Por supuesto, como diseñadores web, deseamos que nuestro sitio web sea único. Esto significa que debemos causar una buena primera impresión en los visitantes. Decorar nuestro sitio web con un efecto de partículas es una forma de ayudar a que los visitantes tengan una buena impresión y aumenten las probabilidades de que regresen.

El efecto de partículas se está convirtiendo rápidamente en uno de los aspectos más importantes de los procesos de diseño modernos. En este artículo, le mostraremos cómo usar Happy Addons para agregar efectos de partículas a Elementor . Happy Addons proporciona tres efectos de partículas diferentes: Polígono, NASA y Nieve. Sin embargo, si necesita personalizar el efecto de partículas, existen numerosas posibilidades para hacerlo a través de efectos personalizados.
Añadir efectos de partículas en Elementor
El primer paso es instalar Happy Addons Pro en tu sitio de WordPress, ya que la función Efectos de partículas solo está disponible en la edición Pro. Happy Addons Pro se puede descargar desde el sitio web oficial. Una vez que hayas descargado el archivo de Happy Addons, simplemente instálalo y actívalo.

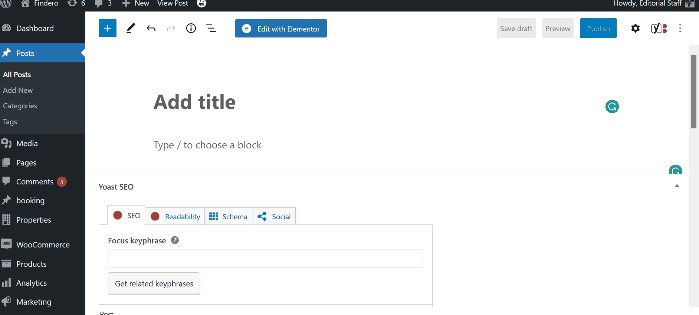
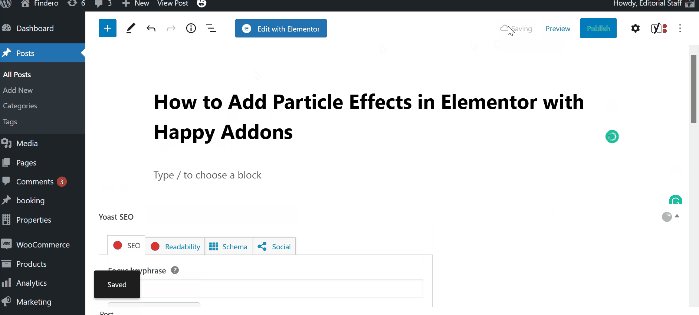
Ahora comenzaremos a usar este complemento para agregar efectos de partículas a Elementor . Puedes crear una página nueva o elegir una existente. En este caso, crearemos una página nueva. Ve a Páginas -> Agregar nueva desde tu Panel de control. Luego, haz clic en el botón Editar con Elementor para abrir el editor de Elementor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Entonces, ya estamos listos para diseñar nuestra página. Para comenzar, primero creamos una nueva sección haciendo clic en el símbolo más (+) Agregar nueva sección y luego seleccionamos una sola columna (o cualquier estructura que desees).

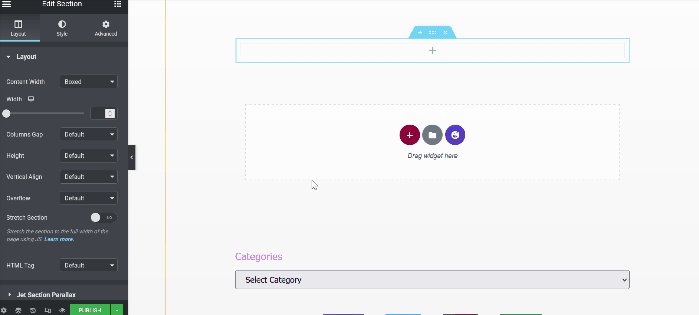
Puede aplicar algunas configuraciones básicas a la sección antes de aplicar el efecto de partículas. Para abrir el panel de opciones, haga clic en el controlador de la sección. En este caso, debe completar las dos cosas siguientes:
- Altura: Ajustar a la pantalla
- Sección de estiramiento: Sí

