Las secciones de héroes siempre se consideran una gran herramienta para captar la atención de los visitantes. Además, inconscientemente estableció un tono para el sitio web en su mente. Así que tener una sección de héroe creativo es una bendición para el negocio. Divi es un maravilloso tema de WordPress y un creador de páginas y brinda muchas oportunidades para hacer que la sección de héroes de su sitio web sea hermosa. Anteriormente hemos visto cómo diseñar una sección de héroe pegajosa en el desplazamiento y hoy veremos cómo diseñar una sección de héroe donde habrá una cuadrícula de imagen secreta que se revelará a través del desplazamiento. Suena emocionante, ¿verdad?

Saltemos directamente al tutorial.
Escurrir el bulto
Este será el diseño que crearemos hoy y será completamente receptivo.
Vista de escritorio
Vista móvil
Diseño de la sección Hero
Abra una nueva página desde su panel de WordPress. Nómbrelo como desee y ábralo con Divi Builder.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Añadiendo: Nueva sección
Color de fondo
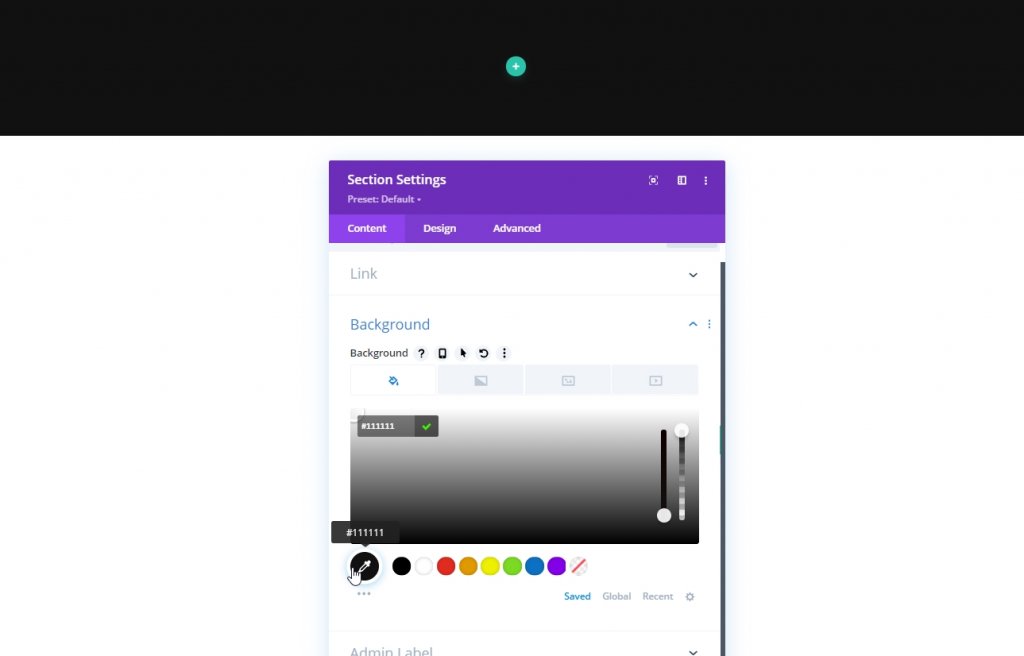
Agregaremos un color de fondo a nuestra sección inicial. Abra la configuración de la sección y agregue el color de fondo.
- Color de fondo: # 111111

Espaciado
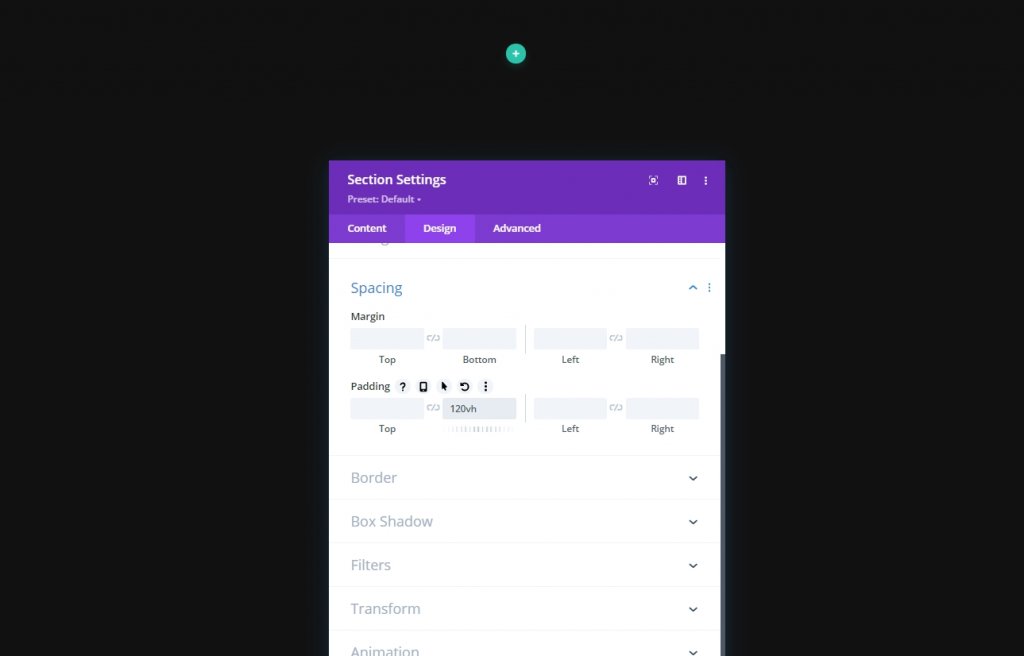
Ahora muévete a la pestaña Diseño de la sección y haz algunos ajustes en el relleno inferior porque nos dará más espacio para tener una mejor experiencia de desplazamiento.
- Acolchado inferior: 120vh

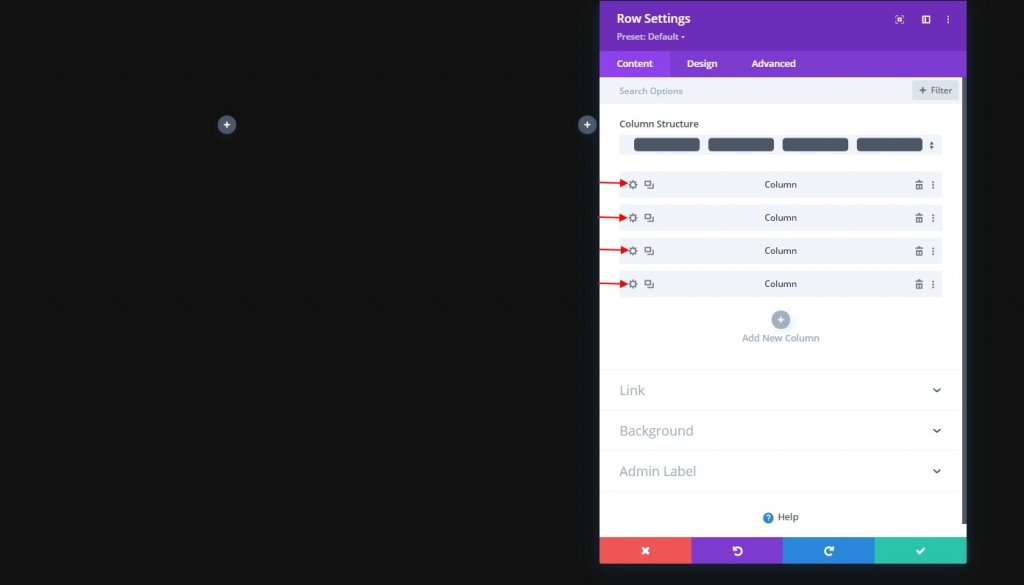
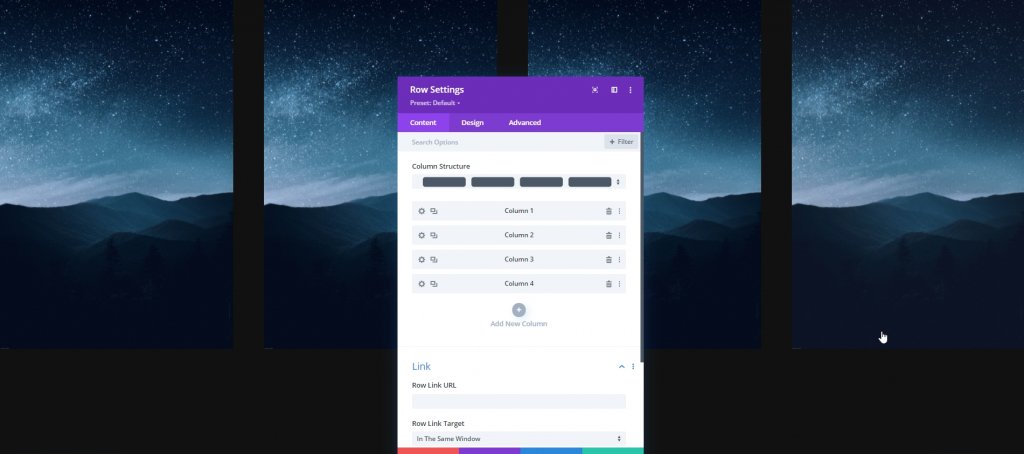
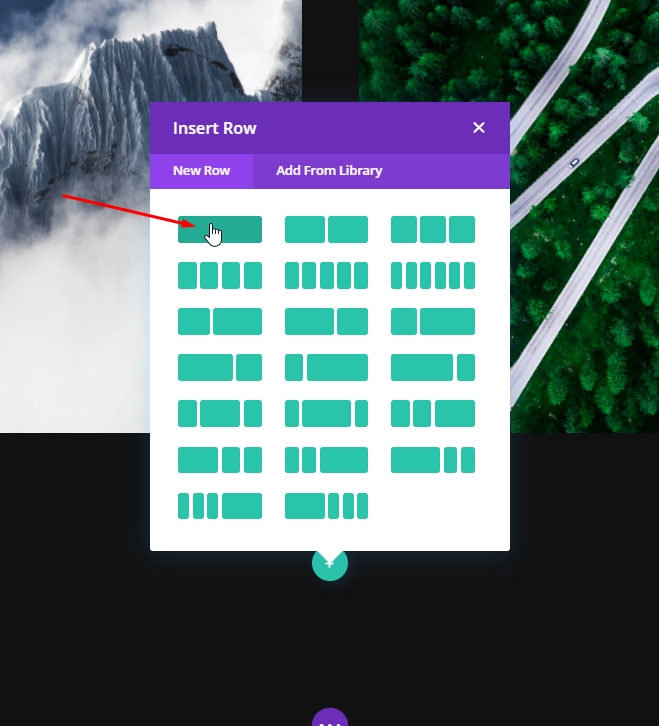
Añadiendo: Fila Uno
Estructura de la columna
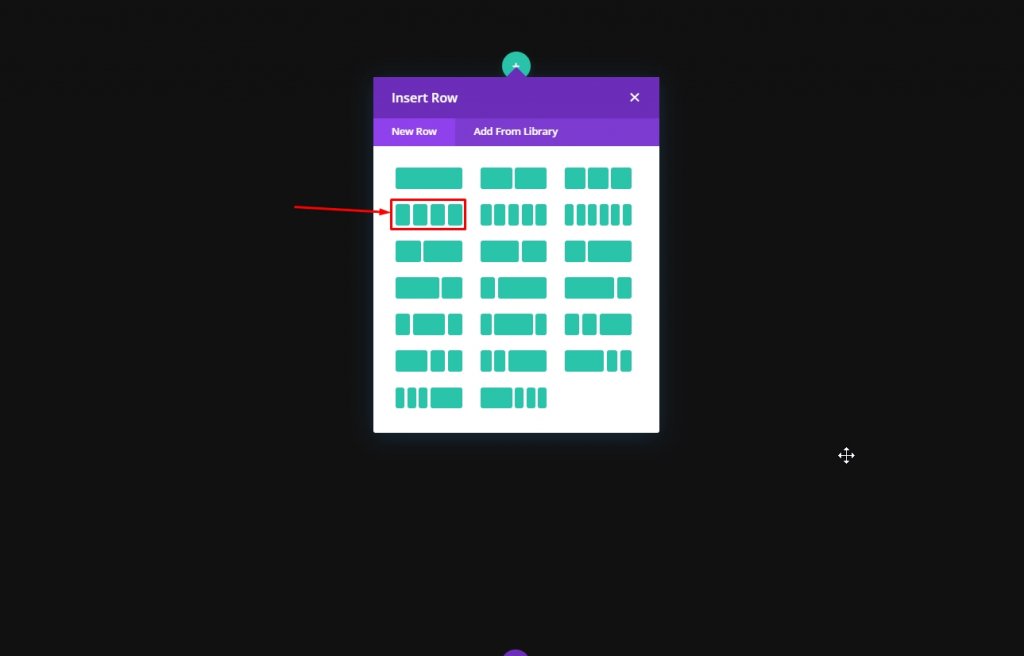
Ahora agregaremos una nueva fila a la sección preparada. Siga la estructura de columnas que se muestra.

