Divi is undoubtedly one of the most popular WordPress themes nowadays. It comes with a powerful Page Builder, that you can use to create almost any type of design for any type of website (literally). This huge advantage comes with a downside. As Divi has a bunch of features, these features have a weight. And for those who don't want to admit it, it's important to consider optimizing Divi, especially if you want to offer the best experience to your visitors.

While it's true Divi is receives frequent performances, nevertheless, these aren't always enough and that's truer for those having more than a simple "Hello World" blog.
In this tutorial, we are going to explore what we can do make divi loads faster (while it's yet already a fast WordPress theme cosnidering the available features). Here are some key topics we’ll cover:
- How To Optimize The Database
- How To Optimise the DNS
- How To Choose A Good Hosting
- How To Optimize The Time to First Byte
- How To Cache Your WordPress Website
- How To Perform A Minification
- How To Enable Gzip Compression
- Which CDN Can You Use
- How To Optimize Your Images
- How To Optimize Your Videos
- How To Perform SpeedTests On Divi
- Other Tips
Why You Must Have A Fast Website?
It's no more a secret for no one. Fast websites convert better than slow websites. There is a huge correlation between the speed of your website and your bounce rate. More accurately here are why it's nowadays a must :
Create Amazing Websites
With the best free page builder Elementor
Start Now- Reduce Bounce Rate – You need to keep your visitors? Make your website blazing fast.
- Increase Conversion – If you would like your visitor to see your store or form, your website needs to load fast before they go away.
- SEO – Google Might Rank You Higher (might because it's not always the case).
- Credibility – slow websites create a bad first impression to your visitors.
How Fast Should A Website Load?
Based on various studies, a website should load in 3 seconds or less. Generally, a good goal is to have your webpages load in 3 seconds or less. Although it seems most customers expect it to be 2 seconds or less these days. But obviously, every website and web page is different.
Tips And Tricks To Make Divi Load Faster
Now we'll explore all the tips and tricks you can apply right away on your Divi website and see significant changes on the performance. Some of these techniques also applies to any other WordPress themes, so you might already be familiar with theses.
Let's get started.
How To Optimize The Database

WordPress is a dynamic CMS that interacts with MySQL database to store and retrieve data (post, pages, metadata, etc). This way to work makes your website management easier, but the downside is that it takes longer for pages to load because it has to locate the data in the database before loading the page. For a static HTML website, there is no need to search for dynamic content, because it's doesn't change dynamically. That's why static HTML websites will be faster than WordPress websites.
One way to keep a Divi site (or any WordPress website) as fast as possible is to make sure to optimize your database. WordPress site files are organized in your database by tables and everytime you add new data to your site (like themes and plugins), that creates new tables and new data. As you would expect, the more your database is bloated, the harder it will be to find the data. This leads to a slower website.
Now, if you're blogging for many years, you might have tried a lot of themes and plugins. This has eventually caused your database to keep data it doesn't need. Even if you uninstall a plugin, it doesn’t mean that all the data created by this plugin is wiped as well. Some plugins keep some data, in case you reinstall the plugin, or the developer might have forgotten to add a proper uninstall measure. Obviously that not good and fair for your database. This left over data can lead to unnecessary clutter and slow down your site.
Just like every human needs organization to work more efficiently, every WordPress site (Divi or not) needs a clean database to load pages faster. That' why if you had your website for a moment now, you should definitely consider optimizing your database.
There are many plugins that can help with that, but you can definitely give a try to WP Optimize, which seems to be a credible option. But there are other tricks to consider as well.
In addition to optimizing your WordPress Database, you may want to make WordPress even lighter by cutting down on the data it stores. For example, WordPress will automatically hold deleted items in the trash for 30 days. You may want to cut that time period down to 7.
How To Optimize The DNS

