Si usa Divi como tema de WordPress, sabrá lo conveniente que es el encabezado global para mostrar su menú de navegación principal en todo el sitio. Pero, ¿qué sucede si desea agregar un menú secundario para resaltar páginas importantes como "Acerca de" y "Contacto" sin saturar su navegación principal? La buena noticia es que puedes agregar fácilmente un menú secundario a tu encabezado Divi con solo unos simples pasos.

Agregar un menú secundario es una excelente manera de mejorar la navegación y brindar acceso rápido a páginas clave para los visitantes de su sitio web. Ya sea que desee resaltar sus enlaces más importantes, separar páginas específicas del sitio o simplemente ordenar su menú principal, un menú de encabezado secundario lo tiene cubierto.
En este tutorial, veremos cómo crear y mostrar un menú de encabezado secundario usando las opciones de tema integradas de Divi . Aprenderá cómo crear un nuevo menú personalizado, agregarle páginas y luego asignarlo a una ubicación de menú secundario.
¡Empecemos!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraVista previa del diseño
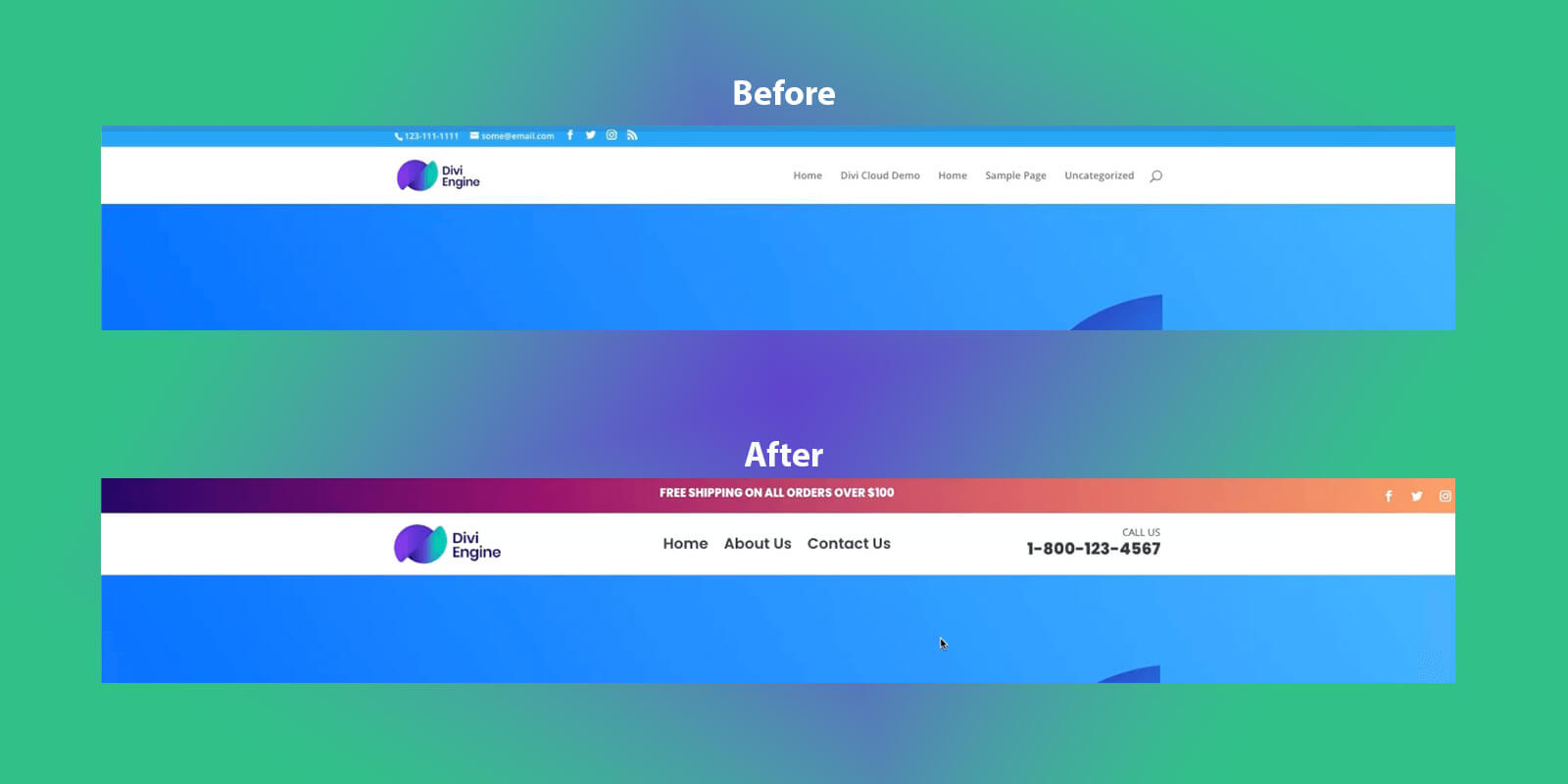
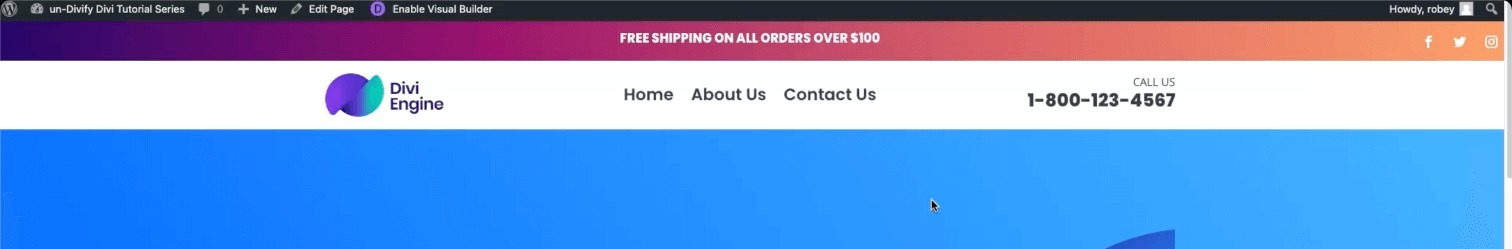
Aquí tenéis el antes y el después de nuestro menú.

