del almacenamiento en caché de bytecode, que almacena una versión en caché del código PHP compilado que se utiliza para mostrar su sitio web.
Divi realiza el almacenamiento en caché para servir los archivos JS y CSS estáticos de Divi entre bastidores. Pero esto es principalmente para los archivos de tema Divi para una mejor funcionalidad Divi Builder.
Aún necesita usar el almacenamiento en caché para optimizar todo su sitio web de WordPress. La mayoría de los sitios tienen varios complementos que vienen con sus propios archivos CSS que pueden necesitar ser combinados, minimizados y almacenados en caché. Por lo tanto, puede aprovechar un complemento de terceros para ofrecer versiones HTML estáticas en caché de todas sus páginas.
Los complementos de almacenamiento en caché populares incluyen:
Cómo realizar una minificación

La minificación hace que los archivos de su sitio sean más pequeños. La minimización de los archivos de su sitio (CSS, JavaScript, HTML) elimina todas esas cosas innecesarias (como espacios y saltos de página) para que el tamaño del archivo se reduzca. Eso reducirá el tiempo que tarda el navegador en descargar ese activo.
La agregación significa combinar los archivos del sitio para reducir el total de solicitudes en la página y acelerar los tiempos de carga para sus visitantes. Pero, eso también significa entregar archivos más grandes a sus usuarios, debe asegurarse de entregar un archivo de CSS de 1 MB, por ejemplo, y considerar dividirlo en partes pequeñas.
Como se mencionó anteriormente, Divi minimiza y combina archivos Javascript y CSS que utiliza el tema Divi de forma predeterminada. Por lo tanto, técnicamente no tiene que preocuparse por usar un complemento de terceros para minimizar y combinar aún más los archivos JavaScript y CSS de Divi. Sin embargo, Divi no minimiza la salida HTML. Por lo tanto, puede beneficiarse de un complemento de terceros para minimizar (y almacenar en caché) todo el HTML de una página.
Además, casi todos los sitios Divi dependerán de archivos fuera del tema Divi (como complementos u otros archivos agregados por el tema infantil) que se beneficiarán de la minificación y combinación de los archivos CSS y JS. Esto se puede manejar fácilmente con un complemento.
Algunos complementos adecuados que minimizarán los archivos de su sitio incluyen:
Uno de estos complementos debería funcionar con Divi. Pero no hay forma de evaluar todos los matices de un sitio web para decir cuál funcionará mejor para todos. A veces, los complementos de terceros minimizan automáticamente los archivos JavaScript de una manera que puede causar errores / problemas, luego debe asegurarse de realizar una prueba profunda en todo su sitio web para asegurarse de que nada esté roto. Si es seguro minimizar CSS, no siempre es el caso de JavaScript.
A veces, enfrentarás conflictos entre tus soluciones de minificación. Entonces debes asegurarte de dejar que solo uno se encargue de eso. Además, instalar más complementos para la minificación traerá más problemas que soluciones, solo use una solución a la vez.
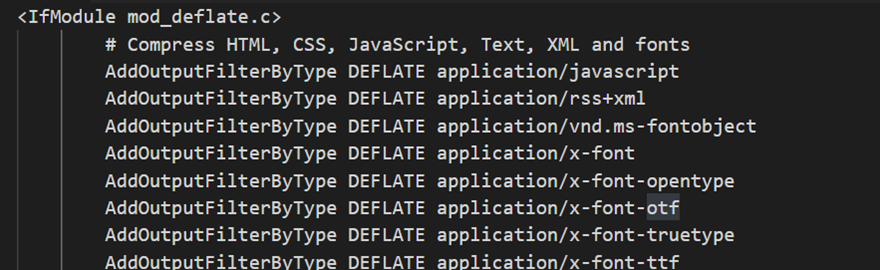
Cómo habilitar la compresión Gzip