One of the first things that happen when your website is about to be accessed, is a DNS Lookup. As soon as the URL is entered (or clicked), the visitor’s ISP sends a DNS query to the nameservers to find the IP address associated with your domain (every domain/website has a specific IP address). More clearly, a DNS lookup is like looking up your domain name in a phone book to find the IP address for that domain.
However, when a user visits a page on your site, the page may have multiple domains that need to be accessed to pull up the page. So you could be doing 3 or 4 domain lookups on a single page load (maybe more).
Generally speaking, most free DNS Providers like Godaddy and Namecheap will generally be slower than others.
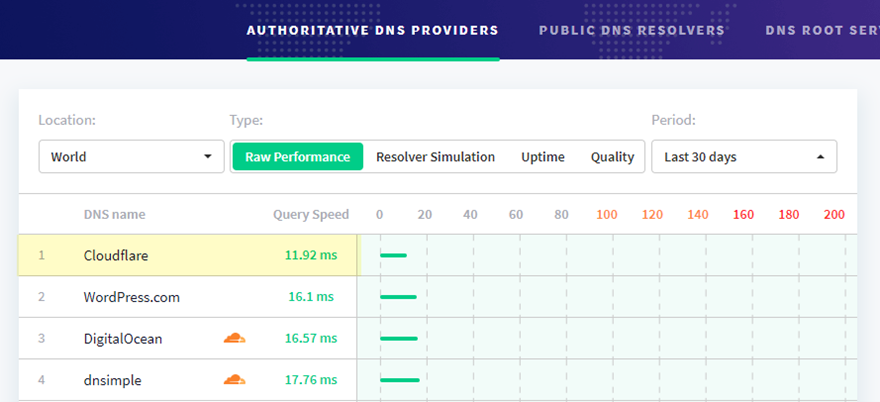
The best free option out there that will boost your DNS lookup speed is probably Cloudflare. They have the fastest DNS performance recorded on DNSPerf.com. They are significantly faster than GoDaddy and Namecheap. And, you can even optimize Cloudflare to be used for DNS without their other services (like CDN or WAF) if you want.
For example, you may want to use Cloudflare for DNS and Security (DDOS detection) and KeyCDN (or MaxCDN) for your CDN. That is also a great combination.
Setup Cloudflare
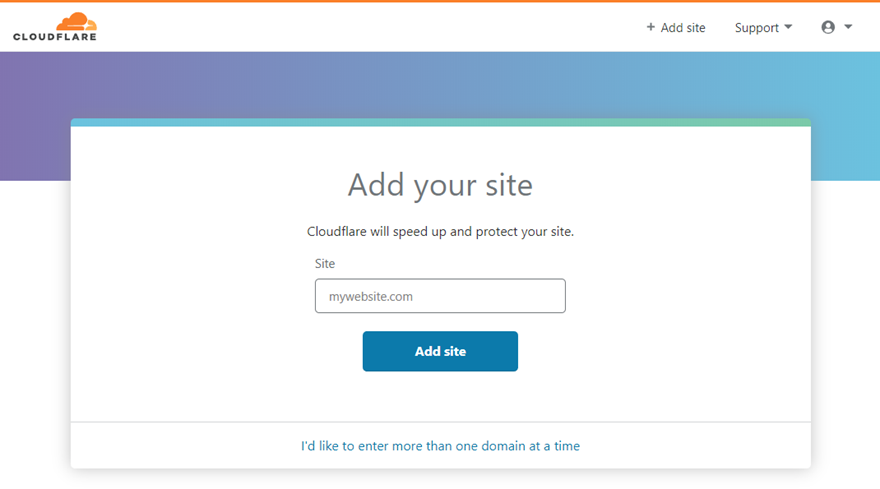
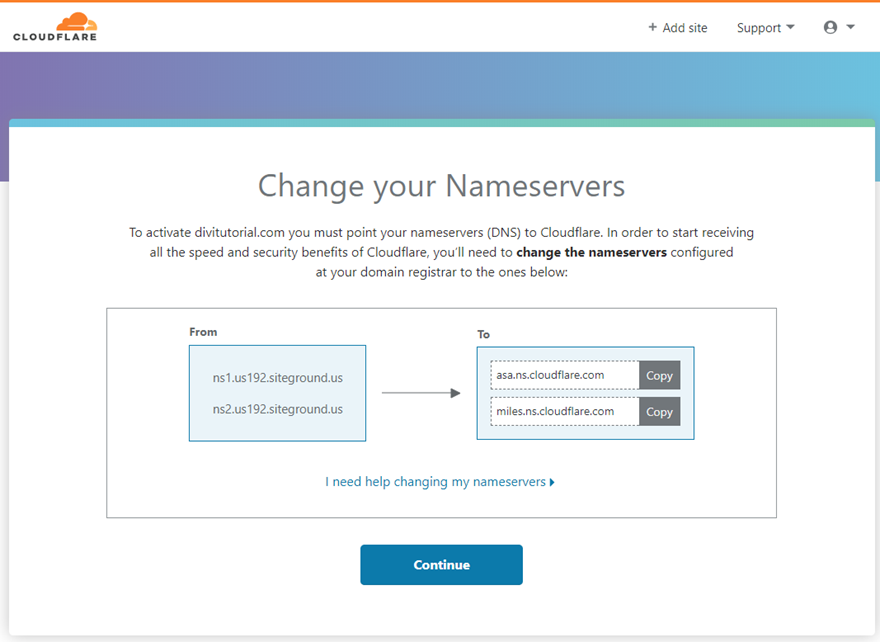
Cloudflare is easy to setup. You don’t have to worry about switching your hosting or anything beforehand. All you need to do is walk through their 5-minute setup that begins with entering your domain.

