Sin duda, Divi es un tema tan poderoso, y crear un sitio web llamativo sin la ayuda de ningún complemento no es una tarea incomprensible para él. Pero siempre sabemos que los complementos mejoran la experiencia de creación de sitios web al ayudarnos. Ya hemos revisado algunos complementos de encabezado y pie de página , pero hoy hablaremos sobre un complemento de filtrado llamado Divi Filter. Agregará excelentes funciones a su sitio web para que los usuarios puedan encontrar fácilmente cualquier elemento a través del filtrado.

Suponga que tiene un sitio web relacionado con la fotografía donde carga fondos de pantalla e imágenes de la vida silvestre. Ahora alguien quiere ver tus imágenes de enero. El filtro Divi lo ayudará a hacer precisamente eso. Tanto la versión premium como la gratuita de este complemento están disponibles en el mercado, pero hoy hablaremos sobre la versión gratuita y veremos qué tan efectiva es. Así que comencemos sin demora.
Instalación del complemento
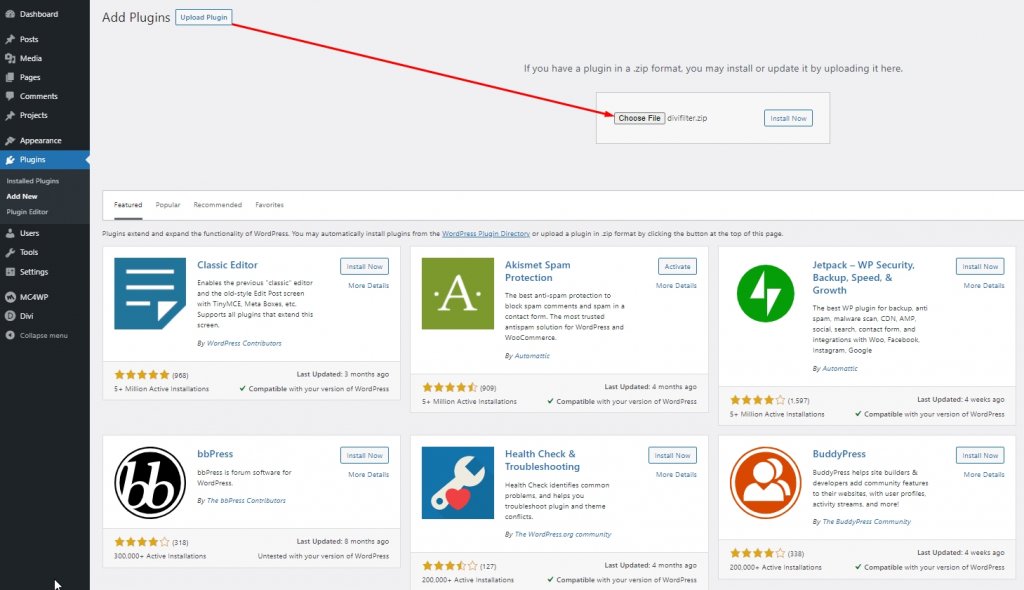
Instalar el complemento Divi Filter en WordPress es muy simple. Vaya al panel de WordPress y seleccione "Agregar nuevo" de los complementos. Luego, elija cargar complementos y seleccione el archivo zip de su estación de trabajo.