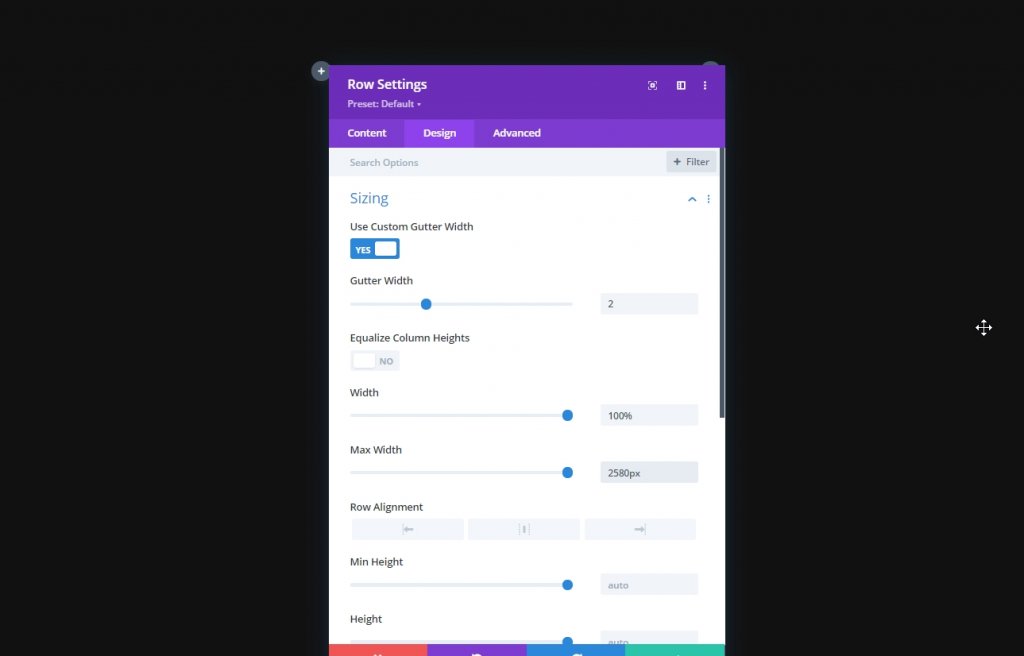
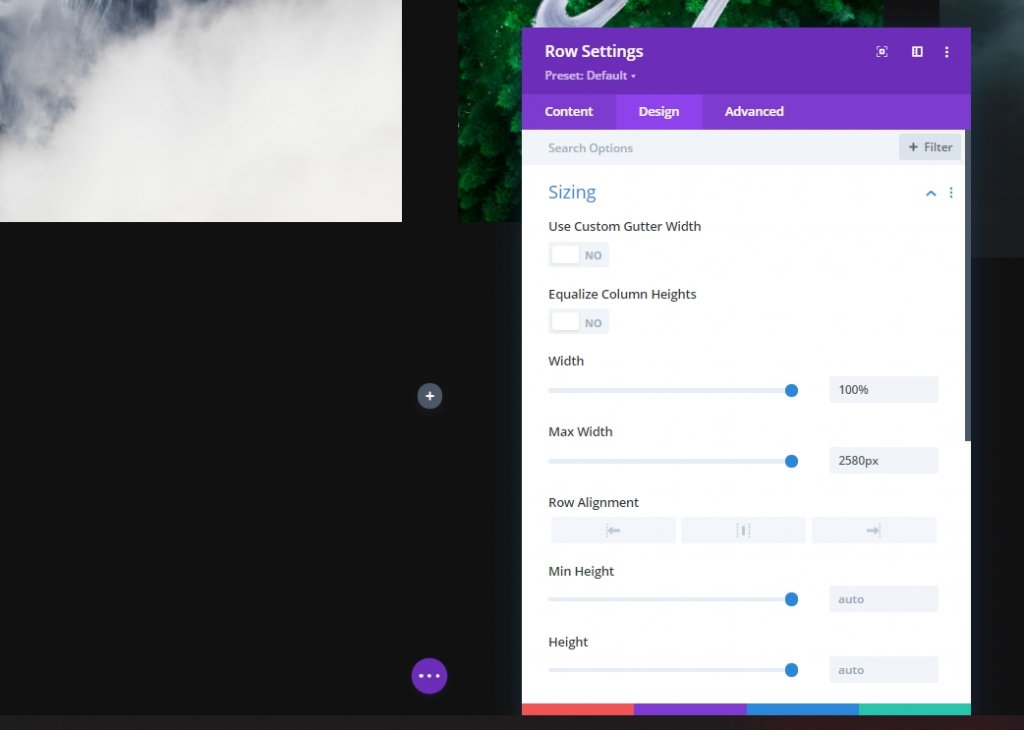
Dimensionamiento
Ahora, antes de agregar más módulos, abra la configuración de la fila y cambie los siguientes valores desde la pestaña de diseño.
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ancho: 100%
- Ancho máximo: 2580px

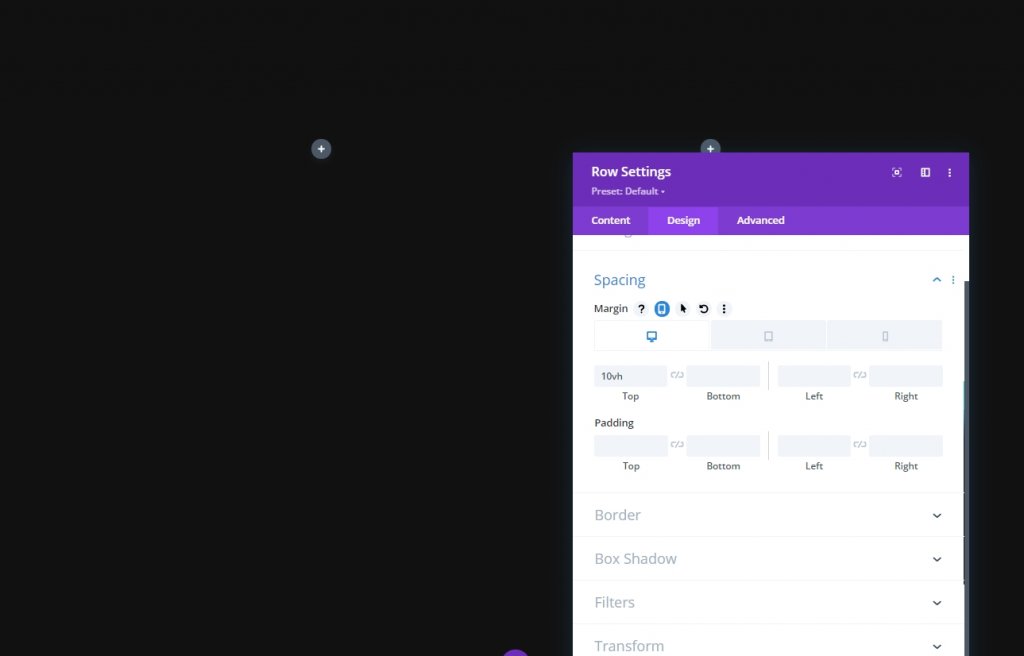
Espaciado
Ahora agregue un poco de margen en la parte superior.
- Margen superior: Escritorio: 10vh, tableta y teléfono: 5vh

Índice Z
Para mantener nuestra secuencia de diseño, debemos mantener esta fila debajo de la segunda fila. Es por eso que agregaremos algunos valores de índice Z.
- Índice Z: 10