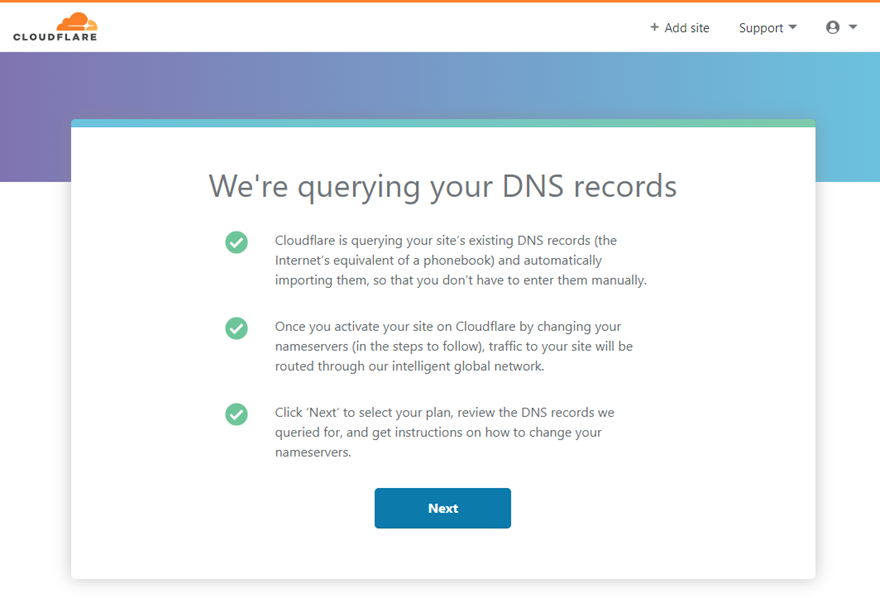
They will retrieve your current DNS records automatically.

One of the things you will need to do to complete your setup is to change the default nameservers on your current DNS provider (like GoDaddy) to Cloudflare’s nameservers.

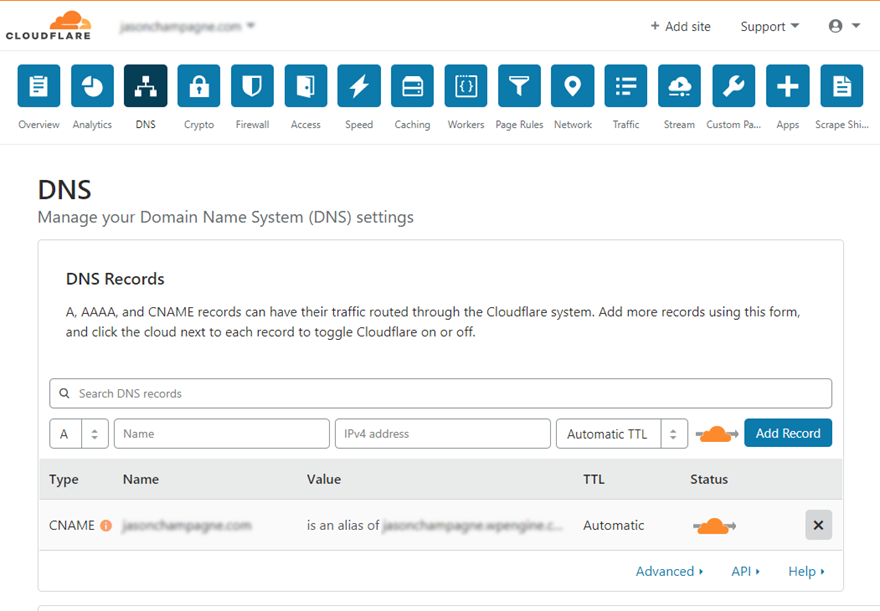
From now you'll be able to manage your DNS easily from their Dashboard.