La compresión Gzip es a veces más eficiente que la minificación porque puede reducir el tamaño de la página hasta en un 70%.
Habilitar la compresión Gzip en su sitio Divi puede darle un gran impulso en la velocidad. Si está familiarizado con la creación de archivos comprimidos (o zip) en su computadora, ya tiene un conocimiento básico de cómo funciona la compresión Gzip. La idea es que, cuando un conjunto de archivos se comprime en un solo archivo, ¡se puede descargar y cargar más fácilmente! La compresión Gzip hace lo mismo para su sitio web. Le dice al servidor que comprima todos los archivos que pueda en versiones más pequeñas para que puedan ser entregados al cliente mucho más rápido. Esto realmente puede aumentar la velocidad de carga de la página.
Esta es una de esas áreas en las que puede mejorar la velocidad de Divi incluso en una instalación nueva del tema. Dado que Divi ya minimiza los archivos del tema central de todos modos, la compresión Gzip hará que esos archivos sean aún más pequeños. La compresión Gzip hará que sus archivos sean mucho más pequeños de lo que jamás podría hacerlo la minificación.
Aquí hay algunos complementos que admiten la compresión Gzip:
Y algunos proveedores de alojamiento habilitarán la compresión gzip automáticamente porque es una obviedad para el rendimiento del sitio. No dude en comprobar si la compresión Gzip está habilitada en su sitio.
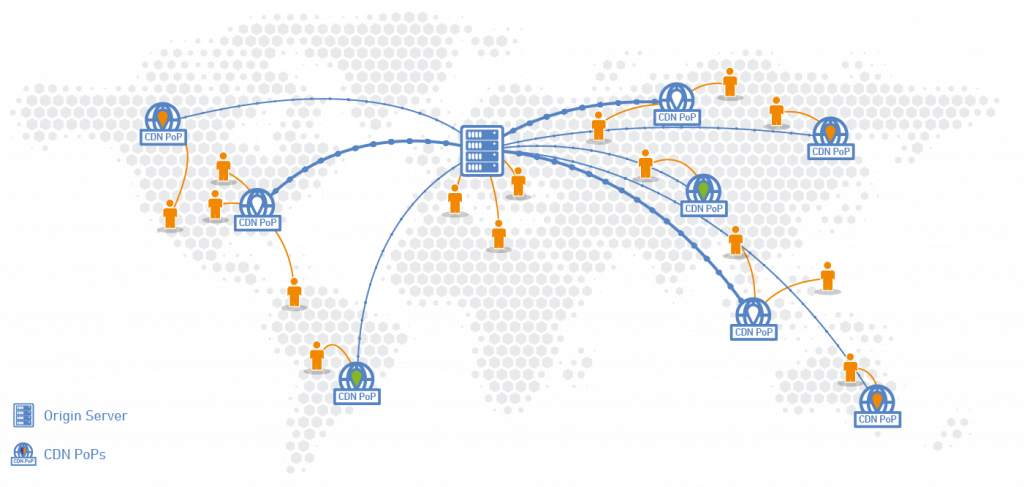
¿Qué CDN puedes usar?

Una red de entrega de contenido (CDN) lleva la velocidad del sitio a otro nivel. Como sugiere el nombre, una CDN es una red que tiene como objetivo entregar contenido más rápidamente a los usuarios. La red consta de servidores de todo el mundo que almacenan archivos estáticos en caché (imágenes, videos, CSS, js, etc.) de su sitio web. Luego, cuando una persona accede a su sitio web, el servidor (o PoP) más cercano a la persona entregará el contenido, en lugar de llegar a su servidor si está lejos del usuario. Sin un CDN, se puede acceder a los archivos de su sitio web desde una ubicación de servidor (donde sea que su host almacene esos archivos), por lo que cuanto más lejos esté de ese servidor, más lento será entregar el contenido de ese sitio web a su navegador.
Dado que desea que el sitio web aparezca en su navegador lo antes posible, un CDN tendrá los archivos de su sitio listos para ser entregados desde el servidor más cercano a su ubicación. Entonces, si los archivos de su sitio están almacenados en un servidor en San Francisco y alguien en Londres abre su sitio, puede tomar 1 o 2 segundos recibir esos datos de un servidor a miles de millas de distancia. Pero con una CDN, puede entregar esos mismos datos desde un servidor en Londres en la mitad del tiempo. ¡Esa es una gran diferencia!
Por lo tanto, incluso si no ve el alcance completo de los resultados en casa, está acelerando la entrega de su sitio web a lugares de todo el mundo.
Hay muchas formas de obtener un CDN para su sitio. Muchas empresas de alojamiento incluirán una opción para implementar una CDN con su servicio. Y hay plataformas de red como Cloudflare y MaxCDN que ofrecen capacidades CDN junto con otras características de rendimiento y seguridad.
Aquí hay algunas plataformas CDN creíbles para considerar:
Algunos de los complementos utilizados para el almacenamiento en caché ya incluyen una opción para integrar múltiples proveedores de CDN automáticamente, lo cual es bastante conveniente.
Aquí hay algunos complementos con soporte CDN:
Cómo optimizar imágenes

