¿Ha tenido problemas para crear diseños complejos para su sitio web? Yo también. Creo que la mayoría de los desarrolladores web han pasado por eso. Por eso usamos contenedores, que nos permiten diseñar cada sección de la página como queramos. Créame, estos son los elementos que cambian las reglas del juego en el diseño web.

Los contenedores de Elementor hacen que los diseños responsivos que se ven increíbles en todos los dispositivos sean una realidad sin la carga de tener que usar código personalizado. Desde widgets de contenido hasta elementos en los que se puede hacer clic, contenedores en los que se puede hacer clic, botones en los que se puede hacer clic y secciones completas, Elementor le brinda todo lo que necesita para crear hermosos diseños sin esfuerzo.
Pero la gente a menudo me pregunta una cosa: ¿Los contenedores de páginas web afectan negativamente al rendimiento de las mismas? He oído a mucha gente decir que el uso de demasiados contenedores en una sola página web puede perjudicar la puntuación de carga de la página y, a veces, también afecta al SEO. ¿Es esto realmente un hecho o un mito? En este artículo, te daré una descripción completa de este tema y trabajaremos en este problema (si es que realmente lo es).
Analicemos recursos de aprendizaje útiles sobre la configuración adecuada del contenedor Elementor y su impacto en una página web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Qué son los contenedores Elementor?

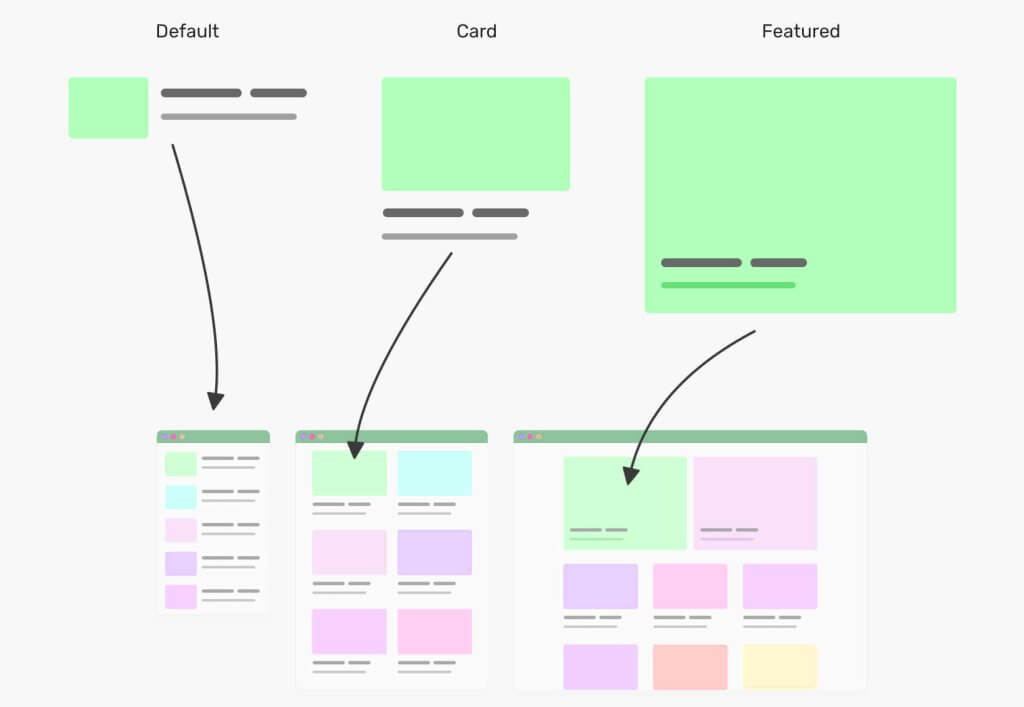
Los contenedores de Elementor son secciones flexibles que sirven como bloques de construcción para crear diseños responsivos en Elementor. Son cajas inteligentes y adaptables que contienen los widgets de contenido y los elementos de diseño.
En esencia, los contenedores de Elementor son contenedores principales que utilizan Flexbox, un potente modelo de diseño CSS. Esto significa que ofrecen una amplia gama de opciones de diseño de contenedores, lo que le brinda más control sobre cómo se muestra y organiza su contenido en una página.
Las características principales de los contenedores Elementor incluyen:
- Funcionalidad de Flexbox: los contenedores Flexbox crean diseños fluidos y responsivos que se adaptan a diferentes tamaños de pantalla.
- Configuraciones personalizables: cada contenedor tiene su propio conjunto de configuraciones, lo que le permite ajustar aspectos como la altura mínima, el espacio entre elementos y la dirección del contenido.
- Capacidades de anidamiento: puede colocar contenedores dentro de contenedores, lo que permite estructuras de diseño complejas sin necesidad de divisiones adicionales.
