Existen numerosas formas de mejorar el rendimiento de su sitio web de WordPress. Las imágenes y otros activos multimedia son algunas de las causas más comunes de tiempos de carga lentos. Eso significa que agregar cualquier enfoque de optimización de imágenes, incluida la carga diferida, puede tener una influencia considerable en el rendimiento del sitio.

Aunque ya cubrimos cómo puede implementar la carga diferida para imágenes , esta publicación explicará el tema desde un ángulo diferente. Luego, veremos algunos de los métodos más populares para agregar carga retrasada en WordPress para varios tipos de elementos. Finalmente, repasaremos algunas de las preocupaciones técnicas más típicas que podría traer esta opción.
¡Empecemos!
¿Qué es la carga diferida?
Cuando navega por un sitio web, todos sus elementos intentan cargarse al mismo tiempo. Todo en la página se verá completo en su navegador. Si la página contiene una gran cantidad de activos multimedia, como imágenes, pueden ralentizar significativamente los tiempos de carga.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Existen numerosos métodos para reducir el impacto de las fotos en los tiempos de carga del sitio web. La optimización de imágenes, el almacenamiento en caché del navegador, el uso de una red de entrega de contenido (CDN) y el uso de tipos de archivos inferiores son todas opciones. Idealmente, debería hacer un esfuerzo adicional y aplicar tantas de esas optimizaciones como sea posible porque no existe un sitio web demasiado rápido.
La carga diferida no tiene ningún efecto sobre el tamaño de los archivos de imagen o la cantidad de tiempo que tarda cada usuario en cargar. Esta configuración, por otro lado, puede retrasar la carga de cada imagen hasta que el punto de vista de su navegador alcance el área de la página que contiene ese archivo.
Beneficios de la carga diferida en WordPress
Los tiempos iniciales de carga se pueden reducir retrasando la carga. Esto es crítico dado que el 40% de las personas saldrán de un sitio web si tarda más de tres segundos en cargarse. Como resultado, esta opción puede alentar a las personas a permanecer en su sitio y explorar su material.
Además, la carga retrasada puede disminuir la presión sobre la memoria y el almacenamiento. Como resultado, usarlo puede permitirle elegir un paquete de alojamiento de sitios web más económico.
Vale la pena señalar que, a partir de WordPress 5.5, el CMS tiene opciones predeterminadas para imágenes de carga diferida. Sin embargo, existe un debate importante sobre si la estrategia predeterminada puede dañar las puntuaciones de Core Web Vitals.
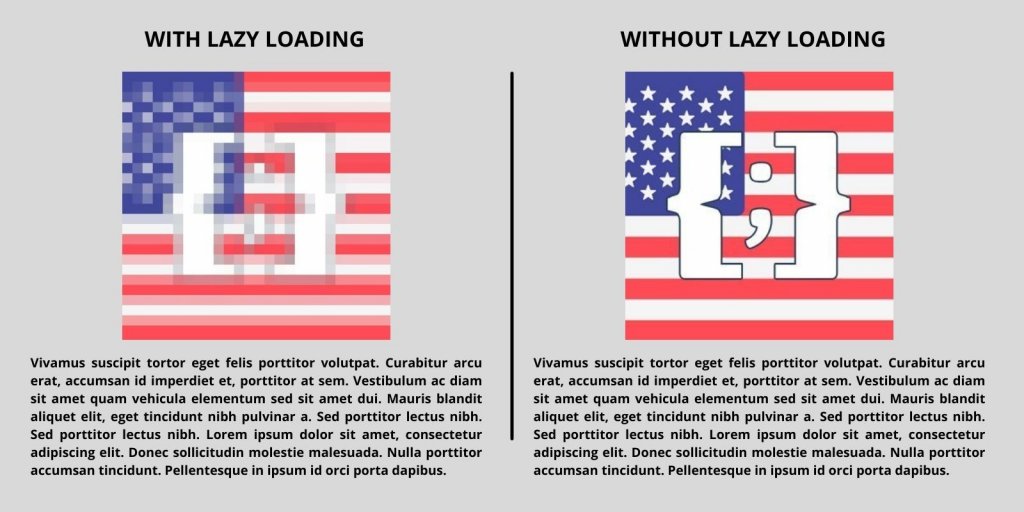
Sobre el papel, la carga diferida mejora los tiempos de carga por defecto. Sin embargo, puede tener un impacto negativo en las puntuaciones de la pintura con contenido más grande (LCP).
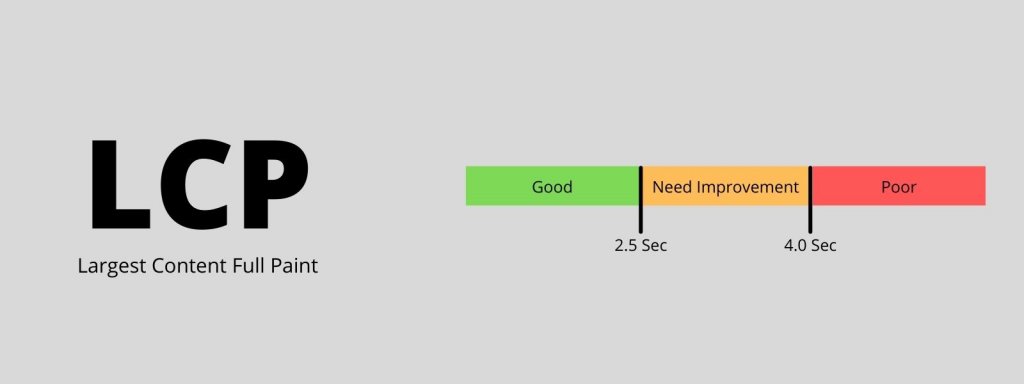
LCP mide el tiempo que tarda en cargarse la imagen o el bloque de texto más grande de cualquier página:

Para las fotos en su sitio web, WordPress emplea la propiedad HTML loading=lazy. En general, esta es la técnica más sencilla para implementar la carga diferida. Sin embargo, ese atributo no es compatible con todos los navegadores.
Si desea desactivar la carga diferida para imágenes individuales, debe cambiar manualmente el atributo usando HTML. La otra opción es usar un complemento de WordPress que logra la carga retrasada de una manera diferente.
Carga diferida en otros elementos
Técnicamente, casi cualquier componente de un sitio web puede sufrir un retraso en la carga. La carga retrasada funciona increíblemente bien con las fotos y también es una característica fantástica para los archivos de video.
Además de los archivos multimedia, puede posponer la carga mediante código como JavaScript y CSS. De hecho, proponemos posponer las secuencias de comandos que pueden evitar que su sitio web se renderice para aumentar sus puntajes de First Contentful Paint (FCP).
Después de eso, puede elegir la carga diferida de los activos de texto. Sin embargo, desde el punto de vista de la usabilidad, este no es un buen enfoque. Además, incluso mostrar el material de un libro completo en una página no debería tener una influencia sustancial en los tiempos de carga.
La carga diferida es ideal para activos de medios pesados que tienen una gran influencia en los tiempos de carga. El núcleo de WordPress, por otro lado, solo admite la carga lenta de imágenes. Si desea aplicar ese enfoque a elementos adicionales, deberá encontrar una forma diferente de hacerlo. Aquí es donde entran en juego los complementos.
Agregar carga diferida en WordPress
Puede usar el complemento a3 para excluir imágenes y páginas específicas de la carga lenta. Además, ofrece transmisión en diferido para videos en su sitio web.

