Con Gradient Builder de Divi , puede crear una amplia gama de fondos. Los colores se combinan para crear formas y patrones que serían difíciles de hacer solos. Gradient Builder en Divi tiene configuraciones que facilitan la creación de patrones circulares, como una forma de fondo redonda. Esto facilita la creación de fondos únicos. En esta publicación, veremos cómo usar Divi Gradient Builder para crear formas de fondo circulares únicas que llamen la atención sobre cualquier sección o columna.

Vista previa del diseño
Aquí hay una perspectiva de lo que construiremos hoy. Aquí está el primer diseño de forma de fondo circular.

Aquí está el segundo diseño de forma de fondo circular.

Módulo de diseño
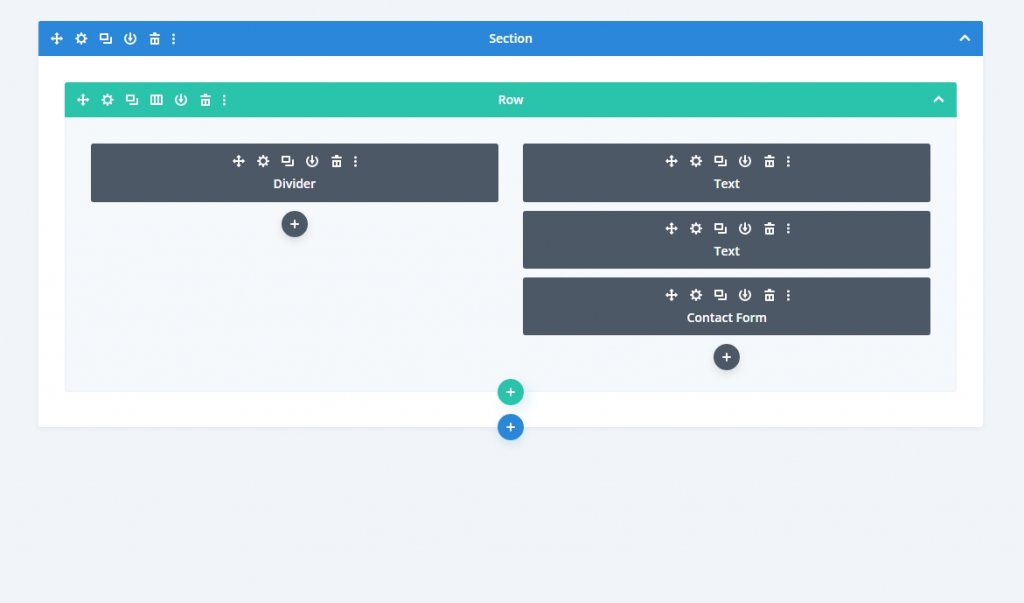
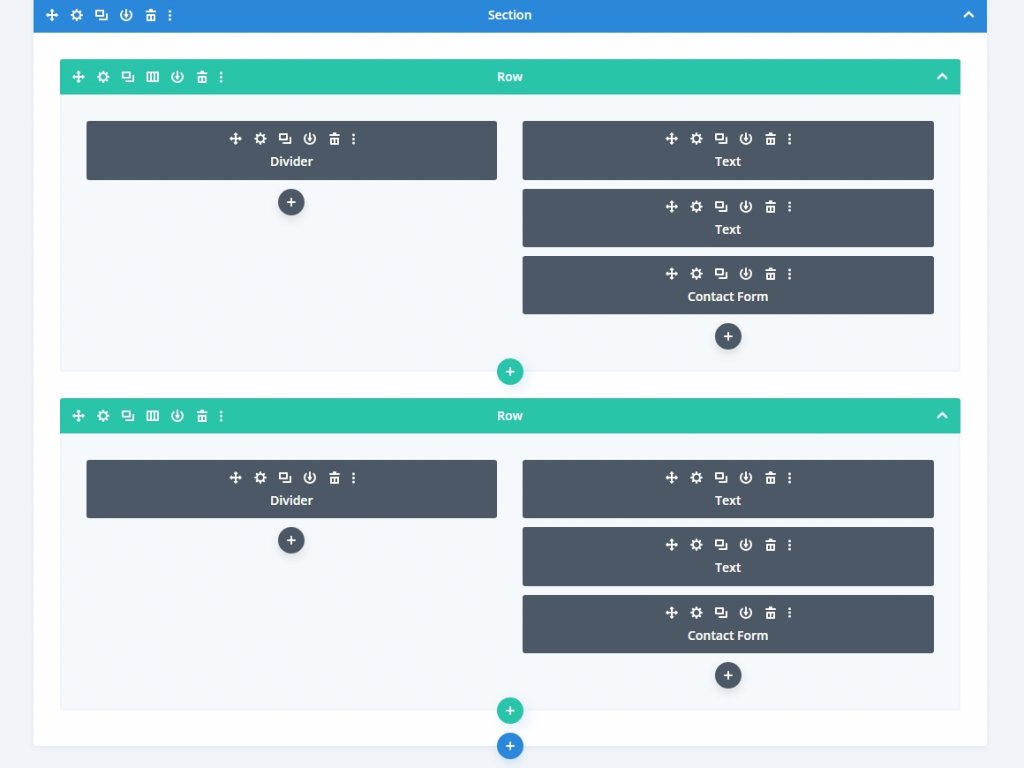
En lugar de una sección de diseño Divi, crearemos una sección personalizada para este tutorial. La sección requerirá una fila de dos columnas de igual tamaño para su contenido.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSe colocará un divisor en la columna de la izquierda. Esto no va a ser aparente. Permite que nuestro fondo de la columna 1 se muestre en tamaños de pantalla más pequeños. En pantallas más pequeñas, solo se muestran columnas con módulos. En la columna de la derecha se incluirán dos módulos de texto y un formulario de contacto.
Agregue los siguientes módulos en consecuencia a la fila.

Ajustes de sección
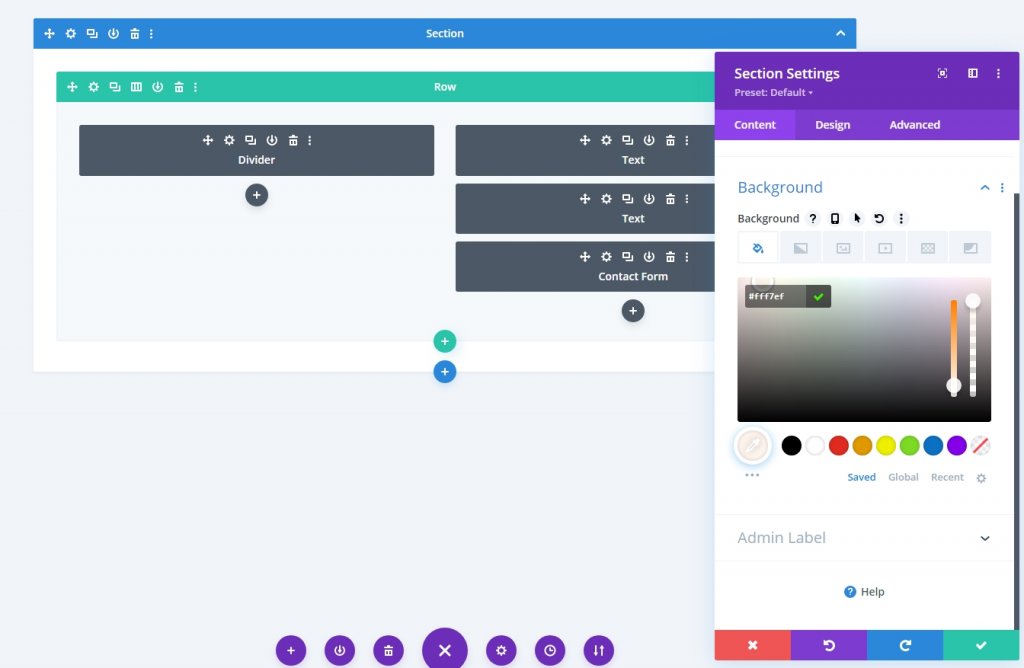
Haga clic en el ícono de ajustes para revelar la configuración de la sección. Luego cambia el color de fondo.
- Color de fondo: #fff7ef

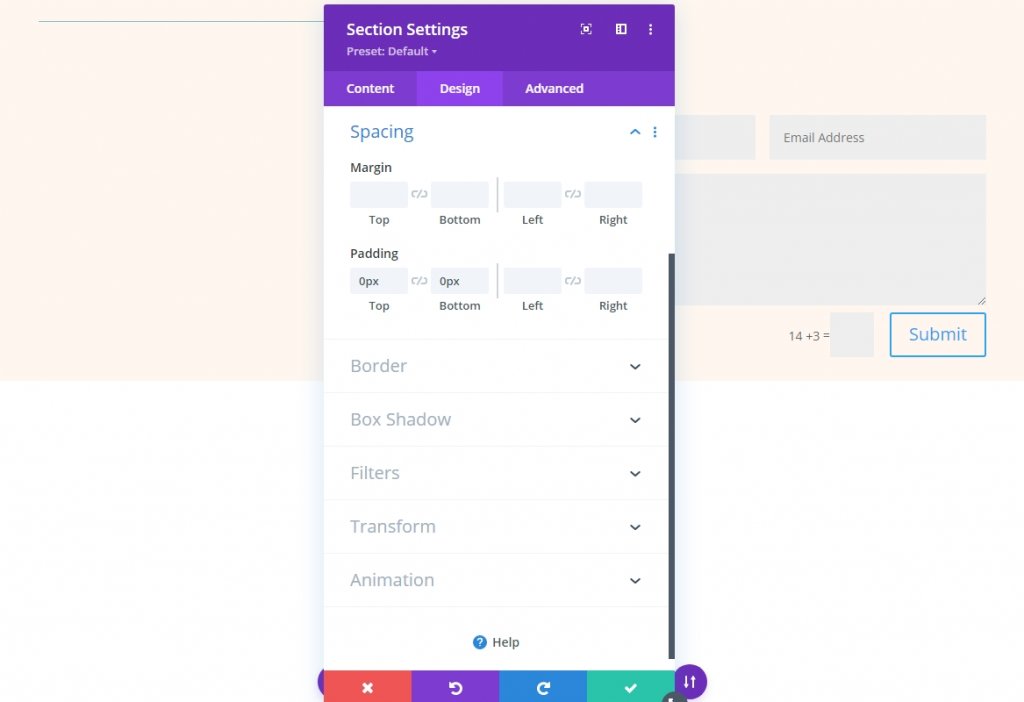
Desde la pestaña Diseño, desplácese hacia abajo hasta la sección Espaciado y realice los siguientes cambios en el relleno.
- Superior: 0px
- Abajo: 0px

Configuración de fila
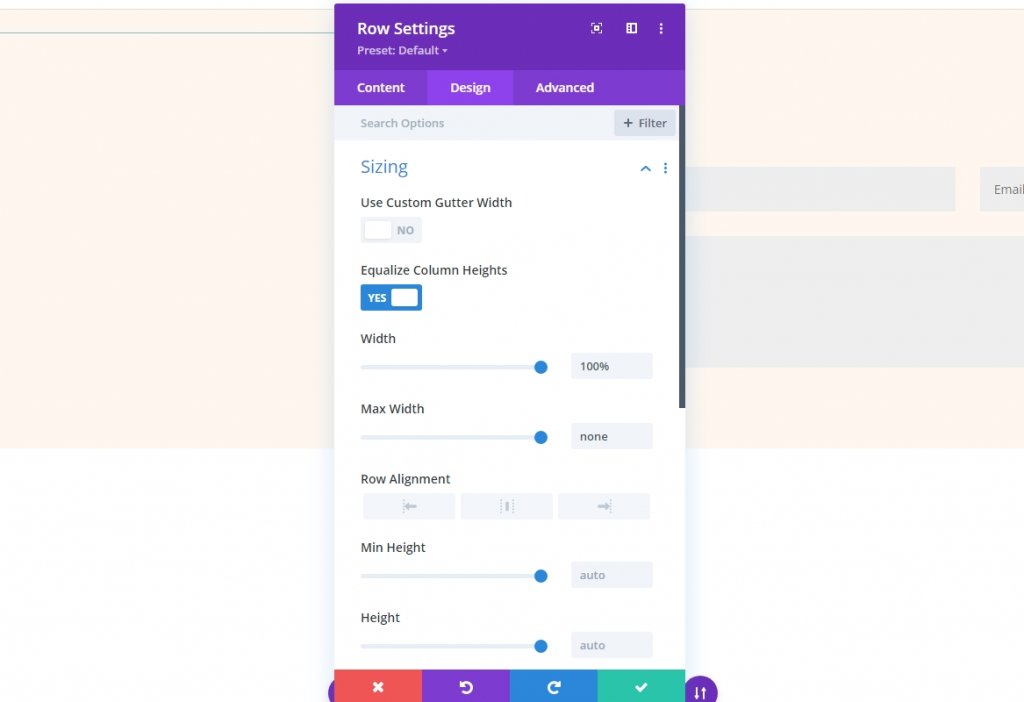
Abra la configuración de la fila y modifique los siguientes valores en consecuencia.
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: Ninguno