- Versatilidad: los contenedores Flexbox de Elementor pueden contener varios elementos de contenido, desde texto e imágenes hasta widgets más complejos.
- Capacidad de respuesta mejorada: la pestaña de diseño del contenedor le permite controlar el comportamiento de su diseño en diferentes dispositivos.
- Estructura optimizada: los contenedores Flexbox a menudo reemplazan la necesidad de secciones y columnas separadas, simplificando la estructura de su página.
Uno de los tipos más potentes es el contenedor Flexbox que presentó Elementor . Estos usan propiedades CSS Flexbox para brindarle aún más control sobre su diseño, incluidas opciones para propiedades de justificación y dirección del contenido.
Ya sea que trabajes con diseños verticales o contenedores de cuadrícula o necesites contenedores en los que se pueda hacer clic para elementos interactivos, los contenedores de Elementor brindan la flexibilidad y el control que necesitas. Son fundamentales para crear sitios web modernos y adaptables que se vean bien y funcionen bien en todos los dispositivos.
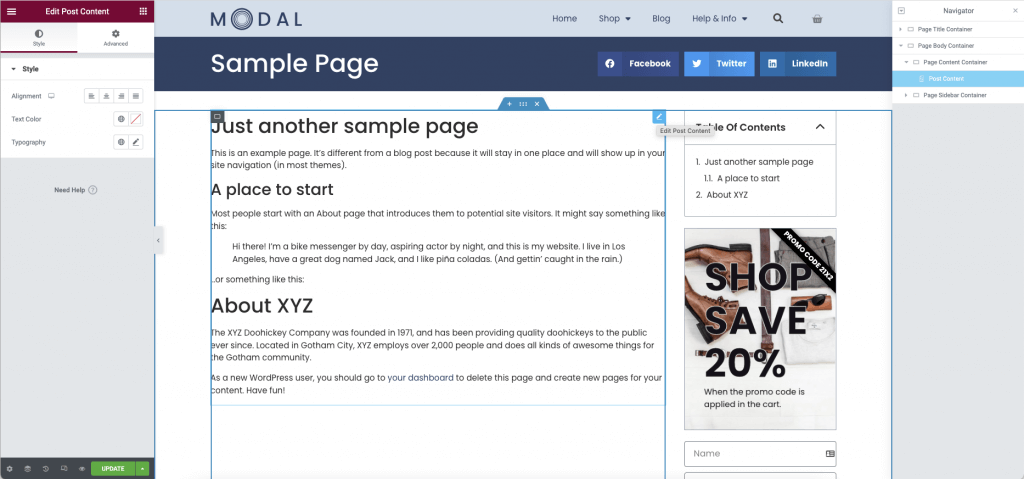
Función de los contenedores en Elementor
Los contenedores desempeñan un papel fundamental en Elementor y revolucionan la forma en que abordamos el diseño web. A continuación, se detallan sus funciones principales:
- Base estructural: los contenedores son los componentes básicos de los diseños. Reemplazan la combinación tradicional de secciones y columnas y brindan una base más flexible para el diseño. Este enfoque simplificado reduce la necesidad de divisiones adicionales y simplifica la estructura de la página.
- Organización del contenido: como contenedor principal, los elementos de Elementor que se encuentran debajo de los contenedores actúan como contenedores para los widgets de contenido. Permiten agrupar elementos relacionados y crear secciones de contenido lógicas. Esta capacidad de organización es particularmente útil cuando se trabaja con diseños complejos.
- Control de diseño adaptable: una de las características más potentes de los contenedores es su capacidad para crear diseños adaptables. Las opciones de diseño de los contenedores le brindan un control preciso sobre cómo se adapta su contenido a diferentes tamaños de pantalla. Esta flexibilidad garantiza que su diseño se vea bien en todo, desde pantallas anchas de escritorio hasta dispositivos móviles compactos.
- Flexibilidad de diseño: los contenedores flexibles ofrecen una amplia gama de opciones de diseño, lo que le permite manipular fácilmente la dirección del contenido, las propiedades de justificación, los contenedores dentro de los contenedores y el espacio entre elementos. Esta flexibilidad le permite crear diseños únicos sin depender en gran medida de código personalizado.
- Optimización del rendimiento: los contenedores pueden mejorar potencialmente los tiempos de carga al optimizar la estructura de la página. Menos elementos anidados suelen traducirse en un código más limpio y velocidades de carga más rápidas, lo que beneficia la experiencia del usuario y el SEO.
- Funcionalidad mejorada: los contenedores de Elementor admiten funciones avanzadas, como la creación de contenedores en los que se puede hacer clic. Esto le permite convertir secciones completas de la página en elementos interactivos, lo que abre nuevas posibilidades de diseño de navegación y participación del usuario.
