Elementor popup is a must-have feature for attracting visitors to your site.

When a user downloads a file from your Elementor website, a popup window appears. It's important to give something to your website's email subscribers if you want to grow your list. It's simple to add a download button to your website if you're offering digital things for sale there. After a person downloads a file, you can utilize a popup to acquire more information about them or to advertise a product. The button widget in Elementor does not allow for numerous links to be added to it. You may learn how to display a popup message in Elementor after downloading a file in this post.
Display A Popup After Downloading a File in Elementor
The first step is to construct a popup that will show whenever someone downloads something from your website. See this guide if you're not familiar with how to construct a popup menu in Elementor: How To Add A Login Popup On WordPress Using Elementor.
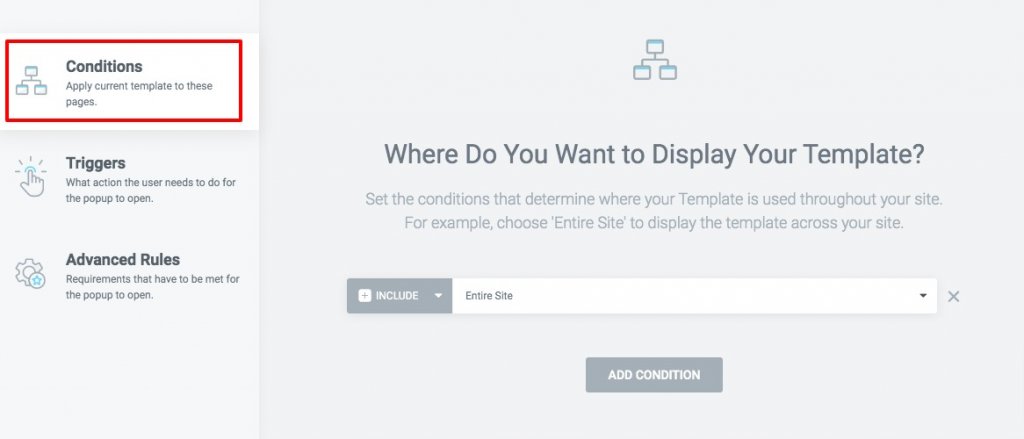
You don't need to set any triggers once your popup is published. In this section, you may choose how your popup will appear to the user. The condition option allows you to specify where the popup template is utilized on your website. The Entire Site option is required if you want to display the popup banner on your entire website. To show or conceal the popup, you can include or exclude specific portions of your website.
Create Amazing Websites
With the best free page builder Elementor
Start Now
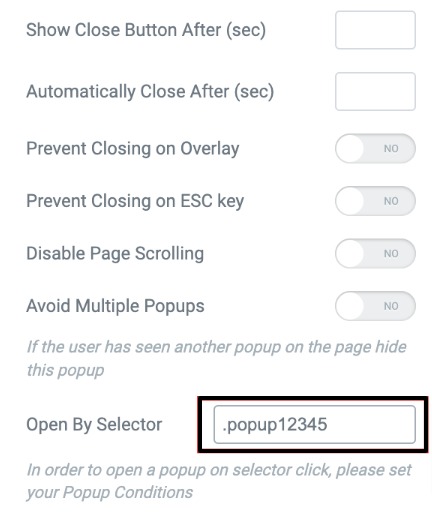
You may use the Open By Selector option in the Popup Settings panel to add a selector after your popup is ready.

Page Template Editing To Display Popup
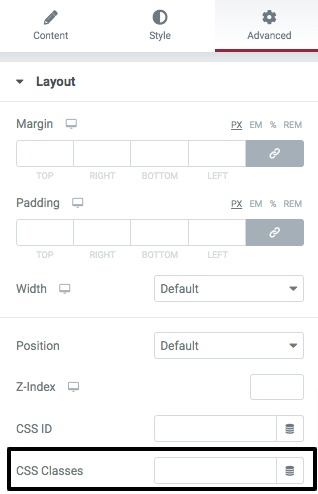
In order to display your Popup, you must first select the page or template on which it should appear. To set it on a download button, you must open the page in the Elementor editor, and then click on that button to create a popup. Take a look at the Advanced tab in the button setup panel. You may now view the CSS Classes field under the layout tab. Add the selector you created earlier to the CSS Classes field.

In order to save the modifications, click the Publish button. The popup will then appear after a product is downloaded.
Final Words
Using Elementor's Popup functionality, you may now display a downloaded file in a new window. We hope you find this information useful. Let your friends know what you think by sharing this post. Please also take a look at other Elementor tutorials as well.