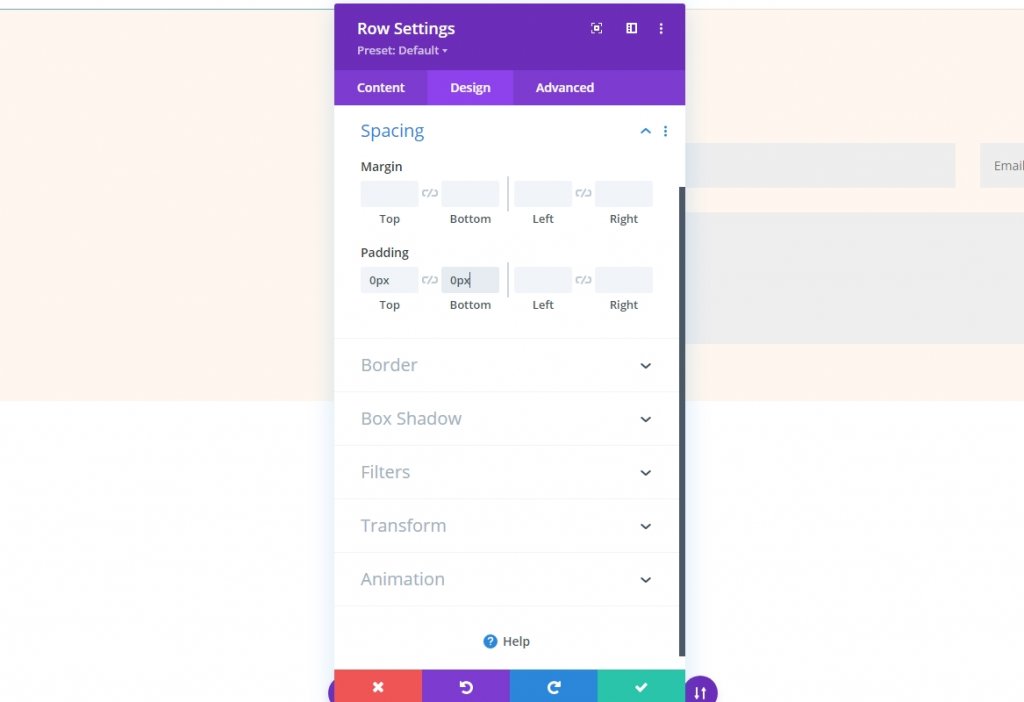
Ahora desde la sección de espaciado, cambie el valor de relleno.
- Relleno: 0px arriba, 0px abajo

Configuración de columna
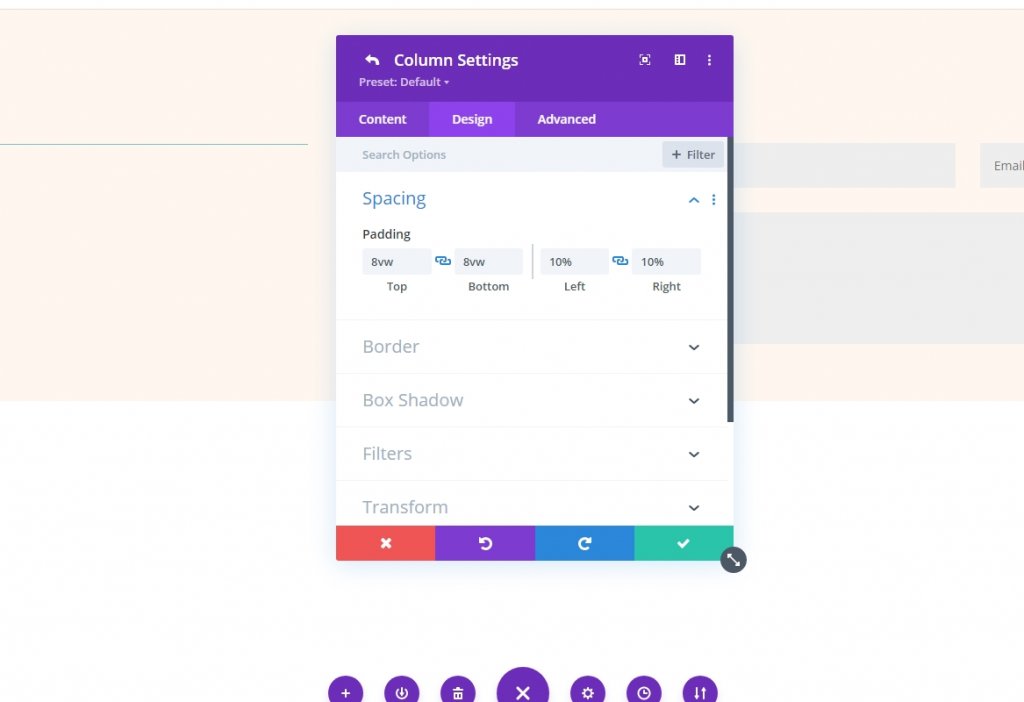
Las modificaciones del espacio entre columnas son el siguiente paso. Durante el proceso de creación de los fondos circulares, volveremos a la configuración de las columnas. Abra la configuración de la primera columna y realice los cambios en la pestaña de diseño.
- Superior: 8vw
- Abajo: 8vw
- Izquierda: 10%
- Derecha: 10%

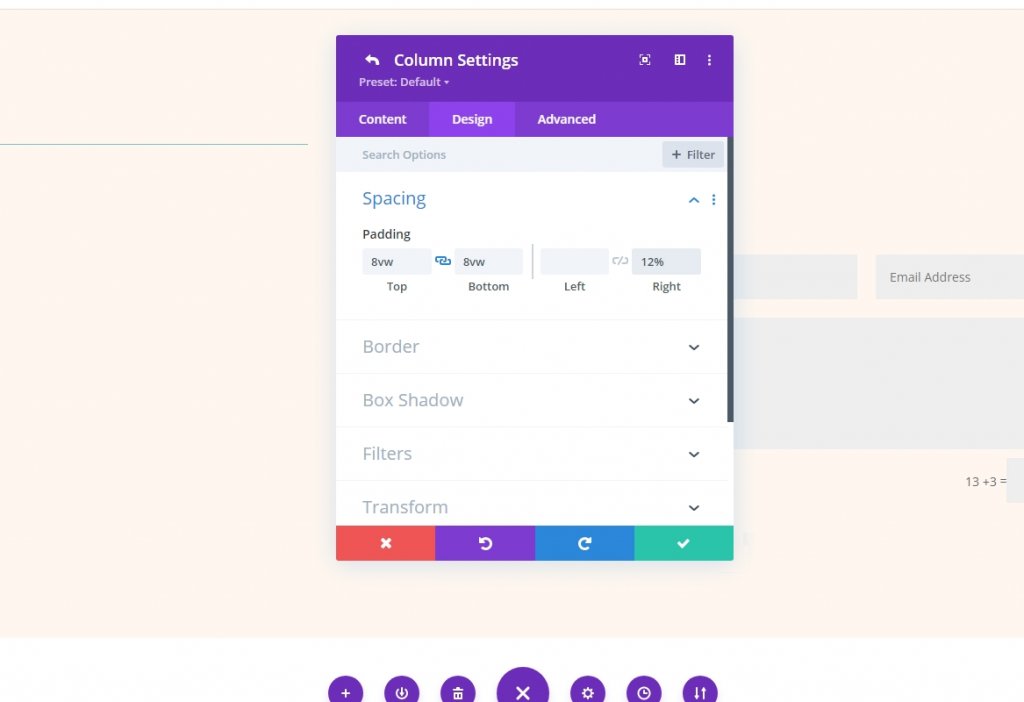
Ahora abra la segunda columna y realice los siguientes cambios.
- Superior: 8vw
- Abajo: 8vw
- Derecha: 12%

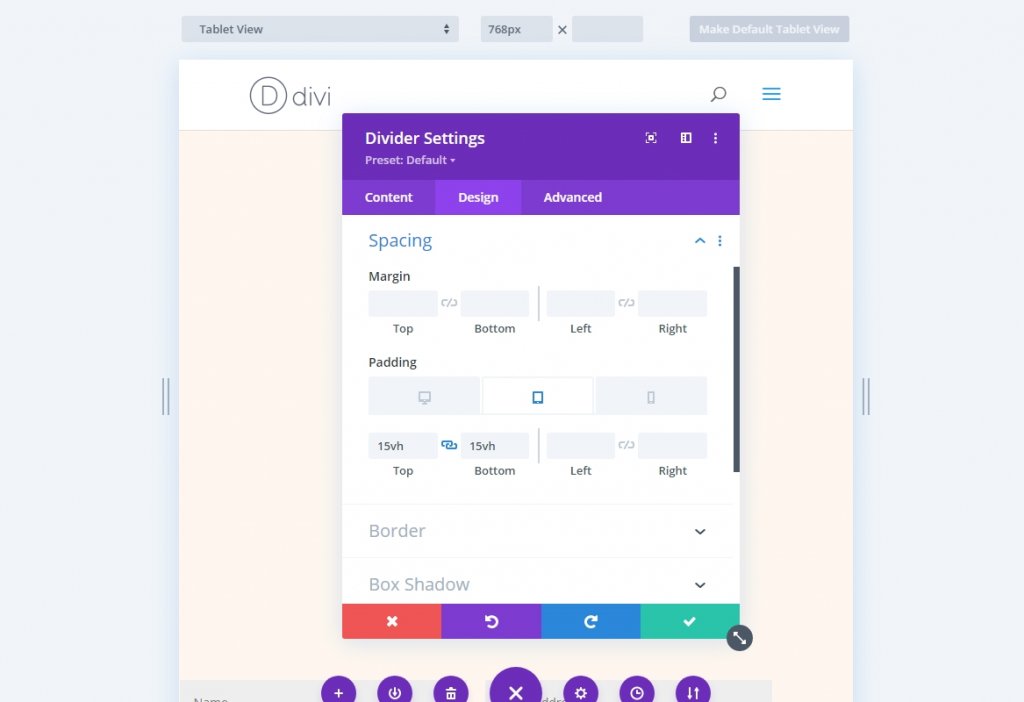
Módulo divisor
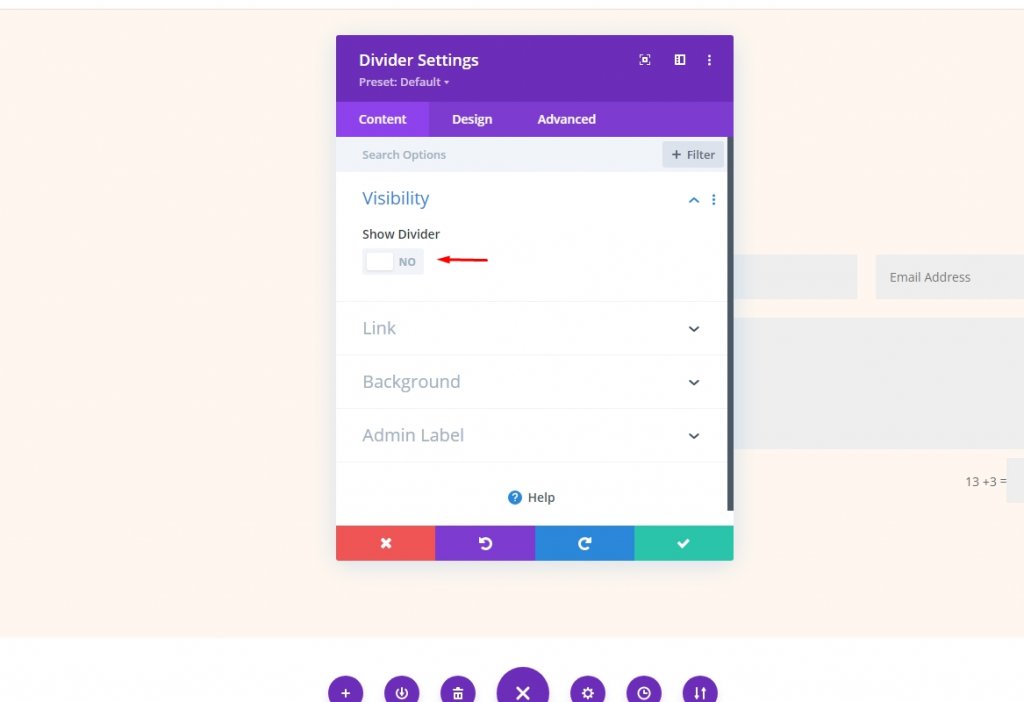
Abra la configuración de los módulos divisores desde la primera columna y cambie la visibilidad.
- Mostrar visibilidad: No