- Estilo uniforme: jugar con el tamaño de los contenedores ayuda a mantener la continuidad del diseño en todo el sitio. Al aplicar estilos a un contenedor, puede garantizar la uniformidad del espaciado, los fondos y otros elementos de diseño para todo su contenido.
- Flujo de trabajo eficiente: la función del botón Convertir le permite transformar fácilmente secciones existentes en contenedores, agilizando el proceso de actualización de sus diseños para aprovechar los beneficios de los contenedores.
En esencia, los contenedores de Elementor son más que simples elementos de diseño: son herramientas poderosas que mejoran tu capacidad para crear sitios web sofisticados, responsivos y eficientes. A medida que sigamos explorando su impacto y las mejores prácticas, verás cómo dominar los contenedores puede mejorar significativamente tus habilidades de diseño web.
Leer: Cómo convertir un diseño basado en contenedores a un diseño basado en columnas
Impactos de los contenedores

Los contenedores de Elementor son los componentes básicos de tu diseño. Organizan y almacenan diferentes elementos, como imágenes, texto o widgets. Los contenedores y secciones de Flexbox pueden ayudar a mantener tus diseños limpios y ordenados y mejorar la experiencia del usuario. Sin embargo, en algunos casos, el uso adecuado de todo el contenedor puede crear una diferencia clave en el rendimiento de la página.
Tiempo de carga de la página
La anidación de contenedores puede tener un efecto notable en los tiempos de carga de la página. Al optimizar la estructura de la página y reducir la necesidad de anidar contenedores, puede crear un código más limpio y eficiente para la página. Esta optimización puede generar velocidades de carga más rápidas, especialmente en dispositivos móviles.
La estructura simplificada de los contenedores Flexbox suele dar como resultado menos elementos de relleno DOM que los diseños tradicionales. Esta reducción de la complejidad puede mejorar significativamente los tiempos de carga, en particular para páginas con mucho contenido.
Sin embargo, es importante tener en cuenta que un solo contenedor en Elementor agrega código adicional. Esto puede aumentar el tiempo de carga si no se gestiona adecuadamente. Los tiempos de carga lentos afectan negativamente al SEO.
Tenga en cuenta las siguientes pautas generales para la cantidad de contenedores y su impacto en los tiempos de carga:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Por lo tanto, si bien los contenedores pueden tener numerosos beneficios, es fundamental usarlos con cuidado y optimizar su diseño para lograr un mejor rendimiento.
ESTE
Si bien los contenedores en Elementor pueden ofrecer beneficios para el SEO, su uso excesivo puede tener consecuencias negativas. Cada contenedor agrega código adicional a tu página, lo que aumenta su tamaño y complejidad. Esto puede generar tiempos de carga más lentos, un factor crítico en las clasificaciones de los motores de búsqueda. Los motores de búsqueda como Google priorizan las páginas de carga rápida, y un sitio sobrecargado por demasiados contenedores puede ver una caída en las clasificaciones.
Además, el exceso de contenedores puede complicar la estructura de la página, lo que dificulta que los robots de los motores de búsqueda rastreen y comprendan la jerarquía del contenido. Esto puede afectar potencialmente la calidad de la indexación y la clasificación del contenido.
Para mitigar estos problemas y optimizar el SEO, considere los siguientes enfoques:
- Utilice los contenedores con cuidado: intente utilizar la cantidad mínima de contenedores necesaria para lograr el diseño deseado.
- Optimice el contenido del contenedor: asegúrese de que cada contenedor contenga contenido significativo y bien estructurado que agregue valor para los usuarios y los motores de búsqueda.
- Aproveche las funciones de SEO integradas de Elementor: utilice estructuras de encabezado adecuadas (H1, H2, etc.) dentro de sus contenedores para indicar la jerarquía del contenido.
- Supervise la velocidad de la página: verifique periódicamente los tiempos de carga de la página utilizando herramientas como Google PageSpeed Insights y optimice en consecuencia.
- Implementar la carga diferida: para contenedores con muchas imágenes, utilice la carga diferida para mejorar los tiempos de carga iniciales de la página.
Al lograr un equilibrio entre la flexibilidad del diseño y el rendimiento, los diseños basados en contenedores pueden ser visualmente atractivos y compatibles con SEO.
Capacidad de respuesta móvil
Si bien los contenedores de Elementor ofrecen potentes capacidades de diseño responsivo, una cantidad excesiva de contenedores puede afectar negativamente la capacidad de respuesta en dispositivos móviles. Demasiados contenedores pueden generar una estructura DOM compleja, lo que puede causar problemas de diseño en pantallas más pequeñas. Esto puede generar tiempos de renderizado más lentos en dispositivos móviles, lo que puede generar una mala experiencia del usuario.
Además, muchos contenedores anidados pueden dificultar el mantenimiento de un espaciado y una alineación consistentes en diferentes tamaños de pantalla, con el riesgo de generar una apariencia desarticulada o desordenada en los dispositivos móviles.