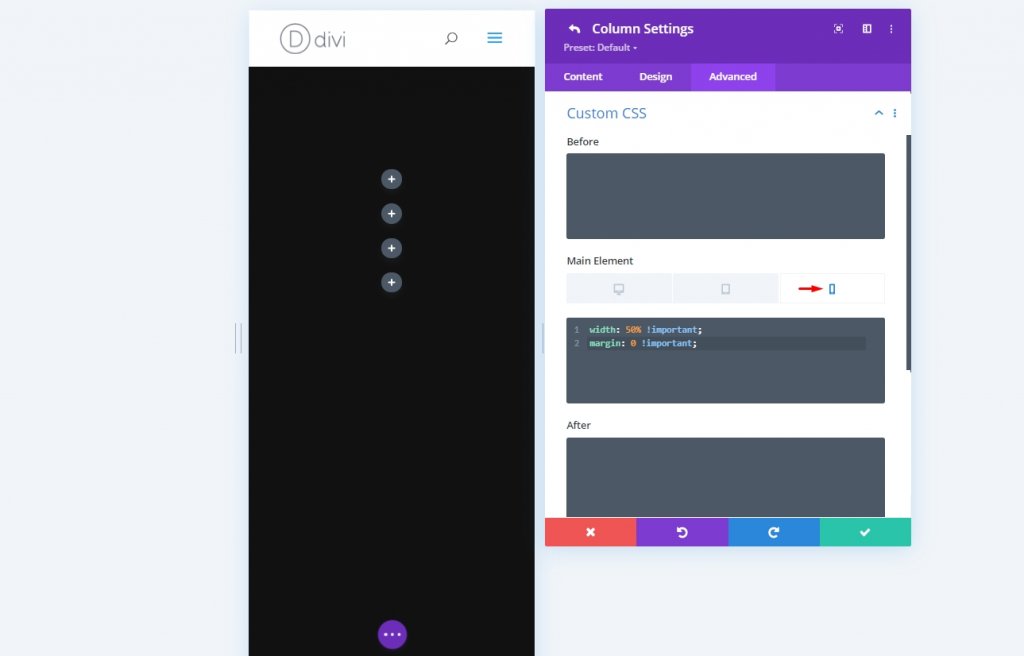
Todas las configuraciones de columna
Cuando terminemos con la configuración de la fila uno, ahora abra la configuración para cada columna y realice los cambios que se explican a continuación.

CSS del elemento principal
Este código CSS es solo para dispositivos móviles. Asegúrese de agregarlos a cada columna individualmente.
width: 50% !important;
margin: 0 !important;
Configuración de la columna 2
Índice Z
Luego, abra la configuración de la columna 2 y agregue el valor del índice Z a ella. Esto traerá la columna sobre la siguiente.
- Índice Z: 12

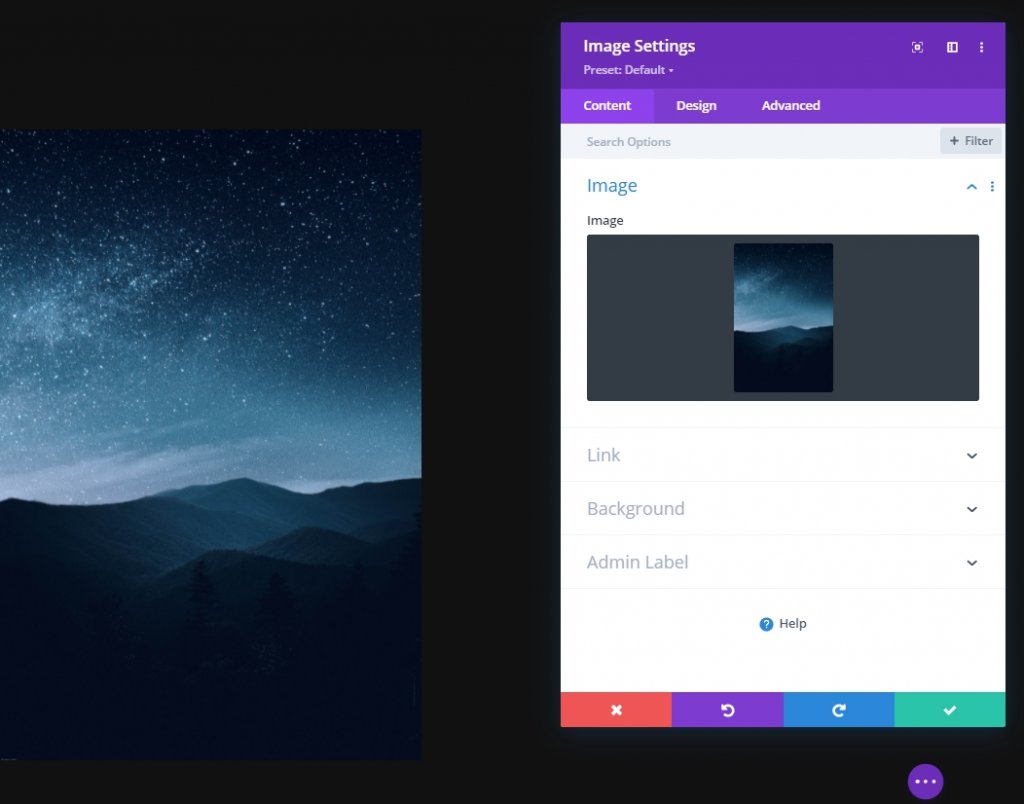
Agregar: Módulo de imagen a la columna 1
Cargar imagen
Ahora agregaremos un módulo de imagen a la columna 1 y cargaremos una imagen de nuestra elección.

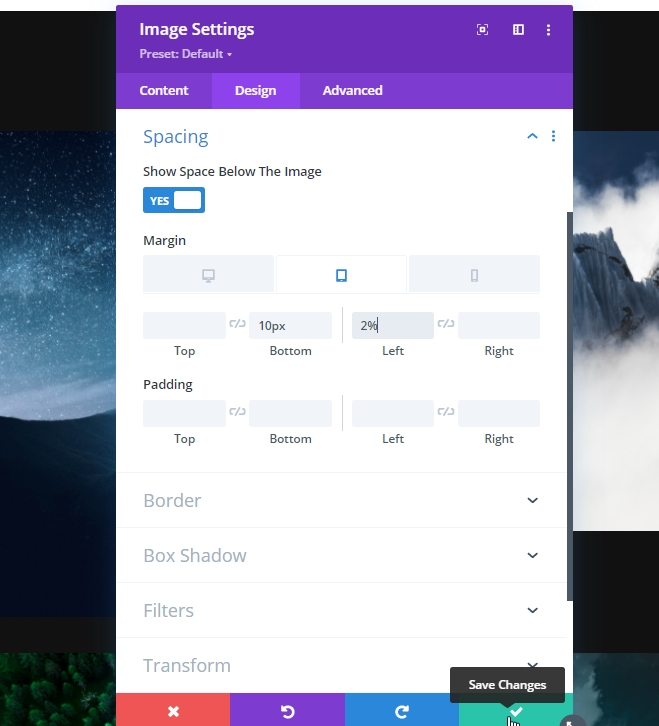
Espaciado
Desde la pestaña de diseño del módulo y cambie la configuración de espaciado.
- Margen inferior: tableta y teléfono: 10px
- Margen derecho: tableta y teléfono: 2%

Clonar el módulo de imagen y rellenar las columnas restantes
Como acabamos de terminar la configuración del módulo, dupliquemos el módulo completo tres veces y colóquelo en las columnas restantes.

Ahora cambie las imágenes del resto de las columnas.

Cambiar la configuración de espaciado para la imagen 2 y 4
Luego, abra la configuración de los Módulos de imagen en las columnas 2 y 4, y aplíqueles los siguientes valores de espaciado:
- Margen inferior: tableta y teléfono: 10px
- Margen izquierdo: tableta y teléfono: 2%
- Margen derecho: /

Sumando: Fila dos
Estructura de la columna
Ahora agregue una nueva fila a nuestra sección principal.

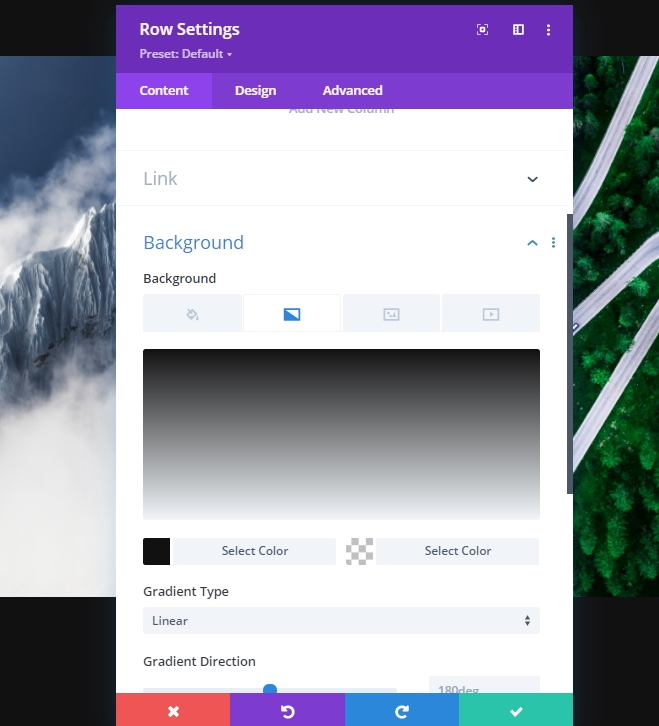
Fondo degradado
Ahora aplicaremos un fondo degradado a esta fila recién creada. Entonces, abra la configuración y aplique el fondo
- Color 1: # 111111
- Color 2: rgba (255,255,255,0)

Dimensionamiento
A continuación, modifique la configuración de tamaño.
- Ancho: 100%
- Ancho máximo: 2580px