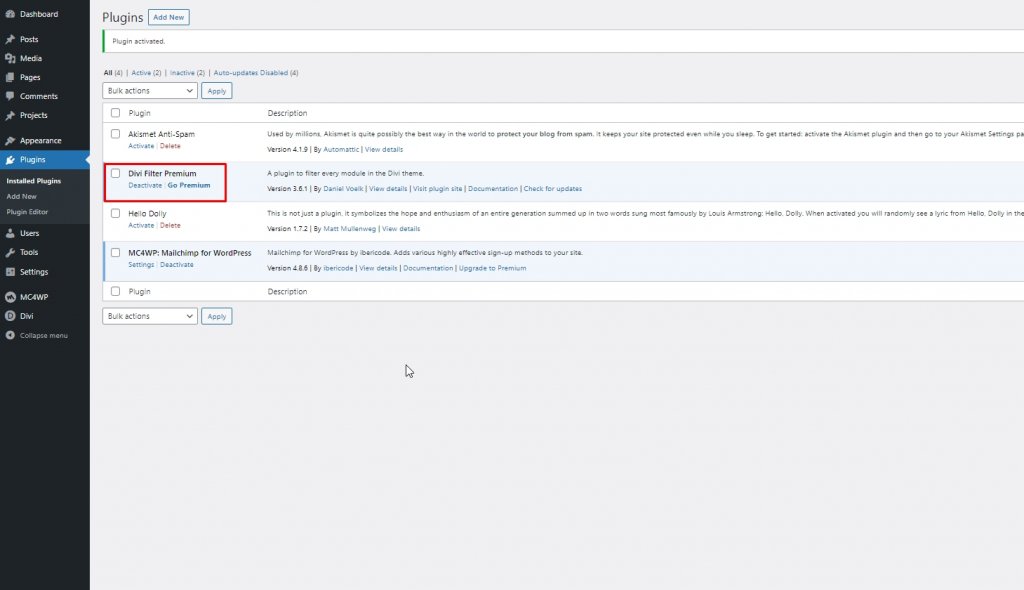
Haga clic en "Instalar ahora" y luego vuelva a los complementos. Verá que su complemento se instaló correctamente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Divi Filter UX
No podremos ver módulos directos del filtro Divi porque no agrega módulos a los elementos Divi. Los agregaremos a través de clases CSS. Este complemento tiene documentación detallada y te divertirás más usándolo si lo revisas.
Este complemento funciona filtrando las categorías. Aquí está el módulo de trabajo completo de este complemento.

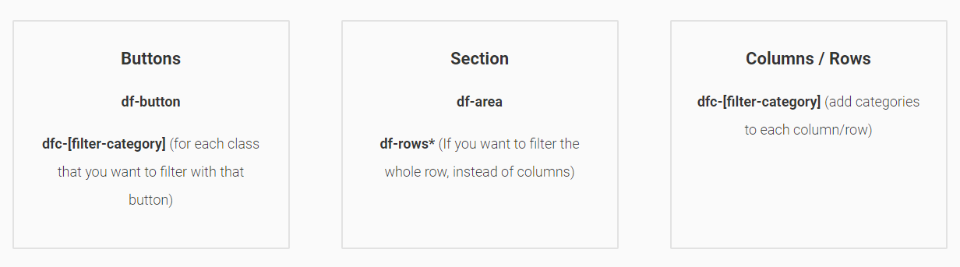
- Primero, crearemos disparadores como botones. Luego, agregaremos un nombre de categoría a esa clase CSS.
- Luego tenemos que crear una nueva sección y agregarle una clase.
- Más tarde, necesitamos agregar módulos a la sección que se filtrará.
- Por último, agregue clases CSS a la columna que mostrará los resultados filtrados. Debe coincidir con los desencadenantes.
Mapas, conmutadores, formularios, módulos de texto, menús, tablas de precios, comentarios, botones, código, audio: todo lo que pueda caber en una columna se puede filtrar. Además, podemos diseñarlo de la forma que queramos porque está hecho como módulos Divi.
Filtro Divi: filtrado de botones

