Es posible que hayas escuchado la noticia... Kadence Blocks 3.0 ya está disponible y tiene algunas características fantásticas que hacen que la creación de páginas y publicaciones de blog en WordPress sea más fácil que nunca.

El bloque Diseño de fila ahora usa CSS Grid, que es una de mis nuevas funciones favoritas en Kadence Blocks 3.0.
¿Qué significa esto exactamente? CSS Grid es un sistema de cuadrícula bidimensional que altera significativamente la forma en que generamos diferentes diseños de página y mejores diseños en línea.
Anteriormente, Flexbox se usaba para todo en Kadence Blocks v2. Eso fue fantástico, sin embargo, Flexbox destaca principalmente en diseños unidimensionales.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
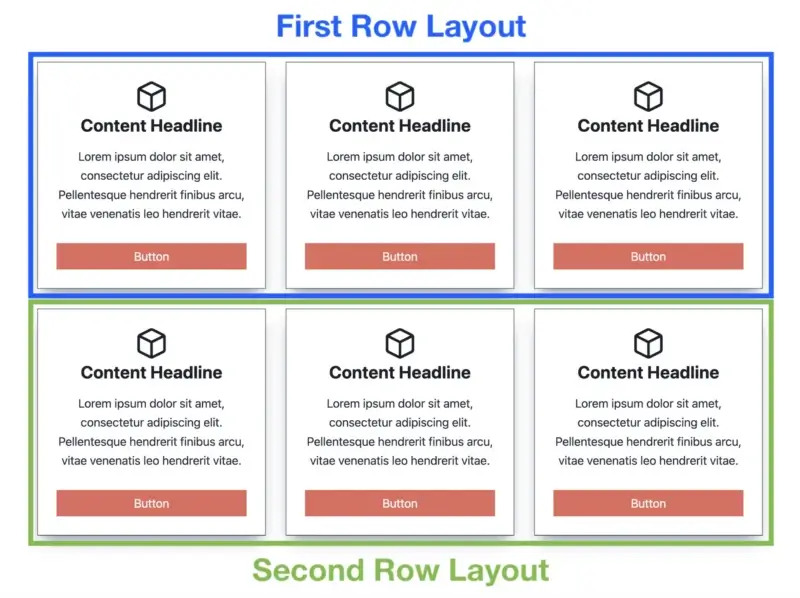
Empezar ahoraSuponga que desea crear una cuadrícula de 3x2 con tres columnas y dos filas en su página. Para lograr eso con Kadence Blocks v2, se le pedirá que diseñe dos diseños de filas separados.
El primer diseño de fila sería las primeras tres columnas y la fila superior, seguidas de las tres columnas de la segunda fila.

Por su apariencia, notarás que es unidimensional.
Los problemas que esto causó son los siguientes:
- Mantener muchos diseños de filas, cada uno con su configuración única
- Tamaño DOM aumentado (usando más elementos de los necesarios)
- No se pueden cambiar secciones (tendrías que copiar y pegar piezas)
- Valores de medianil de columnas y filas que son inconsistentes (espacio entre columnas y filas)
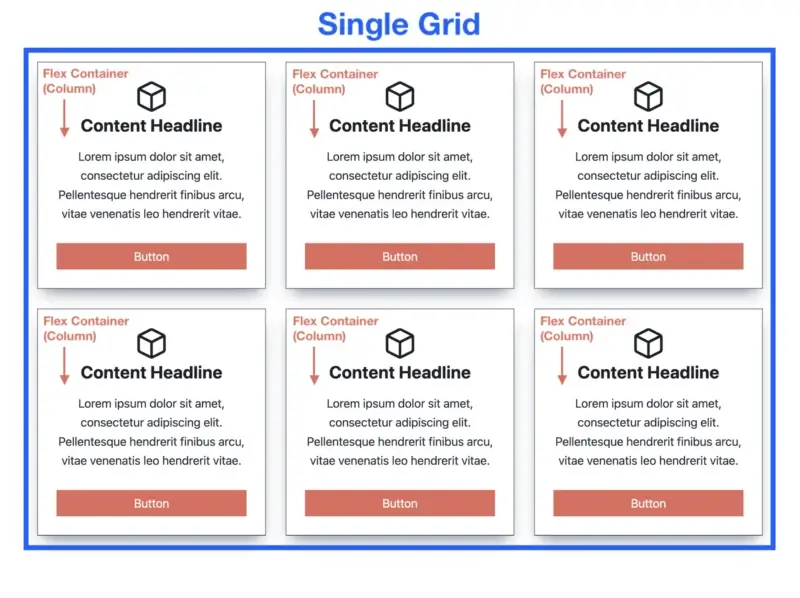
El uso de CSS Grid resuelve estos problemas. Se puede utilizar una única cuadrícula para crear un diseño multidimensional (muchas columnas y filas).
Pero aquí es donde las cosas se vuelven realmente interesantes... CSS Grid se puede utilizar para el diseño de páginas, y cada elemento de la cuadrícula puede ser un contenedor Flexbox.