La optimización de la imagen es uno de los mayores culpables de las velocidades de página de carga lenta. La razón de esto es que probablemente muchas personas ignoran lo dañinas que son las imágenes grandes para la velocidad de un sitio web. Después de todo, ¿cuánto daño puede causar una imagen de fondo a una página web? Bueno, puede que se sorprenda. Solo unas pocas imágenes grandes que no se hayan optimizado para la web podrían tener ramificaciones catastróficas en la velocidad de carga de la página.
Todos los sitios web deberían estar haciendo esto. La compresión de imágenes por sí sola puede hacer que su sitio sea notablemente más rápido y los tamaños de imagen más pequeños ahorrarán espacio de almacenamiento y ancho de banda. Pero hay otras optimizaciones de imagen importantes en las que también debería pensar.
En resumen, esto es lo que debe considerar para optimizar sus imágenes:
Utilice el tipo de archivo correcto
Cuando considere el uso de imágenes para la web, debería seguir con los siguientes tipos de archivos de imagen:
- JPG: este formato debe utilizarse para imágenes coloridas. Por lo general, esta es una combinación perfecta para la fotografía. Si entonces ofrece una mejor compresión que PNG, a menos que desee utilizar imágenes con fondo transparente.
- PNG: utilice archivos PNG para imágenes que necesiten un fondo transparente. Este formato también se puede utilizar para imágenes que tengan menos colores posibles. Entonces es un buen formato para imágenes y logotipos de infografías.
- SVG: este es un formato vectorial que ofrece detalles extremadamente nítidos utilizando código HTML. Los SVG son excelentes para logotipos, iconos y otras animaciones vectoriales.
Cambiar el tamaño y recortar sus imágenes
Tu imagen debe ser bastante grande. Si su sitio web tiene un ancho de cuerpo de 800 px como máximo, no es necesario tener imágenes grandes de 1200 px. El resultado puede parecer similar en la interfaz, pero ese gran tamaño está matando el tiempo de carga de la página.
Al cargar imágenes en su página usando Divi, es útil saber qué tan grandes deben ser esas imágenes dentro de la estructura de columnas de Divi.
Comprime tus imágenes
Querrá reducir el tamaño de su archivo de imagen hasta el punto antes de notar una caída en la calidad. Esto se realiza mediante la compresión de imágenes. Los editores de fotos, complementos y sitios populares como tinypng.com comprimen imágenes utilizando compresión sin pérdida (que encoge el archivo de imagen sin perder calidad de imagen) y compresión con pérdida inteligente (que disminuye el tamaño del archivo de imagen al reducir los metadatos y la calidad de imagen en un forma que el usuario no percibe realmente).
Optimice sus imágenes para Internet
La optimización de imágenes para Internet se puede realizar a través de editores de fotografías como Photoshop, que incluye la opción "Guardar para Web". Además, puede utilizar un sitio de terceros gratuito como TinyPNG.com o Compressor.io para comprimir la imagen antes de subirla a su sitio.
Obviamente, WordPress ofrece a través de sus complementos una forma de optimizar tus imágenes. Algunos complementos (como Imagify) comprimirán las imágenes que ya se utilizan en su sitio y comprimirán automáticamente las imágenes a medida que las carga en su biblioteca de medios de WordPress.
Aquí hay algunas herramientas y complementos de optimización de imágenes excelentes que puede usar:
Sitios web:
Complementos:
Soporte SRCSET incorporado de Divi
Las imágenes receptivas con compatibilidad nativa con SRCSET Â también están integradas en Divi. Con esta función, su imagen se usará de acuerdo con el tamaño del dispositivo (ya sea un teléfono, tableta o computadora de escritorio).
Cómo optimizar sus videos

La optimización de video es un poco más difícil que la optimización de imágenes, pero definitivamente no es menos importante. El video puede ser grande y, por lo tanto, afectar significativamente la velocidad de la página. Si aloja muchos videos en su servidor, es posible que pronto descubra que tiene otro problema de espacio en disco junto con un aumento en el uso del ancho de banda. Es por eso que a menudo se recomienda utilizar servicios de terceros (como YouTube o Vimeo ) para alojar sus videos. O puede considerar descargar su contenido multimedia de video en una plataforma de almacenamiento como Amazon S3 . Esto le permitirá enlazar esos videos desde el módulo de video de Divi sin que tengan que ralentizar su servidor.
Puede reducir los archivos de vídeo fácilmente utilizando una herramienta gratuita Likea freno de mano , que ISA fácil de usar.
Cómo realizar pruebas de velocidad en Divi