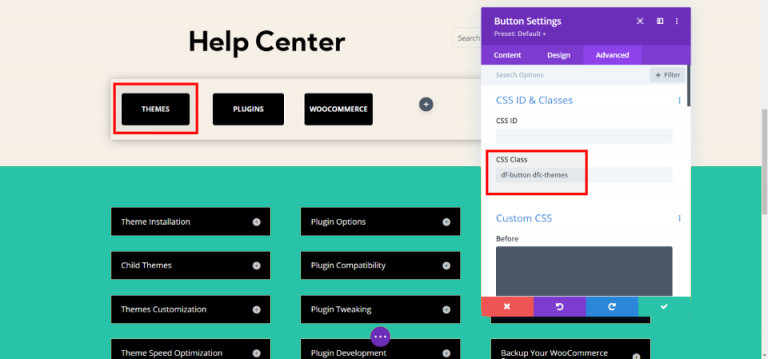
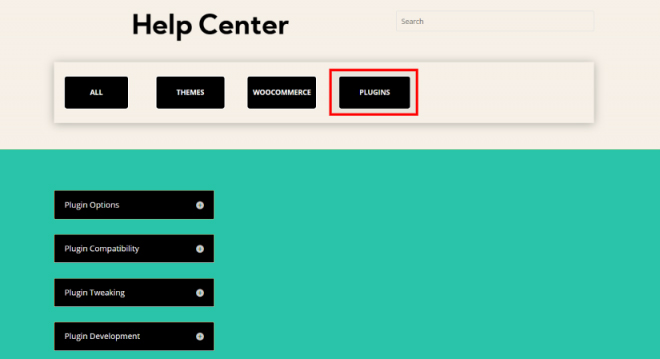
Hemos creado una página del centro de ayuda donde usaremos botones como filtros y conmutadores como información. Podemos agregar cualquier elemento en alternancia como imagen, blog, video, etc. En la pestaña avanzada, agregué clases CSS a la categoría.

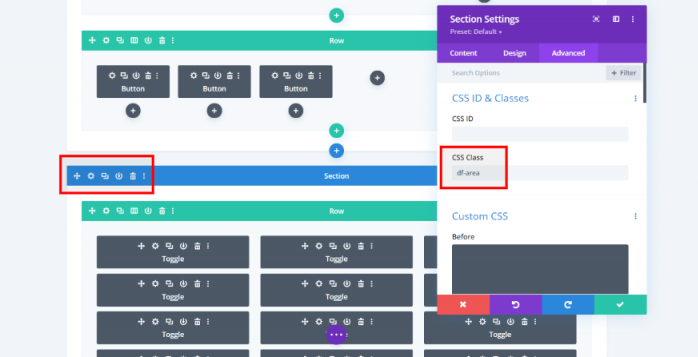
Aquí, hemos agregado las clases CSS a la sección de alternancia que necesitamos filtrar.

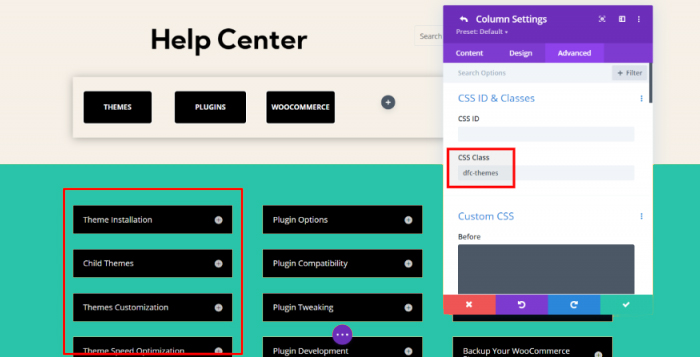
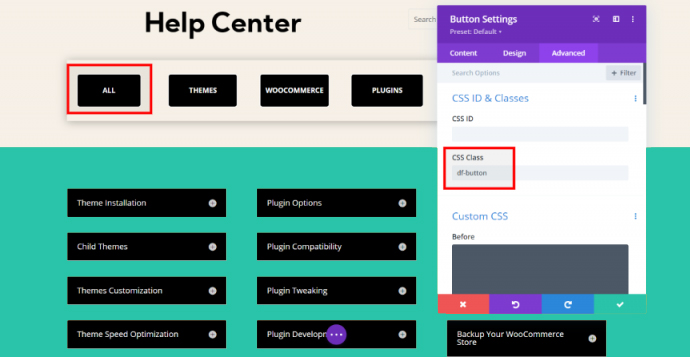
Dado que hemos agregado con éxito todas las clases de categorías en las columnas, podemos filtrarlas haciendo clic en los botones de tema, ya que coinciden perfectamente. Además, creemos un botón que active todos los elementos.