¡Ahora se ve mucho mejor!
CSS Grid y Flexbox pueden complementarse bien.
Otros complementos de bloques de Gutenberg han intentado imitar los bloques de Kadence (porque es el complemento de bloques más popular en WordPress) usando Flexbox para todo... "Espera mi cerveza", dijo Kadence, decidiendo superar a todos.
Ahora vuelven a estar una milla por delante de la competencia. Y CSS Grid es sólo una de los cientos de funciones nuevas de Kadence Blocks 3.0.
Ahora que hemos cubierto CSS Grid, repasemos las 5 características principales de la cuadrícula de Kadence Blocks que facilitan aún más el diseño de páginas con el editor de bloques de WordPress.
1. Agregue secciones con un clic
El nuevo bloque Kadence Row Layout, que emplea una cuadrícula CSS, ofrece un mundo de posibilidades para diseñar sitios de forma rápida y sencilla. Ahora puede agregar rápidamente secciones al diseño de filas.
Supongamos que utiliza un diseño de fila con tres columnas para generar tres cuadros de contenido. ¿Qué sucede si desea agregar otra fila de cuadros de contenido, con lo que el total asciende a seis (tres columnas con dos filas)?
Antes de Kadence Blocks 3.0, había que colocar otro diseño de fila de tres columnas debajo del primero, lo que agregaba elementos innecesarios y aumentaba el trabajo.
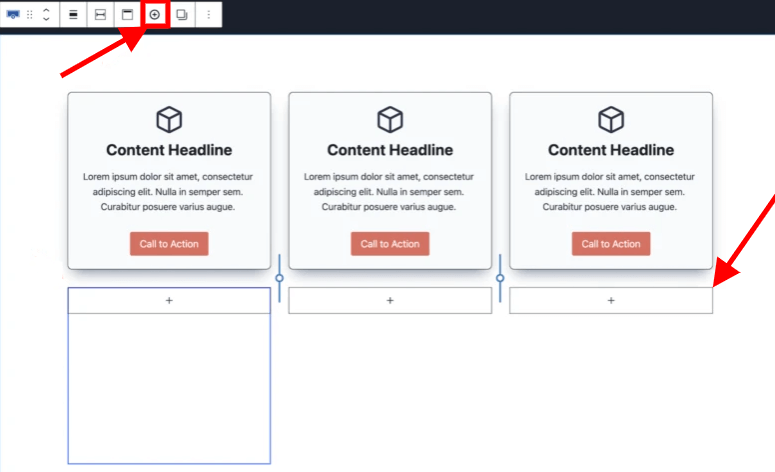
Todo lo que tiene que hacer ahora para agregar una sección es ir al nivel Diseño de fila y hacer clic en el botón "Agregar otra sección" en la barra de herramientas.