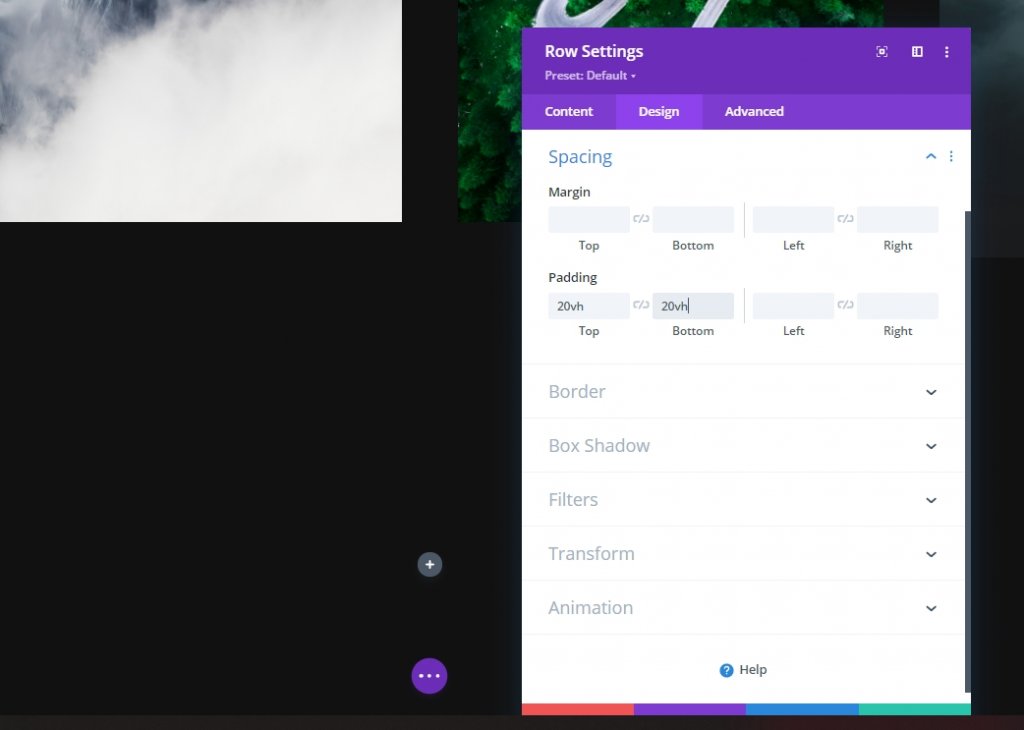
Espaciado
Luego, agregue un poco de relleno en la parte superior e inferior.
- Acolchado superior: 20vh
- Acolchado inferior: 20vh

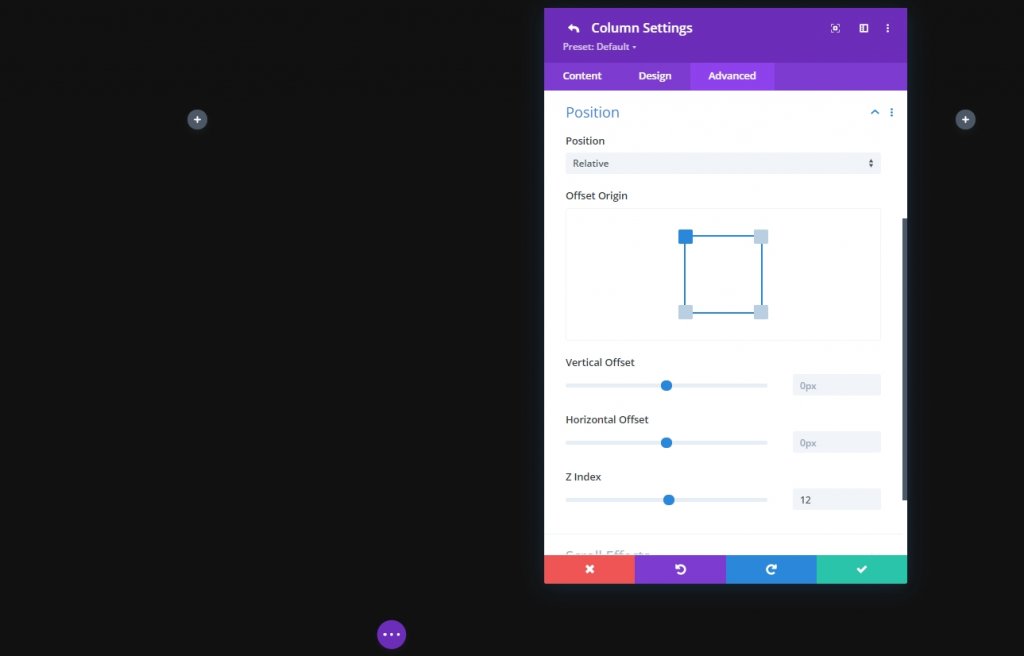
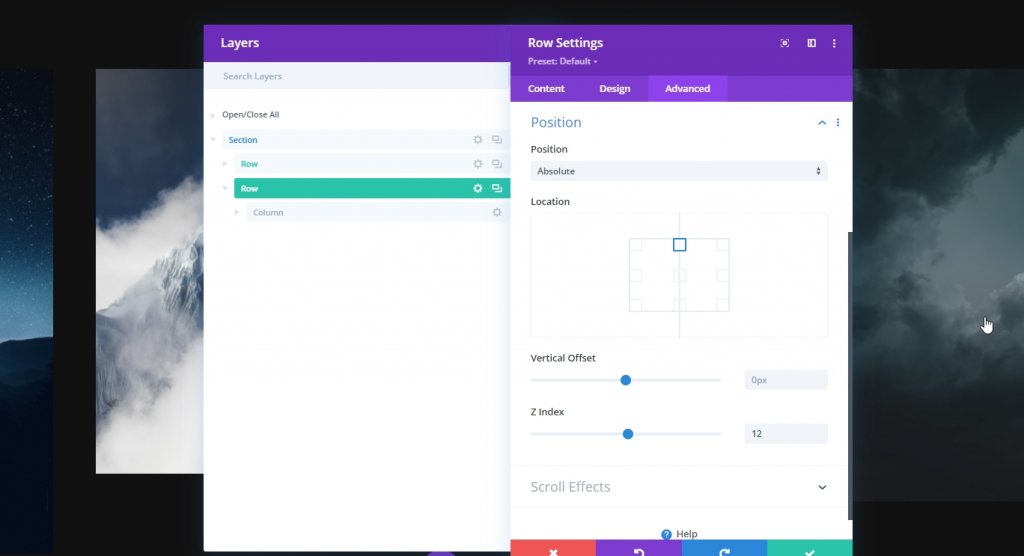
Posición
Ahora, como queremos colocar la segunda fila sobre la primera, necesitamos establecer la configuración de posición en consecuencia.
- Posición: Absoluto
- Ubicación: Top Center
- Índice Z: 12

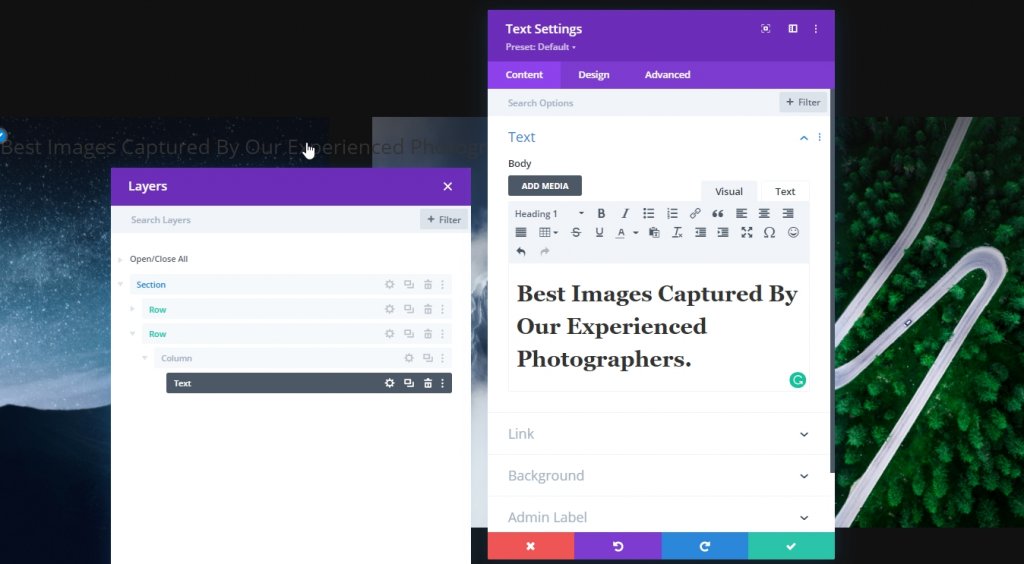
Agregar: módulo de texto a la columna
Agregar contenido H1
Ahora agregue un módulo de texto y algún contenido de su elección a la columna.