Ahora podemos orientarnos a cada categoría individualmente. Podemos ver todos los temas de todas las secciones y, al hacer clic en otro botón, podemos ver solo los módulos que están conectados al botón por clase CSS.

Por lo tanto, puede filtrar / clasificar elementos en función de su clase con el filtro Divi .
Filtro Divi: filtrado de texto
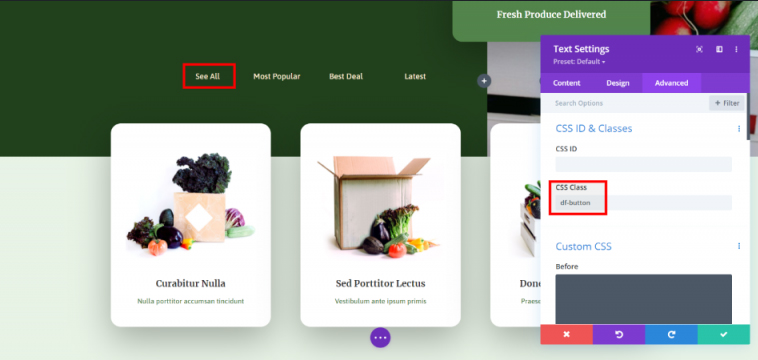
Aquí crearemos un sistema que filtrará solo textos / blogs. Mostrará artículos basados en las mejores ofertas, los artículos más populares y los artículos más recientes junto con todos los artículos. Necesitamos agregar clases a los módulos de texto, excepto al primero porque mostrará todas las columnas.

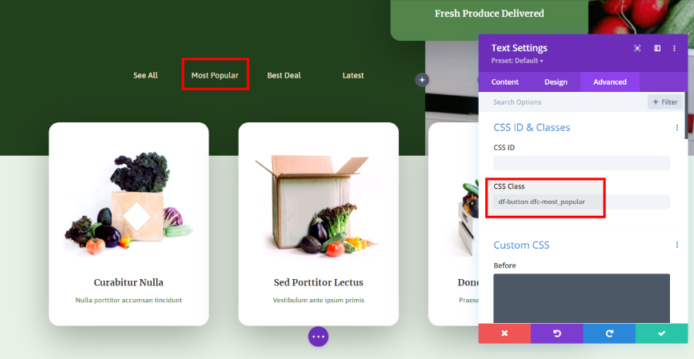
Ahora agregaremos el botón y la clase de categoría al módulo más popular. Además, otros módulos tendrán clases como este elemento.

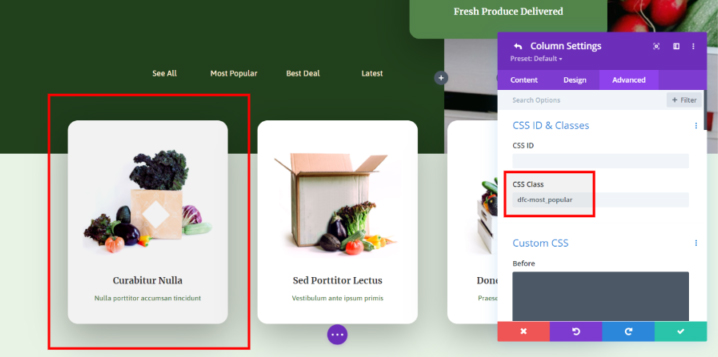
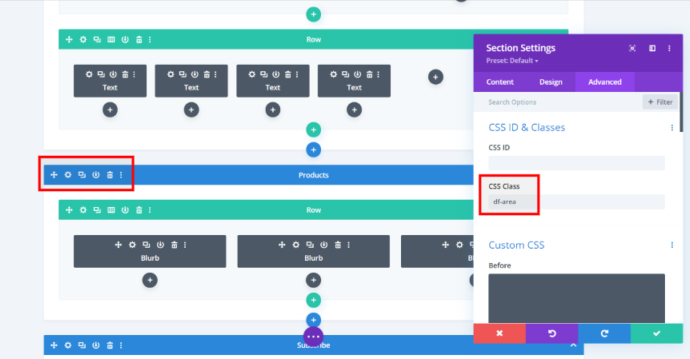
Luego agregaremos clases CSS a las columnas. Estos módulos son módulos de propaganda y uno de estos anuncios se mostrará por filtro.