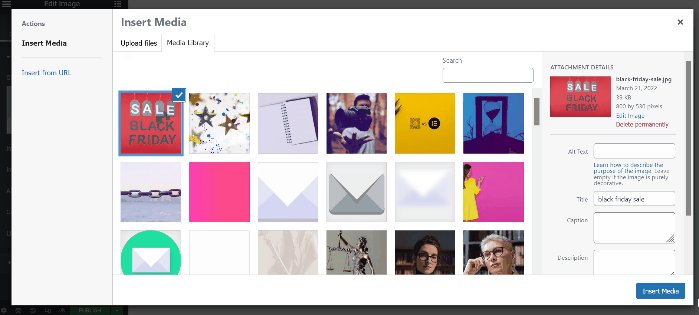
Luego, al hacer clic en el signo de adición (+), puede agregar un widget. En este ejemplo, se utiliza el widget Imagen. Agregue el widget Imagen a la columna arrastrándolo hasta allí. Haga clic en la selección de imágenes para seleccionar su imagen. Puede seleccionar una imagen de su colección haciendo clic en el botón Biblioteca multimedia o puede cargar una imagen haciendo clic en el botón Cargar archivos.

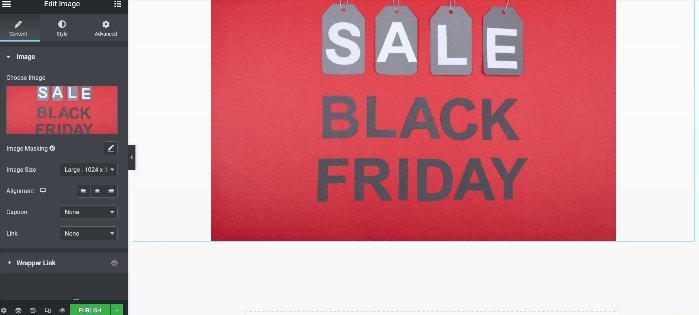
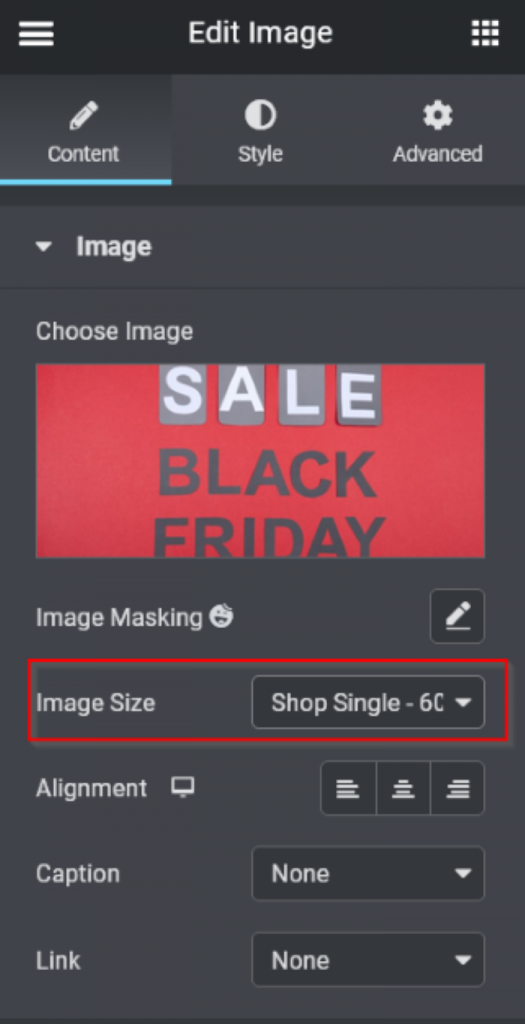
Después de seleccionar la imagen, cambie el tamaño de la imagen a Comprar individual seleccionando Comprar individual - 600 x 0 en el menú desplegable Tamaño de imagen.