Después de eso, ve a la pestaña de diseño y busca la sección Espaciado. Seleccione la pestaña de la tableta y agregue 15 voltios al relleno en la parte superior e inferior. La configuración de la tableta se sincronizará con el teléfono.
- Acolchado (tableta): 15vH superior, 15vh inferior

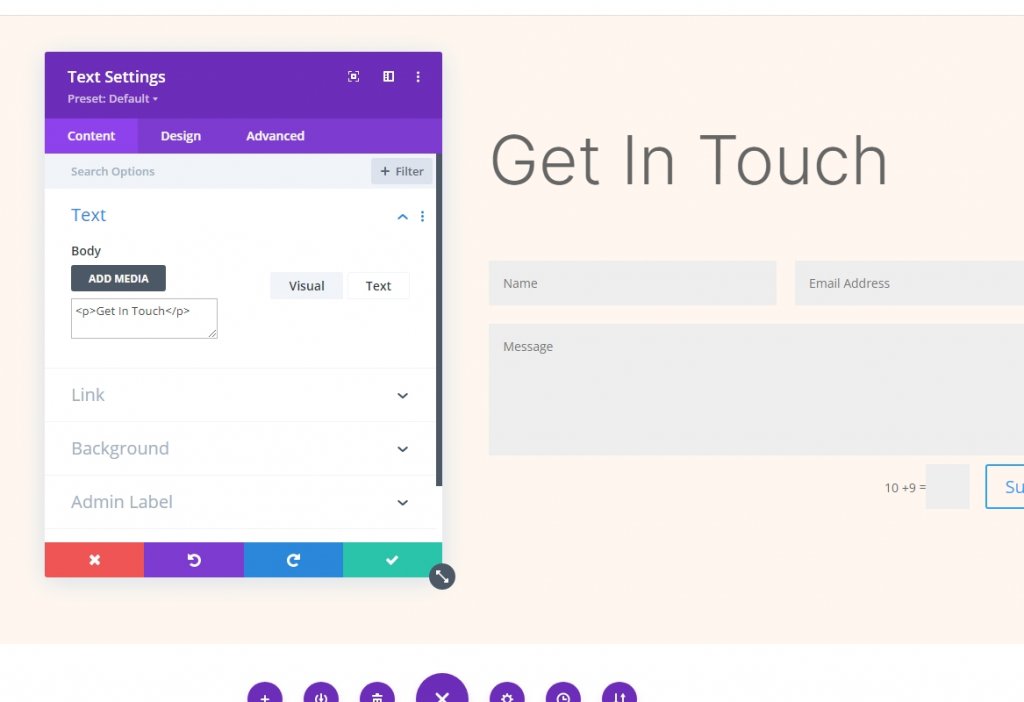
Módulo de texto 1
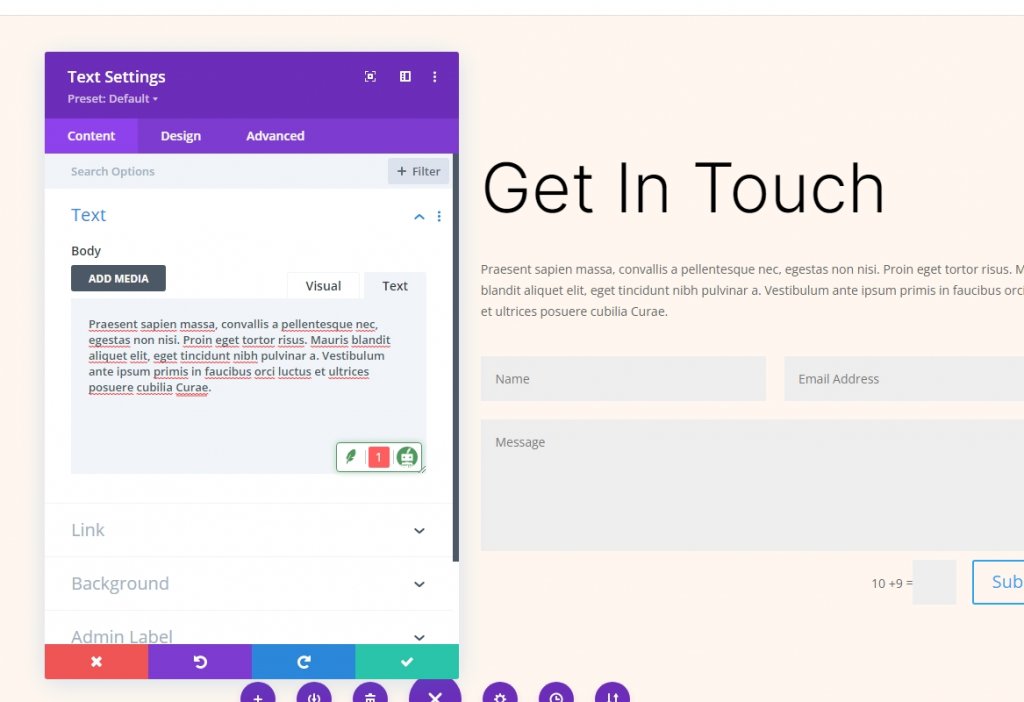
Ahora ve al primer módulo de texto en la segunda columna. Actuará como un título para el formulario de contacto. Cambia lo siguiente:
- Contenido del cuerpo: Póngase en contacto

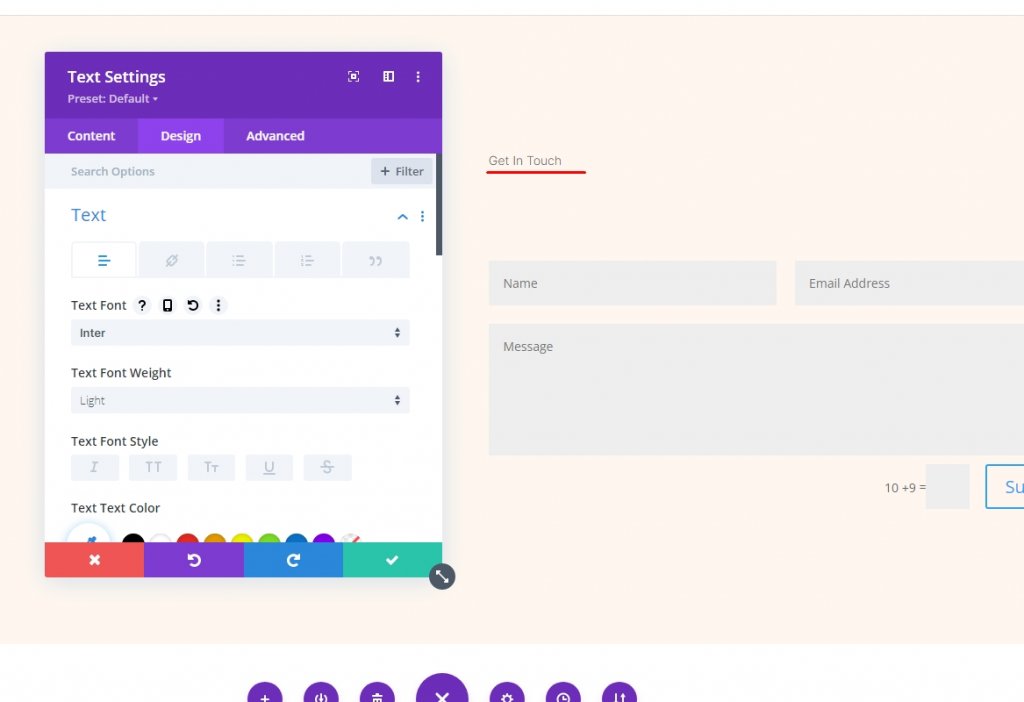
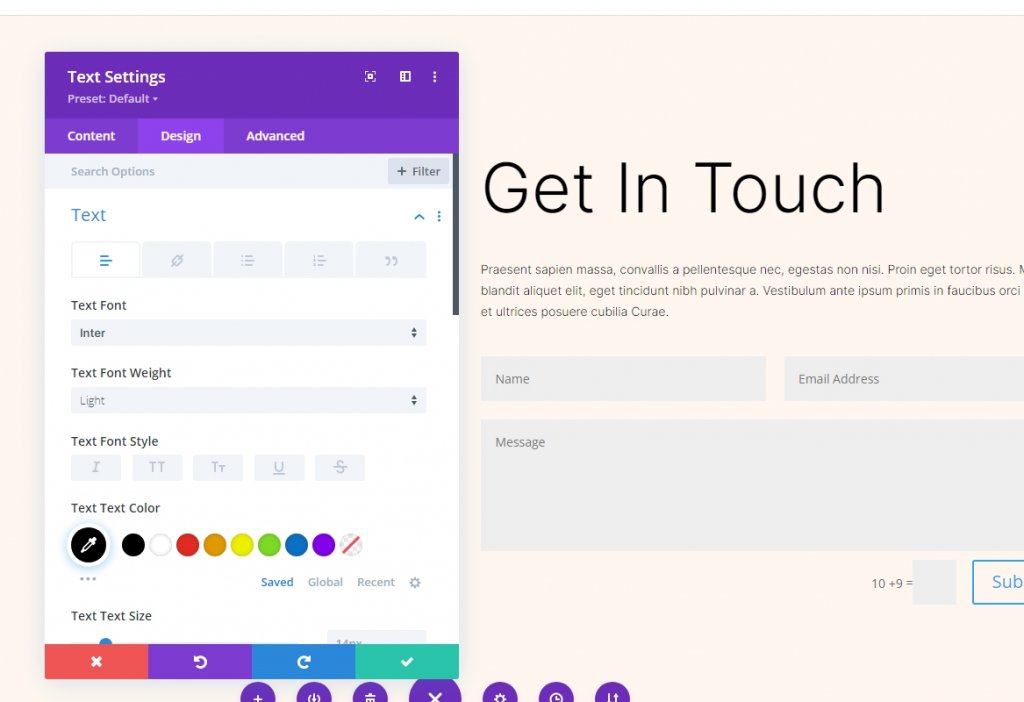
Vaya a la pestaña de diseño y cambie la fuente y el peso de la fuente.
- Fuente: Inter
- Peso de fuente: ligero