Para garantizar una capacidad de respuesta móvil óptima y aprovechar los beneficios de los contenedores separados como elementos individuales:
- Adopte los contenedores y secciones Flexbox: utilice la flexibilidad de los contenedores Flexbox para crear diseños fluidos que se adapten perfectamente a diferentes tamaños de pantalla.
- Simplifique su estructura: intente lograr una jerarquía más plana con menos contenedores anidados. Esto puede mejorar tanto el rendimiento como la facilidad de diseño adaptativo.
- Utilice la pestaña de diseño del contenedor. Utilice los controles adaptables de Elementor para ajustar el diseño a los distintos dispositivos. Ajuste la dirección del contenido, los espacios entre elementos y las propiedades de justificación según sea necesario.
- Pruebe exhaustivamente: obtenga una vista previa periódica de sus diseños en distintos dispositivos y tamaños de pantalla para garantizar la coherencia y la funcionalidad.
- Optimice las imágenes: utilice imágenes de tamaño adecuado para dispositivos móviles para reducir los tiempos de carga y mejorar la capacidad de respuesta general.
- Utilice puntos de interrupción personalizados: la función de puntos de interrupción personalizados de Elementor le permite crear diseños personalizados para tamaños de dispositivos específicos, lo que garantiza una experiencia de respuesta más fluida.
La implementación de estas estrategias puede crear diseños separados basados en contenedores que sean visualmente atractivos y funcionen excelentemente en todos los dispositivos.
¿Cuántos contenedores deberías utilizar?
La cantidad de contenedores que se deben utilizar al diseñar una página web depende de varios factores, como la complejidad del diseño, la estructura del diseño y la organización del contenido. Sin embargo, para obtener el mejor rendimiento, se pueden utilizar hasta cinco contenedores por página.
A continuación se ofrecen algunas pautas que pueden ayudarle a decidir:
- Diseño básico : todo el contenido de la página web debe estar dentro de un contenedor principal. Este contenedor garantiza que la estructura general sea consistente en todos los dispositivos.
- Secciones : utilice opciones de contenedor separadas para diferentes secciones de la página web (por ejemplo, encabezado, cuerpo y pie de página) para mantener las cosas organizadas y garantizar un diseño modular.
- Diseño adaptable : crea diseños adaptables mediante el uso de límites de contenedores. Por ejemplo, puedes tener un contenedor para la vista de escritorio y otro que se ajuste para dispositivos móviles.
- Flexibilidad y reutilización : varios contenedores pueden ayudarle a organizar el contenido en componentes reutilizables, como cuadrículas o tarjetas.
- Mantenibilidad : demasiados contenedores pueden dificultar la gestión del código. Un número equilibrado es clave para la legibilidad y la capacidad de mantenimiento.
Utilice contenedores según sea necesario para lograr claridad y organización sin complicar demasiado la estructura.
Conclusión
Así que sí, el uso extensivo de contenedores puede afectar negativamente al rendimiento de la página hasta cierto punto. Pero no hay necesidad de preocuparse porque con la ayuda de un diseño limpio y eficiente, siempre puede mejorar la velocidad del sitio web y la experiencia del usuario. Obtenga la ayuda de Elementor AI para crear un diseño simple pero sobresaliente para su sitio web, y su audiencia tendrá una experiencia de uso del sitio web más rápida y fluida.
Preguntas frecuentes
¿Cuál es el tamaño del contenedor predeterminado en Elementor?
Respuesta: El tamaño predeterminado del contenedor en Elementor es generalmente el ancho completo, es decir, que se extiende a lo largo de toda la página. Sin embargo, esto se puede ajustar fácilmente mediante las opciones de diseño del contenedor. Puedes establecer anchos personalizados, usar tamaños preestablecidos o crear diseños adaptables a diferentes tamaños de pantalla.
¿La cantidad de contenedores de Elementor afecta el SEO?
Respuesta: Sí, la cantidad de contenedores de Elementor puede afectar el SEO. Si bien los contenedores ofrecen flexibilidad de diseño, demasiados pueden aumentar los tiempos de carga de la página y complicar la estructura del DOM. Esto puede afectar negativamente al SEO, ya que los motores de búsqueda prefieren páginas bien estructuradas y de carga rápida. Es fundamental equilibrar las necesidades de diseño con la optimización del rendimiento.
¿Qué es un contenedor Flexbox de Elementor?
Respuesta: Un contenedor Flexbox de Elementor es una potente herramienta de diseño con propiedades Flexbox de CSS. Permite una disposición flexible del contenido, una alineación sencilla y un diseño responsivo. Los contenedores Flexbox de Elementor ofrecen opciones avanzadas para la dirección del contenido, la justificación y la distribución de elementos, lo que simplifica los diseños complejos en varios dispositivos.