And just like that, you have a boost in DNS lookup speed, more security, and a CDN for your website and for free.
How To Choose A Good Hosting

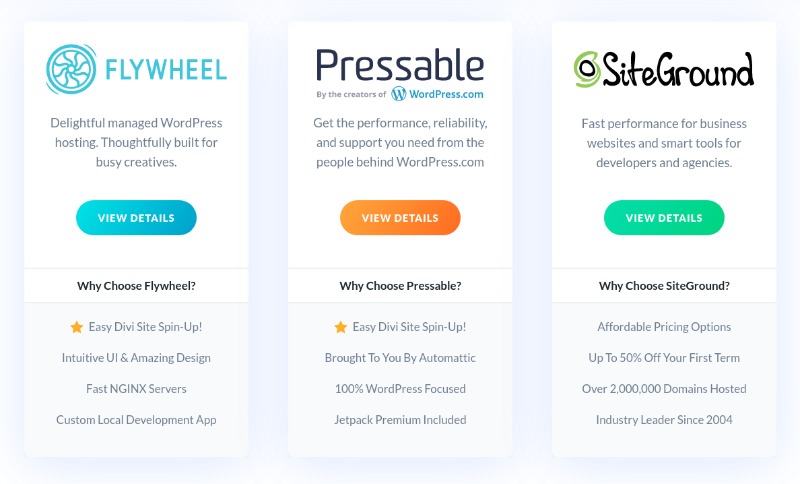
Beforehand, one of the first things to consider during your website optimization journey is to choose a hosting that works well for your WordPress website. A few months ago, Elegantheme was releasing a partnership offer with popular Hosting providers that works well with WordPress. These providers are recognized for providing a better service for Divi and the integration with the Elegant Themes dashboard is seamless. You just have to choose from these providers which one you'll choose for your website.
Now nothing forces you to use these providers as they are many other solutions available out there that work well for WordPress and Divi as well. Let's then break it down by considering the type of hosting available.
Types of Hosting
Shared Hosting
This is by far the most popular type of hosting for WordPress/Divi users. But unfortunately, it is the worst option for having a fast website. With the shared hosting, you will share all the available resources of a server with others. Because you are sharing, the cost for this kind of hosting is usually very low. However, the downside is that you can’t control how much traffic those other sites are getting, and how their website can potentially affect the performance of the server, and then affect your website performance. So you can easily fall prey to periods of extremely slow loading times and even times when your site is completely down. So you better have a good idea of how much traffic your shared hosting can handle.
VPS Hosting
Virtual Private Server (VPS) hosting is basically a middle ground between shared and dedicated hosting. Your server space is “private” which means it is completely separated from others. So your site files aren’t exposed to others on the server. Unlike shared hosting, a VPS does have a dedicated amount of system resources at your disposal to ensure your site always gets what it needs to deliver fast load times consistently. Technically, you won’t have to worry about other website’s traffic spikes affecting your site speed.
But, unless you have a managed VPS, this kind of hosting is mostly for those DIY types that are tech-savvy enough to handle things themselves.
Cloud Hosting
With cloud hosting, you have access to a network of servers (in the cloud) instead of a single physical server. This allows you to pull all the resources you need from this network of servers as needed. More simply, you have a virtual partition of server space that is backed by the power and resources of the entire network of servers. There is therefore no need to worry about the traffic spikes like you would have for shared hosting. Cloud hosting is extremely flexible and scalable for your needs.
One main difference between Cloud Hosting and VPS hosting is that VPS hosting has a dedicated (sometimes limited) amount of resources to pull from that may or may not become depleted. Cloud Hosting, on the other hand, is capable of keeping your resources available without being depleted because it can always pull from the other servers in the cloud. In theory, cloud hosting offers more consistent and reliable high speeds. So if you are serious about speed, cloud hosting is a great option (maybe even the best).
Dedicated Hosting
With dedicated hosting, you have your own dedicated server just for you. There is no need to share any resources with anyone else. This means you will have more predictable and consistent fast loading times for your website. This is usually offered as a top-tier option for large corporations at a high premium cost (obviously). You'll consider using that if you can afford the cost that it inherits.
Managed WordPress Hosting
Managed WordPress Hosting usually refers to shared hosting that is managed by WordPress experts. Here it's not private as a VPS or as powerful as a Dedicated Server. But it does help maximize the speed of your shared environment by having WordPress experts do the work. They do this well because they tailor their services and configure their servers strictly for WordPress sites. And a lot of them come with many cool and convenient built-in features like one-click staging environments, site caching, one-click CDN deployment, automatic backups, SSL’s, and more. They are perfect for those who don’t want to handle these things manually themselves.
Other Hosting Provider To Consider
There are many WordPress Hosting companies out there. And if at all possible, you will want to avoid traditional shared hosting (not managed) if you are serious about speed optimization. But if you have a simple site and aren’t willing to pay the extra money for managed, Siteground seems to be one of the best for shared hosting.
For now, here is a quick list of hosts to consider for a faster Divi website.
- Kinsta – specializes in managed WP hosting
- SiteGround – offers shared hosting.
- Cloudways – specializes in SSD-Based managed cloud hosting
- Flywheel – specializes in managed WP hosting
That is not all the possible providers available out there, but definitely with these, you'll have a fast WordPress website.
How To Optimize The Time to First Byte

