Hoy en día, hay numerosos sitios web excelentes en la red con horribles animaciones de desplazamiento de fenómenos ópticos donde el fondo se mueve más rápido que las partes del primer plano para transmitir la profundidad. Desde empresas constructoras y agencias promotoras, todo el mundo utiliza esta facilidad para formar carteras y captar mucha atención pública.

El impacto de paralaje es sin lugar a dudas espectacular, y realmente puede hacer que su sitio web se destaque entre la pandilla y le dé una apariencia de conocimiento. ¿Y podrá agregar un efecto de paralaje a su sitio web de WordPress usando Elementor sin tener muchos conocimientos profesionales?
Parallax es realmente una característica integral en Elementor Pro, puede crear un efecto de paralaje en la versión premium de Elementor, y hablaremos de ello hoy. Además, puede crear hermosas páginas con esta función en la versión gratuita de Elementor.
Los privilegios de paralaje son que se ve realmente genial, ¡y también puede ayudar con el compromiso de los usuarios! Si tiene la oportunidad de hacer una prueba A / B, verificar si agregar un efecto de paralaje primario en su página web puede disminuir su tasa de rebote y aumentar el tiempo promedio en la página, vale la pena. Se ha demostrado que el uso estratégico del paralaje dirige a los visitantes directamente a su llamado a la acción. El movimiento del efecto de paralaje atrae la atención, lo que significa que un botón o formulario cuidadosamente colocado puede aumentar su tasa de conversión general.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEfecto de paralaje en un elemento
Diseñar efectos de paralaje en su página web nunca ha sido más manejable. No hay demanda de temas de WordPress especializados que sean compatibles con paralaje. Con Elementor, puede crear cualquier tipo de efecto solo arrastrando y soltando el creador de páginas web.
Decorar su tienda en línea o diseñar diseños de blogs atractivos o crear excelentes páginas de destino: Elementor lo respalda.
Simplemente siga los pasos de este artículo y comience a crear su nuevo sitio web de paralaje.
Una página con Parallax en Elementor Pro
Así que trabajemos para llevar efectos de paralaje a nuestras páginas web. Primero, seleccione "Elementor Full Width" y cambie a la pestaña Avanzado. Por supuesto, debe haber algunas secciones en su página porque la belleza del efecto de paralaje no se puede sentir en una página en blanco. Tenemos una sección de marcador de posición y puede usar la que necesite.
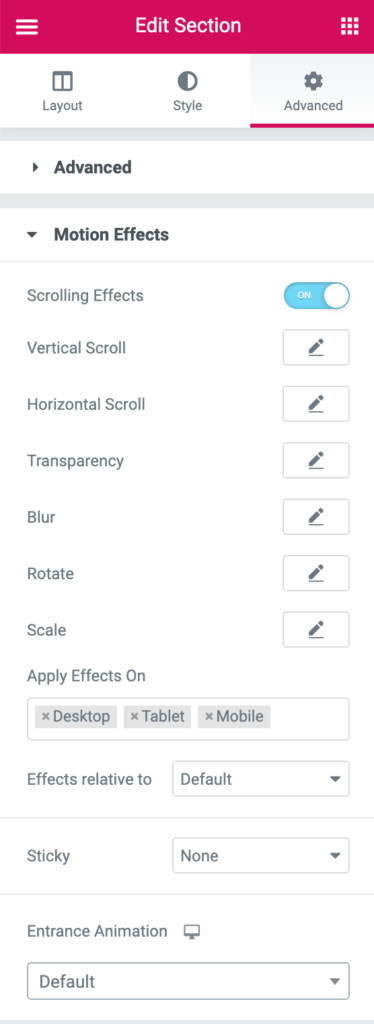
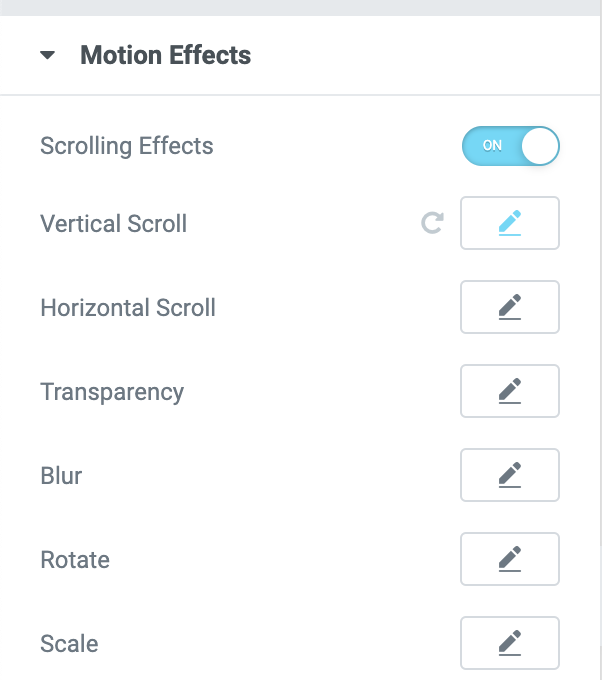
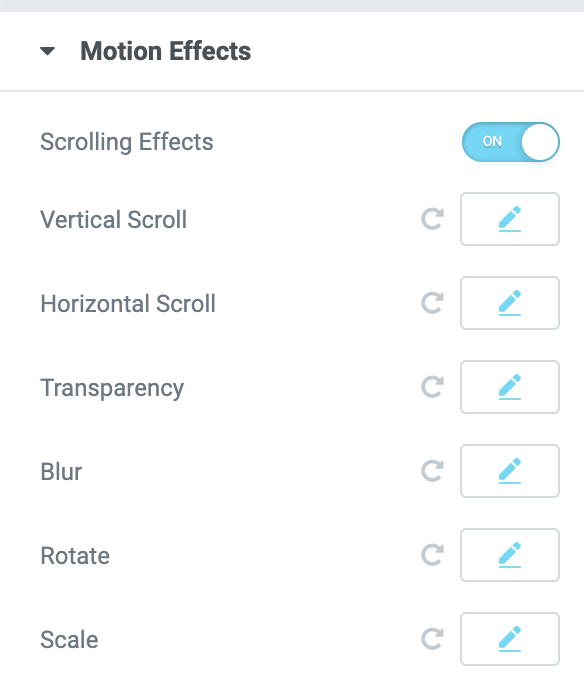
Para configurar el efecto, vaya a Avanzado> Efectos de movimiento y active los Efectos de desplazamiento. A continuación, verá varias opciones para estimular los efectos de movimiento que dependen del desplazamiento.