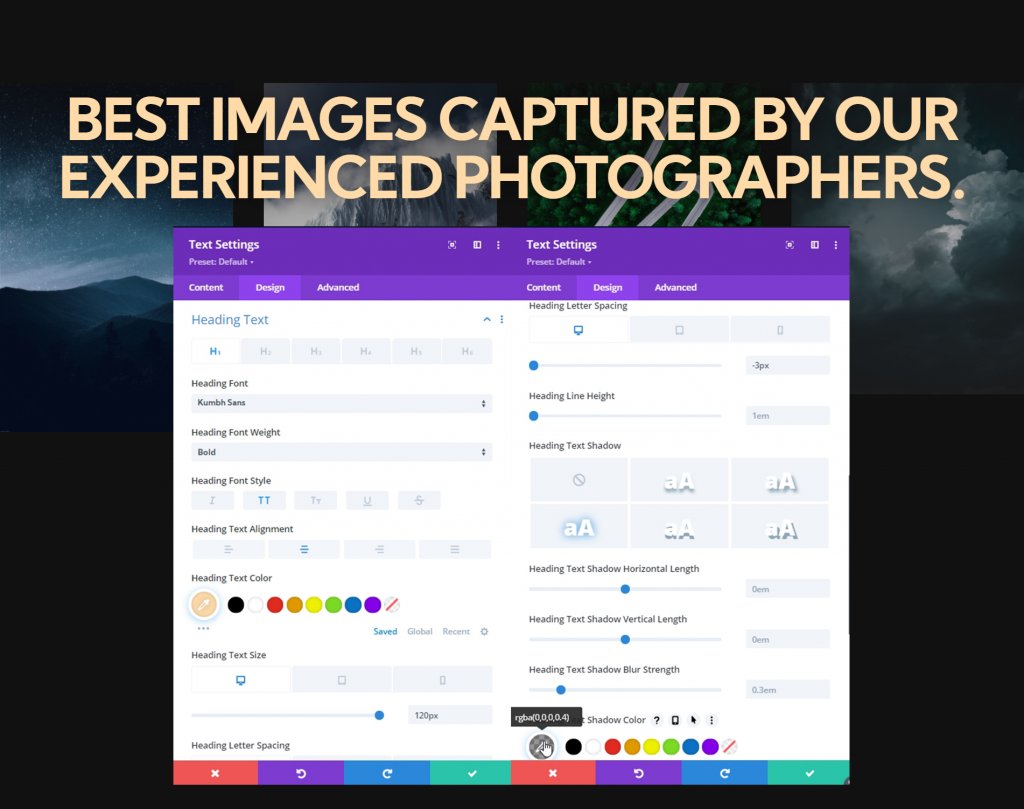
Configuración de texto H1
Vaya a la pestaña de diseño del módulo y cambie la configuración del texto H1 en consecuencia:
- Fuente de encabezado: Kumbh Sans
- Peso de la fuente del encabezado: negrita
- Estilo de fuente de encabezado: mayúsculas
- Alineación del texto del encabezado: centro
- Color del texto del encabezado: #ffdbaa
- Tamaño del texto del encabezado: escritorio: 120 px, tableta: 60 px y teléfono: 40 px
- Espaciado entre letras del encabezado: Escritorio: -3px, Tableta y teléfono: 0px
- Sombra del texto del encabezado: Seleccione: Tercera opción y Color de la sombra del texto del encabezado: rgba (0,0,0,0.4)

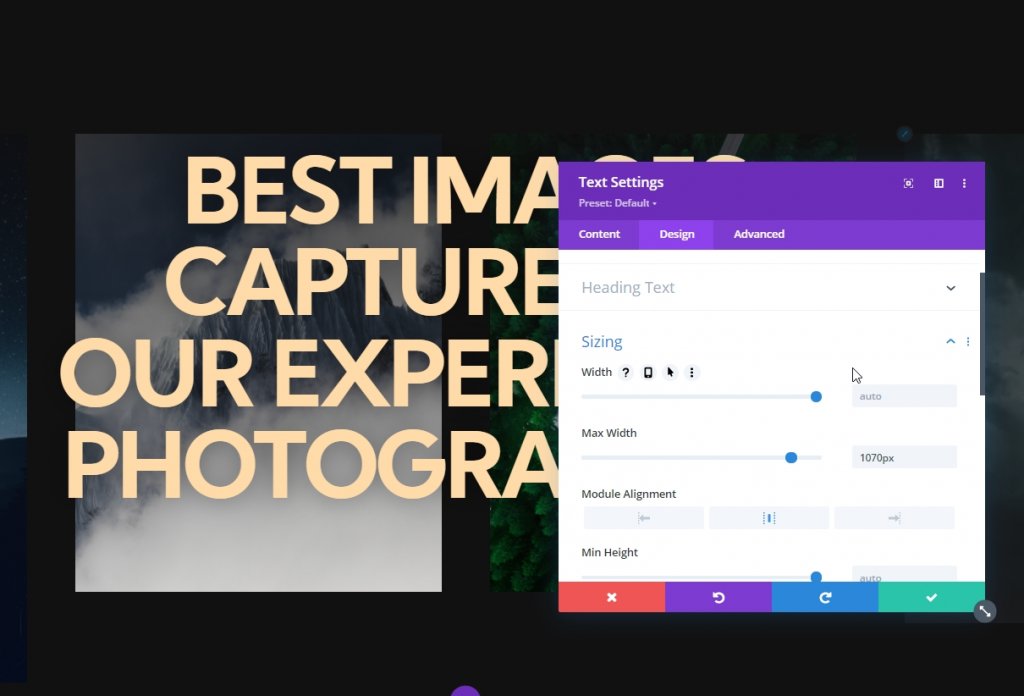
Dimensionamiento
Ahora ajuste la alineación del módulo y el ancho máximo desde la configuración de tamaño.
- Ancho máximo: 1070px
- Alineación del módulo: centro

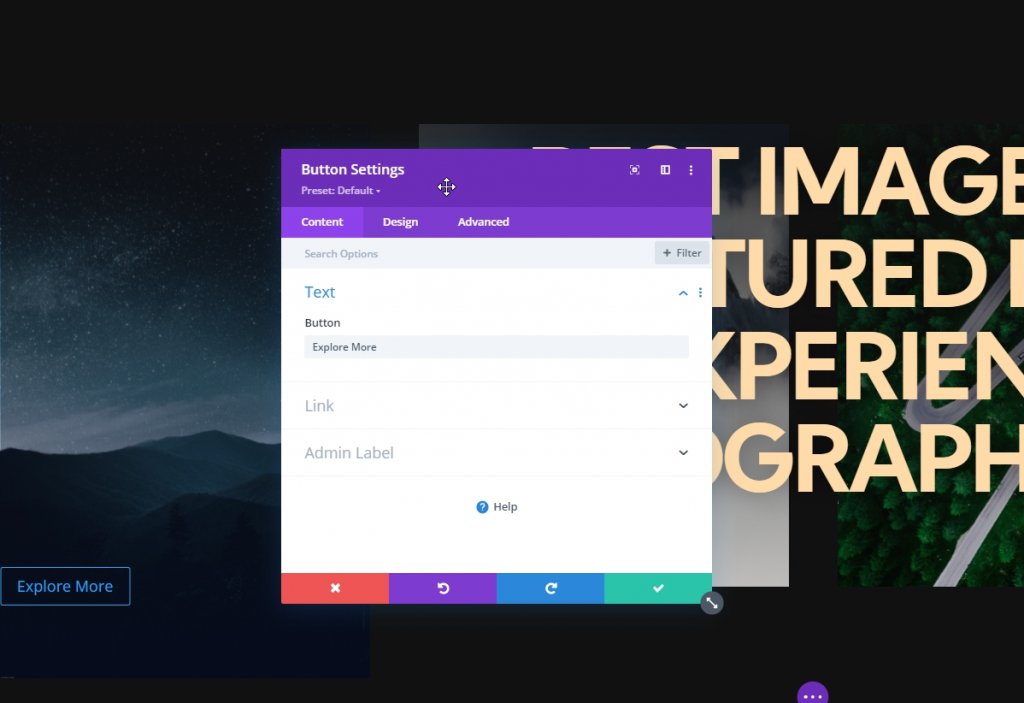
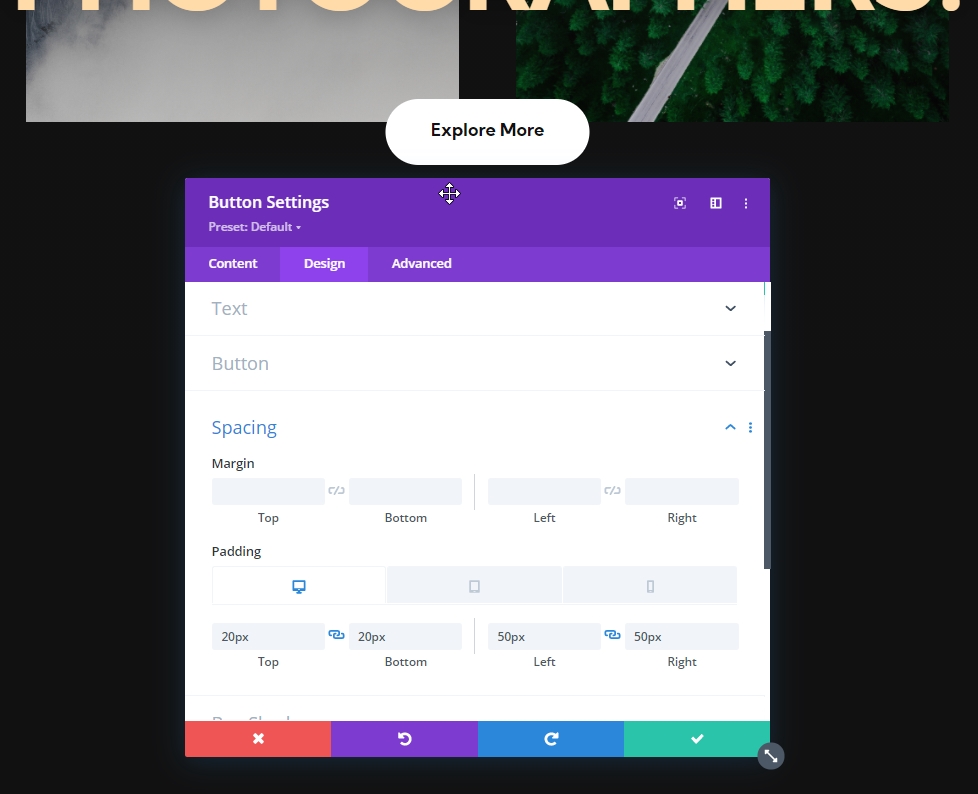
Añadiendo :; Módulo de botones
Agregar copia
El módulo final que agregaremos en esta fila es un módulo utton. Escribe algo de acuerdo a tu necesidad.