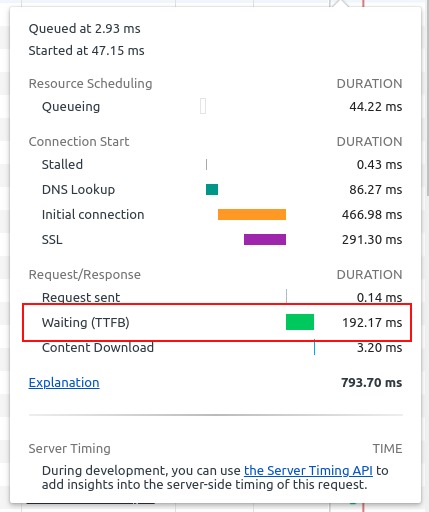
The Time to First Byte (TTFB) is the amount of time it takes the user to receive the first byte of website data from your server. This means, when a user tries to access your website, the TTFB will essentially be that waiting period before any data is received by the browser.
The TTFB is usually around 200ms. But for sites that are on poor hosting and haven’t been optimized, the TTFB can easily be 2 seconds or more.
The TTFB delay on your Divi site is usually caused by the following:
- The amount of dynamic content that needs to be received. This can be cut down with caching, database optimization, and a CDN.
- The amount of traffic your server is experiencing at the time. Shared hosting providers can't have a low TTFB because you are sharing resources with others on the same server. Spikes in their traffic will cut down on your server’s processing speed.
- Your web server configuration. A good WordPress hosting provider can help with your site’s TTFB by providing a solid backend infrastructure and optimizing your web server configuration (things pretty much out of your control).
In short, if you want a quick boost in TTFB, get better hosting and follow the rest of the steps below.
How To Cache Your WordPress Website

There are four main types of caching that can be implemented to speed up your WordPress site.
- Page Caching – This process stores cached static HTML versions of your page for fast delivery.
- Browser Caching – This gives you more control over what content is able to be cached by the browser and for how long. Only some plugins can do this, so you should consider doing that manually for more control. This will help take care of the “Leverage Browser Caching” metrics when conducting speed tests.
- CDN Caching – Serves cached website pages/files from a CDN closest to your users.
- Object Caching – Object caching caches repeated query results that PHP initiates to retrieve data from the database and serve it to the user. This is different from bytecode caching which stores a cached version of the compiled PHP code used to display your website.
Divi does perform caching for serving up Divi’s static JS and CSS files behind the scenes. But this is primarily for the Divi theme files for better Divi Builder functionality.
You still need to use caching for optimizing your entire WordPress website. Most sites have multiple plugins that come with their own CSS files that may need to be combined, minified, and cached. You can therefore take advantage of a third-party plugin to serve cached static HTML versions of all of your pages.
Popular Caching Plugins include:
How To Perform A Minification