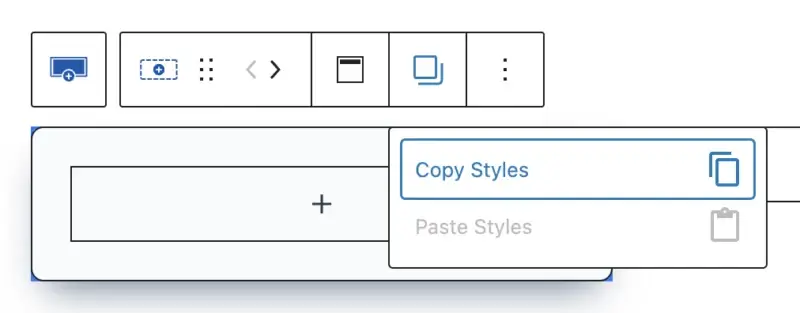
Si hace clic en el botón '+' tres veces seguidas, obtendrá una nueva fila completa de piezas sin tener que agregar otro diseño de fila. Luego, en el nivel de Sección, use la función Copiar/Pegar Estilos para darle rápidamente a sus tres secciones adicionales el mismo aspecto que la primera fila.

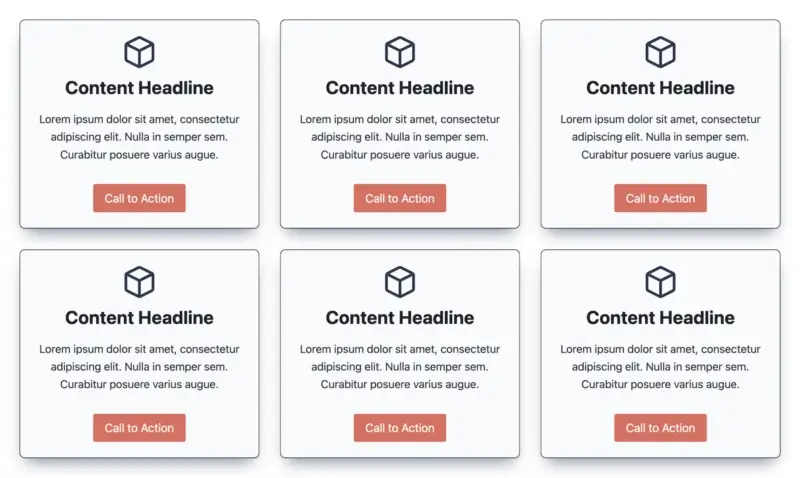
Luego, simplemente copie el contenido de la sección y péguelo en las tres nuevas secciones para crear rápidamente seis cuadros de contenido completos.

La capacidad de agregar un segmento con un solo clic conduce a la mejor característica de cuadrícula de Kadence Blocks...
2. Opciones de diseño adicionales
Mencioné antes en esto cómo el antiguo Kadence Blocks v2 usaba Flexbox para literalmente todo. El problema es que Flexbox sobresale en diseños unidimensionales pero tiene problemas con diseños multidimensionales (muchas columnas y filas).
Tenemos varias posibilidades de diseño nuevas para varios tamaños de pantalla con Kadence Blocks 3.0 que aprovecha CSS Grid, lo que hace que nuestros diseños sean aún más adaptables y compatibles con dispositivos móviles.
3. Intercambie secciones fácilmente
Una de las nuevas características más interesantes del nuevo bloque Diseño de filas basado en una cuadrícula CSS es la capacidad de intercambiar rápidamente partes en su cuadrícula con solo presionar un botón.
Antes de la versión 3.0 de Kadence Blocks, si querías intercambiar dos contenidos, tenías que copiar todo el contenido y pegarlo en el siguiente. Este no era un juego apto para principiantes.
Ahora es ridículamente sencillo cambiar la posición de una sección. Volviendo a nuestros seis cuadros de contenido anteriores, ¿qué sucede si deseamos cambiar la posición de la segunda parte en nuestra cuadrícula?
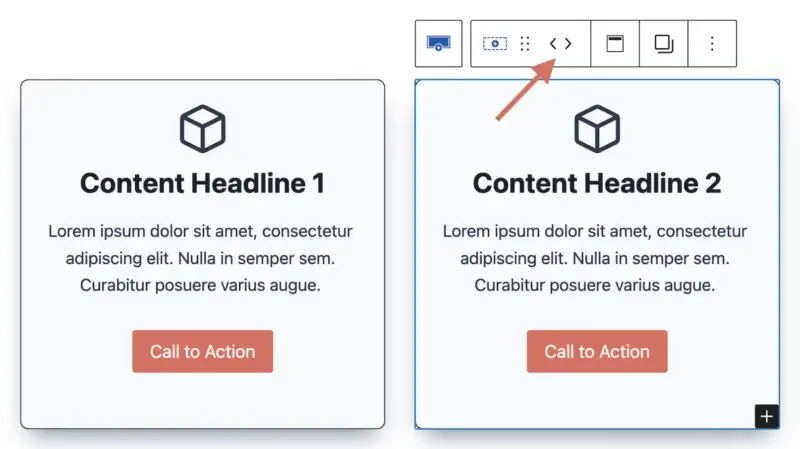
Simplemente seleccione el segundo bloque de Sección y luego haga clic en la flecha en la barra de herramientas para moverlo en la dirección deseada.