Vertical
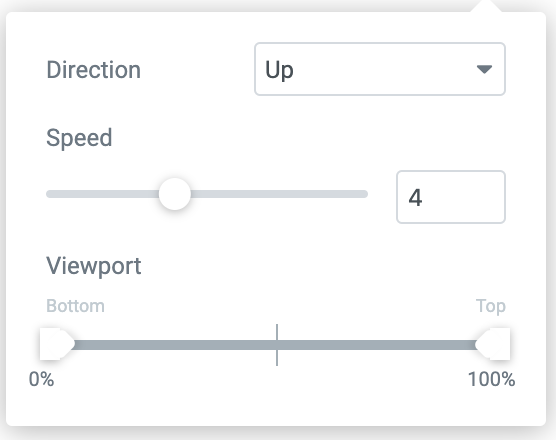
Por ejemplo, estoy creando la hélice de la segunda sección a una velocidad diferente a la del compartimento del héroe. Recuerde, tiene configuraciones adicionales en las que puede trabajar que son aplicables para cualquier efecto de desplazamiento. En el desplazamiento vertical, puede elegir que el elemento se coloque hacia arriba o hacia abajo, cambie la tasa de visibilidad y haga el impacto en relación con la ventana gráfica o en toda la página.
Horizontal
Como hicimos con el desplazamiento vertical, podemos mover una imagen o sección horizontalmente a través de la pantalla. Sus opciones aquí son izquierda o derecha, velocidad y porcentaje visible desde la parte inferior y superior.
Transparency
Puede obtener un aspecto de desvanecimiento encantador utilizando el efecto de movimiento de transparencia. También hay una animación de apertura justo debajo de esta área que realiza lo mismo. Aún así, el impacto del movimiento de transparencia le ofrece toneladas de administración, sin embargo, y una vez que aparece. Para esta opción, podrá decidir si desea que se desvanezca, cambie de estado, se desvanezca o se desvanezca. Además, podrá establecer el nivel de transparencia total de uno a 10.
Blur
El efecto de movimiento de desenfoque le permite tener imágenes que comienzan indistintamente y están disponibles en el enfoque como una toma de profundidad de campo, comienzan en la dirección y comienzan a desenfocarse a medida que pasa por ella. Esto se ve muy bien. Al igual que con el efecto de transparencia, el desenfoque le permite elegir opciones como fundido de entrada o salida con diferentes estilos.
Estos son los efectos inmediatos que verá. Aún así, hay mucho más que considerar, como las animaciones de rotación y escala, además de muchas opciones de estilo, efectos de mouse y otros efectos impresionantes que ayudarán a que los elementos de su sitio web resalten.
Step 1: Add parallax on a chosen Element
Para agregar un efecto de paralaje mágico a su sitio web Elementor, lo primero que debe hacer es elegir un elemento al que desea agregarlo. Puede ser cualquier cosa, como imágenes, texto, video, etc.
Comencemos haciendo clic en el widget y moviéndonos a la sección de pestañas avanzadas.
Step 2: Under Motion and Switch to Scrolling Effects
Una vez que esté en la pestaña avanzada, haga clic en el menú desplegable Efecto de movimiento y luego configure Efectos de desplazamiento en Activado. Actualmente, podrá optar por cualquiera de la media docena de animaciones que pueden dar vida a su sitio web.