Minification makes your site files smaller. Minifying your site files (CSS, JavaScript, HTML) remove all those unnecessary things (like spaces and page breaks) so that the file size shrinks. That will reduce the time for the browser to download that asset.
Aggregation means combining the site files to reduce the total requests on the page and speed up loading times for your visitors. But, that also means serving bigger files to your users, you should make sure to serve a 1MB file of CSS for example, and consider splitting in small chunks.
As mentioned earlier, Divi does minify and combine Javascript and CSS files that are used by the Divi Theme by default. So you technically don’t have to worry about using a third-party plugin to further minify and combine Divi’s Javascript and CSS files. However, Divi doesn’t minify the HTML output. So you can benefit from a third-party plugin to minify (and cache) the entire HTML of a page.
Plus, almost every Divi site will depend on files outside of the Divi Theme (like plugins or other files added by the Child Theme) that will benefit from minifying and combining the CSS and JS files. This can easily be handled by a plugin.
Some suitable plugins that will minify your site files include:
One of these plugins should work with Divi. But there is no way to gauge all the nuances of a website to say the one that will work best for everyone. Sometimes, third-party plugins will automatically minify JavaScript files in a way that may cause errors/problems, you should then make sure to perform a deep test throughout your website to ensure nothing is broken. If it's might be safe to minify CSS, it's not always the case for JavaScript.
Sometimes, you'll face conflicts between your minifying solutions. You should then make sure to only let one handle that. Moreover, installing more plugins for minification will rather bring more issues than solutions, just use one solution at a time.
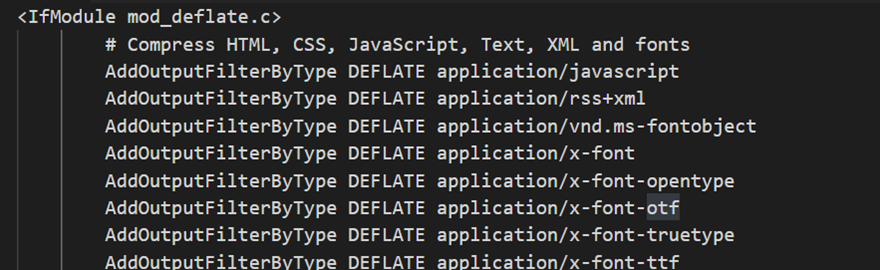
How To Enable Gzip Compression

Gzip Compression is sometimes more efficient than minification because it can reduce page size by up to 70%.
Enabling Gzip compression on your Divi Site can give you a big boost in speed. If you are familiar with creating compressed (or zipped) files on your computer, you already have a basic understanding of how Gzip compression works. The idea is, when a set of files are compressed into one file, it can be downloaded and uploaded more easily! Gzip compression does the same thing for your website. It tells the server to compress all the files it can into smaller versions so that they can be served to the client much faster. This can really boost page load speed.
This is one of those areas that you can improve the speed of Divi even on a fresh installation of the theme. Since Divi already minifies the core theme files anyway, Gzip compression will make those files even smaller. Gzip compression will make your files much smaller than minification ever could.
Here are a few plugins that support Gzip compression:
And some hosting providers will enable gzip compression automatically because it is such a no-brainer for site performance. Feel free to check if Gzip compression is enabled on your site.
Which CDN Can You Use

