Cuanto más rápido cargue su sitio web, mejor será la experiencia de usuario que brinde. Mayores tasas de conversión, menos tasas de rebote y otros beneficios resultan de la experiencia de usuario mejorada.

Si bien muchas personas se centran en el diseño y el contenido de un sitio web, la velocidad con la que se carga es igual de importante, si no más. La experiencia del usuario, las clasificaciones de SEO, las tasas de conversión, las tasas de rebote y otros factores se ven afectados por los tiempos de carga. Es por eso que en este tutorial, veremos 10 cosas que pueden ayudarlo a mejorar su sitio web de WordPress.
1. Deshabilitar o limitar las revisiones
Las revisiones posteriores constituyen una fuente importante de sobrecarga de la base de datos. Cuando presiona el botón Guardar borrador mientras trabaja en un contenido, WordPress mantiene un número infinito de revisiones de forma predeterminada.
Sería útil si desactivara, o al menos limitara, las modificaciones de publicación para evitar este desorden.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEl complemento gratuito WP Revisions Control podría ayudarlo con esto. También puede agregar uno de estos fragmentos de código al archivo wp-config.php en su sitio:
Deshabilitar :
define(‘WP_POST_REVISIONS’, false);
Límite a 2 Revisiones:
define(‘WP_POST_REVISIONS’, 2);
2. Optimización de la base de datos
La base de datos de su sitio de WordPress es donde se almacena todo el contenido y la configuración de su sitio, incluidos sus diseños de Elementor.
Cuando un visitante llega a su sitio de WordPress, su servidor debe consultar la base de datos para obtener toda la información necesaria para mostrar la página.
Como resultado, debe tener como práctica limpiar la base de datos de su sitio web con regularidad. Por el contrario, varios complementos pueden ayudarlo con el proceso, como WP Rocket y WP Optimize .

3. Limite el uso de complementos
Sin embargo, existen muchos complementos excelentes para diferentes soluciones; es esencial limitar el uso de complementos. En pocas palabras, asegúrese de usar complementos que sean bastante necesarios para su sitio web.
Mientras tanto, también se puede decir que cuantos más complementos incluya su sitio web, más lento se supone que será. Por el contrario, un solo complemento también puede arruinar la velocidad de su sitio web debido a problemas de compatibilidad y codificación de mala calidad. Por lo tanto, también es vital elegir complementos creados por desarrolladores de calidad.
Usar Elementor es un gran enfoque para evitar tener que instalar complementos adicionales. Puede usar Elementor para evitar la instalación de complementos adicionales y acelerar su sitio utilizando los widgets integrados para varias funciones cruciales. Elementor puede crear formularios de contacto, iconos para compartir en redes sociales, controles deslizantes, galerías y otros elementos. Todas estas funcionalidades normalmente requerirían el uso de un complemento por separado.
4. Elija un tema más rápido
El tema juega un papel esencial en la perspectiva de su sitio web, y es importante asegurarse de que el artículo que utiliza su sitio web no se convierta en la razón por la que sea más lento.
Si usa el generador de temas de Elementor , el tema Hello gratuito, que es el tema de Elementor más rápido, ya que elimina todos los elementos extraños, es muy recomendable. En pocas palabras, no encontrará una base de mejor rendimiento para sus creaciones de Elementor en ningún otro lugar. Astra y Generate Pass son dos temas ligeros dignos de mención.
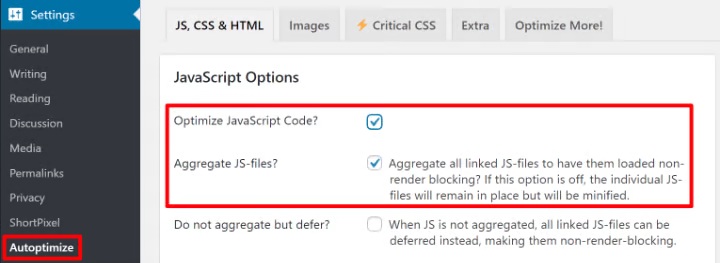
5. Optimización de JavaScript
En la medida de lo posible, debe minimizar y consolidar su JavaScript. Para evitar causar problemas, es posible que deba omitir archivos JavaScript específicos de la mezcla. Puede lograr esto fácilmente usando el complemento WP Rocket.