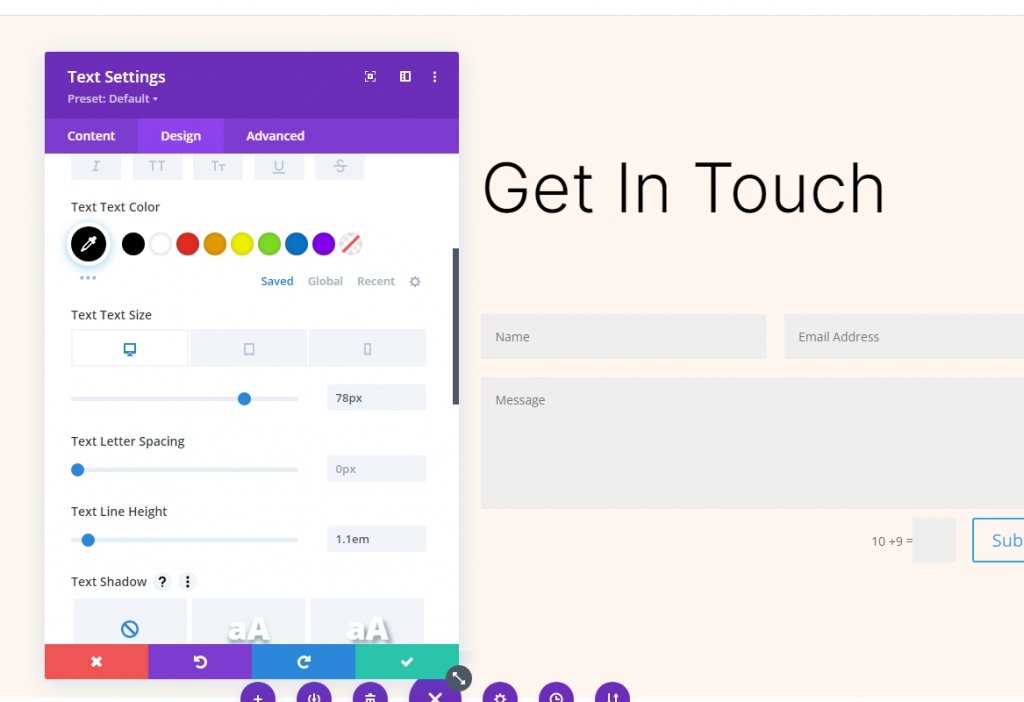
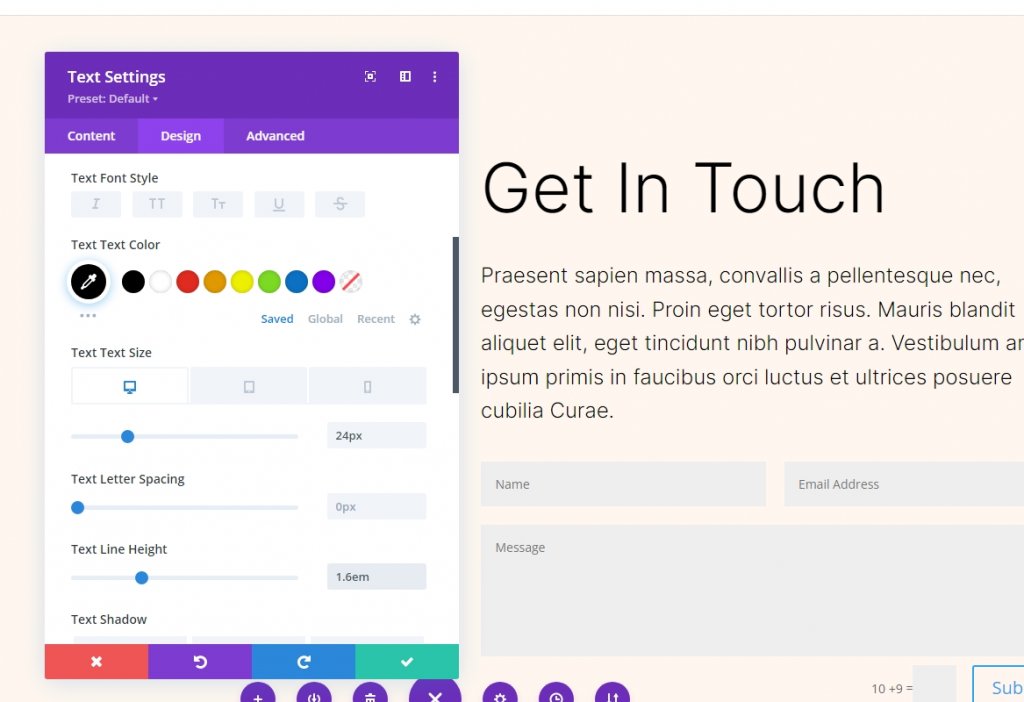
Además, cambie las siguientes configuraciones también.
- Color: #000000
- Tamaño de fuente: 78 px (escritorio), 44 px (tableta), 28 px (teléfono)
- Altura de la línea: 1,1 em

Módulo de texto 2
Abra la configuración del segundo módulo de texto y agregue una descripción.

Vaya a la pestaña de diseño y agregue los siguientes valores a los lugares designados.
- Fuente: Inter
- Peso de fuente: ligero
- Color: #000000

Además, modifique los siguientes valores también.
- Tamaño de fuente: 24 px (escritorio), 20 px (tableta), 16 px (teléfono)
- Altura de la línea: 1,6 em

Módulo de formulario de contacto
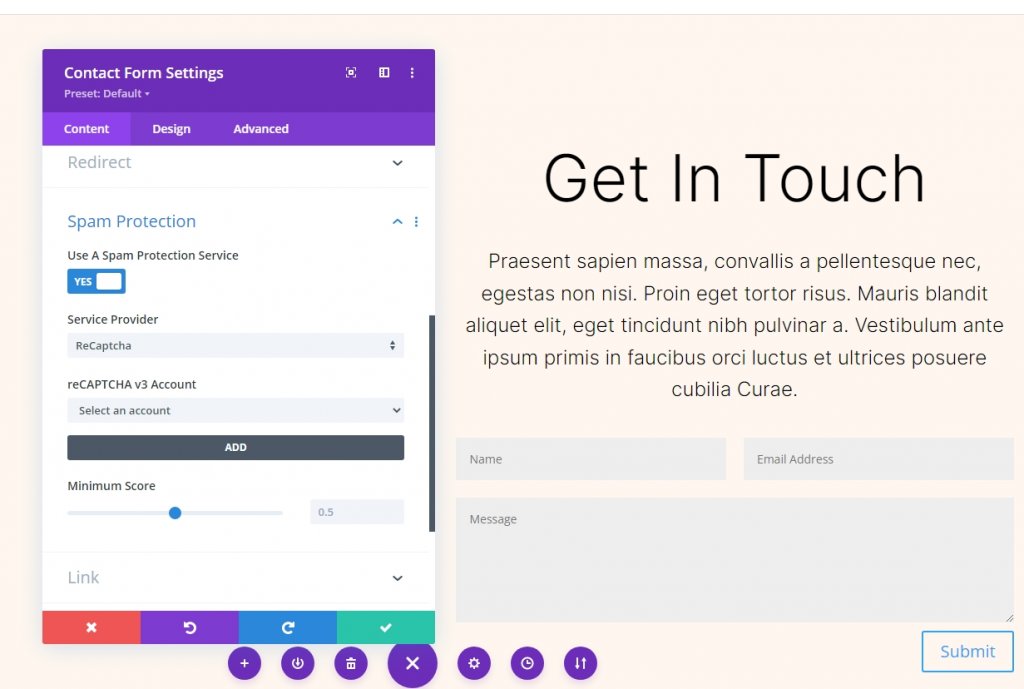
Abra la configuración del módulo del formulario de contacto y active Usar un servicio de protección contra correo no deseado en Protección contra correo no deseado. Lea el servicio de protección contra correo no deseado en Divi Email Opt-in para obtener más información.
- Utilice un servicio de protección contra correo no deseado: Sí

Diseño de Campos
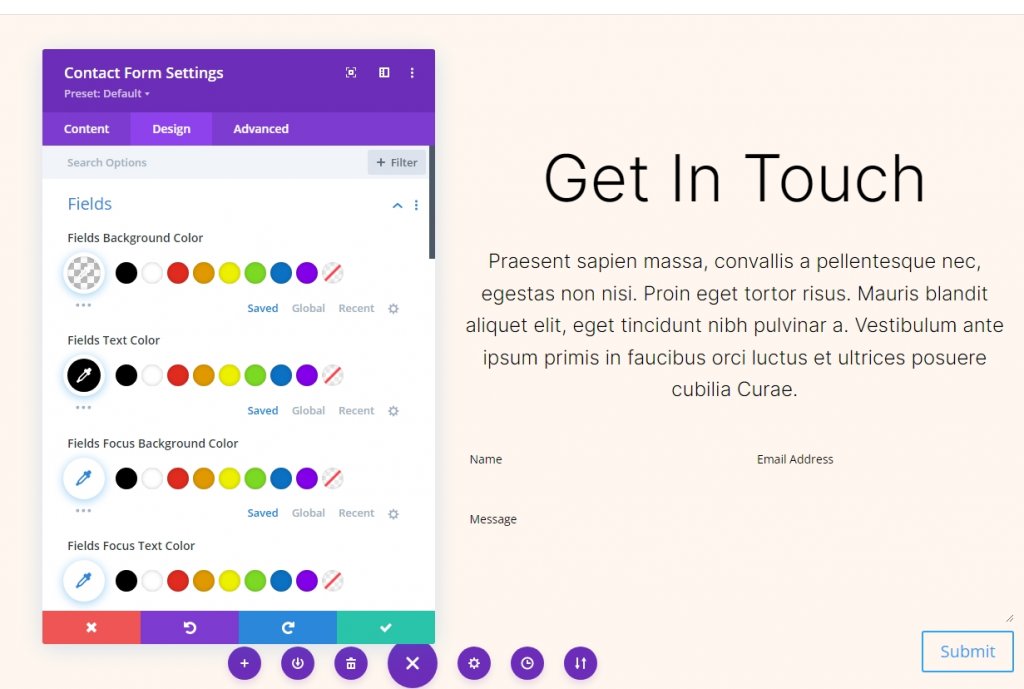
Vaya a la pestaña de diseño del formulario de contacto y cambie la configuración mencionada.
- Color de fondo de los campos: rgba(0,0,0,0)
- Color del texto: #000000

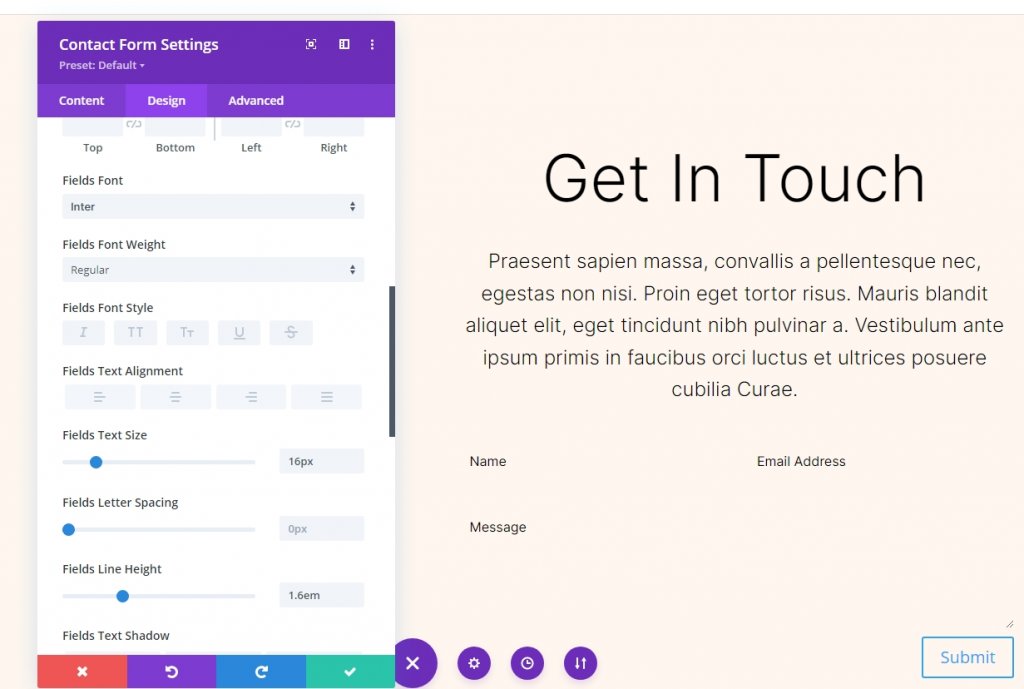
A continuación, realice algunos cambios en la sección de fuentes.
- Fuente: Inter
- Tamaño: 16px
- Altura de la línea: 1,6 em

