Elementor ha sido de gran ayuda para crear un sitio web donde el diseño es el foco principal. Puede hacer que su sitio web sea más interactivo agregando algunos efectos de animación con Elementor. Un efecto de desplazamiento es un tipo de animación que puede agregar a una página creada con Elementor. Puede dar a una sección, columna o widget un efecto de desplazamiento. Este artículo explicará cómo agregar un cursor a una columna en Elementor. Por cierto, si aún no sabes cómo usar Elementor, puedes leer nuestros últimos artículos para aprender cómo hacerlo .

Agregue un efecto de desplazamiento a una columna en Elementor
En Elementor , la columna es un elemento obligatorio. Es donde puede agregar widgets, que son las partes reales del diseño de su página. Puede diseñar una columna de la misma manera que diseña otros tipos de elementos en Elementor. Puede darle al efecto de desplazamiento un fondo de color sólido, un fondo de imagen o una sombra. Con el efecto de desplazamiento incorporado de Elementor, puede cambiar el fondo, el borde y la sombra del cuadro cuando el mouse está sobre ellos.
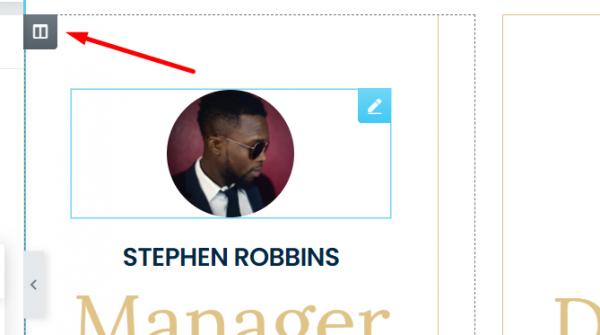
Para comenzar a agregar un efecto de desplazamiento a una columna en Elementor, haga clic en el controlador de la columna, que cambiará el panel de configuración al modelo de configuración de la columna.

Vaya a la pestaña Estilo en el panel de configuración de la izquierda y abra el bloque Fondo. Abra la pestaña HOVER en el bloque Fondo para establecer un fondo diferente para el estado de desplazamiento. Puede usar un fondo con un color sólido, un degradado de colores o una imagen. Con la opción Duración de la transición, también puede establecer cuánto tiempo se tarda en pasar del estado normal al estado de desplazamiento.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
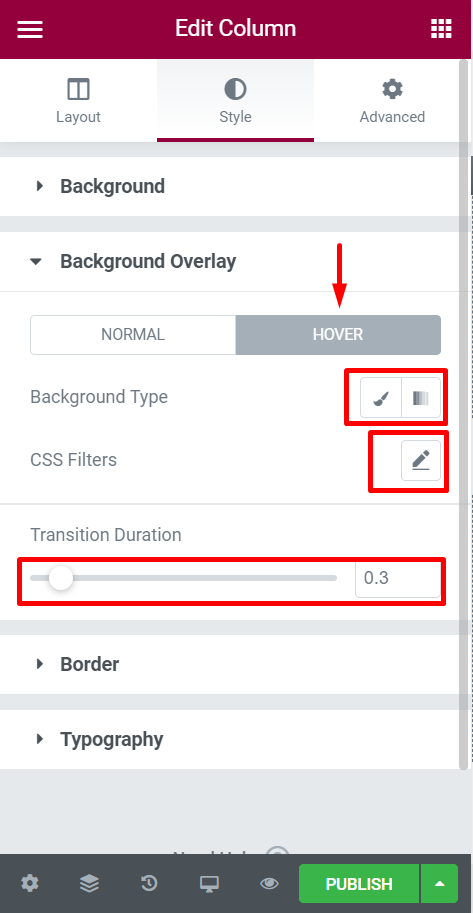
Abra el bloque Superposición de fondo en la pestaña Estilo para establecer una superposición de fondo. Puede configurar una superposición de fondo diferente para el estado de desplazamiento abriendo la pestaña HOVER en este bloque. Puede usar un color sólido o un color que cambie gradualmente. También puede establecer filtros CSS y la duración de la transición desde este bloque.