Además, sería mejor posponer la carga de JavaScript en la medida de lo posible para evitar obstruir la carga del material por encima del pliegue. Esto también es algo con lo que el complemento WP Rocket puede ayudarte.
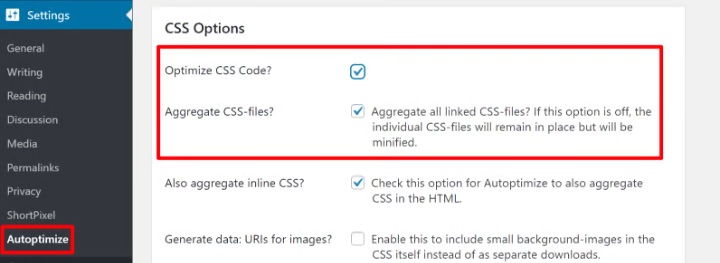
6. Optimización de CSS
Puede hacer dos cosas para optimizar CSS en su sitio web de WordPress.
- Al eliminar los espacios en blanco y los caracteres superfluos del código CSS, puede minimizar el tamaño del archivo.
- Para disminuir las solicitudes HTTP, combine distintos archivos CSS. Una solicitud HTTP grande suele ser más eficiente que numerosas consultas HTTP pequeñas.
Esto se puede hacer con el complemento WP Rocket , una popular alternativa gratuita. Alternativamente, numerosos complementos de rendimiento brindan estas funciones, como el complemento Autoptimize.

7. Optimización de imagen
Las imágenes representan alrededor de la mitad del tamaño de archivo de un sitio web típico. Como resultado, brindan una oportunidad significativa de reducir el tamaño y el rendimiento de su sitio web.
- Compresión : después de cambiar el tamaño de una imagen, comprímala para reducir aún más el tamaño del archivo. Hay dos formas de compresión: con pérdida y sin pérdida. La compresión con pérdida se usa para tolerar cierta pérdida de calidad de la imagen mientras se logra un gran ahorro en el tamaño de los archivos, mientras que la compresión sin pérdida se usa para lograr una pérdida de calidad cero y lograr reducciones menores en el tamaño de los archivos.
- Dimensiones redimensionadas : deberá ajustar las dimensiones de la imagen según cómo la vaya a utilizar. Si usa la imagen en una publicación de blog con una sección de contenido de 800 px de ancho, el tamaño máximo absoluto que debe usar es de 1600 px.
Para optimizar fotos cuando las envía a WordPress automáticamente, use un complemento de optimización de imágenes de WordPress como ShortPixel, Imagify o Smush . Consulte nuestro tutorial sobre optimización de imágenes para obtener un análisis en profundidad.
8. Red de entrega de contenido o CDN
Al almacenar en caché su material estático en una red masiva de servidores "perimetrales" en todo el mundo, una red de entrega de contenido (CDN) reduce los tiempos de carga de su sitio en todo el mundo. Cuando alguien visita su sitio, puede descargar material desde la ubicación de borde más cercana a ellos en lugar de desde su servidor principal. Los archivos se descargan más rápido y su sitio se carga más rápido ya que hay menos distancia física.
KeyCDN , Stackpath , BunnyCDN , Cloudflare son algunos buenos CDN. Muchos alojamientos administrados de WordPress también tienen un CDN incorporado sin cargo adicional.
9. Almacenamiento en caché de páginas
Por lo general, cuando alguien ve su sitio de WordPress, el servidor debe volver a ensamblar cada página desde cero. Esto implica ejecutar PHP para "construir" la página y buscar en la base de datos de su sitio para obtener el contenido. Después de eso, su servidor envía el HTML completo al navegador de un visitante. Si bien también existen desventajas, como hacer que las visitas individuales tomen más tiempo y usar más recursos para cada visita, su sitio se ralentizará mucho más durante los momentos de mucho tráfico.
Al almacenar el resultado HTML completo de una página en un caché, el almacenamiento en caché de la página resuelve este problema. Muchos alojamientos de WordPress ahora almacenan automáticamente en caché sus páginas; si el suyo no lo tiene, puede utilizar WP Rocket o WP Super Cache .
10. Opte por un alojamiento de WordPress más rápido
Una de las cosas más importantes que puede hacer para aumentar la velocidad de backend de su sitio es elegir un alojamiento de WordPress optimizado para el rendimiento.
Considere las opciones de alojamiento administrado de WordPress como Kinsta , WP Engine o Flywheel para obtener la máxima velocidad óptima. Si eso está fuera de su rango de precios, las opciones de alojamiento menos costosas como SiteGround y A2 Hosting aún pueden ayudarlo a lograr tiempos de carga rápidos.
Al seleccionar un host, también es esencial tener en cuenta las ubicaciones de servidor disponibles. Debido a que las velocidades de descarga se ven afectadas por la distancia, la ubicación física de su servidor tendrá un impacto en los tiempos de carga de su página.
Idealmente, querrá ir con un anfitrión que tenga un servidor en la misma ciudad que su público objetivo principal.
Más allá de todo lo que hemos visto, es crucial comprender que no existe una solución de velocidad perfecta. Todo se reduce a probar y volver a probar y, sobre todo, a encontrar el equilibrio adecuado entre lo que nuestro sitio necesita ofrecer y la rapidez con la que podemos llegar allí. Únase a nosotros en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones.