Luego agregaremos la clase CSS "df-area" a la sección que contiene los anuncios.

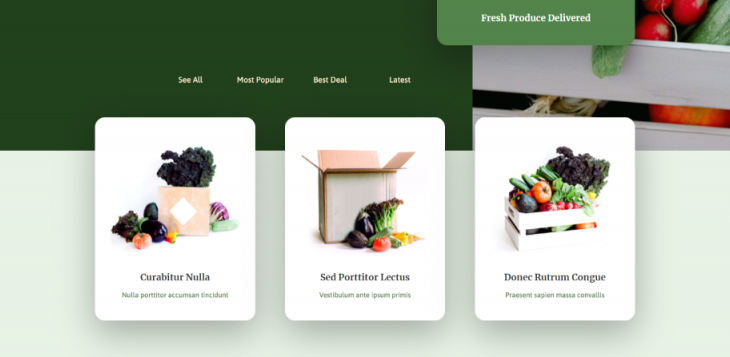
Ahora, si buscamos todos los elementos, se mostrarán todos los módulos de propaganda.

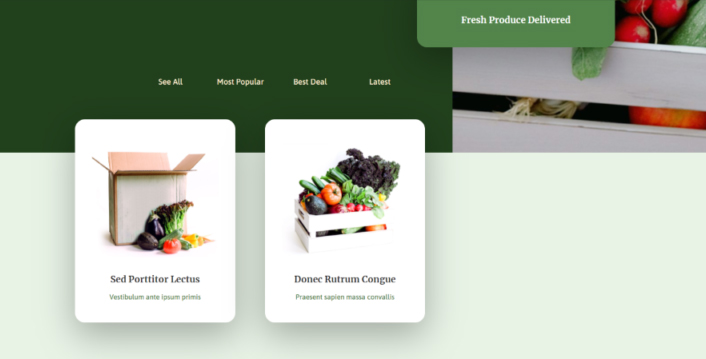
O si optamos por un artículo en particular como las mejores ofertas, solo mostrará ese artículo en la clase de las mejores ofertas.

Funciona perfecto.
¿Busca el filtro Divi?
Uno puede obtener fácilmente este complemento en Divi Marketplace . Hay dos versiones disponibles para el filtro Divi: Gratis y Premium. La versión gratuita solo puede filtrar columnas. La versión Premium puede filtrar filas, animaciones, páginas y más.

La versión Premium se puede actualizar directamente desde la versión gratuita. Además, puede obtenerlo en el sitio web del autor. La versión Pro tiene varios diseños y puede comenzar con ellos de inmediato.
Conclusión
Divi Filter es un gran complemento para filtrar elementos para sitios web Divi . Como ha visto, no es muy difícil organizar elementos con este complemento. Todo lo que tiene que hacer es apuntar a elementos y vincularlos con opciones a través de la clase CSS. Activará automáticamente esos elementos una vez que elija una opción para filtrar. Hará que su tienda, galería, blogs y muchos más artículos de Woo Commerce estén organizados, y los visitantes pueden verificarlos de acuerdo con sus necesidades. Pruebe la versión gratuita de Divi Filter y háganos saber su opinión en la sección de comentarios.