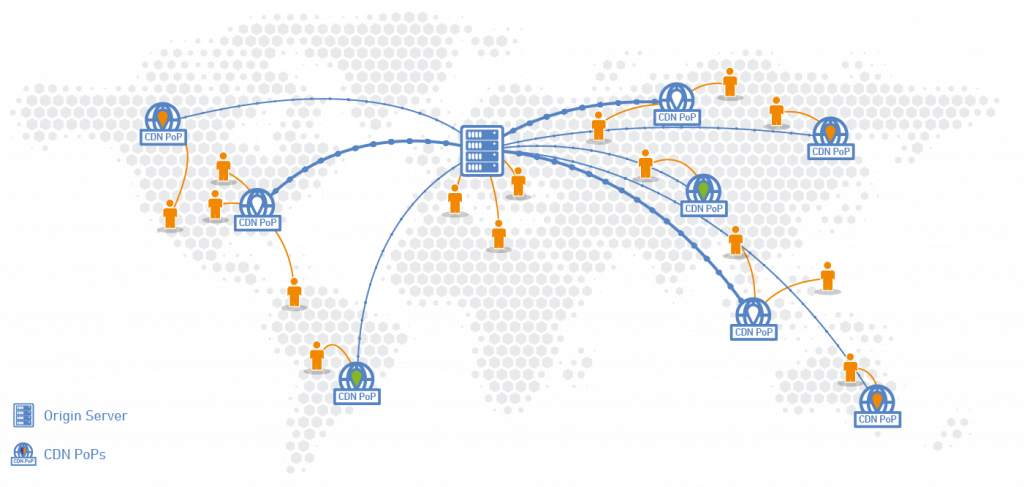
A content delivery network (CDN) takes site speed to another level. As the name might suggest, a CDN is a network that aims to deliver content more quickly to users. The network consists of servers around the world that store cached static files (images, videos, CSS, js, etc.) of your website. Then when a person accesses your website, the server (or PoP) that is closest to the person will deliver the content, instead of reaching your server if that's far from the user. Without a CDN, your website files are accessible from one server location (wherever your host is storing those files), so the farther you are away from that server, the slower it will be to deliver that website content to your browser.
Since you want the website to appear in your browser as soon as possible, a CDN will have your site files ready to be delivered from the server closest to your location. So if your site files are stored on a server in San Francisco and someone in London pulls up your site, it may take 1 or 2 seconds to receive that data from a server thousands of miles away. But with a CDN, you can deliver that same data from a server in London in half the time. That’s a big difference!
So even if you don’t see the full extent of the results at home, you are speeding up the delivery of your website to places around the world.
There are a lot of ways to get a CDN for your site. Many hosting companies will include an option for deploying a CDN with their service. And there are network platforms like Cloudflare and MaxCDN that offer CDN capabilities along with other performance and security features.
Here are some credible CDN platforms to consider:
Some of the plugins used for caching already include an option for integrating multiple CDN providers automatically which is pretty convenient.
Here are some plugins with CDN support:
How To Optimize Images

Image optimization is one of the biggest culprits for slow loading page speeds. The reason for this is that probably many people ignore how harmful big images are for a speed of a website. After all, how much damage can one background image do to a webpage? Well, you may be surprised. Just a few large images that haven’t been optimized for the web could have catastrophic ramifications on page load speed.
Every website should be doing this. Image compression alone can make your site noticeably faster and the smaller image sizes will save on storage space and bandwidth. But there are other important image optimizations that you should think about as well.
In short, here are what you need to consider for optimizing your images :
Use the Right File Type
When you consider using images for the web, you really should stick with the following image file types:
- JPG – This format should be used for images that are colorful. Usually, this is a perfect match for photography. If then offer better compression than PNG, unless if you want to use images with transparent background.
- PNG – Use PNGs for images that need a transparent background. This format can also be used for images that have fewer colors possible. It's then a nice format for infographics images and logos.
- SVG – This is a vector format that delivers extremely sharp detail using HTML code. SVGs are great for logos, icons, and other vector animations.
Resize and Crop Your Images
Your image should be fairly large. If your website has a body width set to 800px maximum, there is no need to have 1200px large images. The result may look similar on the front end, but that large size is killing your page load time.
When uploading images to your page using Divi, it is helpful to know how large those images need to be within Divi’s column structure.
Compress Your Images
You will want to bring down your image file size right down to the point before you notice a drop in quality. This is done through image compression. Popular photo editors, plugins, and sites like tinypng.com compress images using lossless compression (which shrinks the image file without losing any image quality) and smart lossy compression (which decreases the size of the image file by reducing metadata and image quality in a way that isn’t really noticeable by the user).
Optimize Your Images For Internet
Image optimization for the internet can be done through photo editors like Photoshop which includes a “Save for Web” option. In addition, you can use a free third-party site like TinyPNG.com or Compressor.io to compress the image before you upload it to your site.
Obviously, WordPress offers through its plugins a way to optimize your images. Some plugins (like Imagify) will compress images already being used on your site and automatically compress images as you upload them to your WordPress Media library.
Here are some great image optimization tools and plugins you can use:
Websites:
Plugins:
Divi’s Built-in SRCSET support
Responsive Images with Native SRCSET support is also built-in to Divi as well. With this feature, you'll have your image used according to the device size (whether it's a phone, tablet, or desktop).
How To Optimize Your Videos

Video optimization is a bit harder than image optimization, but definitely not less important. Video can be large and therefore impact significantly the page speed. If you're hosting a lot of videos on your server, you might discover soon enough that you have another Disk Space problem along with an increase in bandwidth usage. That is why it is often recommended to use third-party services (like YouTube or Vimeo) to host your videos for you. Or, you may consider offloading your video media content on a storage platform like Amazon S3. This will allow you to link to those videos from within Divi’s video module without them having to slow down your server.
You can reduce video files easily using a free tool like Handbrake, which is easy to use.
How To Perform SpeedTests On Divi