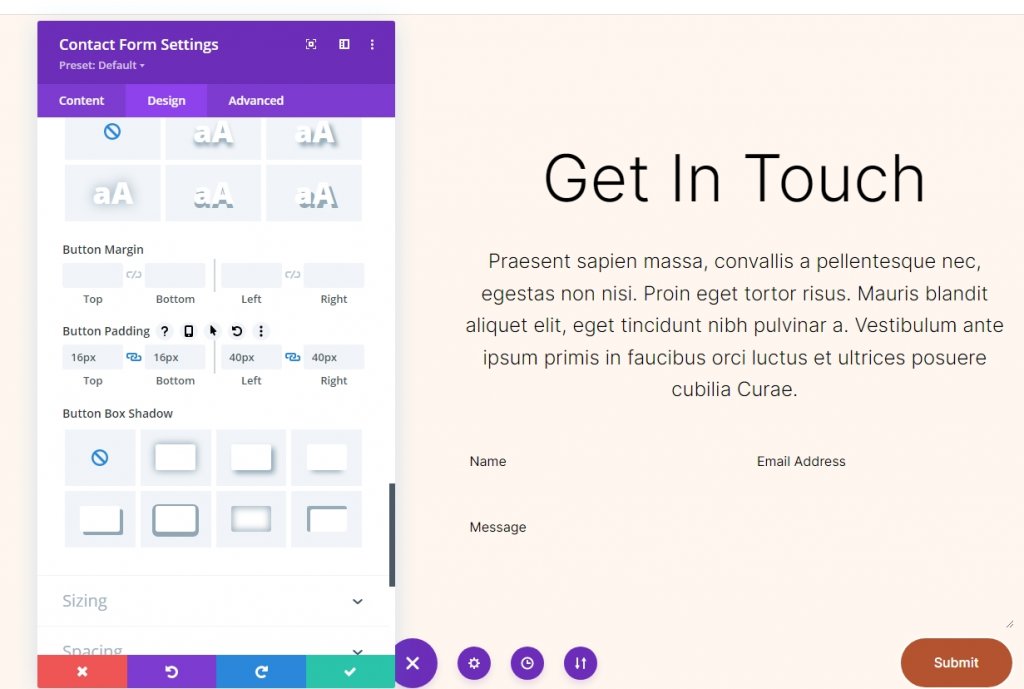
Diseño de botones
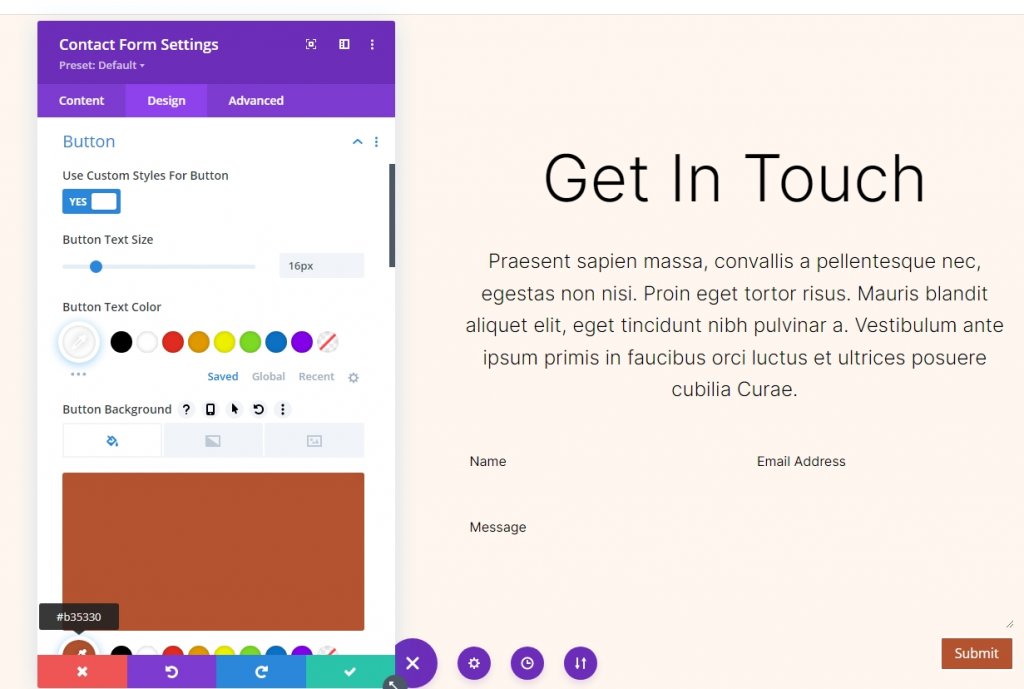
Desplácese hacia abajo hasta la opción del botón y cambie lo siguiente.
- Usar estilos personalizados: Sí
- Tamaño del texto: 16px
- Color del texto: #ffffff
- Color de fondo: #b35330

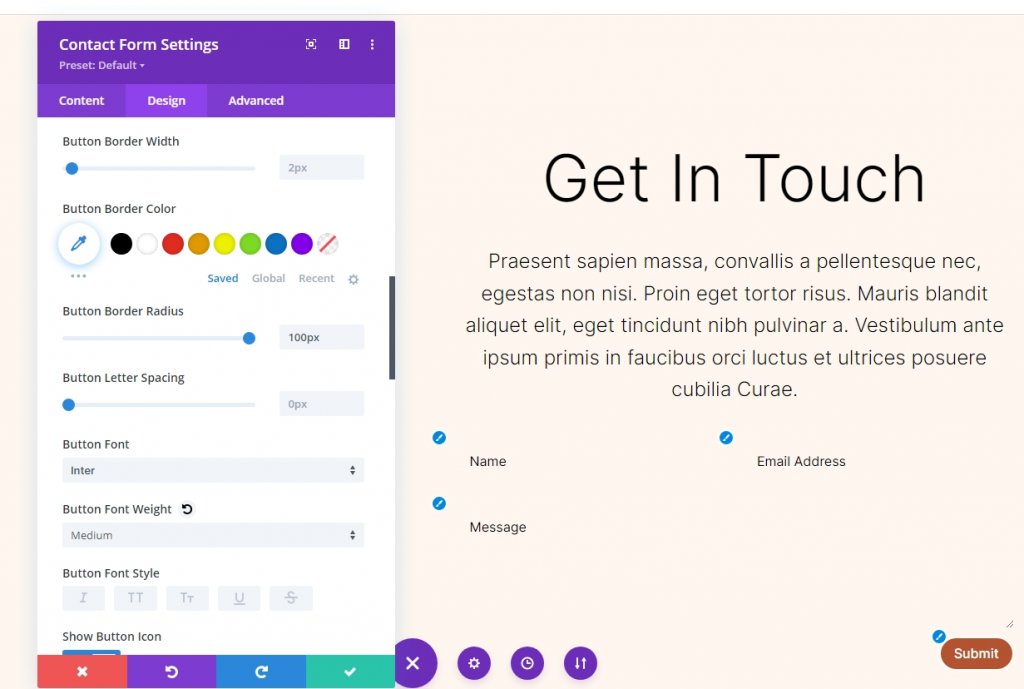
Cambie el radio del borde, la fuente y su peso también.
- Radio del borde: 100px
- Fuente del botón: Inter
- Peso: Medio

Ahora cambie la configuración del relleno de botones.
- Relleno de botones: 16 px (arriba, abajo), 40 px (izquierda, derecha)

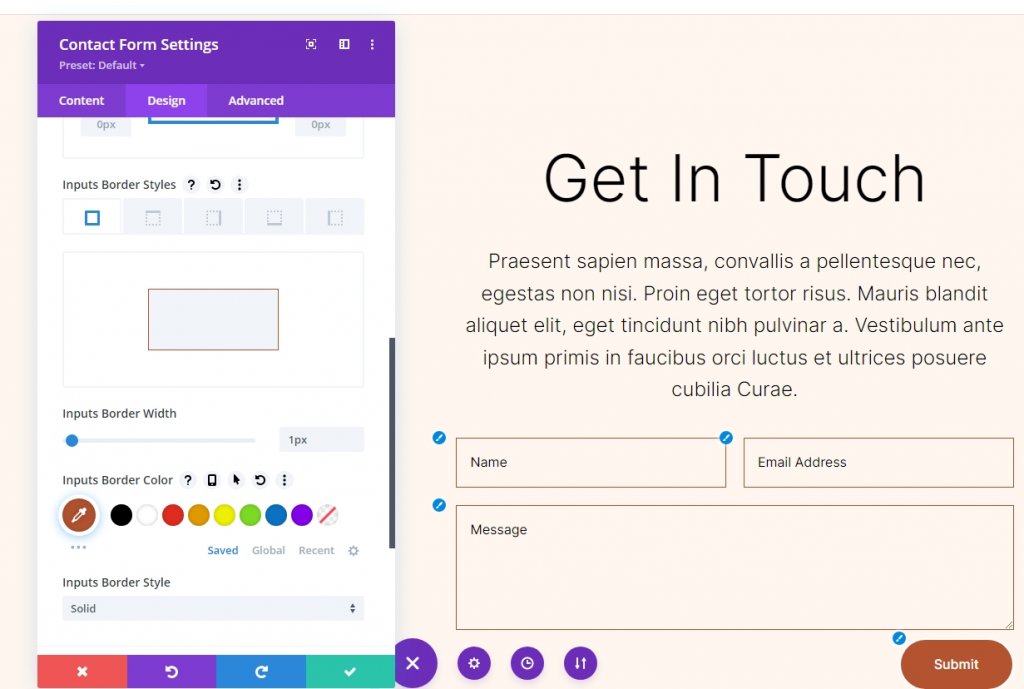
Borde de campo
Ahora baje a la configuración de borde y haga estos cambios.
- Ancho del borde de entrada: 1px
- Color del borde de entrada: #b35330

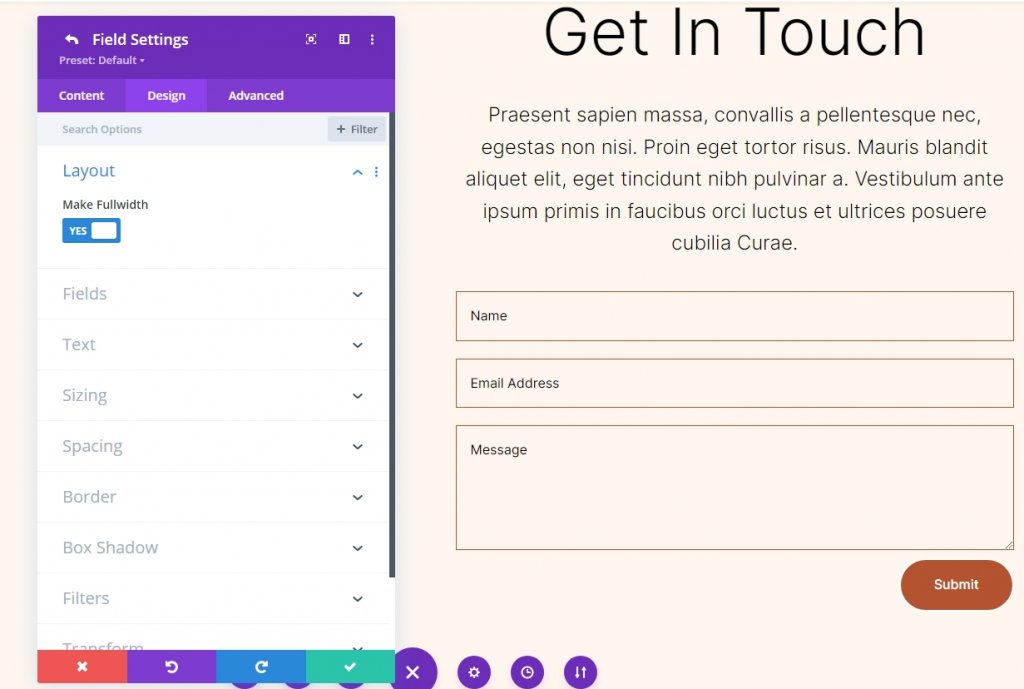
Configuración de campo
Cambie el tamaño del campo y hágalos de ancho completo.

Clonación de secciones
Ahora duplique la sección existente 1 vez para que podamos tener 2 secciones en total. Vamos a agregarles diferentes colores de fondo.