Puedes personalizar el área agregando más widgets. Una vez que hayas terminado de agregar los widgets, continúa con el siguiente paso para agregar el efecto de partículas.
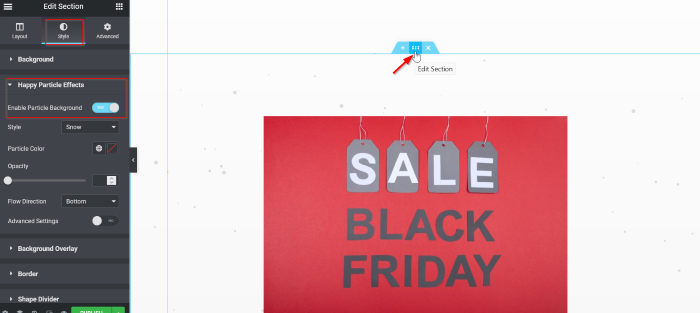
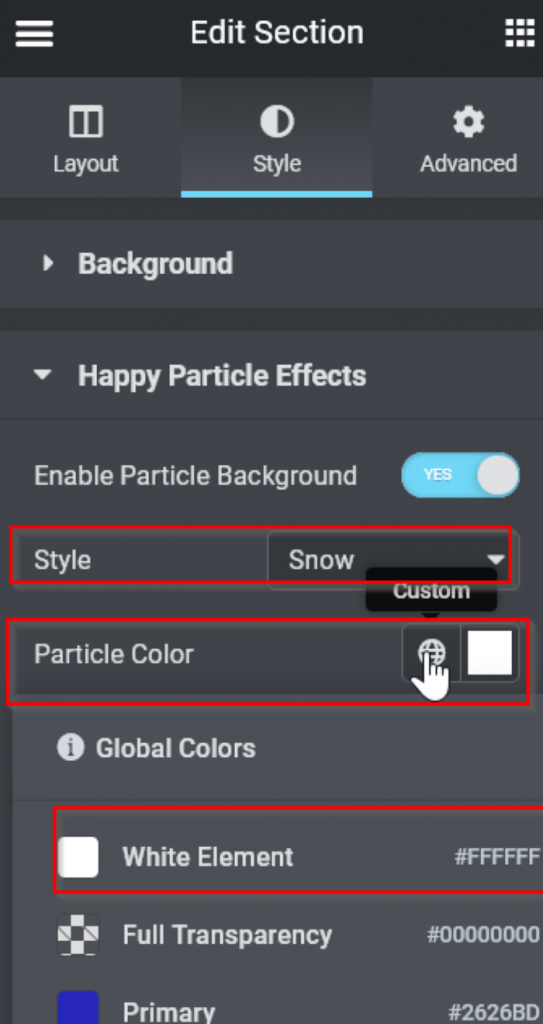
Por último, agregaremos los efectos de partículas felices al área. Para abrir el panel de configuración de la sección, haga clic en el controlador de la sección y luego seleccione la pestaña Estilo. Abra el bloque Efectos de partículas felices en la pestaña Estilo y active la opción Habilitar fondo de partículas (Sí).

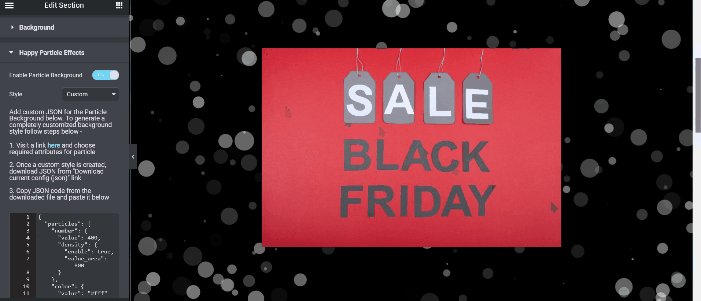
Ahora puedes seleccionar el estilo de los efectos de partículas. En este tutorial, usaremos la opción Nieve. Después de aplicar el estilo, puedes experimentar con muchas opciones, como el color de las partículas, la transparencia, la dirección del flujo y muchas más. En este ejemplo, el color de las partículas está configurado en Elemento blanco.
- Estilo: Nieve
- Color de la partícula: blanco

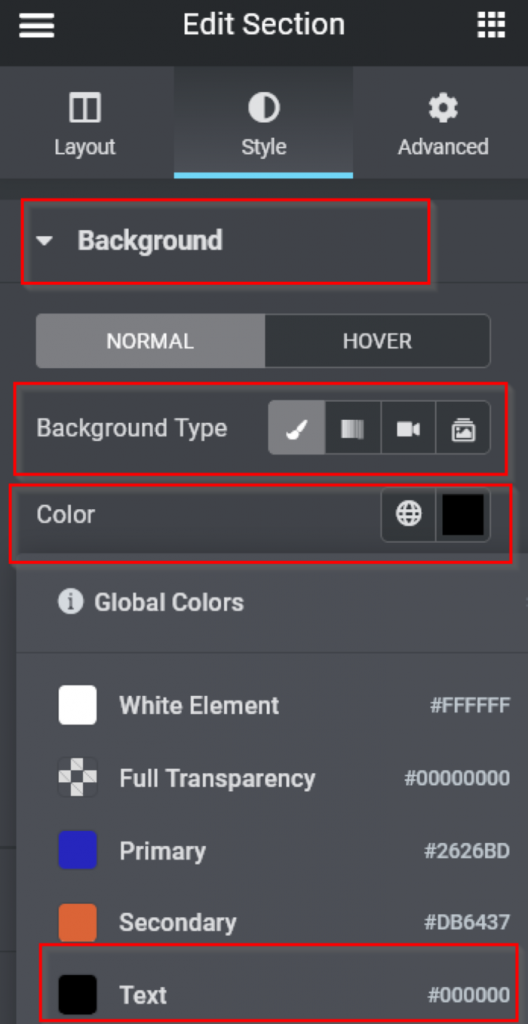
Necesitamos que los efectos de partículas sean evidentes y espectaculares, por lo que debemos actualizar el fondo de la sección. Abra el bloque Fondo en la pestaña Estilo, seleccione Clásico en la opción Tipo de fondo y luego configure el color en negro.