Agregar un menú secundario al encabezado global
En esta serie, hemos estado trabajando arduamente para crear sitios Divi que no se parezcan a sitios Divi y, anteriormente, creamos el encabezado que usaríamos. Consulta nuestro artículo sobre cómo crear un encabezado fijo en Divi usando el creador de temas si quieres ponerte al día; Te pondrá a trabajar en el mismo encabezado que nosotros.
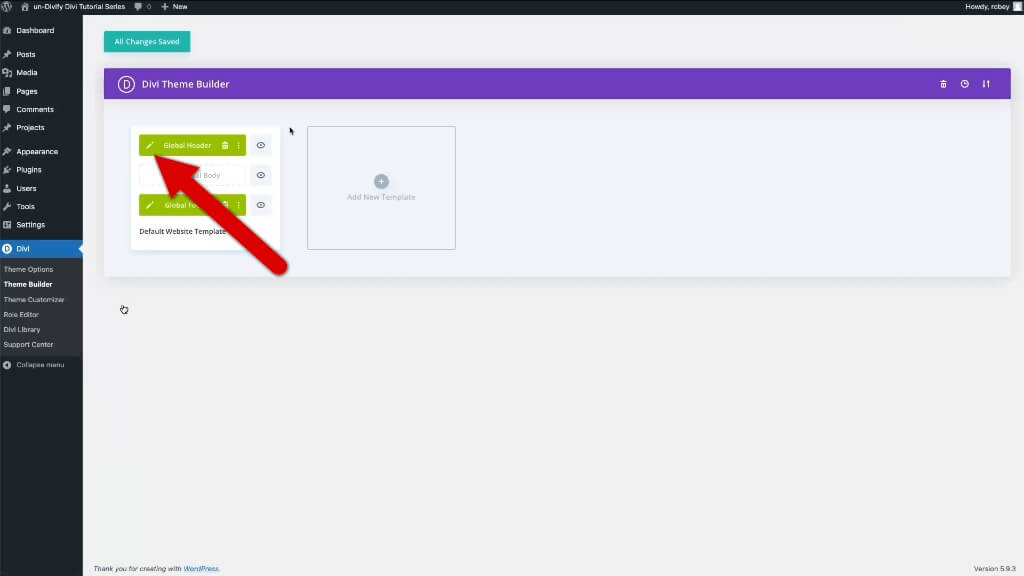
Así que continuemos y naveguemos hasta la siguiente sección de nuestra instalación de Divi:
Divi > Divi Theme Builder > Haz clic en el lápiz

El Divi Visual Builder y el diseño de su encabezado global aparecerán cuando haga clic en "Continuar". Ahora se debe agregar la fila que contendrá nuestra barra de menú secundario Divi.
Ahora agregue tres columnas a esta sección de encabezado y realice los siguientes cambios.
Pestaña Contenido - Fondo
- Degradado de fondo : agregue 2 paradas más al 33% y 66%
- Colores degradados : 1f005c / 870160 / ca485c / f39060
- Dirección del gradiente : 90 grados
Pestaña Diseño - Tamaño
- Usar canal personalizado : SÍ
- Ancho del canal : 1
- Igualar alturas de columna : SÍ
- Ancho : 100%
- Ancho máximo : 2560 px
Pestaña Diseño - Espaciado
- Parte superior acolchada : 10
- Acolchado inferior : 0
Pestaña Avanzado - Efectos de desplazamiento
- Posición adhesiva : pegarse hacia arriba