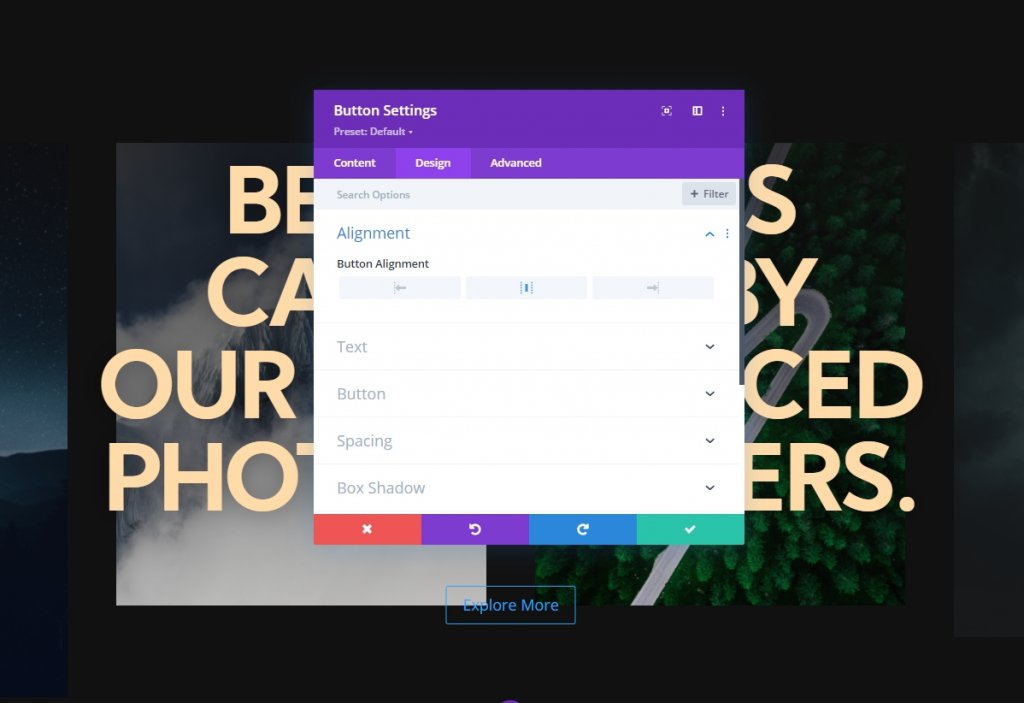
Alineación de botones
Desde la pestaña de diseño y cambie la alineación del botón.
- Alineación de botones: centro

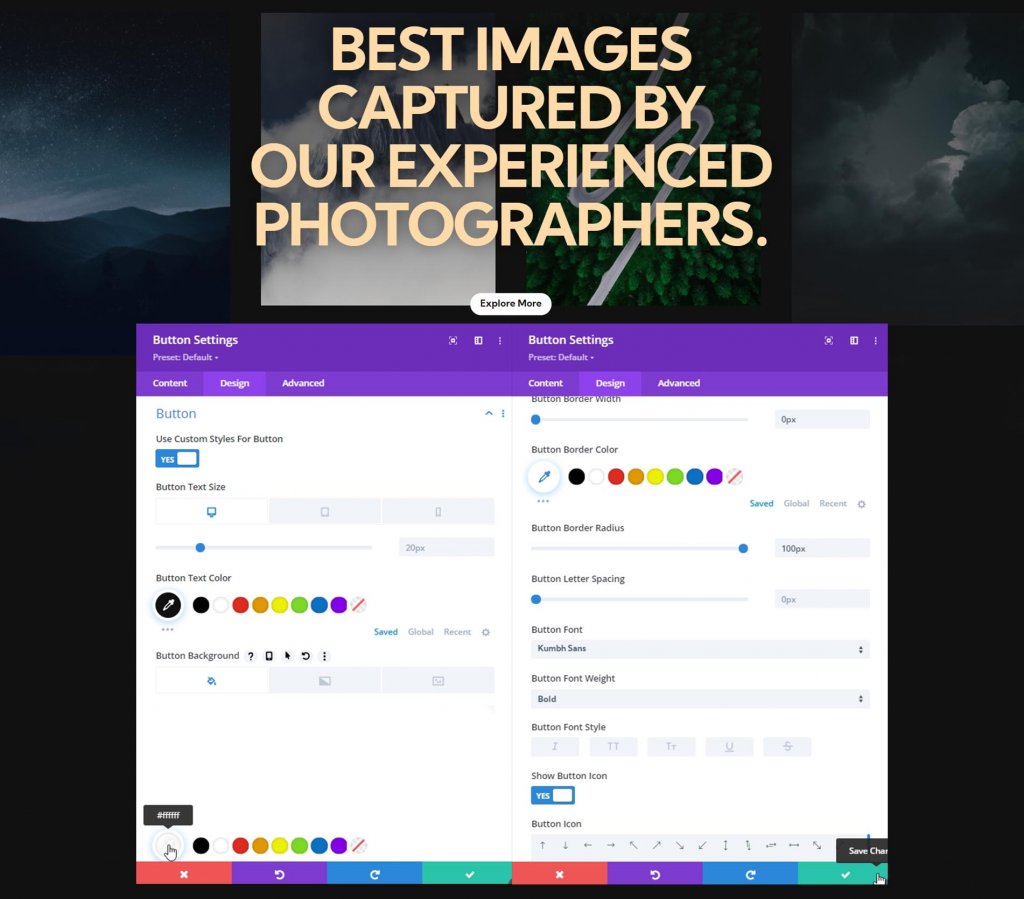
Configuración de botones
Luego, estiliza el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: escritorio: 20 px, tableta: 16 px y teléfono: 14 px
- Tamaño del texto del botón: # 111111
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 100 px
- Fuente del botón: Kumbh Sans
- Peso de la fuente del botón: negrita

Espaciado
Agregue valores de relleno de la configuración de espaciado.
- Relleno superior: escritorio y tableta: 20 px, teléfono: 15 px.
- Acolchado inferior: escritorio y tableta: 20 px, teléfono: 15 px.
- Relleno izquierdo: escritorio y tableta: 50 px, teléfono: 40 px.
- Relleno derecho: escritorio y tableta: 50 px, teléfono: 40 px.

Configuración fija en la sección Hero
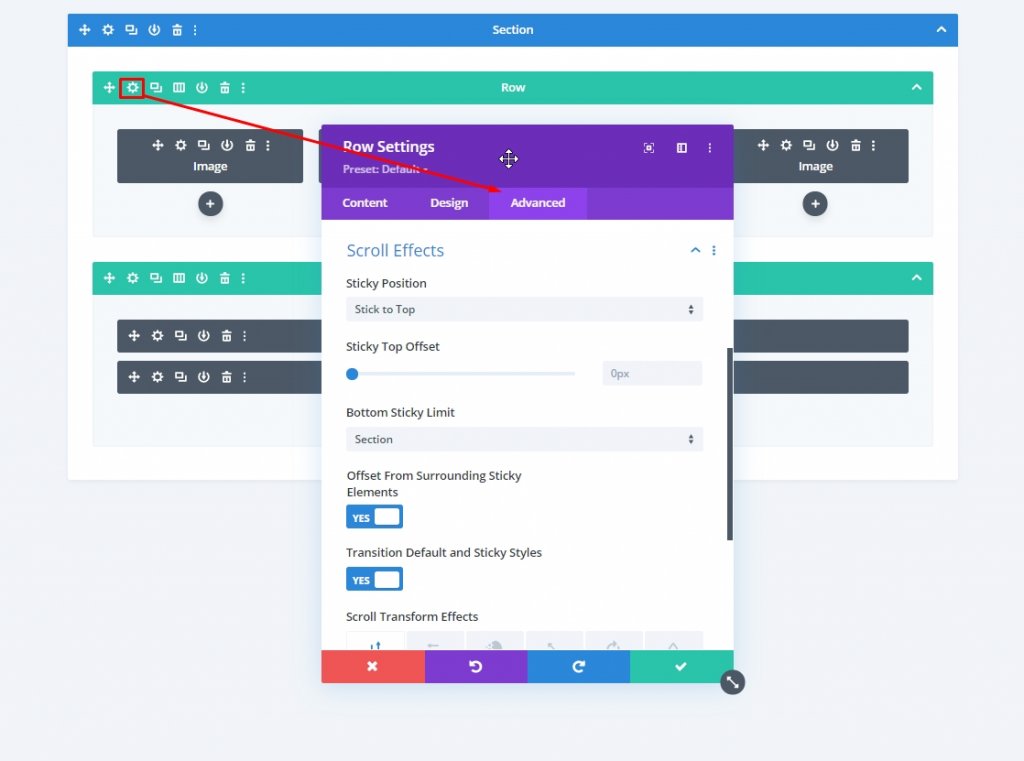
Configuración adhesiva de la fila uno
Ahora nuestro diseño está terminado y es hora de centrarse en configuraciones pegajosas. La siguiente configuración adhesiva se aplicará en la primera fila, así que abra la configuración de la primera fila.
- Posición adhesiva: adherirse a la parte superior
- Límite inferior pegajoso: sección
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

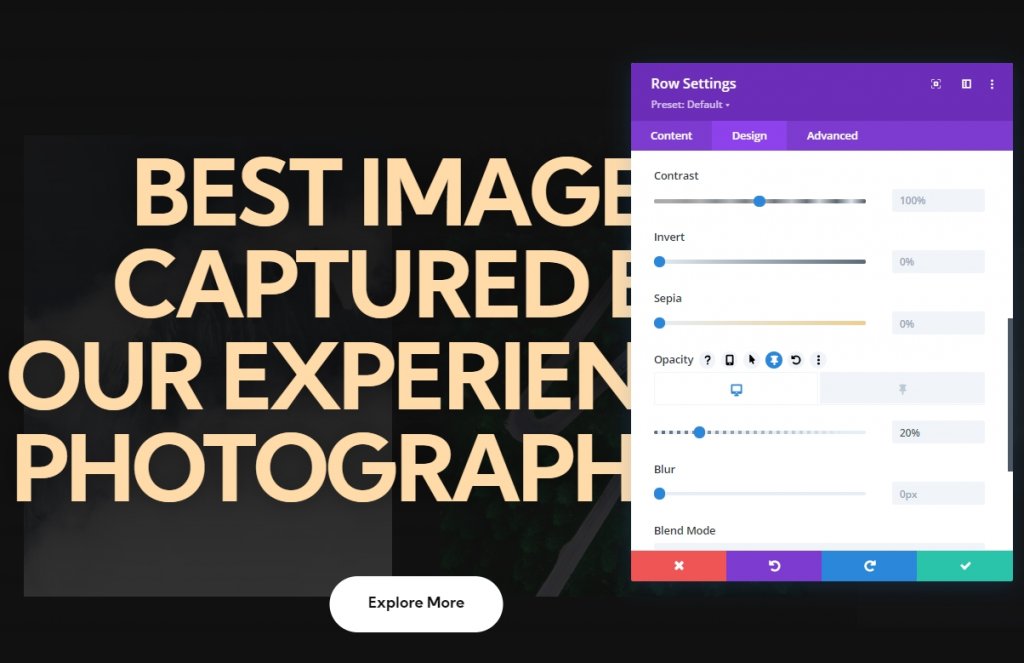
Opacidad pegajosa
Luego, cambie la opacidad en la configuración de los filtros.
- Por defecto: 20%
- Pegajoso: 100%