Es posible que haya realizado una prueba sobre la velocidad de su sitio web, cuyos resultados podrían haberlo llevado a este artículo. En realidad, ese es un paso importante al comienzo de la optimización, saber cuál es la puntuación actual y, al final de la optimización, comparar cuáles son las diferencias con la nueva puntuación. Realizar una prueba de velocidad es una de las cosas más fáciles que puede hacer. Hay toneladas de sitios web que lo harán gratis. Y las métricas que brindan serán invaluables para identificar formas en las que puede optimizar aún más su sitio para obtener un mejor rendimiento.
Aquí hay algunos buenos lugares para comenzar:
Los resultados proporcionan un desglose útil del rendimiento de su página web en una variedad de áreas. Luego, puede usar sus recomendaciones como una lista de verificación para trabajar mientras optimiza su sitio.
A medida que implementa las optimizaciones de velocidad en su sitio, debería ver mejoras en las siguientes áreas:
- Tiempo de carga completa / tiempo de carga
- Tamaño total de la página (cosas como minificación, optimización de imágenes con ayuda con esto)
- Peticiones
- Puntuaciones de PageSpeed / YSlow
- Sirve imágenes a escala
- Optimizar imágenes
- Aproveche el almacenamiento en caché del navegador
- Minimizar CSS / HTML
- Habilitar la compresión gzip
- Realice menos solicitudes HTTP
- Agregar encabezados de caducidad
Su objetivo es una velocidad decente, no una velocidad imposible
Puede ser fácil empantanarse probando su sitio web y optimizándolo a la perfección. Pero ningún sitio web puede ser perfecto. Incluso puede encontrar que mejorar ciertas calificaciones de rendimiento de la prueba de velocidad en realidad puede ralentizar el tiempo de carga de su página. Eso es porque incluso esas pruebas de velocidad tampoco son perfectas.
Cómo evitar posibles conflictos entre Divi y otros complementos de optimización
Siempre que implemente un complemento de terceros para la minificación y el almacenamiento en caché, puede encontrar ciertos conflictos. Por ejemplo, puede encontrar que un módulo Divi no se muestra correctamente o que ciertos archivos JavaScript no se muestran correctamente.
Para evitar este tipo de conflictos, puede desactivar la función de optimizaciones incorporada de Divi y dejar que el complemento de terceros lo maneje por usted. Las tres opciones que querrá deshabilitar son:
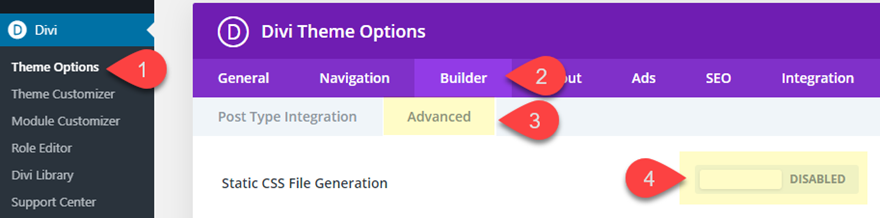
- Generación de archivos CSS estáticos
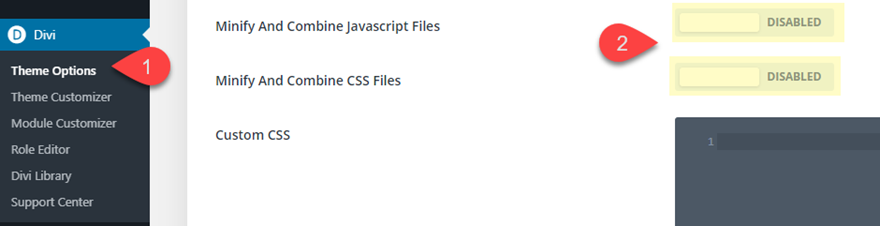
- Minificar y combinar archivos Javascript
- Minificar y combinar archivos CSS
Puede deshabilitar las opciones para minimizar y combinar archivos Javascript y CSS yendo a Opciones de tema

Puede deshabilitar la opción para la generación de archivos CSS estáticos en Opciones de tema

Otros consejos y trucos
Hemos cubierto prácticamente todos los factores principales que contribuyen a que los sitios web Divi / WordPress sean más rápidos. Sin embargo, hay algunas cosas importantes que aún puede hacer.
- Alojamiento actualizado con la versión reciente de PHP
- Cambiar su URL de inicio de sesión de WordPress para evitar que esos bots sobrecarguen su servidor
- Evitando llamadas innecesarias a Servicios externos. Algunos complementos e incrustaciones requieren que use archivos que están alojados en sus servidores. Estas llamadas adicionales ralentizarán la carga de la página.
- Incorpore la carga diferida para imágenes y videos para una mejor velocidad de carga de la página.
Pensamientos finales
Con la optimización reciente en Divi , es más rápido que antes. Con las actualizaciones de rendimiento integradas, sus instalaciones estándar de Divi tienen cargas de página más rápidas en el front-end, un administrador de WordPress más rápido en el backend y un Divi Builder más rápido para editar y diseñar su sitio. Este es un gran comienzo, pero hay mucho más por hacer para asegurarse de que su sitio Divi se esté ejecutando lo más rápido posible.
Las optimizaciones de velocidad y rendimiento incluidas en esta guía definitivamente aumentarán la velocidad de su sitio. En su mayor parte, estas optimizaciones se aplicarían a cualquier sitio / tema de WordPress, no solo a Divi. ¡Y es sorprendente cuántas cosas simples que puedes hacer son gratis!