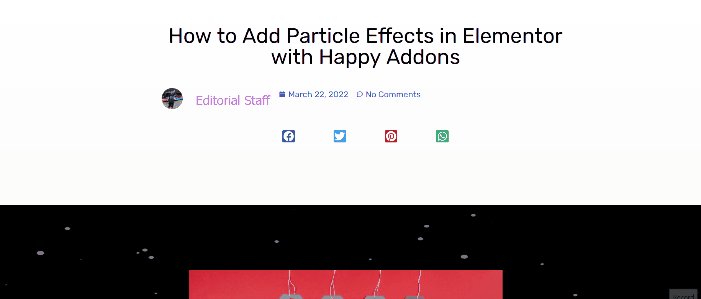
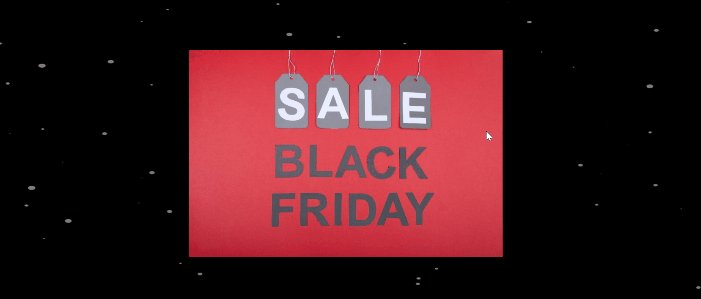
Y ahora se ve así.

Efecto personalizado
Probablemente te estés preguntando qué es el efecto personalizado. Happy Particle Effects es un efecto más que te permite crear efectos de partículas usando tu imaginación, y para eso sirve este efecto.
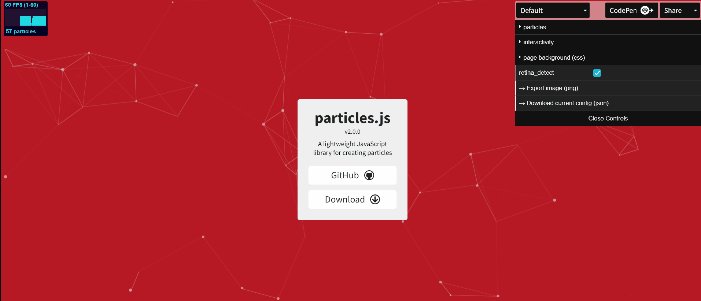
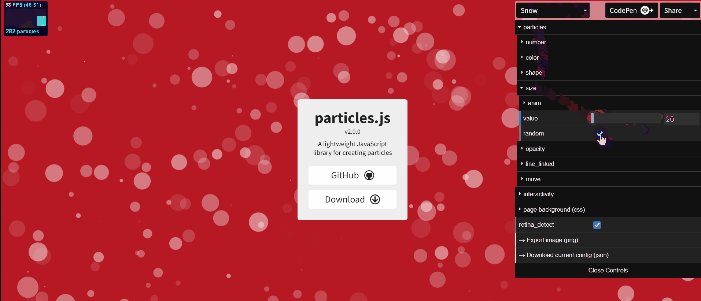
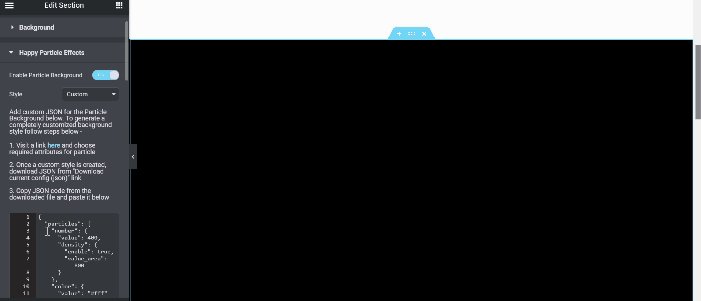
Vaya a Estilo y seleccione Personalizado en el menú desplegable. Lea las instrucciones y luego haga clic en el enlace que aparece aquí, que lo llevará a una página externa (particles.js) donde puede configurar un efecto de partículas personalizado.