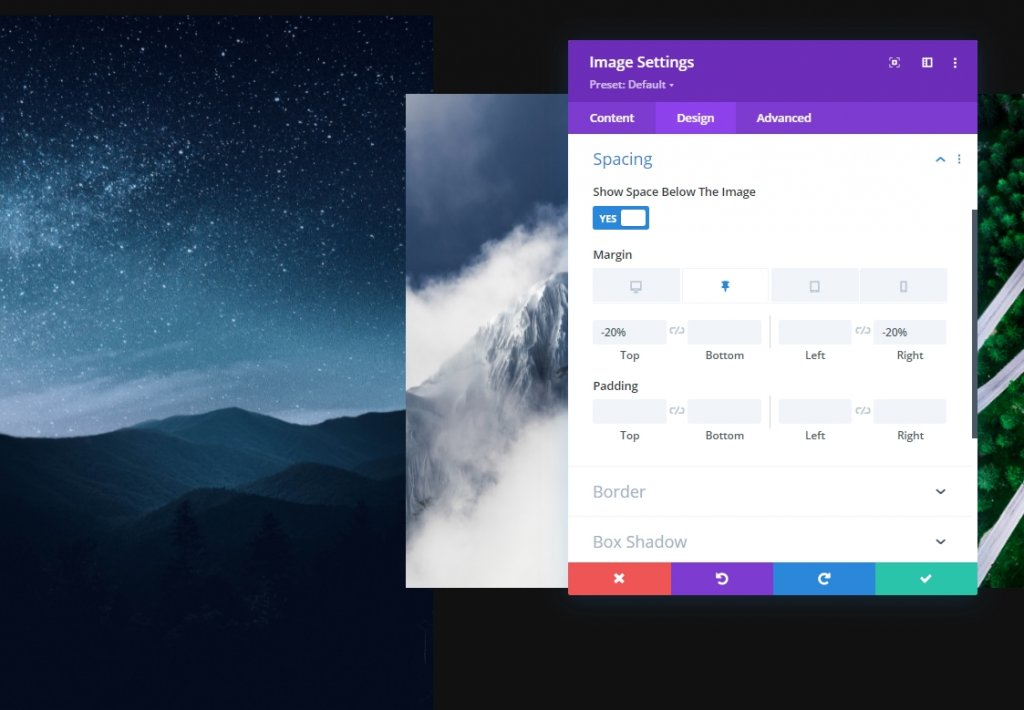
Módulo de imagen una configuración fija
Espaciado
Desde la configuración del módulo de imagen, vaya a la pestaña de diseño y agregue un poco de espacio adhesivo.
- Margen superior fijo: -20%
- Margen derecho fijo: -20%

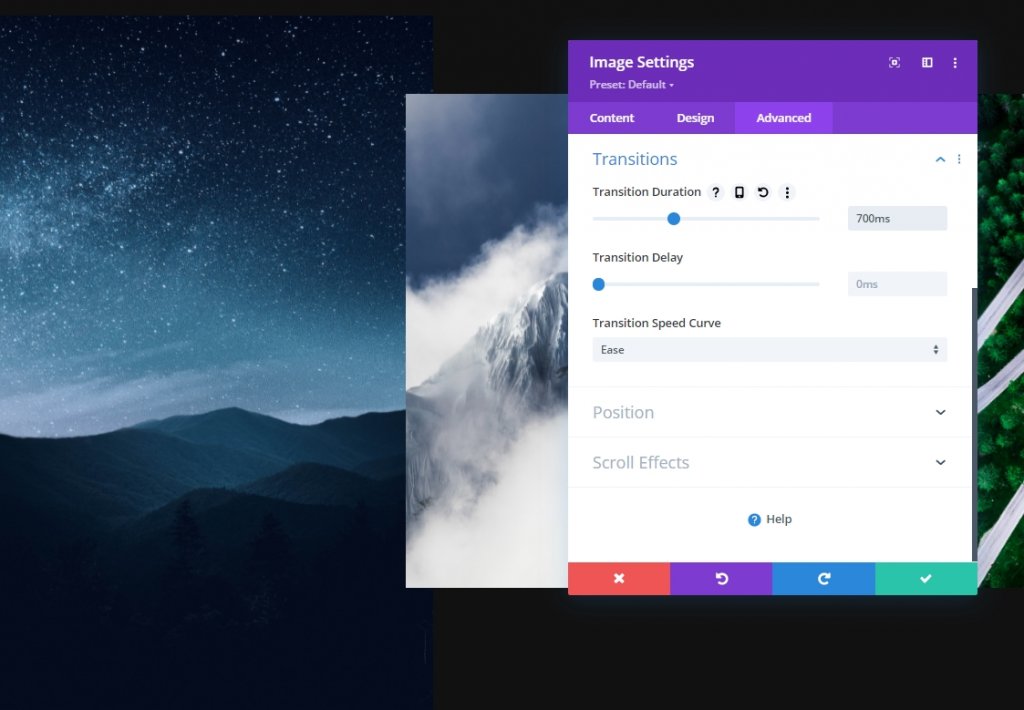
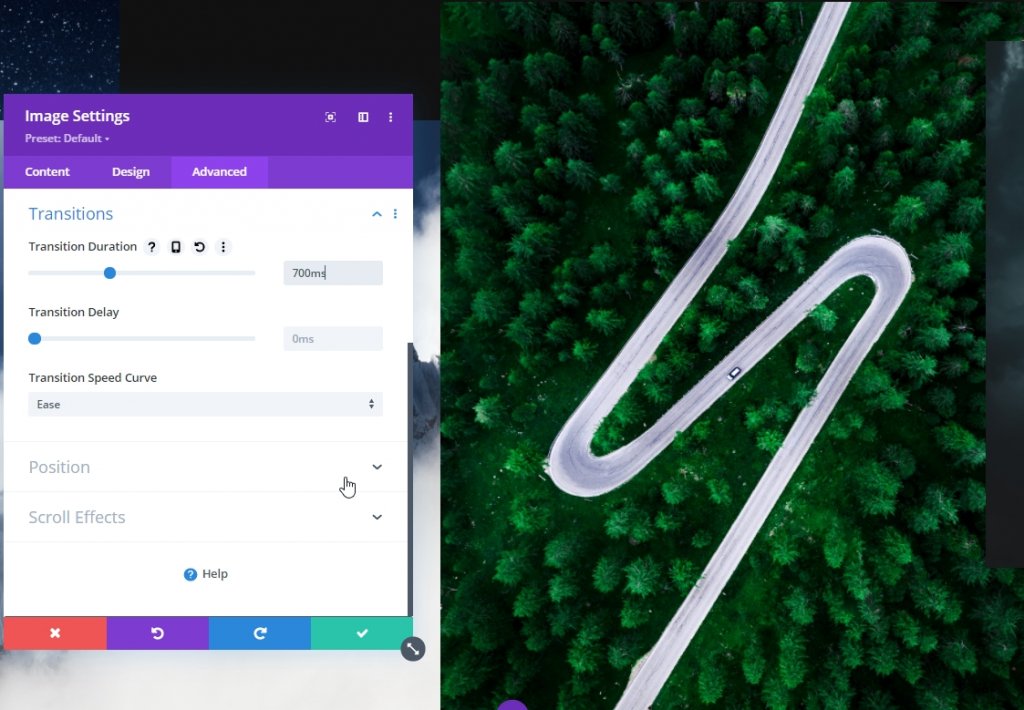
Transición
Aumente también la duración de la transición.
- Duración de la transición: 700 ms

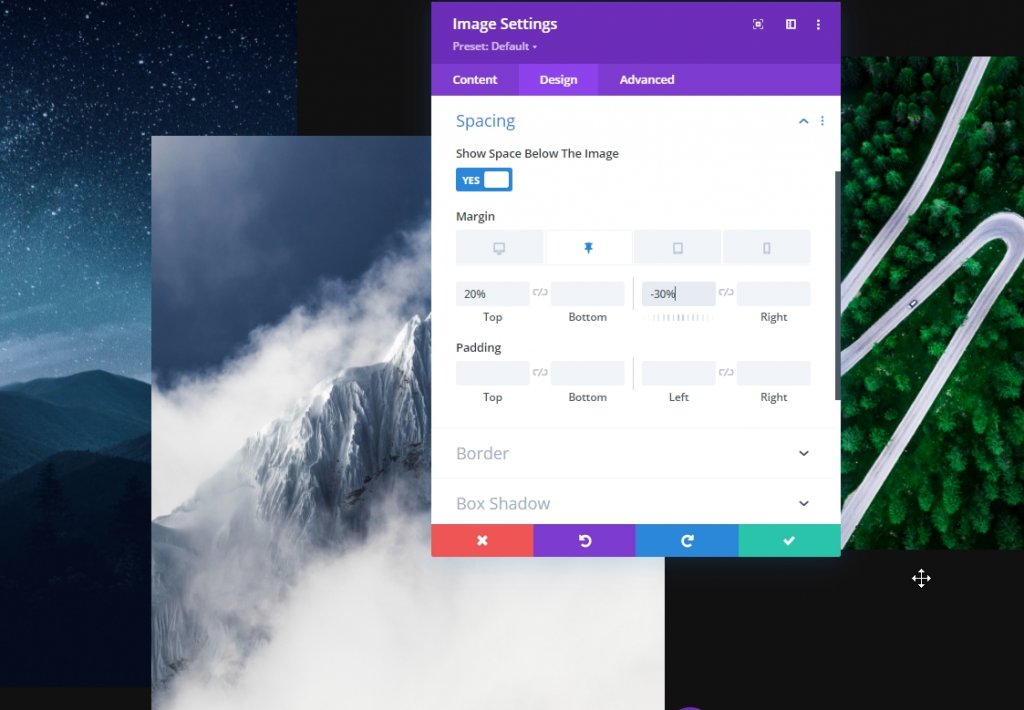
Configuración adhesiva del módulo de imagen dos
Espaciado
Desde la configuración del módulo de imagen 2, realice algunos ajustes también en el espaciado.
- Margen superior fijo: 20%
- Margen izquierdo fijo: -30%

