Todos sabemos lo importantes que son las imágenes para atraer usuarios y mejorar su experiencia, aunque también es un hecho que las imágenes de alta calidad ocupan un gran espacio y pueden ser una desventaja para su sitio de WordPress.

En tales circunstancias, normalmente utilizamos imágenes redimensionadas en WordPress para ahorrar espacio. Sin embargo, cambiar el tamaño de estas imágenes una por una puede llevar mucho tiempo y esfuerzo en comparación con el cambio de tamaño masivo.
Afortunadamente, Photoshop nos permite cambiar el tamaño de imágenes en masa y en este tutorial entenderemos cómo cambiar el tamaño de varias imágenes con Photoshop.
Reconocer las mejores dimensiones para cambiar el tamaño
Antes de pasar a Photoshop, asegúrese de tener en mente sus dimensiones preferidas. Una vez que haya hecho su investigación, le sugiero que cree una nueva carpeta y mueva todo lo que va a cambiar de tamaño en esa carpeta.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
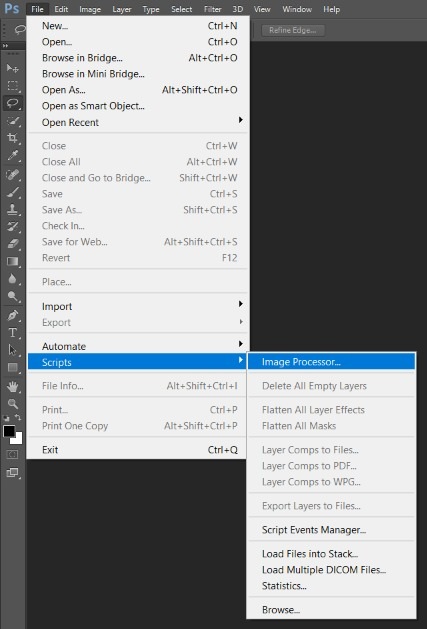
Ahora, continúa y abre Adobe Photoshop . Poco después de que se abra, navegue hasta Archivo en la parte inferior derecha de la pantalla y luego navegue hasta Scripts justo debajo de automatizar y luego haga clic en Procesador de imágenes .

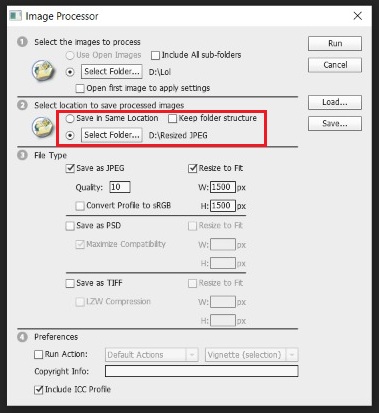
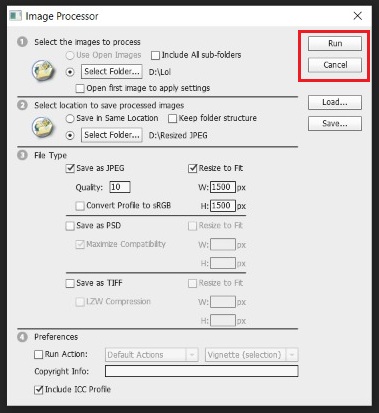
Después de que se abra el Procesador de imágenes , puede seleccionar Seleccionar carpeta o Usar imágenes abiertas , pero de acuerdo con este tutorial hemos creado una carpeta, seleccionaremos Seleccionar carpeta .
Ahora puedes continuar y seleccionar la carpeta que creaste anteriormente.

Ahora, debe decidir dónde desea guardar sus imágenes redimensionadas. Es posible que desee guardarlo en otro lugar, pero si no, puede seleccionar Guardar en la misma ubicación y Photoshop creará una subcarpeta de sus imágenes redimensionadas.
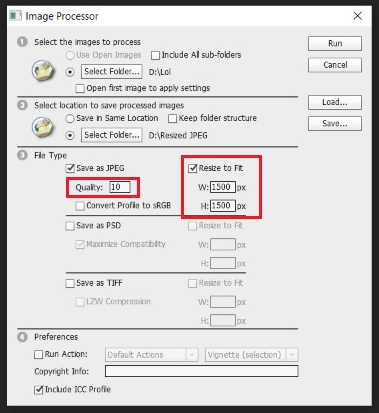
La siguiente sección requiere que elijas los parámetros y dimensiones de tus imágenes. Primero, deberá seleccionar el tipo de imagen, como JPG , PSD y TIFF .
A continuación, deberá seleccionar la calidad de su imagen redimensionada. Puede establecer el parámetro de calidad entre Cero y Doce, donde Cero se refiere a la calidad y el tamaño más bajos y Doce se refiere a la calidad y el tamaño más altos.
Normalmente, para los sitios web, el parámetro de calidad funciona mejor entre 8 y 10, donde no se compromete mucho la calidad y también se reduce el tamaño.
Para el color, debe elegir Convertir perfil a sRGB para obtener los mejores resultados en su sitio de WordPress y luego marcar Incluir perfil ICC en la parte inferior.
Ahora, seleccione el tamaño de su imagen y haga clic en el cuadro que dice Cambiar tamaño para ajustar para cambiar el tamaño de todas sus imágenes.

Ya ha terminado con todas las configuraciones y ahora puede continuar para ejecutar el script.

Continúe y verifique la subcarpeta creada recientemente que consta de todas las imágenes redimensionadas para asegurarse de que todo esté hecho correctamente.

Eso es todo por este tutorial. Le deseamos suerte para hacer que su sitio sea más accesible y maravilloso. Si desea cambiar el tamaño de sus imágenes directamente en WordPress usando un complemento, intente consultar nuestro tutorial al respecto también.
Para obtener más actualizaciones sobre nuestras publicaciones, manténgase conectado con nosotros en nuestro Facebook y Twitter .





