La ventana emergente de Elementor es una característica imprescindible para atraer visitantes a su sitio.

Cuando un usuario descarga un archivo de su sitio web de Elementor , aparece una ventana emergente. Es importante dar algo a los suscriptores de correo electrónico de su sitio web si desea hacer crecer su lista. Es simple agregar un botón de descarga a su sitio web si ofrece cosas digitales para la venta allí. Después de que una persona descargue un archivo, puede utilizar una ventana emergente para adquirir más información sobre ellos o para anunciar un producto. El widget de botón en Elementor no permite que se le agreguen numerosos enlaces. Puede aprender cómo mostrar un mensaje emergente en Elementor después de descargar un archivo en esta publicación.
Mostrar una ventana emergente después de descargar un archivo en Elementor
El primer paso es construir una ventana emergente que se mostrará cada vez que alguien descargue algo de su sitio web. Consulte esta guía si no está familiarizado con cómo construir un menú emergente en Elementor: Cómo agregar una ventana emergente de inicio de sesión en WordPress usando Elementor .
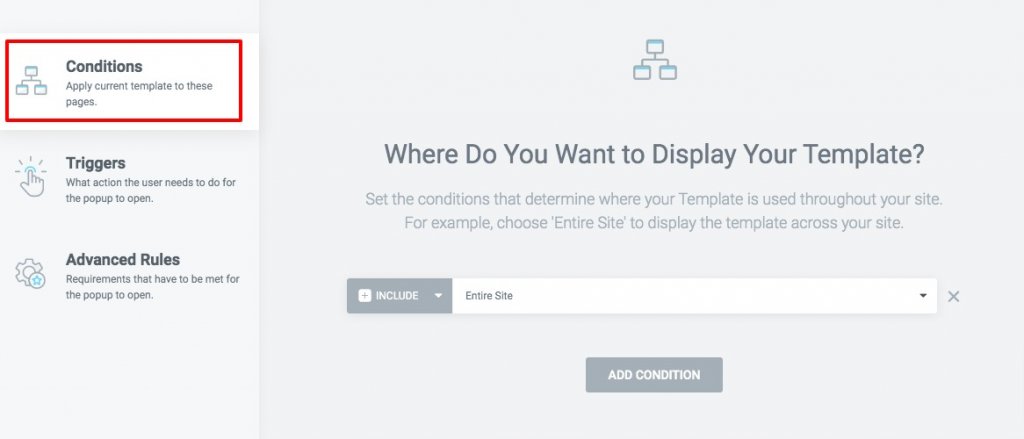
No necesita configurar ningún disparador una vez que se publica su ventana emergente. En esta sección, puede elegir cómo aparecerá su ventana emergente para el usuario. La opción de condición le permite especificar dónde se utiliza la plantilla emergente en su sitio web. Se requiere la opción Todo el sitio si desea mostrar el banner emergente en todo su sitio web. Para mostrar u ocultar la ventana emergente, puede incluir o excluir partes específicas de su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
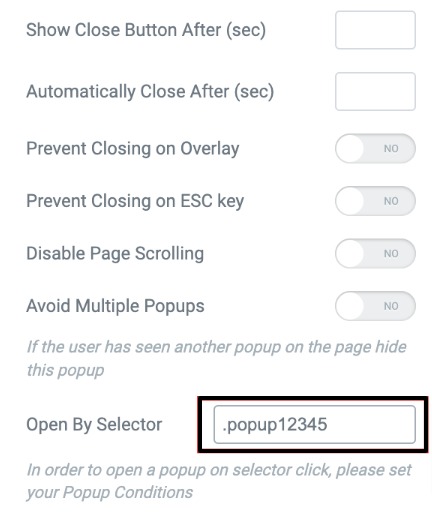
Puede usar la opción Abrir por selector en el panel Configuración de ventanas emergentes para agregar un selector después de que su ventana emergente esté lista.

Edición de plantilla de página para mostrar ventana emergente
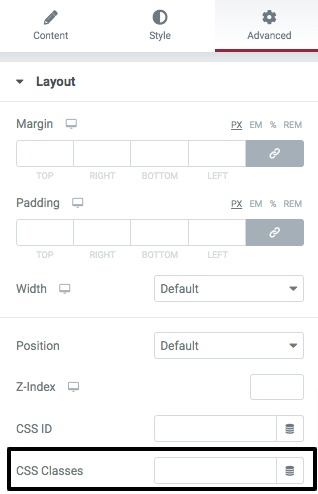
Para mostrar su ventana emergente, primero debe seleccionar la página o plantilla en la que debe aparecer. Para configurarlo en un botón de descarga, debe abrir la página en el editor de Elementor y luego hacer clic en ese botón para crear una ventana emergente. Eche un vistazo a la pestaña Avanzado en el panel de configuración de botones. Ahora puede ver el campo Clases de CSS en la pestaña de diseño. Agregue el selector que creó anteriormente al campo Clases de CSS.

Para guardar las modificaciones, haga clic en el botón Publicar. La ventana emergente aparecerá después de que se descargue un producto.
Ultimas palabras
Usando la funcionalidad Popup de Elementor , ahora puede mostrar un archivo descargado en una nueva ventana. Esperamos que encuentre útil esta información. Deja que tus amigos sepan lo que piensas compartiendo esta publicación. También eche un vistazo a otros tutoriales de Elementor .