Aplicar degradado de fondo
Agregaremos el degradado de fondo a la columna izquierda de la fila para cada uno de nuestros fondos circulares. Algunos de ellos contarán con Gradient Stops que se pueden apilar, y otros usarán los mismos colores. El degradado se alterará si el orden de la pila es incorrecto, por lo tanto, préstele mucha atención. Habrá una variedad de unidades utilizadas, pero todas comenzarán con un porcentaje como base.
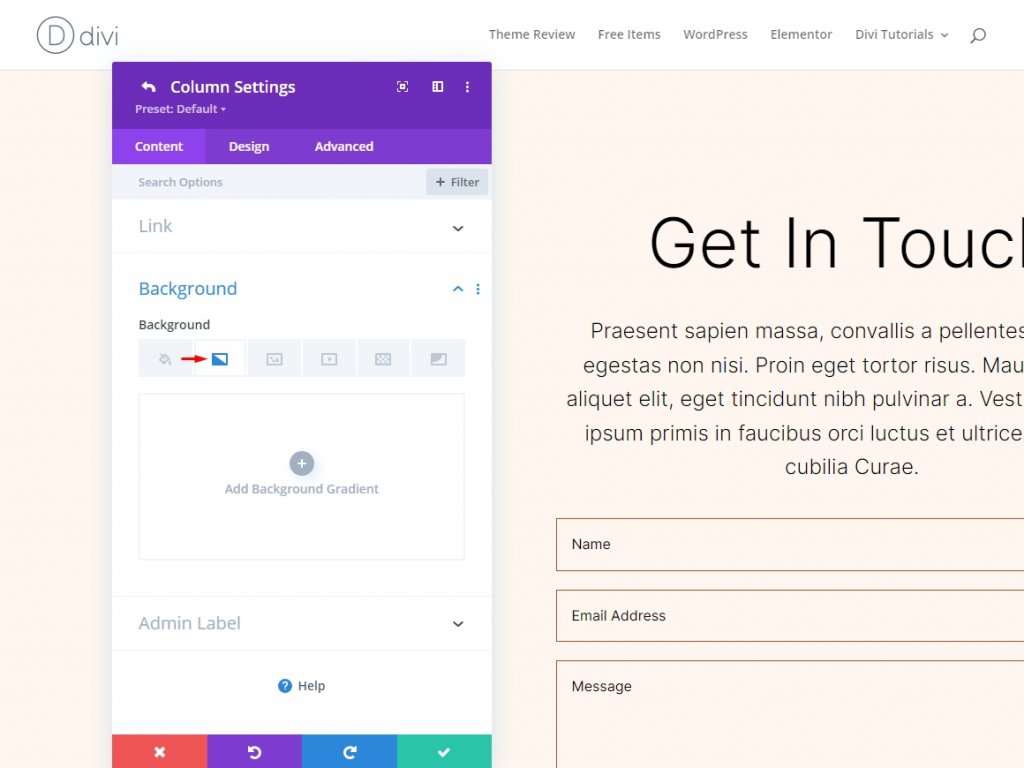
Abra la configuración de la fila y haga clic en la configuración de la primera columna. Luego, desplácese hacia abajo hasta el fondo y muévase al fondo degradado.

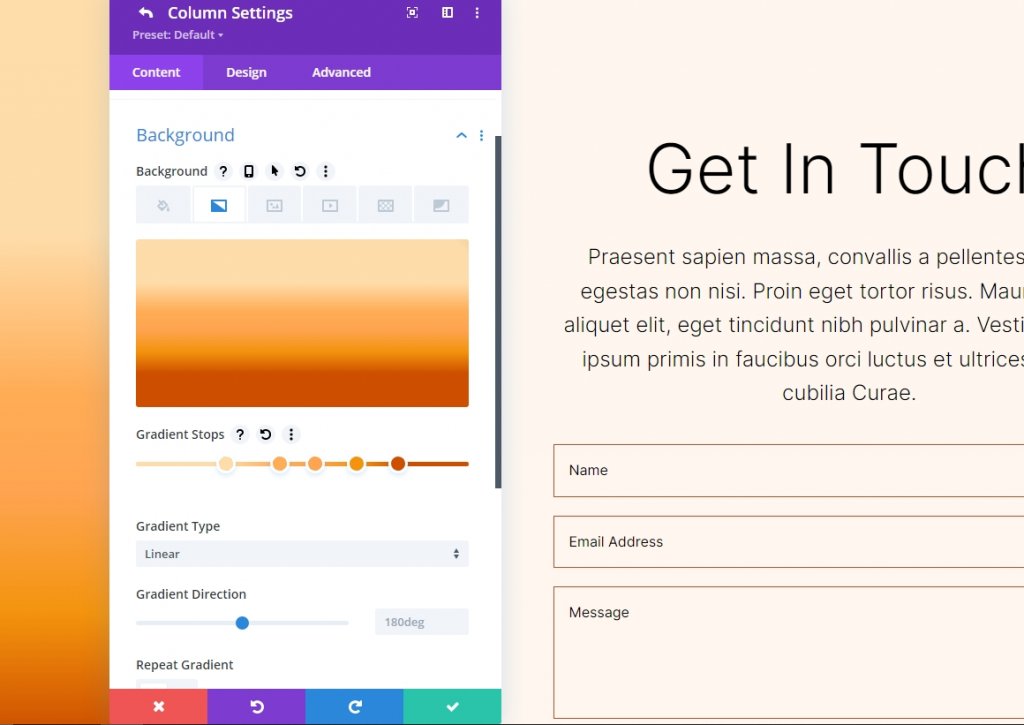
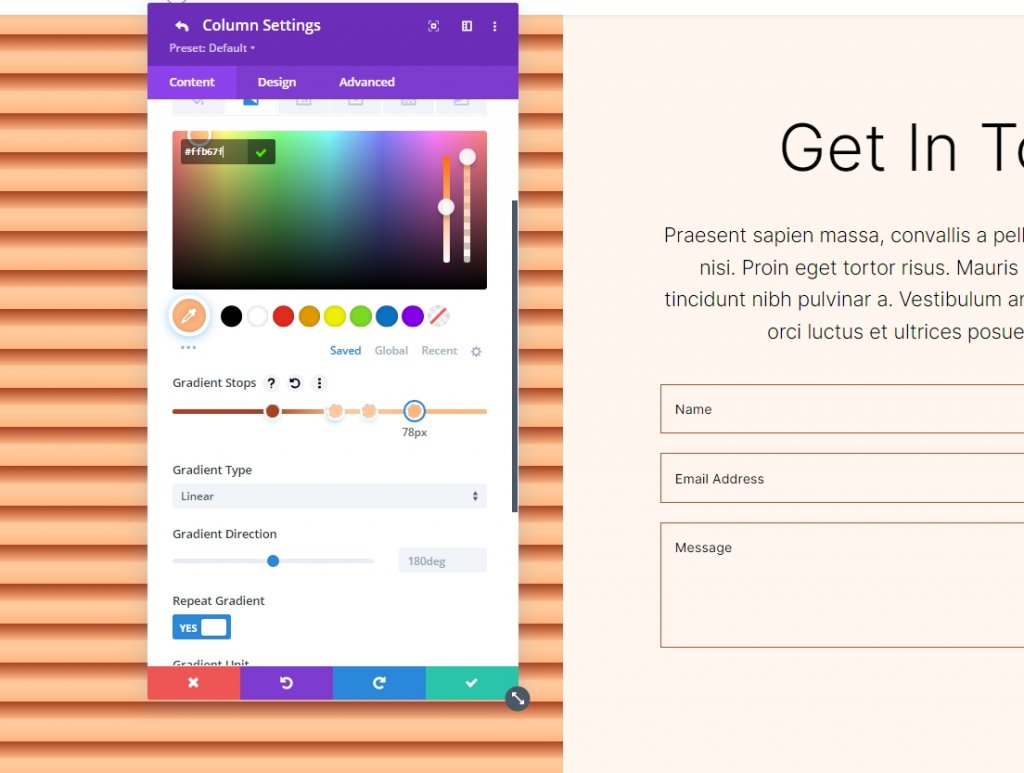
Puede agregar una Parada de degradado a la barra haciendo clic en ella. Al elegirlos, puedes cambiar su color. A medida que avancemos, cambiaremos los porcentajes en la barra de degradado.

Fondo circular forma uno
Se utilizarán cinco paradas de degradado para crear un fondo circular con muchos círculos dentro de círculos.
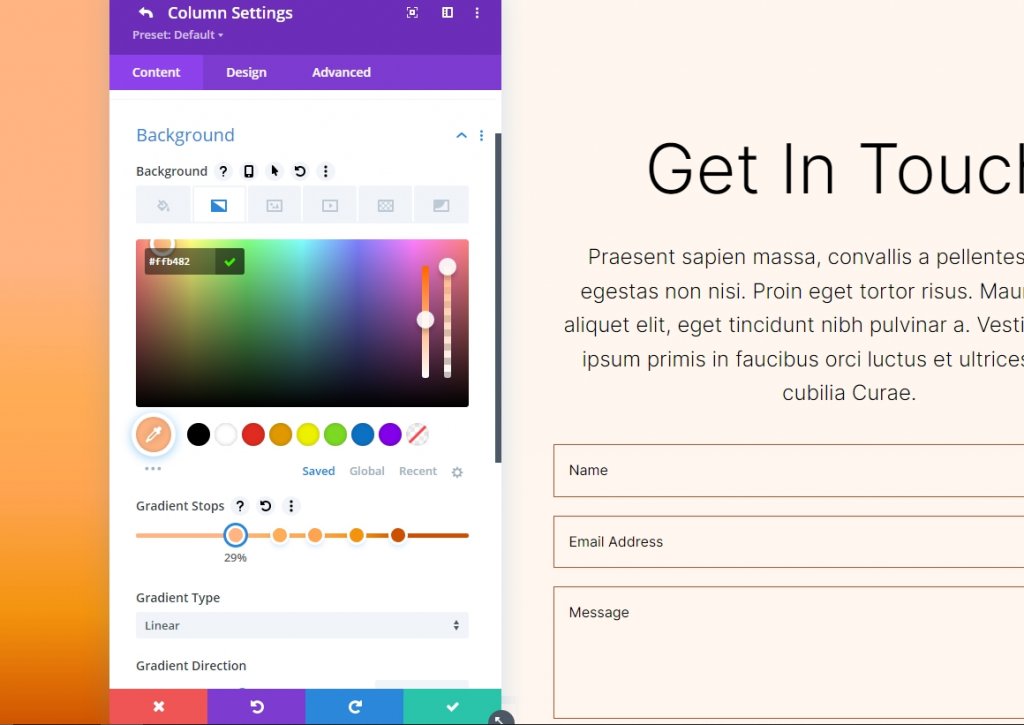
Parada de gradiente 1
Siga los ajustes para la primera parada de pendiente.
- Posición: 29
- Color: #ffb482

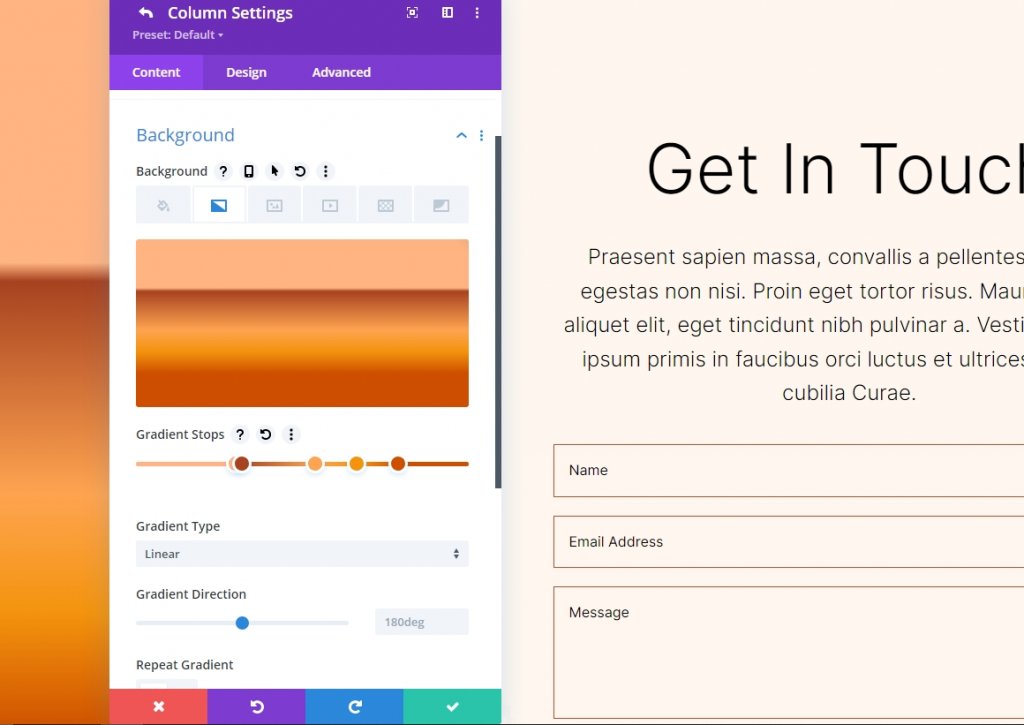
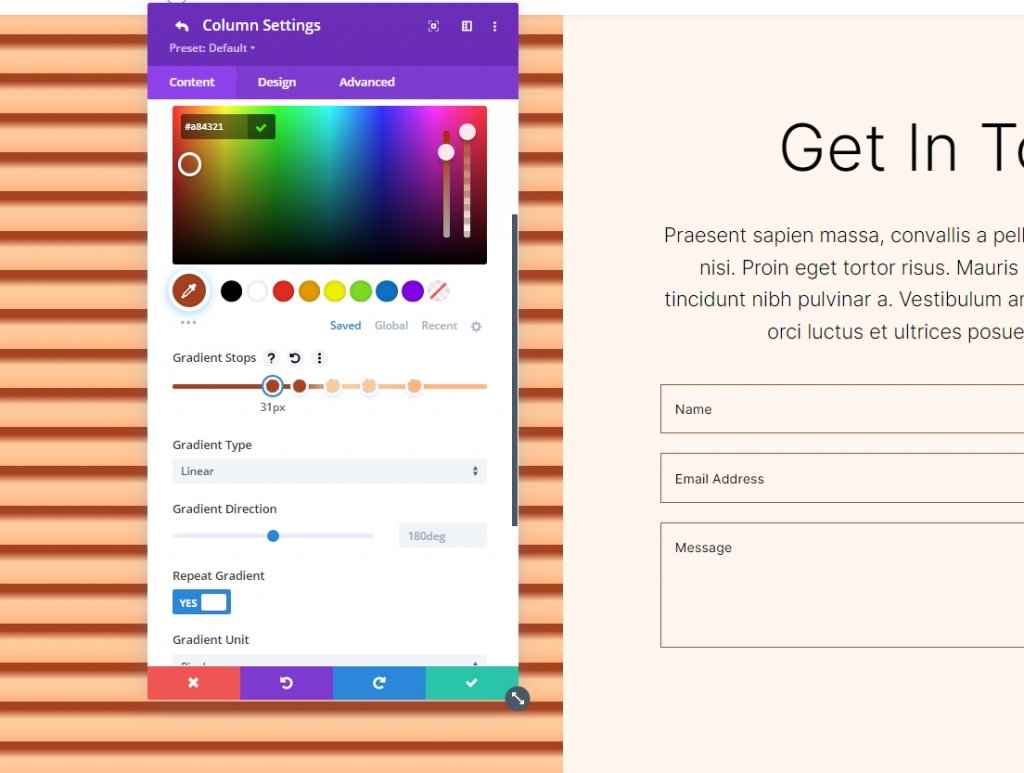
Parada de gradiente 2
Siga los ajustes para la segunda parada de gradiente.
- Puesto: 31
- Color: #a84321