Este complemento también admite la carga diferida de fotos y videos externos. Eso no es algo que haga el mecanismo central de WordPress.
Desde su área de administración de WordPress, instale y active el complemento. Ahora puede cambiar las propiedades de la herramienta.
Ajustar la configuración del complemento
Luego, ve a Configuración
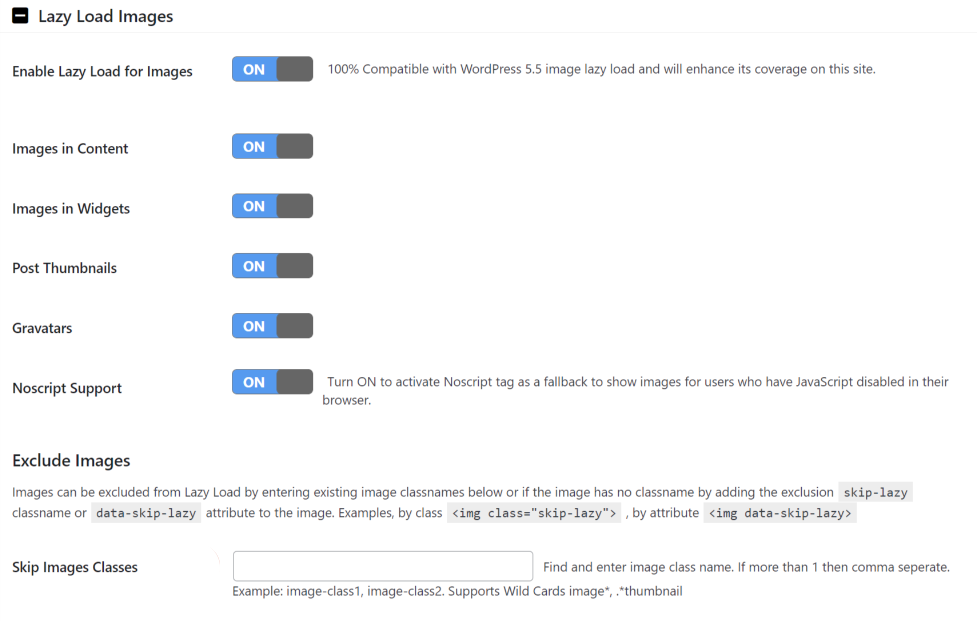
Vaya a la pestaña Imágenes de carga diferida. Puede elegir qué imágenes retrasar en su sitio web y establecer un respaldo para los navegadores que no admiten JavaScript. También puede especificar una clase CSS para las fotos que no desea cargar más tarde.

Todas las opciones están habilitadas de forma predeterminada, por lo que recomendamos dejarlas en paz. Cree una clase CSS que le permita omitir la carga diferida para imágenes específicas.
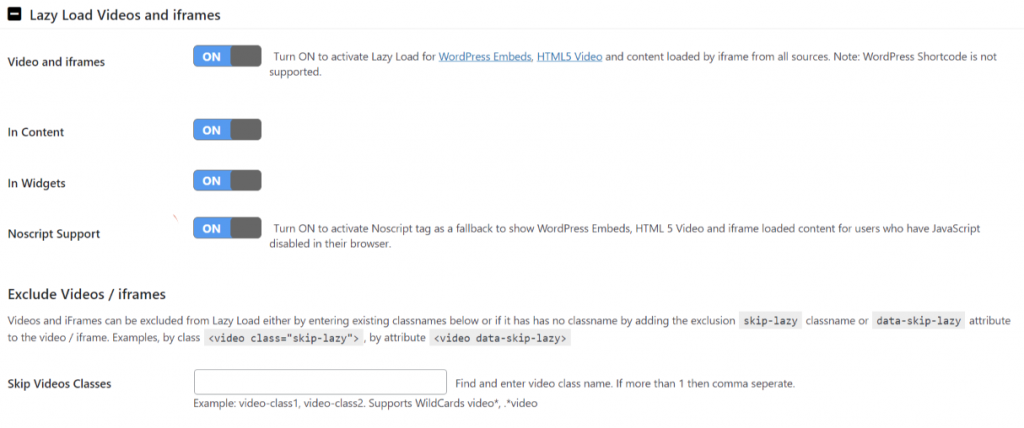
Luego haga clic en la pestaña Lazy Load Videos and Iframes. Al igual que las imágenes, también le permite configurar la carga retrasada para ciertos clips.
El complemento habilita videos en contenidos y widgets, e incluye una solución para los navegadores que bloquean JavaScript:

Puede definir una clase de CSS que elimine videos específicos de la carga retrasada en la configuración de video. Puede usar la clase idéntica que eligió en la sección de imágenes para una configuración más fácil.
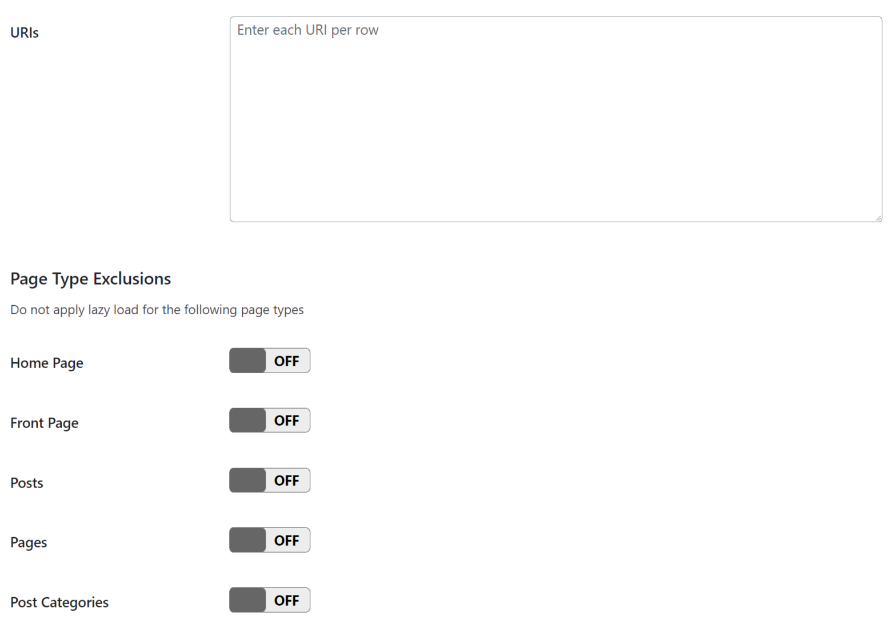
Finalmente, en la pestaña Excluir por URL y categorías de página, puede detener la carga retrasada para tipos específicos de páginas. Puede especificar qué sitios o categorías de contenido no deben usar la carga diferida aquí.

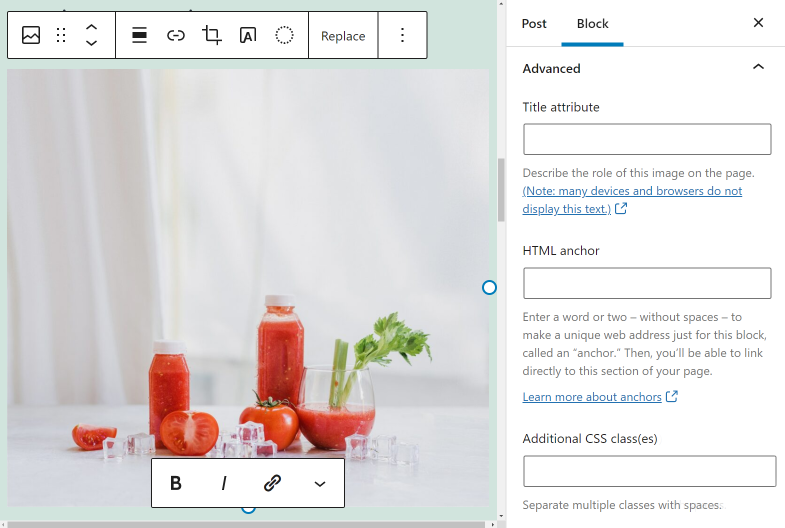
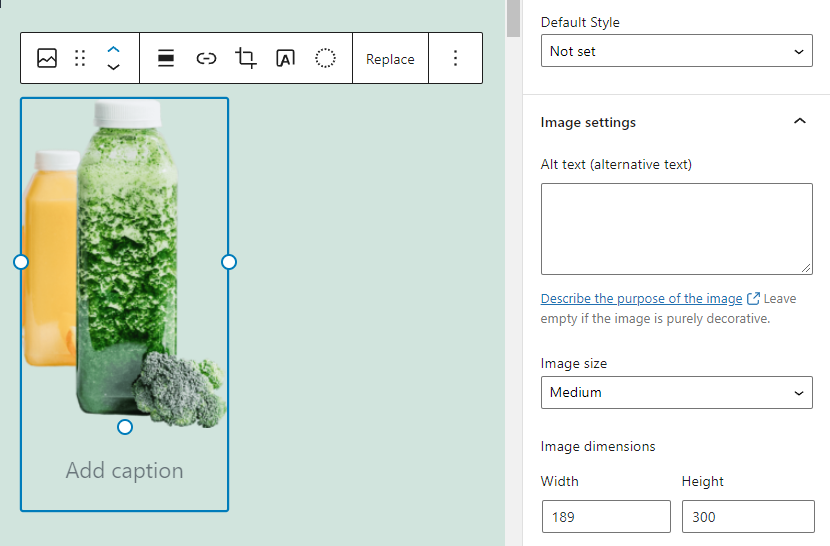
Guarde sus ajustes en la configuración del complemento y listo. Para desactivar la carga retrasada para un elemento específico, ingrese al editor y elija el bloque de imagen o video para ajustar.
Para descubrir el cuadro CSS adicional, abra el menú de configuración del bloque y vaya a la pestaña Avanzado.