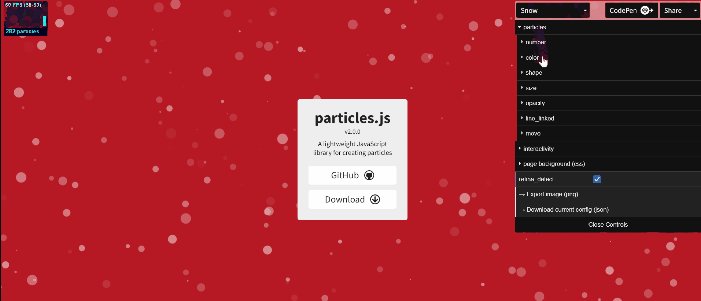
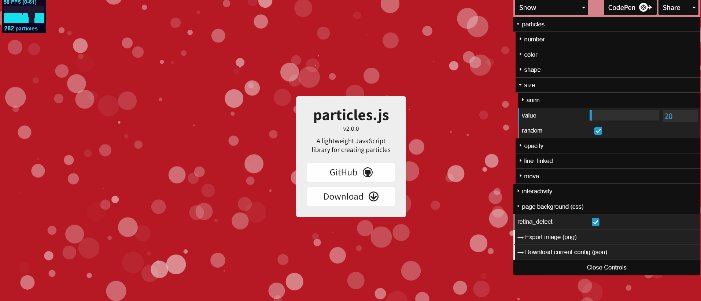
Hay cinco efectos predeterminados para elegir. Por el momento, sigamos con el efecto de nieve. Seleccione Nieve en el menú desplegable. Debajo de eso, puede comenzar a experimentar con los parámetros. Lo único que cambiamos en este ejemplo fue el tamaño. Vaya a partículas -> tamaño, ingrese 20 y marque la casilla aleatoria ().
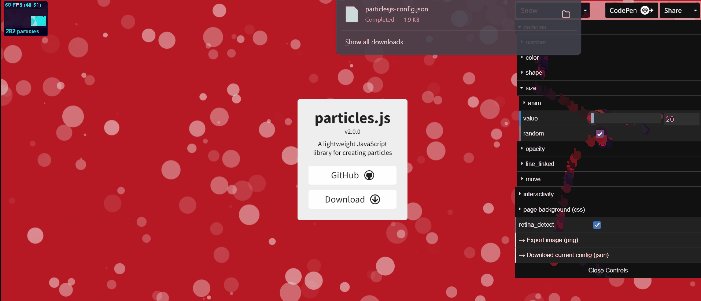
Una vez que haya terminado de generar el efecto de partículas, haga clic en el botón Descargar configuración actual (JSON) para obtener el archivo JSON.

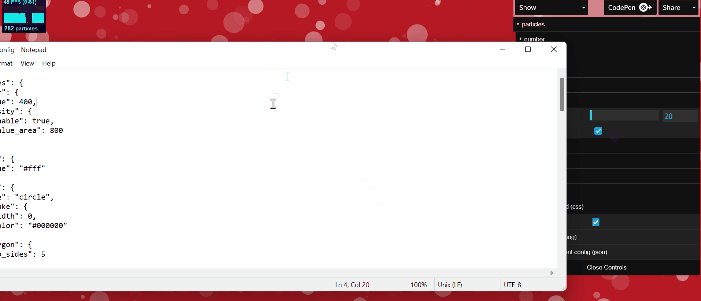
Después de descargarlo, abre el archivo JSON en el Bloc de notas o en tu editor de texto sin formato preferido, selecciona todo y copia el texto. Vuelve al editor de Elementor y pégalo en ese lugar.

Terminando
Los efectos de partículas fueron un tema importante hace cuatro o cinco años y eran bastante novedosos. Sin embargo, puede que en su momento se usaran demasiado y fueran un cliché. Por ello, recomendamos que utilices los efectos de partículas solo una o dos veces en todo tu sitio web. Como Elementor te da la independencia para que puedas diseñar de forma tan variada, ¿por qué no lo pruebas en la próxima venta navideña de tu sitio? ¡Consulta el tutorial de la página de destino navideña y compártelo con tu comunidad!