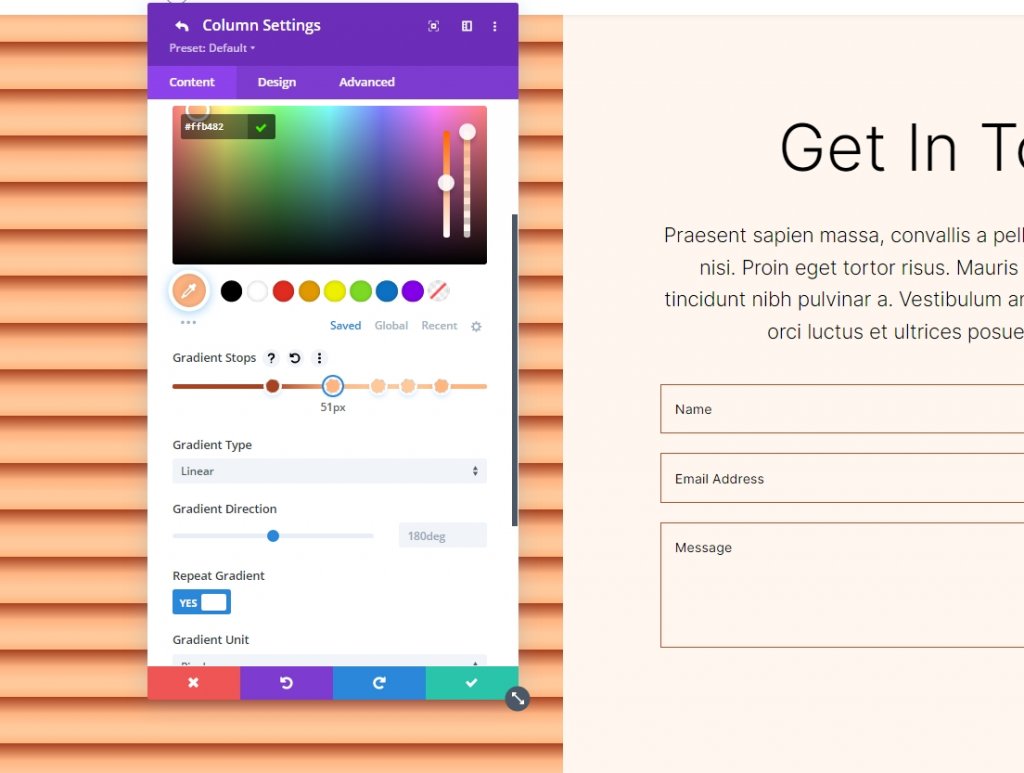
Parada de gradiente 3
Siga los ajustes para la tercera parada de gradiente.
- Posición: 51
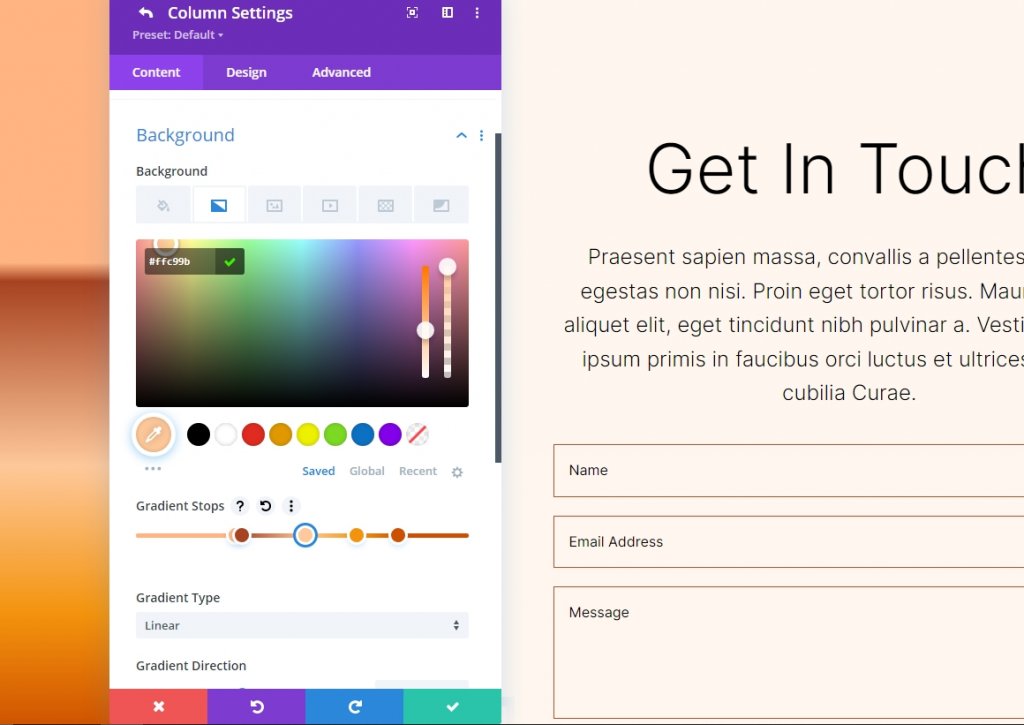
- Color: #ffc99b

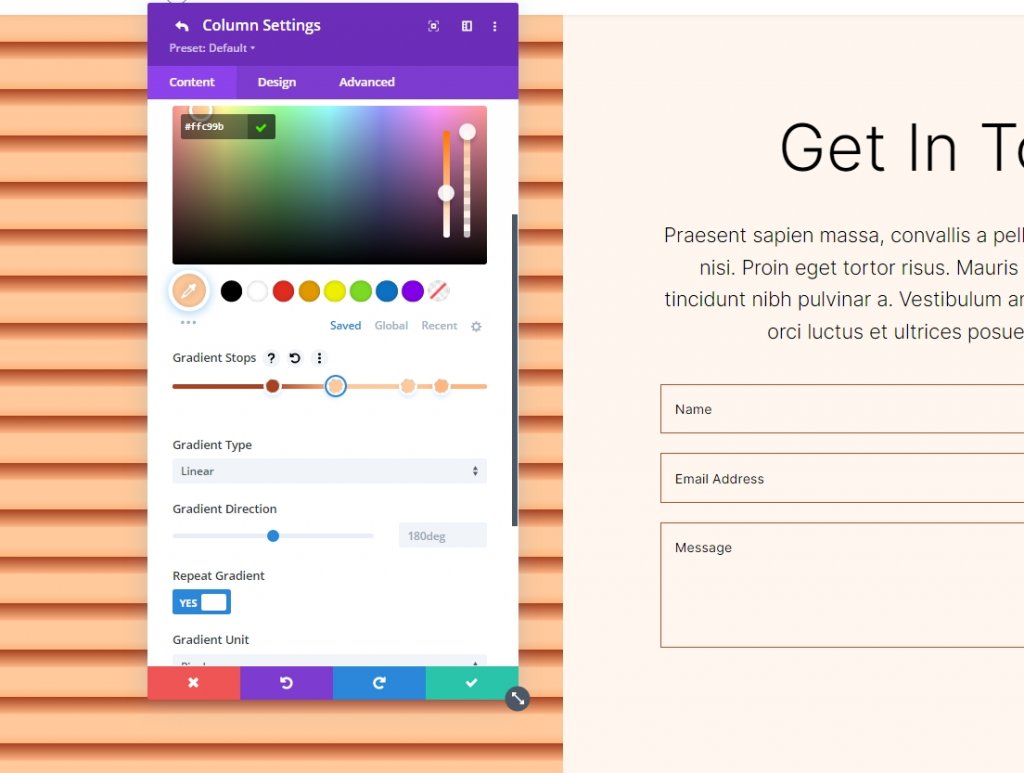
Parada de gradiente 4
Siga los ajustes para la cuarta parada de gradiente.
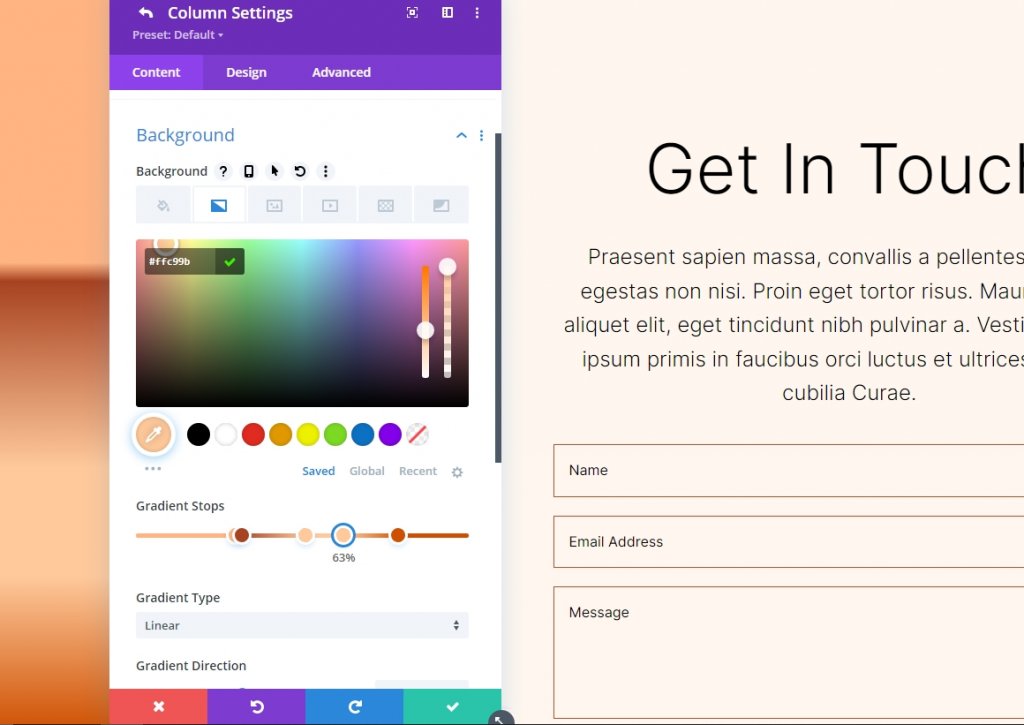
- Puesto: 63
- Color: #ffc99b