Ese campo se puede usar para agregar la clase de exclusión de carga diferida que creó al configurar el complemento. Si hace esto, cuando un usuario visite su sitio, la imagen se cargará instantáneamente.
Solución de problemas de carga diferida
Aunque la carga retrasada es una característica útil y esencial de WordPress, también puede causar una variedad de problemas en su sitio web. Esta sección repasará cuáles son esos problemas y cómo resolverlos.
Problemas con la imagen en la parte superior de la página
En general, desaconsejamos la carga diferida de gráficos en la mitad superior de la página. Cuando decimos "en la mitad superior de la página", nos referimos a la ventana de visualización inicial que ven los usuarios cuando visitan su sitio web.
Retrasar las fotos en el pliegue puede tener un efecto en su puntuación de FCP. También podría tener un impacto en los primeros pensamientos de los usuarios sobre su sitio web.
La respuesta directa es detener la carga retrasada de las imágenes en los encabezados de página y otros componentes principales. Si tomamos esta página como ejemplo, le recomendamos que desactive la carga diferida para el logotipo y el fondo del encabezado.

Para deshabilitar la implementación predeterminada de carga lenta de WordPress, debe agregar código a su sitio web. El enfoque más simple para deshabilitar la carga retrasada para activos de medios individuales es utilizar un complemento como a3 Lazy Load , que discutimos en la última sección.
Cambio de diseño para carga diferida
Cuando carga una página, los componentes se mueven a medida que se vuelven visibles, lo que provoca cambios en el diseño. El cambio de diseño acumulativo (CLS) es un Web Vital estándar que cuantifica el cambio de diseño. La ejecución deficiente de la carga diferida puede tener un impacto en las calificaciones CLS de su sitio web en varios casos.
Los elementos de una página no se cargan todos al mismo tiempo. En cambio, pasan uno por uno, incluso si el procedimiento parece ser casi instantáneo en un navegador. Cuando los archivos de imagen se cargan después de otros elementos, tienen la capacidad de mover esos activos.
Para evitar este problema, evite utilizar fotos de tamaño completo en WordPress. Cuando cargue imágenes en WordPress, el CMS las redimensionará a resoluciones estandarizadas para usted.

Incluso con la carga diferida, el uso de resoluciones estándar reduce la posibilidad de modificaciones importantes en el diseño. También puede definir manualmente las dimensiones de la imagen para cada archivo. Eso, sin embargo, es una operación que requiere mucho tiempo. En resumen, solo lo recomendamos para fotos que deben mostrarse en un tamaño específico.
Problemas de carga diferida y complementos de almacenamiento en caché
Los complementos de almacenamiento en caché se superponen con frecuencia con las herramientas de carga diferida. Algunos complementos de caché, como WP Rocket , tienen capacidades de carga retrasada incorporadas. El uso de esa función junto con un complemento de carga diferida, como a3 Lazy Load , con frecuencia generará problemas.
Para evitar problemas con las imágenes que no aparecen debido a las herramientas de la competencia, sugerimos quedarse con una familia de complementos. Si tiene activados los complementos de carga diferida y almacenamiento en caché y tiene dificultades, le recomendamos que elimine primero el primero.

Intente ver si sus imágenes se cargan correctamente después de eliminar el complemento de carga diferida. Si este es el caso, lo más probable es que su solución de almacenamiento en caché incluya la funcionalidad de carga diferida. Eso significa que no necesitará instalar ningún software adicional para aprovechar esa característica.
pensamientos finales
Aunque la carga diferida es una característica clave de WordPress, hay formas de optimizar su aplicación. Para tener un control adicional sobre la carga retrasada en su sitio, puede utilizar complementos como a3 Lazy Load . También puede configurar y deshabilitar la carga retrasada para elementos externos con el complemento adecuado.
Dependiendo de cómo maneje la carga diferida, debería reducir significativamente los tiempos de carga de la página. Cuanto más contenido multimedia tenga su sitio web, mayores serán los resultados que obtendrá, todo ello manteniendo una experiencia de usuario positiva.