Step 3: change the Animation in step with Your Needs.
Puede cambiar y ajustar cada impacto para inducirlo correctamente. Presione el ícono del lápiz, luego se abrirá una ventana con controles.
Puede ajustar cosas como la dirección, la velocidad y la ventana gráfica para {cada} efecto, que se controla una vez que la animación comienza y termina.
Además, puede delinear en la escala de la ventana gráfica qué parte del desplazamiento comenzará su efecto y qué función terminará.

Step 4: decide quite One Animation for one Element.
Para todos los elementos, puede implementar tantos efectos como desee; simplemente NO lo estire.
Al presionar el botón indicador al lado del lápiz se deshará la animación, así que siéntete cómodo para explorar y jugar con ella hasta que la consigas perfecta.

Para la posición de Rotación y Escala, puede cambiar los puntos de gancho "X" e "Y", planificando el eje alrededor del cual la pieza escala o gira.

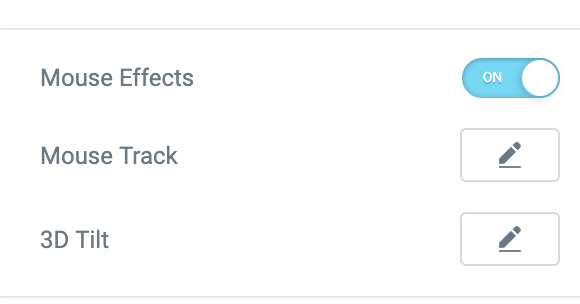
Step 5: Add Mouse Track & 3D Tilt
Este funciona solo en dispositivos de escritorio, claramente, pero puede mover partículas con el movimiento de su mouse. Piensa que te gusta tener un paralaje superpuesto de centelleantes y quieres asociarlos con tu mouse.
Aquí, tenemos dos opciones: Pista del mouse que crea una sensación de profundidad al hacer que los elementos se muevan con respecto al movimiento del mouse del visitante y un efecto de inclinación 3D que inclina el componente de acuerdo con la misma tendencia de los punteros.

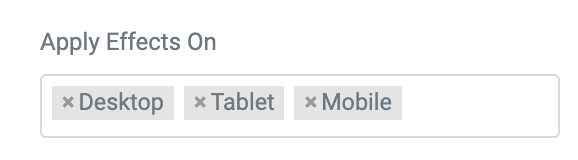
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Un efecto que funciona bien y parece excelente en el escritorio ciertamente no funcionaría bien en el móvil. Afortunadamente, Elementor 2.5 le permite elegir qué dispositivos desea implementar también los impactos.

Efecto de paralaje sobre un fondo
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
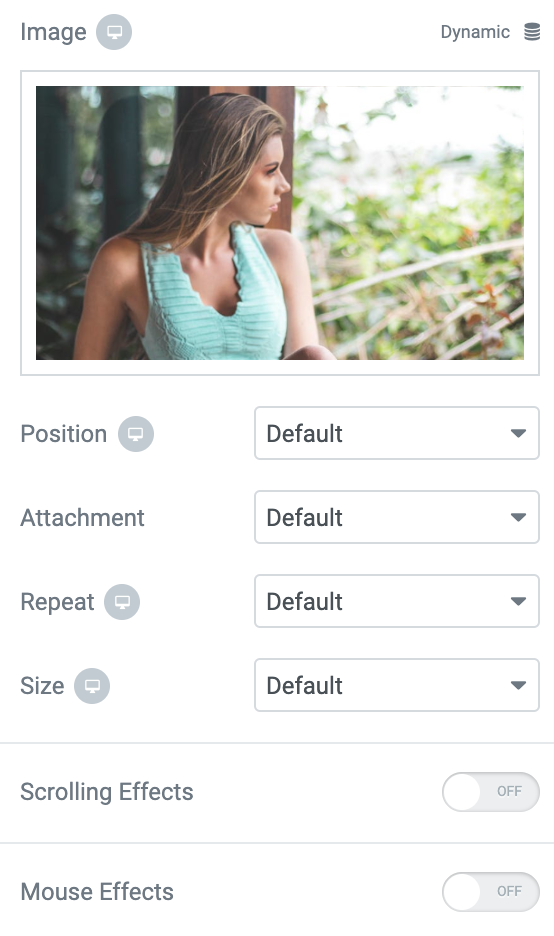
Ahora hagamos un poco de paralaje con el fondo para dotar al sitio web de una mayor sensación de profundidad. Para realizar esto, debemos comenzar con la sección Estilo.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Ahora puede elegir entre dos resultados diferentes que puede aplicar a su capa más profunda: el efecto de desplazamiento y el efecto del mouse.

Step 3: Repeat Steps 3 to 6
Son precisamente los mismos efectos e implementación que antes, ¡solo que ahora se puede aplicar en segundo plano!
Así es como funciona:
Conclusión
Debo decir que el único límite para el paralaje es la mente. Las personas crean maravillosos efectos de paralaje que te dejarán boquiabierto, y Elementor pro es un complemento beneficioso para llevar esa imaginación a la página web.
Cualquiera que sea el efecto, si desencadena estéticamente a sus visitantes, ahí es donde su creatividad y Element Pro son útiles.