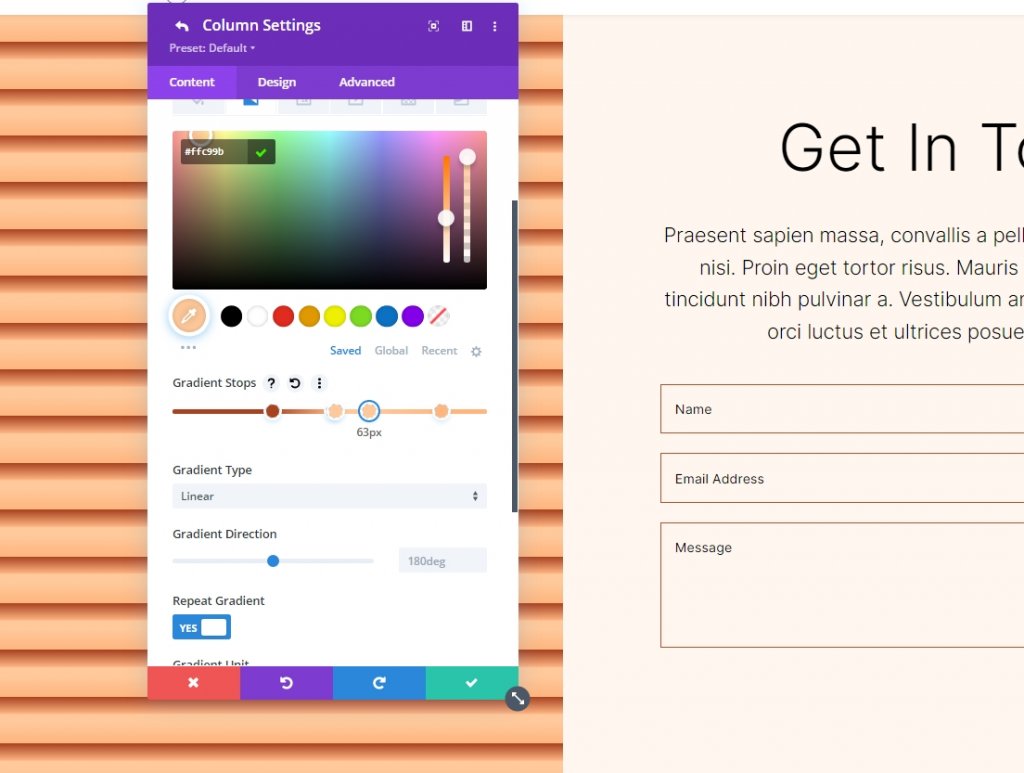
Parada de gradiente 5
Siga los ajustes para la quinta parada de gradiente.
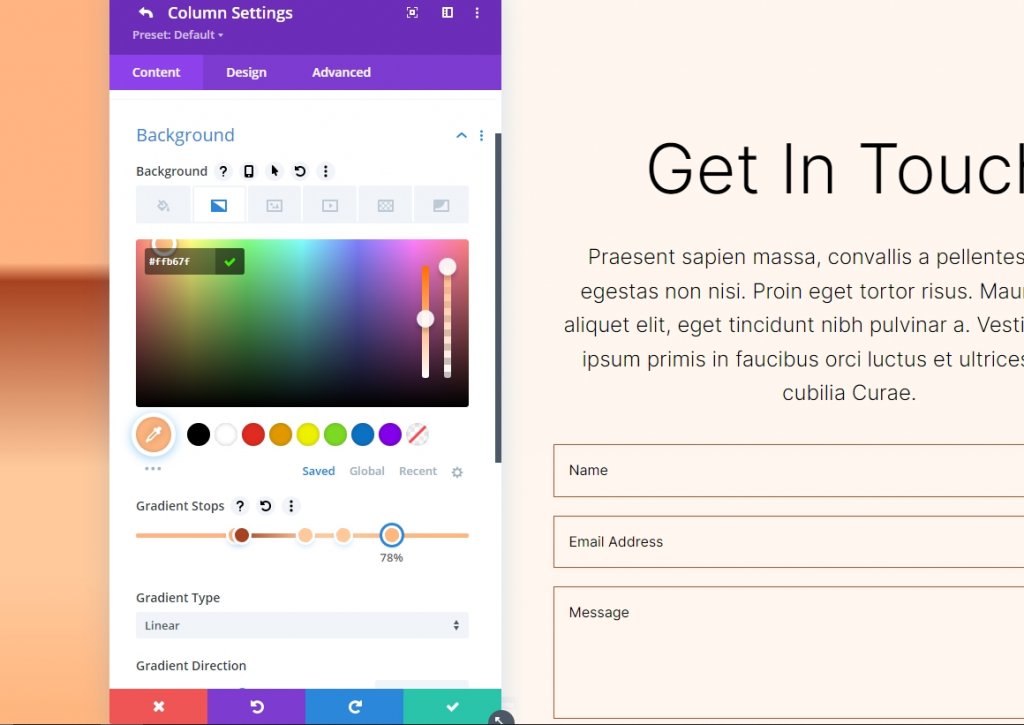
- Puesto: 78
- Color: #ffb67f

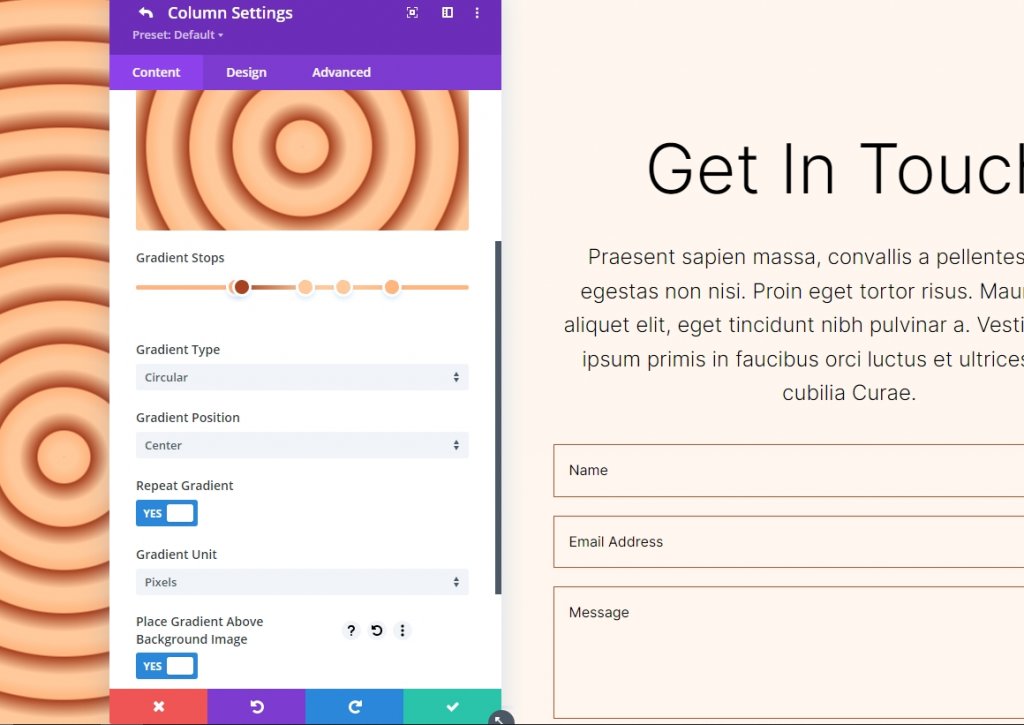
Ajuste para degradado
La configuración de degradado debe cambiarse a Circular y colocarse en el centro. Habilite Colocar degradado sobre la imagen de fondo, Repetir degradado y Cambiar unidades a píxeles.
- Tipo: Circular
- Posición: Centro
- Gradiente de repetición: Sí
- Unidad de gradiente: píxeles
- Coloque el degradado sobre la imagen de fondo: Sí

Aquí está nuestra salida para la forma de fondo circular 1.

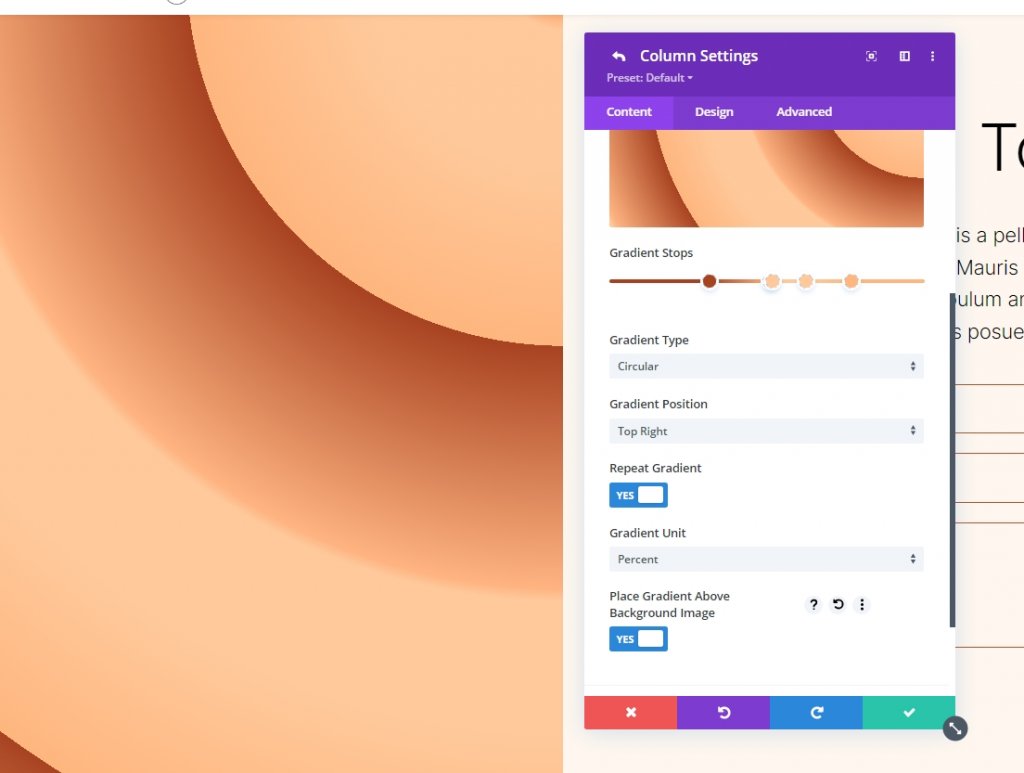
Forma de fondo circular dos
Habrá un total de cinco Gradient Stops en nuestra segunda forma de fondo circular. Una parte de un patrón circular se verá desde una esquina.
Parada de gradiente 1
Siga los ajustes para la primera parada de pendiente.
- Posición: 31
- Color: #a84321

Parada de gradiente 2
Siga los ajustes para la segunda parada de gradiente.
- Posición: 51
- Color: #ffb482

Parada de gradiente 3
Siga los ajustes para la tercera parada de gradiente.
- Posición: 52
- Color: #ffc99b

Parada de gradiente 4
Siga los ajustes para la cuarta parada de gradiente.
- Posición: 63
- Color: #ffc99b

Parada de gradiente 5
Siga los ajustes para la quinta parada de gradiente.
- Posición: 78
- Color: #ffb67f

Configuraciones para degradado
El siguiente paso es alterar los gradientes. Cambie a Circular y colóquelo en la ubicación superior derecha. Utilice Repetir degradado, Píxeles como unidad y Colocar degradado encima de la imagen de fondo para crear una imagen de fondo uniforme. Cierre el módulo y guarde su configuración.
- Tipo: Circular
- Posición: arriba a la derecha
- Gradiente de repetición: Sí
- Unidad de gradiente: porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Aquí está nuestra salida para la forma de fondo circular 2.

Terminando
Esto concluye nuestro tutorial sobre cómo crear formas de fondo circulares personalizadas con Divi Gradient Builder. Ahora puede crear fácilmente fondos llamativos con Gradient Builder. Usar formas circulares es una excelente manera de agregar interés visual a una sección o columna. Cualquiera puede construir rápida y fácilmente patrones circulares llamativos siguiendo las instrucciones proporcionadas aquí. Debe experimentar con los parámetros y el orden de apilamiento para ver qué se le ocurre. Consulte otros tutoriales de Divi , quién sabe si algo podría ser útil para el próximo proyecto.