You might have made a test on the speed of your website, which results might have taken you to this article. That's actually one important step at the beginning of your optimization, to know what is the current score and at the end of the optimization, to compare what are the differences with the new score. Conducting a speed test is one of the easiest things you can do. There are tons of websites that will do this for you for free. And the metrics they provide will be invaluable for identifying ways you can further optimize your site for better performance.
Here are a few great places to start:
The results provide a helpful breakdown of how your web page performs in a variety of areas. Then you can use their recommendations as a checklist to work through as you optimize your site.
As you implement the speed optimizations to your site, you should see improvements in the following areas:
- Fully load time/Onload time
- Total Page Size (things like minification, image optimization with help with this)
- Requests
- PageSpeed/YSlow scores
- Serve scaled images
- Optimize images
- Leverage browser caching
- Minify CSS/HTML
- Enable gzip compression
- Make fewer HTTP requests
- Add Expires Headers
You Aim Decent Speed Not Impossible Speed
It can be easy to get bogged down with testing your website and optimizing it to perfection. But no website can be perfect. You may even find that improving certain speed test performance grades may actually slow down your page load time. That’s because even those speed tests aren’t perfect either.
How to Avoid Possible Conflict Between Divi and Other Optimizing Plugins
Whenever you deploy a third-party plugin for minification and caching, you may encounter certain conflicts. For example, you may find that a Divi module doesn’t display correctly or that certain JavaScript files aren’t rendering properly.
To avoid these types of conflicts, you can disable Divi’s built-in optimizations feature and let the third-party plugin handle it for you. The three options you will want to disable are:
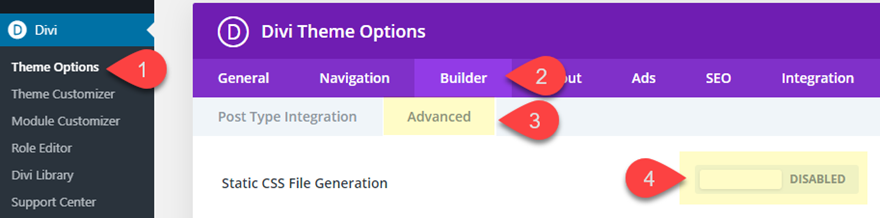
- Static CSS File Generation
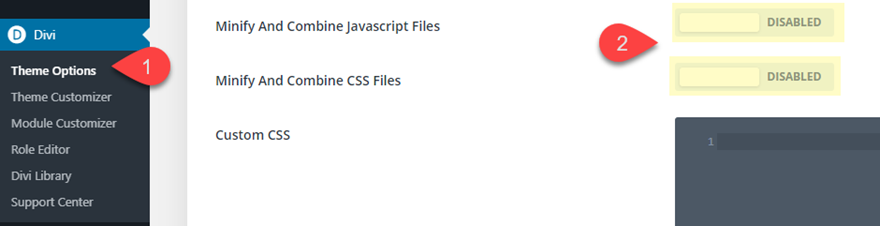
- Minify and Combine Javascript Files
- Minify and Combine CSS Files
You can disable the options to minify and combine Javascript and CSS files by going to Theme Options > General tab.

You can disable the option for static CSS file generation under Theme Options > Builder > Advanced.

Other Tips And Tricks
We’ve pretty much covered all the major factors that contribute to faster Divi/WordPress websites. There are however some important things that you can still do.
- Up-to-Date Hosting with recent PHP version
- Changing your WordPress Login URL to keep those bots from overloading your server
- Avoiding unnecessary calls to external Services. Some plugins and embeds require that you use files that are hosted on their servers. These additional calls will slow down page load.
- Incorporate lazy loading for images and videos for better page load speed.
Final Thoughts
With recent optimization on Divi, it's faster than before. With built-in performance upgrades, your standard Divi installs have faster page loads on the front end, a faster WordPress admin on the backend, and a faster Divi Builder to edit and design your site. This is a great start, but there is much more to do to make sure your Divi site is running as fast as possible.
The speed and performance optimizations included in this guide will definitely boost your site speed. For the most part, these optimizations would apply to any WordPress site/theme, not just Divi. And it is surprising how many simple things you can do are free!