Esta función por sí sola le ahorrará mucho tiempo al crear nuevas páginas.
4. Espaciado variable del medianil de columnas y filas
El siguiente punto clave en la innovación de la grilla de Kadence es el nuevo espaciado configurable para canales de columnas y filas. Debido a que todas las secciones ahora están contenidas dentro de una única cuadrícula (en lugar de numerosos diseños de filas), puede administrar tanto el margen de columnas como el de filas desde un único diseño de filas.
El margen de columna determina el espacio horizontal entre columnas, mientras que el margen de fila determina el espacio vertical entre filas.

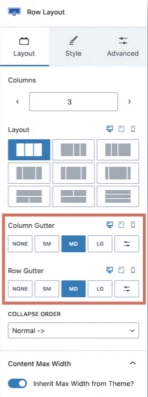
Cuando selecciona su diseño de fila de nivel superior, las opciones de margen de columna y margen de fila aparecen en la pestaña Diseño.
Recuerda que la opción de margen de fila solo aparecerá si tienes más de una fila.
Tome nota de las opciones de espaciado variable, que incluyen Ninguno, Pequeño, Mediano, Grande y Personalizado, donde puede ingresar su propio valor.
Columnas y filas Las nuevas opciones de espaciado variable de Gutter son fantásticas ya que brindan coherencia entre cada parte (horizontal y verticalmente).
También puede cambiar el espacio entre partes con unos pocos clics en lugar de ingresar valores manualmente.
Cuando había que diseñar muchos diseños de filas antes de Kadence Blocks 3.0, era difícil mantener el espaciado horizontal y vertical constante entre las secciones.
5. Tamaño DOM reducido
Por último, pero no menos importante, el tamaño más pequeño de DOM (Modelo de objetos de documento) que viene con el empleo de una cuadrícula CSS es una de mis mejoras favoritas de la cuadrícula de Kadence Blocks 3.0.
Para aquellos que no están familiarizados, el DOM es la representación de datos de todos los elementos que componen una página web. El uso de potentes creadores de páginas de terceros para crear páginas en WordPress da como resultado tamaños DOM masivos, lo que puede ralentizar la representación de la página.
Kadence Blocks es uno de los complementos más livianos para crear páginas directamente en el editor de bloques de WordPress, que es una de las principales razones por las que su sitio se cargará mucho más rápido.
Conclusión
Kadence Blocks es un complemento robusto y adaptable que agrega nuevas funciones y opciones al editor de bloques de WordPress. Kadence Blocks 3.0 presenta CSS Grid, que le permite diseñar diseños multidimensionales con facilidad y velocidad.
En este artículo, analizamos algunas de las mejores características de la cuadrícula de Kadence Blocks, que incluyen:
- Agregue secciones con un clic
- Opciones de diseño adicionales
- Intercambia secciones fácilmente
- Espaciado variable del medianil de columnas y filas
- Tamaño DOM reducido
Estas características se combinan para hacer de Kadence Blocks uno de los mejores complementos de WordPress para crear sitios web visualmente atractivos.