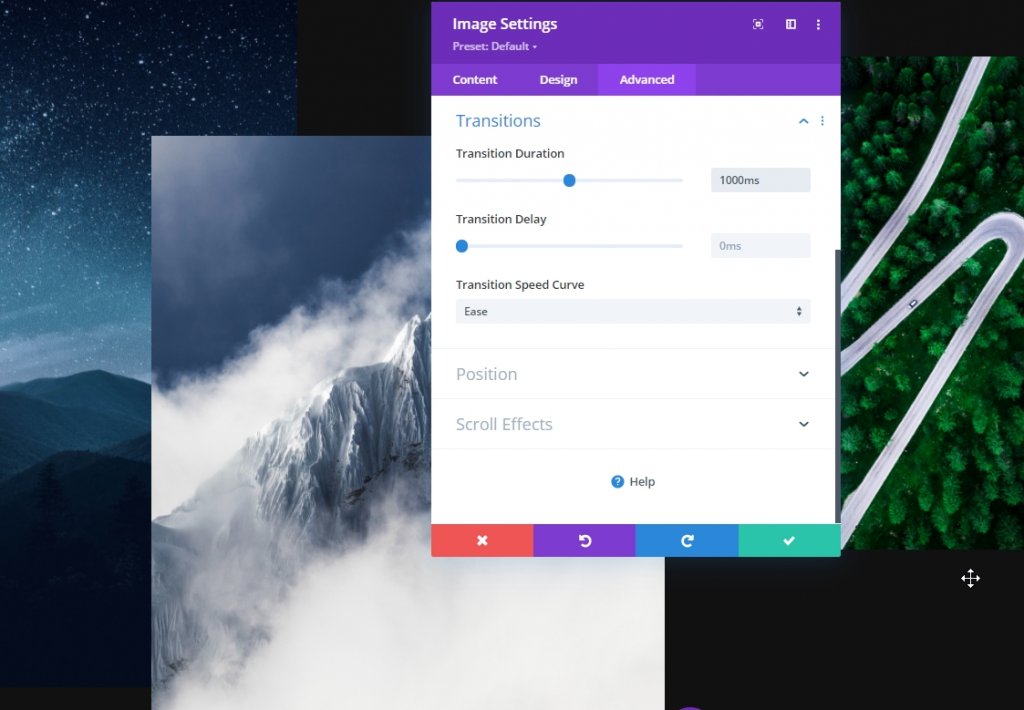
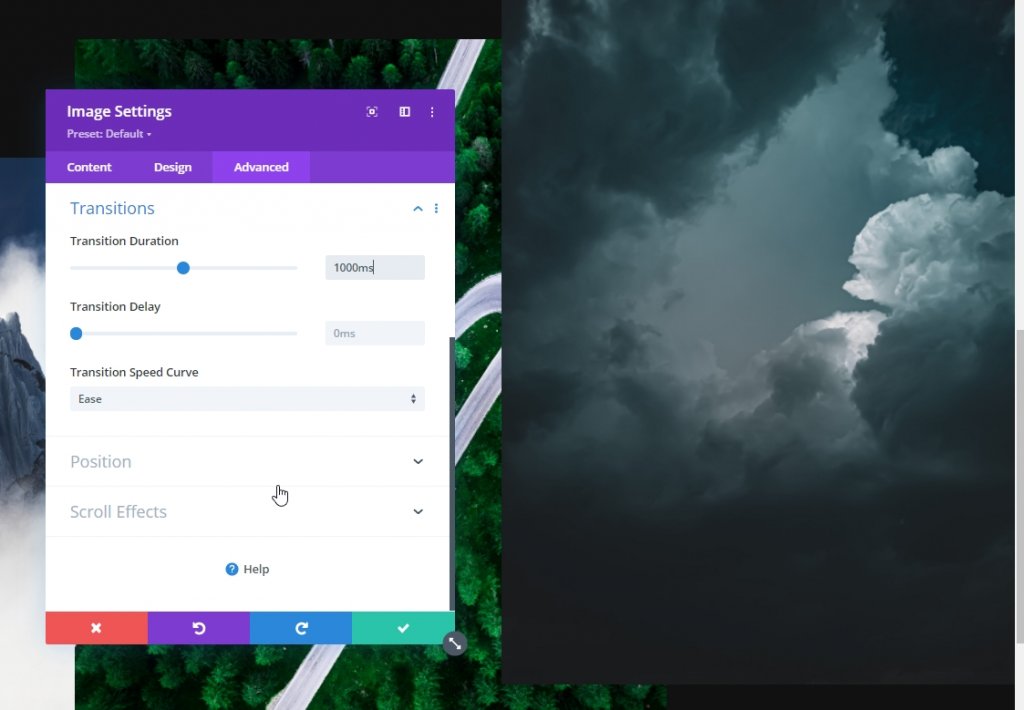
Transición
Aumente aquí también la duración de la transición.
- Duración de la transición: 1000 ms

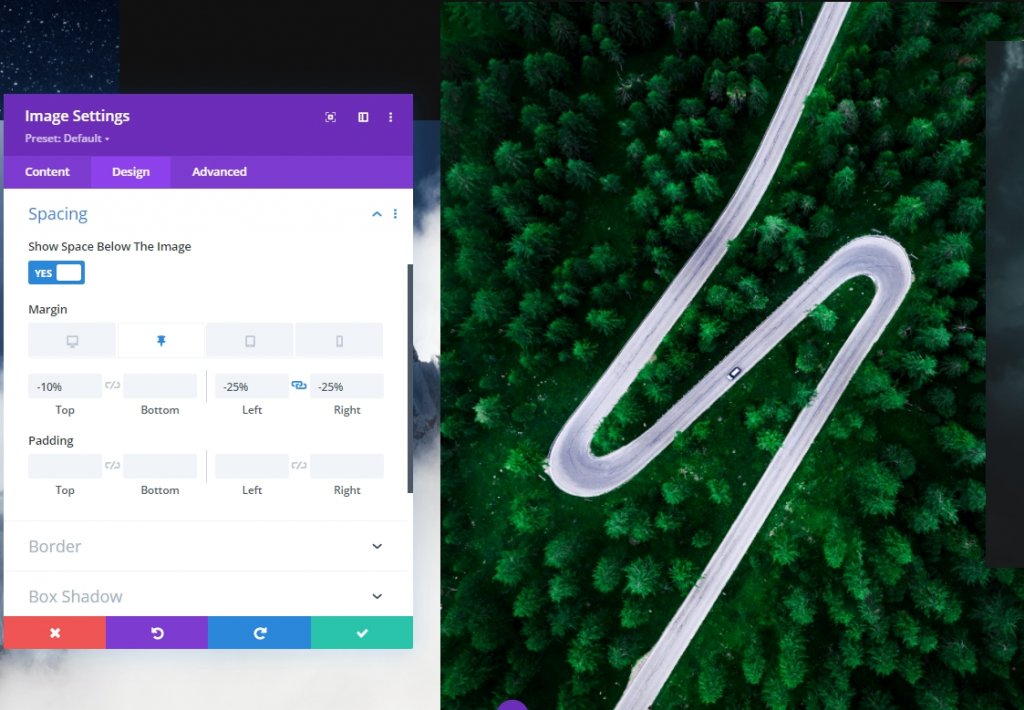
Módulo de imagen tres espaciado fijo
Espaciado
Ahora, para el tercer módulo de imagen, use los siguientes valores de espaciado fijo:
- Margen superior fijo: -10%
- Margen izquierdo fijo: -25%
- Margen derecho fijo: -25%

Transición
Ajuste la duración de la transición en consecuencia:
- Duración de la transición: 700 ms

Módulo de imagen Cuatro Espaciado fijo
Espaciado
Ahora abra el último módulo de imagen y realice los cambios.
- Margen superior fijo: -20%
- Margen izquierdo fijo: -30%


Transición
Ahora termine el trabajo de hoy aumentando la duración de la transición para el cuarto módulo de imagen.
- Duración de la transición: 1000 ms

¡Y hemos terminado! Guarde y salga de la página para ver el resultado de nuestro diseño de hoy.
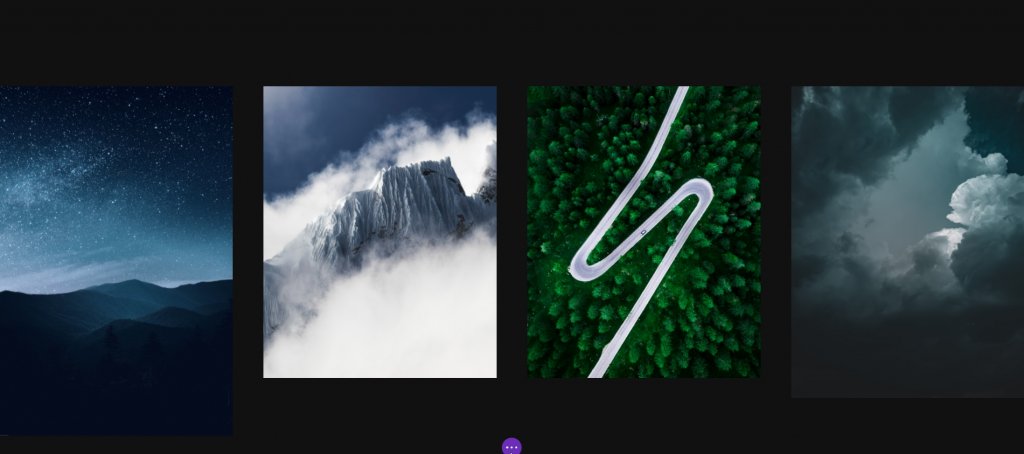
Mirada final
Así que aquí está nuestro diseño de hoy. El fondo degradado de la segunda fila se mueve hacia arriba mediante el desplazamiento y las imágenes de la primera fila aparecen a medida que establecemos los valores. De esta forma parece más interactivo.
Vista de escritorio
Vista móvil
Conclusión
En el tutorial de hoy, intentamos mostrarle cuán creativamente puede innovar en la sección de héroe de un sitio web utilizando las opciones adhesivas de Divi . Esperamos que el tutorial le resulte útil. Puede compartir la publicación para que otros también puedan beneficiarse de ella. Gracias por leer esta publicación.





