Como usted sabe El elementor es el constructor de páginas más popular. por ahí para WordPress. Crear un menú de arrastre efectivo funcionará tanto como un compromiso para la audiencia como para una mejora para su sitio web.

El elementor viene con widgets personalizables incorporados que le permiten lograr resultados interesantes con cierta creatividad y ajustes simples aquí y allá. En este tutorial, pasaremos por el proceso de creación de un menú Draggable con el widget del menú NAV.
¿Qué es un menú draggable?
Un menú Draggable permite a los usuarios tener control total sobre él. Un menú de arrastre parece un menú normal, pero se puede arrastrar en cualquier lugar de la página.
Mientras que el menú Draggable se puede mostrar en cualquier lugar de su sitio web con todos los elementos que desea mostrar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEl menú Draggable es versátil y se puede utilizar para muchos propósitos. Puede usarlo como menú de cartera para mostrar enlaces a los perfiles de sus medios. Si es propietario de una tienda Woocommerce, puede usar el menú Draggable para enumerar diferentes categorías de productos y así sucesivamente.
Cómo construir un menú Draggable
Ahora vamos a seguir adelante y comenzar a crear el menú Draggable en WordPress usando Elementor. Tendremos que usar un poco de JavaScript para este tutorial, mientras que todo se demostrará paso a paso para asegurarse de que no encuentra un problema.
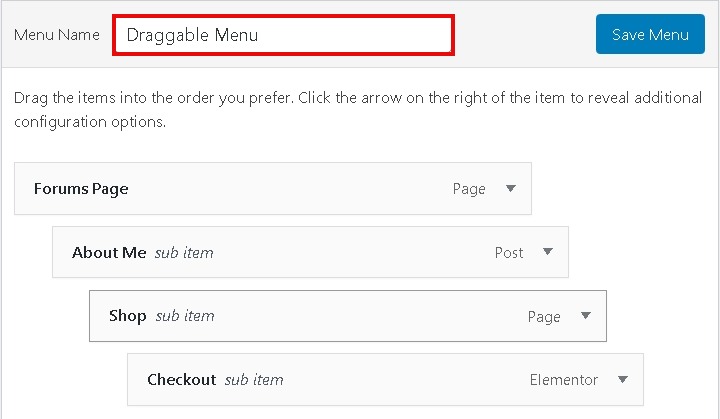
Para comenzar, cree un menú regular en WordPress al ir a la apariencia en el panel de WordPress y luego elegir Menus.

Agregue todos los elementos que desea mantener en su menú Draggable.
Ahora necesita decidir la página en la que desea mostrar su menú. Puede elegir crear una nueva página o editar una página pre-construida.

Presione la edición con el botón Elementor para ingresar la interfaz de edición de elementor.

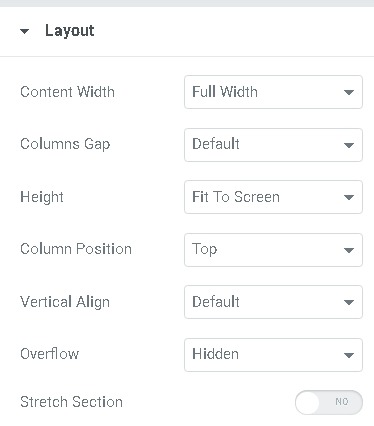
Cree una nueva sección de una columna y abra el ancho de contenido a ancho y altura completa para que se ajuste a la pantalla en la pestaña Diseño en la sección Configuración.

También puede agregar el fondo, el encabezado o cualquier otro elemento que desee mostrar en su menú Draggable.
Ahora, arrastre el widget de la sección interna a su widget de sección completo. Esto creará una sección interna en su widget de sección completo.
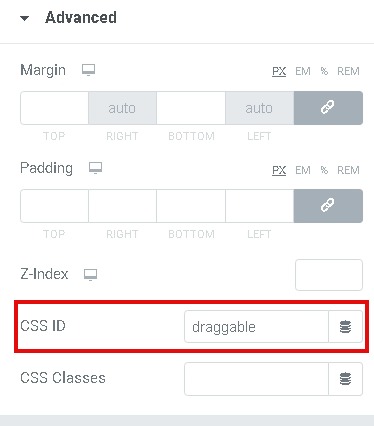
A continuación, debe ir a la configuración de columna de su widget de sección interior y presione la pestaña Avanzado. Ingrese draggable en la configuración de ID CSS.

Arrastre y traiga el widget de menú NAV a su widget de sección interior recién creado. Elija el menú de WordPress que creó inicialmente desde la configuración desplegable del Widget Widget de NAV Menu.
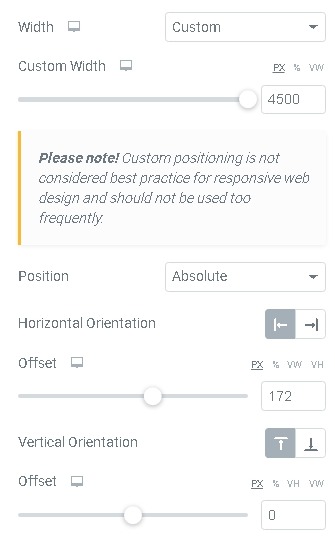
Una vez que haya realizado sus cambios, diríjase a la pestaña Avanzada de la configuración del widget y en la configuración de posicionamiento, copie la siguiente configuración.

Finalmente, deberá agregar JavaScript personalizado para convertir su menú de navegación normal en un menú Draggable.
En la sección principal, cree una nueva sección y agregue un widget HTML. Copie el siguiente código y péguelo en su casilla de código HTML.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Después de seguir todos los pasos aquí, puede guardar la página y obtener una vista previa para ver cómo se ve en su navegador.
Así es como puede crear un increíble widget de menú de arrastre de un menú de navegación simple para mejorar la calidad de su sitio web. Asegúrese de seguirnos en Facebook y Twitter para que nunca se pierda un tutorial.