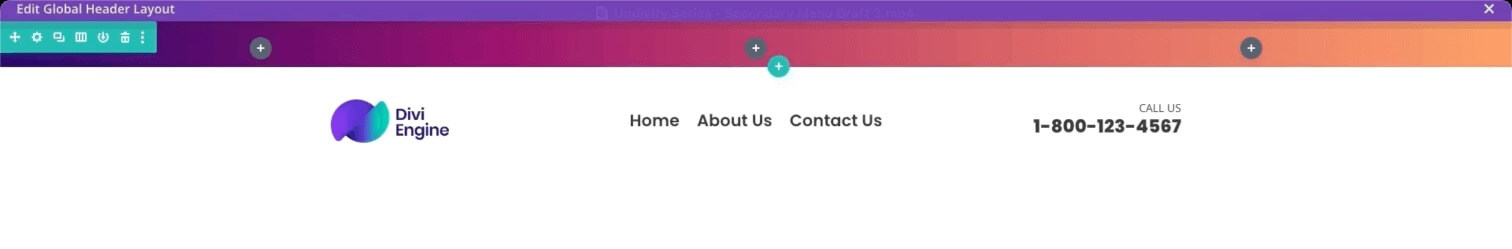
Ahora que debería tener algo que se vea tan bien como esto, puede comenzar a agregar sus módulos.
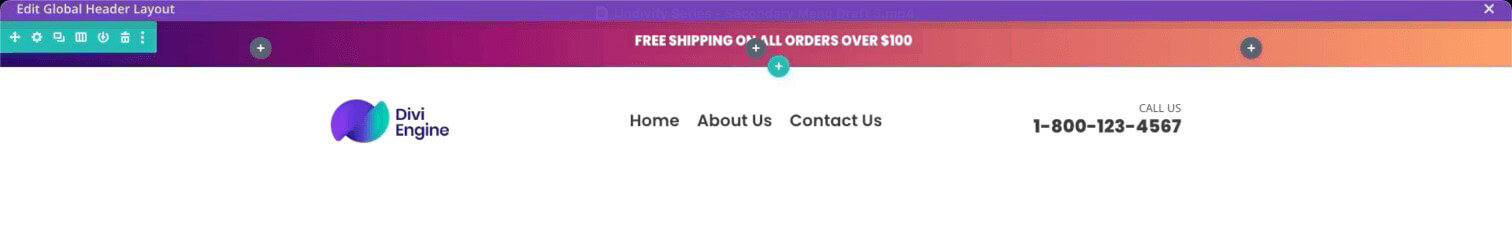
Comenzaremos ofreciendo envío gratuito con un módulo de texto. Entonces, agregue un módulo de texto en la columna del medio y realice los siguientes cambios en ese módulo.
En la pestaña Contenido
- Texto del cuerpo: Envío gratuito en todos los pedidos superiores a $100
En la pestaña Diseño
- Fuente de texto : Poppins
- Peso de la fuente del texto : ultrapesado
- Estilo de fuente del texto : mayúsculas
- Color del texto : Blanco
- Tamaño del texto : 16px
Y guarda los cambios.

Las cosas se están calentando y este menú secundario de Divi está casi terminado. La fase final del menú secundario Divi consiste en incluir algunos íconos de redes sociales.
Primero se debe agregar un módulo de seguimiento de redes sociales en la columna 3 debajo de los módulos de texto.
Configuración del módulo de seguimiento de redes sociales : Facebook
- URL del enlace de la cuenta: la URL de su perfil social
- Color de fondo: Transparente o eliminar
Configuración del módulo de seguimiento de redes sociales : Instagram
- URL del enlace de la cuenta: la URL de su perfil social
Configuración del módulo de seguimiento de redes sociales - X
- URL del enlace de la cuenta: la URL de su perfil social
Pestaña Diseño
- Alineación del módulo: derecha
Nuevamente, guarde los cambios.

Ahora, si siguió cuidadosamente las instrucciones, debería tener un menú secundario Divi llamativo que permanecerá en la parte superior de su sitio web a medida que se desplaza hacia abajo.
En conclusión
Un menú de encabezado secundario puede parecer una pequeña adición, pero puede marcar una gran diferencia en la experiencia de navegación en su sitio web Divi . Ahora que configuró un menú secundario y lo asignó al encabezado, puede resaltar y organizar mejor las páginas para sus visitantes.
Tómese un tiempo para considerar qué páginas merecen un lugar en ese valioso espacio en pantalla. Acerca de, Contacto, Preguntas frecuentes, Precios y Recursos son opciones comunes del menú secundario. También puede revisar periódicamente su menú secundario para mantenerlo relevante a medida que se agregan nuevas páginas.
En general, el menú de encabezado secundario es una forma sencilla pero poderosa de mejorar la navegación y la accesibilidad a páginas importantes. ¡Así que dale un buen uso! Y si necesita ayuda para configurar su nuevo menú, simplemente consulte las instrucciones paso a paso de este tutorial. ¡Feliz creación de menús!