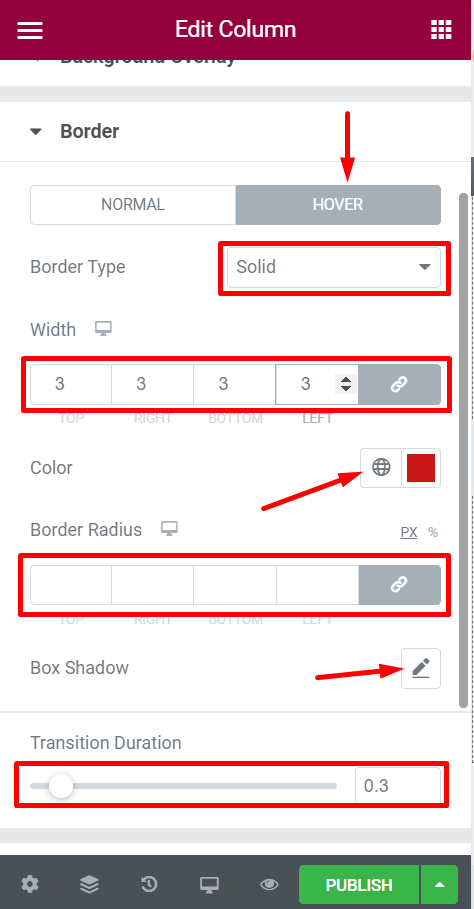
Puede abrir el bloque Borde para establecer un borde y una sombra de cuadro diferentes para el estado de desplazamiento. Haga clic en la pestaña HOVER en este bloque para cambiar el estilo de borde, el tamaño, el color, el radio y la sombra del cuadro del estado de desplazamiento. La opción Duración de la transición también le permite establecer cuánto durará la transición.

Aplicar el efecto de desplazamiento avanzado a una columna en Elementor
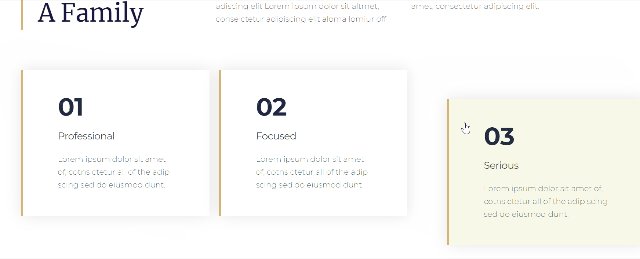
A diferencia de Divi Builder, Elementor no usa la transformación CSS para su efecto de desplazamiento. Por lo tanto, solo puede agregar efectos simples cuando pasa el mouse. Pero dado que la versión pro de Elementor le permite agregar CSS personalizado, puede usar CSS personalizado para agregar una transformación de CSS para agregar un efecto de desplazamiento avanzado. Mira el videoclip a continuación.

Los efectos al pasar el mouse en el video de arriba están hechos con una transformación CSS.
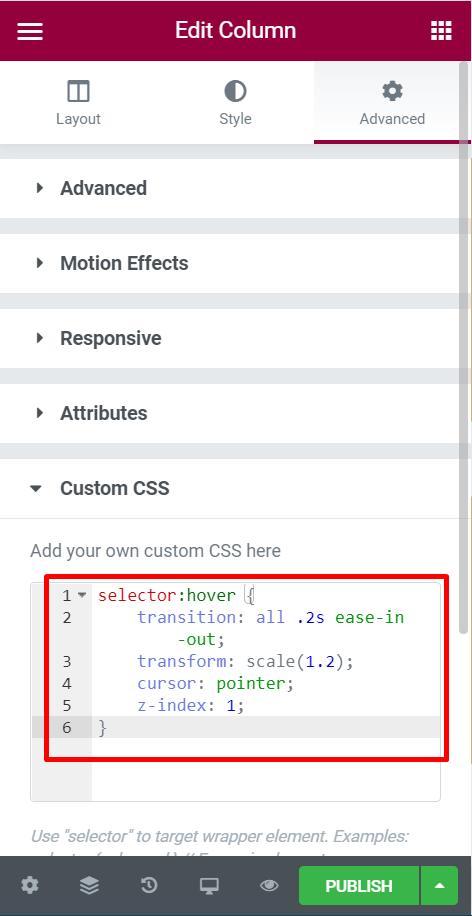
Vaya a la pestaña Avanzado y abra el bloque CSS personalizado para agregar una transformación CSS a una columna (asegúrese de que el panel de configuración esté en el modo de panel de configuración de columna).
Agregue el código CSS a continuación.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Hay cinco tipos de transformaciones CSS que puede usar:
- Matriz
- Traducir
- Escala
- Girar
- Sesgar
Este estilo CSS usa transformación de escala, pero puede usar cualquier estilo de su preferencia.
Terminando
Espero que este artículo lo cubra con respecto a la implementación del efecto de desplazamiento de cualquier columna realizada en Elementor. Si encontró útil este artículo, compártalo con sus amigos y también consulte la nueva versión de Elementor 3.8 y sus características.




